Jana-alhob Shalgheen
الأعضاء-
المساهمات
191 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
8
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Jana-alhob Shalgheen
-
قبل الشروع في عملنا على تصميم البطاقة، من المهم أن نضع خطة لكي نمتلك رؤية واضحة في التصميم، وليس هناك طريقة أفضل من تجهيز بعض الرسومات البدائية لتصميمنا على الورق لكي تتوضّح أفكارنا. من الأفضل تجهيز ملخص للمعلومات التي ستضعها في بطاقة الأعمال قبل الشروع في الرسم، نحن بحاجة لتصميم بطاقة أعمال باللونين الأبيض والأسود، لا تحتوي على أيّة صورة، ذات وجه واحد، أبعادها 85mm X 55mm وتحتوي على المعلومات التالية: اسم الشركة: Hsoub Academyالاسم والكنية: John Doeالمنصب: Translatorالعنوان: Syria-Lattakiaرقم الهاتف: 0963-9999999رقم الفاكس: 0963-9999333البريد الإلكتروني: john-doe@hsoub.comالانطباع الأوليّ عن التصميمأدرك تمامًا أنك تتطلع للبدء بالعمل على الرسم الأولي، لكن علينا أن نتعلم العديد من الأمور قبل البدء بهذا. ترتيب أولويات المعلوماتلتحديد هذا، يجب أن تتخيل نفسك تنظر إلى هذه البطاقة من بين مئات البطاقات الأخرى، إن أول ما تنظر إليه هو اسم الشركة التي تبحث عنها، إذا وجدت العديد من البطاقات لنفس الشركة تنتقل للمرحلة الثانية من البحث وهو اسم الشخص، وعندما تجد ما تبحث عنه تماما سوف تنظر إلى معلومات الشخص. بإمكاننا تجميع بعض المعلومات بالقرب من بعضها البعض، على سبيل المثال اسم الشخص ومنصبه الوظيفي، وهكذا نكون قد حصلنا على ثلاث مجموعات من المعلومات المتدرجة في الأهمية: اسم الشركةاسم الشخص ووظيفتهمعلومات الشخصيجب أن يكون تدرج المعلومات مشابها لما سبق عند وضع التصميم الأولي لبطاقة الأعمال. يجب أن نركز على أهمية التصميم الجرافيكي للعناصر المؤلفة للبطاقة، فمن المهم جدا أن يكون اسم الشركة ظاهرا بشكل واضح وهنا تكمن أهمية التصميم لهذا العنصر أكثر من غيره. وعند ذكر الاختلاف في أهمية تصميم العناصر، لا أقصد أبدا الاختلاف في أهمية المعلومات، فعند تصميم بطاقة الأعمال تكون جميع المعلومات مهمة مهما كانت صغيرة. التصميم الأوليبما أننا نقوم بتصميم هذه البطاقة من دون استخدام أية صورة، وباللون الأبيض والأسود فقط، يجب علينا جعل التصميم جذابا قدر الإمكان، ببساطة بإمكاننا وضع النص باللون الأسود على خلفية بيضاء، ولزيادة الإثارة في التصميم أقترح عليكم وضع الجزء الأول من اسم الشركة باللون الأبيض على خلفية سوداء والجزء الثاني من الاسم نضعه باللون الأسود على خلفية بيضاء. اختيار نوع الخطقبل البدء برسم الصورة الأولية للتصميم، يجب علينا تحديد نوع الخط العام، ليس بالضرورة تحديد اسمه لكن يُفضل تحديد شكله العام، هل هو بإضافات على أطراف الحروف أم لا وهكذا... بالنسبة لهذه البطاقة، اخترت نوع خطٍ بدون إضافات Sans Serifs، نوع الخط (Sansation)، إن لم تكن تملك هذا النوع من الخط يمكنك تحميله، يتوفر هذا الخط بثلاث سماكات مختلفة ويحتوي على عدة خيارات للتعديل على تصميم الحروف وتحسينها. الرسم اليدوي الأوليّ - The Sketchما يميّز الرسم الأولي أنه بإمكانك رسمه بالأداة التي تفضلها، قلم رصاص، قلم حبر، Marker pen، جهاز الرسم اللّوحي المرتبط بالحاسوب أو أي أداة تفضلها، لقد قمت بتجهيز ثلاثة رسوم أولية لا تتردد في رسم أكثر من ثلاثة إن أردت، تُسهّل هذه الطريقة في التصميم تعاملك مع الزبون ومساعدته في تحويل أفكاره إلى خطوط تقوم أنت برسمها له على الورق. إن أهم نقطة يجب أن تدركها أنه لا يوجد أي شي نهائيّ في التصميم الأولي فهو دائما قابل للتعديل والتحسين. لا تتوقف عن رسم التصاميم الأولية ففي بعض الأحيان قد يفصلك تصميم واحد عن الفكرة الممتازة والرائعة التي تود الوصول إليها. لقد اخترت التصميم الثالث، لأن التصميم الأول يبدو مسطحا جدا والتصميم الثاني يبدو مزعجا جدا للنظر بسبب تعدد الاتجاهات التي تشكل الاسم. مرحلة التنفيذالآن بعد أن حصلنا على تصاميمنا الأولية، بإمكاننا البدء بتصميم البطاقة على برنامج InDesign، لقد حان الوقت لنشكل ملفنّا الأول، والأمر لا يبدو بسيطاً كما تتخيل، بمجرد تكوين ملف جديد سوف نتمكن من رؤية كمية كبيرة لأساليب العمل المختلفة، نضغط على: File > New > Document أو باستخدام الاختصار التالي Ctrl+N لعرض اللوحة التي سوف نستخدمها لتشكيل الملف. إذا قمت بفتح Indesign، بإمكانك اختيار New Document، يظهر هذا الخيار على يمين اللوحة التي تظهر عند التشغيل، سوف تصل إلى النتيجة ذاتها. في الأعلى، يوجد تنسيق محدد بشكل افتراضي، لكن بإمكانك استدعاء تنسيقات سبق أن قمت بتخزينها، ثم بعد ذلك يمكنك تحديد عدد الصفحات التي تحتاجها في ملفك، في حالتنا هذه سنتجاوز هذه الخطوة، لأن بطاقة الأعمال عبارة عن وجه واحد فقط. أذا كان خيار Facing Pages مفعّلًا، (وكان لديك أكثر من صفحة واحدة) ستبدو الصفحات متلاصقة مع بعضها البعض. طريقة العرض هذه مفيدة جداً لتصاميم المجلّات، بمجرد قدرتك على رؤية الصفحات المزدوجة بجانب بعضها. أما من أجل مشروعنا، وبما أنه يملك صفحة واحدة فقط، فليس هناك فرق كبير إن قمنا بتحديد هذا الخيار أو إيقافه. في الحالة التي يكون فيها خيار Primary Text frame مفعلًا، يشير InDesign في هذه الحالة إلى وجود مكان افتراضي لوضع النصوص، وهذا الخيار مفيد حالة العمل على كتاب يحوي نصوصاً فقط، فبالتالي هذه الميزة غير مفيدة لنا لذا لن نقوم بتفعيلها. الآن سوف نختار صيغة الملف وحجمه، كتعيين افتراضي يكون حجم ورقة العمل A4، بالضغط على A4 تظهر لدينا قائمة منسدلة تحوي عدداً من التعيينات الافتراضية في برنامج InDesign. هذه الخيارات محدودة جداً وغالباً سيكون عليك إدخال أبعاد ملفك بنفسك. وفقاَ لما هو متعارف عليه، فإن حجم بطاقة العمل يجب أن يكون 85mm x 55mm، لذا يجب علينا إدخال هذه القيم في خانتي العرض والارتفاع، وبشكل آلي يتحول حجم الورقة ونمط إعدادها إلى حالة Custom. يوجد على يمين الحجم الصفحة، نوعية توضع ورقة العمل، كاختيار افتراضي في البرنامج تكون الوضعية العمودية مفعّلة: . بما أننا قمنا بتعيين قيمة للعرض أكبر من قيمة الارتفاع سيكون ذو امتداد كبير، اصطلاحاً نسمي هذه الوضعية "الوضعية الأفقية" أو الطريقة الإيطالية في العرض، أما في الحالة الأخرى نسميها "صورة شخصية" أو الطريقة الفرنسية في العرض. بالنقر على الرجل الصغير، يمكنك بسهولة تبديل العرض بالارتفاع. اتجاه الملفاتبعد ذلك يمكننا تحديد عدد الأعمدة، وتحديد قيمة التباعد فيما بينها (Gutter)، سوف نرى لاحقاً كيفية استخدام هذه الإعدادات، أما الآن اتركهم على حالهم دون أي تغيير. نأتي الآن لكيفية تحديد هوامش الملف الذي سوف نعمل عليه، إن لهذه الهوامش دوراً كبيراً في حصر المجال الذي سيحتويه ملفك، إن محاذاة المحتويات يعد أمراً سهلاً باستخدام هذه الحقول، وإن اصطلاح هذه الحقول أمر بسيط، الهامش العلوي هو المسافة بين أعلى الصفحة وبداية محتواك الخاص، أما الهامش السفلي فيمثل نفس المسافة لكن من الأسفل، لا تقلق سوف أقوم بتفصيل كل هذه الأمور بشكل أعمق في الدروس القادمة. أما الآن، القيم الافتراضية الموجودة تعد زائدة قليلا عن حاجتنا لتشكيل بطاقة الأعمال، لذا سوف نُوحّد جميع قيم الهوامش ونعطيها القيمة 5mm، السلسة الصغيرة الموجودة على جانب حقول القيم تقوم بتوحيد جميع القيم بشكل آلي عند الضغط عليها، يمكننا أيضاً تغيير قيم حقول Bleed and Slug، إذا نظرنا لبعض أغلفة المجلات، نجد أن الصور فيها لا تكون منتشرة بشكل عشوائي بل تكون ملصقة على الحواف. لذا عندما تتوضّع الصورة تماماً على حافة الملف، والغلاف غير متوضّع بشكل كامل داخل الملف عند القيام بعملية القص، سينتج لدينا حدّ أبيض اللون على الحافة تماما. لتفادي هذا الأمر، نعطي قيمة لما يسمى "النزف"، نقوم بتخطي حدود صورتنا بميليمترات قليلة. وحتى لو خرج الغلاف خارج الحدود أثناء القص ستظل الصورة كاملة ومن دون أن يظهر أي حد أبيض. وسميت هذه الخاصية هكذا، لأنه على الرغم من الانقطاع فإنه لا يظهر في الملف النهائي. أما بالنسبة لبطاقة الأعمال التي نقوم بتصميمها، فسوف نحدد قيمة 5 ميليمترات لجميع الحقول، أما بالنسبة للهوامش السلسة الصغيرة تسمح لنا بتوحيد القيم ضمن الحقول كلها. خطوط الكتلة العامة تستخدم لتحديد الفراغ الموجود خارج Bottom Lost، لإعطاء معلومات إضافية عن الملف وطباعته. ليس هنالك معلومات محددة لنضيفها، سوف نجعل قيم خطوط الكتلة العامة أصفاراً. كنتيجة: هذا هو نمط الملف في برنامج Indesign: إذا قمت بإتباع كافة الخطوات التي تكلمنا عنها، يجب أن تكون إعدادات تكوين الملف كما في الصورة التالية: وسيبدو الملف المنشأ كالتالي: النصوصطريقة إنشاء النصوص سوف نبدأ بكتابة النص الذي نريده، للقيام بهذا نختار أداة نص Text Tool، أو بالضغط على حرف T في لوحة المفاتيح. نحرك المؤشر باتجاه الهامش الأيسر (البنفسجي اللون)، نلاحظ تغيراً في المؤشر، يمكنك ملاحظة هذا التغير عند تقريب المؤشر من أي من الهوامش، هذا يساعد في رسم مستطيل النص بشكل محاذي للهوامش (ملتصق به)، اعتمادا على هذه الميزة، نحن لسنا بحاجة لتكبير الرؤية حتى نضع أطراف مستطيل النص على الهوامش تمامً. نبدأ برسم المستطيل بدءا من الهامش الأيسر باتجاه الهامش الأيمن، عندما نصل للهامش الأيمن يظهر لنا مثلث صغير في مكان توضع المؤشر وعندها نقوم بإفلات زر الفأرة. إذا لم تنجح برسم المستطيل كما قلت لك، وقمت بإفلات زر الفأرة قبل أن تصل إلى الهامش الأيسر لا تقلق، ما عليك إلا استخدام أداة التحديد أو الضغط على زر Esc، ثم استخدم المربعات الصغيرة الموجودة في زوايا مستطيل النص لتقوم بتعديل حجمه إلى الحجم الذي تريده. سوف نكتب داخل النص Hsoub Academy. إذا كان مؤشر الكتابة ظاهراً بإمكانك الشروع بالكتابة مباشرة، وفي حال اختفاءه ما عليك إلا اختيار أداة التحديد والضغط مرتين بداخل مستطيل النص للبدء بالكتابة. لا تقلق بالنسبة لحجم الخط ونوعه، سوف نقوم بتغيره لاحقاً. ننشئ مستطيلي نص آخرين، ونكتب بداخل الأول الاسم (John Doe)، وفي الآخر نكتب بداخله المنصب الوظيفي للشخص Translator. نلاحظ عند رسم مستطيل النص الثاني ظهور أسهم خضراء لتساعدنا على جعل أبعاده مساوية للمستطيل الأول. الخط الأحمر الذي ظهر لنا أسفل كلمة Hsoub يدل على أنه يوجد خطأ إملائي، إن أردت تفعيل أو إلغاء هذه الميزة اذهب إلى: Menu > Edit > Prefrences > Spelling وتحديد الخيارات التي تريدها أو إلغاءها. لننشأ الآن مستطيل نص للمرة الأخيرة، لكن هذه المرة نريد ارتفاعه ضعف ارتفاع سابقاته وأكبر حجماً، نكتب بداخله العنوان الذي نريده Syria Lattakia، وفي السطر الذي يليه نضع معلومات الاتصال، إذا كان مستطيل النص صغيراً ولا يكفي لوضع كل المعلومات سوف تظهر لك إشارة حمراء اللون ضمن مربع تعني أن هنالك نصاً مخفياً في الصندوق. هذا الخطأ سوف يظهر في الأسفل، وسوف يدل عليه ضوء أحمر، يمكن أن تراه في الصورة التالية: إذا نقرنا مرتين على الضوء الأحمر سيظهر لنا مربع حوار يشرح الخطأ. هناك العديد من الأخطاء التي من الممكن أن تواجهنا عند استخدام برنامج InDesign، وسوف نتكلم عن كل منها عند حدوثه. تنسيق مربعات النصسوف نبدأ تنسيقنا باختيار نوع الخط، باستخدام أداة التحديد نقوم برسم مستطيل كبير حول جميع العناصر لنقوم بتحديدها كلها، ويمكن بفعل هذا بالضغط على Ctrl+A، أو Edit > Select All. عند الانتهاء من هذا، نختار أداة نص، ويمكننا رؤية قائمة أنواع الخطوط أسفل شريط القوائم. يمكننا أن نرى قائمة أنواع الخطوط، وبالقرب منها نرى قائمة حجم الخط، ونوعية الخط الحالية. لنختار من قائمة أنواع الخطوط، نوع الخط Sansation. ننقر ثلاث مرات على مربع النص الذي يحوي اسم الشركة لتحديد كامل النص بداخله، ونختار تنسيق الخط Bold، وعلينا أيضًا تغير حجم الخط من 12pt إلى 24pt إما باختيار القيمة المطلوبة من القائمة مباشرة أو بإدخالها مباشرة، ثم نضغط على Enter لتفعيل التأثير. أقترح زيادة التباعد بين الحروف لتحسين الصورة التصميمية للنص، نذهب إلى منصة Character، وإن لم تكن ظاهرة لديك بين المنصات بإمكانك إظهارها بإتباع التالي: Window > Type&Tables > Character. نضبط التباعد بين الحروف على القيمة 100، كما في الصورة التالية، وسوف يظهر التأثير مباشرة. - إن حجم الخط بداخل مربع النص الذي يحوي معلومات الاتصال هو 6pt، ونوع تنسيقه light. نلاحظ أن مربعات النصوص كبيرة جداً بالنسبة لحجم النصوص الموجودة فيها، وهذا ليس أمرا جيداً لكن التساوي في أبعاد المربعات يجعل التعامل معها أسهل. يمكن أن نجعل النصوص ملائمة لحجم مربعاتها بشكل تلقائي بالضغط على شريط الإعدادات واختيار Fit Frame to content. وبإمكاننا تنفيذ الأمر السابق بالضغط المزدوج على زاوية مربع النص، ونطبق ذلك على جميع مربعات النص. فنحصل على هذه النتيجة: باستثناء اسم الشركة، جميع مربعات النصوص يجب أن تكون محاذية باتجاه الهامش الأيمن، لتنفيذ ذلك، نضغط على مربع النص ونحدد كامل النص الموجود بداخله ثم نفتح منصة Paragraph، ونختار محاذاة إلى اليمين Alignment to Right، ونطبق نفس الأمر على المربعات الأخرى. توضّع مربعات النصسوف نسحب مربع النص الذي يحتوي على اسم الشركة نحو اليسار ونحو الأسفل قليلاً، بحيث يكون ارتفاعه تقريبا ثلث الارتفاع الكلي للبطاقة. ثم نسحب مربع النص الذي يحتوي على معلومات الاتصال نحو الهامش الأيمن بحيث يصبح ملاصقا له، وبحيث يكون الهامش السفلي متوضّعًا تماما بين سطري النص (نص العنوان). نضع مربع الاسم بشكل ملاصق للهامش الأيمن تقريبا بين اسم الشركة وبين معلومات الاتصال، ونحرك مربع النص الذي يحوي نوع الوظيفة بحيث يتوضّع تمامًا أسفل الاسم، ثم نحدد المربعين (الاسم والوظيفة) وننقلهما ليصبحوا ملاصقين للهامش الأيمن. يجب أن يظهر لك سهمين لونهما أخضر، أحدهما بين المربعين المحددين وبين اسم الشركة، والآخر بين المربعين المحددين ومربع معلومات الاتصال. هذه الأسهم تدل على أن المربعين المحددين متوضعين في منتصف المسافة تماما في مربع اسم الشركة ومربع معلومات الاتصال. وأخيراً، نكون قد انتهينا من مركزة مربعات النصوص، وهذه هي النتيجة النهائية: بإمكاننا ترك بطاقة الأعمال على هذه الحالة، لكنك سترى مدى تأثير التفاصيل الصغيرة التي سنضيفها على الشكل العام لبطاقة الأعمال. إضافة اللون الأسود على اسم الشركةسوف نضيف اللون الأسود كما رأينا في التصميم الأولي، لفعل هذا سوف نختار أداة المستطيل لتحديد الكتلة النصيّة التي نريد العمل والتعديل عليها، من الأفضل أن يكون المستطيل محاذياً للهامش الأيسر لتجنب المشاكل أثناء القص. بعد اختيار الأداة نرسم مستطيلاً ممتداً من الهامش الأيسر،أسفل اسم الشركة وحتى منتصف الفراغ بين الكلمتين اللتين تؤلفان اسم الشركة. نملأ المستطيل باللون الأسود، نختار اللون الأسود من منصة الألوان ونحدده كلون للخلفية، إن الكتلة التي أشئناها للتو تتوضّع فوق النص، فحتى إن اخترنا لوناً أبيضاً للنص فلن يظهر، لجعل النص يتوضّع فوق الكتلة السوداء، نقوم بتحديدها ونضغط عليها بالزر الأيمن ونذهب إلى Arrange > Send to Back أو بالضغط على Ctrl+Shift+]. تغيير لون الخطباستخدام أداة التحديد، نختار مربع النص وننقر عليه بشكل مزدوج لجعله قابلاً للتعديل، ثم نختار كلمة Hsoub، لتغير لونها نضغط على القائمة المنسدلة الموضحة في الصورة التالية، ثم نختار منها اللون الأبيض، ونحصل على النتيجة التالية: بعض اللمسات الأخيرةمن الأفضل أن نقوم بفصل المعلومات المتلاصقة الموجودة في مربع معلومات الاتصال، للقيام بذلك سوف نضع مربعا أسودا صغيرا بين رقم الهاتف ورقم الفاكس والبريد الإلكتروني. نستخدم أداة المستطيل في ذلك لكن بالتزامن مع الضغط على زر Shift لكي نحصل على شكل مربع ونحدد لونه النهائي ليكون أسوداً. لكي يكون قياس المربع مناسباً نقرب الصورة على حرف o الموجود في البريد الإلكتروني، ونرسم المربع حوله ثم نقوم بقصه، ونضعه حيث نريد، ثم نقوم باختيار اللون الأسود له. بعد الانتهاء من التعديل عليه نقوم بنسخه واستخدامه في الأماكن التي ذكرناها. وهكذا نكون قد انتهينا من تصميم بطاقة الأعمال خاصتنا. مبارك لك إتمامك لعملك الأول على برنامج InDesign. وفي الصورة التالية نرى الشكل النهائي لعملنا: طريقة حفظ وتصدير الملف- بعد كل هذا الجهد سيكون من الخاطئ ألا نقوم بحفظ تصميمنا، للقيام بعملية الحفظ نذهب إلى File > Save أو بالضغط على ctrl+S مثل أي برنامج آخر، ستظهر لنا نافذة تطلب منك اختيار اسم لعملك وتحديد وجهة محددة لحفظه فيها، صيغة الملف هي indd. طريقة تصدير الملفلكي تتمكن من استخدام تصميمك في عدة مجالات سيكون عليك حفظه بصيغ متعددة، لفعل ذلك نذهب إلى Menu > Export أو نضغط على Ctrl+E. سيظهر لك مربع حوار بإمكانك اختيار الصيغة التي تريد تصديرها، سوف أناقش لكم الصيغتين الأكثر استخداماً: صيغة JPEG: نختارها من القائمة المنسدلة، ونحدد مكاناً لحفظ الملف ونحفظه. صيغة PDF: إن مربع الحوار الذي سيظهر عند اختيار صيغة Pdf أكثر تعقيداً، لأن صيغة ال Pdf هي الصيغة التي سوف ترسل فيها الملف للجهة التي سوف تطبعه.يُمكنك تحميل الملف المصدري لما قمنا به في هذا الدرس. ترجمة -وبتصرّف- للمقال La réalisation de notre carte de visite.
- 1 تعليق
-
- 2
-

-
- بطاقة أعمال
- business card
-
(و 1 أكثر)
موسوم في:
-
على الرغم من أنّ رسالة الخطأ 404 قد تسبب إرباكًا للمستخدمين (والتي تدّل على أنّ الموقع لم يستطع إيجاد الصفحة المطلوبة)، ولكن ليس بالضرورة أن يكون الأمر كذلك. ستوضّح هذه الإرشادات أهميّة صفحة الخطأ 404 الفعّالة لتوجيه مستخدميك إلى المسار الصحيح. سوف أتناول في هذا المقال خمس طرق لجعل صفحة الخطأ 404 على موقعك أكثر فاعليّة. في بعض الأحيان، قد تكون هذه الصفحة هي الانطباع الأول الذي يأخذه المستخدم عن موقعك، فلماذا لا نجعله انطباعًا جيدًا؟ يمكن لهذه النصائح أن تحقق بكل سهولة تجربة أفضل للمستخدم إن تمّ تنفيذها، كما أنها يجب أن تكون جزءًا من كل موقع ويب تقوم بتطويره. 1- تخلص من الصفحة القياسية يعدّ تخصيص صفحة الخطأ 404 كي تلاءم احتياجات المستخدم هو الخطوة الأولى التي يجب اتخاذها عندما تريد تحسينها، حيث أنّ رسالة الخطأ الافتراضية ليست مفيدة. ففي معظم الحالات يكون الخيار الوحيد لزائري موقعك هو العودة إلى الصفحة المحمّلة سابقًا عند حصولهم على نتيجة الخطأ 404 التقليدية أثناء طلبهم إحدى الصفحات. وإن انتهى الأمر بزائرك على تلك الصفحة أثناء فتحها من رابط خارجي عندئذً لن تتمكن من استبقائه إلا بحال زيارته لنطاقك الإلكتروني (Domain) بشكل مباشر. لا تتوقع من المستخدمين تقديم كل هذا الجهد إن لم تكن قد قدمت مسبقًا جهدًا يوازيه لجعل صفحتك أكثر ملائمة لهم. تخصيص الصفحة لجعلها أكثر ملائمة للمستخدمين ليس بالأمر الصعب، ويمكنه أن يقدم لك العديد من الفروقات، كما أنّ هناك مقالات ودروسًا تشرح طريقة القيام بذلك لخدمات مثل WordPress و Apache. 2- أبق الصفحة مألوفة يُبقي موقع !Yahoo صفحة الخطأ 404 الخاصة به قصيرة وبسيطة، ولكن بنفس الوقت يظهر جليّا للمستخدم أن الصفحة تعود لهذا الموقع بالذّات، ففي بعض الأحيان يكون من المنطقي جدًا العودة إلى البداية. عند البدء بتصميم صفحة الخطأ 404 الخاصة بك يجب أن تحافظ على البنية الأساسية المماثلة لباقي موقعك، فعندما ينتهي الأمر بأحد المستخدمين في صفحة الخطأ 404 والتي تبدو مختلفة تمامًا عن الموقع الأصلي سيتساءل إن كان قد غادره بشكل كلّي. أقل ما يمكنك فعله هو أن تبقي لافتة تعريف أو شعار يدلّ على الموقع والذي يمكن للمستخدم ربطه بشكل مباشر مع رسالة الخطأ 404، وذلك لأنّ رؤية لافتة أو شعار الموقع سيكون ببساطة مطمئنًا بشكل كافٍ لمعظم المستخدمين. 3- أبق الصفحة قاعدية يجب أن تبقى صفحة الخطأ 404 الخاصة بموقعك قاعديّة وذلك كي لا تسبب التوتر لمستخدميك، فحقيقة أن المستخدم قد تعثّر بخطأ ما سوف يكون أمرًا مربكًا بما فيه الكفاية. الهدف الأساسي من صفحة الخطأ 404 الخاصة بموقعك هو أن تقود المستخدم إلى الصفحة التي كان يبحث عنها بأسرع وقتٍ ممكن. فعلى سبيل المثال تقوم مدونة Digital Photography School بربط المستخدمين الذين يحصلون على صفحة الخطأ 404 بأحدث المحتويات التي نشرت في موقعهم. يحتاج هذا الهدف إلى أن ينفّذ بطريقة تمكنّه من إفادة جمهور واسع، ولكن من الناحية الأخرى تعدد الخيارات سيجعل الصفحة غير فعّالة. يعدّ توفير الروابط الخاصة بأكثر الصفحات استخدامًّا على الموقع إحدى الطرق لضمان مساعدة عدد كبير من المستخدمين: قد يعني هذا الأمر لبعض المواقع ببساطة إضافة شريط تصفح الموقع الأساسي، ولكن بالنسبة للمدونات أو المواقع الأضخم قد يعني هذا الأمر إضافة روابط أكثر المقالات شعبية أو الروابط الفرعية للقوائم الرئيسية (child pages). وعادةً ما يكون من المستحيل إدراج كل الصفحات في صفحة واحدة دون خلق مجموعة مبالغ فيها من الروابط، وعليه يعدّ إضافة خيار البحث في الموقع Site search إحدى الطرق الممتازة لربط المستخدمين بما يبحثون عنه، فإن لم تطابق الخيارات الأساسية التي وفرتها كمطور حاجات المستخدمين عندئذٍ يمكنهم البحث عن الصفحة المطلوبة بأنفسهم. 4- تقديم بعض التوجيهات يجب على صفحة الخطأ 404 أن تعرض بضعة روابط مفتاحيّة وتوجيهات يمكن للمستخدم الاختيار بينها، ويعدّ خيار "صفحة البداية" أحد أهم الروابط التي يجب أن تكون موجودة وهو طريقة سريعة ومحبّذة للبدء من جديد. من المرجح أن يكون هذا الرابط هو الخيار الأول للكثير من المستخدمين، إلا أنه من الجيد تزويد الصفحة ببضعة خيارات أخرى مثل روابط أقسام الموقع الرّئيسيّة والتّي قد تكون مألوفًة لدى العديد من المستخدمين. يعدّ إدراج شريط بحث في صفحة الخطأ 404 الخاصة بموقعك من الأمور التي ينصح بها، فقد يكون المستخدمين الذين حصلوا على صفحة كتلك يعلمون عما يبحثون، عندئذٍ سيكون من الأسهل بالنسبة لهم أن يقوموا بكتابة المصطلح والحصول على النتائج عوضًّا عن تصفّح الموقع لإيجاده. ومرةً أخرى، لا تربك مستخدميك بكثرة الخيارات: قم بتزويد رابط لصفحة البداية، ورابطين أو ثلاثة للصفحات الأساسية على موقعك. 5- كن خلاقا ولكن باعتدال قد تربك المستخدمين صفحة الخطأ 404 التي تبدو شبيه بشاشة الموت الزرقاء (التي تظهر عندما يصادف برنامج Microsoft Windows خطأ فادح لا يمكن استدراكه والذي قد يتطلب إعادة التشغيل وغالبًا ما يؤدي إلى فقدان العمل). قليل من الإبداع لا يضرّ في موقع الإنترنت عادًة، ولكن هناك فرق ما بين "الخلّاق" و "الغريب" الأمر الذي ينطبق بالمثل على صفحة الخطأ 404 الخاصة بك. فإن أبدعت بشكل مبالغ فيه قد تصبح الفائدة التي تقدمها لمستخدميك شبيهة بالرسالة التقليدية التي يتلقونها بالعادة حتى وإن كنت تملك أسلوبًا أجمل. ألق نظرة على صفحة الخطأ 404 الخاصة بموقع WP Candy’s WP Candy’s 404 Page ستلاحظ أنّ الهيكلية الأساسية للموقع بقيت على حالها مع إضافة خيار لتصفح الموقع وآخر للبحث، بالإضافة إلى شعار جميل يخبرك عن موضعك في الموقع، ورسالة تؤكد على أنه من الممكن أن تكون قد تمّت إزالة بعض الصفحات. ولكن الأمر غير العادي في رسالة الخطأ 404 تلك هو وجود شريط مصور قصير لمؤسس الموقع نفسه يشجعك أنت كمستخدم على متابعة البحث عن الصفحة التي تريدها (كما أنه أضاف لحن مناسب من فيلم Indiana Jones). وبهذا تكون صفحة الخطأ قد حافظت على فعاليتها مع لمسة من الخصوصيّة. والآن قم بمقارنتها مع صفحة الخطأ هذه This 404 Page والتي قامت بتقليد صفحة الموت الزرقاء آنفة الذكر سيئة السمعة، على الرغم من أنّ هذه الصفحة توفر رابط للعودة إلى صفحة البداية إلا أنه لا يوجد أي تأكيد بصري ليخبرك بأي موقع أنت حاليًا ولا يتوافر خيار للبحث ولا توجد رسالة حقيقية، بالمختصر لا يوجد شيء. نحن فخورون بصفحة الخطأ 404 التي أنشأنناها تعرض هذه الصّفحة UX Booth 404 Page الجوانب المفصلة لصفحة الخطأ 404 الخاصة بموقع UX Booth، تفضلوا بإلقاء نظرة عليها فنحن فخورون بها ونشعر بأنها مثال جيد لما يجب أن تبدوا عليه هذه الصفحات. لمعرفة المزيد عن صفحات الخطأ 404 تفضل بزيارة الروابط التالي: معرض مميز لصفحات الخطأ 404 الملهمة. تعلم المزيد عن كيفية صنع صفحة الخطأ 404 المثالية. اقتراحات Google لما يجب أن تحويه صفحة الخطأ 404 خاصتك. دليل الزبون لمعرفة كيفية صنع صفحة الخطأ 404 بنفسك. ترجمة -وبتصرّف- للمقال Five 5 Tips to Make Your 404 Page More Usable لصاحبه Matthew Kammerer. un-panier-de-feu-avec-photoshop.zip
-
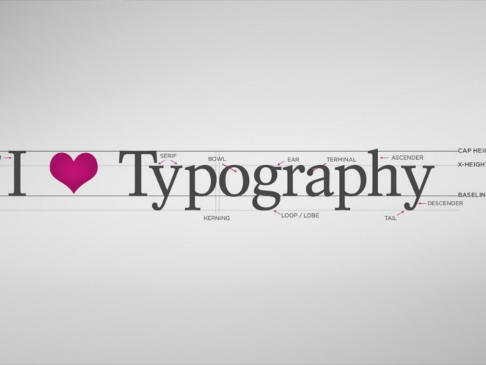
يُعدّ تنسيق النصوص مِفتاحًا مُهمّا جدًّا لكثرة الميزات التي يمكن أن تضيفها لتصميمك، وعلى الرغم من ذلك يتجاهله الكثير من المبتدئين في بداية تعلمَهم. يُسهم التنسيق الصحيح والجيّد للنص واختيار نوع الخطوط في إضافة الاحترافية لعملك، ويُعدّ بمثابة اللمسة التي تميّز العمل المحترف عن العمل العادي. سنبدأ هذا الدرس بالتعرّف على بعض المصطلحات التي ستجعل استيعابه أفضل. أسلوب الطباعة - Typographyيعبّر هذا المصطلح عن العلاقة بين كافّة تفاصيل تصميم الأحرف من جهة، واستخدامها من جهة أخرى. يُعدّ أسلوب الطباعة اصطلاحًا عامًا، لذا من الصعب استيعاب درس عنه دون استخدامه. علينا أن نميّز ما بين تنسيق الخط ونوع الخط، كبداية علينا أن ندرك ما هو الفرق بينهما: نوع الخط هو عبارة عن العناصر المرسومة للمحارف (كذلك للأرقام وعلامات الترقيم...) وتكون هذه العناصر منتمية لنفس المجموعة، بغض النظر عن تنسيق الخط من سماكة، ميلان وأمور أخرى.أما تنسيق الخط، فهو عبارة عن نوع خط محدد لكن يملك تنسيقًا واحدًا لكل عناصره، كَنفس السماكة، نفس الحجم ونفس البنية العامة للخط.فعلى سبيل المثال: Arial هو نوع خط لكن "Arial 12pt bold" هو عبارة عن تنسيق لنوع الخط Arial. بنية الحرفإن كل جزء صغير من بنية الحرف يملك اسمًا، وفي الصورة التالية نرى رسمًا توضيحًا لبنية الحرف العامة. فعندما نتحدث عن ارتفاع الحرف الصغير لا يجوز أن نستخدم تسميات مختلفة، من الصعب حفظ أسماء هذه العناصر عن ظهر قلب إن لم تكن تعمل بشكل مباشر على تصميم الخطوط. من الأمور الهامة التي يجب أن نطَّلع عليها هي شكل أطراف الحروف في الخط Serif، فمنها من له نتوءات صغيرة (تظهر في الصورة التالية باللون الأحمر)، ومنها لا يملك هذه النتوءات. نسمي هذا النوع من الخطوط "Font_name_serif" أو "Font_name_non_serif". حروف كبيرة أم صغيرة؟في أسلوب الطباعة والكتابة المتعارف عليه، يوجد لدينا حروف كبيرة Uppercase وأخرى صغيرة Lowercase ولدينا حروف تأخذ شكل الحروف الكبيرة وحجم الحروف الصغيرة. عند بداية تشكيل الخطوط والحروف، كانت تتوضّع بداخل صناديق (أسطر)، والحروف الصغيرة كانت تتوضّع في الأسفل، وندعوها في هذه الحالة Low-grade breaks. حجم الخطإن حجم الحروف أو الخط يقاس بالنقطة "pt"، النقطة الواحدة تساوي 0.376mm، هذه الواحدة لم تعد تستعمل تحديداً وبشكل خاص في تصميم الخطوط بسبب ظهور عدة وحدات أدق منها، لكن اسمها ما زال مستخدما، ولذلك علينا استخدامه. ثخانة الخطتحدد ثخانة الخط، الثّخانة التي رُسم بها كل حرف من الحروف، وبالطبع نحن نعرف نوعين من الثّخانة (Regualr-Bold) لكن هنالك العديد من الثّخانات الأخرى سوف نتعرف عليها. إن معيار تدرج ثخانة الخطوط هو على الشكل التالي: Ultra LightThinLightRegularSemi BoldExtra BoldBlackExtra Blackكما نرى إن هذا التدرج منطقيّ جدًا. تباعد الحروفيمكننا أن نضيف لتدرجات الثخانة، تدرجات التباعد ما بين المحارف، يعرف التّباعد على الشكل الآتي: بتغيير التباعد فإننا نغير عرض الحرف من دون تغيير بنيته الأساسية أو ارتفاعه. المقياس التالي يوضح التدرج في التباعد من الأكثر التصاقاً إلى الأكثر تباعداً: CondensedSemi CondensedNormalSemi ExtendedExtendedميلان الخط - Italicهو الحالة التي يكون فيها النص مائلًا بمقدار نحو 12 درجة كحد أقصى. كهذه الجملة مثلاً، وعندما لا يكون النص مائلًا ندعو تنسيقه بـِ roman. ليس من الضروري أن يكون الخط Italic نسخة منحنية من roman. غالبًا ما يملك نوع خط Italic طريقة خاصة في إنشاء ورسم المحارف. بعض البرامج باستطاعتها أن تحاكي الميلان أو السماكة على أي نوع من الخطوط عندما يكون خط Italic الأصلي غير موجودًا، لكن بالتأكيد ستكون هنالك فروقات في الدقة والوضوح عن الخط المصمم بشكل أساسي لهذا الهدف. التصميمات المختلفة للخط الواحد - Attributesكل تصميم أو تعديل على نوع خط محدد يمكن دمجه وتطبيقه مع التعديلات الأخرى في نفس الخط. وهنا يكمن الفرق بين الخطوط الاحترافية والخطوط العادية، فكلما زادت التعديلات والإضافات على نوع الخط الواحد زادت مكانته واحترافيته. نرى في الصورة التالية الاحتمالات المختلفة لنوع الخط Helvetica Neue. التباعد بين الأسطر - Leadingهو المسافة الفاصلة بين سطرين متتالين من النص، عند اختيار التباعد في النصوص الطويلة يجب أن نراعي ألا تكون المسافة صغيرة جداً لكي لا نُتعب أعين القارئ، وألا نجعلها متباعدة بشكل كبير، الأمر الذي يجعله يقفز فوق الكثير من الأسطر، أو إعادة قراءة بعض الأسطر. التأثير الناتج عن رؤية النص الطويل عن بعد، يسمى درجة سواد أسلوب الطباعة، ويمكننا من خلاله تحديد التباعد بين الأسطر وما إن كان مناسباً أم لا، فإذا كان غامقاً جداً فهذا يدل على أن التباعد بين الأسطر صغير جداً وهكذا. محاذاة النص - Text Alignmentالمحاذاة متوازية الأطراف - Justify: وهي المحاذاة الأكثر كلاسيكية واستخدامًا، وفيها تتم محاذاة النص من اليمين واليسار مع إضافة فراغات بين الكلمات إن اضطر الأمر وعند تطبيقها يجب تطبيقها بشكل جيد لتجنب ظهور الشقوق، هذه الفراغات البيضاء بين الكلمات تبدو على طول النص كأنها شقوق في جدار.محاذاة إلى اليسار - Alignment to left: وهذا النوع هو الأكثر استخداما بعد النوع الأول، النص يكون متوازيا من جهة اليسار أما جهة اليمين تكون شبيهة بأطراف العلم المرفرف. وهذا النوع من المحاذاة أقل جمالية من سابقه، لكن مثبت علميا أنه الطريقة الأسهل في القراءة، الأطراف اليمينية غير المتحاذية تشكل علامات تسهل الانتقال بين السطور.المحاذاة إلى اليمين - Alignment to right: استخدامها قليل (عند الكتابة باللغة الانكليزية) لأنها تعاكس إحساس القارئ تجاه النص وتجاه طريقة الكتابة، لكن من الممكن استخدامها لتشكيل نوع من المفاجأة في طريقة العرض، وسوف نستخدم هذا النوع من المحاذاة كثيرا من أجل التعليقات التي ستوضع على الصور.المحاذاة المتوسطة (المركزية) -Centered: نادراً ما تستخدم في النصوص الطويلة، وغالباً ما تستخدم في تنسيق العناوين. الأنواع المختلفة للخطوط ومضامينهاكانت هناك عدة محاولات لتصنيف الخطوط، التصنيف الأكثر استخداما هو تصنيف Vox-Atypi المؤسسة الدولية لفن الطباعة، أُنشئت في عام 1952 من قبل ماكسيميليان فوكس، يتألف هذا التصنيف من ثلاث مجموعات أساسية، وهناك مجموعات فرعية تبعاً لمعايير مختلفة مثل طول قاعدة الحرف وشكل عين الحرف وانحناءاته وحجم الحرف.. إلخ. ورغم محاولات المخترع في تصنيف الخطوط، من الممكن أن ينتمي الخط الواحد إلى عدة مجموعات بنفس الوقت. نبدأ التصنيف كالتالي: 1- الخطوط الكلاسيكية- Classicals:يمكن تمييز هذه العائلة بوجود الإضافات على أطراف الحروف ذات شكل مثلثي triangular serifs، والاسم بحد ذاته يعطي هذا النوع كلاسيكية وتقليدية واضحة. 1-1- الخطوط الإنسانية القديمة - Humanistتتضمن هذه المجموعة الحروف الأولى التي خطتها الإنسانية في عصر النهضة. وما زالت هذه الخطوط مشبعة بتأثير الكتابة اليدوية، ويكون فيها التباين بين السماكات صغيرا جدا، ويظهر لنا هذا في حرف e كمثال واضح على التدرج الخفيف في كيفية رسم الحرف. لذلك فإن استخدام هذه الأشكال من الحروف كان مناسبا جدا لتلك المرحلة من الزمن (عصر النهضة)، أما استخدامها اليوم فقد أصبح قليلا، وكمثال على هذا النوع من الخطوط نذكر نوع الخط Hardino. 2-1- Garaladeجاءت هذه التسمية من أسماء الأشخاص الذين صمموها (Claude Garamond- Aldus Manutius ) وتعد من الخطوط التي أتت بعد المجموعة الإنسانية الأولى من الخطوط، وتأثرت جداً بالكتابة في القرن السادس عشر، ظهرت فيها المزيد من الصرامة، كما أزالت التأثير الذي نشأ عن الكتابة اليدوية. فعلى سبيل المثال التقاطع الموجود في حرف e أصبح يمينياً، وزادت ثخانة الخطوط بشكل عام عن سابقتها، وتعد هذه المرحلة من تطور الخطوط ، المرحلة الفاصلة ما بين الخطوط Humanist القديمة والخطوط Transitional. من أهم أنواع الخطوط التي تعكس هذه المرحلة هو خط Garamond، ويندرج تحت نفس التصنيف Bembo ،The Plantin أو في تسمية أخرى Palantino. 3-1- الخطوط الانتقالية Transitionalيظهر أثر اليد واضحًا في هذه الخطوط، وقد أصدرت طريقة رسم وتشكيل هذا النوع من الحروف، التدرج ما بين السماكات أصبح أكثر قسوة، ومحور الحرف أصبح أفقيا بشكل كامل، أما الإضافات الموجودة على أطراف الحروف Serifs طرأت عليها الكثير من التحسينات، لكن حافظت على شكلها المثلثيّ. المحارف أخذت شكلا أبسط، وبنفس الوقت حافظ هذا الشكل على سهولة القراءة، وغالبا ما تستخدم هذه الخطوط في المجلات أو الصحف. وأفضل أنواع خطوط هذه العائلة، الخطوط ذات الأصل الاسباني، أرفق لكم بعض أسماء هذه الخطوط: (Baskerville- Times- Perpetua- Caslon). 2- الخطوط الحديثة - Moderns:يمكن تقسيم الخطوط الحديثة إلى ثلاثة أقسام: 1-2- الخطوط الحديثة - Didone:يعود تاريخ هذا النوع من الخطوط إلى نهايات القرن الثامن عشر وبدايات القرن التاسع عشر واستخدم بشكل واسع في فرنسا لتوثيق المستندات الرسمية، تراجع دور هذا النوع من الخطوط وأصبح خجولا، وغالبا من يستخدمه هم من الطبقة البرجوازية والارستقراطية. تفصيلات رسم أشكال الحروف عُدلت بشكل كبير، ونهايات الأحرف تخلّت عن شكلها المثلثيّ لتأخذ شكلًا مستقيمًا. من أنواع هذه الخطوط (Bodoni- Didot- Walbaum- Georgia). 2-2- الخطوط الميكانيكية - Mechanistic:وتدعى أيضاً Slab serif، اسم هذه المجموعة يعكس المنظور الميكانيكي لهذه الحروف، التي ترتبط ارتباطًا وثيقًا بالثورة الصناعية في بدايات القرن التاسع عشر. المبدأ الأساسي لهذا النوع من الخطوط عبارة عن تدرج خفيف جدًا لأطراف الأحرف التي أخذت في هذا النوع من الخطوط شكلا مستطيلا، واستخدم بشكل واسع في تصميم شعارات الشركات والمصانع. نذكر من هذه الخطوط (Rockwell - Mail - Clarendon). 3-2- الخطوط المستقيمة - Linealوتدعى أيضا Sans Serif، أي الخطوط التي تكون نهاياتها مستقيمة ولا تحتوي على أيّة إضافات، هنالك فرق بسيط بين سماكات الأحرف وعلى الأغلب هذا الفرق لا يكون موجودا، لهذا يشبه هذا النوع من الخطوط بالعصي Sticks، ويعتبر من أقل الخطوط كلاسيكية، وأكثرها بساطة وحيادية ومجال استخدامها يرتبط بشكل مباشر بصفاتها، نذكر من هذه الخطوط (Myriad - Helvetica - Futura - Univers). 3- Calligraphic - الخطوط الفنيّة:1-3- Glyphic - الخطوط المنحوتة:استوحى هذا النوع من الخطوط من الحروف المحفورة في الصخور، يمثل هذا النوع من الخطوط بنهايات Serifs متغيرة العرض. نرى أناقة وتعقيد هذا النوع من الخطوط غالبا على لوحات المحامين وشعارات شركات الجمال، نذكر من هذه الخطوط (Optima - Trajan - Lithographs). 2-3 Script- الخطوط النسخيّة (المخطوطات):تشمل تصاميم محارف هذه الخطوط فن الخط الرسمي أو الكتابة النسخيّة، تبدو كأنها مكتوبة بريشة، وتملك تدرجا كبيرا ما بين سماكات الخطوط، غالبا ما تكون الحروف فيها متصلة ببعضها البعض، وغالبًا ما نجد هذه الخطوط مستخدمة على بطاقات الأعراس، الولادة، ونذكر منها: Edwardian Script - Palace Script. 3-3- Manual- الخطوط اليدوية:تتضمن هذه المجموعة الخطوط المستوحاة من الكتابة اليدوية، المكتوبة بالقلم، وترتبط ارتباطا وثيقا بالعصور الوسطى و Heroic Fantasy ونذكر كمثال (Omnia). 4-3- Blackletter/Fracturesترتبط هذه المجموعة من الخطوط بتصاميم حروف ذات أشكال مدببة وزاويّة، وغالبا استخدم القلم ذي النهاية المدببة عند تصميم هذا النوع من الخطوط. 5-3- الخطوط المزخرفة - Decorative fontsفي هذا التصنيف يمكننا أن نضيف الكثير من الخطوط المزخرفة، وفي ما يلي أمثلة عن هذه الخطوط، يجب استخدام هذا النوع من الخطوط بشكل احترافي، وإلا سيبدو عملنا طفوليًّا، لأن بعض منها يكون واضحا والبعض الآخر لا يكون واضحاً البتّة. وينصح باستخدامها في العناوين فقط، لأن استخدامها على النصوص الطويلة سوف يسبب إرهاقا سريعا للعيون. اختيار نوعيّة الخطوط واستخدامهااختيار نوع الخطّعندما نأتي لاختيار نوع الخط هناك العديد من الأسئلة التي يجب أن نجيب عليها: ما هو نوع المستند الذي نعمل عليه؟من هي الجهة التي سوف تستلمه؟هل سيقرأ عن بعد، بمعنى آخر هل هو إعلان طرقيّ أم نص لمقال (مثلا)؟للإجابة على هذه الأسئلة، يجب عليك مراجعة المعلومات المفصلة التي أوردناها عن كل نوع من الخطوط وتحديد غايتك من نوع الخط الذي تريد استخدامه، ومثالا بسيطا يُظهر مدى تأثير نوع الخط على المعلومة التي تريد تقديمها من خلال نصّك. استخدام الخطما هو عدد الخطوط التي يجب استخدامها؟نحن نميل في بداية عملنا لاستخدام عدد كبير من الخطوط في أعمالنا، علينا أن ننتبه إلى أن هذا الأمر يجعل من مستندنا كتلة من الفوضى، وتصبح الكلمات غير مفهومة بسبب تعدد أشكال الحروف. إلا إن رغبت في ترك بصمتك التصميمية، وحتى في هذه الحالة لا ننصحك باستخدام أكثر من نوعين في الصفحة الواحدة. توضيح المعلومات المهمة ( تعليمها)قد تشعر أنك بحاجة لتوضيح أو للتركيز على بعض المعلومات كالعنوان أو كالعنوان الفرعي، هنالك طريقتين لفعل ذلك: 1- من دون تغيير نوع الخط (تكبير حجم النص، أو زيادة سماكته، أو بجعله مائلاً ... إلخ) 2- أو باستخدام نوع خط مختلف للمعلومة التي تريد إظهارها. عند استخدام الطريقة الثانية، تجنب استخدام نوعين من الخطوط من نفس المجموعة. أين نجد أنواعاً مختلفة من الخطوط؟1- الخطوط المجانيّة:تقدم العديد من المواقع خطوطاً مجانية، ودائما علينا الانتباه إلى حقوق الاستخدام، فمجانية الخط، لا تعني بالضرورة خلوه من حقوق الملكية، فبعض المواقع تفرض شروطاً على استخدامها. وقبل تحميل الخط إلى حاسوبك تأكد من أصلها ومدى توافقها مع حاجتك، أذكر لكم بعض المواقع التي توفّر خطوطًا مجانية: DaFontUrban Fonts1001 Free FontsFontex2- الخطوط مدفوعة الثمن:لحد يومنا هذا، ما زالت الشركات المختصّة بتصميم الخطوط تدعى (مُنشأين- منتجين - مؤسيين) Founders. من أهم هذه الشركات، نذكر: AdobeLiontypeMonotypeإن شراء حقوق نوع محدد من الخطوط ليس بالأمر السهل، فغالباً الشركات فقط هي التي تكون قادرة على شرائه، وقد يبلغ سعر الخط مع كل تنويعاته لحدود 1000 يورو. 3- طريقة تنصيب ملف الخط:إن كنت من مستخدمي نظام Windows، فبعد تحميل الخط، قم بفك ضغطه إن اضطر الأمر، ثم اضغط بالزر الأيمن للفأرة عليه وقم باختيار "تحميل" "Install".أما بالنسبة لنظام Mac، فك ضغط الملف إن اضطر الأمر ثم انقله إلى الوجهة التالية، Library/Fonts.إن كتابة النصوص تخضع لقواعد أساسية ومعيارية لا يجب تجاوزها، نذكر بعضاً منها: علامات الترقيملا يوجد فراغ قبل الفاصلة، النقطة، الأقواس، وأقواس الاقتباس ودائماً يوجد فراغ بعد كل ممّا سبق.يوجد فراغ قبل الأقواس المفتوحة، والقوس المستطيل الشكل اليميني (]) ونعكس هذه القاعدة عند استخدام اللغة العربية في الكتابة، وحتما لا يوجد أي فراغ بعد هذا النوع من الأقواس.لا يوجد فراغ قبل أو بعد الفاصلة العليا أو الواصلة (-).يوجد فراغ دائماَ قبل النقطتين اللتان تتوضعان فوق بعضهما، الفاصلة المنقوطة، إشارة الاستفهام وإشارة التعجب.التعدادنبدأ التعداد بنقطتين فوق بعضهما، وبعد كل تعداد نضع فاصلة، حتى نصل إلى التعداد الأخير نضع في نهايته نقطة (.). استخدام (إلخ)إلخ ترمز اختصاراً إلى تعبير (إلى آخره)، ولا نضع بعد هذا التعبير أيّة أقواس. مُلخصالآن سوف نقوم بتلخيص ما تعلمناه في هذا الدرس: الإضافات على نهايات الحروف Serfis، هي عبارة عن تعديلات تُضاف إلى بعض الخطوط.بقيامنا بإضافة التعديلات على نوع الخط، مثل سماكته حجمه أو درجة ميلانه، نستطيع خلق عدد لا نهائي من التنسيقات لنوع خط واحد.تصنّف الخطوط في عدد من المجموعات، كل مجموعة تمتلك خصائص محددة ومزايا مختلفة.كيفيّة مراعاة نوع الخط بحسب نوع المستند الذي نعمل عليه.هناك العديد من القواعد الصارمة التي تحدد كيفيّة الكتابة وكيفيّة استخدام علامات الترقيم. ترجمة -وبتصرّف- للمقال Les polices de caractères.
-
هل ترغب في ولوج عالم التّصميم باستخدام InDesign؟ ربّما نصّبت البرنامج لكن بدا لك صعب المراس نظرًا للكم الكبير من الخواص والإعدادات التي يملكها؟ في هذا الدّرس سنقوم بجوله في التّطبيق وشرح مُختلف أدواته. الصور الموجودة في هذا الدرس مأخوذة من نسخة البرنامج CC ولكن بغضّ النظر عن بعض الأمور التي اختلفت في النسخ الحديثة من البرنامج لم تتغير واجهة البرنامج إلا بشكل طفيف منذ النسخة CS2. واجهة برنامج Indesignبداية نفتح البرنامج، فنجد أن واجهته تتألف من خمس مناطق، لن يكون استخدام هذا البرنامج مُعقداً إن كنت تمتلك بعض الخبرة باستعمال برامج Adobe فواجهته مصممة وفق المبدأ العام ذاته. المناطق الخمسة هي: شريط القوائم.شريط القياسات.صندوق الأدوات.منطقة المنصات.منطقة العمل.لكي لا تواجه أي صعوبات في تحديد مكان النقر خلال الدرس، سوف استخدم نفس الأسماء لهذه المناطق دائمًا. 1. شريط القوائم يتشابه البرنامج بقوائمه مع معظم برامج Adobe فبالإضافة لقائمة (File ،Edit)، هنالك قوائم أكثر تخصصاً مثل (Page ،Text ،Object ،Table)، وسوف نتعرف على وظائف كل منها. عند فتح أي قائمة من قوائم البرنامج، سوف أستخدم الصيغة التالية لشرح تسلسل تنفيذ عملية الفتح: (Menu > Sub-Menu-1 > Sub-Menu-2). 2. شريط القياسات يتوضّع هذا الشريط تماماً أسفل شريط القوائم، ويرتبط بشكل كامل بالعنصر الذي يكون محدداً، والمعلومات التي توجد بداخله تتغير بشكل دائم. وكبقية القوائم سنرى استخدامه في عملية القياس في الوقت المناسب، بجب أن تعلم مكان توضع هذا الشريط، لكي تكون الأمور سهلة عليك عندما نحتاج للنقر عليه. 3. صندوق الأدوات يتوضّع هذا الشريط في المنطقة اليسرى من الشاشة. إذا قمنا بالنقر على السهمين الصغيرين الموجودين في أعلى الصندوق، سيصبح الصندوق عبارة عن عمودين، إذا أعجبتك طريقة العرض هذه، لا مانع من إبقاءها على حالتها. وإذا نقرت على مجموعة النقاط الموجودة أسفل السهمين الصغيرين سوف تتمكن من فصل وسحب صندوق الأدوات ووضعه في المكان الذي تريده، ولتثبيته في مكانه الجديد، يجب أن تقرّبه بشكل كاف من حافة واجهة العرض حتى يظهر خط أزرق وعندها تقوم بإفلاته، بإمكانك إفلات زر الفأرة في المكان الذي تريده وعندها سيتوضّع صندوق الأدوات على الجانب أو المكان المختار من شاشة العرض. سأقوم بتقديم الشرح عن بعض الأدوات فقط، الباقي منها سنتكلم عنه في الوقت المناسب، لكي نتعلم اختصارات الأدوات على لوحة المفاتيح، يكفي أن نبقي مؤشر الفأرة على الأداة للحظات وسيظهر لنا اسم الأداة بالإضافة لاختصارها على لوحة المفاتيح. أداة التحديد: أولى الأدوات هي أداة التحديد، تُمثّل هذه الأداة بسهم أسود اللون، وهذه الأداة تكون مفعلّة بشكل افتراضي عند فتح البرنامج. تفيد هذه الأداة في تحديد العناصر التي تشكل التصميم بسهولة وبساطة. توجد طريقة ثانية لتحديد العناصر، بالنقر على العنصر المراد تحديده مستخدماً الزر الأيسر للفأرة، ويمكنك تحريك العنصر في حال أبقيت النقر مستمراً، أو باستخدام أسهم لوحة المفاتيح. أداة التدوير هذه الأداة وظيفتها تدوير العنصر المحدد. أداة تغيير الحجم المثلث الأسود الصغير في أسفل يمين الأداة يعني أنه يمكنك إظهار أدوات أخرى عن طريق الضغط باستمرار على زر الفأرة الأيسر، بهذه الطريقة تظهر الأشكال المختلفة لأداة تغيير الحجم التي كانت مخفية. تسمح لك هذه الأداة بتغيير أبعاد وحجم العنصر المحدد، بالإضافة إلى إمكانية إمالة العنصر المحدد. أداة تغيير الحجم اليدوية هذه الأداة تجمع خواص أدوات تغيير الحجم والشكل، وتسمح بتطبيقها على العنصر المحدد تبعاً لموقع مؤشر الفأرة. على سبيل المثال إذا نقرنا على زاوية العنصر وقمنا بتحريك الفأرة، سيتغير الحجم، وإذا ابتعدنا عن زاوية العنصر سيقوم العنصر بالدوران. المكبرة تتوضّع المكبرة في الجزء السفلي من صندوق الأدوات، وتسمح بتكبير وتصغير المستند الذي تقوم بتصميمه، بعد اختيار المكبرة يمكنك ببساطة النقر على التصميم لتكبيره، ويمكنك أيضًا رسم مستطيل حول المنطقة التي تريد تكبيرها بالضغط على الزر الأيسر من الفأرة (يمكنك أن ترى إشارة "+" صغيرة متوضعة في مركز عدسة المكبرة)، وبنفس الطريقة يمكنك القيام بالتصغير لكن بالضغط المستمر على Alt. (سوف ترى إشارة "-" في مركز العدسة). هنالك طريقتان مختلفتان للتكبير والتصغير دون استخدام المكبرة: - استخدام دولاب الفأرة بالتزامن مع الضغط على زر Alt، تدوير دولاب الفأرة باتجاه معين يقوم بالتكبير والاتجاه الآخر يقوم بالتصغير. - استخدام الاختصار التالي Ctrl+ "+" للتكبير و Ctrl+ "-" للتصغير. قيمة التكبير الحالية تظهر على يمين شريط القوائم، وتكون موجودة أيضاً بالقرب من اسم الملف الذي تعمل عليه أعلى منطقة العمل. أداة اليد - Hand Tool: تتوضّع هذه الأداة تماماً فوق العدسة المكبرة، وتسمح لك هذه الأداة بتحريك الملف الذي تعمل عليه بمجرد الضغط عليه والسحب، وتعد هذه الطريقة أسهل من تحريك الملف بواسطة أشرطة السحب الموجودة في أسفل يمين الشاشة. في الحقيقة، قليلون جداً من يقومون باختيار هذه الأداة من صندوق الأدوات مباشرة، الغالبية العظمى تقوم بالضغط على زر Space، وبمجرد الضغط عليه تُفعَل أداة اليد، وبمجرد رفع الضغط عن زر V تُفعَل الأداة التي استخدمت قبل تنفيذ هذه العملية. لتتنقل عبر ملفك، يكفي أن تضغط على زر Space، بالتزامن مع النقر والسحب باستخدام الفأرة. منطقة المنصات يحتل شريط المنصات الجزء الأيمن من الشاشة، وظيفة هذا الشريط هو تأمين وصول سريع للنوافذ التي نصل إليها عادة عن طريق شريط القوائم. يعد هذا الحيّز قابلاً للتخصيص بشكل كامل، ويعتمد على حاجة كل مستخدم للبرنامج، لذا لا تقلق إن رأيت أن العناصر لديك أقل من التي تظهر عندي، ببساطة لأنني قمت بوضع الكثير منها. سوف نرى عند استخدامنا لهذه المساحة مدى أهميتها وحاجتنا إليها، إذا قمنا بالضغط على السهمين الصغيرين الموجودين في الأعلى، نلاحظ أن كل المنصات تمددت وأصبحت تحوي العديد من التفاصيل، هذه طريقة مميزة للعرض لكن تستهلك مساحة كبيرة وتقلل من عدد المنصات التي يمكن أن نعرضها، الأمر عائد لك في تحديد ما تراه مناسباً. إذا أردت إضافة منصة لهذه المساحة، نذهب إلى نافذة القوائم ونختار المنصة التي نريد إضافتها، على سبيل المثال: منصة Effects، سوف يُظهر لك Indesign نافذة منبثقة صغيرة ضمن مساحة العمل، بإمكانك الضغط أو تحريك المنصات ضمن الشريط كيفما تشاء، وبالتالي تكون قد حصلت على وصول سريع لهذه المنصة في المرة القادة التي تحتاجها فيها. لإزالة واحدة من المنصات، فقط قم بعكس العملية التي قمت بإنجازها منذ قليل، اضغط / اسحب المنصة إلى مساحة العمل ثم قم بإغلاقها. برنامج Indesign يقوم بتذكر طريقة العرض الخاصة بك عند تشغيله، لكن على كل حال، أنت تملك الخيار في حفظ هذه الطريقة بالعرض وذلك باتّباع الخطوات التالية: Window > Workspace > New Workspace سيظهر لك مربع حوار يسألك عن الاسم الذي تريد إعطاءه لهذا التنسيق. وهذه الطريقة فعّالة إن كنت تستخدم البرنامج بشكل مشترك لإنجاز عمل محدد. منطقة العمل إن تحديد هذه المساحة أمر بغاية السهولة، فهي ببساطة كل ما تبقى من واجهة البرنامج، في الأعلى، يوجد اسم الملف الذي تعمل عليه وبالقرب من الاسم تماماً درجة التكبير المفعّلة. يظهر لدينا في الصورة الملحقة، أن هناك لساناُ واحداً مفتوحاً (Tab)، لكن إن كنت قد فتحت عدة ألسنة لتعمل عليها، فبإمكانك العمل عليها والتنقل بينها بكل سهولة. إن كان هناك نجمة صغيرة تسبق الاسم، هذا يعني أن هنالك بعض التعديلات التي لم يتم حفظها بعد. توجد المساطر في أعلى يسار منطقة العمل وهي ذات فائدة كبيرة جداّ إن لم تكن ظاهرة اذهب إلى View > Show Rulers. وفي الوسط تماماً نرى مستطيلاً أسود اللون يمثل الملف الذي تعمل عليه، أما المساحة الموجودة حول هذا المستطيل، فتدعى لوح اللصق، ووظيفتها الأساسية تخزين الصور والنصوص التي تنتظر دورها لتدمج في التصميم، ولا يطبع شيء ضمن هذه المساحة. الكتل الأساسية - Main Blocksفي برنامج Indesign، كل العناصر التي نشكلها محتواة ضمن كتل/صناديق، إن كانت عنواناً أو محتوى نصي لمقالة أو حتى إن كانت صورة. إن حدود الكتل لا تظهر في الطباعة، هي موجودة فقط لتسهيل التحكم بمحتوى الكتل واختيارها. في طريقة العرض الافتراضية للبرنامج تكون حدود الكتل مرئية، إن كانت لديك غير مرئية اذهب إلى View > Show Frame Edges بإمكانك إخفاء كل الحدود والهوامش لفترة قصيرة لتتمكن من معاينة ملفك قبل طباعته، تتوضع هذه الخاصية على يمين شريط القوائم وتدعى Screen Mode، وكوضع افتراضي لها تكون Normal. أو بإمكانك اختيار Preview لمعاينة تصميمك قبل طباعته. أشكال الكتل التصميمية - Forms of the Block:أداة المستطيل: باستخدام هذه الأداة، تستطيع رسم كتلة مستطيل، ابق الضغط مستمرا على زر Shift مع رسم المستطيل، وسيتحول المستطيل بشكل تلقائي إلى مربع. أداة رسم المستطيل ذي الزاويا المدورة: لرسم هذا النوع من المستطيلات، بداية نرسم مستطيلاً عادياً ثم نطبق التالي Menu > Object > Convert Shape ستظهر لدينا مجموعة من الخيارات للتعديل على شدة الانحناء ونوعه والكثير من التفاصيل الأخرى على يمين شريط القياسات. هذه الخيارات متوفرة أيضاً للأشكال متعددة الأضلاع. أداة رسم الكتلة البيضاوية: تسمح أداة Ellipse tool برسم كتل بيضاوية الشكل، وبنفس الطريقة إن ضغطنا على زر Shift أثناء الرسم سيتحول الشكل إلى دائرة. أداة رسم المضلع متعدد الأضلاع: تمكننا هذه الأداة من رسم الكتل متعددة الأضلاع، لتحديد عدد أضلاع ما عليك إلا الضغط في مكان ما ضمن مساحة العمل، فيظهر لك مربع حوار يحوي حقولاً لتحديد عدد أضلاعه ونسبة الانخماص نحو الداخل (التحول إلى شكل نجمي). التخصيص - Customization:بالإضافة إلى كل هذه الأدوات لرسم الأشكال الهندسية يملك البرنامج أدوات مختلفة توفر تخصيصا وتعديلا للكتل المرسومة. أداة الريشة - Brush Tool:تسمح هذه الأداة برسم الانحناءات مع نقاط ارتكاز لها، تقوم بإزالة أو إضافة نقاط الارتكاز لتعديل شكل الانحناءات، إن تأثيرات العناصر يمكن أن تكون من أحد نمطين: ناعم أو بانكسار واضح. تغيير نوع نقطة الارتكاز - Convert Direction Point Tool: وظيفة هذه الأداة هو تغيير نوع نقطة الارتكاز من نقطة ارتكاز ناعمة إلى أخرى منكسرة. قلم الرصاص - Pencil Tool: بإمكاننا رسم كتل بشكل حر مستخدمين هذه الأداة، وإن كان رسمنا غير مغلق تماما، سيقوم البرنامج بوصل النقطة الأولى مع النقطة الأخيرة بشكل إلي إن أردنا ملئه بلون ما. أداة التنعيم Smooth Tool: تسمح هذه الأداة بتنعيم الشكل الذي قمنا برسمه يدويا وتقلل من عدد النقاط المستخدمة. أداة الممحاة - Eraser Tool:بإمكاننا إزالة بعض الأجزاء التي لا نرغب بها. أداة الاختيار المباشر - Direct Selection Tool: تسمح لنا هذه الأداة باختيار وتحريك كل من نقاط العناصر (المستطيلات البيضاء الصغيرة). أداة رسم الخطوط - Line Tool: هذه الخطوط تدعى الخطوط الناظمة، ولا يمكن إعطاءها لون خلفية محدد، لكن بالإمكان إضافة حواف لهذه الخطوط. تنسيق حواف الكتل:بإمكاننا تطبيق لون محيطي على الكتلة، نختار اللون، السماكة، وبالإضافة إلى طيف كبير من أشكال الخطوط نستطيع الاختيار منها. الصورة التالية تبين لنا أشكال مختلفة لحواف الكتل: The Stroke pallet: بإمكاننا تحديد سماكة الخط، شكل نهايته، وكيف ترتبط الصفات ببعضها البعض. أما بالنسبة للشبكات، فأنت تملك خيار تحديد بدايتها ونهايتها، لصنع الأسهم على سبيل المثال. لحذف أحد الخطوط العريضة، فقط اجعل سماكته تساوي الصفر. محتويات الكتلمن الممكن أن تحتوي الكتل التصميمية على أنواع مختلفة من العناصر: 1- الألوان الموحدةمن الممكن أن يحتوي الإطار على خلفية لونية باستخدام منصة Swatches. المربع الفارغ:يقوم بتحديد لون الخلفية. كنتيجة، لتغيير اللون نختار كتلة ما لتعديلها، ونختار إن كنا نريد تعبئتها أو تمسيدها لونيا Stroke، ثم نضغط على اللون الذي نريده. سوف تلاحظ أن هناك ألون قليلة لإضافتها، لا تقلق سنتعلم لاحقا كيف نزيد من عدد الألوان. التدرج اللوني - Gradient Color: بإمكاننا أيضا تلوين إحدى الكتل بتدرج لوني، لتحقيق ذلك نستخدم منصة التدرج اللوني Gradient Pallet التي تمكننا من اختيار نوع التدرج اللوني ولونه الأساسي. الصور - Images:الكتل مهما كان نوعها بإمكانها استيعاب صور. النصوص - Textsأداة النص - Text Tool:لنختار أداة النص ونضغط بداخل أي من الكتل تمهيدا لملأها بالنصوص، هذه الطريقة تعمل مع كل أنواع الكتل حتى المخصصة منها. وبإمكانك أيضا تشكيل كتلة مستطيلة الشكل للنص دون الحاجة للمرور بمراحل تشكيل إطار عام، برسم مستطيل باستخدام أداة النص، الأداة المرفقة مع أداة النص تدعى أداة Type on Path - أداة الكتابة على الحدود، تمكننا هذه الأداة من الكتابة على حدود الكتلة المحددة، الطريقة بسيطة، بعد أن تختار هذه الأداة، نضع المؤشر خارج الكتلة وليس داخلها ونحركه بالقرب منها حتى تظهر لنا إشارة "=" صغيرة ثم نضغط عليها ونبدأ بالكتابة. بهذا الشكل نكون قد انهينا التعريف الأوليّ ببرنامج Indesign وواجهته، أرجو أن تكون قد حصلتم على معلومات مفيدة في استخدامكم المستقبلي للبرنامج. ترجمة -وبتصرّف- للمقال: Mise en Page avec InDesign - Prise en main du logiciel.
-
سنستعرض في هذا الدّرس مثالًا عن كيفية استخدام أداة 3D Box Tool في برنامج Inkscape لتشكيل أساس لجسم مُعقّد من منظور معين، وسوف نشرح في هذا الدليل كيفية رسم الظلال المعقدة. شرحت لكم في الدرس السابق كيفية تشكيل عناصر ثلاثية الأبعاد باستخدام برنامج Inkscape وكنّا قد أخذنا رجل الثلج كمثال. على كل حال، لا يمكن أن يستوعب درس واحد كل الأساليب والأفكار التي أود أن أعطيكم أيّاها. بالإضافة إلى أن بعض الأدوات التي ترتبط بشكل وثيق بالرسم الثلاثي الأبعاد لم تذكر أبداً في الدرس السابق. سوف نرسم الآن علبة إسعافات أولية. إن أول أمر علينا القيام به هو رسم قاعدة أساسية للصورة. إن هذا الأمر خالٍ من أيّة تعقيدات لأن القاعدة هي ببساطة عبارة عن صندوق بسيط. لكن حاول أن تشكل الصندوق برسمه بشكل حرّ وسوف تكتشف أنه إن لم تكن تمتلك نظرة جيدة سوف يبدو مظهره غبيًّا. وغالبًا سنتذكر أن برنامج Inkscape يمتلك دليلًا مساعدًا للرسم (نرسم الصندوق بمحاذاة المساطر)، لذا سنستخدمها لرسم الخطوط التي سوف تُحدّد نقاط التلاشي. الآن بعد أن رسمنا ثلاثة أسطح واضحة، نملأها بالألوان... لنكتشف الآن أننا نريد تغيير وجهة نظرنا بشكل خفيف. هل تريد أن نعيد ما رسمناه؟ حسناً، هناك طريقة أفضل. خصصInkscape أداة لرسم الصناديق ثلاثية الأبعاد. هذه الأداة عملية جدًّا لتشكيل أساسات لرسومات الأبنية، كل أنواع الصناديق، والأثاث.. إلخ. الأمر المميز في هذا، أنه بإمكانك تحريك الصندوق ثلاثي الأبعاد الذي رسمته في مجال 2.5D، حتى تتمكن من اختيار أفضل زاوية للرؤية من أجل مشروعك، وبإمكانك أيضًا تغيير حجم ولون جوانب الصندوق. إن إحدى نقاط التلاشي محددة بشكل افتراضي لتتلاشى إلى اللانهاية، هذا الأمر مفيد جدا عندما تقوم بتصوير العنصر في مستوِ واحد، وليكن المستوي الأفقي على سبيل المثال. لكن نحن نقوم بجعل توضع الصندوق مُتّجهاً نحو الأفق، وفي هذه الحالة تحديدًا يجب أن يمتلك الصندوق ثلاث نقاط تلاشي. لذا سوف نقوم بإلغاء توازي الحواف، وسوف نجعل توضع الجسم كما نحتاج وفي النهاية سوف نقوم بتحديد الحجم النهائي وسنغير الألوان. في برنامج Inkscape الصندوق ثلاثي الأبعاد هو عبارة عن مجموعة من ست مسارات مخفية بشكل جيد (من قبل المستخدم) بالإضافة إلى بيانات وصفية. الآن بعد أن حصلنا على الصندوق كما نريده تمامًا، سوف نفرق الصندوق الثلاثي الأبعاد بالضغط على (Shift+Ctrl+G أو “Object > Ungroup”) وسوف نزيل الجوانب الوهمية وكمثال على ذلك: الجوانب التي تحجب عندما تنظر إلى صندوق ثلاثي الأبعاد. إن الطريقة الأسهل لفعل هذا هي النقر في أي مكان لإلغاء التحديد الموجود على الجوانب المحددة بشكل آلي، سوف ننتقل إلى وضع المشاهدة Outline باتّباع الخطواتView > Display mode > Outline ومن ثم نضغط على Alt+Click لنحدد الجوانب التي لا نريد أن نراها، ثم نضغط Del على كل واحدة منها على حدة لإزالتها. الآن سوف نقوم بعملية تكرار للجوانب المرئية (Ctrl+D أو “Edit > Duplicate”) ولنطبق تعليمة Union Boolean بالضغط على التالي (Ctrl++ أو “Path > Objects to Union”). المسار الناتج سيكون فارغًا من أجل الرسم المبدئي للصندوق المستقبلي، الذي سيكون علينا جعله دائريًّا. بداية لنرسم دلائل من الجسم الموجود (Shift+G أو “Object > Objects to Guides”) التي ستعبر بعضها البعض تمامًا عند نقاط التلاشي ونحن سوف نكون بحاجتها تمامًا في هذا المكان. وسنستعملهم الآن كحدود لحواف الصندوق المدورة. الحواف متوضّعة بين الجوانب المسطحة، لذا نحن بحاجة لاستخدام التدرج اللوني الخطي Linear Gradient لكي نحاكي الاستدارة الموجودة لدينا. في الحقيقة، يجب أن يكون التّدرّج زاوّيًّا بالإضافة إلى أن يكون توضع المراكز مُنطبقًا على نقاط التلاشي. لكن بما أن الزّوايا الموجودة في الحدود الدّائرية هي صغيرة إلى حد ما، وإضاءة الجوانب لا تختلف كثيرًا عن بعضها البعض، يُمكن إهمال الشّكل المخروطي لهذه الاستدارات بأمان، وسيكون التأثير مُهملًا لمحاكاة التّدرج اللوني الزّاوي. هناك تبسيط آخر بإمكاننا الاستفادة منه، سوف نقوم بتطبيق التدرجات اللونية فقط على الجوانب التي نراها أمامنا بشكل مباشر، وأما الجوانب الأخرى التي هي بعيدة عن رؤيتنا من الممكن أن نلونها بظلال غير واضحة. بهذه الطريقة سوف يكون من السهل أيضًا عرض قمم الصّندوق المُستديرة على نفس مجال الرؤية المرئي. وسوف نعمل لاحقًا على قمّة الرأس وعلى كامل تفاصيلها بما أنها قريبة إلينا. الآن، لنعد إلى الموجهات التي تُقيّد الحواف المُدوّرة. عندما ننشئ الموجهات من عنصر ما، تكون مراكز استدارتها الأصلية (الدوائر الزرقاء الصغيرة، انظر إلى الصورة السابقة) متوضّعة بشكل آلي حيث تتوضّع عقد الخطوط المنكسرة. المحاور يجب أن تنتقل (اضغط على زر Ctrl ونبقي الضغط مستمرًا لفعل ذلك) إلى نقاط التلاشي. وفي هذه الحالة تحديدًا يجب تدوير الموجهات (اضغط على Shift، ثم اسحب). أنا أنصح بفعل كل هذا عندما تكون خاصية Snap مُفعّلة (%، أو “View > Snap”) لتسهيل تحديد النقاط عند تقاطع الموجهات. دعوني أذكركم بأن الطريقة المثلى لخلق أشكال كيفية أو اعتباطية مثل المساحات المدورة المرسومة هنا تكمن باستخدام أداة القلم Pen tool لرسم مسارات Bezier. من الأفضل تعديل وضع التدرجات اللونية على أرضية العمل بشكل صحيح واختيار لون للحد اللوني إلى يمين جوانب الصّندوق. في هذه الحالة سيبدو الانتقال التدرجي للّون بشكل ناعم وسلس مثلما يجب. وبالتأكيد يجب أن يكون عموديًا على الحواف الخاصة به. لننهي الآن الحواف الثلاثة، ونملأ منطقة التقاء الجوانب مع قمة الرّأس باللّون المُناسب. سوف تبدو الآن قمة الرأس كأنها مكسورة، لكن هذه هي حالة الرسم في هذه المرحلة. لنكتشف ماهية قمة الرأس هنا، بشكل أساسي هي نقطة تقارب المستويات الثلاثة، لكن لهذه النقطة تمتلك نصف قطر، وبما أن ألوان السطوح تتغير بشكل تدريجي وهنالك بعض التدرجات في الأقطار، سنستخدم التّدرّج اللوني القطري. لنرسم مُثلثًا فوق الزاوية مع مراعاة توضع قمم الرؤوس فوق الجوانب المسطحة. وسنضع مركز التدرج القطري في قمة الرأس الأعلى للمُثلّث التي هي الأخف لونيًّا. يجب أن تمتلك نقطة نهاية اللون المعاكس الجزءَ الأدكن من علبة الإسعافات التي نرسمها. الآن، يجب علينا الاهتمام بالجانب الثالث، لننقل مركز التّدرج اللوني إلى أمام الجانب الثالث، لكن يجب أن نعيد تركيز المنطقة الفاتحة إليه (اضغط وأبق الضغط مستمراً على زر Shift، ثم اسحب بشكل متقاطع لتحقيق ذلك)، النتيجة من الممكن أن تكون إيجابية أو سلبية لكن من المُؤكّد أن حدود المسار العلوي ستظل مرئية. من المُمكن إصلاح هذا الخطأ بتحويل جوانب المُثلّث إلى منحدرات خفيفة ومن ثم إضافة بعد ألوان التوقف إلى التدرج اللوني. عندما ندور المسار العلوي للصندوق، يجب أن تبقي في ذهنك أن نصف قطر الزاوية المُدوّرة المرئية سوف يكون مُساويًا للقيمة المحددة فقط عندما تكون الحواف الثلاثة القريبة منه مرئية. أما بالنّسبة للزّوايا التي تمتلك حافّتين مرئيتين فقط، على الأغلب أن نصف قطر الانحناء سيأخذ قيَمًا من قيمته الحقيقية وحتى الصفر، اعتمادًا على الزّاوية التي يصنعها السطح مع الحواف. لم أتمكن لحد الآن من تحديد استراتيجية لحساب نصف القطر الموصوف سابقًا، ولهذا السبب أنا اعتمد على حدسي، ولقد استخدمت عنصرًا من إحدى القوارير في الحمام كمثال (: سوف نستخدم الآن المسار الخارجي لخلق الخطوط العريضة للظل الذي سيحاكي تدوير الحواف المتبقية، من أجل تحقيق هذا يجب أن نكرر هذا المسار باستخدام تعليمة Duplicate، نضع مسارًا اعتباطياً وأكبر من سابقه في أسفل الظل وفي النهاية يجب أن نطبق تعليمة الطرح Subtract (Ctrl+- أو “Path > Difference”). طبّق تدرجاً لونياً مناسباً واجعله أقل وضوحاً تبعاً للمسار الناتج. نقوم الآن بتكرار المسار الخارجي للصندوق مرة ثانية، ونجمع كل شيئ سويةً ما عدا المسار الأخير، ونستخدم المسار الذي كرّرناه كمسار تشذيب للمجموعة التي أنشأناها (“Object > Clip > Set”). حسنًا، الآن لقد أصبح شكل الصندوق جاهزًا، استخدم المُوجّهات لرسم صليب أحمر ولرسم شقّ بين نصفي الصندوق. اجعل مسار الشّقّ على زوايا الصّندوق مُدوّرًا بنفس الطريقة التي طبقناها على المسارات الخارجية للصندوق، ثم ضع فوقها Highlight (لنجعلها مضيئة). الصليب الأحمر والإضاءة التي أضفناها يجب أن تملأ بتدرج لوني خطي ملحوظ نسبيًّا، وبينما أقوم بتلميع الرسم بكامله قمت بتطبيق تدرجات لونية على جوانب الصندوق. حان الوقت الآن لرسم السلك، بإمكاننا رسمه باستخدام أداة القلم مستخدمين سماكة خط كبيرة جدًّا ومن ثم تحديد الخطوط (Ctrl+Alt+c، أو “Path > Stroke to Path”). نقوم بعملية تكرار للسلك مرتين Duplicate، ولنجعل لون النسخة الأولى أفتح ونقوم بسحبها نحو الأعلى قليلًا، أما النسخة الثانية سنجعلها أغمق قليلًا وسوف نقوم بسحبها نحو الأسفل قليلًا، ومن ثم سنقوم بطمس النسختين، نقوم بتكرار المسار الأصلي مرة ثانية ونحوله إلى مسار تشذيب Clipping path. نضيف الظلال أسفل السلك وأسفل صندوق العدة، نستخدم مجموعة مختلفة من العناصر غير الواضحة لتشكيل ظل مركب ومعقد. هذا ما سيبدو عليه الشكل في وضع ال wireframe: يصبح الجزء الأكثر حدة من ظل السلك أضيق كلما اقترب نحو صندوق العدة، كما أنه يخلق مع الطمس تأثيرًا لخفض الحّدّة، استخدم نفس المبدأ للعمل على ظل الصندوق، وأما بالنسبة لشكله الأكثر حدة وعتمة فهي تكرر مسار الصندوق السفلي، و تكون مرئية لأنها مطموسة بشكل خفيف فقط. وأما الأشكال الأفتح والأكثر ضبابية فهي تبرز أكثر من غيرها. الآن يمكنك إضافة ظل وانعكاس خفيف من السلك إلى جانب الصندوق، ثم نضيف انعكاس السطح الذي يتوضّع عليها الصندوق. يجب ضبط الظلال والأضواء حول السلك في المكان القريب الذي يدخل منه إلى الصندوق. أخيرًا، نرسم الأسلاك الرّفيعة الملونة بشكل متدلي، ونضيف ظلالها وانعكاساتها الملونة. والآن يمكننا القول أننا أنهينا التّصميم. ترجمة -وبتصرّف- للمقال Draw a first-aid kit with Inkscape لصاحبه Yuriy Apostol
-
بعد قراءة هذاالدرس سوف تُصبح قادرًا على رسم رجل ثلج ثلاثي الأبعاد باستخدام Inkscape ، وفي النهاية سوف نحصل على فهم واضح وكامل لكيفية رسم الظلال والانعكاسات بالطريقة الصحيحة. يعدّ برنامج Inkscape حديث نسبيًّا، ويتطور بشكل متصاعد وهو محرر للرسوم المُتّجهة ويصنف مع برامج Adobe Illustrator و Corel DRAW. ويعمل على أنظمة Linux وWindows وMac، وهو برنامج مفتوح المصدر ومجاني، وينتج رسومات وتصميمات بصيغة SVG. سوف نرى طريقة عمل هذا البرنامج الرائع لنتمكن من رسم وتشكيل الصور ثلاثية الأبعاد، وسوف نستخدم رجل الثلج كمثال توضيحي لنعمل عليه. في البداية، سوف نرسم الأشكال الأساسية ونتحكم ونعدل عليها. يمتلك برنامج Inckscape أدوات لرسم العناصر الهندسية الأساسية مثل الدوائر والقطوع والمستطيلات والنجوم والخطوط المتعددة، ولكن إن أردنا للرسوم أن تبدو أكثر وضوحًا من الأفضل أن نحدد الشكل (ctrl+shift+c) ونضفي عليها بعض الانحناء. يُفضّل رسم الأشكال الأكثر تعقيدًا باستخدام القلم Bezier curve tool، أقوم عادة برسم خط منحنٍ ثم أثنيه، ثم أحسن مواقع العقد وأغير شكلها (نتوء، أو مستوية) نبدأ برسم كرات الثلج والعيون بدءًا من شكل دائرة ثم نستخدم أقواس الدائرة لصنع الحواف السّفلية والعلوية للدّلو الذي سأضعه على الرأس، وأما لرسم الأنف يمكن استخدام انحناءات Bezier curve tool، وأخيرًا باستخدام نفس الأداة ننهي صنع الدلو ونقوم بتوحيد الأجزاء المرسومة باستخدام تعليميةunion ، نصل إليها على الشكل التالي: Path > Union لنتابع الرسم، بعد أن انتهينا من رسم الأشكال الأساسية، لنجعلها الآن تبدو ثلاثية الأبعاد. من أجل خلق تدرج سلس بين الضوء والظل، نستخدم التدرجات اللونية، وأمّا الحالات الأكثر تعقيدًا سنجمع بين التدرجات والتمويه الضبابي Gaussian blur. إحدى الطرق لتطبيق التعبئة المُتدرّجة Gradient Fill هي القيام بملئه أولًا ومن ثم الانتقال إلى أداة التعبئة المتدرجة، ومن شريط خيارات الأداة يمكن أن نختار بين "التعبئة الخطية" أو "التعبئة القطرية"، وتنفيذها فوق الشكل المُحدّد. وفي هذه الحالة سوف يسقط اللون المختار للتعبئة تدريجياً إلى أن يصل إلى درجة التعتيم 0%. ومن شريط الأدوات نفسه يمكن النقر فوق زر التحرير Edit من أجل فتح مربع حوار حيث يمكنك التّحكم بتوقف تدرج اللون المستخدم حاليًّا. في معظم الحالات سوف نحتاج إلى توقيف سحب اللون وتغييره، وللقيام بذلك ما علينا سوى اختيار أداة تعبئة متردة ومن ثم النقر على شكل جديد. وما سيظهر على الشاشة هي المساعدات التي يمكنك استخدامها لتغيير الموقع والتوجيه والخط الطويل وحجم التدرج وإيقاف تحويل الألوان وخيار للإضافة ( نقرة مزدوجة على الخط) أو خيار الحذف (استخدام زر "Delete" على لوحة المفاتيح). وبإمكانك أيضا الضغط على زر Shift من أجل نقل تركيز شعاع التدرج بعيدًا عن المركز. تظهر لنا مقابض التّدرج اللوني (Gradient handles) عند تعديل مكان أي عقدة، الأمر الذي يجعل تعديل شكل العناصر أكثر مرونة، ولكن في هذه الحالة لن تكون قادرًا على إضافة أو إزالة حد الألوان، سنتمكن فقط من تحريكهم. عند النقر لتحديد الحد اللوني في مربع الحوار (Fill in – stroke) سنرى فقط اللون الناتج عن ذلك الحد اللوني، الأمر الذي قد يكون غير متوقعًا، ولكنه في النّهاية سيجعل التّحكم في تدرجات الألوان أسهل من الطريقة السّابقة. تأكّد من أن تجرب نماذج مختلفة من الألوان بشكل كافٍ لاختيار المفضل لديك أو للوصول إلى اللون الذي يلائم الشكل على أحسن وجه. من أجل العمل على الألوان غالبًا ما نستخدم HSL وذلك للحصول على أفضل دقّة نظرًا لقدرته على ضبط السطوع وصفاء الألوان والفروقات الانتقائية بين الألوان التي نريدها. داخل المستند غالبا ما تحفظ القيم اللونية بصيغة RGB بالإضافة إلى قناة Alpha لذلك لا يوجد جدوى من استخدام تقنية CMYK عند تبديل وتغيير الألوان إن كنت تريد طباعة الرسوم لأمور تجارية لاحقًا. لسوء الحظ هناك بعض القيود الأخرى فعلى سبيل المثال، التعبئة اللونية المخروطية لشكلي الدلو والجزرة كانت لتكون أفضل، ولكن بما أن SVG يفتقر إلى هذا النوع من التعبئة فإن البرنامج يفتقر إليها أيضًا ولذلك سوف نحاول التغلب على هذه المشكلة بأفضل الطرق. وعليه، أبسط ما يمكننا فعله هو استيفاء شريحة رقيقة أو مستطيل من نفس اللون من أجل العمل على نسخة لها نفس الشكل ويمكن التحكم باستدارتها. من أجل القيام بذلك علينا تحديد مسار الشكل ومن ثم القيام بالخطوات التالية: Extensions > Generate from the path> Interpolate الآن يمكننا طمس جميع الشرائح التي أنشأها التأثير، وبالتالي جعل الخطوات الوسيطة أقل وضوحاً بكثير. الشيء الذي يمكننا التنويه إليه هنا أنه من الأفضل وضع كل المسارات الوسيطة في مجموعة واحدة عن طريق اتّباع الخطوات التالية: Ctrl+G أو Object> Group ومن ثم طمس معالمها معاً وإلا سوف يتم طمس معالم كل شكل على حدة وبالتالي فإن النتيجة النهائية لن تكون جيدة. وأسهل طريقة يمكن اتّباعها لتطبيق هذه العملية هي سحب الطمس المنزلق Blur slider إلى مربع حوار Fill'n'Stroke. لكنني لا أحبذ هذه الطريقة في الاستيفاء، لذلك سوف نقوم بمحاكاة التدرج الزاوي باستخدام دائرة نصف قطرها من الأشكال الضبابية، نقوم بسحبها من قمة رأس المخروط إلى قاعدته وأما لصنع مناطق الضوء والظلام سوف نكرر مسار الجزرة السابق، متبعين الخطوات التالية: Ctrl + D أو Edit- duplicate ولتطبيق استدارة حول قمة الرأس المخروطي نقرر عليه بشكل مزدوج لتوزيع التدرجات اللونية لأشكال غير واضحة على طول المخروط. ولكن بالتأكيد لا يمكننا ترك أي شيء خارج حدود شكل الجزرة لذلك سوف نقوم باقتصاص الزيادات عن طريق تطبيق مسار القطع،Clipping Path، وبما أننا أتممنا شكل الجزرة بشكل ممتاز سوف نقوم بتكرار ذلك مرة أخرى ومن ثم سنجمع كل أجزائها باستثناء مسار القطع وسنقوم بتطبيقه في مجموعة جديدة نقوم إنشائها متتبّعين الخطوات التالية: Object – Clipping path - apply ولإتمام ذلك بمثالية نقوم بملء مسار القطع بلون مختلف ليبرز عن الأشكال الأخرى لتجنب اختلاطه معهم. ولكن لا يمكننا رؤية مسار القطع بعد أن نقوم بتنفيذ الخطوات السابقة ولكن يكون بإمكاننا تعديل الأشكال التي تم قصها. دعونا الآن ننهي عملنا على الجزرة وإضافة بعض الانحناءات الخفيفة على الأنف وبعض انعكاسات الثلج من الأسفل، ثم نستخدم Calligraphic pen أو Pencil tool لرسم ما يشبه العين على الجزرة. أما الانعكاسات فهي توازي في أهميتها الظلال والأضواء حيث أن كافة الأشكال تعكس الضوء الذي بدوره ينعكس على أشكال أخرى في الرسم ويسلط عليها بعض الإضاءة ويجب العمل على هذين الأمرين سوية. إضافة إلى ما سبق، يجب علينا مراعاة تلوين الأشكال التي تحيط بالأشكال الأخرى ذات الألوان المشبعة كالجزرة في رسمنا السابق بألوان باهتة. وهذا هو السبب الذي لا يمكننا من رؤية الثلج ببياضه الناصع أو ورقة بيضاء بشكل كامل، وإنما نرى انعكاسات الألوان عليهما. وعليه فقد رسمنا منذ البداية كرات ثلج زرقاء قليلًا على افتراض أن رجل الثلج سوف يكون تحت سماء زرقاء نظيفة في مكان ما، ونحن الآن بحاجة إلى إضافة بعض الظلال والانعكاسات فقط. عند العمل على الظلال السفلية يجب أن نأخذ بعين الاعتبار أنّ المزيد منها سوف يسقط على الشكل، ولذلك يجب أن تكون أكثر ضبابية كما أنّ حدة الظل تعتمد بشكل كبير على مصدر الإضاءة. لننتقل إلى العمل على الدلو وكما نلاحظ أنّ تدرجات الألوان جيدة جدًا على الرغم من أنها كانت خطية، ولذلك سوف نقوم بإصلاحها قليلا الآن. بداية سوف نسلط على الدّلو ضوء الشمس عن طريق استخدام شريحة بيضاء ناصعة ومن ثم سوف نحدد المخروط بمساعدة الظل الذي هو عبارة عن الخطوط الداكنة الأكثر وضوحًا. وأخيرًا، سوف نضع بعض التدرجات الضّوئية الشفّافة التي تمثل انعكاسات الثلوج والضوء من الأعلى، وهكذا نكون قد أنشأنا ضوءً وظلالًا على شكل الدلو عن طريق إزالات متتالية للأجزاء التي لم نكن بحاجتها، ويبقى من الأفضل استخدام قلم رصاص Pencil لرسم الأشكال الواضحة. وبهذا نكون قد استخدمنا مسارات القطع المتعددة لكل من الدلو وكرات الثلج كما نكون قد استخدمناها لقص الأشياء غير الواضحة مثلما فعلنا سابقًا مع الجزرة. الخطوات التّالية تكمن في إضافة ثقب للدلو وتشكيل أخدود عن طريق نسخ الدوائر والقطوع التي استخدمت لبناء هيكل الدلو، ومن ثم نقل اثنين من هذه الدوائر إلى جانب بعضهما البعض اعتمادًا على عرض الحافة، عن الطريق الضغط إما على Ctrl+ - أو Path>Difference. ومن أجل تشكيل العينين، فإن تطبيقهما سهل للغاية ويمكن فعل ذلك عن طريق تسليط ضوء مع انعكاس خفيف إلى البؤبؤ بالإضافة إلى بعض التظليل فوق العين لجعلها تبرز قليلاً. ويمكن رؤية العينين دون تأثير الفلتر عليهما عن طريق تطبيق الخطوات التالية: View > Display Mode > No filters على الرغم من أنها صورة شعاعية إلا أن الخطة كانت أن نرسم نسخة نقطية منها ولهذا يجب تحديد حجم العينين منذ البداية، وأخذ هذا الأمر بعين الاعتبار عند رسم كل التفاصيل الصغيرة. ولذلك يجب تطبيق العينين وخطوط الدلو الدقيقة والأصابع باستخدام شبكة بيكسل. لجعل الصورة النهائية تبدو واضحة ونضرة بهذا الشكل. يدي رجل الثلج عبارة عن خطوط منحنية بشكل خفيف. لذلك قمنا بتعبئتها بتقنية ال Flat fill وأضفنا لها انعكاسات ضوئية للحصول على شكل ثلاثي الأبعاد لليدين. يتم رسم معظم الأوراق الخضراء رسم بأداة Calligraphic pen والخطوط الناتجة تم توحيدها باستخدام تعليمة boolean operation وتم تعبئتها لونياً باستخدام التدرج الخطي. تنحصر استخدامات أداة Calligraphic pen على الأغلب في: الترقيق : -60 يجعل الخطوط أرفع كلما انخفضت سرعة استخدامه. Caps: يجعل الخطوط نافرة قليلاً. التثبيت: 0 يكون القلم عموديًا على الخط. الزاوية: 0 ليس ذات أهمية كبيرة من أجل التثبيت. لقد قمت باستخدام القلم لتمكين خيار حساسية الضغط، وهذا ما يجعل الخطوط والأشكال المحدبة تبدو أكثر طبيعية. الأعواد هي عبارة مسارات مملوءة ب Flat fill ، معلمة وموضحة بنسخها الفاتحة والضبابية. تكفي بعض البقع الضبابية لجعل قاعدة الجزرة تأخذ أبعادًا واضحة أكثر. يجب ألا ننسى الظلال والانعكاسات على الثلج، حيث أن السماء تعطينا ظلاً مزرق والنباتات الخضراء للجزرة ستعطي ظلاً مخضر وبقع برتقالية. هذا هو كل شيء، الصورة في الأسفل هي الصورة النهائية دون تأثير الفلاتر. ترجمة -وبتصرّف- للمقال Drawing snowman in 3D with Inkscape لصاحبه Yuriy Apostol
- 1 تعليق
-
- 5
-