سنعمل في هذا المشروع على إنشاء لعبةٍ بسيطة تعتمد على النقر بهدف للحصول على طبول وإيقاعات جديدة والانتقال للعزف في مواقع أكبر، باستخدام سكراتش scratch.
سننفذ في هذا المشروع ما يلي:
- استخدام المتغيرات لتخزين الأرقام والنصوص.
- استخدام كتلة إذا .. وإلا لاتخاذ القرارات.
- استخدام كتلة اسأل وكتلة الإجابة لجعل اللاعب يتفاعل مع اللعبة.
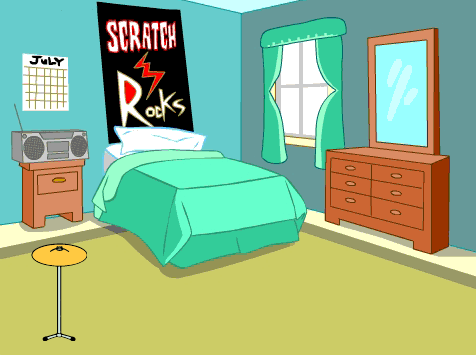
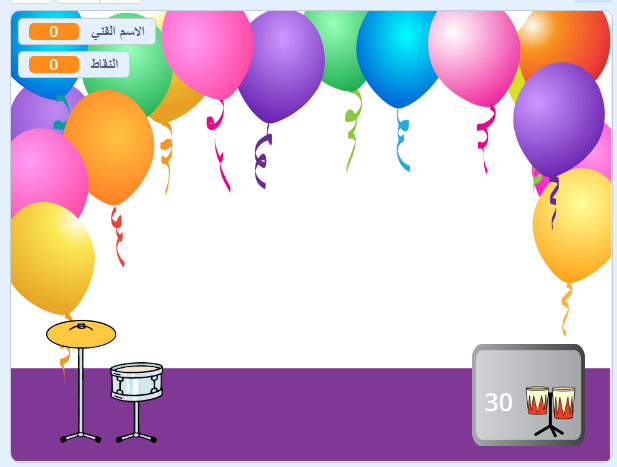
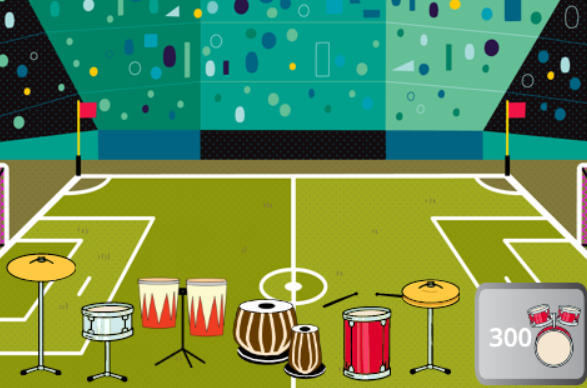
وذلك لنحصل على نتيجة مشابهة لما يلي:
انقر على زر العلم الأخضر، ثم انقر على الطبلة، لاحظ أنه يمكنك الحصول على أداة موسيقية جديدة عندما تصل النغمات التي عزفتها إلى عدد معين.
ما هو عدد النغمات الذي تحصل عليه عندما تقرع الطبلة الجديدة؟
معلومة: توجد عدة ألعاب تعتمد على النقر وتسمى الألعاب النقرية Clicking games، ويتوجب فيها على اللاعب النقر باستمرار، كما يمكنه شراء تطويرات تمكِّنه من زيادة فاعلية النقر والتقدم بسرعة أكبر؛ ويوجد نوع آخر من الألعاب تسمى الألعاب الخاملة Idle games، وتختلف عن سابقتها بأن تقدّم اللاعب يزداد حتى عند إغلاقها.
لا شك في أن هذه الألعاب ممتعة، لكن احرص ألا تقضي الكثير من الوقت في لعبها.
إعداد المنصة
ستعمل في هذه الخطوة على إعداد منصة لحفلتك الموسيقية الأولى، كما ستختار اسمك الموسيقي.
أولًا، انقر للانتقال إلى النسخة الأولية من المشروع في المتصفح، كما يمكنك تنزيل النسخة الأولية من ملف Drum star - starter، والعمل في نسخة سطح المكتب من سكراتش.
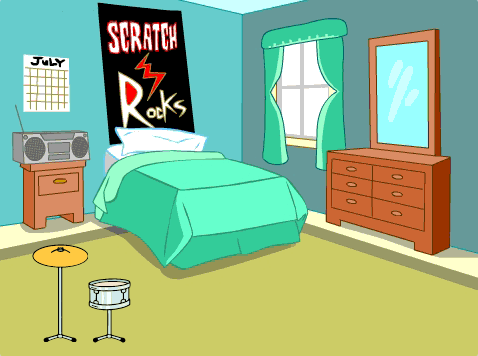
ثانيًا، انقر على أيقونة اختيار خلفية واختر الخلفية التي تفضّلها، اخترنا في هذا المشروع الخلفية "Bedroom 3".
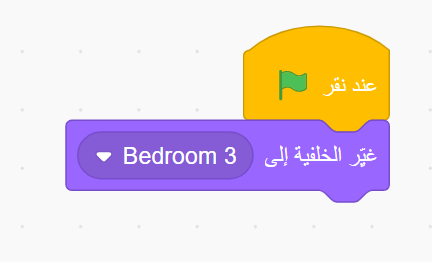
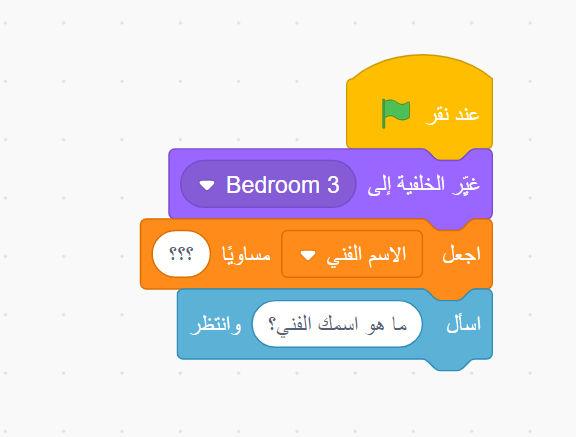
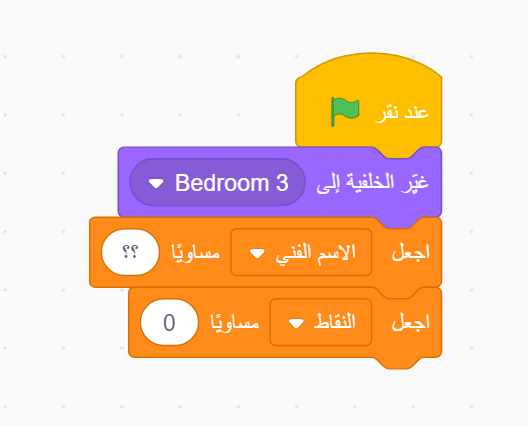
ثالثًا، انقر على المنصة وأضف عليها الكتل التالية:
لا بُد لكل موسيقي من اسم فني يليق به، ولذلك سنستخدم المتغيرات لتخزين اسمك الفني لنستخدمه عند السؤال عنه في لعبتنا.
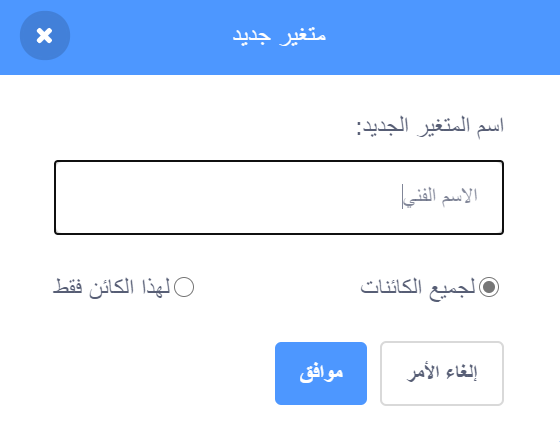
رابعًا، انقر على قائمة كتل المتغيرات، ثم انقر على خيار إنشاء متغير، سمِّ المتغير "الاسم الفني":
لاحظ أن المتغير سيظهر على المنصة وفي قائمة كتل المتغيرات.
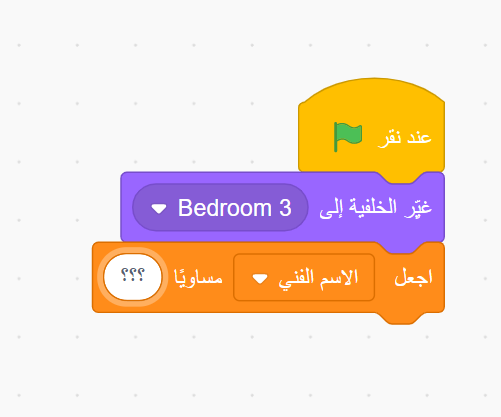
يجب أن يكون اسم اللاعب غير معروف في بداية اللعبة، لذلك أضف الكتلة التالية لإبهام الاسم الفني:
خامسًا، أضف كتلة اسأل من كتل الاستشعار للسؤال عن الاسم الفني للاعب:
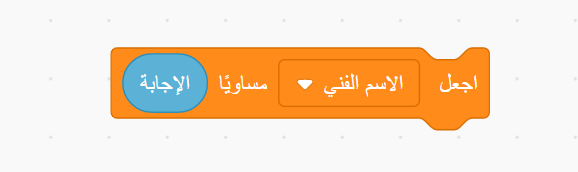
ثم أضف الكتلة التالية للإجابة عن السؤال:
سادسًا، انقر بالزر الأيمن للفأرة على متغير الاسم لتغيير مظهره:
ثم اسحب المتغير وضعه في أعلى الزاوية اليمنى للمنصة.
الآن، شغل المشروع وتحقق من أن متغير الاسم الفني يكون مجهولًا في البداية ؟؟؟، ثم يظهر الإجابة التي أدخلتها.
بعد أن تحققت من عمل الكتل، يمكنك سحب الكتلتين الأخيرتين بعيدًا حتى لا تضطر لإدخال إجابة كلما أردت اختبار المشروع.
إضافة الطبول
سنضيف في هذه الخطوة صنجةً -وهي إحدى أنواع الطبول- بحيث ينقر اللاعب عليها ليعزف النغمات ويزداد عدد النقاط التي يكسبها.
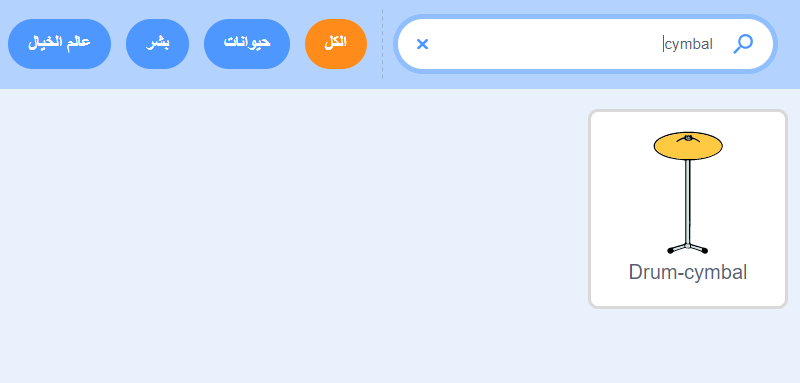
أولًا، انقر على أيقونة اختيار كائن، ثم اكتب "Cymbal" في مربع البحث، وأضف الصنجة إلى مشروعك.
ثم ضعها في المكان المناسب على المنصة.
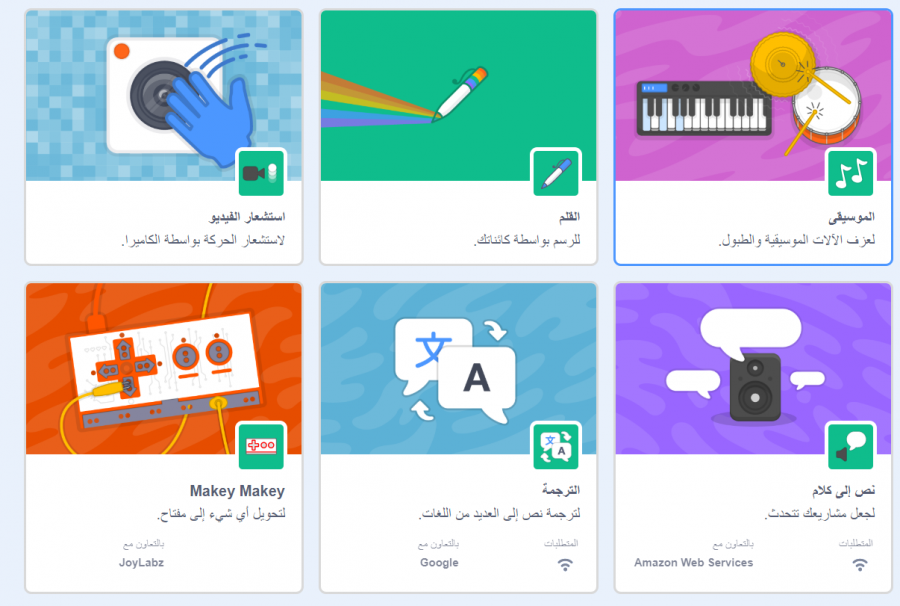
ثانيًا، أضف ملحق الموسيقى بالنقر على أيقونة الإضافات أسفل الزاوية اليمنى للشاشة.
انقر على ملحق الموسيقى لإضافته.
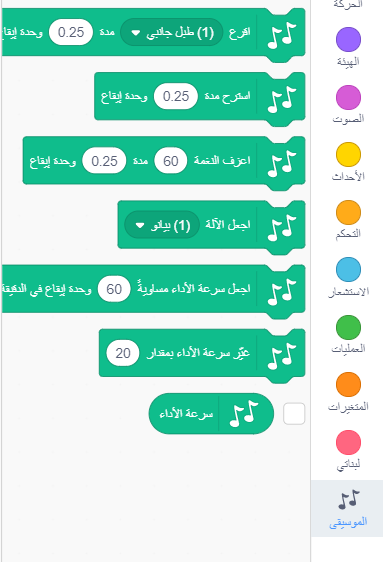
ستظهر كتل الموسيقى في أسفل قائمة المقاطع البرمجية:
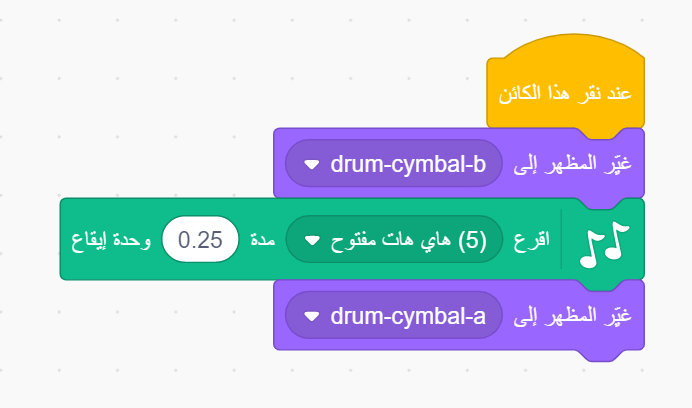
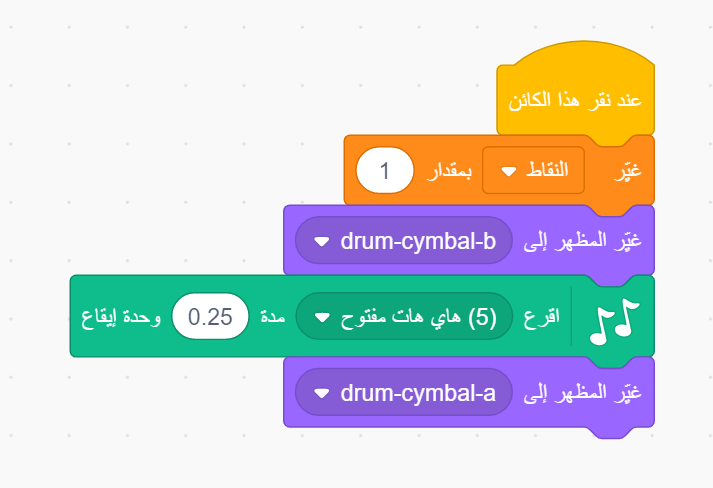
ثالثًا، أضف الكتل التالية لتغيير مظهر الصنجة عند النقر عليها وجعلها تصدر الصوت:
ثم شغِّل المشروع واختبر عمل الصنجة، تأكد من أنها تصدر الصوت وتغير مظهرها عند النقر عليها.
رابعًا، أنشئ متغيرًا لعدد النقاط كما تعلمنا في خطوة سابقة، وسمّه النقاط:
خامسًا، أضف كتلة غيِّر النقاط التالية لزيادة عدد النقاط عند قرع الصنجة بمقدار 1:
اختبر عمل الصنجة، و تأكد من أن عدد النغمات يزداد عند قرع الصنجة.
سادسًا، أضف كتلة "اجعل النقاط مساويًا 0" إلى المنصة لجعل عدد النغمات مساويًا للصفر عند بدء المشروع:
انقر على العلم الأخضر واختبر عمل المشروع.
ترقية الطبول
سنضيف في هذه الخطوة طبلًا جانبيًا إضافيًا يُدعى Snare، وسنضيف زرًا يوضح للاعب متى يمكنه الحصول على هذا الطبل.
أولًا، أضف كائن الطبل الجانبي إلى مشروعك، ثم ضعه في مكان مناسب على المنصة، اكتب "snare" في مربع البحث للحصول عليه بسرعة.
ثانيًا، اسحب الكتل الخاصة بكائن الصنجة "Cymbal" وأفلتها فوق أيقونة الطبل الجانبي لنسخ الكتل إليه، وبهذه الطريقة يصبح لدى الكائنين نفس الكتل.
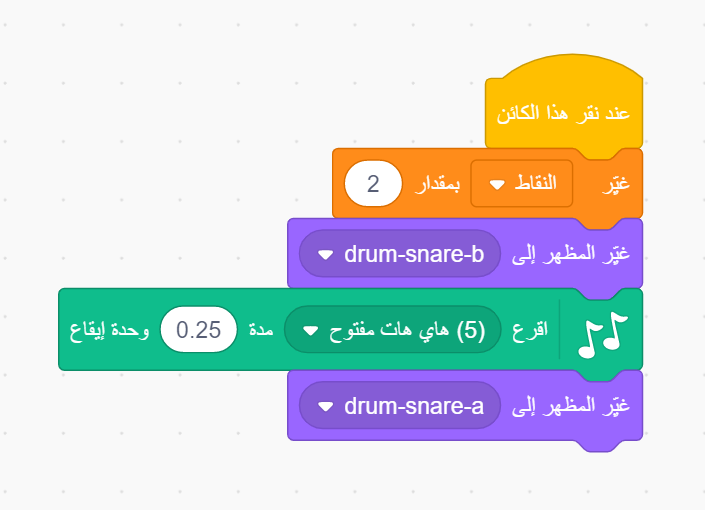
ثالثًا، غيّر عدد النقاط التي تحصل عليها عند نقر الكائن إلى القيمة 2، وعدِّل مظاهر الكائن كما يلي:
افحص عمل المشروع، هل تحصل على نقطتين كلما نقرت على الطبل؟
رابعًأ، انقر على الطبل الجانبي وأضف كتلة اختفِ لإخفاء الطبل عند بداية المشروع، إذ يجب على اللاعب جمع النقاط للحصول عليه.
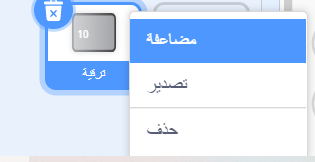
خامسًا، أعد تسمية الزر، ثم انقر عليه لمضاعفته.
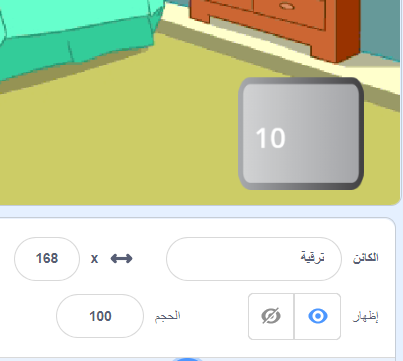
ثم غيّر وضع العرض إلى إظهار، واسحب الزر إلى أسفل الزاوية اليمنى للمنصة:
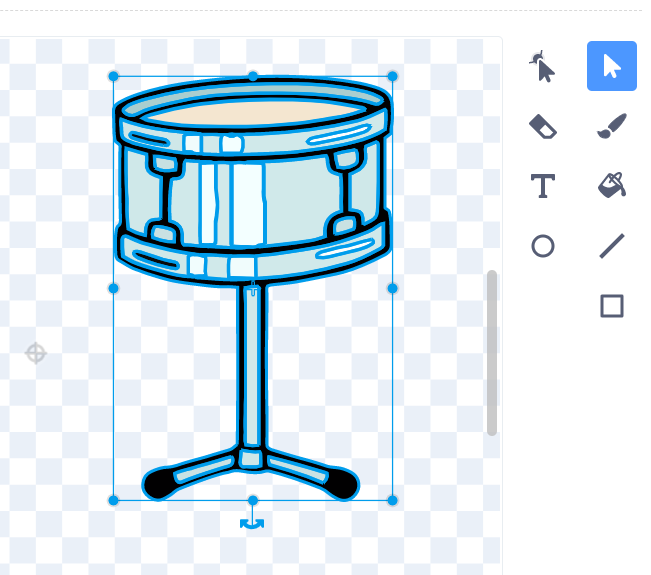
سادسًا، انقر على كائن الطبل الجانبي، ثم انتقل إلى نافذة المظاهر، واستخدم أداة التحديد لتحديد المظهر الأول للطبل، ثم انقر على أداة التجميع ثم أداة النسخ:
سابعًا، انقر على كائن زر الترقية، ثم الصق فيه مظهر الطبل الجانبي، عدّل حجمه بحيث يتناسب مع أبعاد الزر:
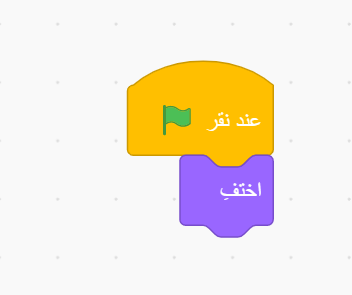
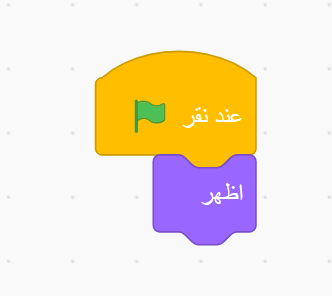
ثامنًا، انقر على نافذة المقاطع البرمجية وأضف كتلة الإظهار لعرض زر الترقية عند بدء تشغيل المشروع:
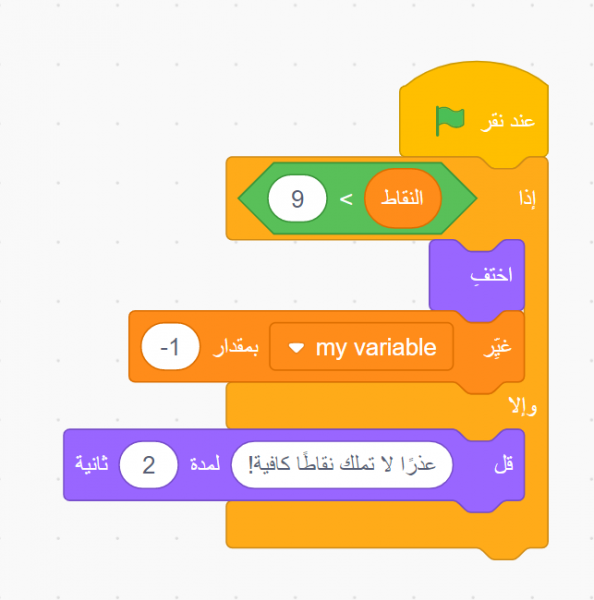
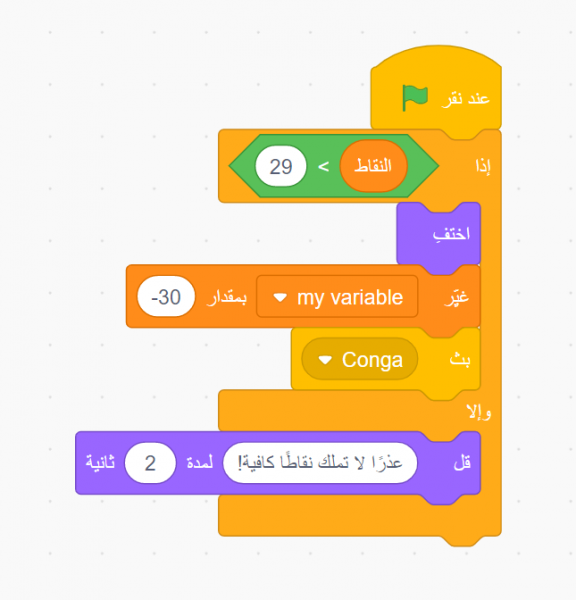
سنستخدم كتلة *إذا … وإلا، كما في مشروع لعبة اليعسوب أكل الحشرات، ليحصل اللاعب على طبلة جديدة إذا كان مجموع نقاطه أكبر من القيمة 9، وإلا إذا كان المجموع أقل ستظهر له رسالة "عذرًا لا تملك نقاطًا كافية!"
سننشر رسالةً لنُخبر الكائنات والمنصة بأننا حصلنا على طبل جانبي جديد.
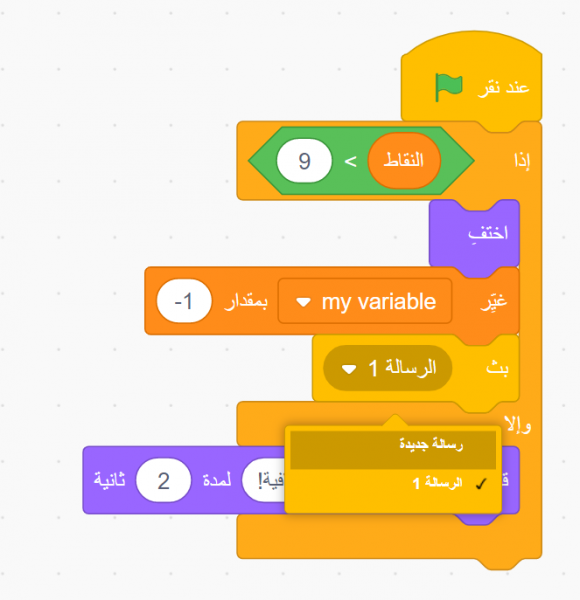
تاسعًا، أضف رسالة بث من كتل الأحداث، ثم انقر على النافذة المنزلقة للكتلة وانقر خيار رسالة جديدة، ثم اكتب اسم الكائن "Drum-Snare":
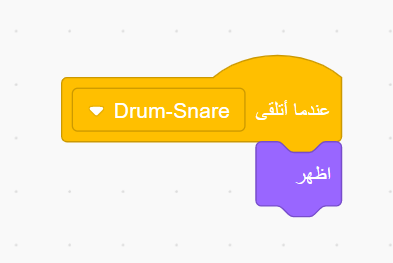
عاشرًا، انقر على كائن الطبل الجانبي وأضف الكتل التالية:
والآن، بما أننا حصلنا على آلة جديدة، أصبح بإمكاننا الانتقال للعزف في مكان أكبر، ولتحقيق ذلك، أضف الخلفية "Chalkboard" من مكتبة الخلفيات كي نعزف في حفلتنا الموسيقية الثانية في المدرسة وندخل البهجة على وجوه الطلاب.
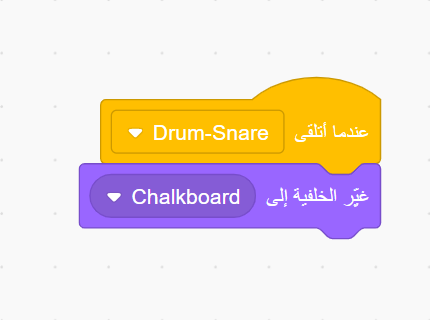
أضف الكتل التالية للمنصة لتغيير الخلفية عند استلام رسالة الترقية:
ننصح بمراعاة الحجم عند اختيار الخلفية،إذ أنه عليك اختيار أماكن أكبر فأكبر تدريجيًا.
أخيرًا، اختبر المشروع وجرب النقر على زر الترقية قبل حصولك على نقاط كافية، ما الذي سيحدث؟
تحقق أن الطبل الجانبي يظهر على المنصة، وأن زر الترقية يختفي وأن الخلفية تتغير ويتناقص عدد النقاط بمقدار 10 نقاط.
معلومة: نستخدم في حياتنا اليومية المحاكاة المنطقية إذا … وإلا باستمرار، فمثلًا عندما نستيقظ من النوم نتحقق هل أتى الصباح لننهض، وإلا نكمل نومنا حتى يحين وقت الاستيقاظ.
إضافة مزيد من الطبول
سنضيف في هذه الخطوة طبلًا جديدًا، ولكن سنترك مهمة اختياره للاعب.
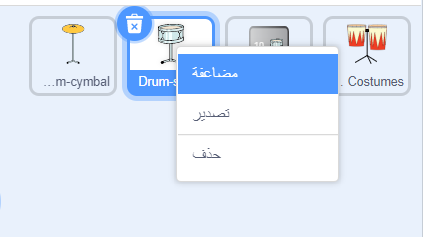
أولًا، انقر على كائن الطبل الجانبي لمضاعفته.
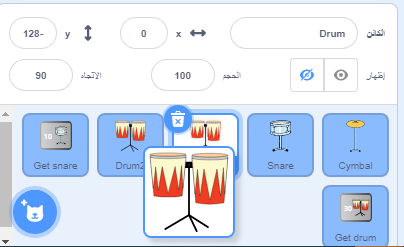
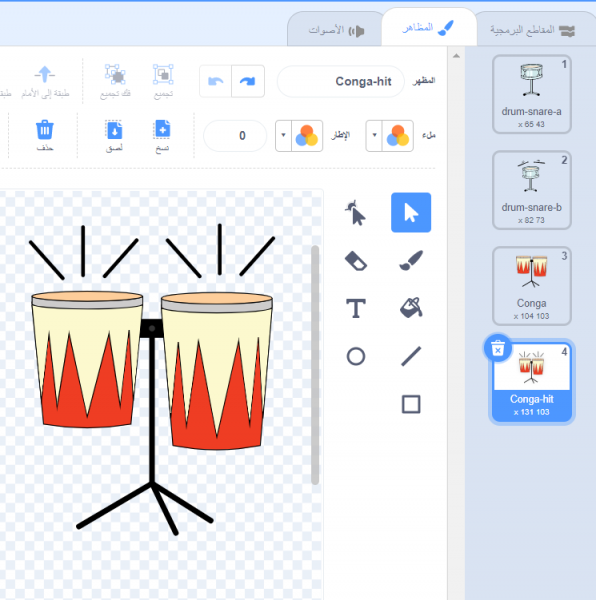
ثانيًا، انقر على كائن الطبل الثنائي، ثم انتقل إلى نافذة المظاهر، ستلاحظ وجود عدة مظاهر، اختر منها مظهرين لنفس الآلة واسحبهما إلى الكائن الذي ضاعفناه في الخطوة السابقة، ثم أفلتهما. اخترنا في مثالنا الطبل الثنائي "Conga".
ثالثًا، أعد تسمية الطبل الجديد باسمٍ مناسب.
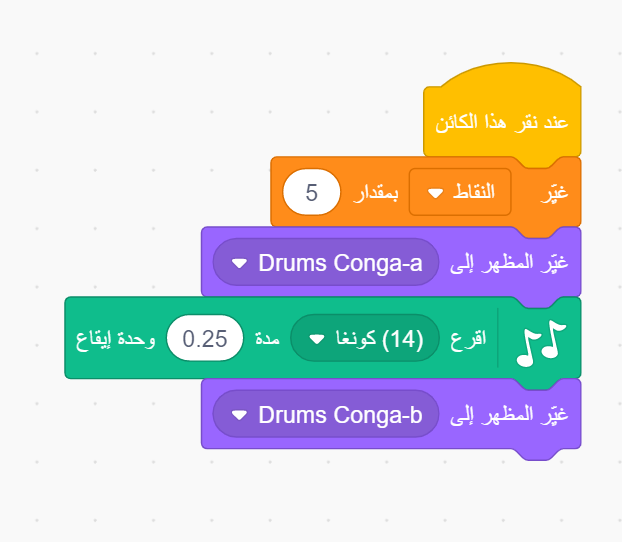
رابعًا، انقر على نافذة المقاطع البرمجية وعدّل عدد النقاط التي تحصل عليها عند النقر على الطبل الجديد واجعلها تساوي القيمة 5:
لاحظ أننا اخترنا المظاهر والصوت المناسب للآلة التي اخترناها، يمكنك اختيار المظاهر والصوت الذي تفضله.
خامسًا، ضع الطبل الجديد في موقع مناسب على المنصة:
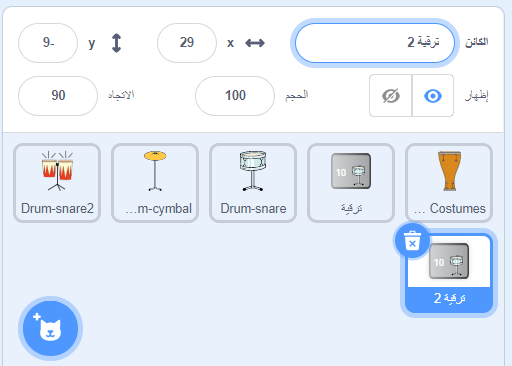
سادسًا، ضاعف زر الترقية القديم وسمّه باسم مناسب، "ترقية 2" مثلًا، ثم ضعه أسفل الزاوية اليمنى للمنصة:
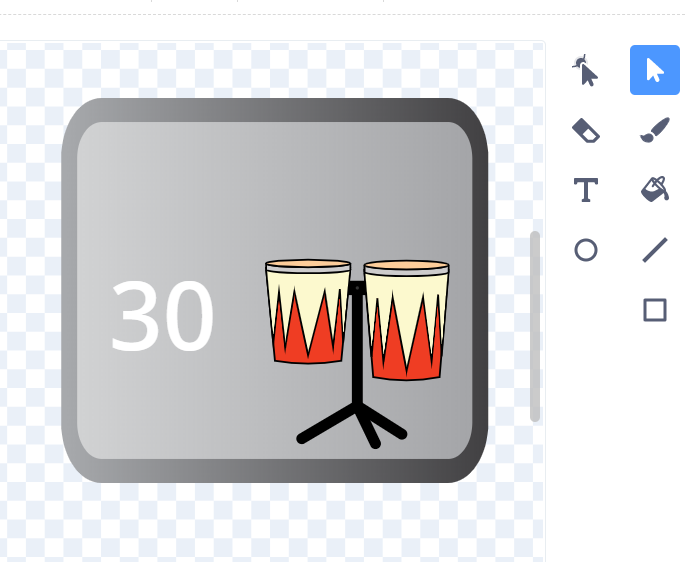
بعد ذلك، احذف مظهر الطبل الجانبي من مظاهر زر الترقية، ثم انسخ المظهر الأول للطبل الثنائي، والصقه في زر الترقية الجديد، كما فعلنا في خطوة سابقة، ثم استخدم أداة النص لتغيير عدد النقاط اللازمة للحصول على الطبل الجديد، اجعلها مساويةً 30 نقطة، ليبدو الزر كما يلي:
سابعًا، يجب أن يظهر هذا الزر فقط بعد أول ترقية، ليوضح للاعب ما هي الترقية التالية المتاحة، لذلك يجب علينا إضافة كتلة الإخفاء التالية:
ثم أضف الكتلة التالية على زر الترقية الثاني كي يظهر بعد استخدام زر الترقية الأول:
ثامنًا، عدِّل عدد النقاط اللازمة للحصول على هذا الطبل، وعدد النقاط التي ستنقص من مجموع اللاعب عند استخدام زر الترقية، وأضف رسالة بث جديدة باسم الآلة:
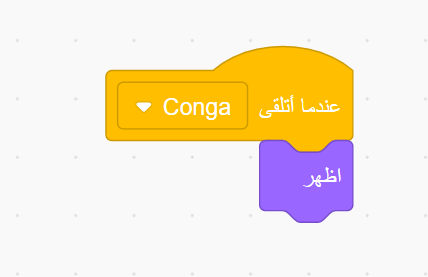
أضف رسالة النشر التالية على كائن الطبل الجانبي ليظهر على المنصة بعد النقر على زر الترقية:
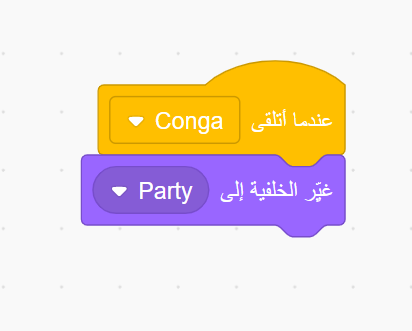
أضف خلفية الحفلة "Party" على المنصة، وأضف الكتل التالية كي تتغير الخلفية عند الترقية إلى الطبل الجديد:
انقر على العلم الأخضر واختبر مشروعك، ما الذي سيحدث عند نقر زر الترقية قبل الحصول على نقاط كافية للترقية؟
معلومة: يمكنك حذف كتلة عند طريق إفلاتها فوق قائمة الكتل البرمجية، أو بالنقر عليها بزر الفأرة الأيمن واختيار حذف الكتلة أو باستخدام مفتاح Delete من لوحة المفاتيح.
تخصيص اللعبة
حان الآن وقت تخصيص اللعبة وإعدادها للعمل. اختبر لعبتك واستمتع باللعب فيها. هل يوجد شيءٌ ما تود تغييره؟
راقب متغير النقاط، لاحظ أن قيمته تزداد عندما تُقرع الطبول وتنقص عندما تحصل على طبل جديد، بإمكانك تغيير عدد النقاط اللازمة للحصول على طبل جديد.
لا تنسى إرجاع كتلة السؤال عن الاسم الفني وضمّها إلى باقي الكتل في حال كنت فصلتها عنها، كما ننصحك باختبار المشروع بعد كل خطوة لضمان خلوه من الأخطاء.
ترقية المشروع
حان الآن وقت ترقية المشروع عن طريق إضافة مزيد من الطبول والخلفيات.
إليك بعض التحسينات الممكن إضافتها على مشروعك لترقيته:
- إضافة مزيدٍ من أزرار الترقية للطبول.
- إضافة مزيدٍ من الطبول.
- إضافة مزيدٍ من الخلفيات على مشروعك.
لا تتردد في مراجعة الخطوات السابقة إن احتجت لذلك.
تصحيح الأخطاء
قد تجد بعض الأخطاء في مشروعك والتي تحتاج إلى إصلاح، ولتفادي ظهورها ننصحك بفهم آلية عمل الطبول والأزرار وكيفية عمل متغير النقاط مما يسهل عليك إصلاحها.
فيما يلي بعض الأخطاء الشائعة التي قد تواجهها في مشروعك:
- لا يظهر الطبل على المنصة أو لا يختفي: تأكد من إضافة كتلة "الإخفاء بعد كتلة عند النقر على العلم الأخضر، و تأكد من إضافة كتلة الإظهار بعد كتلة استلام رسالة البث، وتأكد أن زر الترقية يرسل رسالة بث صحيحة ومطابقة للرسالة المستلمة في الطبل.
انتبه أننا لسنا بحاجة تطبيق هذه الخطوات في الطبل الاول.
- لا يظهر زر الترقية على المنصة أو لا يختفي: يجب أن يحتوي زر الترقية على كتلة الإخفاء بعد كتلة عند النقر على العلم الأخضر، وكتلة الإظهار بعد كتلة استلام رسالة البث، لكن لا ينطبق ذلك على زر الترقية الأول، إذ يجب أن يظهر في البدء ليعلم اللاعب ما هي الترقية التي سيحصل عليها.
- الحصول على طبل جديد حتى عند عدم وجود نقاط كافية: تحقق من عدد النقاط اللازمة للحصول على الطبل الجديد في الكتل البرمجية الخاصة بزر الترقية، واحرص على كونه مطابقًا للنقاط المطلوبة في مظهر زر الترقية.
- لا يتغير عدد النقاط بدقة عند الحصول على طبل جديد: تأكد من إضافة إشارة السالب - عند كتلة تغيير عدد النقاط في الكتل البرمجية الخاصة بزر الترقية، واحرص على أن يكون العدد مطابقًا للنقاط المطلوبة .
تذكر أنه إذا استعصى عليك إيجاد المشكلة وحلها، فلا بأس في حذف الطبل وزر الترقية الخاص به ثم إعادة إضافة الكتل الخاصة بهما.
يمكنك الإطلاع على المشروع كاملًا في نسخة المتصفح أو تنزيل النسخة الكاملة من ملف Drum star - complete لفتحها في نسخة سطح المكتب.
خاتمة
تهانينا، فقد أتممت مشروع إنشاء لعبة الطبول الموسيقية باستخدام سكراتش، وننصحك بتنفيذ مشروع بإنشاء لعبة متجر تفاعلي باستخدام سكراتش في خطوتك التالية.
إذا واجهت مشاكلًا مع برنامج سكراتش، فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب، ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Drum Star من الموقع الرسمي لراسبيري باي.





















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.