تحدثنا في المقالات الماضية عن الخاصيتين transition و animation. سندمجها مع هذه المقالة في عملية التحريك لخلق تأثير التحويم (hover effect).
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
الصور الرئيسية
تُفضّل العديد من المواقع عرض صورة كبيرة تجذب الانتباه في أعلى الصفحة الرئيسية. تسمى أحيانًا الصورة الرئيسية، أو الصورة البطلة (hero image)، وعادةً ما تسع كاملَ عرض الصفحة.
من الأمثلة الجيدة التي وجدتها مؤخرًا هي صفحة الهبوط الخاصة بموقع إطار العمل Fabric، إذ توضِّح عبر حركة بسيطة في CSS وظيفة Fabric كإطار عمل تركيبي (modular).

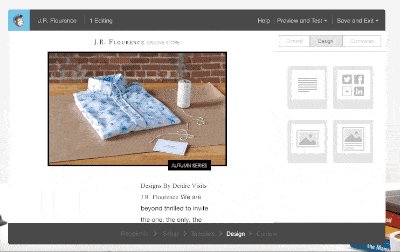
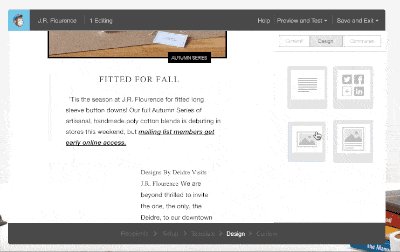
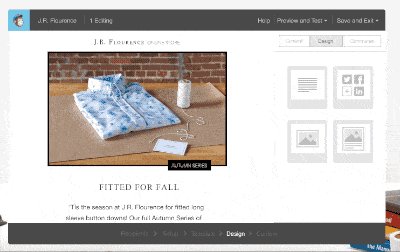
مثال آخر جيد نجده في الصفحة الرئيسية لموقع Mailchimp إذ تحكي الصورة الرئيسية قصةً توضح كيفية إنشاء رسائل البريد الإلكتروني.

نجد في هذين المثالين وغيرهما من الأمثلة أنَّه جرى استخدام الحركات لتمثيل خدمات الموقع ببساطة.
مثال: تمرير الخلفية
سننشئ مثالًا خاصًّا بنا مشابه لما رأيته آنفًا. في هذا المثال، قمت بتصميم رسومات على الصفحة تتحرك لأعلى وأسفل الشاشة.

لإضفاء طابع التفاعلية، تتوقف الحركة مؤقتًا، وتظهر رسالة عندما يحوم مؤشر الفأرة فوق الشاشة. وقد قمت باستخدام كل من الحركات والانتقالات لتحقيق هذا التأثير.
يمكنك الاطلاع على هذا المثال من هنا.
الجزء 1: تحريك الخلفية
لإعداد هذا المثال، سنبدأ بعنصر HTML حاوي:
<div class="screen"></div>
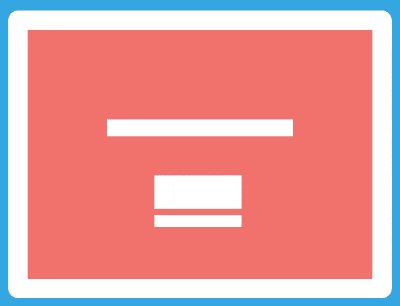
يمكننا أن نجعل العنصر screen يبدو وكأنه شاشة أو iPad باستخدام التنسيقات التالية:
.screen { background: #e25865 url(//cssanimation.rocks/screen/images/screen_bg.png) no-repeat top center; background-size: 100% auto; border: 2em solid #fff; border-radius: 1em; width: 40em; height: 30em; }
لقد أعددنا بعض التنسيقات التي تحدد الحجم والحدود، وتعيّن صورة الخلفية.
يعتمد التأثير الذي نريد إنشاءه على تحريك صورة الخلفية. صورة الخلفية أطول من الشاشة، وقيمة خاصيتها background-size تساوي 100% auto. هذا يعني أنّ الخلفية ستُناسب عرض الحاوية، ولكنها ستكون أطول منها.
بتحديد صورة الخلفية المراد تحريكها، يمكننا الآن كتابة الإطارات المفتاحية التي ستجعلها تبدو وكأنّ شخصًا ما يمرّر (scroll) صفحة الويب:
@keyframes scroll { 0%, 10% { background-position: 0 0; } 20%, 30% { background-position: 0 -22em; } 50%, 60% { background-position: 0 -44em; } 90%, 100% { background-position: 0 0; } }
الخاصية التي نحركها هي background-position. يمكننا عبر هذه الخاصية تحريك الخلفية لأعلى ولأسفل. إذا تبدأ من الموضع 0 0، ما يعني أنّ المسافة من اليسار، ومن الأعلى ستُساويان الصفر.
في الإطارات التالية، جعلنا الخلفية تتحرك إلى أعلى بمقدار 22em، ثم 44em لأعلى، ثم العودة إلى أعلى الصفحة. سنستخدم الخاصية animation لتطبيق هذا على العنصر screen.
.screen { animation: scroll 5s infinite cubic-bezier(.52,-0.39,.3,1.43); }
في المثال أعلاه طبقنا مجموعة من الإطارات المفتاحية التي تسمى scroll، وطلبنا منها أن تستمر 5 ثوان، وتتكرر باستمرار، وتستخدم دالة توقيت cubic-bezier. في هذه الحالة، تعطي الدالة cubic-bezier للحركة اهتزازًا، وستبدو الحركة بدونها أقل واقعية.
يمكنك أن تجد دالةَ cubic-bezier المستخدمة في المثالِ في الموقع cubic-bezier.com. إذا لم تزر هذا الموقع حتى الآن، فإني أوصي به بشدة!
الجزء 2: إضافة انتقال التحويم
من المستحسن إيقاف أو تجميد الحركة عند انتهائها، أو عندما تريد أن يركز القارئ على محتوى آخر. التحريك المستمر يمكن أن يتسبب في تشتيت القارئ، لذلك دعنا نستفيد من الخاصية animation-play-state لإيقاف الحركة مؤقتًا عند التحويم على العنصر.
.screen:hover { animation-play-state: paused; }
هذا يعني أنه عندما يحوم مؤشر الفأٍرة فوق موضع الحركة، سيتوقف مؤقتًا. وعندما يبتعد المؤشر، سوف تُستأنف الحركة وتعود الخاصية animation-play-state لقيمتها الافتراضية playing.
يمكنك تحقيق ذلك باستخدام JavaScript أيضًا. يمكن أيضًا استخدام JavaScript لتعطيل الحركة عندما يتفاعل المستخدم مع جزء آخر من الصفحة، أو عندما يمرّر (scroll) الصفحة بعيدًا. سنلقي نظرة على كيفية تمكين الحركة عند التمرير لاحقًا.
الجزء 3: إضافة رسالة
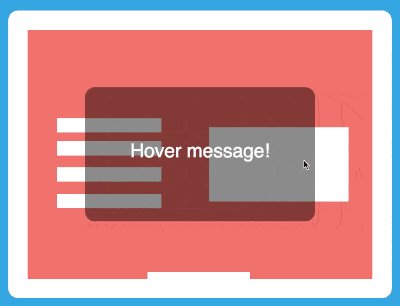
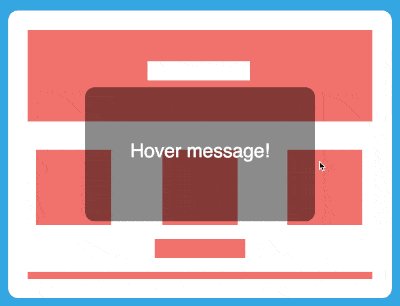
يمكننا أن نضيف المزيد ونعرض رسالة خاصة بالانتقال عندما يُحوِّم المستخدم فوق العنصر. للقيام بذلك سنحتاج إلى كتابة بعض شيفرات HTML:
<div class="screen"> <div class="message">Hover message!</div> </div>
في قسم CSS من CodePen، وضعنا هذه الرسالة في منتصف العنصر screen، وجعلناها غير مرئية.
.message { /*... positioning styles ...*/ opacity: 0; transition: all 0.4s ease-out; }
يمكننا بعد ذلك إظهارها عند التحويم باستخدام الانتقال:
.screen:hover .message { opacity: 1; }
نظرًا لأننا أضفنا الخاصية transition إلى تنسيق العنصر message، فستحدث الحركة عندما يحوم مؤشر الفأرة فوق العنصر، وكذلك عندما يغادرها. تبدو تأثيرات الحركة والانتقال عند تجميدها كما يلي:

ملخص
في هذه المقالة، قمنا بدمج الحركة والانتقال معًا لإنشاء تأثير يمكن أن يكون مفيدًا في تصميم صفحات الهبوط، أو قصص المنتجات أو إخبار الزائر الغرض من موقعك أو كيفية استخدامه. استخدمنا الخاصية animation-play-state للتأكد من توقف الحركة عندما نريد.
تمرين
توقف لحظة، وفكّر في كل ما تعلمناه حتى الآن. لقد غطينا الكثير من المواضيع. يُعد الجمع بين الحركة والانتقال وسيلة ممتازة لإضفاء الحيوية على الصفحات.
عند التفكير في كيفية تطبيق هذه التقنيات في مشاريعك، فكر في كيفية التحكم فيها أيضًا. حاول أن تعرف متى تكون الحركة مفيدةً للمستخدمين، ومتى تكون عائقًا أو مصدر إزعاج لهم. من الجيد أن تعرف كيف تنشئ الحركة جيدًا، ولكن أفضلُ من ذلك أن تعلم متى تتجنبها.
المصادر
- ترجمة وبتصرف للفصل storytelling من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: حرب النجوم
- المقالة السابقة: موجز الحركات
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.