سنلقي في هذه الفقرة نظرة على خاصية الانتقال transition.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
كانت المتصفحات فيما مضى بسيطة للغاية. فقبل وقت غير بعيد، لم تكن قادرة حتى على عرض الصور، أو التعامل إلا مع حفنة من الخطوط. ثم جاءت CSS، ومنحتنا القدرة على التحكم في شكل ومظهر صفحات الويب.
التحريك (Animation) في المتصفحات ليس جديدًا. فقد وفرت لنا بعض مكتبات JavaScript مثل Flash و Canvas وغيرها طرقًا للتحريك، ولكن صارت CSS، في الآونة الأخيرة، خيارًا إضافيًا.
الانتقالات
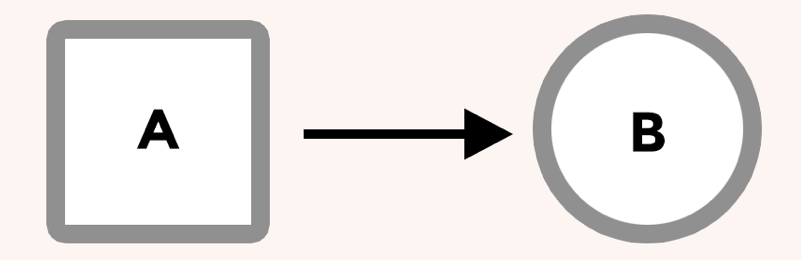
إحدى الطرق التي تتيحها CSS للتحكم في التحريك في المتصفح هي باستخدام الخاصية 'transition'. بلغة المتصفحات، فإنّ الانتقال (transition) يعني حركة من حالة إلى أخرى.

عندما نطبق عملية الانتقال على عنصر ما، فإننا نخبر المتصفح بأننا نريده أن ينقل، أو يحسب تلقائيًا، التغيير بين الحالات.
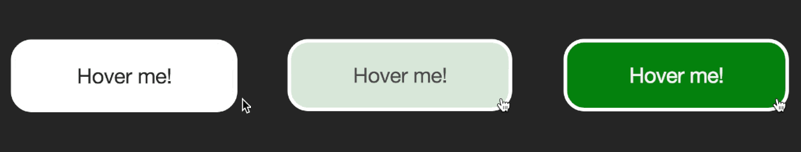
على سبيل المثال، يمكننا تغيير تنسيق عنصر ما عند تمرير مؤشر الفأرة عليه، قم بتطبيق عملية الانتقال، وسينقل المتصفح التنسيق الأولي للعنصر إلى التنسيق الجديد نقلًا سلسًا مما يوحي بتطبيق حركة وحيوية على العنصر.
خصائص الانتقال
عندما نستخدم الانتقال على عنصر ما، فهناك الكثير من الخصائص التي يمكن أن تتحكم في كيفية الانتقال. يمكننا أن نجعله بطيئًا أو سريعًا، أو نؤخره، بل ويمكننا أن نتحكم في وتيرة التغيير باستخدام دوال التوقيت (timing functions). سوف نتطرق إلى ما يعنيه هذا في المقالة التالية.
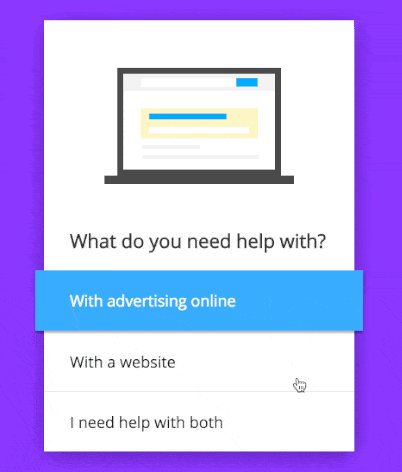
مثال آخر على الانتقالات المركبة:
سنناقش قريبًا كيفية استخدام الانتقالات للقيام بمثل هذه التحريكات.
مختصر القول
الانتقال هو تغيير من حالة إلى أخرى. على سبيل المثال، عند تمرير مؤشر الفأرة فوق عنصر ما، فقد يتغير تنسيقه. الانتقالات تجعل التغيير يبدو كحركة متصلة وسلسة.
تمرين
كيف تبدو بيئة العمل خاصتك؟ قم بإلقاء نظرة على الشيفرة، وابحث عن الخاصية 'transition' في شيفرة CSS. هل يمكنك تخمين ما تفعله؟
في المرة القادمة التي تتصفح فيها الويب، ابحث عن أمثلة للانتقالات. ابحث عن التغييرات المثيرة للاهتمام، مثل ما يحدث عندما يُضاف عنصر جديد إلى الصفحة، أو عند تمرير مؤشر الفأرة فوق زر ما. ستجد أنّ الويب مليء بالتحريكات بمجرد أن تبدأ في البحث عنها.
سنلقي في المقالة التالية نظرة عامة على الخاصية 'animation'، وكيف تختلف عن الخاصية 'transition'.
المصادر
- ترجمة وبتصرف للفصل transitions من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: مدخل إلى الحركات: مفهوم الحركة
- المقالة السابقة: تجهيز بيئة العمل لإنشاء الحركات
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.