سنقوم اليوم بإذن الله ببناء قائمة أخرى مُطَعَّمة بتأثيرات fancy hover. وسأعتمد التصميم المُسطح الشائع مُستخدمًا الألوان الزاهية والأيقونات الرائعة، وأُطبّق تقنيات CSS المتعددة، وبذلك يُصبح هذا الدرسُ مقالةً رائعةً لمصممي الويب.
مفهوم القائمة
قبل أن نبدأ بأي تنسيقات، سنقوم بإنشاء الهيكل الأساسي للقائمة بـ HTML. هناك عناصر جديدة في HTML5 مثل nav مُتاحة هذه الأيام، حتى أنها تعمل على إنترنت إكسبلورر بمساعدة بعض الإضافات مثل html5shiv.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flat Nav</title>
<link href="style.css" rel="stylesheet" />
<link href='http://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="demo">
<nav>
<ul>
<li>
<a href="#">
<span>Home</span>
</a>
</li>
<li>
<a href="#">
<span>About</span>
</a>
</li>
<li>
<a href="#">
<span>Portfolio</span>
</a>
</li>
<li>
<a href="#">
<span>Contact</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>يبدأ الكود بتعريف HTML5 كمرجعية للصفحة عن طريق <doctype html!>، عنوان الصفحة title ورابط ملف CSS الذي سنقوم بإنشائه بعد ذلك link>>. يأتي بعد ذلك ربط صفحة الويب بخط Dosis من Google Webfonts. تبدأ البُنية الرئيسة في القائمة بعنصر nav، تكون داخله قائمة ul. وكل عنصر داخل ul يحتوي على رابط مرفقًا معه عنصر span لإظهار تسمية الزر على يمين القائمة عند مرور الماوس عليه.
تنسيقات CSS
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}نبدأ بعمل تنسيق CSS بأن نُزيل رمز النقطة من أمام كل عنصر من عناصر القائمة ul، نجعل تلك العناصر li بجوار بعضها البعض. نضع تعريف التنسيق overflow: hidden للقائمة ul لتظهر تسميات الأزرار متناسقة وغير متداخلة، من ثم وضع التنسيق الخاص بتسميات الأزرار span حتى تكون كلٌ منها متمركزة في مكانها الصحيح على li الخاص بها ضمن القائمة ul الأب.
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
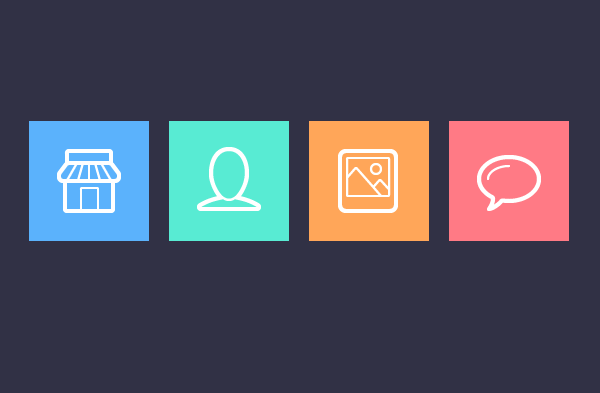
}كل نقطة من نقاط القائمة الأربعة يتم تنسيقها لتظهر كمربع بعد إضافة الطول والعرض لها وهو 120px، قابلة للتحول من تنسيق inline إلى تنسيق block باستخدام display: block;. يتم تصدير جميع الأيقونات من الفوتوشوب في صورة sprite واحدة تحوي خلفيات الصور الأربعة في نفس الملف، لذا فإن ملف icons.png يُعتبر صورة خلفية لجميع نقاط القائمة باستخدام مُحدِّد nav ul li. حيث تقوم بتحديد موقع الخلفية من داخل الملف الواحد حسب تموضعها فيه.
يُمكنك إضافة تنسيق مُحدَّد لكل نقطة من النقاط الأربعة على حِدة باستخدام مُحدِّد li :nth-child. حيث تستطيع أن تضيف classes لكل عنصر لوحده من عناصر القائمة li حسب رقم هذا العنصر. بالضبط كما حددنا لون الخلفية لكل عنصر منفردًا.
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}نأتي الآن إلى ضبط موقع تسمية النص لعناصر القائمة، بتطبيق حدث التنسيق on hover لجميع العناصر مرة واحدة، وذلك على span التي أضفناها لكل عنصر من عناصر القائمة. أولاً: نقوم بإضافة خصائص الخط Dosis، وهي حجم الخط، وuppercase (تحويل الحروف الصغيرة إلى حروف كبيرة) باستخدام خاصية text-transform.
افتراضيًا، فإن كل تسمية عنصر تتموضع في الزاوية العلوية يسارًا على بلوك عنصر القائمة، ولكننا نريدها أن تكون على يمين القائمة ul خارج إطار العناصر. ببساطة، نضيف خاصية الموضع position: absolute; لعمل ذلك. قمنا قبل ذلك بوضع الخاصية position: relative; إلى nav ul حتى يكون التموضع الحر مرتبطًا بالقائمة ul (الأب)، عدا عن كونها مرتبطة بالعرض الكامل لشاشة المتصفح.
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}نرى الآن جميع تسميات العناصر ظاهرة فوق بعضها البعض في نفس الوقت، لذا سنقوم بإخفائها باستخدام الخاصية display:none; حتى لا تظهر أي من التسميات إلا حين يمر الماوس فوق عنصرها فقط، بإضافة display:block; إلى حدث التنسيق on hover الخاص بكل عنصر. بقي أن نُعطيَ كلَّ تسمية عنصر لونها الخاص بها والمطابق للون خلفية عنصرها، هذا الأمر يتم في مُحدِّد :nth-child لكل عنصر على حدة.
النص الكامل لملف CSS، بعد أن انتهينا من الخطوات جميعها، سوف يصبح لدينا ملف CSS جاهزًا كما يلي، بإمكانك نسخه من هنا:
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
nav ul li a span {
font: 50px "Dosis", sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
التصميم النهائي لقائمتنا ذات السِمة المسطحة:
يمكن معاينة مثال حي عن الدرس، أو تصفح ملفات العمل الخاصة بالدرس.
ترجمة وبتصرف للمقال: How To Create a Trendy Flat Style Nav Menu in CSS.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.