سنتطرق في هذا المقال إلى تعريف الخطوط القابلة للتغيير، وما هي المميزات التي تقدمها هذه الخطوط، وكيف يمكننا استخدام هذه الخطوط في الجانب العملي من تطوير الويب. في البداية دعنا نستعرض كيفية عمل هذه الخطوط وتمثيلها في الويب وما الابتكارات التي جلبتها هذه الخطوط لعالم الويب.
التوافق مع المتصفحات
ابتداءً من شهر مايو من العام 2020 بدء دعم الخطوط القابلة للتغيير في معظم المتصفحات، يمكنك التأكد من توافق متصفحك معها من موقع can i use variable-fonts.
مقدمة
يستخدم المطورون غالبًا المصطلح font والمصطلح typeface بالتناوب، مع ذلك هناك اختلاف بين هذين المصطلحين، فالمصطلح typeface يعني شكل الحرف أو الرسم الذي يُمثل به الحرف، وهو الجزء المرئي منه؛ أما font، فهو أحد تطبيقات typeface، وهو مخزن بتنسيق رقمي. بمعنى آخر، التنسيق typeface هو ما تراه؛ أما font، فهو ما تستخدمه.
هناك مفهومين آخرين يغفل البعض دائمًا عن التمييز بينهما، وهما التنسيق style وعائلة الخط family، فالتنسيق هو خاصية واحدة مفردة من typeface، أما العائلة فهي مجموعة كاملة من التنسيقات.
قبل ظهور الخطوط القابلة للتغيير كان لكل تنسيق من الخطوط ملف خاص، أما بعد ظهور الخطوط المتغيرة، فقد أصبحت هناك إمكانية لجمع كل التنسيقات في ملف واحد.
تحديات أمام المصممين والمطورين
عندما يشرع المصمم بتصميم مطبوعات ورقية، سيواجه العديد من القيود أبرزها الحجم الفعلي للورقة التي سيطبع عليها وعدد الألوان التي بإمكانه استخدامها ويتوقف هذا القيد على نوع الطباعة التي يستخدمها. وهناك العديد من القيود الأخرى، لكن مع كل هذه القيود، لا زال بإمكان المصمم استخدام أنسب الخطوط دون أي قيود على ذلك، وهو ما سيسمح له بإضافة لمسة جمالية لمشروعه من خلال استخدام نوع الخط الذي يحب، وهو الأمر الذي سيعمل على تحسين جودة المطبوعات، وهذا يعني أن تجربة القراءة ستكون مريحةً وممتعةً، فكر في آخر مرة أمسكت بها مجلةً ممتازةً واستمتعت بتصفحها.
يواجه مصممي ومطوري الويب قيودًا مختلفةً عن تلك التي يواجهها مصممو المطبوعات، وأهم هذه القيود هي الزيادة في تكلفة بيانات الإنترنت التي تستهلكها التصميمات على الويب، وقد كان هذا هو أكبر العوائق أمام الحصول على تصميمات خطيه وغنية بالتفاصيل في عالم الويب، في خطوط الويب التقليدية يحتاج المستخدم لتنزيل ملف خاص لكل تنسيق من تنسيقات الخط، ويعمل هذا على تأخير ظهور الصفحة أمام مستخدمي الموقع، إذا ما أردت استخدام الخط الغامق والخط العادي إضافةً للخط المائل في لكل منهما سيصل حجم ملفات هذه التنسيقات الى 500 كيلوبايت أو أكثر من البيانات الواجب تنزيلها لتشغيل الموقع، وذلك دون الأخذ بالحسبان الوقت اللازم لعرض الخطوط في الموقع، والحلول البديلة عند فشل عملية الحصول على الخطوط، والتأثيرات الجانبية التي لا نرغب بحصولها مثل FOIT و FOUT.
توفر العديد من عائلات الخطوط مجموعةً كبيرةً جدًا من التنسيقات، فهناك تنسيق الخط الرفيع والخط الغامق والخط ذو العرض الواسع والضيق وتشكيلة كبيرة ومتنوعة من التنسيقات الأخرى، وحتى أحجام الخطوط الخاصة التي صُمّمت لتتلاءم مع أحجام كبيرة أو صغيرة من النصوص، ونظرًا لأن كل تنسيق أو مزيج من التنسيقات يحتاج ملفًا خاصًا لنستطيع استخدامه، يتجنب مطورو الويب استخدام إمكانيات الخطوط هذه، وهو ما يترتب عنه تجربة قراءة سيئة.
تركيبة الخطوط المتغيرة
عملت الخطوط المتغيرة في التغلب على عدد من التحديات السابقة، وذلك من خلال جمع التنسيقات في ملف واحد.
يبدأ هذا من خلال تحديد تنسيق افتراضي للخط، وهو هنا الخط العادي ويكون مستقيم دون ميول وبالحجم والعرض الأكثر استخدامًا في النصوص العادية، ثم يربط هذا التنسيق بتنسيقات أخرى في نفس المجال ويسمى المحور. أكثر المحاور شهرةً هو محور الوزن وهو المحور الذي يمكنه ربط التنسيق العادي بالتنسيق الغامق bold.
يمكننا الحصول على أي تنسيق فردي من خلال المحور، ويسمى هذا التنسيق الفردي بعد تحديد مكان له على المحور بالكائن، حيث بعض هذه الكائنات تم تسميتها باسم مطور الخط، على سبيل المثال الموقع 600 على محور الوزن تم تسميته بـ SemiBold.
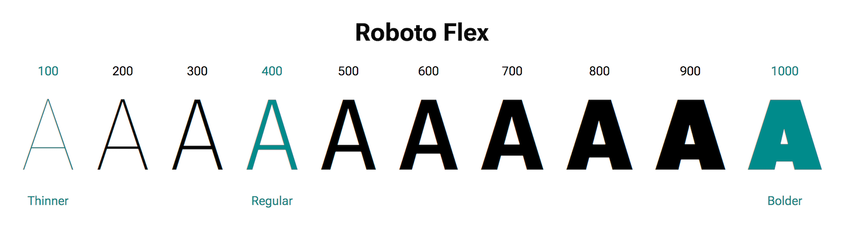
يمتلك الخط المتغير Roboto Flex ثلاث تنسيقات رئيسية على محور الوزن، إذ يقع التنسيق العادي في منتصف المحور، ويقع التنسيقين الآخرين على الطرفين، أحدهما التنسيق الخفيف أو الفاتح lighter، والآخر هو الثقيل أو الغامق heavier، يمكن الاختيار من بين 900 كائن يمثلون التنسيقات الثلاثة.

يمكن لمطوري الخطوط توفير العديد من المحاور المختلفة، كما يمكن أيضًا جمع هذه المحاور مع بعضها البعض في ملف واحد، وذلك لأنهم في النهاية يتشاركون نفس التنسيق الافتراضي. يمتلك الخط Roboto ثلاث تنسيقات على محور العرض، إذ يتواجد بالمنتصف التنسيق العادي، وعلى أحد الجوانب التنسيق الضيق، وعلى الجانب الآخر التنسيق الواسع، وهو ما سيوفر لنا جميع درجات تنسيق العرض مُشْتَقّةً من التنسيق الافتراضي، ويمكن دمج محور الوزن مع محور العرض لنحصل على تنسيقات النصوص بأي عرض، وأي وزن مطلوب.
يعني هذا أننا بتنا نمتلك الآلاف من التنسيقات في ملف واحد، قد يكون الرقم مبالغًا به لكن من خلال هذا الكم من التنسيقات التي يمكننا الحصول عليها يمكننا تحسين تجربة القراءة بشكل ملحوظ، ودون تأثير هذا الكم من التنسيقات على الأداء أو حتى على تكلفة البيانات، أصبح بإمكان مطوري الويب استخدام التنسيقات التي يرونها مناسبةً حسب حاجة التصميم بغض النظر عن كثرة التنسيقات المطلوبة أو قلتها.
الخط المائل Italics
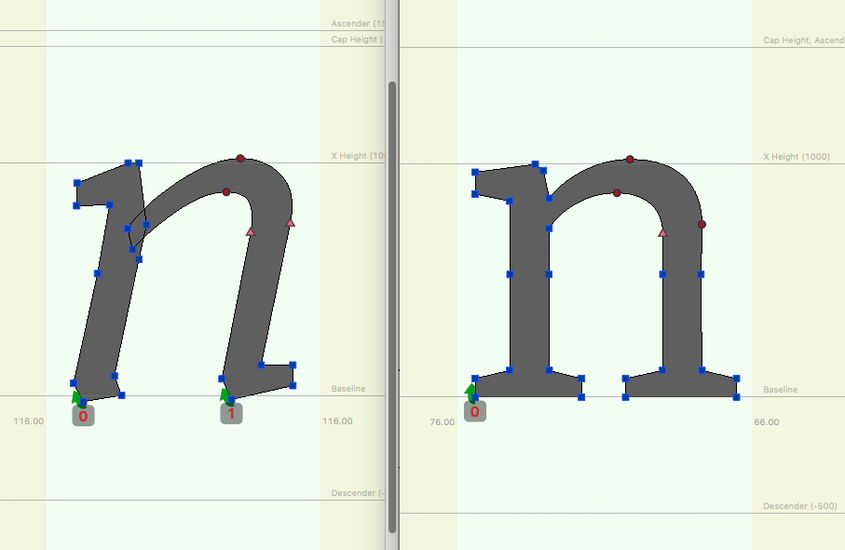
تتعامل الخطوط القابلة للتغيير مع تنسيق الخط المائل بآلية مثيرة للاهتمام، فهي تتعامل بأسلوبين مختلفين، الأول مع أنواع الخطوط التي تشبه Helvetica or Roboto، وهي أنواع تمتلك خطوط انحناء تدعم اشتقاق تنسيق الخط المائل منها، لذلك يمكن الحصول على الخط العادي (والمسمى بالروماني) من هذه الخطوط، ويمكن الانتقال من الروماني للمائل باستخدام محور الميلان Slant axis؛ أما النوع الثاني من الخطوط مثل Garamond, Baskerville, or Bodoni، فهي خطوط تمتلك رسمًا خاصًا بالحرف بتنسيقه المائل، وآخر للخط الروماني القائم، ولا يمكن الحصول على تنسيق الخط المائل من الخط الروماني القائم، على سبيل المثال: خط الانحناء الخاص برسم حرف n الصغير بالخط الروماني القائم لا يتوافق مع خط الانحناء الخاص بالحرف n المائل، لذلك بدلًا من استخدام خط انحناء الرسم القائم للانتقال للرسم المائل، سنستخدم محور الميلان Slant axis للانتقال من خط انحناء تنسيق الخط الروماني القائم إلى خط انحناء تنسيق الخط المائل.

بعد التبديل الى التنسيق المائل، يجب بقاء المحاور المتاحة للمستخدم في التنسيق الروماني متاحةً له في التنسيق المائل، وبالطبع بقاء الحروف كما هي عند الانتقال بين التنسيق الروماني والتنسيق المائل.
تُعد إحدى أهم الإمكانيات التي توفرها الخطوط المتغيرة هي تغيير رسم الحرف لأحد نظائره في حالات خاصة، ويمكن استخدام هذه النظائر بأي مكان في مساحة التصميم الخاصة بالخطوط القابلة للتغيير. على سبيل المثال، يُعَد رمز الدولار بخطين عموديين هو الخيار الأفضل في التصميمات ذات المساحات الكبيرة، ولكن يكون الخيار الأفضل في مساحات التصميم الصغيرة لرسم رمز الدولار هو استخدام خط واحد عمودي، فعندما تكون البكسلات المتاحة لتمثيل الحرف قليلةً، يكون استخدام رمز الدولار بخطين عموديين ممنوعًا، ولمعالجة هذا القيد المشابه للقيد في الخط المائل، سنستخدم آلية استبدال الحرف بأحد نظائره ويمكن أن يتم هذا الاستبدال بناءً على محور الحجم البصري Optical Size، كما يمكن حصول هذا الاستبدال عند أي نقطة منه يحددها المصمم.
باختصار، عندما تسمح خطوط الانحناء بذلك، سييكون من الممكن لمصممي الخطوط إنشاء خطوط يمكنها استمداد تنسيقات أخرى غير التنسيقات الافتراضية في أبعاد مساحة التصميم، بحيث تمنح هذه المزايا المصمم إمكانية التحكم في كيفية الطباعة.
تعريفات المحاور
توجد خمسة محاورًا أساسيةً معتمدةً يمكنها التحكم في كل سمات الخطوط التي نعرفها، وهذه المحاور هي: محور العرض width، ومحور الوزن أو الحجم weight، ومحور الحجم البصري optical- size، والمحور slant، والمحور italics؛ وبالإضافة إلى هذه المحاور الأساسية، يمكن لمصمم الخطوط إنشاء المحاور التي يحتاجها ليتحكم بكل جانب من جوانب تصميم الخط، مثل حجم أطراف الحروف وطول الحواف وارتفاع الحرف وحجم النقطة الموجودة فوق حرف i.
تتحكم المحاور في نفس الميزات، لكنها على الرغم من ذلك يمكنها استخدام قيم مختلفة للتحكم من نوع خط لآخر، ففي الخطين المتغيرين Hepta Slab وOswald، هناك محور وحيد هو محور الوزن، لكن كلًا من هذين الخطين يمتلك نطاق قيم خاص به، فقد بفي الخط Oswald على نفس نطاق القيم التي كان يمتلكها قبل انتقاله ليصبح خطًا متغيرًا، أما الخط Hepta Slab فتبدأ قيمته من 1 وتصل إلى 900.
المحاور الخمسة الأساسية لديها أسماء مختصرة مكونة من أربع أحرف صغيرة، وتستخدم هذه الأسماء المختصرة لضبط قيم المحاور في أكواد الـ CSS.
| اسم المحور | قيمة المحور في css |
|---|---|
| Weight | wght |
| Width | wdth |
| Slant | slnt |
| Optical Size | opsz |
| Italics | ital |
ولأن المطول يحدد المحاور التي يمتلكها الخط والقيم التي تقبلها الخطوط، فيجب أن توفر توثيقات الخطوط هذه المعلومات اللازمة، أو يمكن تفحص خصائص الخط باستخدام أداة مناسبة مثل أداة Wakamai Fondue.
الفوائد وحالات الاستخدام
يعتمد تعيين قيم المحاور على الذوق الشخصي في التنسيق وعلى تطبيق قواعد أفضل الممارسات best practices عند استخدام الخطوط، ويكمن الخطر في استخدام أي تقنية جديدة في إساءة استخدامها، إذ سيؤدي إساءة استخدام هذه المميزات والزخارف وخصائص الخطوط الأخرى إلى تشويه تجربة القراءة وتقليل وضوح النص. من الممكن استخدام خصائص المحاور لاستخدامها في إنشاء تصميمات رائعة بالنسبة للعناوين؛ أما بالنسبة للنص في الجسم، فيمكن أن يشكل استخدام هذه الخصائص خطرًا على إمكانية قراءة النص.
تعبير مدهش

يظهر واحد من الأمثلة الرائعة على التعابير الفنية بالأعلى، وهو أحد نتائج استكشاف خصائص الخط Decovar من قبل Mandy Michael.
الرسوم المتحركة

تتيح الخطوط المتغيرة استخدام الحروف الرسومية المتحركة، حيث يمثل المثال بالأعلى استخدام محاور التنسيق مع نوع الخط Zycon.
يُعَد Anicons هو أول خط يختص بالرموز المتحركة والملونة في نفس الوقت يعتمد على أيقونات الـ Material Design، كما أنه يُعَد تجربةً مميزةً جمعت بين تقنيتين من تقنيات الخطوط، وهما تقنية الخطوط المتغيرة وتقنية الخطوط الملونة.
خفة ومهارة
يوفر الخطان Roboto Flex وAmstelvar مجموعةً من المحاور البارمترية، والتي تتيح تمرير القيم إليها، يُفصل بين الحروف في هذه المحاور بناءً على أربع سمات أساسية، وهي الأشكال السوداء أو الموجبة، والأشكال البيضاء أو السالبة، والبعد x، والبعد y؛ إذ تُستخدَم هذه السمات الثلاثة بنفس طريقة مزج الألوان الأساسية للحصول على الألوان الثانوية، كما يمكن مزج هذه السمات الأربع لضبط أي محور آخر.
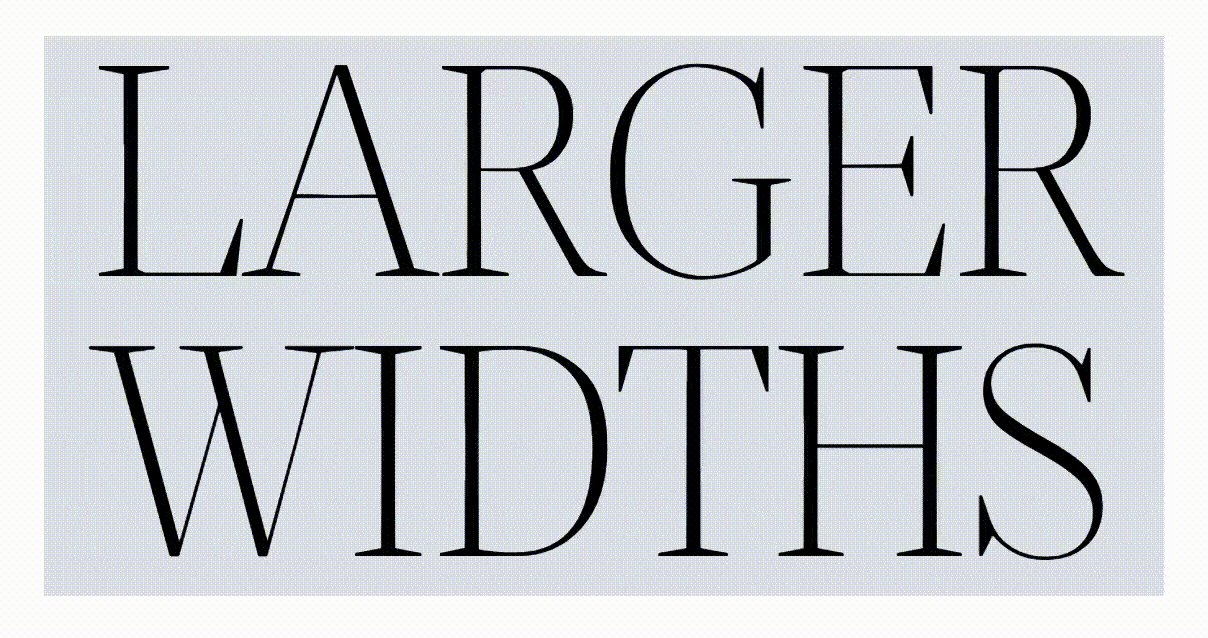
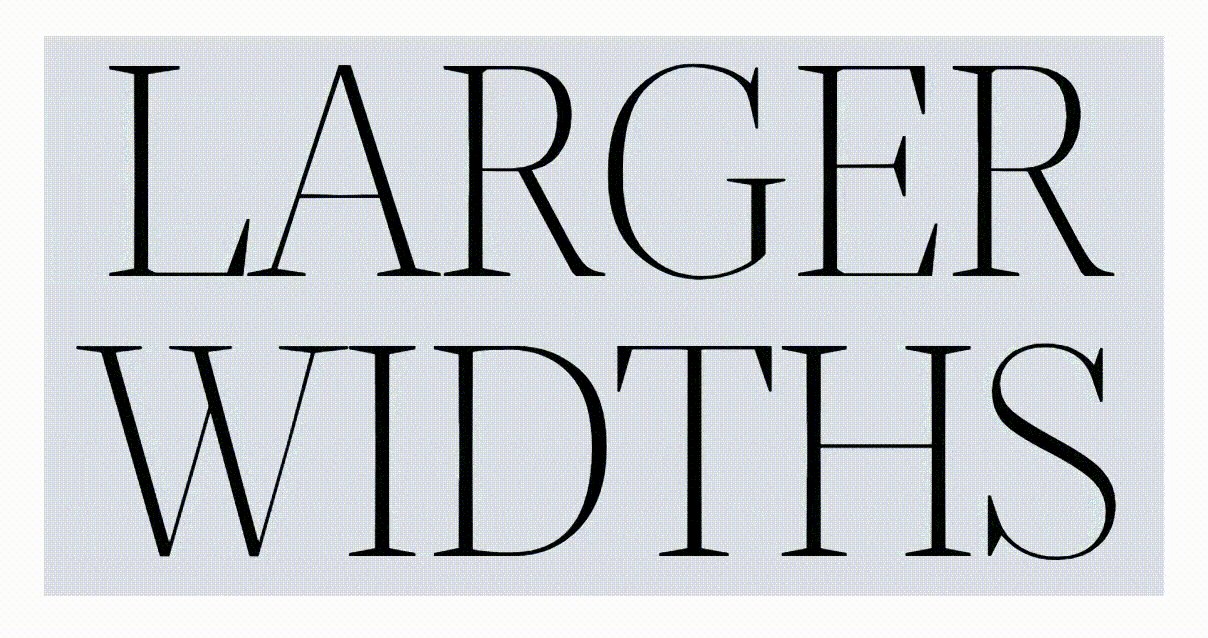
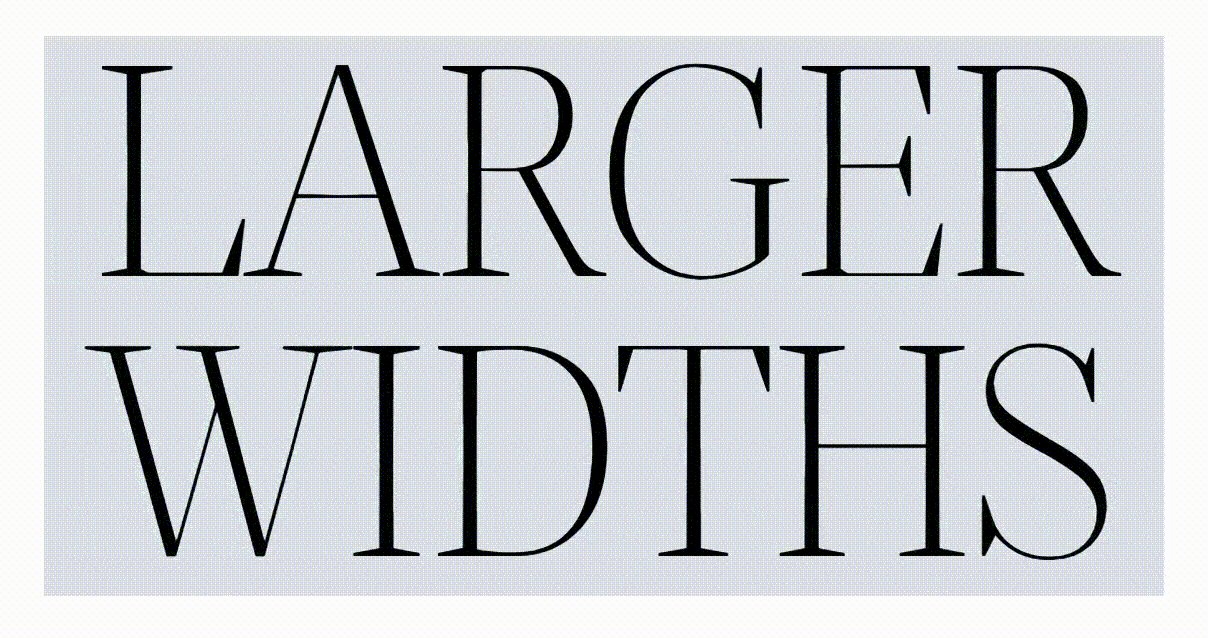
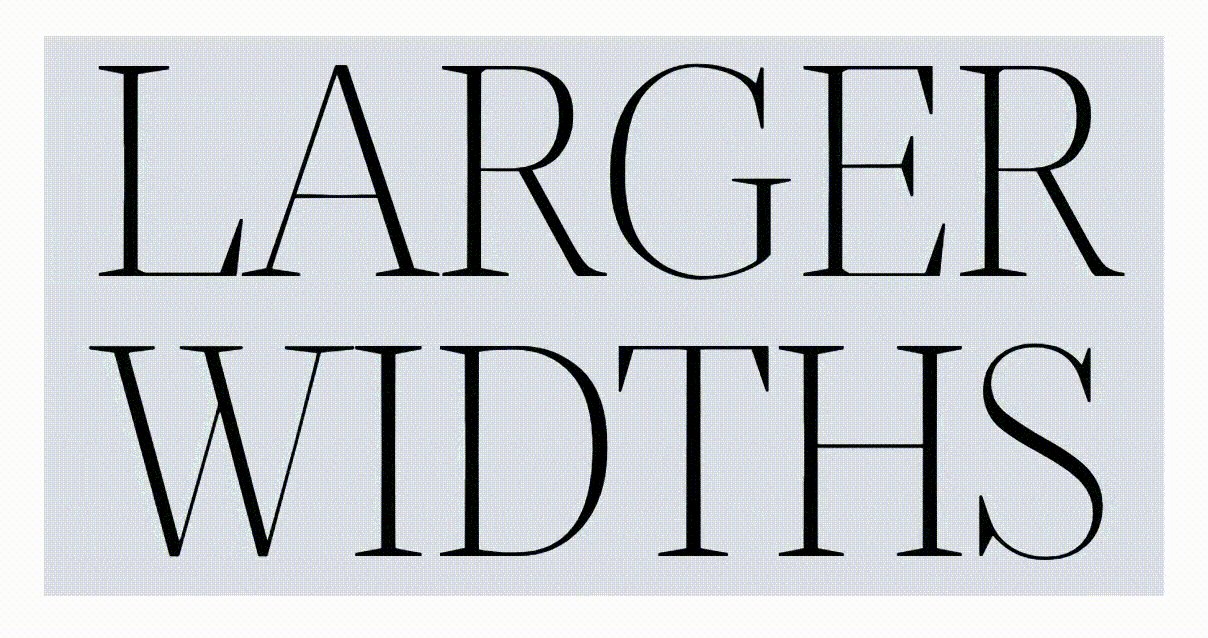
يسمح المحور XTRA في الخط Amstelvar بتغيير قيمة البارامتر white لكل مليمتر كما يظهر بالأعلى. وقد حصل التأثير الذي بالأعلى من خلال تغيير البارامتر الأبيض في محور XTRA، وذلك بإضافة قيم صغيرة على محور XTRA في الاتجاه المعاكس، وفي نفس الوقت تملك الكلمتان نفس العرض.
الخطوط المتغيرة في css
تحميل ملفات الخطوط المتغيرة
تحمّل الخطوط المتغيرة في صفحات الويب باستخدام نفس الطريقة المستعملة لتحميل الخطوط التقليدية، وذلك باستخدام font-face@، مع وجود تحسينين جديدين:
@font-face { font-family: 'Roboto Flex'; src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'), url('RobotoFlex-VF.woff2') format('woff2-variations'); font-weight: 100 1000; font-stretch: 25% 151%; }
-
تنسيق الملف source format: نحن لا نريد من المتصفح تنزيل الخط إذا كان لا يدعم الخطوط المتغيرة، لذلك نضيف التنسيق المطلوب في format، إذ يكون الوصف الأول خاصًا بالتنسيق المستقبلي للخطوط، وهو
woff2 supports variations؛ أما في الوصف الثاني format، فنضيف الوصفwoff2-variations، وهو خاص بالتنسيق الحالي للخطوط والذي سينتهي قريبًا، إذا كان المتصفح يدعم الخطوط المتغيرة ويدعم التنسيق المستقبلي لملف الخطوط، فسيستخدم التعريف الأول؛ أما إذا كان يدعم الخطوط المتغير والتنسيق الحالي لملف الخطوط، فكلا التنسيقين يشيران إلى نفس ملف الخط. -
نطاق القيم التي تقبلها التنسيقات: سوف تلاحظ عند النظر لكود تحميل ملف الخط المتغير أننا أضفنا قيمتين للخط، إذ أن القيمة الأولى هي وزن الخط، والثانية هي لتمدد الخط. وبدلًا من تعريف القيم التي يقبلها الخط لخاصية الحجم على سبيل المثال
;font-weight:500، سنخبر المتصفح أن الملف يدعم القيم التي تقع ضمن هذا النطاق على سبيل المثال:
font-weight: 100 1000;
يسمح الخط Roboto Flex باستخدام القيم من 100 إلى 1000 على محور الحجم، وتعين لغة css قيم المحور مباشرةً لخاصية font-weight، وذلك من خلال تحديد النطاق المسموح به في font-face@، أي أن أيّ قيمة تخرج عن النطاق المسموح به تضبط قيمتها لأقرب قيمة صالحة، وتعين قيم محور العرض إلى خاصية التمدد font-stretch بنفس الطريقة التي استخدمناها بالأعلى لتعيين قيم محور الوزن أو الحجم لخاصية حجم الخط font-weight؛ أما في حال استخدام خطوط جوجل، فستهتم جوجل بكل شيء ليس تنسيق المصدر وتحديد النطاقات المناسبة فقط، ولكن ستتولى جوجل إرسال خطوط بديلة أيضًا في حالة عدم دعم المتصفح للخطوط المتغيرة.
استخدام الأوزان والعرض
تُعد المحاور التي يمكن تعيين قيمها في الوقت الحالي من خلال خصائصًا في CSS هي محور الوزن أو الحجم wght، ويمكن تعيين قيمته في css من خلال خاصية font-weight ومحور العرض wdth، وتُعين قيمته في css من خلال خاصية font-stretch.
يمكن تعيين قيم الخاصية font-weight بالكلمات المفتاحية مثل light وbold أو باستخدام قيم عددية من 100 إلى 900، ويمكن استخدام الأرقام ضمن هذا النطاق بإضافة أو بإنقاص 100، ومن الممكن من خلال الخطوط المتغيرة استخدام أي قيمة تقع ضمن مجال الأرقام التي يقبلها الخط.
.kinda-light { font-weight: 125; } .super-heavy { font-weight: 1000; }
ويمكن تعيين قيمة الخاصية font-stretch بنفس الآلية بالكلمات المفتاحية، مثل condensed وultra-expanded أو من خلال القيم المئوية.
.kinda-narrow { font-stretch: 33.3%; } .super-wide { font-stretch: 151%; }
استخدام محور الإمالة slnt ومحور الخطوط المائلة ital
يختص المحورital بالخطوط التي تحتوي على التنسيق العادي regular style والتنسيق المائل italic style، وبهذا تتلخص وظيفة المحور في الانتقال من تنسيق لآخر، أي أنه يعمل مثل مفتاح التشغيل، فالقيمة صفر تعني أن التنسيق عادي، والقيمة واحد تعني أن التنسيق مائل. على عكس المحاور الأخرى لا يمكن التنقل على طول المحور إما صفر أو واحد فقط. على سبيل المثال، القيمة 0.5 لن تمنحك نصف إمالة.
يختص المحور slnt بإمالة الحروف، ويختلف عن المحور ital في أن إمالته للحرف ليست تنسيقًا جديدًا، بل هو فقط عملية إمالة للتنسيق العادي regular style، القيمة الافتراضية للخط العادي هي صفر، والتي تعني هنا أن الخط قائم ومعتدل الشكل. يوفر الخط Roboto Flex إمكانية الإمالة، وأقصى قيمة إمالة يوفرها، هي -10 درجات، وهذا يعني أن الحروف ستبدأ بالميلان الى اليمين عند الانتقال من 0 الى -10.
سيكون من البديهي تعيين قيم هذه المحاور من خلال خاصية تنسيق الخطوط في css، ولكن حتى هذه اللحظة من شهر أبريل (نيسان) من عام 2020 لا يزال العمل قائمًا على كيفية استخدام هذه المحاور، وضبط قيمها من خلال خصائص css، وإلى حل هذه المشكلة، سيتوجب علينا التعامل مع هذه المحاور بنفس طريقة التعامل مع المحاور الخاصة، إذ يتوجب تعيين قيمها من خلال الخاصية font-variation-settings.
i, em,.italic { /* Should be font-style: italic; */ font-variation-settings: 'ital' 1; } .slanted { /* Should be font-style: oblique 10deg; */ font-variation-settings: 'slnt' 10; }
استخدام محور الحجم البصري
يمكن تمثيل رسم الحرف بحجم صغير جدًا 12px أو بحجم كبير جدًا 80px، إذ يستطيع الخط الامتثال لهذه التغييرات على حجمه، من خلال تعديل رسم الحرف ليحقق أفضل توافق مع الحجم الجديد. من الأفضل أن يبقى رسم الأحجام الصغيرة بسيطًا دون تفاصيل دقيقة فيها؛ أما الأحجام الكبيرة، فتناسبها التفاصيل واللمسات الفنية الواضحة لأن حجمها يسمح لها بذلك.

أُنشئت خاصية جديدة لتمثيل هذا المحور هي font-optical-sizing، حيث القيمة الافتراضية لهذه الخاصية هي auto. تعمل هذه القيمة على ترك مهمة تحديد الحجم البصري للمتصفح، ويعين المتصفح قيمة هذا المحور وفقًا لحجم الخط font-size، ما يعني أن المتصفح سيختار أفضل قيمة تلقائيًا، لكن إذا أردت إيقاف هذه الخاصية font-optical-sizing، فيمكنك تعديل القيمة auto لتصبح none؛ وإذا أردت منع الحجم البصري من العمل بالتوافق مع حجم الخط، فيمكنك ضبط قيمة المحورopsz يدويًا.
يعمل كود css التالي على تعيين حجم الخط ليكون كبيرًا جدًا، ولكن بحجم بصري صغير كما لو كان بحجم 8px.
.small-yet-large { font-size: 100px; font-variation-settings: 'opsz' 8; }
استخدام المحاور الخاصة
على عكس المحاور الأساسية المعتمدة، لا تُسند المحاور الخاصة لخصائص في لغة التنسيق css، بل تُستعمل من خلال خاصية font-variation-settings. تكون اختصارات أسماء المحاور الخاصة بالحروف الكبيرة، لتُميَّز عن المحاور الأساسية.
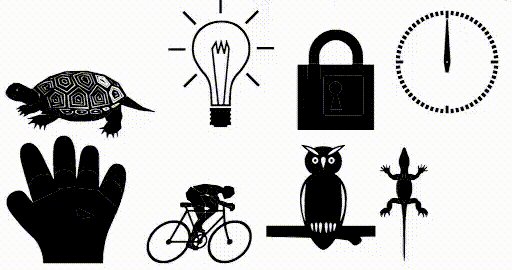
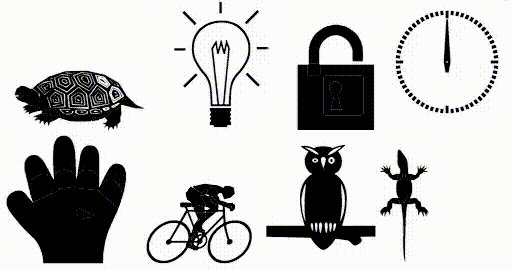
يوفر الخط Roboto Flex عددًا من المحاور الخاصة، ولعل أهمها هو محور التدرج GRAD. يعمل محور التدرج على تغيير حجم الخط دون التأثير على عرض الخط، لذلك لن يتغير شكل بنية الجملة، ففواصل الأسطر ستبقى كما هي. ومن خلال التعديل على محور التدرج، سيمكنك التغلب على المشاكل الحاصلة بسبب التعديل على حجم الخط، والتي يترتب عليها تغيير في عرض الخط، وكذا التعديلات على محور العرض التي ستؤثر على الحجم الكلي.
لأن محور التدرج هو محور خاص وله نطاق قيم محدد من 1 الى -1، سنحتاج الى استخدام خاصية font-variation-settings لتمثيل قيمته.
.grade-light { font-variation-settings: `GRAD` -1; } .grade-normal { font-variation-settings: `GRAD` 0; } .grade-heavy { font-variation-settings: `GRAD` 1; }
الخطوط المتغيرة في موقع جوجل للخطوط
عملت جوجل على توسيع أرشيف الخطوط لديها ليشمل الخطوط المتغيرة، وتعمل الشركة باستمرار لإضافة خطوط متغيرة، الواجهة الحالية للموقع تتيح للزوار انتقاء أحد كائنات الخط: تختار في البداية التنسيق الذي تريده، ثم انقر على اختيار هذا التنسيق، وسيُضاف إضافته مباشرةً لوسم <link>، والذي من خلاله نجلب ملف الخط وأكواد CSS الخاصة به من موقع خطوط جوجل.
من أجل استخدام كل المحاور المتاحة وكل القيم المسموحة في خطوط جوجل، يجب عليك الاتصال يدويًا بـ API خطوط جوجل، حيث يعطي نظرةً عامةً حول الخطوط في جوجل ويسرد بيانات المحاور والقيم الخاصة بها.
وتوفر الأداة Google Variable Fonts Links أحدث روابط الخطوط المتغيرة.
توريث إعدادات الخاصية Font-variation-settings
إلى أن يأتي الوقت الذي ستُدعَم فيه جميع المحاور بخصائص في css، ستحتاج في الوقت الحالي إلى الاعتماد على الخاصية font-variation-settings، وإذا كان الخط يدعم المحاور الخاصة، فستحتاج إلى استخدام الخاصية font-variation-settings.
مع ذلك، تحتوي الخاصية font-variation-settings على بعض العيوب، ومن بين هذه العيوب، نجد أن أي محور لم تُعيَن قيمته سيضبط على القيم الافتراضية؛ أما المحاور التي عُيّنت قيمها سابقًا، فلا تورّث، وهذا يعني أن الخاصية عند إعادة استخدامها لن تعمل كما هو متوقع منها :
<span class="slanted grade-light"> I should be slanted and have a light grade </span>
سينفذ المتصفح في البداية الشيفرة التالية:
`font-variation-settings: 'slnt' 10` من كلاس `slanted`
بعد ذلك سينفذ الشيفرة التالية:
`font-variation-settings: 'GRAD' -1` من كلاس `grade-light`
لكن بعد تنفيذ هذه الشيفرة، سيتم ضبط خاصية slnt على الوضع الافتراضي، وستكون نتيجة تنفيذ التعليمات التي بالأعلى نصًا بتدرج خفيف، ولكن دون ميلان.
لحسن الحظ، يمكننا التغلب على هذه المشكلة باستخدام المتغيرات في css:
/* Set the default values */ :root { --slnt: 0; --GRAD: 0; } /* Change value for these elements and their children */ .slanted { --slnt: 10; } .grade-light { --grad: -1; } .grade-normal { --grad: 0; } .grade-heavy { --grad: 1; } /* Apply whatever value is kept in the CSS variables */ .slanted, .grade-light, .grade-normal, .grade-heavy { font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD); }
ستعمَّم قيم متغيرات الـ CSS، وهذا يعني أنه إذا عيّن العنصر أو والده قيمة slnt على 10، فسيحتفظ بهذه القيمة حتى وإن عُينت أي قيمة لـ GRAD.
@keyframes width-animation { from { --wdth: 25; } to { --wdth: 151; } }
ستُرسل قيم محور العرض الخاص بشيفرة الرسوم المتحركة مباشرةً إلى الخاصية font-variation-settings.
ثمار استخدام هذه الخطوط على الأداء
تسمح لنا خطوط OpenType بتخزين أشكال مختلفة من نفس العائلة في ملف خط واحد. لقد أجرت خطوط Monotype تجربةً دمجت من خلالها 12 رسمًا للحروف، وهناك لكل رسم ثمانية أوزان مختلفة لكل وزن ثلاث قيم في محور العرض، إذ تحتوي على الرسمين الروماني القائم والإيطالي المائل، لينتج عن هذه التجربة تخزين ثمانية وأربعين خطًا مختلفًا في ملف واحد، وهو ما يعني جمع ثماني وأربعين ملف خط في ملف واحد، بالتالي، فباستخدامنا للخطوط المتغيرة، نكون قد وفرنا 88% من حجم الملفات الـ 48.
ومع ذلك إذا كان استخدامك ينحصر على خط واحد -على سبيل المثال خط Roboto Regular فقط- ولا تستخدم أي خط آخر، فإنك لن تشعر بفارق في حجم الملف إلا إذا كنت تريد استخدام خط متغير يحتوي على العديد من المحاور كما هو الحال في العديد من المواقف، ولكن هذا في النهاية يعتمد على الحالة التي ستستخدم فيها الخط.
في الجهة المقابلة، سيتسبب تحريك الخط كما في الرسوم المتحركة بمشاكل في الأداء على الرغم من أن هذه المشاكل ستُحل بمجرد اكتمال دعم الخطوط المتغيرة في المتصفحات. يمكن تقليل تبعات هذا الاستخدام من خلال تحريك النصوص التي تظهر في الوقت الحالي فقط، وإيقاف النصوص التي لم يصل إليها المستخدم بعد، هذه الشيفرة مقتطفة من موقع Dinamo، إذ تعمل هذه الشيفرة على إيقاف الرسوم المتحركة مؤقتًا في العناصر التي لا تُعرَض حاليًا على الشاشة من خلال إضافة الصف vf-animation:
var observer = new IntersectionObserver(function(entries, observer) { entries.forEach(function(entry) { // Pause/Play the animation if (entry.isIntersecting) entry.target.style.animationPlayState = "running" else entry.target.style.animationPlayState = "paused" }); }); var variableTexts = document.querySelectorAll(".vf-animation"); variableTexts.forEach(function(el) { observer.observe(el); });
إذا كانت تأثيرات الخط تعمل بناءً على تفاعل من المستخدم، فستكون فكرةً رائعةً أن نوقف مفعول أحداث الإدخال أو تقييدها، سيعمل هذا على منع المتصفحات من عرض كائنات الخطوط المتغيرة التي تغيرت بشكل بسيط عن الكائنات السابقة والعين البشرية لن تلاحظ فرقًا يذكر.
إذا كنت تستخدم خطوط جوجل، فمن الجيد إنشاء اتصال مسبق بالعنوان https://fonts.gstatic.com، والذي تتواجد به خطوط جوجل، وذلك لإعلام المتصفح مسبقًا بمكان تخزين الخطوط لتسريع عملية الحصول عليها عند استدعائها في CSS.
<link rel="preconnect" href="https://fonts.gstatic.com" />
تصلح هذه الإرشادات مع شبكات توفير المحتوى CDNS الأخرى، وكلما سمحت للمتصفح بإنشاء الاتصال مبكرًا، كانت عملية جلب الخطوط أسرع. يمكن أن تجد المزيد من نصائح تحسين الأداء عند جلب خطوط جوجل هنا.
الإجراءات الاحتياطية ودعم المتصفحات
تدعم كل المتصفحات الحديثة الخطوط المتغيرة، في الحالات التي تريد فيها دعم الخطوط في المتصفحات القديمة. يمكنك استخدام الخطوط الثابتة لبناء موقعك ومن ثم إضافة تحسينات الخط تدريجيًا.
/* Set up Roboto for old browsers, only regular + bold */ @font-face { font-family: Roboto; src: url('Roboto-Regular.woff2'); font-weight: normal; } @font-face { font-family: Roboto; src: url('Roboto-Bold.woff2'); font-weight: bold; } body { font-family: Roboto; } .super-bold { font-weight: bold; } /* Set up Roboto for modern browsers, all weights */ @supports (font-variation-settings: normal) { @font-face { font-family: 'Roboto'; src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'), url('RobotoFlex-VF.woff2') format('woff2-variations'); font-weight: 100 1000; font-stretch: 25% 151%; } .super-bold { font-weight: 1000; } }
عند إضافة الصف super-bold في المتصفحات القديمة إلى عنصر، فإن التنسيق الذي سيطبق على العنصر هو التنسيق الغامق العادي لأن هذا هو المتوفر حاليًا، بعد دعم الخطوط المتغيرة سنستطيع فعليًا استخدام أغمق تنسيق ممكن، وهو 1000.
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
يمكن للمتصفحات الحديثة التي يمكنها التعامل مع الخطوط المتغيرة استخدام الخطوط بسهولة وتستطيع استخدام كل قيم الأوزان التي يمكن استخدامها بين 200 الى 700؛ أما في المتصفحات القديمة، فسنضطر إلى تحميل ستة ملفات ملف للوزن 200 وآخر للوزن 300 وعلى هذا المنوال.
ترجمة وبتصرف للمقال Introduction to variable fonts on the web web.dev من موقع web.dev.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.