يشرح هذا المقال الانسياب الاعتيادي للعناصر أو الطريقة التي تُرتّب فيها تلك العناصر ضمن صفحة الويب أي المواضع التي ستأخذها بشكل تلقائي إن لم يتغير تخطيطها.
عليك قبل البدء في قراءة هذا المقال أن تكون على اطلاع بالمفاهيم التالية:
تُرتب العناصر في صفحة الويب كما شرحنا في المقال السابق مدخل إلى تخطيط صفحات ويب ضمن تخطيط تلقائي يُعرف بالانسياب الاعتيادي Normal Flow إن لم تُطبق أي تنسيقات CSS لتغيير هذا السلوك. وكما رأينا، يمكننا تغيير سلوك العناصر بتغيير موقعها في الانسياب الاعتيادي أو إزالتها من هذا الانسياب كليًا. وبالطبع فإن البدء بإنشاء مستند HTML متماسك ومهيكل بطريقة متينة وله انسياب اعتيادي واضح هي الطريقة الأنسب لتبدأ العمل على صفحة ويب. ستضمن بهذه الطريقة أن الصفحة مقروءة وواضحة بالنسبة لأي متصفح أو جهاز محدود الإمكانيات مثل قارئات الشاشة التي تقرأ للزائر محتويات الصفحة. إضافة إلى ذلك، فإن العمل مع تصميم الانسياب الاعتيادي الموجّة لإنشاء مستندات سهلة القراءة أفضل بكثير من العمل ضده عندما تبدأ بتعديل التخطيط بالشكل الذي تريده.
لهذا السبب سنستعرض سريعًا في مقال اليوم بعض الأشياء التي مرّت معنا سابقًا والمتعلقة بالانسياب الاعتيادي قبل أن نتعمق في تفاصيل التخطيطات الأخرى.
كيف تُرتب العناصر افتراضيًا في صفحة ويب؟
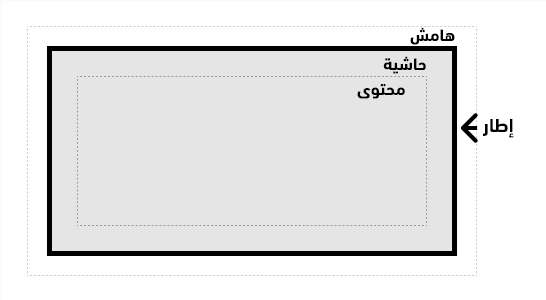
تبدأ عملية ترتيب العناصر التي تضيفها لصفحة الويب بشكل صناديق، وهذا ما يُدعى نموذج الصندوق Box model وهو نموذج يستخدم لتحديد وتصميم ترتيب وتخطيط العناصر في صفحة الويب. ويتكون النموذج من مربع يحيط بكل عنصر في الصفحة بحيث نحدد لكل مربع أربعة مكونات أساسية هي: الهامش Margin، والحاشية Padding، والإطار Border، والمحتوى Content كما تلاحظ في الصورة التوضيحية التالية:
ولفهم المزيد عن ترتيب عناصر صفحة الويب عليك أن تفهم بشكل جيد ما هي المساحة التي سيشغلها كل عنصر تضيفه على الصفحة، فهناك نوعان مختلفان من عناصر HTML هما العناصر السطرية Inline-level والعناصر الكتلية Block-level، ويشغل كل نوع مساحة محددة من صفحة الويب، ويكمن الفرق الأساسي بين العناصر الكتلية والعناصر السطرية بأن العناصر الكتلية تعرض على أسطر منفصلة وتأخذ مساحة كاملة أفقيًا ورأسيًا، بينما تعرض العناصر السطرية على نفس السطر مع العناصر الأخرى وتأخذ مساحة تبعًا لحجم محتواها.
حيث يملأ محتوى العناصر الكتلية block-level element افتراضيًا الفراغ الموافق لكامل السطر في العنصر الأب، وتنمو أو تتوسع هذه العناصر على طول البعد الرأسي أو ارتفاع الكتلة لاستيعاب محتواها، أما أبعاد العناصر السطرية inline-level elements فتتطابق مع أبعاد المحتوى. بالإمكان ضبط ارتفاع height أو اتساع width العناصر التي تأخذ فيها الخاصية display القيمة inline افتراضيًا مثل <img>، لكن تبقى قيمة display كما هي.
وإن أردت التحكم بقيم الخاصية display للعناصر السطرية بهذه الطريقة، يمكن أن تستخدم CSS لجعلها تسلك سلوك العناصر الكتلية (مثل ;display: block أو ;display: inline-block التي تمزج ميزات كلا النوعين). ويفسر ذلك كيفية هيكلة العناصر كلًا على حدى، لكن ماذا عن هيكلتها عندما تكون معًا؟
هنا يظهر الانسياب الاعتيادي الذي أشرنا إليه سابقًا الذي يوضّع العناصر ضمن نافذة العرض الخاصة بالمتصفح. إذ ترتب العناصر الكتلية باتجاه الكتلة الذي يرتبط بدوره بنمط الكتابة (عادة أفقي horizontal-tb). يظهر كل عنصر في سطر مستقل تحت العنصر الذي يسبقه وتفصل بينهما الهوامش المخصصة لكل منها. ففي اللغة العربية أو الإنكليزية (أو أية لغة نمط الكتابة فيها أفقي)، سترتب العناصر الكتلية عموديًا.
من ناحية أخرى، تسلك العناصر السطرية inline elements سلوكًا مختلفًا، فلا تظهر في أسطر مستقلة، بل تشغل السطر نفسه مع أي محتوى نصي مجاور أو ضمن عنصر حاوٍ طالما أن هناك فراغًا كافيًا ضمن المساحة الذي يشغلها العنصر الكتلي الأب. وإن لم يكن هناك فراغًا كافيًا فستنتقل العناصر التي تطفح عن السطر إلى سطر جديد.
إن كان لأي عنصرين متجاورين عموديًا قيمة معينة للهامش وتلامس هامشيهما، سيبقى الهامش الأكبر فاصلًا بينهما ويختفي الهامش الأصغر، وهذا ما يُعرف بانكماش الهوامش margin collapsing، ويحدث فقط في الاتجاه العمودي.
لنلق نظرة على المثال البسيط التالي الذي يشرح كل ما ذكرناه:
<h1>Basic document flow</h1> <p> I am a basic block level element. My adjacent block level elements sit on new lines below me. </p> <p> By default we span 100% of the width of our parent element, and we are as tall as our child content. Our total width and height is our content + padding + border width/height. </p> <p> We are separated by our margins. Because of margin collapsing, we are separated by the width of one of our margins, not both. </p> <p> Inline elements <span>like this one</span> and <span>this one</span> sit on the same line along with adjacent text nodes, if there is space on the same line. Overflowing inline elements will <span>wrap onto a new line if possible (like this one containing text)</span>, or just go on to a new line if not, much like this image will do: <img src="long.jpg" alt="snippet of cloth" /> </p>
body { width: 500px; margin: 0 auto; } p { background: rgba(255, 84, 104, 0.3); border: 2px solid rgb(255, 84, 104); padding: 10px; margin: 10px; } span { background: white; border: 1px solid black; }
يوضح الكود السابق الطريقة الأساسية التي تتدفق بها العناصر والمحتوى في صفحة HTML تتضمن عنصر عنوان رئيسي h1، وأربع فقرات نصية p . لاحظ تأثير تطبيق نموذج الصندوق لتوضع هذه العناصر والقيم التي منحناها لتعديل الهامش والحدود والحشو للفقرات الأربعة p باستخدام تنسيقات CSS، سيكون الخرج على النحو التالي:
الخلاصة
تعلمنا في هذا المقال أساسيات الانسياب الاعتيادي أو الطبيعي Normal Flow للعناصر على صفحة الويب، وهو تخطيط CSS الافتراضي لترتيب العناصر. وبفهم السلوك الافتراضي للعناصر الكتلية والسطرية والهوامش، سيكون من السهل تعديلها في المستقبل، وسنعرفك في مقالات لاحقة على طرق وتقنيات أخرى لتنظيم العناصر على صفحات الويب مثل طريقة العناصر العائمة Floats والتخطيط الشبكي Grids والصندوق المرن Flexbox التي توفر لك أساليب مختلفة تساعدك على تحقيق تخطيطات منوعة لعناصر صفحات الويب واختيار ما يناسب احتياجات تصميم واجهات موقعك من بينها.
ترجمة -وبتصرف- للمقال: Normal flow














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.