Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
يجب أن تتأكّد من أن روابط ملفات التنسيق CSS موضوعة كروابط مطلقة Absolute في الصفحة الرئيسية Layout Page وذلك لتتمكّن الصفحات Views من رؤية الملفات. ولعمل ذلك استخدم الإشارة ~ في أول مسار الملف عند تعريفه مثلًا: <link rel="stylesheet" data-them="" href="~/css/styles.css">تمكّنك تعريف الروابط بهذه الطريقة من نقل أو تغيير مكان أي ملف من دون أن تحتاج لتغيير المسار أي أنها ستكون متاحة لجميع ملفات الموقع. طريقة أخرى لتعريف روابط التنسيق والسكربت في موقعك وهي باستخدام ملف BundleConfig.cs على الشكل التالي: bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); كذلك تعريف روابط السكربت: bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js"));
-
لا يمكنك استخدام server side control في asp.net mvc يمكنك فقط استخدام وسوم HTML أو HTML helpers ولكي تنشئ مكرر repeater في MVC عليك استخدام حلقة تكرار foreach كما في المثال التالي: foreach(var item in Model.List) { <img src='@Url.Content("~/controller/action/" + item)' /> }أو يمكنك استخدام الشيفرة التالية: @Html.EditorFor() or DisplayFor with an Editor/Display Template.المثال التالي يوضح لك طريقة إنشاء مكرر في MVC: ليكن لديك الـ model class التالي: public class Items { public int Id { get; set; } public string Name { get; set; } public List<Items> Itemlst { get; set; } }في الـ controller أنشئ كائن من نوع Items -الذي يمثل الـ Model- في الدالة List Action Method وقم بتمريره كمعامل للدالة ()View public ActionResult List() { Items itemobj = new Items(); itemobj.Itemlst = //bind list of items here return View(itemobj); }في الـ view أو الصفحة التي سيتم فيها إنشاء حلقة التكرار لتمثل الـ repeater اكتب الشيفرة التالية: <table> @foreach(var item in Model.Itemlst) { <tr> <td>Items Name:</td> <td>@item.Name</td> </tr> } </table>
- 1 جواب
-
- 1
-

-
نعم يمكنك تمرير أكثر من نوع كائن (أكثر من Model Class) إلى View ولكن الأمر ليس بالبساطة الشديدة وذلك لأن الـ View لا يمكنها استقبال أكثر من نوع Model واحد فقط ((أي كائن أو مجموعة كائنات من نوع واحد one type of object/objects)). مثلًا لنفرض أنه لديك Model Class يدعى Student يمكنك تمرير كائن من نوع Student أو مجموعة كائنات من نفس النوع وهو Student إلى الصفحة View. ولكن لا تستطيع تمرير كائن من نوع Student وكائن من نوع Course (أكثر من Model Class) إلى View إلا إن قمتَ بجمعهما ضمن Model Class جديد مثلًا Student_Course ومن ثم تمرير كائن من نوع Student_Course إلى الـ View. وهذا ما يسمى بـ ViewModels. مثال: Student Model Class public class Student { public string firstName { get; set;} public string lastName { get; set; } }Course Model Class public class Course { public int courseNumber { get; set; } public string courseName { get; set; } }Student_Course Model Class public class Student_Course { public Course course { get; set; } public List<Student> students{ get; set; } } الآن لتمرير الكائن من نوع Student_Course إلى View ولتكن الصفحة index.cshtml يتم ذلك عن طريق الدالة الخاصة بالصفحة index.cstml وتدعى index وهي دالة Action Method الموجودة في المتحكم Controller: public ActionResult Index() { Course mathCourse = new Course(); mathCourse.courseNumber = 101; mathCourse.courseName = "Math"; Student std1 = new Student(); std1.firstName = "Mark"; std1.lastName = "Join"; Student std2 = new Student(); std1.firstName = "John"; std1.lastName = "Doe"; List<Student> students = new List<Student>(); students.Add(std1); students.Add(std2); Student_Course obj = new Student_Course(); obj.course = mathCourse; obj.students = students; return View(obj); }تم تمرير الكائن obj من نوع Student_Course عبر الدالة View التي تُرجعها الدالة Index Action Method الخاصة بالصفحة index.cshtml أخيرًا لجعل الصفحة index.cshtml تستقبل الكائن obj اكتب السطر التالي: @model MyMVCProject.Models.Student_Courseلعرض محتوى الكائن obj في الصفحة index.cshtml: <h1>Course Name: @Model.course.courseName</h1> @foreach (var item in Model.students) { <h1>Student Name: @item.firstName @item.lastName</h1> }ملاحظة: يستحسن دائمًا وضع الصفوف Model Class والتي تحوي أكثر من Model Class في مجلد آخر منفصل عن المجلد Models وتسميته بـ View Model ليصبح مسار Student_Course على الشكل التالي: @model MyMVCProject.ViewModels.Student_Course
- 1 جواب
-
- 1
-

-
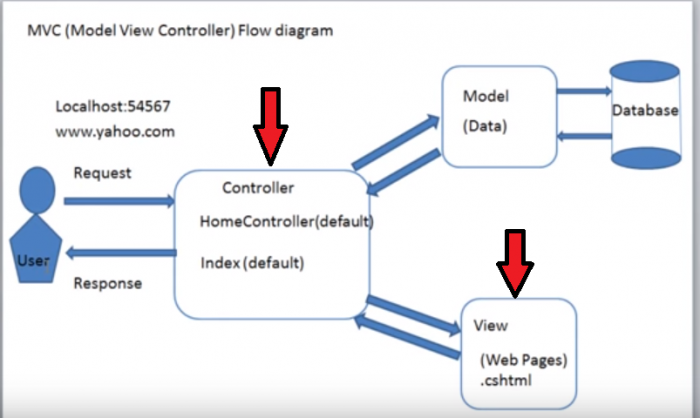
يعتمد نمط أو إطار عمل MVC على مبدأ فصل الطبقات وهي اختصار لـ Model View Controller: Model: يمثل جوهر التطبيق مثل (قائمة من سجلات قاعدة البيانات) ويلعب دور طبقة العمل business layer حيث يكون مسؤولًا عن استرجاع وتخزين البيانات من قاعدة البيانات. View: مسؤول عن عرض البيانات مثل (عرض سجلات قاعدة البيانات) ويقوم بدور طبقة العرض display layer غالبًا يكون محتواه ناتج من البيانات التي يجلبها الـ Modelـ. Controller: وحدة تحكم تعالج المدخلات مثل (معالجة سجلات قاعدة البيانات) وتعتبر مسؤولة عن معالجة تفاعلات المستخدم مع التطبيق حيث يقوم المتحكم بقراءة البيانات من الـ View (مدخلات المستخدم) وإرسال المدخلات إلى الـ Model. لماذا تعتبر MVC أفضل من Web Forms؟ يسهل MVC إدارة التطبيقات المعقدة عن طريق خاصية فصل الطبقات لتتمكن من التركيز على جانب واحد على سبيل المثال يمكنك التركيز على الـ View من دون أن تلقي بالًا لآلية سير الـ Business Logic. ميزة أخرى هامة جدًا في الـ MVC وهي سهولة اختبار التطبيق كذلك يبسط MVC عمل فريق التطوير يمكن لأكثر من مطور العمل على الـview، الـ controller و الـ business logic بشكل متوازٍ. يحوي MVC كافة الميزات الموجودة في ASP.Net Web Forms مثل الصفحات الرئيسية Master Pages، الأمن والمصادقة Authentication ولكن بنموذج أخف، أكثر مرونة وقابلية للتطوير والاختبار. كيف تعمل تقنية MVC في ASP.Net؟
- 1 جواب
-
- 1
-

-
لتمرير أكثر من كائن واحد Object من Model Class إلى View عن طريق المتحكم Controller يتم ذلك بإنشاء مصفوفة أو قائمة List من نوع الكائن وتعبئتها بالعناصر Objects التي تريد تمريرها للـ View حيث تقوم عندئذ بتمرير المصفوفة ككل إلى الصفحة View. مثلًا إنشاء قائمة List من نوع MyModelClass في الدالة index الموجودة في المتحكم ومن ثم تعبئتها وتمريرها كمعامل للدالة ()View التي تُرجع الصفحة index.cshtml: public class myTemplateController : Controller { public ActionResult Index() { MyModelClass model1 = new MyModelClass(); model1.firstName = "First Name1"; model1.lastName = "Last Name1"; MyModelClass model2 = new MyModelClass(); model2.firstName = "First Name2"; model2.lastName = "Last Name2"; MyModelClass model3 = new MyModelClass(); model3.firstName = "First Name3"; model3.lastName = "Last Name3"; List<MyModelClass> modelLst = new List<MyModelClass>(); modelLst.Add(model1); modelLst.Add(model2); modelLst.Add(model3); return View(modelLst); } ....لإظهار عناصر القائمة في الصفحة index.cshtml يجب أن يتم إعلام الصفحة أنها ستستقبل مجموعة من الكائنات List of objects وذلك عن طريق كتابة السطر التالي في أعلى الصفحة index.cshtml @model IEnumerable<MyMVCProject.Models.MyModelClass>يعني السطر أعلاه أن الصفحة index.cshtml تستقبل مجموعة من الكائنات Objects من نوع MyModelClass. الآن لإظهار محتوى عناصر القائمة في الصفحة index.cshtml أنشئ حلقة تكرار وذلك للمرور عبر القائمة List والحصول على الكائنات وطباعة محتوى كل منها: @foreach(var item in Model) { <h1>@item.firstName @item.lastName</h1> } ليصبح المثال على الشكل التالي: @model IEnumerable<MyMVCProject.Models.MyModelClass> @{ ViewBag.Title = "Home"; Layout = "~/Views/Shared/LayoutPage.cshtml"; } @foreach(var item in Model) { <h1>@item.firstName @item.lastName</h1> }
-
يتم تمرير بيانات (كائنات Objects) من صف Model إلى صفحة View عن طريق المتحكم الذي يحوي الدالة Action Method الخاصة بإرجاع وإظهار هذه الصفحة. ولكي تستطيع الصفحة استقبال هذه البيانات يجب أن يتم تحديد مسار الصف Model في رأس الصفحة View ذات اللاحقة .cshtml. مثلًا ليكن لدينا الصف MyModelClass.cs الذي يحوي الخصائص التالية: public class MyModelClass { public string firstName { get; set;} public string lastName { get; set; } }ونريد إظهار الاسم الاول والاسم الأخير في الصفحة index.cshtml. إذًا يوجد خطوتان أساسيتان لتمرير كائن من صف Model إلى View: 1- تمرير الكائن ضمن الدالة ()View التي تُرجعها الدالة index الموجودة في المتحكم: public class myTemplateController : Controller { public ActionResult Index() { MyModelClass model = new MyModelClass(); model.firstName = "First Name"; model.lastName = "Last Name"; return View(model); } .....2- لإظهار هذا الكائن في الصفحة index.cshtml اكتب السطر التالي @model MyMVCProject.Models.MyModelClass في أعلى الصفحة index.cshtml: @model MyMVCProject.Models.MyModelClass @{ ViewBag.Title = "Home"; Layout = "~/Views/Shared/LayoutPage.cshtml"; }يعني السطر أعلاه أن الصفحة تستقبل كائن واحد من نوع MyModelClass لإظهار محتوى الكائن (الاسم الأول والاسم الأخير) في الصفحة index.cshtml نكتب: <h1>@Model.firstName <br /> @Model.lastName</h1>
- 1 جواب
-
- 1
-

-
الـ Model هو عبارة عن صف class يقوم بتمثيل البيانات Data ويحدد طريقة التعامل مع قاعدة البيانات واسترجاع البيانات منها ومن ثم إرسالها إلى الـ View بواسطة المتحكم Controller. يتم إنشاء Model في المجلد Model الموجود ضمن مجلدات الموقع. لإنشاء صف Model اضغط بالزر اليميني على المجلد واختر Add - NewItem - Class وقم بتسميته مثلًا MyModelClass.cs كيف يتم استخدام Model Class؟ يُستخدم الصف Model كاستخدام أي صف آخر حيث يتم إنشاء كائن Object من هذا الصف (في الدالة Action Method الموجودة في المتحكم Controller والخاصة بالصفحة View التي سيتم فيها عرض هذا الكائن. مثلًا لإنشاء كائن من الصف MyModelClass.cs في الدالةindex الخاصة بالصفحة index.cshtml والموجودة في المتحكم myTemplateController.cs: public class myTemplateController : Controller { public ActionResult Index() { MyModelClass model = new MyModelClass(); return View(); } .......الآن لتمرير الكائن إلى الصفحة index.cshtml يتم كتابة اسم الكائن كمعامل ضمن الدالة ()View كما في المثال التالي: public ActionResult Index() { MyModelClass model = new MyModelClass(); return View(model); }
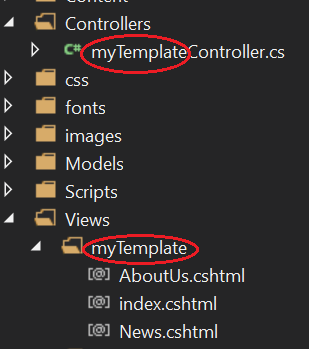
-
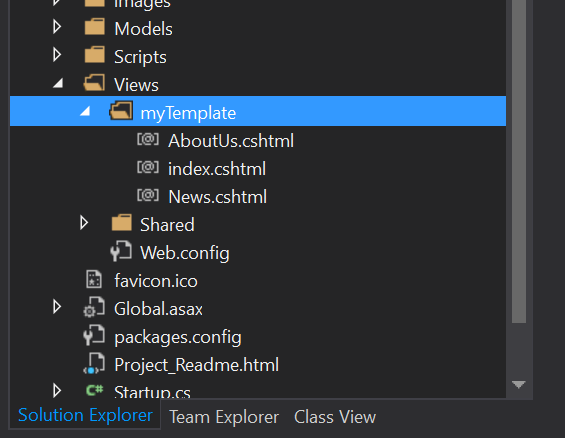
لقد تم في ASP.Net MVC دمج ملفي الـ HTML و التعليمات الخاصة بالـ #C أو الـ VB ضمن ملف واحد بلاحقة cshtml. ذلك يعني أنه في الـ MVC أصبح بإمكانك كتابة تعليمات HTML مع سي شارب في ملف واحد وهو ما يدعى بـ View. يقوم المتحكم Controller في MVC بإرجاع هذه الصفحات عن طريق دالة خاصة بكل صفحة وتدعى هذه الدوال بـ Action Method حيث يتم إنشاء الـ View ذات اللاحقة cshtml. ضمن مجلد له نفس اسم المتحكم الذي يحوي الدوال التي ترجع هذه الصفحات. فعندما قمتَ بإنشاء المتحكم يتم تلقائيًا إنشاء مجلد بنفس اسم المتحكم ووضعه في المجلد View لتقوم أنت بعد ذلك بإنشاء الـ Views أو الصفحات ذات اللاحقة cshtml. ضمنه. public class myTemplateController : Controller { public ActionResult Index() { return View(); } public ActionResult AboutUs() { return View("AboutUs"); }ولكي يتم عرض الصفحة للمستخدم يجب أن يتم استدعاء الدالة الخاصة بها في المتحكم والتي بدورها تقوم بإرجاع وإظهار هذه الصفحة. الشكل التالي يوضح آلية عمل المتحكم Controller مع الصفحة View:
- 1 جواب
-
- 1
-

-
تأخذ الخاصية action اسم الدالة Action Method الخاصة بالصفحة View والموجودة في المتحكم Controller حيث يتم تحديد اسم الدالة في الخاصية action للصفحة (View) التي تريد تحديد رابط التوجيه لها. مثلًا الصفحة index تملك دالة Action Method في المتحكم Controller تدعى index والتي تقوم بإرجاع هذه الصفحة وإظهارها للمستخدم: public class myTemplateController : Controller { public ActionResult Index() { return View(); } .....لذا يتم تحديد التوجيه الافتراضي في الملف RoutConfig.cs ضمن routes.MapRoute بحيث تأخذ الخاصية controller اسم المتحكم الموجودة فيه الدالة Action Method، ثم الخاصية action تأخذ اسم الدالة كما في المثال التالي الذي يحدد رابط التوجيه للصفحة index routes.MapRoute( name: "Default", url: "{controller}/{action}", defaults: new { controller = "myTemplate", action = "Index", id = UrlParameter.Optional } );
-
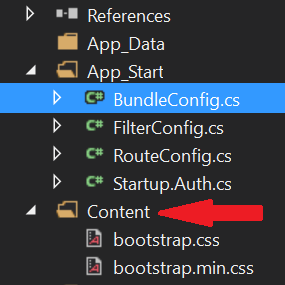
يُستخدم ملف BundleConfig.cs في ASP.Net MVC لتحديد مسار ملفات الننسيق CSS وملفات السكربت Scripts التي ستستخدمها في الموقع الخاص بك. (يوجد ملف BundleConfig.cs ضمن مجلد App_Start). مثلًا في المجلد Content الخاص باحتواء ملفات التنسيق والسكربت ستجد مجموعة من ملفات التنسيق Style Sheet مثل: bootstrap.css Site.css يتم تحديد مسار هذه الملفات ضمن الملف BundleConfig.cs عن طريق الدالة ()bundles.Add. يمكنك إنشاء ملفات تنسيق جديدة أو إضافة ملفات جاهزة في المجلد Content ومن ثم تحديد مسارها عن طريق الدالة ()bundles.Add كما في المثال التالي: bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css"));كذلك تحديد مسار ملفات السكربت التي ستستخدمها بالموقع الخاص بك: public class BundleConfig { // For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // Use the development version of Modernizr to develop with and learn from. Then, when you're // ready for production, use the build tool at http://modernizr.com to pick only the tests you need. bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); } }
-
تشبه ViewBag المتغير المؤقت temporary variable تُستخدم لإرسال بعض البيانات من المتحكم Controller عن طريق الـ Action Method الخاصّة بالصفحة View الموجودة في المتحكم (كما تعلم لكل View يوجد دالة Action Methode في المتحكم مسؤولة عن إرجاع هذه الصفحة بواسطة المتحكم Controller وإظهارها للمستخدم) مثلًا إن كان لديك صفحة index وتريد إظهار جملة "!Hello World" في مكان ما في تلك الصفحة عن طريق استخدام الـ Action Method الخاصة بالصفحة الموجودة في المتحكم Controller. فإنك ستذهب إلى المتحكم الذي يحوي الدالة الخاصة بالصفحة index وكتابة الشيفرة التالية: public class myTemplateController : Controller { //this is an action method of Index View public ActionResult Index() { ViewBag.Message = "Hello World!"; return View(); }ثم تذهب إلى صفحة index.cshtml وكتابة السطر التالي في المكان الذي تريد أن تظهر به جمله "!Hello World" <h2>@ViewBag.Message</h2>ملاحظة يمكنك تمرير أي نوع من البيانات عن طريق الاسم الذي يَتْبع .ViewBag مثلًا ViewBag.ABC = "ABC"; //or ViewBag.MyName = "Lujain";ثم إظهارها في الصفحة index.cshtm <h2>@ViewBag.Message</h2> <h3>@ViewBag.ABC</h3> <h4>@ViewBag.MyName</h4>
- 1 جواب
-
- 1
-

-
قبل التعرف على التنسيقات والألوان في Canvas سنقوم بتطبيق مثال رسومي للعبة شهيرة باستخدام أنواع المسارات التي تعلّمناها في الدرس السابق لإنشاء شخصيات لعبة Pacman الشهيرة. تصميم واجهة اللعبة سنحتاج لرسم مستطيلات بحواف دائرية لتمثيل الحواجز في اللُّعبة لذا سننشئ دالة ولتكن roundRect ونعطيها المعاملات parameters المناسبة لإنشاء مستطيل بحواف دائرية. السّياق Context سنحتاج لتمرير نوع السّياق للدالة التي سيتم إنشاؤها. إحداثيات نقطة بداية الرسم (x,y). عرض المستطيل width. طول المستطيل height. القطر radius. function roundedRect(ctx, x, y, width, height, radius) في بداية كل عملية رسم سنحتاج لاستدعاء الدالة beginPath لإنشاء القائمة List التي ستحوي نقاط المسار كما شرحنا في الدرس السّابق. تتبعها الدالة moveTo لتحديد النقطة التي سيبدأ عندها الرسم. سيتم تمرير المعاملات x,y للدالة moveTo مع جمع قيمة القطر radius للقيمة y. نبدأ الآن برسم خط مستقيم باستخدام الدالة lineTo وتمرير القيمة x نفسها التي بدأنا عندها الرسم مع قيمة y المضاف إليها طول المستطيل height ليتم رسم خط مستقيم بطول المستطيل وطرح قيمة القطر radius وهكذا ينشأ الضلع الأول للمستطيل. الآن رسم حافة المستطيل باستخدام الدالة quadraticCurveTo وتحديد المعاملات: quadraticCurveTo(x, y + height, x + radius, y + height); ثم رسم الضلع الثاني للمستطيل باستدعاء الدالة lineTo: ctx.lineTo(x + width-radius, y + height); رسم الحافة الثانية للمستطيل: ctx.quadraticCurveTo(x + width, y + height, x + width, y + height-radius); رسم الضلع الثالثة للمستطيل: ctx.lineTo(x + width, y + radius); رسم الحافة الثالثة للمستطيل: ctx.quadraticCurveTo(x + width, y, x + width-radius, y); رسم الضلع الرابعة للمستطيل: ctx.lineTo(x + radius, y); رسم الحافة الرابعة للمستطيل: ctx.quadraticCurveTo(x, y, x, y + radius); أخيرًا استدعاء الدالة stroke لرسم المستطيل بشكل مفرغ: function roundedRect(ctx, x, y, width, height, radius){ ctx.beginPath(); ctx.moveTo(x, y + radius); ctx.lineTo(x, y + height-radius); ctx.quadraticCurveTo(x, y + height, x + radius, y + height); ctx.lineTo(x + width-radius, y + height); ctx.quadraticCurveTo(x + width, y + height, x + width, y + height-radius); ctx.lineTo(x + width, y + radius); ctx.quadraticCurveTo(x + width, y, x + width-radius, y); ctx.lineTo(x + radius, y); ctx.quadraticCurveTo(x, y, x, y + radius); ctx.stroke(); } حان الوقت الآن لاستدعاء الدالة roundedRect ورسم المستطيلات التي ستمثل الحواجز في لعبة pacman. في الدالة draw سيتم استدعاء الدالة roundedRect على عدد المستطيلات (الحواجز) التي ستكون في الشكل. سأقوم بإنشاء جزء من واجهة اللُّعبة (جزء من الإطار الخارجي وعدد من المستطيلات) كما في الشيفرة التالية: function draw() { var canvas = document.getElementById('tutorial'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); roundedRect(ctx, 12, 12, 150, 150, 15); roundedRect(ctx, 19, 19, 150, 150, 9); roundedRect(ctx, 53, 53, 49, 33, 10); roundedRect(ctx, 53, 119, 49, 16, 6); roundedRect(ctx, 135, 53, 49, 33, 10); roundedRect(ctx, 135, 119, 25, 49, 10); } } سينتج الشكل: رسم شكل pacman سنحتاج لرسم شكل pac man إلى استدعاء الدالة arc لرسم الشكل الدائري والدالة lineTo لتحديد الفم: ctx.beginPath(); ctx.arc(37, 37, 13, Math.PI / 7, -Math.PI / 7, false); ctx.lineTo(31, 37); ctx.fill(); رسم مستطيلات صغيرة تمثل طعام pacman سنحتاج إلى حلقات تكرار لإنشاء مستطيلات صغيرة بين الحواجز كما في المثال التالي: for (var i = 0; i < 8; i++) { ctx.fillRect(51 + i * 16, 35, 4, 4); } for (i = 0; i < 6; i++) { ctx.fillRect(115, 51 + i * 16, 4, 4); } for (i = 0; i < 8; i++) { ctx.fillRect(51 + i * 16, 99, 4, 4); } رسم الشبح لرسم هيكل جسم الشبح سنستخدم الدالة bezierCurveTo لعمل الشكل العلوي من الجسم ثم استدعاء الدالة lineTo بإحداثيات مناسبة لعمل المنحنيات السّفلية للجسم: 1- رسم هيكل الشبح ctx.beginPath(); ctx.moveTo(83, 116); ctx.lineTo(83, 102); ctx.bezierCurveTo(83, 94, 89, 88, 97, 88); ctx.bezierCurveTo(105, 88, 111, 94, 111, 102); ctx.lineTo(111, 116); ctx.lineTo(106.333, 111.333); ctx.lineTo(101.666, 116); ctx.lineTo(97, 111.333); ctx.lineTo(92.333, 116); ctx.lineTo(87.666, 111.333); ctx.lineTo(83, 116); ctx.fill(); 2- العينان ctx.fillStyle = "white"; ctx.beginPath(); ctx.moveTo(91, 96); ctx.bezierCurveTo(88, 96, 87, 99, 87, 101); ctx.bezierCurveTo(87, 103, 88, 106, 91, 106); ctx.bezierCurveTo(94, 106, 95, 103, 95, 101); ctx.bezierCurveTo(95, 99, 94, 96, 91, 96); ctx.moveTo(103, 96); ctx.bezierCurveTo(100, 96, 99, 99, 99, 101); ctx.bezierCurveTo(99, 103, 100, 106, 103, 106); ctx.bezierCurveTo(106, 106, 107, 103, 107, 101); ctx.bezierCurveTo(107, 99, 106, 96, 103, 96); ctx.fill(); 3- البؤبؤ الأيمن ctx.fillStyle = "black"; ctx.beginPath(); ctx.arc(101, 102, 2, 0, Math.PI*2, true); ctx.fill(); 4- البؤبؤ الأيسر ctx.beginPath(); ctx.arc(89, 102, 2, 0, Math.PI*2, true); ctx.fill(); يمكنك استعراض المثال على JSFiddle. الكائن Path2D كما لاحظت في المثال السّابق أن كل شكل هو عبارة عن سلسلة من التعليمات التي تنفذ بالترتيب للحصول على المسار المطلوب ولا يوجد ارتباط واضح بين سلسلة التعليمات والشكل الناتج. ما رأيك أن نقوم بعملية تبسيط وتحسين وذلك بتحديد التعليمات الخاصة بكل شكل عن طريق استخدام الكائن Path2D. يقوم المنشئ Constructor عند إنشاء كائن Path2D بإرجاع كائن Path2D. new Path2D(); new Path2D(path); new Path2D(d); جميع الدوال الخاصة بإنشاء المسارات مثل moveTo ،rect ،arc، أو quadraticCurveTo..الخ يمكن استدعاؤها عن طريق الكائن Path2D. يوفّر Path2d API طريقة للجمع بين المسارات باستخدام الدالة addPath ويكون ذلك مفيدًا عندما ترغب في بناء شكل من عدة مكونات. سأقوم بإنشاء مستطيل ودائرة باستخدام الكائن Path2D. كل من المستطيل والدائرة يُخزن ككائن Path2D بحيث تكون متاحة للاستخدام في وقت لاحق. function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); var rectangle = new Path2D(); rectangle.rect(10, 10, 50, 50); var circle = new Path2D(); circle.moveTo(125, 35); circle.arc(100, 35, 25, 0, 2 * Math.PI); ctx.stroke(rectangle); ctx.fill(circle); } } لاحظ أنه تم استدعاء الدالتين stroke و fill من خلال السّياق ctx وتمرير الكائنين rectangle و circle من نوع Path2D كمعاملات. وكذلك أصبح واضحًا ما الشكل الذي ترسمه كل سلسلة من التعليمات. الألوان Colors حتى الآن تعرّفنا على الخاصيّة fillStyle والتي تقوم بملأ المسار بلون معين. سنتعرّف أيضًا على الخاصيّة fillStroke والتي تقوم بتلوين المسار المفرّغ (تلوين الحواف). إذًا يوجد خاصيتين أساسيتين لتطبيق الألوان على الأشكال: fillStyle = color strokeStyle = color القيمة الافتراضية لـ color هي اللون الأسود والتي تمثل القيمة #000000، يمكن تمثيل اللون color بعدة طرق. مثلًا تطبيق اللون البرتقالي باستخدام الخاصيّة fillStyle: ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255, 165, 0)"; ctx.fillStyle = "rgba(255, 165, 0, 1)"; تطبيق الألوان على شكل باستخدام الخاصية FillStyle سأعرض مثالًا لكيفية ملء شكل باستخدام مجموعة مستطيلات بألوان مختلفة ليبدو شكل متعدد الألوان. سيتم إنشاء حلقتي تكرار وذلك لتوليد مجموعة ألوان RGB مختلفة بتغيير قيمة red وgreen باستخدام المتغيرين i و j وترك القيمة blue ثابتة 0 سيبدو لك الشكل وكأنه منشأ باستخدام photoshop. unction draw() { var ctx = document.getElementById('canvas').getContext('2d'); for (var i = 0; i < 6; i++){ for (var j = 0; j < 6; j++){ ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ',0)'; ctx.fillRect(j*25, i*25, 25, 25); } } } النتيجة: تطبيق الألوان على شكل باستخدام الخاصية StrokeStyle سيكون المثال التالي مشابهًا للمثال السّابق مع تغيير الخاصيّة fillStyle إلى strokeStyle واستخدام الدالة arc لرسم دوائر داخل مستطيل وتوليد مجموعة ألوان RGB مختلفة بتغيير قيمة green و blue باستخدام المتغيرين i و j وترك القيمة red ثابتة. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); for (var i = 0; i < 6; i++){ for (var j = 0; j < 6; j++){ ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ')'; ctx.beginPath(); ctx.arc(12.5+j*25, 12.5+i*25, 10, 0, Math.PI*2,true); ctx.stroke(); } } } النتيجة: الشفافية Transparency بالإضافة لرسم الأشكال الواضحة يمكن أيضًا رسم أشكال شبه شفافة أو شفافة ويتم ذلك إما عن طريق تعيين الخاصيّة globalAlpha أو عن طريق تحديد الشفافية في اللون RGB باستخدام الخاصيّتين StrokeStyle أو FillStyle: globalAlpha = transparencyValue تشبه الدالة ()rgba الدالة ()rgb باختلاف المعامل الأخير والذي يحدد قيمة الشفافية اللَّونية. تأخذ الشفافية قيمتها من 0.0 شفافية مطلقة إلى 1.0 شفافية معدومة. مثال لتحديد الشفافية باستخدام الدالة ()rgba: ctx.strokeStyle = "rgba(255, 0, 0, 0.5)"; ctx.fillStyle = "rgba(255, 0, 0, 0.5)"; تحديد الشفافية باستخدام GlobaAlpha سأقوم بعرض مثال لرسم 4 مربعات متلاصقة وبألوان مختلفة ليتم تشكيل مربع كبير ثم تطبيق شفافية بشكل دوائر متدرجة الأحجام مركزها هي نقطة تلاقي المربعات (مركز المربع) وذلك عن طريق إنشاء حلقة تكرار ورسم الدوائر بقطر متزايد فوق بعضها البعض. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.fillStyle = '#FD0'; ctx.fillRect(0, 0, 75, 75); ctx.fillStyle = '#6C0'; ctx.fillRect(75, 0, 75, 75); ctx.fillStyle = '#09F'; ctx.fillRect(0, 75, 75, 75); ctx.fillStyle = '#F30'; ctx.fillRect(75, 75, 75, 75); ctx.fillStyle = '#FFF'; ctx.globalAlpha = 0.2; for (i = 0; i < 7; i++){ ctx.beginPath(); ctx.arc(75, 75, 10+10*i, 0, Math.PI*2, true); ctx.fill(); } } تحديد الشفافية باستخدام ()RGBA سأقوم بعرض مثالًا مشابهًا للمثال السّابق ولكن بدلًا من رسم دوائر فوق بعضها بقطر متزايد سأرسم مستطيلات بشفافية متزايدة (زيادة التعتيم) باستخدام ()rgba: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.fillStyle = 'rgb(255, 221, 0)'; ctx.fillRect(0, 0, 150, 37.5); ctx.fillStyle = 'rgb(102, 204, 0)'; ctx.fillRect(0, 37.5, 150, 37.5); ctx.fillStyle = 'rgb(0, 153, 255)'; ctx.fillRect(0, 75, 150, 37.5); ctx.fillStyle = 'rgb(255, 51, 0)'; ctx.fillRect(0, 112.5, 150, 37.5); for (var i = 0; i < 10; i++){ ctx.fillStyle = 'rgba(255, 255, 255,'+(i+1)/10+')'; for (var j = 0; j < 4; j++){ ctx.fillRect(5+i*14, 5+j*37.5, 14, 27.5); } } } تصاميم وتنسيقات الخطوط يمكنك إنشاء ورسم خطوط بأشكال وتنسيقات مختلفة باستخدام مجموعة من الخصائص: lineWidth = value تحدد سمك الخط المراد رسمه: lineCap = type تحدد مظهر نهاية الخط: lineJoin = type تحدد مظهر الزوايا عند الخطوط المتلاقية: getLineDash() تُرجع مصفوفة لخط من نمط dashes تحوي على أرقام تحدد المسافات لتناوب رسم الخط والمسافة: setLineDash(segments) تحدد الخط الحالي ليأخذ نمط dash: lineDashOffset = value تحدد أين ستبدأ مصفوفة النمط dash على الخط. خاصية lineWidth هذه الخاصيّة تُحدد سمك الخط الحالي وتأخذ قيم موجبة، القيمة الافتراضية لها هي 1.0. عرض الخط هو سمك الحواف Stroke التي تتركز على مسار معين. المثال التالي يعرض 10 خطوط مسقيمة ذات سمك متزايد. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); for (var i = 0; i < 10; i++){ ctx.lineWidth = 1+i; ctx.beginPath(); ctx.moveTo(5+i*14, 5); ctx.lineTo(5+i*14, 140); ctx.stroke(); } } خاصية lineCap تحدد الخاصيّة lineCap كيف ستُرسم النقاط النهائية للخط حيث تأخذ الخاصيّة lineCap ثلاث قيم butt ،round وsquare. القيمة الافتراضية هي butt. butt: تحدد نهايات الخطوط لتكون مربعة. round: تحدد نهايات الخطوط لتكون دائرية. square: تقوم بإنشاء مربع بنفس عرض الخط وارتفاع يساوي نصف سماكة الخط وتضيفه عند نهاية الخط. سأقوم بعرض مثال يرسم ثلاثة خطوط بقيم lineCap مختلفة سيتم تحديد بداية ونهاية الخطوط بواسطة دليلن (خطين أفقيين) لتمييز الفرق بين الخطوط الثلاثة: function draw() { var ctx = document.getElementById(‘canvas’).getContext(‘2d’); var lineCap = [‘butt’,’round’,’square’]; // Draw guides ctx.strokeStyle = ‘#09f’; ctx.beginPath(); ctx.moveTo(10,10); ctx.lineTo(140,10); ctx.moveTo(10,140); ctx.lineTo(140,140); ctx.stroke(); // Draw lines ctx.strokeStyle = ‘black’; for (var i=0;i } كما تلاحظ في الخط اليساري رُسم بقيمة butt. الخط في المنتصف رُسم بقيمة round الخط الأخير رسم بقيمة square والتي تقوم بإنشاء مربع بنفس عرض الخط وارتفاع يساوي نصف سماكة الخط. خاصية lineJoin تحدد الخاصيّة lineJoin كيف لمسارين (خطوط، أقواس، منحنيات) أن يرتبطا معًا أي أنها تحدد شكل نقطة الارتباط بين مسارين. تأخذ الخاصيّة lineJoin ثلاث قيم round ،bevel وmiter. القيمة الافتراضية لـ lineJoin هي miter. Round: تقوم بتدوير زوايا الشكل عن طريق ملئها بقطاعات دائرية نصف قطر هذه الزوايا الدائرية يساوي عرض الخط. Bevel: تقوم بسد المنطقة المثلثية الناتجة من تلاقي خطين بحيث تقوم بحذف المثلث الناتج من تلاقي الخطين. وملأ المساحة المتبقية. Miter: تقوم بملأ المساحة بين نهايتي الخطين المتلاقين لتشكل مثلث. المثال التالي يوضح عمل كل واحد من تلك الخصائص: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var lineJoin = ['round', 'bevel', 'miter']; ctx.lineWidth = 10; for (var i = 0; i < lineJoin.length; i++){ ctx.lineJoin = lineJoin[i]; ctx.beginPath(); ctx.moveTo(-5, 5+i*40); ctx.lineTo(35, 45+i*40); ctx.lineTo(75, 5+i*40); ctx.lineTo(115, 45+i*40); ctx.lineTo(155, 5+i*40); ctx.stroke(); } } استخدام الشرطات dashes يمكنك تحديد الخط ليأخذ نمط الشرطات dashed باستخدام الدالة setLineDash والخاصيّة lineDashOffset لتحديد نمط الشرطات للخطوط. تأخذ الدالة setLineDash قائمة list من الأرقام التي تحدد المسافات لتناوب رسم الخط والمسافة. الخاصيّة lineDashOffset تحدد القيمة التي سيبدأ عندها النمط. في المثال أدناه سأقوم بإنشاء شكل يشبه تأثير مسيرة النمل مع تأثير حركي عادةً يوجد في أداة التحديد selection tool في برامج الجرافيكس.( سيتم شرح التأثيرات الحركية بالتفصيل لاحقًا) var ctx = document.getElementById('canvas').getContext('2d'); var offset = 0; function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.setLineDash([4, 2]); ctx.lineDashOffset = -offset; ctx.strokeRect(10, 10, 100, 100); } function march() { offset++; if (offset > 16) { offset = 0; } draw(); setTimeout(march, 20); } march(); التدرجات اللونية Gradient يوجد نوعان من التدرّجات اللَّونية في canvas: تدرجات لونية خطية Linear Gradient. وتدرجات لونية شعاعية Radial Gradient. يتم إنشاء تدرُّجات لونية عن طريق إنشاء كائن CanvasGradient باستخدام أحد الدالتين التالييتن ثم نطبق أحد الخاصيّتين fillStyle أو strokeStyle على الكائن. 1- الدالة CreateLinearGradient createLinearGradient(x1, y1, x2, y2) تنشئ كائن من نوع linear gradient حيث تمثل x1, y1 نقطة البداية و x2, y2 نقطة النهاية. 2- الدالة Create RadialGradient createRadialGradient(x1, y1, r1, x2, y2, r2) تنشئ تدرج لوني شعاعي حيث تمثل المعاملات دائرتين x1, y1 مركز الدائرة الأولى ونصف قطرها r1 و x2, y2 مركز الدائرة الثانية ونصف قطرها هو r2. مثال: var lineargradient = ctx.createLinearGradient(0, 0, 150, 150); var radialgradient = ctx.createRadialGradient(75, 75, 0, 75, 75, 100); بعد إنشاء نوع التدرّج اللَّوني يمكنك تطبيق الألوان عليه باستخدام الدالة ()addColorStop: gradient.addColorStop(position, color) المعامل position هو رقم بين 0.0 و 1.0 ويحدد الوضع النسبي للون في الإنحدار. المعامل color يحدد اللون ويجب أن يكون نص string ممثل بـ CSS. يمكن إضافة العديد من نقاط اللّون إلى التدرّج فيما يلي مثال لانحدار خطي بسيط من اللّونين الأبيض والأسود: var lineargradient = ctx.createLinearGradient(0, 0, 150, 150); lineargradient.addColorStop(0, 'white'); lineargradient.addColorStop(1, 'black'); تطبيق تدرج لوني خطي Linear Gradient مع الخاصيتين fillStyle و strokStyle كما ستلاحظ في المثال التالي أن كلا الخاصيّتين fillStyle و strokeStyle تأخذان كائنًا من نوع canvasGradient. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var lingrad = ctx.createLinearGradient(0, 0, 0, 150); lingrad.addColorStop(0, '#00ABEB'); lingrad.addColorStop(0.5, '#fff'); lingrad.addColorStop(0.5, '#26C000'); lingrad.addColorStop(1, '#fff'); var lingrad2 = ctx.createLinearGradient(0, 50, 0, 95); lingrad2.addColorStop(0.5, '#000'); lingrad2.addColorStop(1, 'rgba(0, 0, 0, 0)'); ctx.fillStyle = lingrad; ctx.strokeStyle = lingrad2; ctx.fillRect(10, 10, 130, 130); ctx.strokeRect(50, 50, 50, 50); } المثال أعلاه يشرح كيفيّة عمل تدرج لوني خطي يمثل لون السماء والأرضية عن طريق إنشاء متغير lingrad ثم استدعاء الدالة ()addColorStop لتطبيق الألوان الأزرق والأبيض ثم الأخضر والأبيض ثم إسنادها للخاصية fillStlye ثم إنشاء تدرج لوني أسود عن طريق إنشاء متغير 2lingrad وتطبيق نقاط لونية باللون الأسود ثم إسناده للخاصية strokeStyle. أخيرًا رسم الأشكال بالإحداثيات المناسبة: تطبيق تدرج لوني شعاعي Radial Gradient مع الخاصيتين fillStyle و strokStyle لفهم كيفية عمل التدرّج اللَّوني الشّعاعي لابد من عرض مثال. المثال أدناه يحدد أربعة تدرجات شعاعية مختلفة حيث سيتم إنشاء تدرّجات شعاعية أكثر تعقيدًا عن التدرّجات الشّعاعية الكلاسيكية. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var radgrad = ctx.createRadialGradient(45, 45, 10, 52, 50, 30); radgrad.addColorStop(0, '#A7D30C'); radgrad.addColorStop(0.9, '#019F62'); radgrad.addColorStop(1, 'rgba(1,159,98,0)'); var radgrad2 = ctx.createRadialGradient(105, 105, 20, 112, 120, 50); radgrad2.addColorStop(0, '#FF5F98'); radgrad2.addColorStop(0.75, '#FF0188'); radgrad2.addColorStop(1, 'rgba(255,1,136,0)'); var radgrad3 = ctx.createRadialGradient(95, 15, 15, 102, 20, 40); radgrad3.addColorStop(0, '#00C9FF'); radgrad3.addColorStop(0.8, '#00B5E2'); radgrad3.addColorStop(1, 'rgba(0,201,255,0)'); var radgrad4 = ctx.createRadialGradient(0, 150, 50, 0, 140, 90); radgrad4.addColorStop(0, '#F4F201'); radgrad4.addColorStop(0.8, '#E4C700'); radgrad4.addColorStop(1, 'rgba(228,199,0,0)'); ctx.fillStyle = radgrad4; ctx.fillRect(0, 0, 150, 150); ctx.fillStyle = radgrad3; ctx.fillRect(0, 0, 150, 150); ctx.fillStyle = radgrad2; ctx.fillRect(0, 0, 150, 150); ctx.fillStyle = radgrad; ctx.fillRect(0, 0, 150, 150); } كما تلاحظ تم إنشاء 4 تدرجات لونية شعاعية وتحديد إحداثيات ونصف قطر كل من الدائرتين اللَّونيتين لكل تدرج شعاعي. كانت هذه المعلومات بمثابة طرف الخيط الذي يقودك للبدء في تعلُّم رسم الأشكال على Canvas كالمحترفين. يحتاج الأمر منك للكثير من التجريب والتخيل لتتقن العمل على هذه الأداة واكتشاف ميزاتها. المصادر
-
- gradient
- تدرجات لونية
- (و 4 أكثر)
-
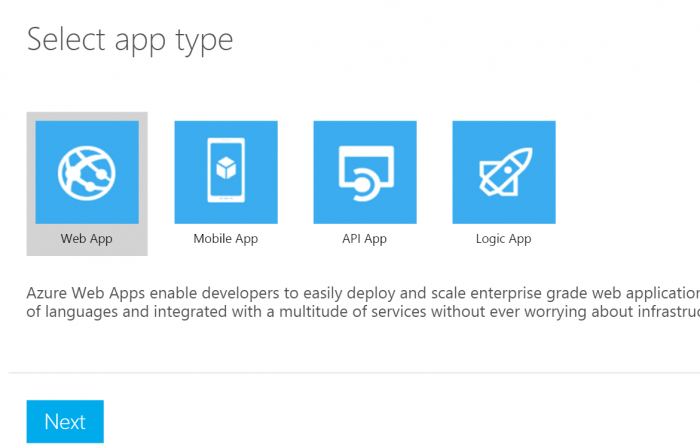
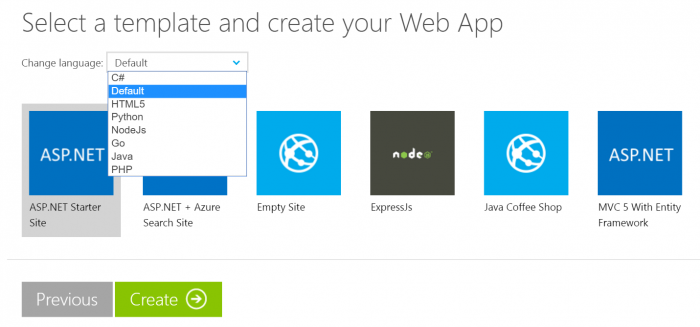
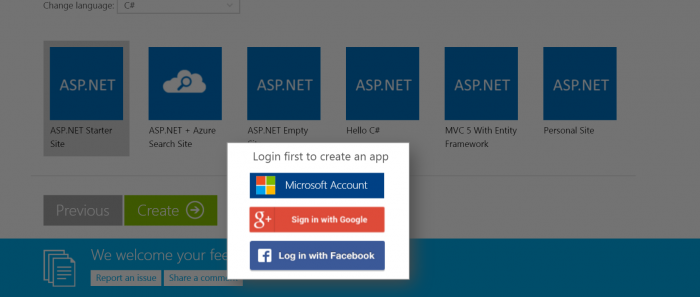
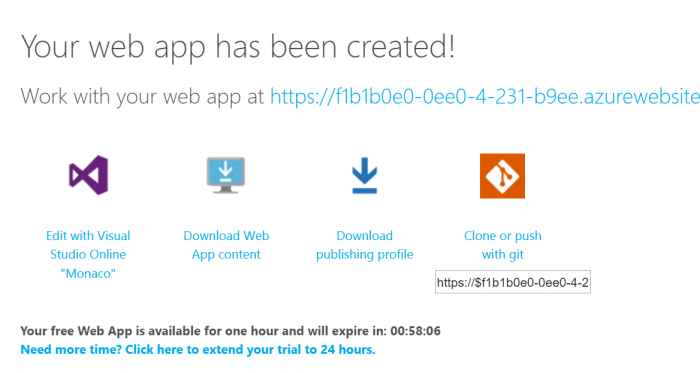
توفّر مايكروسوفت آجر أربع أنواع من تطبيقات خدمات آجر: تطبيق ويب Web Appتطبيق موبايل Mobile Appتطبيق APIتطبيق منطقي Logic App لإنشاء تطبيق خدمة آجر Azure App Service: أولًا اذهب إلى الرابط أدناه واختر نوع تطبيق آجر الذي تريد إنشاءه: https://tryappservice.azure.com/ 2- بعد اختيار نوع التطبيق مثلًا تطبيق ويب اختر القالب واللغة التي تريد إنشاء تطبيق الويب بواسطتها. يوفّر مايكروسوفت آجر عدة قوالب ولغات برمجة يمكنك اختيار منها ما يناسبك منها: ،ASP.Net، Empty Site، ExpressJs، Paython، PHP Java و C#..الخ 3- بعد اختيار نوع القالب واللغة اضغط على Create سيطالبك الموقع بإنشاء حساب أو تسجيل الدخول إن لم تكن قد قمت بتسجيل الدخول مسبقًا 4- سيتم تزويدك برابط التطبيق الخاص بك لتبدأ العمل عليه حيث سيكون تطبيقك متاح لساعة واحدة فقط وعليك ان تقوم بتوسيع نسختك التجريبية: 5- الآن تكون قد أنشأت تطبيق ويب آجر وستبدو الصفحة الرئيسية لتطبيق الويب الخاص بك على الشكل التالي:
-
بالنسبة للمبتدئين الرّاغبين في الحصول على شهادات مايكروسوفت فإن شهادات MTA وهي Microsoft Technology Associate تعتبر نقطة انطلاق جيدة ويستحسن البدء بها. توفّر شهادات MTA أساسًا متينًا لأولئك الذي يستعدون لنيل شهادة (MCSA) وهي Microsoft Certified Solutions Associate كذلك شهادات MCSD. بالنسبة للعاملين في مجال التكنولوجيا يجب أن يبدؤوا بالتحضير لشهادة MCSA أو MCSD حيث تعتبر هاتين الشهادتين بمثابة متطلب أساسي لأي شهادة أخرى تفكر في الحصول عليها مستقبلًا. حاملي شهادة MCSA تجعلهم محط ثقة من أنهم يملكون الحد الأدنى من المهارات اللازمة للعمل.
- 1 جواب
-
- 1
-

-
ملف htaccess. هو ملف وصول تشعبي Hypertext Access وهو ملف تكوين configuration file يُستخدم من قبل خوادم الويب القائمة على Apache. يحوي كل المعلومات التي تُفهَّم للـPHP مثل المعلومات التي لها علاقة بالتخزين المؤقت Cashing أو إعادة التوجيه Redirecting (عمليات إعادة توجيه للخادوم حتمية) يجب أن يحوي الدليل أو المجلد الأساسي ملف htaccess. واحد فقط ولا يجب أن يكون لديك أكثر من htaccess. في نفس المجلد. ولكن يمكن أن يكون لديك أكثر من ملف htaccess. في مجلدين مختلفين. في حال كان لديك أكثر من ملف htaccess. في نفس مسار المجلد يجب أن تتأكد أي من الملفين هو المستخدم وأي من تعليمات الملفين هي التي تستخدمها. ملاحظة: في حال قمت بتعديل ملف htaccess. أو قمت بإنشاء واحد آخر يجب عليك التأكد من أنك في النهاية ستستخدم مسار ملف واحد. أهم التعليمات الموجودة في الملف htaccess : - يشمل ملف htaccess. القدرة على حماية المجلدات عن طريق كلمة مرور. - حظر المستخدمين أو السّماح لمستخدمين يستخدمون عنوان IP معين بالوصول. - استخدام دليل القوائم directory listings. - إعادة توجيه المستخدمين إلى صفحة أو دليل directory آخر تلقائيًا. - إنشاء واستخدام صفحات الخطأ. - تغيير طريقة استخدام الملفات للاحقات extensions معينة. - استخدام ملف آخر كملف مؤشر عن طريق تحديد لاحقة الملف.
- 1 جواب
-
- 1
-

-
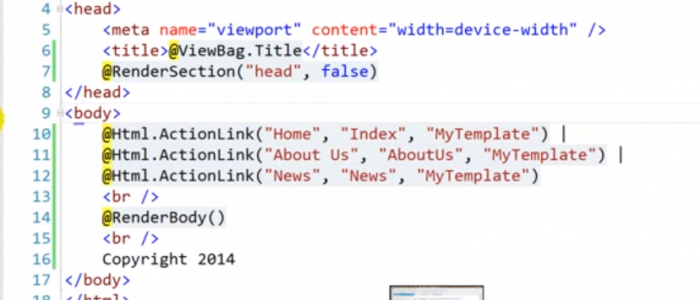
لإضافة صفحات Views إلى جدول التوجيه Routing table أنشئ دالة public static void RegisterRoutes(RouteCollection routes)في الصف RouteConfig الموجود في المجلد App_Start في MVC الآن باستخدام routes.MapRoute حدد اسم ورابط الصفحة والمتحكم الخاص بها (كل صفحة تحتاج لـ routes.MapRoute) ويتم تحديد routes.MapRoute في الدالة RegisterRoutes. المثال التالي يضيف 3 صفحات Views إلى جدول التوجيه Routing table في الصف RoutConfig public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}", defaults: new { controller = "myTemplate", action = "News", id = UrlParameter.Optional } routes.MapRoute( name: "Default", url: "{controller}/{action}", defaults: new { controller = "myTemplate", action = "AboutUs", id = UrlParameter.Optional } routes.MapRoute( name: "Default", url: "{controller}/{action}", defaults: new { controller = "myTemplate", action = "Index", id = UrlParameter.Optional } ); } }
-
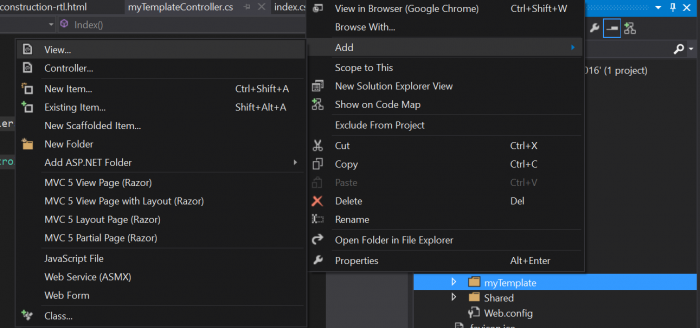
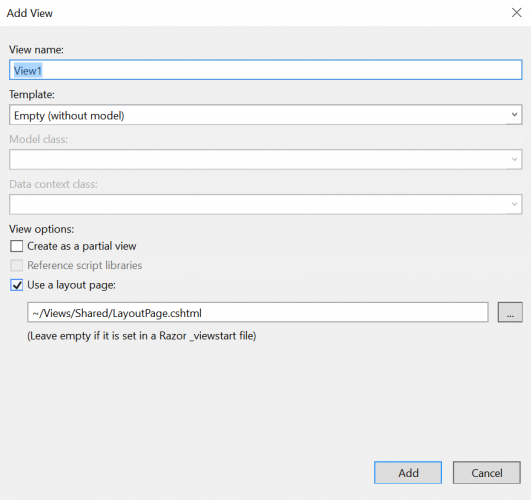
لإنشاء صفحة View في ASP.Net MVC5 اضغط بالزر اليميني على المجلد الذي تم توليده عند إنشاء المتحكم Controller في المجلد Views واختر add View لجعل صفحة view تستخدم أو ترث من صفحة Layout قم بتحديد خيار Use Layout Page وحدد مسار Layout Page ثم اضغط على Add ستحوي الصفحة الشيفرة التالية: @{ ViewBag.Title = "View1"; Layout = "~/Views/Shared/LayoutPage.cshtml"; } <h2>View1</h2>الآن عند استعراض الصفحات التي أنشأتها والتي ترث من الصفحة Layout Page سيظهر المحتوى الثابت الموجود في Layout Page في جميع الصفحات وسيتغير المحتوى الديناميكي مثلًا كتابة اسم كل صفحة ليمثل المحتوى المتغير. ملاحظة: لجعل أسماء صفحات القائمة في الصفحة الرئيسية Layout Page تذهب للصفحة المرتبطة بها قم بإضافة Action Link لكل اسم في القائمة وتحديد اسم الصفحة التي سيتم عرضها: عند الضغط على Home عند الضغط على About Us عند الضغط على News
- 1 جواب
-
- 1
-

-
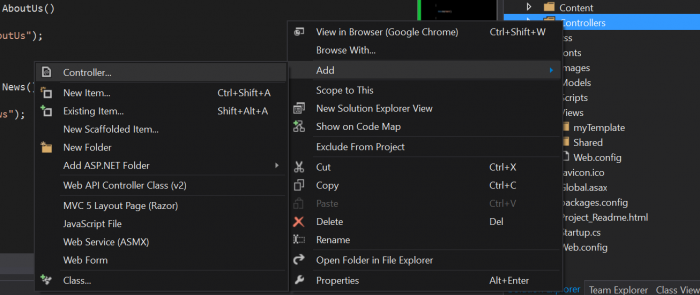
يقوم المتحكم Controller في MVC بتعريف الصفحات Views وذلك بتحديد دالة باسم كل صفحة يتم التحكم بها باستخدام Controller public ActionResult Index() { return View(); }لإنشاء متحكم Controller اضغط بالزر اليميني على المجلد Controllers واختر Add Controller ستلاحظ أنه تم إنشاء مجلد جديد في المجلد Views بنفس اسم المتحكم بدون كلمة Controller (سيتم فيه إنشاء الصفحات Views التي سيتم تعريفها في المتحكم) أنشئ الصفحات التي تريدها في المجلد. اكتب الشيفرة التالية في ملف المتحكم Controller (في المثال myTemplateController.cs) ing System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace InstallmentsWorld9_1_2016.Controllers { public class myTemplateController : Controller { public ActionResult Index() { return View(); } public ActionResult AboutUs() { return View("AboutUs"); } public ActionResult News() { return View("News"); } } }
-
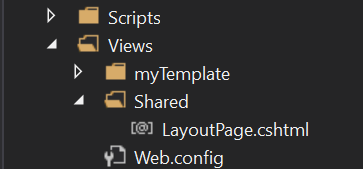
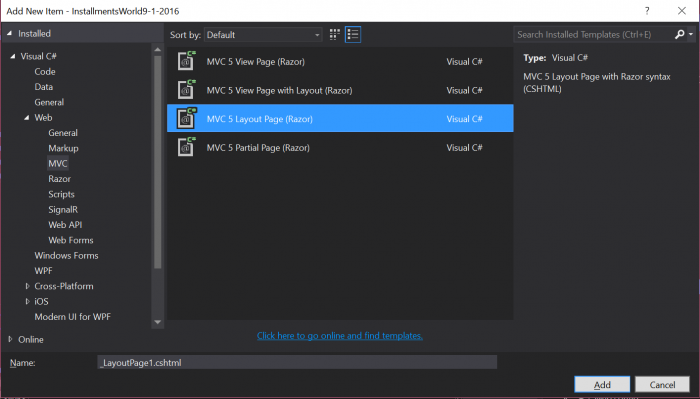
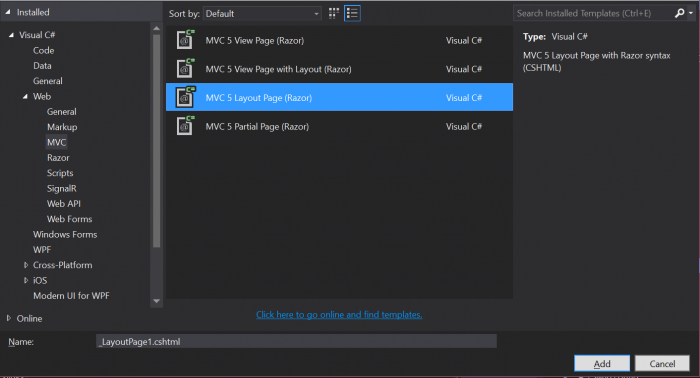
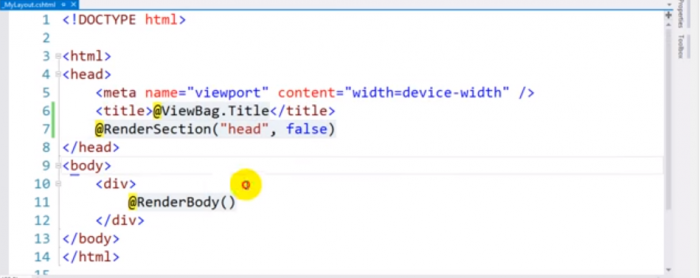
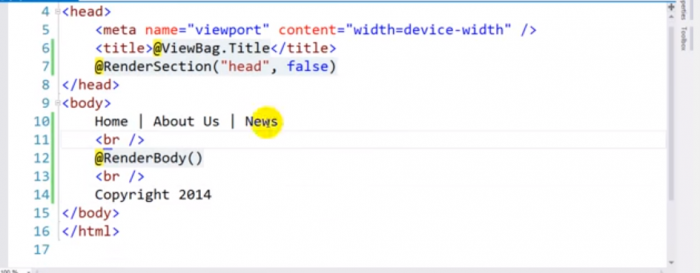
Layout Page أو ما تعرف بـ Master Page في ASP.Net Web Forms وهي الصفحة الرئيسية التي تحوي محتوى الموقع الثابت والذي يظهر في جميع الصفحات. - يتم عادةً إنشاء صفحة Layout في مجلد Shared الموجود في المجلد Views لمشروع ASP.Net MVC5 - لإنشاء صفحة Layout في ASP.Net MVC اضغط بالزر اليميني على مجلد واختر Add New Item - اختر MVC من القائمة ثم MVC5 Layout Page (Razor) ثم قم بتسميتها واضغط على Add سيظهر محتوى الصفحة كما في المثال التالي: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @RenderBody() </div> </body> </html> لتحديد المحتوى الثابت والذي سيظهر في جميع الصفحات التي سترث من Layout Page قم بإضافته إلى الصفحة مثلًا إضافة القائمة الرئيسية للموقع. استخدم @RenderBody() لتحديد المساحة المتغيرة والتي ستتحدد بشكل مختلف لكل صفحة ترث من Layout Page. @RenderBody() تم تحديد الـ header و الـ Footer ليمثلا المحتوى الثابت للصفحات وتحديد القطعة المتغيرة بكتابة @RenderBody().
-
Azure Redis Cache هي خدمة تخزين مؤقت تعتمد على التخزين المؤقت Redis cache مفتوحة المصدر تتيح لك الوصول بأمان للتخزين المؤقت لتطبيقات آجر الخاصة بك. خدمة التخزين المؤقت Azure Redis Cache تكون متاحة في عدّة مستويات: مستوى أساسي Basic: يحوي عقدة واحدة Node، أحجام متعددة وهي مثالية للاختبار والتطوير وتحمّل أعباء العمل لا تتوفر فيها SLA. مستوى قياسي Standard: يحوي عقدتان أساسية وثانوية يُدار من قبل مايكروسوفت يتمتع بقدرة أكبر لتحمل الأعباء مع توافر SLA عالية. مستوى ممتاز Premium: يتضمن توافر SLA عالية وكافة الميزات القياسية من الدرجة الأولى مثل أداء أفضل على طبقات التخزين المؤقت القياسية، تحمّل أعباء أكبر، حماية عالية في حال حدوث كوارث ومستوى عالٍ من الأمان. ماذا تعنيAzure Redis Cache في Microsoft Azure؟
-
Azure Data Factory هي خدمة منتشرة عالميًا مسؤولة عن حركة البيانات وهي خدمة بمثابة مصنع بيانات تمكّنك من إنتاج المعلومات من البيانات الخام في السحابة وجدولة مجموعة هائلة من البيانات حيث يتم رصد صحة الخدمة وخطوط أنابيب البيانات data pipelines الخاصة بك. يُستخدم مصنع البيانات Azure Data Factory للحصول على البيانات الخاصة بك وإعداد وتقسيم بياناتك على حسب حاجتك كذلك مراقبة شبكة خطوط أنابيب البيانات. ما ميزات مصنع البيانات Azure Data Factory؟ إنشاء، جدولة وإدارة خطوط الأنابيب البياناتdata pipelines.التأكد ورصد صحة البيانات.إدارة موارد السحابة بشكل آلي.القدرة على الوصول لأماكن العمل والاتصال بموارد السحابة. كيف تُستخدم Azure Data Factory لإدارة البيانات في مايكروسوفت Azure؟
-
Azure Active Director هي خدمة سحابة وتسمى أيضًا خدمة الهوية السحابية تتمتّع بقدرة كبيرة في التعامل مع المليارات من عمليات التحقق والمصادقة authentications للمستخدمين في اليوم الواحد وتتوسع قدرتها لإدارة هويات المستهلك وهي حل شامل لإدارة هوية التطبيقات الخاصة بك والتي يمكنك دمجها بسهولة تحت أي منصة ويمكن الوصول إليها من أي جهاز (تكون الخدمة مجانية خلال فترة المعاينة). خدمة الهوية السحابية هي منصة آمنة للغاية، موثوقية وفعّالة من حيث التكلفة مقارنة بالأنظمة الداخلية يمكن دمجها بسهولة عبر منصات تطبيقات الموبايل أو الويب (يمكنك بسهولة دمج إدارة هوية المستهلك في التطبيق الخاص بك ) حيث تمكن المستخدمين الخاصّين بك من تسجيل الدخول إلى كافة التطبيقات باستخدام حساباتهم الاجتماعية مثل الفيسبوك، Google+ ، Linkedin أو من خلال إنشاء أوراق اعتماد جديدة (إنشاء اسم مستخدم وكلمة مرور جديدة). ما هو استخدام Azure AD B2C في مايكروسوفت Azure؟
-
تقذّم Microsoft Azure ثلاث خدمات شائعة وأساسية: 1- خدمة التطبيق App Service تتيح لك إنشاء تطبيقات بشكل أسرع مع نوع واحد من خدمة السحابة وذلك لسهولة وسرعة إنشاء مشاريع ويب جاهزة وتطبيقات الهواتف الذكية لأي منصة أو جهاز ونشرها في بنية تحتية سحابية تتميز بالموثوقية والكفاءة. 2- قاعدة بيانات SQL تقذّم Microsoft Azure خدمة قواعد البيانات العلائقية التي تمكنك من إنشاء وتوسيع نطاق التطبيقات العلائقية في السحابة بسرعة. 3- الأجهزة الافتراضية Virtual Machines تتيح لك نشر ويندوز أو لينكس في السحابة.
-
يساعدك Multi-Factor Authentication في منع الوصول غير المصرّح به unauthorized access إلى أماكن العمل والتطبيقات السحابيّة من خلال توفير طبقة إضافية من المصادقة والتحقق حيث يوفّر Multi-Factor Authentication وصول آمن ومحمي للبيانات والتطبيقات وذلك أثناء عملية تسجيل الدخول. يقدّم Multi-Factor Authentication مصادقة قوية strong authentication مع مجموعة من خيارات التحقق السهلة مثل المكالمة الهاتفية، الرسالة النصيّة أو التنبيه notification لتطبيق الموبايل تسمح للمستخدمين باختيار الطريقة التي يفضلونها، ويحمي عملك من خلال استخدامه لنظام رصد ومراقبة أمنية وتقديم تقارير تعتمد على تعلّم الآلة machine-learning التي تحدد أنماط تسجيل الدخول غير النظامية وغير المتناسقة أو المشبوهة. يستخدم Multi-Factor Authentication تنبيهات الوقت الحقيقي لإعلام قسم العمل الخاص بك بأوراق اعتماد الحساب المشبوه. يمكنك استخدام خادوم Multi-Factor Authentication للمساعدة في حماية الشبكة الافتراضية الخاصة VPN الخاصة بك ، خدمات Microsoft Active Directory كذلك تطبيقات IIS وتطبيقات الوصول عن بعد remote access applications. قم بتشغيل Multi-Factor Authentication في Azure Active Directory لإضافة خطوة تحقق إضافية إلى كل من الخدمات والتطبيقات القائمة على السحابة الخاصّة بك. ما هو Multi-Factor Authentication في مايكروسوفت آجر؟
- 1 جواب
-
- 1
-

-
MapReduce هو نموذج برمجة للحوسبة الموزّعة تُقسم فيه التطبيقات إلى العديد من الأجزاء الصغيرة للعمل بحيث يتم تنفيذه كل جزء منها (أو يعاد تنفيذه في حال الفشل) على أي عقدة موجودة في الكتلة cluster. يوفّر نموذج MapReduce نظام ملفات موزع HDFS يقوم بتخزين البيانات على العقد Nodes مما يوفّر درجة عالية جدًا من التوافر. تعالج كل من Map/Reduce ونظام الملفات الموزع مشكلة فشل العقدة بشكل تلقائي من قبل إطار Hadoop. تقوم الوظيفة Map بمقابلة البيانات مع مجموعات من أزواج مفاتيح وقيم key/value pairs تدعى بالنتائج المتوسطة. تقوم الوظيفة Reduce بتجميع النتائج المتوسطة وتطبيق خوارزميات إضافية وإنتاج الخرج النهائي output. ما هو نموذج برمجة MapReduce؟