لقد ناقشنا في المقالات السابقة كيف يخلق الانتقال (transition) الحركة عبر الانتقال من حالة إلى أخرى. في هذه المقالة سنرى ما يحدث عندما نطبق عملية انتقال واحدة على عنصر واحد تحدث له عدة تغييرات، وكيفية استخدام عدة انتقالات معًا لتحسين التحريكات.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
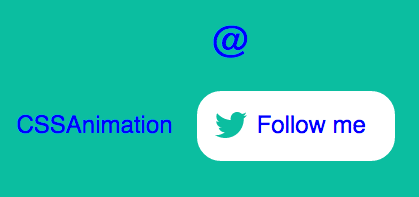
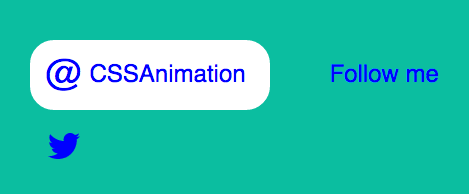
المثال الأول: زر فني
رأينا في المقالات السابقة تأثيرًا بسيطًا للتحويم على الأزرار (button hover)، يمكننا دمج عدة انتقالات على نفس الزر للحصول على تأثير أكثر تعقيدًا.

في هذا المثال، يجمع تأثير التحويم بين عدة تغييرات للحالة، ولكنها مُحدّدة جميعًا عبر انتقال واحد:
transition: transform 0.4s cubic-bezier(.72,-0.61,.25,1.51);
إليك كيف يعمل هذا المثال. يتألف الزر من أيقونتين ونصّين. في الحالة الأولية (حالة غير التحويم non-hover state) يوضع النص "Follow me" وأيقونة Twitter داخل الزر. نضع الرمز @ والنص "cssanimation" خارج الزر على النحو التالي:

ثم نضيف حالة تحويم، حيث يتم وضع العناصر الموجودة خارج الزر داخله، كما يلي:

يمكننا فعل هذا باستخدام انتقالات CSS. على سبيل المثال، يُحدَّد موضع أيقونة Twitter باستخدام التموضع المطلق (absolute positioning). عند إعداد الأيقونة، يمكن تحديد موضعها في المكان الذي نريد باستخدام القيم left و top:
.icon { position: absolute; left: 0.75em; top: 0.75em; }
ثم نضيف حالة تحويم للزر، ونضع أيقونة Twitter خارج الزر عبر الخاصية transform:
a:hover .icon { transform: translateY(3em); }
إضافة overflow: hidden إلى الحاوية (container) يعني أنّ العناصر الموجودة خارج الزر لن تظهر.
في غياب الانتقال ستختفي الأيقونة فجأة. نظرًا لأنّ كل عنصر من العناصر الموجودة داخل الزر من النوع span، فيمكننا تطبيق الانتقال عليها جميعًا دفعة واحدة:
span { transition: transform 0.4s cubic-bezier(.72,-0.61,.25,1.51); }
هذا يعني أنه سيحدث انتقال كل عناصر span إذا تغيرت حالتها، مثلًا، عند التحويم عليها. يتم تطبيق نفس الحيلة على الأجزاء الأخرى من الزر.
يمكنك مشاهدة هذا المثال بالكامل على CodePen.
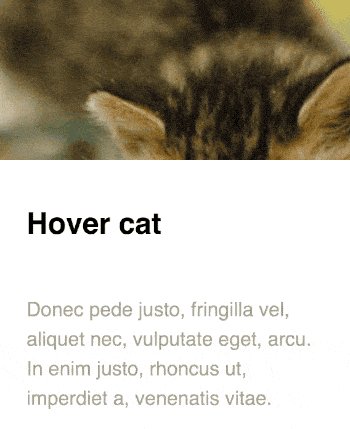
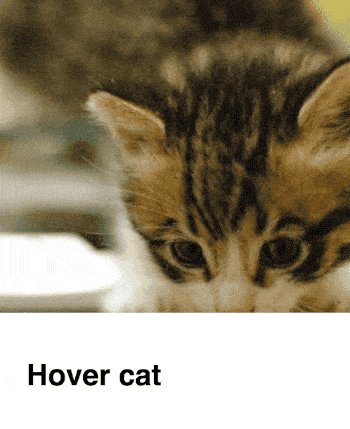
المثال الثاني: كشف الخلفية
في هذا المثال، قمت بإعداد بطاقة تحتوي نصًّا، مع عرض نص عند التحويم عليها.

الحالة الأولية (حالة غير التحويم) للبطاقة تُظهر عنوانًا، ولكنّ عتامة (opacity) نص الفقرة تساوي الصفر. عند التحويم، نقوم بتغيير ذلك إلى القيمة 1 لإظهار النص، مع تغيير ارتفاع حاوية النص.
في غياب الانتقال، سيبدو هكذا. عندما نمرّر مؤشر الفأرة (نحوّم) فوق البطاقة، فسيكون التغيير مفاجئًا.
مع إضافة انتقالين، سيتغيّر الانطباع تمامًا. وها هي النتيجة.
يبدو الانتقال الأول (المكتوب بالصياغة المختزلة هذه المرة) كما يلي:
transition: all 0.5s cubic-bezier(.48,-0.28,.41,1.4);
يخبر هذا المتصفحَ بأنّ عليه تحريك جميع الخاصيات على مدى 0.5 ثانية، مع استخدام انتقال cubic-bezier لجعله يرتد. وفي هذه الحالة، فهو يؤثر على ارتفاع حاوية النص.
الانتقال الثاني يجعل النص يتحرك. سنستخدم هنا دالة التوقيت ease-out:
transition: all 0.4s ease-out;
يمكننا تحقيق الكثير من التأثيرات من خلال تغيير الحالات في وضع التحويم. في هذا المثال، يُعطَى لارتفاع العنصر div ذو الصنف info وللفقرة الموجودة داخله عندما يكونان في الحالة .card: hover.
استخدمنا في هذا المثال، انتقالين، بحيث يتحرك كل جزء بطريقة مختلفة. وجود عناصر تتحرك بسرعات مختلفة يمكن أن يضيف جاذبية لعملية الانتقال.
يمكنك مشاهدة هذا المثال على CodePen.
انتقالات متعددة على عنصر واحد
بالإضافة إلى استخدام عدة انتقالات على عدة عناصر، يمكننا أيضًا استخدام عدة عمليات انتقال على عنصر واحد.
يمكن استخدام ذلك عندما تحتاج إلى تغيير خلفية عنصر ما بشكل منفصل عن حدوده. إذ قد يكون تطبيق انتقال واحد على جميع الخاصيات غير مناسب.
يمكننا تحقيق ذلك من خلال الجمع بين عدة انتقالات في نفس التعليمة، حيث يتم فصل الانتقالات بفواصل.
مثلًا:
transition: background 1s ease-out, border 0.5s linear;
ينطبق الانتقال الأول هنا على الخلفية فقط، أما الثاني (بعد الفاصلة) فينطبق فقط على الحدود. هذا يعني أنّ حالة التحويم التي تغيّر الخلفية ستستغرق ثانية واحدة، فيما سيستغرق انتقال الحدود 0.5 ثانية.
تمرين
في هذه المقالة درسنا كيف يمكن التعامل مع عدة تأثيرات عبر انتقال واحد، وكيف يمكن استخدام عدة انتقالات معًا. يجدر بك إلقاء نظرة على الأمثلة في CodePen:
- مثال 1: زر فني
- مثال 2: بطاقة Cat Hover
هل يمكنك استخدام هذه الأنواع من الانتقالات في مشروع تعمل عليه حاليًا؟
لقد غطينا الكثير حتى الآن. سوف نلقي في المقالة التالية نظرة على كيفية تطبيق هذه الانتقالات باستخدام JavaScript.
المصادر
- ترجمة وبتصرف للفصل multiple transitions من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضا
- المقالة التالية: الانتقالات وجافاسكربت
- المقالة السابقة: دوال التوقيت
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.