في هذا الدّرس من سلسلة تعلّم CSS، سنشرح بعض طرق تغيير طريقة رصف العناصر في المستند، ونتدرّب على ذلك.

فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- تنسيق القوائم (Lists) في CSS.
- تعرف على الصناديق (Boxes) في CSS.
- رصف العناصر (Layout) في CSS. (هذا الدرس)
- الجداول (Tables) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
رصف العناصر (Layout)
بالإمكان استخدام CSS لتحديد التأثيرات المرئية المتنوعة الّتي قد تؤثر على ارتصاف العناصر في المستند، بعض هذه التقنيّات متقدّمة المستوى، وهي خارجة عن موضوع هذه السّلسلة.
عندما ترغب برصف العناصر في المستند بطريقة متشابهة في جميع المتصفّحات، فإنّ ورقة الأنماط تتفاعل بطرقٍ قد تكون شديدة التّعقيد مع الأنماط المبدئيّة في المتصفّح ومحرّك رصف العناصر، وهذا أيضًا موضوع متقدّم لن نتطرّق له.
سنقصر اهتمامنا على تقنيّات بسيطة يمكنك البدء بها.
هيكل المستند
إن أردت التحكّم بتخطيط المستند، فقد تحتاج إلى تغيير هيكله.
ربّما تحوي لغة الرّماز الّتي تستخدمها وسومًا عامّة الأغراض تساعد في الوصول إلى بنية معيّنة، وفي HTML يمكن اللّجوء إلى الوسم <div> لهذا الغرض.
مثال
في مستندك الّذي تتدرّب عليه، لم يكن للفقرات المُرقّمة تحت العنوان الثّاني عنصر مستقلّ يحويها، ولذلك لم يكن بالإمكان إحاطتها بحدود مستقلّة، فلا يوجد عنصر يمكن استهدافه بمحدّد يحقّق هذه النّتيجة.
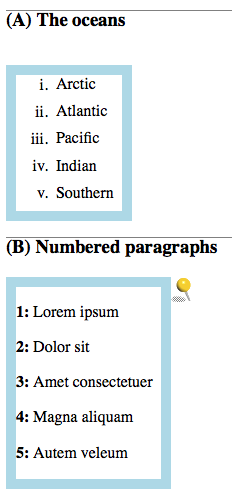
ولحلّ هذه المشكلة، يمكن إضافة وسم <div> يحيط بالفقرات جميعها، ويكون هذا الوسم فريدًا بمعرّف id:
<h3>Numbered paragraphs</h3> <div id="numbered"> <p>Lorem ipsum</p> <p>Dolor sit</p> <p>Amet consectetuer</p> <p>Magna aliquam</p> <p>Autem veleum</p> </div>
يمكن الآن كتابة قاعدة تخلق حدودًا حول الفقرات والقائمة:
ul, #numbered { border: 1em solid #69b; padding-right:1em; }
هكذا تبدو النّتيجة:
وحدات القياس
استخدمنا وحدة البكسل (px) للقياسات في الدّروس السّابقة، وهي ملائمة لبعض الأغراض كشاشات العرض، ولكنّها قد تعطي نتيجة غير مرغوبة عندما يُغيّر المستخدم الخطّ في المتصفح.
قد يكون من الأنسب في حالات عديدة استخدام وحدة مبنيّة على النّسب المئويّة أو em (قياس الخطّ الحالي، أو عرض حرف m في هذا الخطّ بصورة أدقّ)، عندما يغيّر المستخدم حجم الخط، فإنّ تخطيط الصّفحة يتغيّر تلقائيًّا.
مثال
الحدّ على الجانب الأيسر لهذا النّصّ مُعيّن بالبكسل.
الخدّ على الجانب الأيمن مُعيّن بوحدة em.
غيّر حجم الخطّ في المتصفّح لديك وشاهد كيف يتغيّر الحدّ الأيمن بينما يبقى الأيسر كما هو:
تفاصيل أكثر
هناك وحدات أخرى مناسبة للأجهزة المختلفة، سنطّلع على معلومات أكثر في الدّروس القادمة.
رصف النصوص
هناك خاصّيتان تؤثّران في كيفيّة رصف المحتوى النّصّيّ للعناصر:
-
text-align: ترصف محتوى العنصر، وتقبل إحدى القيم التّالية:left,right,center,justify. -
text-indent: تدفع السّطر الأوّل من الفقرة بالمقدار المُحدّد.
هذه الخواصّ تنطبق على أي محتوى مشابه للنّصوص في العناصر، وليس على النّصوص فقط. تذكّر أنّ القيم المُسندة لهذه الخواص يرثها الأبناء، ولذا قد تحتاج إلى إزالتها من الأبناء لتجنّب نتيجة غير مرغوبة.
مثال
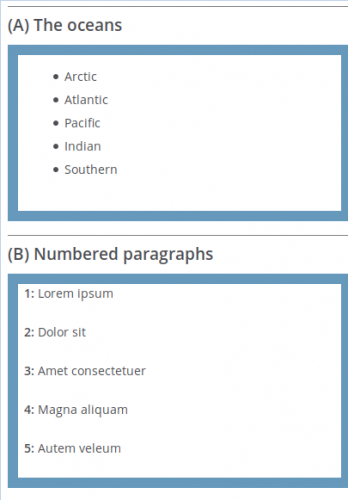
رصف العناوين في المنتصف:
h3 { border-top: 1px solid gray; text-align: center; }
وهذه هي النّتيجة:
لاحظ أنّ المحتوى المصنّف تحت عنوان ما في HTML لا يقع ضمن العنوان ذاته في بنية المستند، ممّا يعني أن تنصيف العناوين لن يؤدّي إلى تنصيف الفقرات المُدرجة تحت هذه العناوين بشكل مبدئيّ، لأنّها لا ترثها.
طفو العناصر (Float)
تجبر الخاصّة float العنصر على أن "يطفوَ" إلى اليمين أو إلى اليسار، وهذه طريقة بسيطة للتحكّم بالموضع والحجم.
تنساب بقيّة المحتويات في المستند بصورة طبيعيّة حول العنصر الطافي، ويمكن التّحكّم بهذا الانسياب الخاصّة clear على العناصر الأخرى لإبعادها عن العناصر الطّافية.
مثال
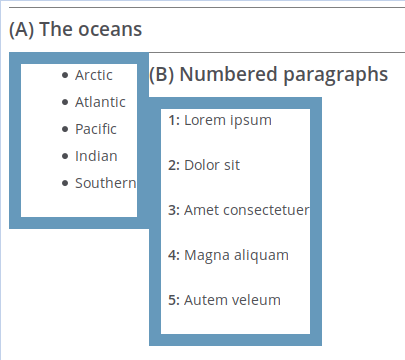
في المستند الّذي تتدرّب عليه، تمتدّ القوائم على كامل عرض النّافذة (وإن كانت نصوص العناصر أقصر من عرضها)، يمكن منع ذلك بجعلها تطفو إلى اليسار.
لإبقاء العناوين في مواضعها، يجب أيضًا تحديد الخاصّة clear عليها:
ul, #numbered {float: left;} h3 {clear: left;}
لتبدو النّتيجة هكذا:
(يتطلّب الأمر بعض الحشوة على يمين الصّناديق، لأنّهما الحدود قريبة جدًّا من النّصّ)
تحديد مواضع العناصر (Positioning)
يمكن تعيين موضع العنصر بإحدى أربع طرق باستخدام الخاصّة position وقيمة من القيم التّالية (تعتبر هذه القيم متقدّمة المستوى، يمكن استخدامها بأساليب بسيطة نسبيًّا، ولهذا أوردناها هنا، ولكنّ استخدامها بطرق معقّدة أمر يتطلّب شيئًا من الخبرة):
-
relative: يُزاح العنصر إلى موضع جديدٍ بالنّسبة لموضع الطّبيعيّ، أي يمكن استخدام هذه الخاصّة لإزاحة العنصر بمقدار معيّن، ويمكن أيضًا استخدام حوافّ العنصر لتحقيق نتيجة مشابهة. -
fixed: موضع العنصر ثابت، أي بالنّسبة لنافذة المستند، فحتّى عندما يمرّر المستخدم الصّفحة إلى أسفل أو إلى أعلى، يبقى العنصر ثابتًا بالنّسبة للنافذة. -
absolute: موضع العنصر ثابت بالنسبة لعنصر أبٍ، يُشترط أن يكون العنصر الأب ذا موضعrelativeأوfixedأوabsolute، ويمكن جعل موضع الأبrelativeبمقدار إزاحة مساوٍ للصفر إذا أردنا استخدام هذه الخاصّة على الابن دون إزاحة الأب. -
static: القيمة المبدئيّة، استخدمها عند الحاجة للنصّ صراحة على تصفير الموضع.
بعد تعيين هذه الخاصّة، استخدم إحدى الخواص التّالية لتعيين إزاحة العنصر (وحجمه): top و right و bottom و left و width و height.
مثال
لتعيين موضع عنصرين أحدهما فوق الآخر، أنشئ عنصرًا يحويهما في المستند:
<div id="parent-div"> <p id="forward">/</p> <p id="back">\</p> </div>
ثمّ اجعل موضع الأب relative دون إزاحة، واجعل الابنين absolute:
#parent-div { position: relative; font: bold 200% sans-serif; } #forward, #back { position: absolute; margin:0px; /* no margin around the elements */ top: 0px; /* distance from top */ left: 0px; /* distance from left */ } #forward { color: blue; } #back { color: red; }
هكذا تبدو النّتيجة:
تفاصيل أكثر
ضبط مواضع العناصر أمرٌ معقّد. إن كنت تصمّم ورقة أنماط لتعمل في عدّة متصفّحات، فعليك أيضًا أن تأخذ في الحٌسبان الاختلافات في كيفيّة تفسير المتصفّحات للمعيار القياسيّ، وربّما العلل المختلفة في إصدارات كلّ متصفّح.
تمرين: رصف العناصر
-
عدّل المستند
doc2.htmlوورقة الأنماطstyle2.cssباستخدام أمثلة من فقرتي "هيكل المستند" و"طفو العناصر" السابق ذكرهما. - في مثال طفو العناصر، أضفّ بعض الحشوة لفصل النّصّ عن الحدود بمقدار 0.5em.
تمرين
عدّل المستند doc2.html مُضيفًا الوسم التّالي قرب نهايته، قبل </body>:
<img id="fixed-pin" src="Yellow-pin.png" alt="Yellow map pin">
إن لم تحفظ الصّورة التّالية من قبل لديك، فاحفظها الآن في المجلّد الّذي يحوي المستند السّابق:
تأكّد من أن الصّورة تظهر في موضعها المُتوقّع بتحديث الصّفحة في المتصفّح.
أضف قاعدة لورقة أنماطك تجعل الصّورة في الزاوية العلويّة اليُمنى لمستندك.
حدّث الصّفحة في المُتصفّح واجعل نافذته صغيرة، تحقّق من كون الصّورة تبقى في الزّاوية العلويّة اليمنى حتّى عند تمرير الصّفحة للأسفل:
(A) The oceans
- Arctic
- Atlantic
- Pacific
- Indian
- Southern
(B) Numbered paragraphs
1: Lorem ipsum
2: Dolor sit
3: Amet consectetuer
4: Magna aliquam
5: Autem veleum

التّمرين الأوّل
تظهر الصّورة في يمين القائمة الثّانية.

التّمرين الثاني
القاعدة التّالية تُحقّق النّتيجة المطلوبة:
#fixed-pin { position:fixed; top: 3px; right: 3px; }
ما التالي؟
لقد غطّينا معظم المواضيع الأساسيّة في CSS حتى هذا الدّرس، سنشرح في الدّرس المُقبل المُحدّدات المتقدّمة في قواعد CSS، وبعض التنسيقات الخاصّة بالجداول.
ترجمة بتصرّف للدرس Layout من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.