تعرفنا في المقال اﻷول على الواجهة البرمجية للتطبيقات API وكيفية استعمالها في تطوير المواقع وتطبيقات الويب على ماهية الواجهات البرمجية وأسس عملها ولماذا نحتاج إليها، وتعلمنا في المقال الثاني، المعنون بـ الاتصال بواجهة برمجة التطبيقات API وفهم عملية الاستيثاق والتصريح كيفية الاتصال بالواجهة البرمجية بصورة صحيحة، وأخذنا مثاﻻ عن ذلك باستخدام الواجهة البرمجية لمنصة زد، وإن كنت تتبعت جميع الخطوات التي ذُكرت في المقالين السابقين، فسنفترض اﻵن أن لديك حساب مطور على منصة زد وأيضا متجر للتجربة عليه أو عد إليهما ثم أكمل بعدهما قراءة هذا المقال.
هذا المقال هو جزء من سلسلة مقالات حول الواجهة البرمجية API وكيفية الاستفادة منها في بناء تطبيق ويب:
- مدخل إلى الواجهات البرمجية API
- الاتصال بواجهة زد البرمجية وفهم عملية الاستيثاق والتصريح
- أمثلة عملية لاستخدام واجهة برمجة متاجر زد zid API
- تطوير تطبيق عملي يزيد من احتفاظ العملاء عبر واجهة زد البرمجية
متطلبات مسبقة
اقتباسملحوظة: جميع نقاط الوصول Endpoints التي ستُستخدم في هذا المقال موجودة بكل تفاصيلها في التوثيق الرسمي الخاص بمنصة زد وشرحنا في المقال السابق من هذه السلسلة كيفية بدء استعمال وتوليد مفاتيح الوصول المساعدة الخاصة بك. كل التجارب التي سننفذها ستكون باستخدام برنامج Insomnia الذي شرحنا طريقة تنزيله واستعماله أيضًا في المقال السابق.
حتى تستطيع العمل بجميع التجارب، يجب عليك الحصول على كل من مفتاح الوصول Access Token وهو المفتاح المساعد الخاص بحسابك كمطور، وأيضا مفتاح المتجر X-Manager-Token وهو المفتاح المساعد الخاص بالمتجر المنشود الذي ستطبق عليه العملية.
يمكنك جلب مفتاح الوصول بعد تفعيل تطبيقك في منصة تطور زد للمطورين أما بخصوص مفتاح المتجر المساعد، فيمكنك جلب واحد من متجر حقيقي منشور أو تجريبي تنشئه بغرض التجربة ولكن يفضل استخدام متجر تجريبي حتى ﻻ يتأثر متجرك الفعلي بأية عمليات تجريبية سنطبقها في هذا المقال (انظر مقال كيفية إنشاء متجر إلكتروني متكامل باستعمال منصة زد).
لن أذكر أنك تحتاج لكل من مفتاح الوصول Access Token ومفتاح المتجر X-Manager-Token واللغة في جميع التجارب التي سنجريها على نقاط وصول الواجهة البرمجية ﻷنها مطلوبة في ترويسات الطلبيات كلها دون استثناء.
استعراض العملاء
توفر واجهة زد البرمجية إمكانية استعراض العملاء عبر إرسال طلب HTTP من النوع GET إلى نقطة الوصول التالية:
/managers/store/customers
تستعمل نقطة الوصول هذه لاستعراض بيانات عملاء المتجر الذي حددناه بالمفتاح X-Manager-Token المرسل مع الطلبية وتذكر دومًا أننا سنرسل مع الطلبية متفاح المتجر ومفتاح الوصول مع الطلبية حتى لو لم نذكر ذلك صراحةً.
المعلومات المطلوبة:
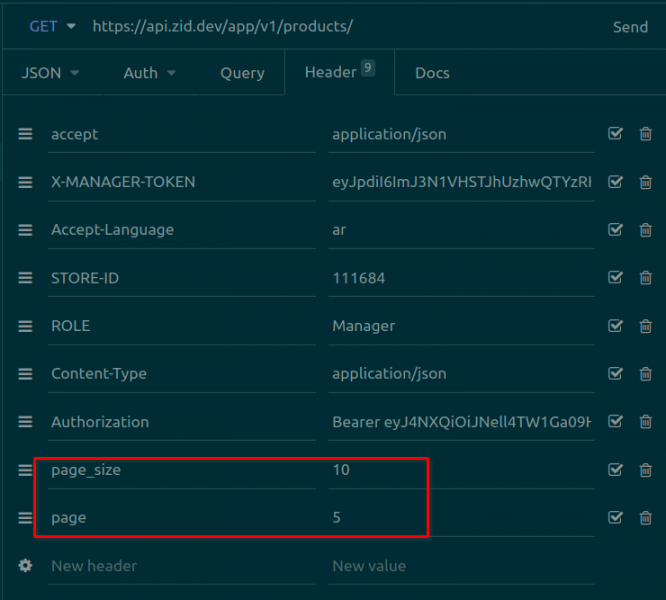
- page: ويعني كم من صفحة تريد استعراضها
- per_page: عدد العملاء المراد استعراضهم في الصفحة الواحدة
هذه المعلومات نحتاجها في جميع طلباتنا القادمة، وهي تخص ترقيم الصفحات Pagination لترتيب البيانات في واجهة المستخدم بتنسيق مقبول التي نحصل عليها والتي قد تكون بيانات آلاف العملاء.
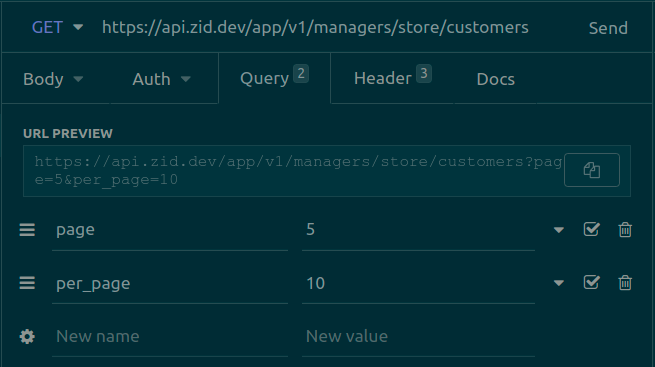
حسب التوثيق، فإنها ترسل مثل استعلام Query، وبالتالي الطلب سيكون كالتالي:
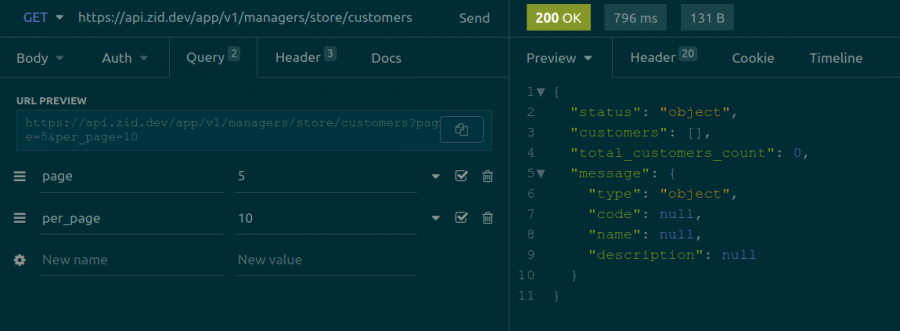
سنرسل الطلب بهذا الشكل للواجهة البرمجية لمنصة زد، وننتظر إجابة الخادم Response والتي ستكون كالتالي:
نلاحظ أن الرد يحوي على مفتاح Key تحت اسم customers ونوعه مصفوفة، وفي حالتنا هذه، مصفوفة فارغة ﻷن متجرنا التجريبي ﻻ يحوي عملاء مسجلين فيه.
إضافة منتج جديد
توفر واجهة زد البرمجة إمكانية إضافة منتج جديد إلى المتجر المحدد بالمفتاح المرسل عبر إرسال طلبية إلى نقطة الوصول التالية:
/products
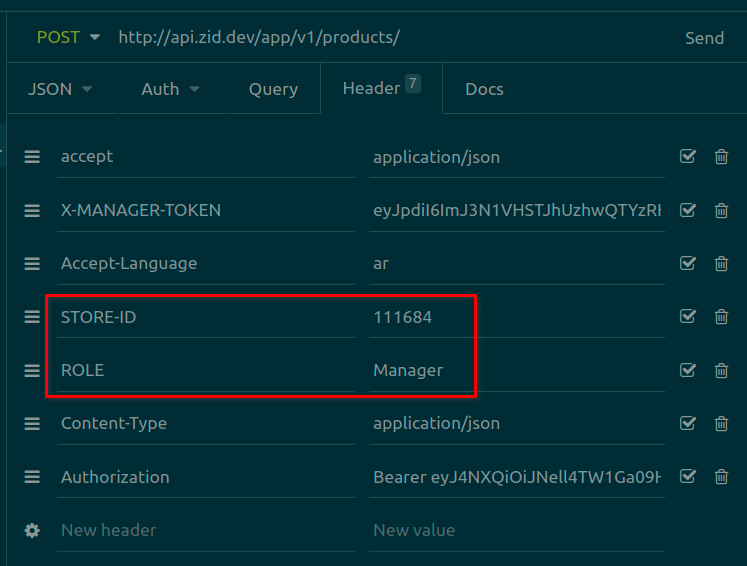
المعلومات المطلوبة في الترويسة:
- STORE_ID: وهو الرقم التعريفي الخاص بالمتجر خاصتك، ستحصل على الرقم التعريفي الخاص بالمتجر من نفس الصفحة التي حصلت منها على مفتاح المتجر X-MANGER-TOKEN
- ROLE: وهو السماحية الخاصة بك، ويمكن أن تأخذ القيمة Manager أي المدير، أو Customer أي عميل، في حالتنا سنحتاج إلى استخدام السماحية Manager.
أما جسم الطلب Request Body فيجب أن يحوي المعلومات التالية:
- cost: وتعني التكلفة ويجب أن تكون سلسلة نصية string
- quantity: الكمية ويجب أن تكون سلسلة نصية string
- keywords: الكلمات المفتاحية ويجب أن تكون مصفوفة من السلاسل النصية
- name: الاسم، ويكون كائن Object يحوي مفتاحين ar و en
- description: التوصيف ويجب أن يكون كائنًا يحوي مفتاحين ar و en
- price: السعر ويكون سلسلة نصية
- sale_price: سعر البيع ويكون سلسلة نصية
- weight: الوزن، ويكون كائنا يحوي على مفتاحين unit ويعني وحدة القياس، و value وهي القيمة
- Is_published: و يجب أن يكون بولياني Boolean، وبالتالي إما True أو False، وتعني هل المنتج معروض للشراء أم ﻻ.
سنضيف منتجًا جديدًا عن طريق إرسال طلب باستخدام برنامج Insomnia، وسيكون من نوع Post كالتالي:
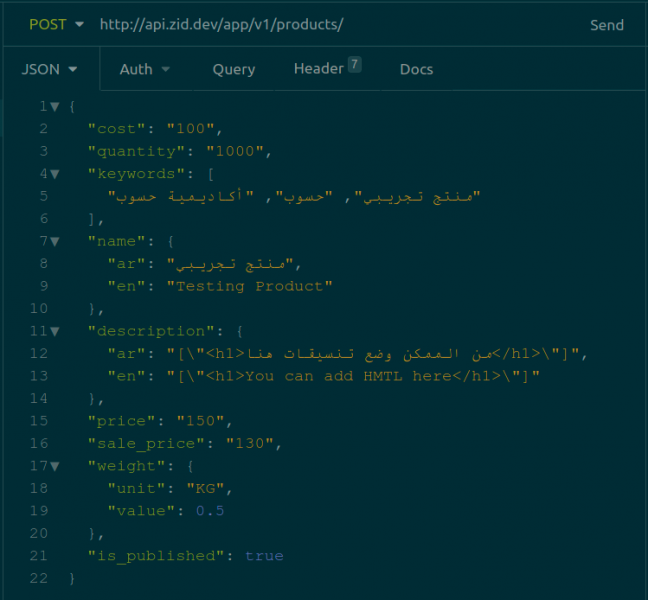
توضح الصورة التالية نموذج عن جسم الطلبية المرسل بصيغة json:
إن كانت كل المعلومات المطلوبة صحيحة، فسيُنشأ المنتج الجديد وإرسال معلومات المنتج على النحو التالي:
{ "id": "37c99a36-4a43-4c96-8566-6158b0263c74", "sku": "Z.111684.16216931837021275", "parent_id": null, "name": { "ar": "منتج تجريبي", "en": "Testing Product" }, "slug": "منتج-تجريبي", "price": 150.0, "sale_price": 130.0, "formatted_price": "150.00 ر.س ", "formatted_sale_price": "130.00 ر.س ", "currency": "SAR", "currency_symbol": "ر.س ", "attributes": [], "categories": [], "display_order": null, "has_options": false, "has_fields": false, "images": [], "is_draft": false, "quantity": 1000, "is_infinite": false, "html_url": "https://zid.store/madjid/products/منتج-تجريبي", "weight": { "value": 0.5, "unit": "kg" }, "keywords": [ "أكاديمية حسوب", "حسوب", "منتج تجريبي" ], "requires_shipping": true, "is_taxable": true, "structure": "standalone", "seo": null, "sold_products_count": null, "cost": 100.0, "is_published": true, "created_at": "2021-05-22T14:19:43.702509Z", "updated_at": "2021-05-22T14:19:43.702542Z", "description": { "ar": "[\"<h1>من الممكن وضع تنسيقات هنا</h1>\"]", "en": "[\"<h1>You can add HMTL here</h1>\"]" }, "variants": [], "custom_user_input_fields": [], "custom_option_fields": [], "options": [], "related_products": [], "next_product": null, "previous_product": null }
استعراض المنتجات
تتيح الواجهة البرمجية لمنصة زد استعراض جميع المنتجات المعروضة على المتجر، يكفي فقط أن نرسل طلبا من نوع GET إلى نفس نقطة الوصول السابقة:
/products
وبنفس ترويسة الطلب Headers السابقة، بحيث تُرسل كل من الترويسة STOREID والترويسة ROLE مع إضافة المفتاحين pagesize وpage كالتالي:
سترسل الواجهة البرمجية لمنصة زد ردًا Response يحوي جميع المنتجات الموجودة في المتجر في الوقت الحالي سواء كانت معروضة أو مخفية، الرد سيكون مشابهًا للرد التالي:
{ "count": 1, "next": null, "previous": null, "results": [ { "id": "37c99a36-4a43-4c96-8566-6158b0263c74", "sku": "Z.111684.16216931837021275", "parent_id": null, "name": { "ar": "منتج تجريبي", "en": "Testing Product" }, "slug": "منتج-تجريبي", "price": 150.0, "sale_price": 130.0, "formatted_price": "150.00 ر.س ", "formatted_sale_price": "130.00 ر.س ", "currency": "SAR", "currency_symbol": "ر.س ", "attributes": [], "categories": [], "display_order": null, "has_options": false, "has_fields": false, "images": [], "is_draft": false, "quantity": 1000, "is_infinite": false, "html_url": "https://zid.store/madjid/products/منتج-تجريبي", "weight": { "value": 0.5, "unit": "kg" }, "keywords": [ "أكاديمية حسوب", "حسوب", "منتج تجريبي" ], "requires_shipping": true, "is_taxable": true, "structure": "standalone", "seo": null, "sold_products_count": null, "cost": 100.0, "is_published": true, "created_at": "2021-05-22T14:19:43.702509Z", "updated_at": "2021-05-22T14:19:43.702542Z" } ] }
كل المنتجات موجودة داخل المفتاح results وهي مصفوفة كائنات Array Of Objects.
استعراض قائمة البلدان المدعومة
ﻻستعراض قائمة جميع البلدان التي تدعمها منصة زد، يكفي أن نرسل طلبا من نوع GET إلى نقطة الوصول التالية:
/settings/countries
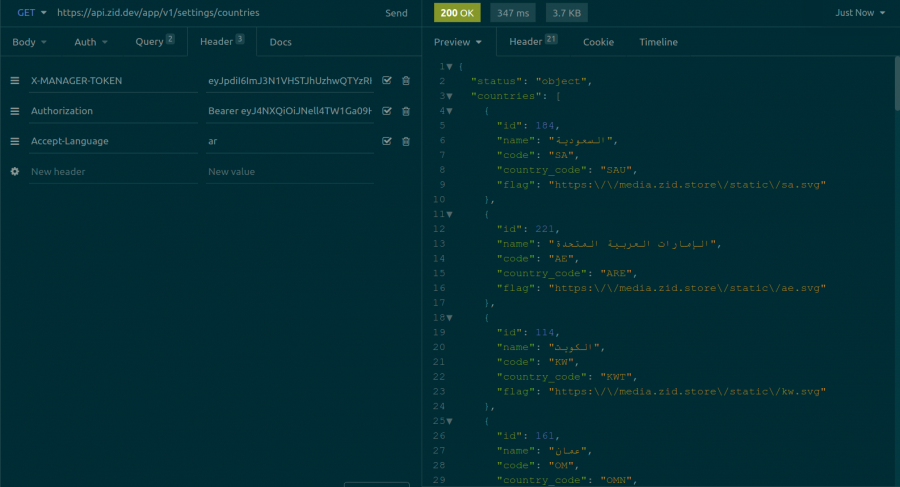
كالعادة، يجب أن تحوي ترويسة Header الطلب على المفاتيح المساعدة ولغة الطلب، وستعيد لنا الواجهة البرمجية لمنصة زد، إجابة Response تحوي على مصفوفة كائنات Array Of Objects تحت مفتاح باسم countries بالشكل التالي:
استعراض قائمة المدن
للحصول على قائمة المدن المدعومة، يجب أن نرسل طلبا من نوع GET إلى نقطة الوصول التالية:
/settings/cities/by-country-id/{country_id}
بحيث يتم استبدال country_id بالرقم المعرف الخاص بالبلد الذي نريد استعراض المدن الموجودة فيه، فمثلا لو أردنا استعراض المدن الموجودة في المملكة العربية السعودية، سنرسل الطلب كالتالي:
/settings/cities/by-country-id/184
اقتباسملحوظة: الأرقام التعريفية للبلدان -مثل الرقم 184 الذي استعملناه في للتو- نتحصل عليها من قائمة البلدان التي جلبناها من طلبنا السابق (استعراض قائمة البلدان المدعومة).
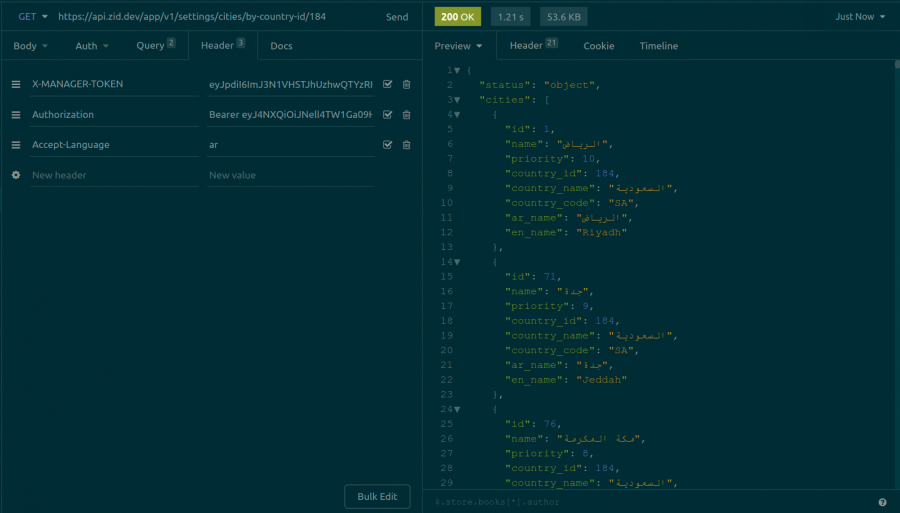
لنجرب الآن إرسال الطلبية وسنحصل على نتيجة مشابهة للرد التالي:
في حالة كان الرقم التعريفي الخاص بالبلد صحيحًا، سترسل الواجهة البرمجية قائمة المدن على شكل مصفوفة كائنات Array Of Objects تحوي جميع المدن لذلك البلد كما هو واضح في الصورة السابقة.
إضافة وسيلة شحن
ﻹضافة وسيلة شحن لمتجرك باستخدام الواجهة البرمجية، يكفي أن نرسل طلبًا من النوع POST لنقطة الوصول التالية:
/managers/store/delivery-options/add
ترويسات الطلب Headers يجب أن تحوي كل من مفتاح الوصول Access Token ومفتاح المتجر X-Manager-Token واللغة Accept-Language مثل العادة.
أما بدن الطلب Body فيجب أن يحوي المعلومات التالية:
- name: اسم وسيلة الشحن المراد إضافتها.
- cost: تكلفة الشحن وتكون ثابتة.
- cod_enabled: وتعني الدفع عند اﻹستلام، وتكون إما 0 لتعطيل الخيار أو 1 لتفعيله.
- cod_fee: تكلفة الدفع عن اﻹستلام إن كانت موجودة.
- cities: ويجب أن تحتوي على المعرفات الخاصة بالمدن (تُحصّل من خلال الطلب السابق).
- delivery_estimated_time_ar: وصف للفترة المتوقعة لوصول المشتريات باللغة العربية.
- delivery_estimated_time_en: وصف للفترة المتوقعة لوصول المشتريات باللغة اﻹنجليزية.
سنرسل طلبًا بالشكل التالي:
{ "name": "Hsoub Delivery", "cost": "50", "cod_enabled": "1", "cod_fee": "20", "cities": [ 1, 71, 76, 38 ], "delivery_estimated_time_ar": "3 أيام", "delivery_estimated_time_en": "3 days" }
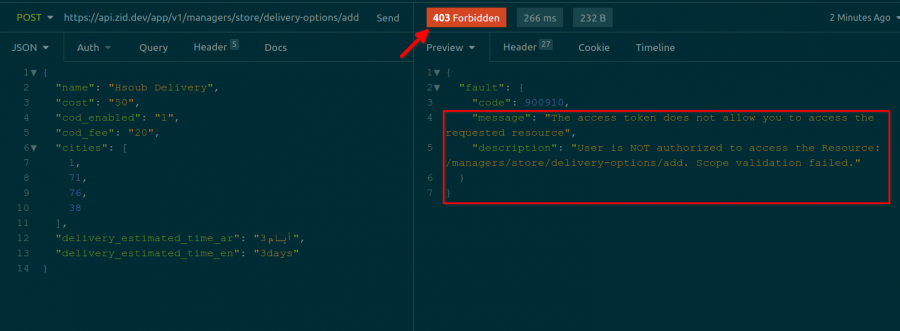
عند إرسال الطلب، سنتلقى ردًا Response من الواجهة البرمجية يفيد بأن نقطة الوصول هذه قد حصلت على حمايتها، ولم يعد باﻹمكان الوصول إليها من الواجهة البرمجية باستخدام مفتاح الوصول Access Token الخاص بنا وقت كتابة المقال وقد تصبح متاحة لاحقًا أثناء قراءة المقال.
هذا مثال جيد عن رسائل الأخطاء المختلفة التي ممكن أن تعيدها الواجهة البرمجية، ويجب أن تحصن تطبيقك جيدًا بمعالجة أي خطأ يحتمل أن تعيده الواجهة البرمجية، إذ يؤخذ بالحسبان عادة رمز الخطأ (في حالتنا هو 403) ويفترض أن تعرف معنى تلك الرموز أثناء الطوير لتعرف كيف تتصرف مع رموز الأخطاء والحالات التي تهمك، وعمومًا هذا الأمر يحتاج إلى مقال منفصل، ننصحك بالاطلاع على مقال مدخل إلى HTTP ومقال رموز الإجابة في HTTP.
خاتمة
اﻵن، وقد استعرضنا عددًا من نقاط الوصول التي توفرها الواجهة البرمجية لمنصة زد، وتعرفنا على طرق إرسال الطلبات، دعنا نطبق كل ما تعلمنا إلى الآن في تطبيق عملي يستعمل يستفيد من واجهة زد البرمجية وهو بناء تطبيق بسيط لزيادة وﻻء العملاء مع شرح كيفية تحويل هذا التطبيق إلى مشروع تجاري.





















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.