لا يخفى على أي مطور ويب أنّ الفئات الزائفة تُعتبر مهمة في تطوير المواقع وأنّه يجب على كل مطور ويب معرفتها ومعرفة كيفية عملها حتى يستطيع استخدامها متى ما احتاج إليها. وأكاد أجزم أنّه لا يوجد موقع لا يستخدم الفئات الزائفة مهما كان حجم هذا الموقع.
لذلك في هذا الدرس سوف نتحدث عن 5 فئات زائفة وكيفية عملها مع طرح بعض الأمثلة للمساعدة على الفهم بشكل أفضل.
:first-child
تُعتبر هذه الفئة واحدة من أكثر الفئات الزائفة استخدامًا على الاطلاع، وما تقوم به هذه الفئة هو تحديد واختيار عنصر إبن ولكن بشرط أن يكون هذا العنصر هو الإبن الأول للعنصر الأب.
دعونا نأخذ مثالًا بسيطًا حتى يتضح الأمر بشكل أفضل. تخيّل معي الشيفرة البرمجية التالية:
<article>
<p>
Lorem Ipsum...
</p>
<p>
Another Lorem Ipsum...
</p>
</article>p:first-child {
font-size: 1.5em;
}في هذا المثال سوف يتم تغيير حجم الخط فقط للعنصر <p> الأول (الذي يحتوي على النص "Lorem Ipsum...") وذلك لأنه هو العنصر الإبن الأول للعنصر الأب <article>.
لنأخذ مثالًا آخر:
<div class="container">
<h1>Heading</h1>
<p>
Lorem Ipsum...
</p>
</div>p:first-child {
font-size: 1.5em;
}في هذا المثال لن يتم تغيير حجم الخط للعنصر <p> وذلك لأنه ليس العنصر الإبن الأول، فكما ترون أنّ العنصر الإبن الأول هو <h1> وليس <p>.
بعض الملاحظات
كما رأينا في المثال الأخير أننا لم نستطع تنسيق (تغيير حجم الخط باستخدام font-size) العنصر <p> باستخدام العنصر الزائف :first-child وذلك لأنّ هذا العنصر لم يكن هو العنصر الإبن الأول، لذلك وحتى نستطيع تنسيق هذا العنصر فإننا سوف نحتاج إلى استعمال فئة زائفة أخرى وهي :first-of-type، فهذه الفئة كما يُشير اسمها فإنّها تقوم باختيار عُنصر إبن ولكن بشرط أن يكون هو العنصر الأول من نوعه داخل العنصر الأب. ففي المثال الأول لن يتغير أي شيء لأن تأثير :first-child و:first-of-type سيكون هو نفسه نظرًا لأنّ العنصر <p> هو أول عنصر إبن (وسوف يتم اختياره من قبل :first-child) وهو كذلك العنصر الأول من نوعه داخل العنصر الأب (وسوف يتم اختياره من قبل :first-of-type). سوف نتحدث عن هذه الفئة الزائفة لاحقًا في هذا الدرس.
شيء آخر يجب عليك معرفته هو أنّ الفئة الزائفة :first-child حالها كحال الفئات الزائفة الأخرى يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before (فمثلًا يمكنك القيام بشيء مشابه لهذا p:first-child:hover).
أمثلة إضافية
تخيل معي شيفرة HTML التالية:
<article>
<h1>Understanding :first-child</h1>
<p>
This is the first paragraph, but it's not the first child of its parent.
</p>
<p>
This is another paragraph. <span>This is a span inside the paragraph.</span>
</p>
<ul>
<li>First list item</li>
<li>Second list item</li>
<li>Third list item</li>
</ul>
</article>وتخيل معي تنسيقات CSS التالية:
span:first-child {
color: grey;
}هنا سوف يتم تغيير لون الخط الخاص بالعنصر <span> والموجود في العنصر <p> إلى اللون الرمادي (grey) وذلك لأنّ العنصر <span> هو العنصر الإبن الأول للعنصر <p>.
لنأخذ تنسيقات CSS أخرى:
li:first-child {
text-decoration: underline;
color: deepPink;
}هنا سوف يتم تحديد العنصر <li> الأول وسوف يتم اعطاؤه التنسيقات text-decoration: underline وcolor: deepPink.
تنسيقات أخرى:
p:first-child {
font-size: 1.5em;
}هنا لن يتم تحديد أي عنصر <p> وبالتالي لن يتم تطبيق الخاصية font-size: 1.5em ويعود السبب في ذلك إلى أننا نملك عنصرين <p> ولكن لا عنصر من هذين العنصر هو الإبن الأول للعنصر <article> فبالرجوع إلى شيفرة HTML يمكنك ملاحظة أن العنصر الأول هو <h1>.
وأخيرًا وليس آخرًا:
span:first-child::before {
content: "(";
color: deepPink;
}
span:first-child::after {
content: ")";
color: deepPink;
}
لاحظ في هذا المثال أننا استخدمنا ::before و::after مع الفئة الزائفة :first-child ففي هذا المثال سوف يتم وضع محتويات العنصر <span> داخل قوسين لونهما زهري.
يمكنك معاينة جميع الأمثلة السابقة من هنا.
دعم المتصفحات
العنصر الزائف :first-child مدعوم في كل المتصفحات تقريبًا فهو مدعوم في Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 7+ وفي متصفحات Android وiOS.
ملاحظة: في متصفح Internet Explorer 8 إذا تم إدخال عنصر ما بشكل ديناميكي عن طريق النقر على رابط ما فإنّ الفئة الزائفة :first-class لن يتم تطبيقها حتى يذهب الـfocus عن الرابط.
:last-child
جميع ما ذكرناه عن الفئة الزائفة :first-child ينطبق على الفئة الزائفة :last-child ولكن بدلًا من جملة "الإبن الأول" استخدم "الإبن الأخير"، هكذا بكل بساطة.
ولكن هل تذكر عندما تحدثنا عن :first-of-type وقلنا بأنّ هذه الفئة تقوم باختيار عُنصر إبن ولكن بشرط أن يكون هو العنصر الأول من نوعه داخل العنصر الأب؟ على نفس المنوال هناك الفئة الزائفة :last-of-type وهذه الفئة تقوم باختيار عُنصر إبن ولكن بشرط أن يكون هو العنصر الأخير من نوعه داخل العنصر الأب (سوف نتحدث عنها لاحقًا في هذا الدرس).
دعونا ننتقل الآن مباشرة إلى بعض الأمثلة.
بعض الأمثلة
تخيل معي شيفرة HTML التالية:
<article>
<h1>Understanding :last-child</h1>
<p>
This is the first paragraph, but it's not the first child of its parent.
</p>
<p>
This is another paragraph. <span>This is a span inside the paragraph.</span>
</p>
<ul>
<li>First list item</li>
<li>Second list item</li>
<li>Third list item</li>
</ul>
</article>وتخيل معي تنسيقات CSS التالية:
span:last-child {
color: grey;
}هنا سوف يتم تغيير لون الخط الخاص بالعنصر <span> والموجود في العنصر <p> إلى اللون الرمادي (grey) وذلك لأنّ العنصر <span> هو العنصر الإبن الأخير للعنصر <p> (في الحقيقة هذا العنصر هو العنصر الأول والأخير للعنصر <p> لأنه العنصر الإبن الوحيد ولذلك يمكننا استخدام :first-child أو:last-child).
لنأخذ تنسيقات CSS أخرى:
li:last-child {
text-decoration: underline;
color: deepPink;
}هنا سوف يتم تحديد العنصر <li> الأخير وسوف يتم اعطاؤه التنسيقات text-decoration: underline وcolor: deepPink.
تنسيقات أخرى:
p:last-child {
font-size: 1.5em;
}هنا لن يتم تحديد أي عنصر <p> وبالتالي لن يتم تطبيق الخاصية font-size: 1.5em ويعود السبب في ذلك إلى أننا نملك عنصرين <p> ولكن لا عنصر من هذين العنصر يُعتبر الإبن الأخير للعنصر <article> فبالرجوع إلى شيفرة HTML يمكنك ملاحظة أن العنصر الأخير هو <ul>.
مثال أخير:
span:last-child::before {
content: "(";
color: deepPink;
}
span:last-child::after {
content: ")";
color: deepPink;
}لاحظ في هذا المثال أننا استخدمنا ::before و::after مع الفئة الزائفة :last-child ففي هذا المثال سوف يتم وضع محتويات العنصر <span> داخل قوسين لونهما زهري.
يمكنك معاينة جميع الأمثلة السابقة من هنا.
دعم المتصفحات
إنّ دعم المتصفحات للفئة الزائفة :last-child أقل من دعمها للفئة الزائفة :first-child فهي مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS (لاحظ أنّ الفرق في الدعم هو أنها غير مدعومة في متصفح IE 8 وIE 7).
:first-of-type
تقوم هذه الفئة بتحديد أول ظهور لأحد العناصر الإبن الموجودة في عنصر أب، أي أنّه لا يشترط -كما كان الحال في :first-child- أن يكون العنصر هو الإبن الأول للعنصر الأب.
دعونا نأخذ مثالًا بسيطًا:
<article>
<h1>Article Title</h1>
<p>
First paragraph.
</p>
<p>
Second paragraph.
</p>
<!-- .... -->
</article>p:first-of-type {
font-size: 1.5em;
}
ففي هذا المثال سوف يتم تحديد العنصر <p> الذي يحتوي على النص "First paragraph" وذلك لأنه هو أول عنصر من نوعه (الظهور الأول) داخل العنصر الأب <article>.
بعض الملاحظات
إنّ الفئة الزائفة :first-of-type تُعتبر مشابهة للفئة الزائفة :first-child ولكن مع فرق جوهري واحد وهو أنّه لا يشترط -كما كان الحال في :first-child - أن يكون العنصر هو الإبن الأول للعنصر الأب. ففي المثال السابق استطعنا استخدام :first-of-type لتحديد العنصر <p>، أمّا لو استخدمنا :first-child فإننا لن نستطيع تحديد أي من العنصرين <p> لأنهما ليسا العنصر الإبن الأول (العنصر الإبن الأول هو <h1>).
وكما هو الحال بالنسبة للفئات الزائفة السابقة فإنّ الفئة الزائفة :first-of-type يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before (فمثلًا يمكنك القيام بشيء مشابه لهذا p:first-of-type:hover).
أمثلة إضافية
تخيل أنك تملك شيفرة HTML التالية:
<div class="container">
<h1>Title</h1>
<nav>
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
<li>Fourth Item</li>
</ul>
</nav>
<article>
<h2>Title</h2>
<p>
Lorem Ipsum... <a href="#">Link</a>... <a href="#">another Link</a>
</p>
<p>
Lorem Ipsum...
</p>
</article>
<article>
<h2>Title</h2>
<p>
Lorem Ipsum...
</p>
<p>
Lorem Ipsum
</p>
</article>
</div>وتخيل تنسيقات CSS التالية:
article:first-of-type {
background-color: #eee;
border: 1px solid #ddd;
}هنا سوف يتم اختيار العنصر <article> الأول وإعطاؤه الخاصيتين background-color: #eee وborder: 1px solid #ddd.
لنأخذ تنسيقات CSS أخرى:
p:first-of-type {
font-weight: bold;
}هنا سوف يتم تحديد أول عنصر <p> داخل العنصر الأب الذي يحتويه، وبناء على ذلك فإنّه سوف يتم تحديد عنصر <p> الأول الموجود في كلا العنصرين <article> وإعطاؤهما الخاصية font-weight: bold.
أنظر إلى تنسيقات CSS الأخيرة هذه:
a:first-of-type {
color: deepPink;
}
a:first-of-type::after {
content: "(" attr(href) ")";
color: deepPink;
}في هذه التنسيقات سوف يتم تحديد أول ظهور للعنصر <a> داخل أي عنصر آخر وسوف يتم استخدام ::after لوضع قيمة href لهذه العناصر إلى جانب العنصر وداخل قوسين.
يمكنك معاينة جميع الأمثلة السابقة من هنا.
دعم المتصفحات
هذه الفئة الزائفة مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS.
:last-of-type
تقوم هذه الفئة بتحديد آخر ظهور لأحد العناصر الإبن الموجودة في عنصر أب، أي أنّه لا يشترط -كما كان الحال في :last-child- أن يكون العنصر هو الإبن الأخير للعنصر الأب.
دعونا نأخذ مثالًا بسيطًا:
<article>
<h1>Article Title</h1>
<p>
First paragraph.
</p>
<p>
Second paragraph.
</p>
<footer> <-- .. --></footer>
</article>p:last-of-type {
font-style: italic;
}في هذا المثال سوف يتم تحديد العنصر <p> الذي يحتوي على النص "Second paragraph" وذلك لأنه هو آخر عنصر من نوعه (الظهور الأخير) داخل العنصر الأب <article>.
بعض الملاحظات
إنّ الفئة الزائفة :last-of-type تُعتبر مشابهة للفئة الزائفة :last-child ولكن مع فرق جوهري واحد وهو أنّه لا يشترط -كما كان الحال في :last-child - أن يكون العنصر هو الإبن الأخير للعنصر الأب. ففي المثال السابق استطعنا استخدام :last-of-type لتحديد العنصر <p>، أمّا لو استخدمنا :last-child فإننا لن نستطيع تحديد أي من العنصرين <p> لأنهما ليسا العنصر الإبن الأخير (العنصر الإبن الأخير هو <footer>).
وكما هو الحال بالنسبة للفئات الزائفة السابقة فإنّ الفئة الزائفة :last-of-type يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before (فمثلًا يمكنك القيام بشيء مشابه لهذا p:last-of-type:hover).
أمثلة إضافية
تخيل أنك تملك شيفرة HTML التالية:
<div class="container">
<h1>Title</h1>
<nav>
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
<li>Fourth Item</li>
</ul>
</nav>
<article>
<h2>Title</h2>
<p>
Lorem Ipsum... <a href="#">Link</a>... <a href="#">another Link</a>
</p>
<p>
Lorem Ipsum...
</p>
</article>
<article>
<h2>Title</h2>
<p>
Lorem Ipsum...
</p>
<p>
Lorem Ipsum
</p>
</article>
</div>وتخيل تنسيقات CSS التالية:
article:last-of-type {
background-color: #eee;
border: 1px solid #ddd;
}هنا سوف يتم اختيار العنصر <article> الأخير وإعطاؤه الخاصيتين background-color: #eee وborder: 1px solid #ddd.
لنأخذ تنسيقات CSS أخرى:
p:last-of-type {
font-weight: bold;
}هنا سوف يتم تحديد آخر عنصر <p> داخل العنصر الأب الذي يحتويه، وبناء على ذلك فإنّه سوف يتم تحديد عنصر <p> الأخير الموجود في كلا العنصرين <article> وإعطاؤهما الخاصية font-weight: bold.
أنظر إلى تنسيقات CSS الأخيرة هذه:
a:last-of-type {
color: deepPink;
}
a:last-of-type::after {
content: "(" attr(href) ")";
color: deepPink;
}في هذه التنسيقات سوف يتم تحديد آخر ظهور للعنصر <a> داخل أي عنصر آخر وسوف يتم استخدام ::after لوضع قيمة href لهذه العناصر إلى جانب العنصر وداخل قوسين.
يمكنك معاينة جميع الأمثلة السابقة من هنا.
دعم المتصفحات
هذه الفئة الزائفة مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS.
()nth-child:
تسمح لك هذه الفئة الزائفة بتحديد العناصر بناءً على رقمها أو مكان ظهورها في الكود المصدري داخل الحاوي الخاص بها.
يمكنك أن تُعطي هذه الفئة رقمًا موجبًا وسوف تقوم هذه الفئة بتحديد العنصر الذي يتوافق ترتيبه داخل العنصر الحاوي الخاص به مع الرقم الموجب الذي أعطيته لها. فعلى سبيل المثال، القيمة التالية (li:nth-child(3 سوف تقوم بتحديد العنصر <li> الذي يكون ترتيبه هو الثالث داخل العنصر الأب الذي يحتويه.
يمكنك أيضًا أن تُعطيها القيمة "even" أو "odd" بحيث تقوم "even" بتحديد العناصر الزوجية (2، 4، 6، 8 ...الخ) وتقوم "odd" بتحديد العناصر الفردية (1، 3، 5، 7 ...الخ). فمثلًا (li:nth-child(even سوف تقوم بتحديد جميع عناصر <li> الزوجية داخل العنصر الذي يحتويها و (li:nth-child(odd سوف تقوم بتحديد جميع عناصر <li> الفردية داخل العنصر الذي يحتويها.
تسمح لك هذه الفئة الزائفة أيضًا باختيار العناصر بناءً على معادلة (equation) تعطيها لها وتكون على الشكل :(nth-child(an+b بحيث تقوم باستبدال a وb برقمين صحيحن (integers) من اختيارك وn تمثل الأرقام الموجبة (3،2،1،0 وهكذا).
وعلى سبيل المثال سوف تقوم القيمة :(nth-child(3n+1 بتحديد العنصر الإبن الأول ( لأنّ 3*0 +1=1) وسوف يقوم أيضًا بتحديد العنصر الإبن الرابع (لأنّ 3*1 +1=4) وأيضًا يتم تحديد العنصر الإبن السابع (لأنّ 3*2 +1=7) وهكذا دواليك.
ما تقوم به :(nth-child(an+b هو أنّها تقوم بتقسيم العناصر الأبناء إلى عدد "a" من العناصر (المجموعة الأخيرة تأخذ الباقي) وبعدها تقوم بتحديد العنصر الذي يكون ترتيبه "b" داخل كل مجموعة. فعلى سبيل المثال سوف تقوم القيمة :(nth-child(3n+1 بتقسيم العناصر <li> إلى 3 مجموعات وتقوم بوضع الباقي في مجموعة رابعة (هذا في حالة أن عدد العناصر لا يقبل القسمة على 3) وبعدها تقوم بتحديد العنصر الأول من كل مجموعة.
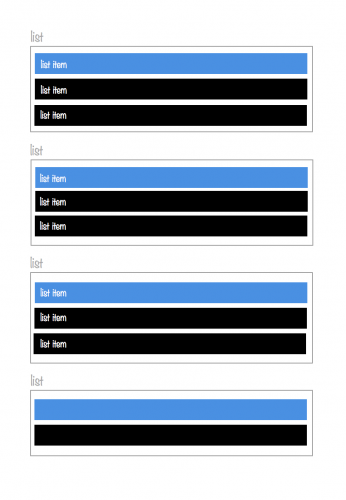
الصورة التالية تُظهر نتيجة تطبيق (li:nth-child(3n+1 على 11 عنصر <li>، وبما أنّ a=3 فإنّه سوف يتم قسمة العناصر العشرة على 3 وبما أنّ 3/11 يساوي 3 والباقي 2 فإنّه سيتم وضع العنصرين الأخيرين في مجوعة رابعة منفصلة، وبعد ذلك سوف يتم اختيار العنصر الأول من كل مجموعة (لأنّ b=1). العناصر الملونة باللون الأزرق هي التي سوف يتم اختيارها.
عندما تقوم بتمرير معادلة ما إلى الفئة الزائفة ()nth-child: فإنّ المتصفح يقوم بالمرور على جميع العناصر الأبناء الموجودة داخل أحد العناصر وبعدها يقوم بتحديد العناصر التي تتوافق مع المعادلة. أيّ أنّ العناصر يتم معاملتها على أنها مصفوفة (array) وكل عنصر لديه رقم خاص به وقد يتطابق أو لا يتطابق مع نتيجة المعادلة.
بعض الملاحظات
قد يكون التعامل مع ()nth-child: شيئًا مربكًا ومشوشًا، ولا شك في أنّ القيام بالحسابات التي تتطلبها هذه الفئة لن يكون أمرًا سهلًا وممتعًا، ولهذا السبب فقد قام البعض بتطوير مجموعة من الأدوات التي تجعل الأمر أسهل وأيسر وهذه بعض منها:
وكما هو الحال بالنسبة للفئات الزائفة السابقة فإنّ الفئة الزائفة ()nth-child: يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before. لاحظ في المثال التالي كيف استخدمنا ()nth-child: مع :hover:
li:nth-child(2n+3)::after {
/* styles here */
}
tr:nth-child(even):hover {
background-color: lightblue;
}هناك فئة زائفة أخرى تعمل بشكل مشابه للفئة الزائفة ()nth-child: وهذه الفئة هي ()nth-last-child: والفرق الجوهري بينهما هو أنّ الأخيرة تبدأ من العنصر الأخير بدلًا من العنصر الأول.
هناك أيضًا الفئة ()nth-of-type: وهي تشبه الفئة ()nth-child: إلّا أنّ الأولى تقوم بتحديد العناصر إذا كانت تلك العناصر من نوع محدد.
أمثلة أخرى
في المثال التالي سوف يتم تحديد الصفوف الأفقية في الجداول وإعطاؤها لون خلفية رمادي (#eee).
tr:nth-child(even) {
background-color: #eee;
}تعتبر الأسطر التالية كلها صالحة:
li:nth-child(-n+1) {}
p:nth-child(odd) {}
tr:nth-child(2n) {}
article:nth-child(2n+1) {}
li:nth-child(4n+1) {}يمكنك الدخول على هذه المعاينة والتلاعب بالمدخلات والأرقام لترى كيف يتم تحديد العناصر.
3- دعم المتصفحات
هذه الفئة الزائفة مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.