Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
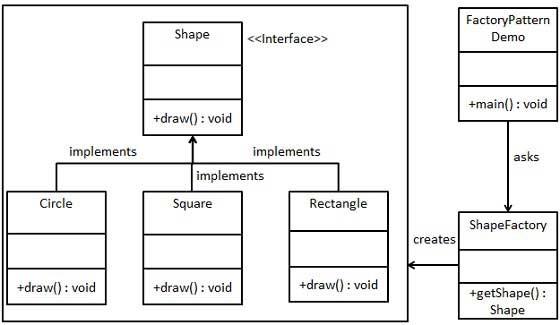
يُعتبر Factory Pattern من أكثر الأنماط المستخدمة وخاصة في لغة البرمجة جافا. في النمط Factory نقوم بإنشاء الكائن Object ولكن بطريقة غير مباشرة أي لا يظهر مفهوم الإنشاء بشكل واضح للمستخدم ويتم إنشاء الكائن من خلال واجهة Interface. مثلًا إنشاء واجهة interface لإنشاء الأشكال Shapes ومن ثم إنشاء صف class يمثل مصنع إنشاء الأغراض أو الكائنات Objects الشكل التالي يوضح كيفية عمل النمط Factory Pattern ما هي خطوات إنشاء نمط Factory؟ 1- إنشاء interface public interface Shape { void draw(); }2- إنشاء الصفوف التي ستمثل الكائنات التي سيم إنشائها على سبيل المثال: دائرة، مستطيل، مثلث..الخ Rectangle.java public class Rectangle implements Shape { @Override public void draw() { System.out.println("Inside Rectangle::draw() method."); } }Square.java public class Square implements Shape { @Override public void draw() { System.out.println("Inside Square::draw() method."); } }Circle.java public class Circle implements Shape { @Override public void draw() { System.out.println("Inside Circle::draw() method."); } }3- إنشاء الصف Factory المسؤول عن إنشاء تلك الأشكال بشكل مباشر: public class ShapeFactory { //use getShape method to get object of type shape public Shape getShape(String shapeType){ if(shapeType == null){ return null; } if(shapeType.equalsIgnoreCase("CIRCLE")){ return new Circle(); } else if(shapeType.equalsIgnoreCase("RECTANGLE")){ return new Rectangle(); } else if(shapeType.equalsIgnoreCase("SQUARE")){ return new Square(); } return null; } }4- إنشاء كائن من الصف Factory واستدعاء الدوال المسؤولة عن إنشاء الأشكال: public class FactoryPatternDemo { public static void main(String[] args) { ShapeFactory shapeFactory = new ShapeFactory(); //get an object of Circle and call its draw method. Shape shape1 = shapeFactory.getShape("CIRCLE"); //call draw method of Circle shape1.draw(); //get an object of Rectangle and call its draw method. Shape shape2 = shapeFactory.getShape("RECTANGLE"); //call draw method of Rectangle shape2.draw(); //get an object of Square and call its draw method. Shape shape3 = shapeFactory.getShape("SQUARE"); //call draw method of circle shape3.draw(); } }كيف أُطبق النمط Factory pattern على مشروع في جافا؟
-
يمكنك بناء وسوم XML في #C بأكثر من طريقة، مثلًا بإنشاء وسوم XML وطباعتها كما في المثال التالي: Console.WriteLine( new XElement("Foo", new XAttribute("Bar", "some & value"), new XElement("Nested", "data")));يمكن أيضًا بناء وسوم XML باستخدام XmlDocument ومن ثم طباعتها: XmlDocument doc = new XmlDocument(); XmlElement el = (XmlElement)doc.AppendChild(doc.CreateElement("Foo")); el.SetAttribute("Bar", "some & value"); el.AppendChild(doc.CreateElement("Nested")).InnerText = "data"; Console.WriteLine(doc.OuterXml);إذا كنت تريد كتابة عدد كبير من الوسوم استخدم XmlWriter XmlWriter writer = XmlWriter.Create(Console.Out); writer.WriteStartElement("Foo"); writer.WriteAttributeString("Bar", "Some & value"); writer.WriteElementString("Nested", "data"); writer.WriteEndElement();أخيرًا يمكن إنشاء وسوم XML باستخدام XmlSerializer [Serializable] public class Foo { [XmlAttribute] public string Bar { get; set; } public string Nested { get; set; } } ... Foo foo = new Foo { Bar = "some & value", Nested = "data" }; new XmlSerializer(typeof(Foo)).Serialize(Console.Out, foo); كيف أبني ملف XML في #C؟
-
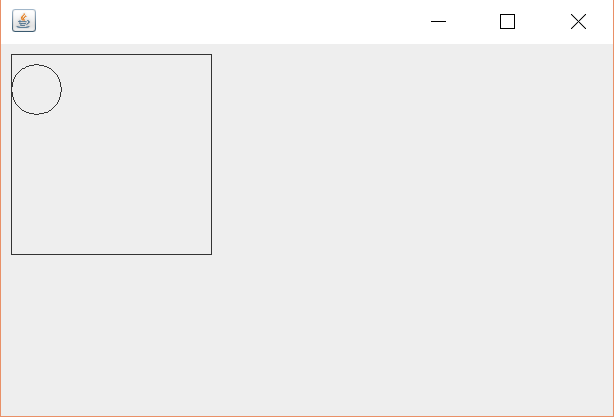
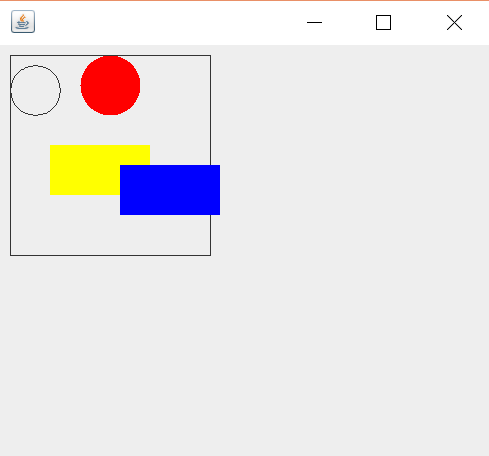
يمكنك ذلك باستخدام Java 2D حيث تمكنك مكتبة Java 2D من رسم أشكال ثنائية الأبعاد كالمستطيلات والدوائر والمثلثات...الخ أولًا عليك استيراد مكتبة awt.Graphics import java.awt.Graphics;والمكتبتين: import javax.swing.JComponent; import javax.swing.JFrame;ثم أنشئ صف Class وليكن مثلًا myCanvas واجعله يرث من الصف JComponant ثم أعد تعريف التابع paint وتمرير معامل من نوع Graphics والذي ستستخدمه لاستدعاء الدالة drawRect لرسم مستطيل كما في المثال التالي: class MyCanvas extends JComponent { public void paint(Graphics g) { g.drawRect (10, 10, 200, 200); } }تقوم الدالة drawRect برسم مستطيل محدّد بالزاوية اليسارية العليا 10,10 وبطول 200 وعرض 200. لرسم دائرة استدعي الدالة drawOval وحدّد قيمة المعاملات (إحداثيات نقطة البداية، الطول، العرض): g.drawOval(10, 20, 50, 50); لرسم أشكال ذات مساحة لونية Solid استدعي الدالة FillRect لرسم المستطيل والدالة EillOval لرسم دائرة. يمكنك تحديد لون الشكل الذي سترسمه عن طريق استدعاء الدالة setColor من الكائن g كما في المثال التالي: class MyCanvas extends JComponent { public void paint(Graphics g) { //g.drawRect (10, 10, 200, 200); //g.drawOval(10, 20, 50, 50); g.setColor (Color.yellow); g.fillRect(50, 100, 100, 50); g.setColor (Color.red); g.fillOval(80, 10, 60, 60); g.setColor (Color.blue); g.fillRect(120, 120, 100, 50); } } المثال كامل: import java.awt.Color; import java.awt.Graphics; import javax.swing.JComponent; import javax.swing.JFrame; class MyCanvas extends JComponent { public void paint(Graphics g) { //g.drawRect (10, 10, 200, 200); //g.drawOval(10, 20, 50, 50); g.setColor (Color.yellow); g.fillRect(50, 100, 100, 50); g.setColor (Color.red); g.fillOval(80, 10, 60, 60); g.setColor (Color.blue); g.fillRect(120, 120, 100, 50); } } public class DrawRect { public static void main(String[] a) { JFrame window = new JFrame(); window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); window.setBounds(30, 30, 300, 300); window.getContentPane().add(new MyCanvas()); window.setVisible(true); } }رسم الأشكال في java 2D
- 1 جواب
-
- 1
-

-
يتم تخزين الكائنات Objects في ملفات XML باستخدام XmlWriter. مثلًا ليكن لدينا الصف Employee يحوي على مجموعة من الـ Attributes (المعرفID، الاسم الأول، الاسم الأخير، الراتب): class Employee { int _id; string _firstName; string _lastName; int _salary; إنشاء الـ constructor: public Employee(int id, string firstName, string lastName, int salary) { this._id = id; this._firstName = firstName; this._lastName = lastName; this._salary = salary; }إنشاء get Methods كما في المثال التالي: public int Id { get { return _id; } } public string FirstName { get { return _firstName; } } public string LastName { get { return _lastName; } } public int Salary { get { return _salary; } } الآن في الدالة main سيتم إنشاء كائنات Objects من الصف Employee: static void Main() { Employee[] employees = new Employee[4]; employees[0] = new Employee(1, "David", "Smith", 10000); employees[1] = new Employee(3, "Mark", "Drinkwater", 30000); employees[2] = new Employee(4, "Norah", "Miller", 20000); employees[3] = new Employee(12, "Cecil", "Walker", 120000);تم تخزين الكائنات في مصفوفة من نوع Employee وذلك ليتم كتابة وتخزين عناصرها على ملف XML. الآن إنشاء كائن من الصف XMLWriter وتمرير اسم الملف المراد إنشاءه لتخزين الكائنات Objects: using (XmlWriter writer = XmlWriter.Create("employees.xml")) {....استدعي الدالة WriterStartDocument لتحديد بداية الملف: writer.WriteStartDocument();باستخدام الدالة WriteStartElement يتم تحديد وسم البداية الذي سيكتب على الملف وفي المثال أعلاه سيكون "Employees": writer.WriteStartElement("Employees");إنشاء حلقة تكرار foreach وكتابة عناصر المصفوفة Employee ضمن الوسم "Employee" المتضمن في الوسم "Employees" foreach (Employee employee in employees) { writer.WriteStartElement("Employee"); writer.WriteElementString("ID", employee.Id.ToString()); writer.WriteElementString("FirstName", employee.FirstName); writer.WriteElementString("LastName", employee.LastName); writer.WriteElementString("Salary", employee.Salary.ToString()); writer.WriteEndElement(); } في النهاية استدعاء الدالة WriteEndElemnt ثم WriteEndDocument: writer.WriteEndElement(); writer.WriteEndDocument(); يوجد أيضًا طرق أخرى لتخزين الـ Objects في XML يمكنك الاطلاع عليها من هنا
-
يوجد أكثر من طريقة لقراءة ملف XML في #C. قم اولًا باستيراد المكتبة using System.Xml;يستخدم الصف XMLTextReader لقراءة ملفات XML عن طريق إنشاء كائن Object منه حيث يوفر الصف XMLTextReader وصول إلى البيانات بدون حمل زائد Overhead وآلية سريعة لقراءة XML. يحوي الصف XMLTextReader على أكثر من منشئ Constructor. أنشئ كائن من الصف XMLTextReader ومرر مسار الملف في الـ Constructor: XmlTextReader reader = new XmlTextReader ("books.xml");باستخدام الدالة Read يتم التأكد فيما إذا كان الملف لايزال يحوي على بيانات لقراءتها: while (reader.Read()) { // Do some work here on the data. Console.WriteLine(reader.Name); } Console.ReadLine();لقراءة وسوم XML استخدم الخاصية NodeType والخاصيتين Name،Value لقراءة اسم الوسم وقيمته: while (reader.Read()) { switch (reader.NodeType) { case XmlNodeType.Element: // The node is an element. Console.Write("<" + reader.Name); Console.WriteLine(">"); break; case XmlNodeType.Text: //Display the text in each element. Console.WriteLine (reader.Value); break; case XmlNodeType. EndElement: //Display the end of the element. Console.Write("</" + reader.Name); Console.WriteLine(">"); break; } }باستخدام Switch case يمكنك اختبار نوع NodeType هل هو وسم Element أم نص Text أم وسم إغلاق EndElement. كيف أقرأ نص من ملف XML في #C؟
-
Amazon EC2 هي اختصار لـ Amazon Elastic Compute Cloud وهي عبارة عن خدمة ويب من أمازون تُوفّر قدرة حوسبة مرنة وقابلة للقياس في السحابة وهي مصممة لجعل الحوسبة السحابية ذات نطاق واسع أسهل للمطورين. تتميز خدمة الويب EC2 بواجهة بسيطة تتيح لك الحصول على بيئة حوسبة ذات سعة عالية وبأقل الجهود حيث توفر لك السيطرة الكاملة على موارد الحوسبة في بيئة حوسبة أمازون. خدمة EC2 اقتصادية بامتياز تسمح لك بالدفع فقط على قدر السعة التي تستخدمها. تقدم Amazon EC2 أدوات للمطورين لبناء تطبيقات قوية بعيدة عن الفشل قدر الإمكان وتمكّنهم من تجنب الأخطاء الشائعة التي تحدث عادةً. ما هي الميزات التي تتمتع بها Amazon EC2؟ مرونة الحوسبة: تمكّنك EC2 من زيادة أو إنقاص السعة أو قدرة التخزين على حسب احتياجاتك خلال دقائق معدودة وتطبيق ذلك على خادوم واحد أو مئة أو حتى ألف خادوم بوقت واحد Server instances. سيطرة وتحكم كامل: لديك السيطرة الكاملة على الخوادم الافتراضية ويمكنك التفاعل معها كما تفعل مع أي آلة حيث يمكنك إيقاف الخادوم مع الحفاظ على البيانات في قسم البوت boot partition وفي وقت لاحق يمكنك إعادة تشغيل الخادوم. استضافة سحابية مرنة: حيث يمكنك الاختيار من عدّة أنوع من الخوادم instances، أنظمة التشغيل وحزم البرمجيات. تتيح لك اختيار تكوين كل من: الذاكرة Memory، وحدة المعالجة المركزية CPU، تخزين الخادوم instance والـ boot partition الملائم لخيارك الخاص بنظام التشغيل والتطبيقات. ما هو EC2 في AWS؟
- 1 جواب
-
- 1
-

-
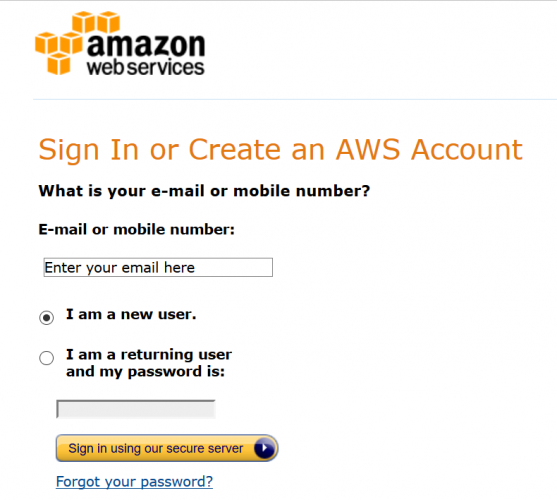
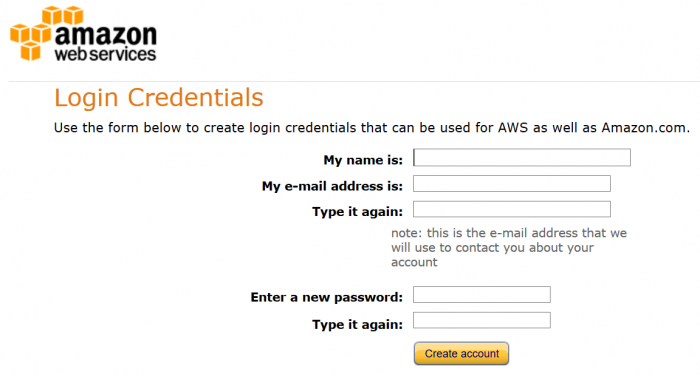
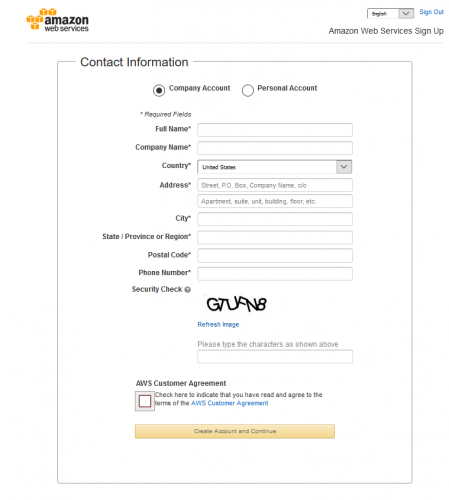
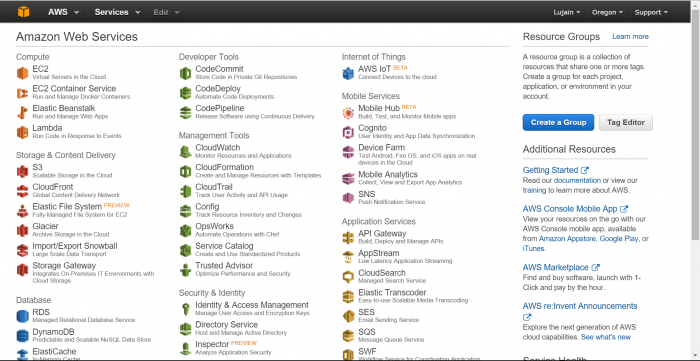
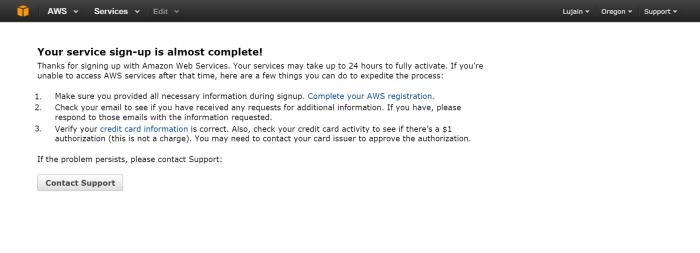
تتيح لك حسابات AWS الجديدة الوصول إلى خدمات Free Tier مجانًا لمدة عام واحد. للحصول على حساب AWS قم بالاشتراك من خلال الرابط التالي: Sign up for an AWS account. أدخل بريدك الإلكتروني واختر I am a new user ثم املأ الفورم بالمعلومات الخاصة بك: بعد الضغط على Create account ستظهر لك صفحة التسجيل الخاصة بـ AWS Console الخطوة التالية هي إدخال معلومات بطاقة الائتمان الخاصة بك (لن يتم أي عملية دفع ببطاقة الائتمان قبل 12 شهرًا) هي فقط لتحديد هويتك. بعد إدخال معلومات بطاقة الائتمان سيطلب منك إدخال رقم هاتفك وذلك للاتصال بك وأخذ الرقم السري PIN الذي يظهر على الشاشة بعد إدخال معلومات بطاقة الائتمان. عند إتمام العملية بنجاح سيتم تحويلك لصفحة الـ Console وستستغرق مدة تفعيل حسابك بشكل كامل 24 ساعة. كيف أنشئ حساب AWS Account على أمازون؟
-
Amazon Web Services هي مجموعة من خدمات الحوسبة السحابية عن بعد، وتسمى أيضًا خدمات الويب التي تشكل منصة الحوسبة السحابية في بيئة منخفضة التكلفة. تستخدم AWS نظام الحوسبة السحابية لتخزين البيانات العامة والخاصة واستضافة المواقع أو تطبيقات الويب بالإضافة إلى تحليل بيانات العملاء. تم تصميم خدمات ويب أمازون AWS بما يعرف بـ Free Tier وهي مجموعة من الخدمات المجانية تمكّنك من الحصول على خبرة في التعامل مع الخدمات السحابية AWS. حيث يتضمن Free Tier خدمات متاحة لمدة 12 شهرًا بعد تاريخ الاشتراك الخاص بك على AWS، فضلًا عن عروض الخدمات الإضافية التي تبقى صلاحيتها فعالة حتى بعد انقضاء مدة 12 شهرًا. بعد إنشاء حساب AWS خاص بك يمكنك استخدام أي من المنتجات والخدمات مجانًا لمدة 12 شهرًا ضمن حدود استخدام معينة. يمكنك أن تبدأ بذلك باتباع الخطوات من خلال الرابط التالي: ما هي AWS Cloud Computing؟
-
تعني Hybrid Cloud السحابة الهجينة وهي النوع الثالث من نماذج الانتشار للحوسبة السحابية بعد نموذجي السحابة العامة Public Cloud والسحابة الخاصة Private Cloud. تعد السحابة الهجينة مزيجًا من كل من السحب العامة والخاصة فعلى سبيل المثال قد تقوم منظمة أو شركة ما باستخدام الحوسبة السحابية الخاصة للأغراض المهمة أي لتخزين البيانات الهامة وفي نفس الوقت تستخدم السحابة العامة لتخزين البيانات الأقل أهمية. لماذا تلجأ بعض الشركات لاستخدام الحوسبة السحابية الهجينة Hybrid Cloud؟ في بعض الأحيان يكون استخدام الحوسبة السحابية العامة أكثر فعالية من استخدام السحابة الخاصة من حيث التكلفة وقابلية التطوير ولكن يبقى موضوع الأمان والخصوصية ميزات خاصة بالحوسبة السحابية الخاصة Private Cloud لذا تلجأ بعض الشركات لاستخدام السحابة الهجينة لتوفير هذا المزيج من الميزات لتوظيف عملياتها. ما هو Hybrid Cloud في الحوسبة السّحابية؟
- 1 جواب
-
- 1
-

-
Private Cloud أو السحابة الخاصة هي نموذج من نماذج الانتشار للحوسبة السحابية ذات بيئة متميزة وآمنة حيث تستند الحوسبة الخاصة إلى عملاء محددين للعمل عليها. كما هو الحال مع النماذج الأخرى للحوسبة السحابية فإن السحابة الخاصة توفّر خدمات سحابية في البيئة الافتراضية عن طريق تجميع الموارد المادية ويتم الوصول إليها عبر الإنترنت. تهدف الحوسبة السحابية الخاصة إلى خدمة المستخدمين من داخل المؤسسة أو الشركة أي لا يمكن الوصول إلى تجمع الموارد إلا عن طريق منظمة واحدة مع قدر أكبر من التحكم والخصوصية حيث يتم بناء السحابة الخاصة وإدارتها داخليًا. يناسب هذا النوع المؤسسات والشركات الكبيرة فالسحب الخاصة تعد أكثر أمانًا من السحب العامة لأنها تقع تحت جدار الحماية الخاص بالشركة. يشبه نموذج السحابة الخاصة النموذج التقليدي للشبكات المحلية LANs Networks ولكن مع مزايا وخصائص إضافية: نسبة الأمان العالية والخصوصية. مزيد من السيطرة والتحكم: لا يمكن الوصول للسحابة الخاصة إلا عن طريق منظمة واحدة وتكون هذه المنظمة لديها القدرة على تكوين السحابة وإدارتها بما يتماشى مع احتياجاتها. كفاءة استخدام الطاقة: إن تطبيق نموذج الحوسبة السحابية الخاصة يحسن من تخصيص الموارد في المنظمة عن طريق ضمان توافر الموارد بشكل مباشر ومرن واستجابة عند الطلب. تحسين الوثوقية: بما أن تخزين الموارد يتم داخليًا فإن إنشاء بيئات تشغيل افتراضية يعتبر أكثر مرونة بحيث يمكن سحب الموارد من الخوادم غير hgفعالة بالإضافة أنه في حين استضافة السحابة مع طرف ثالث third party تبقى المنظمة تستفيد من الأمن المادي الممنوح للبنية التحتية المستضافة ضمن مركز البيانات. ما هو نموذج Private Cloud؟
- 1 جواب
-
- 1
-

-
يتكرر هذا السؤال كثيرًا من قبل المقبلين الجدد على تعلم البرمجة. تُعلّم البرمجة طريقة التفكير وطريقة الوصول للمشكلة وإيجاد حل لها بأفضل وأسرع الطرق. أنصحك أن تبدأ بلغة ++C فهي لغة أساسية وتصقل الكثير من تفكيرك البرمجي في المستقبل حيث أن معظم اللّغات التي ظهرت بعد ++C هي لغات أسهل منها وأكثر مرونة وحين تتقن لغة ما لن يصعب عليك تعلم لغة برمجة جديدة طالما أنك امتلكت التفكير البرمجي السليم. عليك التركيز على البرمجة الغرضية التوجه أو الكائنية التوجه Object Oriented Programming فبعض اللغات تعتمد بشكل أساسي على OOP وتسمى Pure OOP Language مثل لغة جافا Java. غالبًا يُشرح مفهوم البرمجة غرضية التوجه في لغة C++ في الدروس الأخيرة. ابدأ بتعلم برمجة وتطوير الويب بتدرج أي البدء بتعلم HTML + CSS ثم جافاسكربت وبعد ذلك الانتقال للـ server side أيضًا الإلمام ببرمجة تطبيقات الهواتف الذكية يعتبر من الأمور التي لا غنى عنها لأي مبرمج أو مطور ولا سيما بوجود تسارع كبير يشهده العالم في هذا المجال. بالتوفيق.
- 1 جواب
-
- 1
-

-
يعتبر Public Cloud Computing أحد نماذج الانتشار الأكثر تميّزًا وشيوعًا للحوسبة السحابية لكثير من المستخدمين. يتم في هذا النموذج توفير خدمات سحابية في البيئة الافتراضية عن طريق تجميع الموارد المادية المشتركة والوصول إليها عبر الإنترنت. حيث توفر السحابة العامة Public cloud هذه الخدمات لعملاء متعددين باستخدام البنية التحتية نفسها أي بنية تحتية مشتركة. عادة تكون تطبيقات العملاء مختلطة معًا على خوادم السحابة. تشارك المؤسسات شركات أو مؤسسات أخرى في البنية التحتية للتخزين والتي تكون مقسمة بشكل افتراضي بين المؤسسات. يتم الاشتراك بها ودفع رسم شهري لكل GB1 من التخزين ويمكن أن تحوي على رسوم إضافية مثل النطاق الترددي bandwidth. ما هي فوائد الحوسبة السحابية العامة؟ مرونة غير محدودة: حيث أن موارد "السحابة" متاحة عند الطلب أي أن التطبيقات التي تعمل عليها تستجيب بسهولة. فعالة من حيث التكلفة: تجلب السحابة العامة مستويات أعلى من الموارد وهكذا يستفيد المستخدمين من أكبر قدر من الموارد. المؤسسات التي تستخدم السحابة العامة لا تحتاج إلى أجهزة تخزين أو توفير قسم للصيانة فيها. ماذا تعني Public Cloud Computing في الحوسبة السحابية؟
- 1 جواب
-
- 1
-

-
IaaS هي واحدة من نماذج الخدمات الأساسية الثلاث للحوسبة السحابية وهي اختصار لـ Infrastructure as a Service. كما هو الحال مع جميع خدمات الحوسبة السحابية فإن IaaS توفر الوصول إلى موارد الحوسبة السحابية في البيئة الافتراضية "السحابة" عبر الإنترنت. الموارد التي تُزوّد من قبل IaaS هي أجهزة افتراضية virtualised hardware أي بمعنى آخر بنية تحتية سحابية Computing Infrastructure مثل مساحة خوادم افتراضية، شبكة اتصالات، عرض نطاق ترددي bandwidth، عناوين IP و توزيع الأحمال Load Balancers. يتم سحب الموارد من من عدة خوادم وشبكات عادة ما تكون موزّعة عبر مجموعة من مراكز البيانات التي يمثّل كل منها مزود "سحابة" ليتم إعطاء الوصول إلى المكونات الافتراضية من أجل بناء منصات تكنولوجيا معلومات خاصة بالعملاء IT Platforms. ما هو نموذج خدمة IaaS في الحوسبة السحابية Cloud Computing؟
- 1 جواب
-
- 1
-

-
SaaS هي اختصار لـ Software as Service وهي خدمة سحابية Cloud Service تتيح للمستهلك الوصول للتطبيقات البرمجية software applications عبر الإنترنت. حيث تُستضاف التطبيقات على "السحابة" وتستخدم على نطاق واسع من قبل الأفراد والمؤسسات وتعتبر Google, Twitter, Facebook and Fliker أشهر الأمثلة على SaaS. يستطيع المستخدمون الوصول للخدمات التي توفرها SaaS عن طريق أي جهاز موصول على الإنترنت. المستخدمون في المؤسسات قادرون على استخدام التطبيقات لمجموعة من الاحتياجات بما في ذلك المحاسبة، الفواتير، المبيعات، التخطيط ومراقبة الأداء والاتصالات (بما في ذلك البريد الإلكتروني والرسائل الفورية). غالبًا تُشير SaaS إلى إدارة العلاقات مع البرمجيات حسب الطلب والاستفادة من ذلك هو أقرب إلى استئجار البرامج بدلًا من شرائها. فمثلًا مع التطبيقات البرمجية التقليدية إن قمت بشراء برنامج كحزمة واحدة ومن ثم تثبيته على جهاز الحاسوب الخاص بك فإن شهادة الترخيص تحد من عدد المستخدمين أو الأجهزة التي يمكن نشرها للبرنامج. لذا فإنه يتم الاشتراك بالبرنامج على أساس شهري بدلًا من شرائه واستخدامه على الإنترنت مع الملفات المحفوظة في "السحابة" بدلًا من جهاز الحاسوب. لماذا تعتبر SaaS مفيدة للمنظمات أو المؤسسات وأيضًا للاستخدامات الشخصية؟ لا يوجد تكاليف لأجهزة إضافية: حيث يتم توفير قوة المعالجة المطلوبة لتشغيل التطبيقات من قبل مزود "السحابة".لا يوجد تكاليف للتنصيب أو الإعدادات: حيث أن التطبيقات جاهزة للاستخدام مرة واحدة من قبل المستخدم المشترك.الدفع مقابل ما تستخدمه فقط: إذا كنت بحاجة لاستخدام قطعة برمجية لفترة معينة فإنك تدفع فقط مقابل تلك الفترة.مرونة في التخزين.تحديثات آلية.القدرة على الوصول من أي مكان.التخصيص: يمكن تخصيص التطبيقات وتعديلها لتناسب الاحتياجات والعلامة التجارية للعميل.ماذا تعني خدمة SaaS في الحوسبة السحابية؟
- 3 اجابة
-
- 1
-

-
PaaS هي اختصار لـ Platform as a Service وتعني منصة كـ خدمة وهي نموذج من نماذج الحوسبة السحابية Cloud Computing التي توفّر منصة وبيئة تسمح للمطورين ببناء تطبيقات كخدمات عبر الإنترنت. تُستضاف الخدمة PaaS في السحابة ويتم الوصول لها من قبل المستخدمين عن طريق متصفحاتهم. حيث تسمح للمستخدمين بإنشاء تطبيقات برمجية باستخدام أدوات يوفّرها المزود PaaS. تتكون PaaS من ميزات معدّة مسبقًا التي يمكن للعملاء الاشتراك بها بحيث يمكنهم اختيار الميزات التي تلبي متطلباتهم وتجاهل الميزات التي ليسوا بحاجة إليها. يتم تحديث الخدمات باستمرار ورفع مستوى الميزات الموجودة مع إضافة ميزات جديدة ويتم إدارة البنية التحتية والتطبيقات للعملاء مع وجود دعم. تساعد Paas المطورين لتحويل أفكارهم إلى تطبيقات يتم إنشاءها واختبارها ومن ثم نشرها. كما هو الحال مع معظم خدمات الحوسبة السحابية فإن PaaS مدفوعة حيث يدفع العملاء المشتركون في الخدمة على حسب استخدامهم. ما هي الميزات التي توفّرها خدمة PaaS للعملاء: نظام تشغيل.بيئة برمجية من جانب الخادوم (server side).نظام إدارة قواعد البيانات.برنامج الخادوم.الدعم.التخزين.الوصول للشبكة.أدوات للتصميم والتطوير.استضافة.ما هو Cloud PaaS Computing؟
- 1 جواب
-
- 1
-

-
إن عالم الويب أصبح جزءًا لا يتجزأ من حياتنا اليومية هذا ما يجعلنا نبتكر طُرقًا وأساليبَ جديدة ليكون قريبًا منا أكثر. نحنُ كمطوري ويب بحاجة دائمًا إلى إضافةِ لمساتٍ ساحرة وتصاميمَ مبتكرة لإنعاش موقع الويب والتفرّد بعنصر الإبداع في إظهار الموقع بأبهى حلّة وأجمل تصميم. سأضع بين يديك مقدمة لأهم خيارين قد يختار منهما مطوّر الويب عند الشروع في بناء وتصميم محتوى وعناصر موقع الويب. الخيار أو الأسلوب الأوّل وهو الأكثر شهرة بحكم قدمه هو العمل مع عناصر DOM في HTML هذا النهج الذي تستخدمه أنت و 99% من المطورين في العالم الذي يعتمد على إنشاء HTML ،CSS، و JavaScript ليكون لديك عناصر ورسومات تُظهرها بإبداعك الخاص. النهج الثاني والذي ظهر بظهور HTML5 وهو استخدام عنصر <canvas>. والذي يتيح لك أن تجرب وتتخيل الرسم بطريقةٍ أخرى وأكثر متعة غير تلك التي ألِفناها. إنّ كُلًّا من هذين الخيارين له استخدامه الخاص الذي يعتمد بالدرجة الأولى على درجةِ تعقيدِ عنصر التصميم الذي تودُّ إنشاءه، سأقوم بعرض لمحة سريعة عن الفروقات بين المنهجيتين واستخدام كل منهما. إن عملية ترجمة محتوى الصفحة وإظهارها على المتصفّح تسير وفق نظامين هما نظام وضع الاحتفاظ (retained mode (Dom والنظام الحالي أو الفوري (Immediate Mode (canvas. نظام وضع الاحتفاظ (Dom) في هذا النظام تقوم بإرسال العناصر والمحتويات التي قمتَ بإنشائها إلى Graphics API والذي بدوره يقوم بإظهارها على المتصفّح. في الشكل التالي توضيح لكيفية حدوث نظام وضع الاحتفاظ retained mode: النظام الحالي أو الفوري (Canvas) النظام الفوري أو الحالي الذي يعتمد على استخدام <canvas> يتمتع بلياقة عالية تجعله أهلًا لرفع الأحمال الثقيلة heavy lifting فإنك لا تقوم بتحديد ما ستود رسمه فقط بل تقوم بإنشاء وصيانة التصميم أي أن Graphics API الذي قام بالكثير من أجلك في نظام وضع الاحتفاظ retained mode لا يقوم بالشيء الكثير هنا. في الشكل التالي توضيح لكيفية حدوث النظام الفوري أو الحالي Immediate mode: بمجمل الأحوال فإن استخدام عنصر <canvas> أسرع بكثير من استخدام نظام وضع الاحتفاظ retained mode كما أنه يوفّر مرونة كبيرة مقارنة بوضع الاحتفاظ وخاصة في التّعامل مع عناصر كثيرة. توجد سيئة واحدة في استخدام <canvas> وهي في حال العمل على مساحة واسعة سيكون هناك نوعًا من البطء في الأداء. لا يمكنك تخيل ما قد تستطيع عمله في هذه الأداة فبإمكانك القيام برسومات بيانية، إنشاء رسوم بتأثيرات حركية Animations وعمل تراكيب صور photo Compositions أو حتى القيام بمعالجة الفيديو. تدعم Canvas جميع المُتصّفحات الحديثة: فيرفكس (الإصدار 1.5 وما فوق). safari و OS X Dashboard (على نظام ماك). IE (الإصدار 9 وما فوق). Chrome و Opera. لنبدأ الآن بالتعرف على عنصر <canvas> عن قرب وتَعلُّم كيفيّة إنشاء سياق لوحة ثنائي الأبعاد وتقوم برسم أول مثال لك على متصفّحك. الرقعة Canvas يبدو لنا للوهلة الأولى أن عنصر <canvas> يشبه عنصر <img> مع فارق واضح وكبير هو أن عنصر <canvas> ليس لديه خاصيّة src و alt. عنصر <canvas> لديه خاصيتان وحيدتان فقط هما العرض width والطول height، القيم الافتراضية هي 300 بكسل للعرض و 150 بكسل للطول. ككل عناصر HTML فإن عنصر <canvas> يعرف كوسم: <canvas id="tutorial" width="150" height="150"> </canvas> لا تعتبر الخاصيّة id خاصيّة محددة بالرُّقعة <canvas> ولكنها واحدة من الخصائص العامة لـHTML global Html attribute. يمكن تصميم عنصر <canvas> كأي عنصر صورة image وتحديد الخصائص مثل (margin ،border ،background، ...) مثل هذه الخصائص لا تؤثر على عملية الرسم الفعلي هي فقط تحدد الشكل العام للوحة <canvas>. المحتوى الاحتياطي Fallback Content بالرّغم من أنه لا يتم إظهار أو تشغيل عنصر Canvas في المتصفّحات غير الداعمة للـ HTML5 إلا أنه يمكنك إنشاء محتوى احتياطي fallback content ليحل محل <canvas> في المتصفّحات ذات الإصدارات القديمة نوعًا ما والتي لا تدعم HTML5 مثل إصدارات Internet Explorer IE السابقة للإصدار 9. يجب أن توفر دائمًا محتوى احتياطي في حال استخدامك لعنصر الرُّقعة <canvas> ليتم إظهارها على جميع أنواع وإصدارات المتصفّحات التي لا تدعمها. لتوفير محتوى احتياطي ستحتاج إلى إضافة نص أو صورة داخل وسم <canvas> بحيث حين يتم تشغيل الصفحة في متصفّح لا يدعم Canvas سيقوم المتصفّح بتجاهل العنصر الحاوي على المحتوى الاحتياطي وهو عنصر canvas ومن ثم إظهار المحتوى الاحتياطي الذي بداخلها. أما في حال دعم المتصفّح لعنصر Canvas فسيقوم بتجاهل المحتوى الاحتياطي ويقوم بعمل rendering تصيير لعنصر <canvas> بشكل طبيعي. على سبيل المثال لنقم بإنشاء <canvas> وتوفير محتوى احتياطي لها، سأقوم بعمل محتوى احتياطي عبارة عن نص وكذلك مثال آخر يكون المحتوى الاحتياطي فيه عبارة عن صورة <img>: <canvas id="stockGraph" width="150" height="150"> current stock price: $3.15 +0.15 </canvas> <canvas id="clock" width="150" height="150"> <img src="images/clock.png" width="150" height="150" alt=""/> </canvas> وسم الإغلاق </canvas> لا بد أنك لاحظت أن الوسم <img> مثلًا لا يتطلب وسم إغلاق ولا تتأثر بذلك باقي العناصر، عنصر في حين أن عنصر canvas يحتاج لوضع وسم الإغلاق </canvas> هو وسم مطلوب required وذلك لأنه في حال عدم وضعه سيتم اعتبار كل شيء في الصفحة بعد الوسم <canvas> هو عبارة عن محتوى احتياطي ولن يتم إظهاره. سياق التصيير The rendering Context يقوم عنصر <canvas> بإنشاء سطح ذو قياس ثابت يتسع لأكثر من سياق تصيير rendering context التي يتم استخدامها لإنشاء والتعامل مع المحتوى المعروض. سنركز هنا على سياق التصيير ثنائي الأبعاد 2D rendering context. يوجد سياقات أخرى توفر أنواعًا مختلفة من التصيير rendering مثل السياق ثلاثي الأبعاد WebGL الذي يرتكز على OpenGL ES. بطبيعة الحال عند إنشاء <canvas> ستكون فارغة ولإظهار شيء فإن السكربت يحتاج للوصول إلى سياق التصيير Rendering Context والرسم عليه. عنصر <canvas> يحتوى على دالة method تسمى ()getContext تستَخدم لتطبيق سياق التصيير Rendering Context ودوال الرسم الخاصة به، تأخذ الدالة ()getContext معاملًا واحدًا one parameter وهو نوع السياق، للرسومات ثنائية الأبعاد 2D Graphics نقوم بتحديد “2d” لنحصل على سياق تصيير ثنائي الأبعاد Canvas RenderingContext2D. كما في المثال التالي: var canvas = document.getElementById('tutorial'); var ctx = canvas.getContext('2d'); يجلب السطر الأول من السكربت العنصر <canvas> من خلال استدعاء الدالة ()document.getElementById، ثم تحديد نوع السياق عن طريق الدالة ()getContext. التأكد من الدعم Checking for support شرحنا في البداية أن المحتوى الاحتياطي يظهر في المتصفّحات التي لا تدعم عنصر <canvas> يمكن أيضًا للسكربت أن يقوم بالتأكُّد من الدّعم برمجيًا من خلال اختبار بسيط لوجود الدالة ()getContext. لنقم بتعديل الشيفرة البرمجية أعلاه ونستخدم السكربت في التأكد من دعم المتصفّح لعنصر <canvas> ليصبح على النحو التالي: var canvas = document.getElementById('tutorial'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); // drawing code here } else { // <canvas> unsupported code here } قالب الهيكل Skeleton Template سأقوم ببناء قالب أساسي لاستخدامه كنقطة انطلاق لأمثلتنا اللاحقة. ملاحظة: ليس من الأمور الجيدة تضمين السكربت في وسم HTML ولكن قمت بذلك للحفاظ على المثال موجز ومختصر. <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>canvas tutorial</title> <script type="text/javascript"> function draw(){ var canvas = document.getElementById('tutorial'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); } } </script> <style type="text/css"> canvas { border: 1px solid black; } </style> </head> <body onload="draw();"> <canvas id="tutorial" width="150" height="150"> </canvas> </body> </html> يحتوي السكربت على دالة تدعى ()draw التي تُنّفذ في حين الانتهاء من تحميل صفحة الويب، يتم ذلك عن طريق الاستماع للحدث load في الصفحة حيث يتم استدعاءه باستخدام ()window.setTimeout و ()window.setInterval أو أي معالج حدث آخر event handler طالما أنه يتم تحميل الصفحة أولًا. عند تنفيذ السكربت أعلاه سيظهر لنا الشكل التالي في صفحة الويب: تطبيق مثال بسيط دعونا نلقي نظرة على مثال بسيط يقوم برسم مستطيلين متقاطعين أحدهما يحوي على شفافية لونية alpha transparency. <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect (10, 10, 55, 50); ctx.fillStyle = "rgba(0, 0, 200, 0.5)"; ctx.fillRect (30, 30, 55, 50); } } </script> </head> <body onload="draw();"> <canvas id="canvas" width="150" height="150"> </canvas> </body> </html> اعتمادًا على القالب الأساسي الذي أنشأتُه وضعت السكربت الخاص باستخدام سياق التصيير ()Rendering Context getContext ضمن الشرط if وذلك ليتم تنفيذه في حال تحقق وجود دعم للعنصر <canvas> من قِبل المتصفّح. تقوم الدالة ()getContext بإرجاع متغير يمكن اعتباره غرض object يحوي على مجموعة دوال تقوم بعمليات الرسم وإنشاء الأشكال. الخاصيّة fillStyle تقوم بتحديد اللّون الذي سيتم به تلوين العنصر التالي، تأخذ الخاصيّة fillStyle اللّون بنظام (RGB (Red, Green, Blue والشفافية opacity. لاحظ أنه تم تلوين المستطيل الأول باللون الأحمر حيث أخذ قيمة 200 في حقل red، والمستطيل الثاني بلون أزرق مع تحديد الشفافية opacity=0.5 أي سيكون ذو شفافية لونية بنسبة 50% (تأخذ الخاصيّة opacity قيمها من 0.0 -1.0). الدالة ()FillRect ترسم مستطيل ذو مساحة لونية كاملة solid color وذلك بتحديد إحداثيات النقاط الأربع للمستطيل الذي نود رسمه ابتداءً من الزاوية اليسارية العليا التي تأخذ احداثيات المركز (0,0). كانت هذه أبرز النقاط التي تحيطك بالمفاهيم الأساسية لاستخدام عنصر canvas في الدروس المقبلة ستكون الشروحات غنية للغاية وسترى إمكانيات مذهلة لعنصر canvas تشحذ أفكارك الابداعية بامتياز. المصادر
-
توّفر خدمات الاستضافة السحابية Cloud Hosting Services استضافة للمواقع على خوادم افتراضية Virtual Servers والتي تقوم بسحب الموارد من الشبكات الواسعة للخوادم المادية Physical Web Servers. تتّبع خوادم الاستضافة السحابية Cloud Hosting Services نموذج الحوسبة في أنها تُمكّن العملاء من الاستفادة من خدماتها بقدر ما يحتاجون إليه اعتمادًا على مطالب مواقعهم على الإنترنت وأنهم سيدفعون فقط مقابل ما يستخدمونه. إن تطوير مفهوم الاستضافة السحابية يُعرّف بـ VDC وهي اختصار لـ Virtual Data Center مركز البيانات الافتراضي حيث تستخدم شبكة افتراضية من الخوادم في السحابة لاستضافة جميع عمليات تكنولوجيا المعلومات بما في ذلك مواقعهم. ما هي ميزات وفوائد الاستضافة السحابية؟ 1- الوثوقية: بدلًا من استضافة الموقع على خادوم واحد مادي يستضاف الموقع على قسم افتراضي حيث يستمد موارده من شبكة واسعة من الخوادم المادية أي أنه في حال توقف خادوم واحد لن يؤثر ذلك على توافر الموقع الذي سوف يستمر بسحب الموارد من شبكة الخوادم المتبقية. 2- المرونة: تبقى موارد الموقع متاحة حتى في حال ارتفاع حركة الزوار أو ازدياد الطلبات على الموقع أو طلب موارد إضافية يتم الوصول للموارد بسلاسة. 3- الدفع على قدر الاستخدام: يدفع العميل فقط على قدر ما يستخدم، أي ليس هنالك أي هدر في حال كان الطلب أقل من المعتاد. تعتمد الاستضافة السحابية على مفهوم Load Balancing والذي يقوم بتوزيع الأحمال على أكثر من خادوم لتحقيق أكبر سرعة استجابة لموقع الويب. ما هو Cloud Hosting؟
- 1 جواب
-
- 1
-

-
استخدم الصف SimpleDateFormate لتحليل وتنسيق التواريخ والذي يُستخدم على نطاق واسع من قبل مطوري جافا أيضًا لتحويل التواريخ إلى سلسلة نصية وبالعكس. أنشئ كائن object من الصف SimpleDateFormate ومرر صيغة التاريخ الذي تريدها في الـ constructor كسلسلة نصية String SimpleDateFormat sysForm = new SimpleDateFormat("yyyy/MM/DD HH:mm:ss"); أنشئ كائن من الصف Date والذي يعطي التاريخ الحالي للجهاز Date curdate= new Date(); مرر curdate object للدالة formate عن طريق الكائن sysForm الذي أنشأته من الصف SimpleDateFormate. sysForm.format(curdate)تقوم الدالة formate بتحويل التاريخ الحالي للصيغة التي حددتها في SimpleDateFormate: public class CurrentSystemDate { public static void main(String[] args) { SimpleDateFormat sysForm = new SimpleDateFormat("yyyy/MM/DD HH:mm:ss"); Date curdate= new Date(); System.out.println(sysForm.format(curdate)); } }
- 1 جواب
-
- 1
-

-
تستخدم Byte Stream لقراءة وكتابة البيانات الثنائية binary. بعض التطبيقات تستخدم byte streams لتوفير مدخلات ومخرجات من نوع بايت byte حيث أن تنفيذ عمليات InputStream أو OutputStram يعني وجود حلقة تقوم بقراءة input stream وكتابة output stream واحد بايت في كل مرة (one byte at a time). أما Character Stream تعمل مع المحارف وليس مع البايت حيث تخزن المحارف باتباع يونيكود unicode (إعطاء رقم فريد لكل حرف).في هذا النوع يتم قراءة الملفات والكتابة عليها حرف واحد كل مرة.
- 1 جواب
-
- 1
-

-
يعتبر مفهوما Overriding و Overloading من المفاهيم الهامة جدًا في البرمجة غرضية التوجه OOP. Overriding: هو نوع من الدوال أو التوابع تحدث أو تُنشأ في صف class عندما يرث من صف آخر، حيث يقوم التابع Overriding باستبدال التابع الموروث من الصف الأساسي وتنفيذ سلوك آخر مثال: public class Car { public static void main (String [] args) { Car a = new Car(); Car b = new Ferrari(); //Car ref, but a Ferrari object a.start(); // Runs the Car version of start() b.start(); // Runs the Ferrari version of start() } } class Car { public void start() { System.out.println("This is a Generic start to any Car"); } } class Ferrari extends Car { public void start() { System.out.println("Lets start the Ferrari and go out for a cool Party."); } }أما Overriding فهو عبارة عن عملية تقوم بتعريف عدة توابع methods بنفس الاسم ولكن بمعاملات parameters مختلفة. يمكن عمل Overriding لتابع إما بتغيير عدد المعاملات (number of arguments) أو نوعها (Data Type) مثال: class CalculateArea{ void Area(int length){System.out.println(length*2);} void Area(int length , int width){System.out.println(length*width);} public static void main(String args[]){ CalculateArea obj=new CalculateArea(); obj.Area(10); // Area of a Square obj.Area(20,20); // Area of a Rectangle } }
- 1 جواب
-
- 1
-

-
تُعتبر String كائن immutable أي أنه غير قابلة للتغيير. القيمة التي تُخزن في الكائن String لا يمكن تغييرها أي أنه في كل مرة سيتم إنشاء object جديد مثال: String myString = “Hello”; myString = myString + ” Guest”; عند طباعة محتوى myString سيكون “Hello Guest” بالرغم من أنه تم استخدام نفس الكائن object وهو myString. بشكل ضمني تم إنشاء كائن جديد في العملية "=+ " وهذا طبعًا يؤثر على الأداء performance. أما StringBuffer فهو كائن قابل للتغيير mutable أي أنه يمكن التعديل على نفس الكائن من دون إنشاء كائن جديد (القيمة المخزنة في StringBuffer قابلة للتغيير). في StringBuffer تكون عملية الإلحاق append أكثر فعالية من عملية "=+" في الكائن String مثال: String str = “Be Happy With Your Salary.'' str += “Because Increments are a myth"; StringBuffer strbuf = new StringBuffer(); strbuf.append(str); System.out.println(strbuf);
-
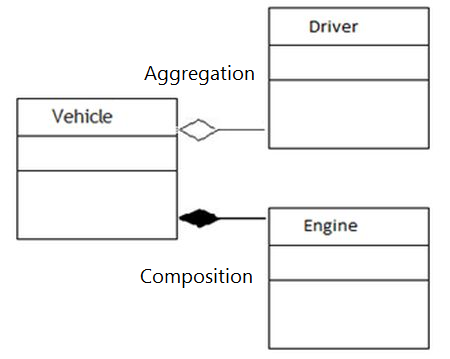
العلاقتين Composition و Aggregation في البرمجة غرضية التوجه OOP ليستا علاقة وراثة بل هما علاقة احتواء بين غرضين أو كائنين object (كائن يحوي كائن). لا يختلف المفهومان عن بعضهما بطريقة التطبيق إنما الاختلاف من ناحية ماهية الكائنات وعلاقتها ببعضها. علاقة Composition يكون فيها الصف class الذي يحوي على الكائنات objects مسؤولًا عن إنشاء بقية الكائنات التي يحويها ومسؤول أيضًا عن عملية إنهائها أي أنه ليتم إنشاء الصف الذي يحوي الكائنات composition يجب أولًا إنشاء جميع الكائنات التي يحويها وهذه هي علاقة composition وهي علاقة قوية Strong Relationship. مثال لعلاقة Composition (وهو الأكثر استخدامًا لتوضيح هذه العلاقة) هو مثال السيارة فمثلًا السيارة تحتوي على مجموعة كائنات مثل العجلات والمحرك..الخ هل يمكن تصنيع سيارة أوجعلها تتحرك من دون هذه الأغراض؟ بالطبع لا إذًا تصنيع السيارة مرتبط بتصنيع الكائنات التي تحويها كالعجلات والمحرك وأيضًا عطل السيارة مرتبط بعطل الكائنات التي تحويها. أما علاقة Aggregation هي عكس علاقة Composition أي أن الصف الكبير غير مسؤول عن إنشاء أو إنهاء الكائنات التي يحويها. أي أنه إن تم إنهاء الصف الذي يحوي الكائنات فلن تتأثر بذلك وتبقى تعمل. مثال على ذلك علاقة الشركة مع موظفيها هي علاقة Aggregation في حال تم إلغاء قسم في الشركة فإن الموظفين الذين يعملون بالقسم لن يتأثروا بذلك أي لن يتم إلغاء وجودهم وربما ينتقلون لقسم آخر أو لشركة أخرى. يمكن تعريف علاقة Composition بـ "owns" أي A "owns" B وعلاقة Aggregation بـ "uses" أي A "uses" B ما الفرق بين مفهومي Composition و Aggregation في OOP؟
- 1 جواب
-
- 3
-

-
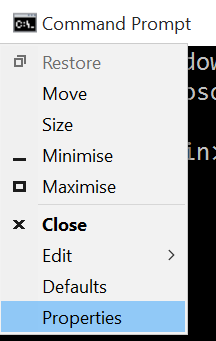
إذا كنت تستخدم الـ console أضف الـ header: #include <windows.h>استخدام الأمر sleep لطباعة حرف يتأخر بمقدار 1 ثانية عن الحرف الذي يليه: Sleep(1000) يمكنك تغيير القيمة 1000 حتى الحصول على قيمة التأخير الذي تريد. لطباعة الأحرف واحدًا تلو الآخر أنشئ حلقة تكرار بعد وضع النص الذي تريد طباعته في سلسلة نصية string ثم اطبع الأحرف ضمن حلقة التكرار حتى انتهاء السلسلة النصية '0\': int main() { string hello = "Hello Bob. Let's get\nprogramming in C++"; int x=0; while ( hello[x] != '\0') { cout << hello[x]; Sleep(500); x++; }; cout << "\n\nEnd of message.." << endl << endl; return 0; }يمكن أيضًا أن تظهر صوتًا أثناء طباعة الحرف باستخدام الدالة Beep اكتب الشيفرة التالية بين cout و sleep if ( hello[x]!= ' ' && hello[x]!= '\n') Beep(850, 300);
-
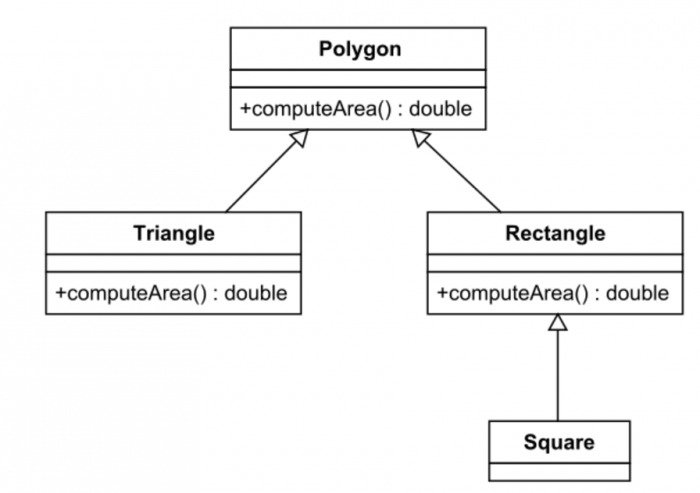
تعني Polymorphism قدرة الغرض أو الكائن object على أن يأخذ عدة أشكال. الاستخدام الأكثر شيوعًا للـ Polymorphism في البرمجية غرضية التوجه يحدث عندما يُستخدم صف أب parent class للإشارة إلى صف يرث منه child class. أي غرض يمكنه اجتياز أكثر من اختبار علاقة IS-A يعتبر غرض متعدد الأشكال Polymorphism ونرى هذا بشكل واضح جدًا في بنية صفوف لغة جافا. تعني علاقة IS-A ان الصف الابن child class ينتمي للصف الذي يرث منه وكذلك الصف الذي يرث منه قد يرث من صف آخر وينتمي إليه أيضًا أو يرث من صفين ينتمي لهما معًا (نجد هذا بشكل واضح في لغة جافا بعلاقة الـ interface و الـ class). مثال من الواقع يُعتبر الغزال حيوان عاشب أي أنه ينتمي إلى الحيوانات العاشبة وكذلك يعتبر من فصيلة الحيوانات بشكل عام سواء أكانت عاشبة أم لاحمة.. الخ. إذا أسقطنا هذا المثال على البرمجة نجد: public interface Vegetarian{} public class Animal{} public class Deer extends Animal implements Vegetarian{}A Deer IS-A AnimalA Deer IS-A VegetarianA Deer IS-A Deerمثال آخر على تعدد الأشكال Polymorphism تخيل معي الأشكال التالية: (مستطيل، مربع، مثلث، شكل سداسي..الخ) أليست تنتمي إلى فئة واحدة وهي المضلعات؟ أي أن جميع هذه الأشكال هي مضلع وتختلف بعدد أضلاعها. إذًا يمكننا إنشاء صف polygon ونجعل الصفوف التي تحدد الأشكال ترث منه ومن ثم نستخدم المرجع reference من الصف polygon لإنشاء غرض object من أي نوع من تلك الأشكال: Polygon p = new Rectangle(); or Polygon p = new Triangle() .... ماذا يعني تعدد الأشكال Polymorphism ولم يستخدم؟
- 2 اجابة
-
- 1
-