المُرشِّحات (Filters)
تُستخدم الخاصية filter لتطبيق تأثيرات مثل تغيير اللون وتأثير الضبابية على الصور والخلفيات والإطارات.
| الدالة | الوصف |
|---|---|
()blur
|
تُطَبِق تأثير الضبابية على الصورة المُحدَّدة. |
(brightness(x
|
تُغيِّر سطوع الصورة. |
(contrast(x
|
تُغيِّر تباين الصورة. |
(dropshadow(h,v,x,y,z
|
تُطبِّق تأثير الظلال على الصورة. |
(gray-scale(x
|
تُحَوِّل ألوان الصورة إلى التدرج الرمادي. |
(hue-rotate(x
|
تُدَوِّر القيمة اللونية لجميع ألوان الصورة. |
(invert(x
|
تعكس ألوان الصورة، |
(opacity(x
|
تُطبِّق تأثير الشفافية على الصورة. |
(saturate(x
|
تُغيِّر إشباع الصورة. |
(sepia(x
|
تُحَوِّل ألوان الصورة إلى البني الداكن. |
ملاحظة: يجب استخدام البادئة -webkit لدعم خاصية المُرشِّحات filter في المتصفحات القديمة.
الدالة ()blur
- ملف HTML
<img src="donald-duck.png" alt="donald duck" title="donald duck" />
- ملف CSS
img { -webkit-filter: blur(1px); filter: blur(1px); }
النتيجة
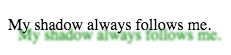
الدالة ()dropshadow
- ملف HTML
<p> My shadow always follows me. </p>
- ملف CSS
p { -webkit-filter: drop-shadow(10px 10px 1px green); filter: drop-shadow(10px 10px 1px green); }
النتيجة
الدالة ()hue-rotate
- ملف HTML
<img src='donald-duck.png' alt='Donald Duck' title='Donald Duck' />
- ملف CSS
img { -webkit-filter: hue-rotate(120deg); filter: hue-rotate(120deg); }
النتيجة
الدالة ()invert
- ملف HTML
<div></div>
- ملف CSS
div { width: 100px; height: 100px; background-color: white; -webkit-filter: invert(100%); filter: invert(100%); }
النتيجة
إضافة مُرشِّحات متعددة
يُمكن تطبيق عدد من المُرشِّحات والفصل بينها بفاصلة.
مثال
- ملف HTML
<img src='donald-duck.png' alt='Donald Duck' title='Donald Duck' />
- ملف CSS
img { -webkit-filter: brightness(200%) grayscale(100%) sepia(100%) invert(100%); filter: brightness(200%) grayscale(100%) sepia(100%) invert(100%); }
النتيجة
القواطع والأقنعة (Clipping and Masking)
تستخدم خواص القطع والأقنعة لجعل أجزاء من العنصر شفافة أو معتمة.
| المعامل | الوصف |
|---|---|
| clip-source | رابط يُشير لعنصر SVG أو ملف SVG خارجي يحوي تعريف مسار القطع. |
| basic-shape |
تُحدد شكل مسار القطع، وتأخذ القيمة ()inset أو ()circle أو ()ellipse أو ()polygon.
|
| clip-geometry-box |
تأخذ إحدى القيم content-box أو padding-box أو ّ أو margin-box أو fill-box أو stroke-box أو view-box، وتستعمل حواف الصندوق المحدد كمسار للقطع.
|
| mask-reference | تُشير إلى الصورة التي ستُستخدم كقناع. |
| repeat-style |
تُحدد كيف ستُكرر صورة القناع على المحورين الأفقي والرأسي، وتأخذ القيمة repeat-x أو repeat-y أو repeat أو space أو round أو no-repeat.
|
| mask-mode | تأخذ إحدى القيم alpha أو luminance أو auto. |
| position |
تُحدد موضع القناع، وتسلك سلوك مشابه لسلوك الخاصية background-position.
|
| geometry-box |
تُحدد الصندوق الذي سيأخذ شكل القطع، وتأخذ القيمة content-box أو padding-box أو ّ أو margin-box أو fill-box أو stroke-box أو view-box. لمزيد من المعلومات انظر توثيق W3C.
|
| bg-size |
تُحدد حجم صورة القناع، ولها صياغة مماثلة لصياغة الخاصية background-size.
|
| compositing-operator | تُحدد عملية التركيب التي ستُطبَّق على طبقات القناع، وتأخذ إحدى القيم add أو substract أو exclude أو multiply. لمزيد من المعلومات انظر توثيق W3C. |
القطع (Clipping)
القواطع هي مسارات مُتجِهة، ويكون العنصر خارج هذه المسارات شفافًا، أما الشكل المُحدد بالمسار فيكون معتمًا.
مثال
clip-path: circle(100px at center)
يكون الجزء المُعتم (المرئي) من العنصر على شكل دائرة مركزها هو نفس مركز العنصر وقطرها 100 بكسل.
القناع
تستخدم لتحديد قناع يوضع فوق العنصر ويحدد الأجزاء المرئية والمعتمة منه، وهناك نوعان من الأقنعة، أقنعة الإضاءة (luminance masks) وأقنعة ألفا (alpha masks).
أقنعة الإضاءة: يمكنك هذا النوع من وضع قناع ذو تدرج رمادي فوق العنصر، بحيث يكون العنصر تحت الجزء الأسود من القناع معتمًا، بينما يكون الجزء الواقع تحت الجزء الأبيض من القناع شفافًا، ويتدرج العنصر من التعتيم إلى الشفافية حسب تدرج القناع.
مثال
mask: url(masks.svg#rectangle) luminance;
أقنعة ألفا: ويكون الجزء من العنصر الواقع تحت الجزء الشفاف من القناع مرئيًا بينما يكون باقي العنصر شفافًا.
تحويل الصورة من معتمة إلى شفافة تدريجيًا
<style> div { height: 200px; width: 200px; background: url('http://lorempixel.com/200/200/nature/1'); mask-image: linear-gradient(to right, white, transparent); } </style> <div></div>
في هذا المثال، استُخدِم قناع بتدرج خطي ذو لون أبيض في أقصى اليسار ويصبح شفافًا كلما اتجهت لليمين، وتصبح الصورة شفافة في المكان الذي يكون فيه القناع شفافًا.
ملاحظة: يجب استخدام البادئة webkit- لدعم الخاصية mask-image في بعض المتصفحات.
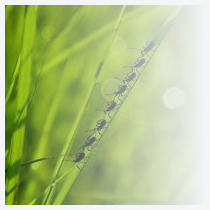
استخدام الأقنعة لإنشاء ثقب في الصورة
<style> div { width: 200px; height: 200px; background: url(http://lorempixel.com/200/200/abstract/6); mask-image: radial-gradient(circle farthest-side at center, transparent 49%, white 50%); } </style> <div></div>
في المثال أعلاه، أُنشِئت دائرة شفافة في منتصف الصورة باستخدام الخاصية linear-gradient، مما يؤدي لإنشاء ثقب شفاف في الصورة.
الصورة الأصلية
الصورة بعد إنشاء الثقب
استخدام الأقنعة لإنشاء صور بأشكال غير منتظمة
<style> div { height: 200px; width: 400px; background-image: url(http://lorempixel.com/400/200/nature/4); mask-image: linear-gradient(to top right, transparent 49.5%, white 50.5%), linear-gradient(to top left, transparent 49.5%, white 50.5%), linear-gradient(white, white); mask-size: 75% 25%, 25% 25%, 100% 75%; mask-position: bottom left, bottom right, top left; mask-repeat: no-repeat; } </style> <div></div>
النتيجة
القواطع
<style> div { width: 200px; height: 200px; background: teal; clip-path: polygon(0 0, 0 100%, 100% 50%); } </style> <div></div>
المثال أعلاه يوضح كيفية استخدام الخاصية clip-path لقطع الشكل المربع إلى شكل مثلث، يبدأ القطع في الحافة العُليا باتجاه اليسار (عند النقطة 0 0)، ومن ثمة يتجه إلى أسفل اليسار (النقطة 100% 0)، وأخيرًا إلى منتصف الضلع الأيمن (عند النقطة 100% 50%)، وتحدد هذه النقاط الثلاث رؤوس المثلث.
النتيجة
إنشاء شكل دائري باستخدام القواطع
<style> div { width: 200px; height: 200px; background: teal; clip-path: circle(30% at 50% 50%); } </style> <div></div>
المثال أعلاه يوضح كيفية انشاء شكل دائري باستخدام الخاصية clip-path، ويكون الناتج هو شكل دائري نصف قطره 30% من عرض العنصر الأصلي، ومركزه هو نفس مركز العنصر.
اطلع على تجربة حيًة للمثال أعلاه على JSFiddle.
الصيغة العامة لرسم الشكل الدائري
circle(radius at x y)
الخاصية Object-fit
تُحدد الخاصية object-fit كيف يتناسب العنصر مع صندوق ذو ارتفاع وعرض محددين، وغالبًا ما تستخدم مع الصور والفيديوهات، ويمكن أن تأخذ إحدى القيم التالية:
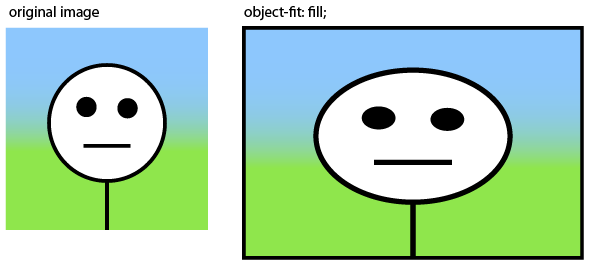
FILL
object-fit: fill;

تُمدد FILL الصورة لملء صندوق المحتوى بغض النظر عن نسبة العرض إلى الارتفاع الأصلية للصورة.
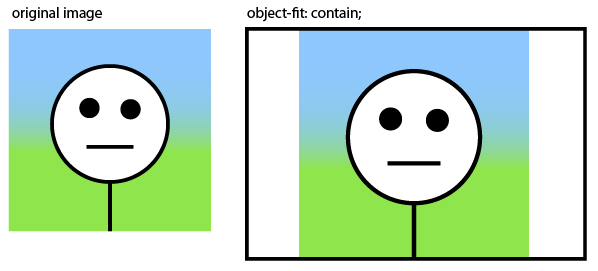
CONTAIN
object-fit: contain;

تُحافظ contain على نسبة الإرتفاع إلى العرض الأصلية للصورة عن طريق ملائمتها لأحد بُعدي الصندوق وضبط البعد الآخر بناءً على نسبة الإرتفاع إلى العرض الأصلية.
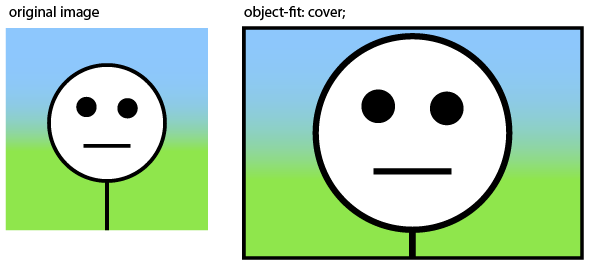
COVER
object-fit: cover;

تُمدد cover الصورة لملء صندوق المحتوى، مع الحفاظ على نسبة العرض إلى الارتفاع الأصلية للصورة عن طريق قصها.
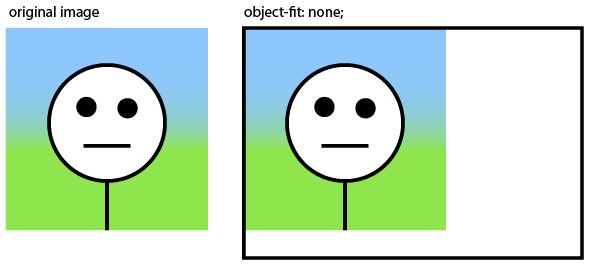
NONE
object-fit: none;

تتجاهل none حجم الصندوق وتُحافظ على الحجم الاصلي للصورة.
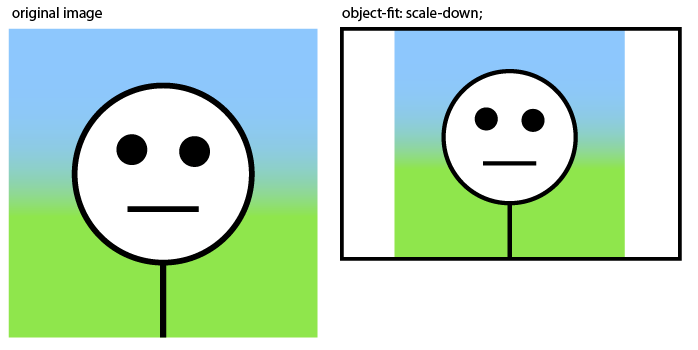
SCALE-DOWN
object-fit: scale-down;

تختار تلقائيًا قيمة object-fit التي تُنتج الصورة الأصغر.
ترجمة -وبتصرف- للفصول [Filter Property, Clipping and Masking] من كتاب CSS Notes for Professionals



























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.