البحث في الموقع
المحتوى عن 'nav'.
-
عادة ما يرتكب القادم الجديد إلى عالم HTML5 أخطاء عديدة ترجع إما لعدم فهمه للعناصر الجديدة أو الإفراط في استخدامها مكان العناصر القديمة. سنحاول في هذا المقال تسليط الضوء على أكثر الأخطاء شيوعا وكيفية تجنب الوقوع فيها. لا تستخدم <section> كأداة للتغليف بدل <div>أحد أكثر الأخطاء شيوعا هو الاستبدال المفرط لكل عناصر <div> بعناصر <section> في شفرات HTML5 وخاصة لما يتعلق الأمر بعناصر <div> المستخدمة لأغراض تنسيقية styling. سابقا لدى استخدامنا لـ XHTML و HTML4 كنا نكتب الشفرات على النحو التالي: <!-- HTML 4-style code --> <div id="wrapper"> <div id="header"> <h1>My super duper page</h1> <!-- Header content --> </div> <div id="main"> <!-- Page content --> </div> <div id="secondary"> <!-- Secondary content --> </div> <div id="footer"> <!-- Footer content --> </div> </div>بعض ظهور HTML5 أصبح العديد يكتبونها على النحو التالي: <!-- Don’t copy this code! It’s wrong! --> <section id="wrapper"> <header> <h1>My super duper page</h1> <!-- Header content --> </header> <section id="main"> <!-- Page content --> </section> <section id="secondary"> <!-- Secondary content --> </section> <footer> <!-- Footer content --> </footer> </section>وهو أمر خاطئ لأنه وبكل بساطة لا يعتبر عنصر <section> أداة تغليف wrapper، حيث أنه يتم استخدام هذا العنصر مع الأجزاء الدلالية للصفحة لبناء مخطط واضح المعالم لها، كما أنه من الواجب أن يحتوي على ترويسة heading. إن كان كل ما ترغب في القيام به هو إضافة نمط style لصفحتك فحاول أن تنفذه مباشرة على عنصر <body> ، أما لو احتجت عناصر إضافية للنمط الذي تود تنفيذه فعليك استخدام <div> في هذه الحالة وهو العنصر الأنسب لما يكون كل ما تحتاجه هو أداة لتنفيذ الأنماط. بناء على ما سبق ذكره فإن الطريقة الصحيحة لكتابة الشفرة السابقة باستخدام HTML5 وبعض وظائف ARIA (ملاحظة: قد تحتاج إلى عنصر <div> واحد فقط بناء على التصميم الذي ترغب فيه) هو على النحو التالي: <body> <header> <h1>My super duper page</h1> <!-- Header content --> </header> <div role="main"> <!-- Page content --> </div> <aside role="complementary"> <!-- Secondary content --> </aside> <footer> <!-- Footer content --> </footer> </body>إذا لم تكت تعلم ما هي العناصر التي يجب عليك استخدامها فيُمكنك الاستعانة بالصورة التالية التي ستسهل عليك الاختيار لا تستخدم عنصر header ما لم يكن هناك حاجة إليهملاحظة: في المقال الأصلي تم الحديث عن عنصري header و hgroup، وبما أنه تم التخلص من هذا الأخير من مواصفات HTML5 فلم أقم بتضمينه في الترجمة. لا توجد أية معنى لإضافة عناصر إضافية إلى صفحتك ما لم يكن هناك حاجة لها، لكن رغم ذلك عادة ما نلحظ استخدام عنصر <header> لما لا تكون هناك أية حاجة إلى استخدامه. يُمكنك معرفة كيفية استخدام هذا العنصر بقراءتك لهذا المقال والذي يُمكن تلخيصه في أن العنصر <header> يلعب دور عنصر مساعد أو مقدم لمحتوى الجزء الذي يحتويه. وبما أنه يُمكن استخدام عنصر <header> أكثر من مرة واحدة في نفس الصفحة فإنه عادة ما تتم إساءة استخدامه على النحو التالي: <!-- Don’t copy this code! No need for header here --> <article> <header> <h1>My best blog post</h1> </header> <!-- Article content --> </article>إن كان عنصر header الذي تستخدمه لا يحتوي سوى على عنصر رأسي heading element واحد فمن الأفضل تجنب استخدامه، حيث أن عنصر article سيضمن تضمين هذا العنصر الرأسي في مُخطط الصفحة document outline. وبما أنه سيحتوي عنصرا واحدا فقط (عكس ما تشير إليه مواصفات العنصر) فإنه من الأفضل كتابة الشفرة بشكل مبسط على النحو التالي: <article> <h1>My best blog post</h1> <!-- Article content --> </article>لا تُغلف كل قوائم الروابط باستخدام navلم يعد من السهل -مع كل العناصر الجديدة التي تمت إضافتها إلى HTML5- اختيار العنصر الأنسب لكثرة الاختيارات المتاحة، لكنه في المقابل لا يجب علينا أن نُفرط في استخدام العناصر الدلالية الجديدة وهو أمر عادة ما نلاحظه مع العنصر nav والذي تنص مواصفاته على التالي: يُمثل عنصر nav قسما من الصفحة تقوم بالربط إلى صفحات أخرى أو إلى أجزاء أخرى من نفس الصفحة. ملاحظة: لا يجب أن تكون كل مجموعات الروابط داخل عناصر <div>، يجب اقتصار استعمال هذا العنصر على كتل التصفح Navigation blocks الرئيسية فقط. فعلى سبيل المثال عادة ما يحتوي أسفل الصفحات footers على قوائم قصيرة لروابط لمختلف صفحات الموقع مثل قواعد استخدام المواقع، صفحة البداية وصفحة حقوق الملكية الفكرية. في مثل هذه الحالات يكفي استخدام عنصر footer لكنه يبقى استخدام عنصر nav ممكنا رغم أنه غير ضروري. WHATWG HTML spec الكلمة المفتاحية في هذه المواصفات هي "الرئيسية"، قد نختلف فيما تعنيه هذه الكلمة على وجه التحديد، لكنه عادة ما يُقصد بها: روابط تصفح الموقع الرئيسيةمحرك بحث الموقعروابط تصفح الموقع الثانويةروابط التنقل داخل الصفحة الواحدة (خاصة في الصفحات والمقالات الطويلة).بالرغم من أنه يصعب تمييز الصحيح من الخطأ في الكثير من الحالات إلا أنه يبدو بأنه من الأفضل تجنب استخدام nav في الحالات التالية: ترقيم الصفحاتالروابط الاجتماعية (قد يكون لهذا الأمر استثناءات خاصة إذا ما كانت هذه الروابط جزءا أساسيا في الصفحة مثلما هو الحال مع موقعي about me و flavours)الوسوم أو التصنيفات في التدويناتالروابط الثانويةأسفل الصفحات (footers)إن لم تعرف ما إذا كان بإمكانك استخدام عنصر nav اسأل نفسك، هل الروابط التي تنوي تغليفها داخل عنصر nav هي وسيلة أساسية للانتقال داخل الصفحة أو داخل الموقع؟ يمكنك الاستعانة بالنقطتين التاليتين للإجابة على هذا السؤال: لا تستخدم nav ما لم تعتقد بأنه يُمكن استبدال الأمر بعنصر <section> باستخدام عنصر hxهل كنت ستضيف عنصر "اذهب مباشرة إلى" للوصول إليها لتحسين قابلية وصول الموقع؟إن كانت إجابتك بالنفي فإنه من الأجدر بك عدم استخدام عنصر nav. أخطاء شائعة مع عنصر figureليس من السهل إتقان استخدام عنصر figure (وعنصر figcaption الذي يلازمه). إليكم بعض الأخطاء الشائعة التي يقع الكثيرون لدى استعمالهما. لا تستعمل figure مع جميع الصوركما سبق وأن أشرنا إليه ، لا توجد أية فائدة من كتابة شفرات إضافية ما لم يكن هناك داع لها، وهو نفس الأمر الذي يتكرر مع هذا العنصر أيضا. هناك من يقوم بتحويل جميع الصور إلى figure رغم أننا في غنى عن تغليف كل صورة في هذا العنصر، كلما تقوم به لدي قيامك بهذا الأمر هو إضافة شفرات إضافية لا تقدم أية إضافة للصفحة. تحدد مواصفات HTML5 عنصر figure على النحو التالي: بعبارة أخرى figure عبارة عن محتوى قائم بذاته يحتوي وصفا يتم إضافته إلى محتوى الصفحة رغم أنه ليس جزءا أساسيا فيها. وهنا يبرز جمال عنصر figure حيث أنه بالإمكان تغيير مكانه في الصفحة إلى القائمة الجانبية sidebar مثلا دون الإخلال بمحتوى الصفحة. إن كان ما تحاول وضعه داخل figure عبارة عن محتوى جمالي فقط لا يقدم أية إضافة للمحتوى، وإن لم يكن بالإمكان الإشارة إليه في محتوى صفحتك فإنه من المحتمل جدا أن لا يكون العنصر الواجب استخدامه هو figure. يُمكنك أيضا أن تسأل نفسك "هل هذه الصورة (أو غيرها) أساسية لفهم محتوى الصفحة" إن لم يكن جوابك بالإيجاب فقد لا يكون figure هو العنصر الأنسب لك (فكر في استخدام aside حينها). أما لو أجبت بالإيجاب فاسأل نفسك "هل يمكنني تغيير مكان هذه الصورة إلى ملف ملحق appendix ؟" إن كانت إجابتك بالنفي هنا أيضا فقد لا يكون عنصر figure هو الأنسب لك أيضا. لا تستخدم figure مع شعار موقعكلا يصح أيضا استخدام figure مع شعارات المواقع أيضا. عادة ما نشاهد مثل هذه الشفرات الخاطئة في بعض المواقع: <!—Don't copy this code! It's wrong! --> <header> <h1> <figure> <img src="/img/mylogo.png" alt="My company" /> </figure> My company name </h1> </header> <!—Don't copy this code! It's wrong! --> <header> <figure> <img src="/img/mylogo.png" alt="My company" /> </figure> </header>ليس لدينا ما نقوله هنا سوى أن استخدام figure للشعارات هو استخدام خاطئ. يجب عليك تجنب استخدام figure ما لم تتم الإشارة إلى المحتوى المراد تغليفه في هذا العنصر داخل الصفحة. وبما أنه من السهل أن نجزم بأنه لن تتم الإشارة إلى شعار موقعك في أي جزء من أجزاء صفحتك، فإن كل ما تحتاجه هو: <header> <h1>My company name</h1> <!-- More stuff in here --> </header>لا يقتصر استخدام figure على الصور فقطالاعتقاد السائد هو أن استخدام عنصر figure يقتصر على الصور فقط وهو اعتقاد خاطئ حيث أنه من المُمكن استخدام figure مع الفيديوهات، الملفات الصوتية، الرسوم البيانية (على هيأة SVG مثلا)، الاقتباسات، الجداول، الشفرات المصدرية وغيرها. يعني أي محتوى يساعد على فهم المحتوى الرئيسي للصفحة وإعطاء تفاصيل إضافية حوله يصلح أن يكون داخل عنصر figure. يُمكن معرفة المزيد حول عنصر figure بقراءتك لهذا المقال. استخدام خاصية type غير الضروريةاستخدام خاصية type شائعة جدا ما بين المبرمجين، رغم أنه ليس خطأ في حد ذاته، إلا أنه من الأفضل تجنبه. ليس من الضروري لدى استخدام HTML5 التصريح بنوع عنصري script و style. قد لا يكون من السهل التخلص من الأمر خاصة إن كان إضافة هذه الخاصية يتم بشكل آلي خاصة لدى استخدام أنظمة إدارة المحتوى إلا أنه لا توجد أية حاجة ماسة لاستخدامها لما تقوم بكتابة كامل شفرة تطبيقك بشكل يدوي لأنه وبكل بساطة تتوقع جميع المتصفحات أن تكون السكربتات التي تستخدمها من نوع javascript وكل الأنماط من نوع css، وعليه فإنك لن تحتاج إلى كتابة التالي: <!-- Don’t copy this code! It’s attribute overload! --> <link type="text/css" rel="stylesheet" href="css/styles.css" /> <script type="text/javascript" src="js/scripts.js"></script>بل كل ما تحتاجه هو <link rel="stylesheet" href="css/styles.css" /> <script src="js/scripts.js"></script>كما أننا لم نعد في حاجة إلى كتابة الكثير للإشارة إلى نوعية الترميز المستخدم في الصفحة character set إضافة إلى أمور أخرى لم يعد هناك حاجة إليها ستجدها مشروحة بشكل مفصل في هذا المقال. استخدامات خاطئة لبعض خصائص النماذجكما سبق وأن أشرنا إليه، يوفر HTML5 خصائص عديدة للنماذج، ويرافق استخدام هذه الخصائص أخطاء يجب تجنبها: الخصائص المنطقيةالعديد من الخصائص الجديدة في نماذج HTML5 هي خصائص منطقية، ونعني بذلك بأنه تتم إضافة سلوك معين للنموذج أو لعنصر ما بمجرد إضافة هذا العنصر إليه، ومن بين هذه الخصائص المنطقية نجد كلا من autofocus، autocomplete و required. قد لا يكون هذه المشكل كثير الشيوع، إلا أن هناك من يستخدم هذه الخصائص المنطقية (عنصر required مثلا) على النحو التالي: <!-- Don’t copy this code! It’s wrong! --> <input type="email" name="email" required="true" /> <!-- Another bad example --> <input type="email" name="email" required="1" />لكن ماذا لو أردت "العبث" بالشفرة السابقة قليلا وأعطيت قيمة false لخاصية required، ما الذي تتوقع أن يقوم به المتصفح في هذه الحالة؟ <!-- Don’t copy this code! It’s wrong! --> <input type="email" name="email" required="false" />على غير ما تتوقع فإن المتصفح وبمجرد أن يلاحظ وجود خاصية required فإنه يقوم بجعل العنصر الذي تمت إضافته إليه ضروريا رغم أنك أعطيت الخاصية قيمة false. هناك 3 صيغ لاستخدام الخصائص المنطقية مع HTML5 (يتم استخدام الصيغتين الثانية والثالثة مع XHTML): required required="" required="required"وأفضل طريقة لكتابة الشفرة السابقة هي على النحو التالي: <input type="email" name="email" required />خلاصةاستعرضنا في هذا المقال بعضا من الأخطاء الأكثر شيوعا مع HTML5. بطبيعة الحال فإنه يستحيل حصر كل هذه الأخطاء، وبالتالي إن كانت هناك أخطاء أخرى سبق وأن شاهدتها أكثر من مرة فلا تتردد في مشاركتها معنا في التعليقات. ترجمة -وبتصرف- للمقال Avoiding common HTML5 mistakes لصاحبه Richard Clark
-
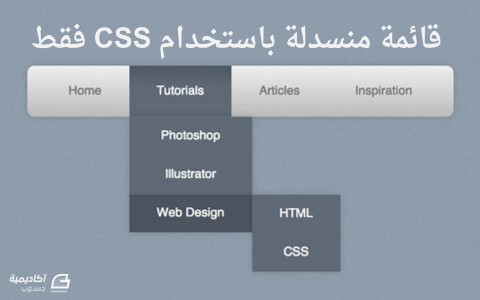
قبل عدة سنوات لم يكن من الممكن إنشاء قائمة منسدلة بدون الاستعانة بالجافاسكربت، أمّا الآن فيمكننا وبمساعدة بعض الخصائص والمُحدّدات (selectors) المتقدمة الخاصة بلغة CSS3 القيام بذلك وبكل سهولة. فإذا أردت إنشاء قائمة منسدلة خاصة بك فعليك بتتبع هذا الدرس. سوف تحتوي القائمة التي سنقوم بإنشائها على قائمتين فرعيتين تظهران عندما يقوم المستخدم بوضع مؤشر الفأرة (hover) فوق الرابط/العنصر الأب (parent link). ألقِ نظرة على ما سنقوم بإنشائه في هذا الدرس. هيكلة ملف HTMLسنقوم في البداية بإنشاء ملف HTML يحتوي على الوسوم (tags) الخاصة بالقائمة. سوف نستعمل وسم <nav> الذي ظهر في HTML5، ثم نضيف روابط القائمة الرئيسية داخل وسم <ul>. <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Tutorials</a></li> <li><a href="#">Articles</a></li> <li><a href="#">Inspiration</a></li> </ul> </nav>بعد ذلك سوف نضيف القوائم الفرعية (قوائم فرعية درجة أولى) أسفل رابطي "Tutorials" و"Articles"، وكل واحدة من هاتين القائمتين ستكون عبارة عن وسم <ul> موجود داخل وسم <li>. أنظر الشفرة البرمجية في الأعلى. <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Tutorials</a> <ul> <li><a href="#">Photoshop</a></li> <li><a href="#">Illustrator</a></li> <li><a href="#">Web Design</a></li> </ul> </li> <li><a href="#">Articles</a> <ul> <li><a href="#">Web Design</a></li> <li><a href="#">User Experience</a></li> </ul> </li> <li><a href="#">Inspiration</a></li> </ul> </nav>أمّا روابط القائمة الفرعية الثانية (قائمة فرعية درجة ثانية) فسوف تكون موجودة داخل الخيار "Web Design" من القائمة الفرعية الأولى ذات الدرجة الأولى. أي أنّ هذه الروابط ستكون موجودة داخل وسم <ul> وهذا الوسم سيكون موجودًا داخل الوسم: <li><a href="#">Web Design</a></li> (يمكنك النظر إلى الشفرة البرمجية التالية حتى تتوضح الصورة بشكل أفضل). <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Tutorials</a> <ul> <li><a href="#">Photoshop</a></li> <li><a href="#">Illustrator</a></li> <li><a href="#">Web Design</a> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> </ul> </li> </ul> </li> <li><a href="#">Articles</a> <ul> <li><a href="#">Web Design</a></li> <li><a href="#">User Experience</a></li> </ul> </li> <li><a href="#">Inspiration</a></li> </ul> </nav> لقد حصلنا إلى الآن على قائمة منسدلة بقوائم فرعية واضحة المعالم وسنقوم في الخطوة التالية بإضافة تنسيقات CSS. إضافة تنسيقات CSSلنبدأ الآن بإضافة بعض تنسيقات CSS الأساسية لنجعل القائمة المنسدلة تعمل. يمكننا باستخدام بعض المحددات المتقدمة أن نستهدف عناصر موجودة بشكل عميق داخل بنية HTML من دون استعمال أي ids أو classes، ففي البداية سنقوم بإخفاء العناصر الفرعية وذلك عن طريق استخدام الخاصية display:none على عناصر <ul> الموجودة داخل عناصر <ul> أخرى. وحتى نجعل هذه القوائم تظهر مرة أخرى عند وضع مؤشر الفأرة فوقها فإننا سنحتاج إلى إضافة الخاصية display: block. وبالنسبة للمحدد > فسوف نستخدمه حتى نتأكد بأنّ يظهر فقط العنصر الإبن <ul> الموجود داخل <li> الذي وضع فوقه مؤشر الفأرة بدلًا من أن تظهر جميع القوائم الفرعية بنفس اللحظة وهو ما لا نريده بكل تأكيد. nav ul ul { display: none; } nav ul li:hover > ul { display: block; }يمكننا الآن تنسيق القائمة الرئيسية وذلك باستخدام بعض خصائص CSS3 مثل gradients ،box shadows وborder-radius. استخدمنا position:relative حتى نتمكن من موضعة القوائم الفرعية بالنسبة للقائمة الرئيسية (بعبارة أخرى، حتى نستطيع إعطاء الخاصية position: absloute للقوائم الفرعية)، واستخدمنا الخاصية display: inline-table حتى نمنع القائمة من التمدد على كامل الصفحة. أمّا بالنسبة للسطرين الأخيرين في الكود الموجود في الأعلى فهذا ما يسمى Clearfix وهو يستخدم لحل مشكلة الـfloats الشائعة وحتى لا نضطر إلى استعمال overflow: hidden لأن ذلك سيؤدي إلى إخفاء القوائم الفرعية ويمنعها من الظهور. nav ul { background: #efefef; background: linear-gradient(top, #efefef 0%, #bbbbbb 100%); background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%); background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%); box-shadow: 0px 0px 9px rgba(0,0,0,0.15); padding: 0 20px; border-radius: 10px; list-style: none; position: relative; display: inline-table; } nav ul:after { content: ""; clear: both; display: block; } قمنا بعد ذلك بتنسيق عناصر القائمة <li> وما تحتويه من عناصر <a>. وعندما يقوم المستخدم بوضع مؤشر الفأرة فوق العنصر سيتحول لون الخلفية إلى إحدى تدرجات اللون الأزرق وسوف يتغير لون الخط إلى الأبيض. nav ul li { float: left; } nav ul li:hover { background: #4b545f; background: linear-gradient(top, #4f5964 0%, #5f6975 40%); background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%); background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%); } nav ul li:hover a { color: #fff; } nav ul li a { display: block; padding: 25px 40px; color: #757575; text-decoration: none; } أصبحت القائمة الرئيسية جاهزة الآن ولكن القوائم الفرعية تحتاج إلى بعض العمل الإضافي، فبعض التنسيقات في عناصر القوائم الفرعية سوف ترث تنسيقات العنصر الأب، لذلك سوف نحتاج إلى تغيير لون الخلفية (background) وإزالة border-radius وتعديل قيم padding حتى يظهر كل شيء بأفضل شكل. وحتى نضمن أن تظهر هذه القوائم أسفل القائمة الرئيسية فقد استعملنا الخاصيتين position: absolute و top: 100%. إنّ عناصر <li> الموجودة داخل <ul> في القوائم الفرعية لن تحتاج إلى أن تكون بجانب بعضها بشكل أفقي (أي لن نحتاج إلى استعمال خاصية float) وإنما ستكون فوق بعضها البعض بشكل عمودي مع وجود حدود (borders) صغيرة تفصل بينها. وفي الأخير هناك تأثير hover الذي سوف يُغيّر لون الخلفية إلى شيء أدكن. nav ul ul { background: #5f6975; border-radius: 0px; padding: 0; position: absolute; top: 100%; } nav ul ul li { float: none; border-top: 1px solid #6b727c; border-bottom: 1px solid #575f6a; position: relative; } nav ul ul li a { padding: 15px 40px; color: #fff; } nav ul ul li a:hover { background: #4b545f; } نأتي الآن للخطوة الأخيرة وهي موضعة القوائم الفرعية من الدرجة الثانية. سوف ترث هذه القوائم التنسيقات الخاصة بالقائمة الفرعية من الدرجة الأولى وبذلك فكل ما سنحتاجه هو موضعة هذه القوائم باستخدام position: absolute و left: 100% نسبة إلى العنصر الأب <li> الذي يحتوي على الخاصية position: relative. nav ul ul ul { position: absolute; left: 100%; top:0; } وإلى هنا نصل إلى نهاية هذا الدرس ونكون قد حصلنا على قائمة منسدلة جميلة وأنيقة. يمكنك تصفح النتيجة النهائية من هنا. ترجمة -وبتصرف- للمقال How To Create a Pure CSS Dropdown Menu لصاحبه Iggy.
-
- 2
-

-
- nav
- قائمة منسدلة
- (و 4 أكثر)
-
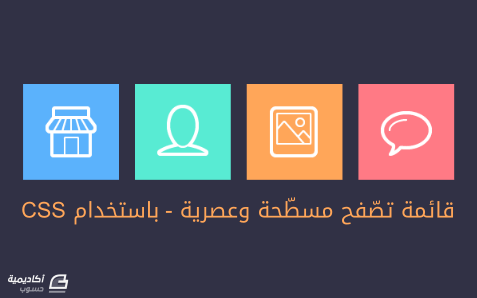
سنقوم اليوم بإذن الله ببناء قائمة أخرى مُطَعَّمة بتأثيرات fancy hover. وسأعتمد التصميم المُسطح الشائع مُستخدمًا الألوان الزاهية والأيقونات الرائعة، وأُطبّق تقنيات CSS المتعددة، وبذلك يُصبح هذا الدرسُ مقالةً رائعةً لمصممي الويب. مفهوم القائمةقبل أن نبدأ بأي تنسيقات، سنقوم بإنشاء الهيكل الأساسي للقائمة بـ HTML. هناك عناصر جديدة في HTML5 مثل nav مُتاحة هذه الأيام، حتى أنها تعمل على إنترنت إكسبلورر بمساعدة بعض الإضافات مثل html5shiv. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Flat Nav</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'> </head> <body> <div id="demo"> <nav> <ul> <li> <a href="#"> <span>Home</span> </a> </li> <li> <a href="#"> <span>About</span> </a> </li> <li> <a href="#"> <span>Portfolio</span> </a> </li> <li> <a href="#"> <span>Contact</span> </a> </li> </ul> </nav> </div> </body> </html>يبدأ الكود بتعريف HTML5 كمرجعية للصفحة عن طريق <doctype html!>، عنوان الصفحة title ورابط ملف CSS الذي سنقوم بإنشائه بعد ذلك link>>. يأتي بعد ذلك ربط صفحة الويب بخط Dosis من Google Webfonts. تبدأ البُنية الرئيسة في القائمة بعنصر nav، تكون داخله قائمة ul. وكل عنصر داخل ul يحتوي على رابط مرفقًا معه عنصر span لإظهار تسمية الزر على يمين القائمة عند مرور الماوس عليه. تنسيقات CSSnav ul { list-style: none; overflow: hidden; position: relative; } nav ul li { float: left; margin: 0 20px 0 0; }نبدأ بعمل تنسيق CSS بأن نُزيل رمز النقطة من أمام كل عنصر من عناصر القائمة ul، نجعل تلك العناصر li بجوار بعضها البعض. نضع تعريف التنسيق overflow: hidden للقائمة ul لتظهر تسميات الأزرار متناسقة وغير متداخلة، من ثم وضع التنسيق الخاص بتسميات الأزرار span حتى تكون كلٌ منها متمركزة في مكانها الصحيح على li الخاص بها ضمن القائمة ul الأب. nav ul li a { display: block; width: 120px; height: 120px; background-image: url(icons.png); background-repeat: no-repeat; } nav ul li:nth-child(1) a { background-color: #5bb2fc; background-position: 28px 28px; } nav ul li:nth-child(2) a { background-color: #58ebd3; background-position: 28px -96px; } nav ul li:nth-child(3) a { background-color: #ffa659; background-position: 28px -222px; } nav ul li:nth-child(4) a { background-color: #ff7a85; background-position: 28px -342px; }كل نقطة من نقاط القائمة الأربعة يتم تنسيقها لتظهر كمربع بعد إضافة الطول والعرض لها وهو 120px، قابلة للتحول من تنسيق inline إلى تنسيق block باستخدام display: block;. يتم تصدير جميع الأيقونات من الفوتوشوب في صورة sprite واحدة تحوي خلفيات الصور الأربعة في نفس الملف، لذا فإن ملف icons.png يُعتبر صورة خلفية لجميع نقاط القائمة باستخدام مُحدِّد nav ul li. حيث تقوم بتحديد موقع الخلفية من داخل الملف الواحد حسب تموضعها فيه. يُمكنك إضافة تنسيق مُحدَّد لكل نقطة من النقاط الأربعة على حِدة باستخدام مُحدِّد li :nth-child. حيث تستطيع أن تضيف classes لكل عنصر لوحده من عناصر القائمة li حسب رقم هذا العنصر. بالضبط كما حددنا لون الخلفية لكل عنصر منفردًا. nav ul li a span { font: 50px "Dosis", sans-serif; text-transform: uppercase; position: absolute; left: 580px; top: 29px; display: none; }نأتي الآن إلى ضبط موقع تسمية النص لعناصر القائمة، بتطبيق حدث التنسيق on hover لجميع العناصر مرة واحدة، وذلك على span التي أضفناها لكل عنصر من عناصر القائمة. أولاً: نقوم بإضافة خصائص الخط Dosis، وهي حجم الخط، وuppercase (تحويل الحروف الصغيرة إلى حروف كبيرة) باستخدام خاصية text-transform. افتراضيًا، فإن كل تسمية عنصر تتموضع في الزاوية العلوية يسارًا على بلوك عنصر القائمة، ولكننا نريدها أن تكون على يمين القائمة ul خارج إطار العناصر. ببساطة، نضيف خاصية الموضع position: absolute; لعمل ذلك. قمنا قبل ذلك بوضع الخاصية position: relative; إلى nav ul حتى يكون التموضع الحر مرتبطًا بالقائمة ul (الأب)، عدا عن كونها مرتبطة بالعرض الكامل لشاشة المتصفح. nav ul li a:hover span { display: block; } nav ul li:nth-child(1) a span { color: #5bb2fc; } nav ul li:nth-child(2) a span { color: #58ebd3; } nav ul li:nth-child(3) a span { color: #ffa659; } nav ul li:nth-child(4) a span { color: #ff7a85; }نرى الآن جميع تسميات العناصر ظاهرة فوق بعضها البعض في نفس الوقت، لذا سنقوم بإخفائها باستخدام الخاصية display:none; حتى لا تظهر أي من التسميات إلا حين يمر الماوس فوق عنصرها فقط، بإضافة display:block; إلى حدث التنسيق on hover الخاص بكل عنصر. بقي أن نُعطيَ كلَّ تسمية عنصر لونها الخاص بها والمطابق للون خلفية عنصرها، هذا الأمر يتم في مُحدِّد :nth-child لكل عنصر على حدة. النص الكامل لملف CSS، بعد أن انتهينا من الخطوات جميعها، سوف يصبح لدينا ملف CSS جاهزًا كما يلي، بإمكانك نسخه من هنا: nav ul { list-style: none; overflow: hidden; position: relative; } nav ul li { float: left; margin: 0 20px 0 0; } nav ul li a { display: block; width: 120px; height: 120px; background-image: url(icons.png); background-repeat: no-repeat; } nav ul li:nth-child(1) a { background-color: #5bb2fc; background-position: 28px 28px; } nav ul li:nth-child(2) a { background-color: #58ebd3; background-position: 28px -96px; } nav ul li:nth-child(3) a { background-color: #ffa659; background-position: 28px -222px; } nav ul li:nth-child(4) a { background-color: #ff7a85; background-position: 28px -342px; } nav ul li a span { font: 50px "Dosis", sans-serif; text-transform: uppercase; position: absolute; left: 580px; top: 29px; display: none; } nav ul li a:hover span { display: block; } nav ul li:nth-child(1) a span { color: #5bb2fc; } nav ul li:nth-child(2) a span { color: #58ebd3; } nav ul li:nth-child(3) a span { color: #ffa659; } nav ul li:nth-child(4) a span { color: #ff7a85; } التصميم النهائي لقائمتنا ذات السِمة المسطحة: يمكن معاينة مثال حي عن الدرس، أو تصفح ملفات العمل الخاصة بالدرس. ترجمة وبتصرف للمقال: How To Create a Trendy Flat Style Nav Menu in CSS.