تُعتبر التحويلات الهندسيّة Transforms من المفاهيم الرياضيّة الضروريّة في عالم البرمجة الرسوميّة. هناك ثلاثة أنواع من التحويلات الهندسيّة:
- الانسحاب Translation
- الدوران Rotation
- التحاكي Scale

تعتمد التحويلات الهندسيّة في الأساس على المصفوفات Matrices. وهي بنى رياضيّة مهمّة تُعتبر العمود الفقري لأيّ تحويل هندسي. لحسن الحظ تبسّط Xamarin الأمر، وتجعل من استخدام التحويلات الثلاثة السابقة أمرًا يسيرًا. سنتحدث في هذا الدرس من سلسلة تعلّم برمجة تطبيقات أندرويد باستخدام Xamarin.Forms عن كلّ نوع من الأنواع الثلاثة السابقة وكيفيّة تطبيقه ضمن مثال عملي بسيط.
الانسحاب Translation
الانسحاب هو الانتقال دون التغيير في حجم الجسم، أو إجراء أي عمليّة تدوير له. يتم تدوير أي عنصر من الصنف VisualElement عن طريق الخاصيّتين TranslationX و TranslationY. عند إسناد قيمة موجبة للخاصيّة TranslationX فإنّ ذلك سيؤدّي إلى نقل الجسم أفقيًّا إلى اليمين (بالنسبة إلى موقعه الحالي). وعند إسناد قيمة موجبة للخاصيّة TranslationY فإنّ ذلك سيؤدّي إلى نقل الجسم عاموديًّا إلى الأسفل (بالنسبة إلى موقعه الحالي). لنبدأ باختبار هذا النوع من التحويلات. ابدأ بإنشاء مشروع جديد من النوع Blank App (Xamarin.Forms Portable) وسمّه TransformsApp، ثم أبق فقط على المشروعين TransformsApp (Portable) و TransformsApp.Droid كما وسبق أن فعلنا في هذا الدرس. بعد ذلك سنضيف صفحة محتوى تعتمد على رُماز XAML كما وسبق أن فعلنا في هذا الدرس سنسمّها TranslationPage. احرص على أن تكون محتويات هذه الصفحة على الشكل التالي:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="TransformsApp.TranslationPage"> <StackLayout Padding="20, 10"> <Frame x:Name="frame" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" OutlineColor="Accent"> <Label Text="TEXT" FontSize="Large" /> </Frame> <Slider x:Name="xSlider" Minimum="-200" Maximum="200" Value="{Binding Source={x:Reference frame}, Path=TranslationX}" /> <Label Text="{Binding Source={x:Reference xSlider}, Path=Value, StringFormat='TranslationX = {0:F0}'}" HorizontalTextAlignment="Center" /> <Slider x:Name="ySlider" Minimum="-200" Maximum="200" Value="{Binding Source={x:Reference frame}, Path=TranslationY }" /> <Label Text="{Binding Source={x:Reference ySlider}, Path=Value, StringFormat='TranslationY = {0:F0}'}" HorizontalTextAlignment="Center" /> </StackLayout> </ContentPage>
يستخدم الرماز السابق تقنية ربط البيانات التي تحدثنا عنها في هذا الدرس. حيث يتحكّم بموقع عنصر frame يحتوي على لصيقة ضمنه، وذلك عن طريق عنصري Slider. يتحكم العنصر العلوي بالانسحاب الأفقي، أمّا العنصر السفلي فيتحكم بالانسحاب الشاقولي. تتم هذه العملية من خلال ربط الخاصيّة Value من عنصر Slider المسمى xSlider بالخاصيّة TranslationX لعنصر frame. وكذلك الأمر بالنسبة لعنصر Slider المسمى ySlider حيث ترتبط الخاصية Value له بالخاصية TranslationY لعنصر frame. عدّل بانية الصنف App الموجودة في الملف App.cs لتصبح على الشكل التالي:
public App() { // The root page of your application MainPage = new TranslationPage(); }
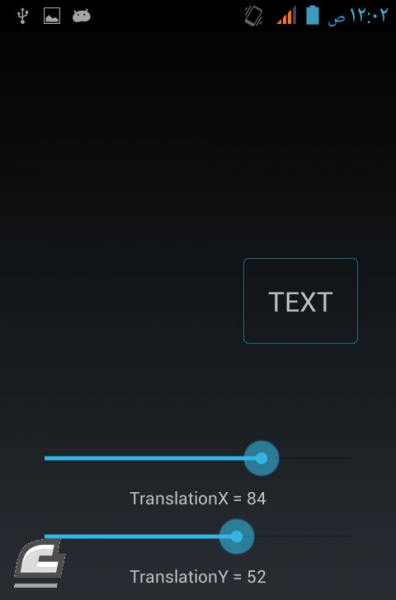
نفّذ البرنامج لتحصل على خرج شبيه بما يلي:
أجر بعض التجارب ولاحظ الانسيابية في هذه الحركة.
الدوران Rotation
يمكن تدوير أي عنصر مرئي في Xamarin وذلك بتحديد مركز الدوران وزاوية الدوران. يتم تحديد زاوية الدوران بالدرجات، وتشير القيم الموجبة لزاوية الدوران إلى الدوران باتجاه عقارب الساعة. يتم تحديد مركز دوران أي عنصر عن طريق الخاصيتين AnchorX و AnchorY له. كما يمكن تحديد زاوية الدوران من خلال الخاصيّة Rotation. إذا لم يتم تحديد قيمة للخاصيتين AnchorX و AnchorY فسيكون مركز الدوران هو نفسه مركز العنصر المرئي بشكل افتراضي. لنرى كيف يعمل ذلك عن طريق مثال بسيط. أضف إلى المشروع الحالي صفحة محتوى تعتمد على رُماز XAML كما وسبق أن فعلنا في هذا الدرس سنسمّها RotationPage. احرص على أن تكون محتويات هذه الصفحة على الشكل التالي:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="TransformsApp.RotationPage"> <StackLayout Padding="20, 10"> <Frame x:Name="frame" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" OutlineColor="Accent"> <Label Text="TEXT" FontSize="Large" /> </Frame> <Slider x:Name="rotationSlider" Maximum="360" Value="{Binding Source={x:Reference frame}, Path=Rotation}" /> <Label Text="{Binding Source={x:Reference rotationSlider}, Path=Value, StringFormat='Rotation = {0:F0}'}" HorizontalTextAlignment="Center" /> <StackLayout Orientation="Horizontal" HorizontalOptions="Center"> <Stepper x:Name="anchorXStepper" Minimum="-1" Maximum="2" Increment="0.25" Value="{Binding Source={x:Reference frame}, Path=AnchorX}" /> <Label Text="{Binding Source={x:Reference anchorXStepper}, Path=Value, StringFormat='AnchorX = {0:F2}'}" VerticalOptions="Center"/> </StackLayout> <StackLayout Orientation="Horizontal" HorizontalOptions="Center"> <Stepper x:Name="anchorYStepper" Minimum="-1" Maximum="2" Increment="0.25" Value="{Binding Source={x:Reference frame}, Path=AnchorY}" /> <Label Text="{Binding Source={x:Reference anchorYStepper}, Path=Value, StringFormat='AnchorY = {0:F2}'}" VerticalOptions="Center"/> </StackLayout> </StackLayout> </ContentPage>
يعتمد البرنامج السابق على تدوير عنصر frame يحتوي على لصيقة. سنستخدم لهذا الغرض عنصر Slider اسمه rotationSlider للتحكم بزاوية الدوران (عن طريق الربط مع الخاصية Rotation لعنصر frame). وسنستخدم أيضًا عنصري Stepper وهما anchorXStepper و anchorYStepper للتحكم بإحداثيي مركز الدوران (عن طريق الربط مع الخاصيّتين AnchorX و AnchorY لعنصر frame). لتنفيذ هذا البرنامج اذهب إلى بانية الصنف App الموجودة ضمن الملف App.cs واحرص على أن تكون على الشكل التالي:
public App() { // The root page of your application MainPage = new RotationPage(); }
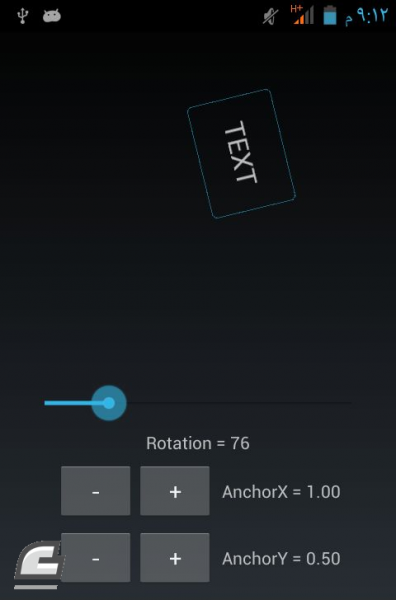
نفّذ البرنامج لتحصل على شكل شبيه بما يلي:
أجر بعض التجارب واستمتع بالبرنامج!
التحاكي Scale
التحاكي هو تحويل هندسي يؤدّي إلى التغيير في الأحجام. يمكن استخدام التحاكي للتحكم بأحجام العناصر المرئيّة عن طريق الخاصية Scale لها. لهذه الخاصيّة القيمة الافتراضيّة 1. عند استخدام أي قيمة أصغر من 1 يعني ذلك أنّنا سنعمل على تصغير الحجم. وعند استخدام أي قيمة أكبر من 1 يعني ذلك أنّنا سنكبّر الحجم. فمثًل القيمة 3 تعني أنّنا سنكبّر الحجم 3 مرات، وهكذا. القيمة 0 للخاصيّة Scale مسموحة ولكن ستؤدّي إلى اختفاء العنصر. كما يمكن استخدام القيم السالبة للخاصيّة Scale ولكن سيؤدّي ذلك إلى قلب العنصر مع بقاء المفهوم السابق على ما هو عليه. أي أنّ القيمة -1 ستؤدّي إل قلب العنصر لكن مع بقاء الحجم نفسه. لتجربة التحاكي أضف إلى المشروع الحالي صفحة محتوى تعتمد على رُماز XAML كما وسبق أن فعلنا في هذا الدرس سنسمّها ScalePage. احرص على أن تكون محتويات هذه الصفحة على الشكل التالي:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="TransformsApp.ScalePage"> <StackLayout Padding="20, 10"> <Frame x:Name="frame" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" OutlineColor="Accent"> <Label Text="TEXT" FontSize="Large" /> </Frame> <Slider x:Name="scaleSlider" Minimum="-10" Maximum="10" Value="{Binding Source={x:Reference frame}, Path=Scale}" /> <Label Text="{Binding Source={x:Reference scaleSlider}, Path=Value, StringFormat='Scale = {0:F1}'}" HorizontalTextAlignment="Center" /> </StackLayout> </ContentPage>
اذهب إلى بانية الصنف App الموجودة ضمن الملف App.cs واحرص على أن تكون على الشكل التالي:
public App() { // The root page of your application MainPage = new ScalePage(); }
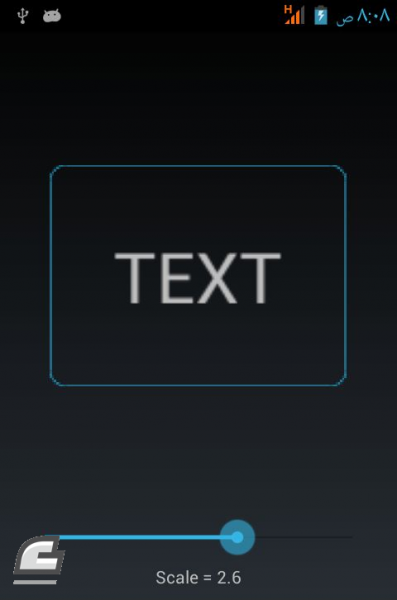
نفّذ البرنامج لتحصل على شكل شبيه بما يلي:
الخلاصة
تحدثنا في هذا الدرس عن التحويلات الهندسية الأساسيّة: الانسحاب Translation والدوران Rotation والتحاكي Scale وكيفية التعامل معها من خلال Xamarin. في الحقيقة تكمن الحاجة لمثل هذه التحويلات غالبًا في تطبيقات الألعاب أو تلك التي تعتمد على الجانب الرسومي. سنعمل على تطبيق بعض من هذه التحويلات في الدروس القادمة من هذه السلسلة.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.