Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
الخوادم المادية Physical Servers: وهي الخوادم التقليدية والتي يتم تكوينها لأداء المهام الخاصة بموقع الويب حيث يقوم خادوم واحد فقط بأداء جميع الوظائف وتحمّل الأعباء. الخوادم السحابية Cloud Servers: تُعتبر الخوادم السحابية خيار جيّد ومناسب للشركات التي تحتاج إلى تحسين الأداء دون تكاليف ضخمة مثل شراء وإدارة بنية تحتية مخصصة بالكامل. يمكن تكوين الخوادم السحابية لتوفير مستوى عالٍ من الأداء، الأمن والسيطرة على خادم مخصص، بحيث يمكن الاستفادة من وفورات الحجم حيث تتقاسم الأجهزة مع زبائن آخرين. ويمكنك توسيع النطاق أو موارد ومواصفات الخادوم اعتمادا على الطلب، مما يعني أنه يمكنك تجنب دفع تكاليف البنية التحتية عندما يكون الطلب منخفضًا. cloud vs dedicated
- 2 اجابة
-
- 2
-

-
تُقدّم أمازون EC2 ميزات عديدة منها: تكوينات مختلفة من وحدة المعالجة المركزية والذاكرة والتخزين، والسعة المعروفة باسم instance Types.معلومات تسجيل دخول آمنة للحالات الخاصة بك باستخدام key pairs أزواج مفاتيح (حيث يخزن AWS المفتاح العام، وتقوم بتخزين المفتاح الخاص في مكان آمن).وحدات التخزين للبيانات المؤقتة وهذه يتم حذفها عند إيقاف أو إنهاء الخادوم الافتراضي، والمعروفة باسم instances store volumes.وحدات التخزين للبيانات الثابتة الخاصة بك باستخدام Amazon Elastic Block Store والمعروفة باسم Amazon EBS Volumes.جدار حماية يمكنك من تحديد البروتوكولات، والـ Ports، ونطاقات IP بحيث تصل إلى الحالات الخاصة بك باستخدام مجموعات الأمان security groups.عناوين IP ثابتة Static IP addresses للحوسبة السحابية، والمعروفة باسم عناوين Elastic IP addresses.ما هي ميزات وفوائد استخدام EC2 في AWS؟
- 1 جواب
-
- 1
-

-
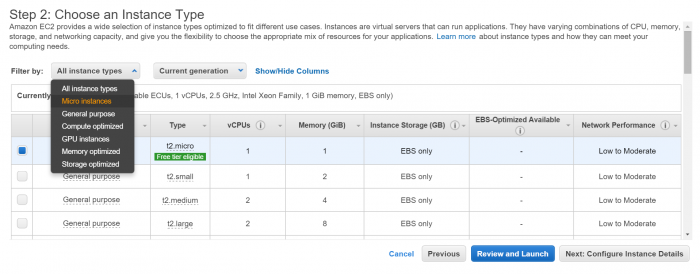
تُقدم أمازون EC2 مجموعة واسعة من أنواع الخوادم الافتراضية لتناسب حالات الاستخدام المختلفة. وتشمل أنواع الخوادم الافتراضية instances مجموعات مختلفة من وحدة المعالجة المركزية والذاكرة والتخزين، والقدرة على التواصل وتمنحك المرونة في اختيار المزيج المناسب من الموارد للتطبيقات الخاصة بك. ويشمل كل نوع حالة واحدة أو أكثر من الأحجام مما يسمح لك لتوسيع نطاق الموارد الخاصة بك لمتطلبات حجم العمل التي تستهدفها. الجدول هنا يوضّح الفروقات الأساسية بين أنواع الخوادم الافتراضية instances: ما هي أنواع الـ instances التي يوفرها EC2 في AWS؟
- 1 جواب
-
- 1
-

-
يوجد عدّة كائنات Objects لتخزين البيانات على الخادوم Server: Application State يُخزّن هذا الكائن البيانات لتكون متاحة لجميع الصفحات في تطبيق الويب والذي يحوي على المتغيرات العالمية Global لتطبيق الويب الخاص بك.Cache Object هي عملية لتخزين البيانات التي تستخدم بشكل متكرر من قبل المستخدم. تزيد الـ Cashing من أداء التطبيق ومدى توافر البيانات. يمكن تخزين البيانات في جهة العميل أو الخادوم.Session State يقوم بتخزين بيانات محددة بين الطلبات الفردية، يشبه هذا الكائن Application State ولكنه يقوم بتخزين المعلومات عن مستخدم معين.
- 1 جواب
-
- 1
-

-
يوفّر ASP.Net عدّة تقنيات لتخزين حالة البيانات في جهة client side: View State تستخدم لتتبع القيم في العناصر بين الطلبات على الصفحة تعمل view state ضمن الصفحة فقط ولا يمكن استخدام قيمة view state في صفحة أخرى. Hidden Fields تخزن القيم دون إظهار العنصر والقيم إلى متصفح المستخدم حيث تستخدم هذا القيم في الخادوم وتكون متاحة أثناء معالجة النماذج Forms (قيم الـ Hidden Fields متاحة ضمن الصفحة فقط). Cookies هي قطعة صغيرة من المعلومات يقوم الخادوم server بإنشائها في المتصفح حيث تخزن القيم. Query String تخزن القيم في نهاية الرابط URL حيث تكون هذه القيم مرئية للمستخدم من خلال شريط العنوان للمتصفح. الـ Query String ليست آمنة أي لا يجب إرسال المعلومات الهامة عبرها .
- 1 جواب
-
- 1
-

-
يستخدم servlet لإنشاء تطبيقات ويب Web Application باستخدام لغة جافا. يتم إنشاء تطبيق جافا سرفلت عن طريق الصف HttpServlet حيث يتم عمل extends للصف HttpServlet وتضمين المكتبات: import java.io.*; import javax.servlet.*; import javax.servlet.http.*; أنشئ صف وليكن MyServlet واجعله يرث من الصف HttpServlet، في الدالة doGet استدعي الدالة setContentType عن طريق الكائن HttpServletResponse كما في المثال التالي: public class MyServlet extends HttpServlet { public void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { res.setContentType("text/html"); PrintWriter out = res.getWriter(); out.println("<HTML>"); out.println("<HEAD><TITLE>Hello World</TITLE></HEAD>"); out.println("<BODY>"); out.println("<BIG>Hello World</BIG>"); out.println("</BODY></HTML>"); } }في ملف HTML ضمن وسم: <web-app> أنشئ وسم <servlet> وحدّد اسم الصف في الوسم <servlet-class> ثم أنشئ وسم <servlet-mapping> واكتب الشيفرة التالية: <?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.2//EN" "http://java.sun.com/j2ee/dtds/web-app_2_2.dtd"> <web-app> <servlet><servlet-name>MyServletName</servlet-name> <servlet-class>MyServlet</servlet-class> </servlet> <servlet-mapping><servlet-name>MyServletName</servlet-name> <url-pattern>/index.html</url-pattern> </servlet-mapping> </web-app>
- 1 جواب
-
- 1
-

-
التوجيه Routing هو آلية تقوم بمطابقة الطلبات الواردة incoming request مع نمط الروابط URL المسجلة في جدول التوجيه Routing Tabel. ويتم ذلك باستخدام الصف UrlRoutingModule. يدعم ASP.NET Web API هذا النوع من التوجيه وتم إدخاله إلى ASP.Net MVC5، في هذا النوع من التوجيه يُستخدم خصائص attributes لتحديد طرق التوجيه. يعطي التوجيه Routing تحكم وسيطرة أكبر على روابط التوجيه الكلاسيكية. يمكن تعريف خصائص التوجيه إما في مستوى التحكّم Controller Level أو في مستوى العمل Action Level كما في المثال التالي: [Route("{action = TestCategoryList}")] - Controller Level [Route("customers/{TestCategoryId:int:min(10)}")] - Action Levelلتفعيل سمة التوجيه Attribute Routing أضف @Model.CustomerName الدالة "MapASP.Net MVCAttributeRoutes()" كما في المثال أدناه: public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //enabling attribute routing routes.MapASP.Net MVCAttributeRoutes(); //convention-based routing routes.MapRoute ( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Customer", action = "GetCustomerList", id = UrlParameter.Optional } ); }
- 1 جواب
-
- 1
-

-
يتم ذلك عن طريق الحدث mousePressed من الصف MouseAdapter حيث يتم إعادة تعريف الحدث mousePressed عن طريق عمل extends للصف MouseAdapter. أنشئ صف وليكن مثلًا MainClass وقم بإضافة MouseListener لكي يتم الاستماع للحدث mousePressed عند الضغط. المثال التالي يوضح كيفية إضافة mouseListener لـ Applet في الدالة init حيث سيتم الاستماع وتنفيذ الحدث mousePressed عند الضغط على Applet. لإنشاء خط Font أنشئ كائن object من نوع Font وقم بتمرير المعاملات name, style, size. public void init() { f = new Font("Dialog", Font.PLAIN, 12); msg = "Dialog"; setFont(f); addMouseListener(new MyMouseAdapter(this)); } قم باستيراد المكتبات التالية: import java.applet.Applet; import java.awt.Font; import java.awt.Graphics; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; الصف MainClass: public class MainClass extends Applet { int next = 0; Font f; String msg; public void init() { f = new Font("Dialog", Font.PLAIN, 12); msg = "Dialog"; setFont(f); addMouseListener(new MyMouseAdapter(this)); } public void paint(Graphics g) { g.drawString(msg, 4, 20); } } الآن أنشئ صف MyMouseAdapter واجعله يرث من MouseAdapter. في الدالة MousePressed حدّد ما تريد عمله عند الضغط على النص مثلًا يتغير نوع الخط كما في المثال التالي: class MyMouseAdapter extends MouseAdapter { MainClass sampleFonts; public MyMouseAdapter(MainClass sampleFonts) { this.sampleFonts = sampleFonts; } public void mousePressed(MouseEvent me) { sampleFonts.next++; switch (sampleFonts.next) { case 0: sampleFonts.f = new Font("Dialog", Font.PLAIN, 12); sampleFonts.msg = "Dialog"; break; case 1: sampleFonts.f = new Font("DialogInput", Font.PLAIN, 12); sampleFonts.msg = "DialogInput"; break; case 2: sampleFonts.f = new Font("SansSerif", Font.PLAIN, 12); sampleFonts.msg = "SansSerif"; break; case 3: sampleFonts.f = new Font("Serif", Font.PLAIN, 12); sampleFonts.msg = "Serif"; break; case 4: sampleFonts.f = new Font("Monospaced", Font.PLAIN, 12); sampleFonts.msg = "Monospaced"; break; } if (sampleFonts.next == 4) sampleFonts.next = -1; sampleFonts.setFont(sampleFonts.f); sampleFonts.repaint(); } }
- 1 جواب
-
- 1
-

-
يتم تحديد نوع الخط في جافا باستخدام الصف Font Class وذلك عن طريق المنشئ Constructor. public Font (java.lang.String name, int style, int size)name وهو اسم الخط Font مثل Verdana", "Arial", etc".size حجم الخط.style يُحدّد نوع الخط إما BOLD أو ITALIC.المثال التالي يشرح كيفية إنشاء كائن Object من نوع Font: int style = Font.BOLD | Font.ITALIC; Font font = new Font ("Garamond", style , 11);عند استخدام الصف Font قم باستيراد المكتبات التالية: import java.awt.Font; import java.awt.GraphicsEnvironment; import javax.swing.JFrame; import javax.swing.JLabel;لتطبيق الخط Font على JLabel مثلًا استدعي الدالة setFont ومرر لها الكائن Font كمعامل كما في المثال التالي: public class TrueTypeJokerman extends JFrame { private String textMessage = "Hello World!"; public TrueTypeJokerman() { GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); ge.getAllFonts(); Font font = new Font("Jokerman", Font.PLAIN, 35); JLabel textLabel = new JLabel(textMessage); textLabel.setFont(font); getContentPane().add(textLabel); setVisible(true); } public static void main(String[] args) { JFrame frame = new TrueTypeJokerman(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.pack(); frame.setVisible(true); } } النتيجة:
- 1 جواب
-
- 1
-

-
لنفرض أن الملف الذي تريد تشغيله موجود في: C:\mywork\ قم بتنفيذ الأمر التالي: C:> cd \myworkهذا يجعل المجلد أو الدليل mywork هو دليلك الحالي. ثم اكتب الأمر التالي: C:\mywork> dirسيتم عرض محتويات الدليل mywork حيث سيظهر لك اسم ملف الجافا الذي تريد تشغيله filename.java اكتب الأمر التالي: C:\mywork> set path=%path%;C:\Program Files\Java\jdk1.5.0_09\binيقوم هذا الأمر بإخبار النظام لإيجاد برامج JDK ثم الأمر: C:\mywork> javac filename.javaيقوم الأمر أعلاه بتشغيل المترجم javac.exe لن يظهر شيء الآن على شاشة الـ cmd الآن اكتب الأمر: C:\mywork> dirحيث قام المترجم javac بإنشاء ملف بنفس اسم الملف الذي تود تشغيله ولكن بلاحقة .class. سيظهر لك اسم الملف بلاحقة .class أخيرًا اكتب الأمر: C:\mywork> java filenameيقوم الأمر أعلاه بتشغيل المفسر interpreter وسيظهر لك output الملف.
- 1 جواب
-
- 1
-

-
أنشئ GradientPaint كما في الشيفرة التالية وباستخدام fontMetrics استدعي الدالة stringWidth ومرر لها النص الذي تريد كتابته: GradientPaint gp = new GradientPaint( 30.0f, 50.0f, Color.blue, fontMetrics.stringWidth("Hello!"), fontMetrics.getHeight(), Color.red);وقم باستيراد المكتبات التالية: import java.awt.Color; import java.awt.Font; import java.awt.FontMetrics; import java.awt.GradientPaint; import java.awt.Graphics; import java.awt.Graphics2D; import javax.swing.JFrame; import javax.swing.JPanel; اجعل الصف الذي تعمل عليه يرث من الصف JFrame وقم بتحديد خصائص الواجهة. أعد تعريف الدالة paint وأنشئ كائن object من نوع Graphics ثم قم باستدعاء الدالة setPaint ومرر لها الكائن GrasientPaint. أخيرًا استدعي الدالة drawString واكتب النص الذي تريده. public void paint(Graphics g) { Graphics2D g2D = (Graphics2D) g; int w = getSize().width; int h = getSize().height; g2D.setFont(font); GradientPaint gp = new GradientPaint( 30.0f, 50.0f, Color.blue, fontMetrics.stringWidth("Hello!"), fontMetrics.getHeight(), Color.red); g2D.setPaint(gp); g2D.drawString("Hello!", 20,200); } المثال التالي يوضح طريقة تطبيق GradienPaint على نص Text: public class StringGraidentPaint extends JFrame { public StringGraidentPaint() { getContentPane().add(new DrawingCanvas()); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setSize(500, 500); setVisible(true); } public static void main(String arg[]) { new StringGraidentPaint(); } } class DrawingCanvas extends JPanel { Font font = new Font("Dialog", Font.BOLD, 40); FontMetrics fontMetrics; DrawingCanvas() { setSize(300, 300); setBackground(Color.white); fontMetrics = getFontMetrics(font); } public void paint(Graphics g) { Graphics2D g2D = (Graphics2D) g; int w = getSize().width; int h = getSize().height; g2D.setFont(font); GradientPaint gp = new GradientPaint( 30.0f, 50.0f, Color.blue, fontMetrics.stringWidth("Hello!"), fontMetrics.getHeight(), Color.red); g2D.setPaint(gp); g2D.drawString("Hello!", 20,200); } }
- 1 جواب
-
- 1
-

-
ينشأ الشكل أعلاه من دوران دائرة Ellips في جافا 2D. وباستخدام الصف AffineTransform واستدعاء الدالة getTranslateInstance لتحديد مقدار التحريك زمن ثم الدالة Rotate لتطبيق الدوران. قم باستيراد المكتبات التالية: import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.geom.AffineTransform; import java.awt.geom.Ellipse2D; import javax.swing.JFrame; import javax.swing.JPanel;أنشئ دائرة Ellips بالإحداثيات والقطر المناسب: Ellipse2D e = new Ellipse2D.Double(10, 20, 100, 60);أنشئ حلقة تكرار والتي ستنتهي عند 360 لإتمام دورة كاملة ثم أنشئ كائن object من نوع AffineTransform واستدعي الدالة getTranslateInstance (وهي دالة Static) وحدد مقدار التحريك ثم استدعي الدالة rotate ومرر Math.toRaduis بالقيمة المناسبة للدواران. كما في المثال التالي: public class RotateTransformed extends JPanel { public void paint(Graphics g) { Graphics2D g2 = (Graphics2D) g; Ellipse2D e = new Ellipse2D.Double(10, 20, 100, 60); for (double i = 0; i < 360; i += 5) { AffineTransform at = AffineTransform.getTranslateInstance(400 / 2, 400 / 2); at.rotate(Math.toRadians(i)); g2.draw(at.createTransformedShape(e)); } } public static void main(String[] args) { JFrame frame = new JFrame(); frame.add(new RotateTransformed()); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(400, 400); frame.setVisible(true); } }
- 1 جواب
-
- 2
-

-
ماذا تعني خدمة SaaS في الحوسبة السحابية؟
-
يتم إنشاء ألوان متدرجة أو لون من مجموعة ألوان في جافا باستخدام GradientPaint وهو صف class يقوم بتحديد الألوان التي ستطبق على العنصر المرسوم باستخدام المنشئ Constructor GradientPaint gp1 = new GradientPaint(5, 5, Color.red, 20, 20, Color.yellow, true);قم باستيراد المكتبات التالية: import java.awt.Color; import java.awt.GradientPaint; import java.awt.Graphics; import java.awt.Graphics2D; import javax.swing.JFrame; import javax.swing.JPanel;أنشئ صف class وليكن مثلًا GradientRedYellow واجعله يرث من الصف JPanel. أنشئ الدالة paint واكتب الشيفرة التالية: public void paint(Graphics g) { super.paint(g); Graphics2D g2d = (Graphics2D) g; GradientPaint gp1 = new GradientPaint(5, 5, Color.red, 20, 20, Color.yellow, true);ثم استدعي الدالة setPaint وارسم الشكل الذي تريد تطبيق اللون عليه كما في المثال التالي: g2d.setPaint(gp1); g2d.fillRect(20, 20, 300, 40);ثم إنشاء الواجهة JFrame كالمعتاد. المثال التالي يوضح ذلك بشكل كامل: public class GradientsRedYellow extends JPanel { public void paint(Graphics g) { super.paint(g); Graphics2D g2d = (Graphics2D) g; GradientPaint gp1 = new GradientPaint(5, 5, Color.red, 20, 20, Color.yellow, true); g2d.setPaint(gp1); g2d.fillRect(20, 20, 300, 40); } public static void main(String[] args) { JFrame frame = new JFrame("GradientsRedYellow"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.add(new GradientsRedYellow()); frame.setSize(350, 350); frame.setLocationRelativeTo(null); frame.setVisible(true); } }النتيجة:
-
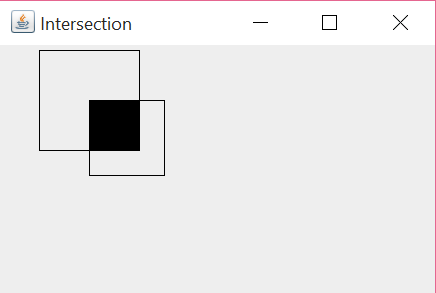
يحوي الصف Rectangle على دالة intersection تقوم بتحديد المساحة الواقعة بين مستطيلين نتيجة تقاطعهما حيث تأخذ الدالة معامل من نوع Rectangle وهو المستطيل الذي نريد إيجاد نقاط تقاطعه مع المستطيل الحالي. تُرجع الدالة intersection كائن من نوع Rectangle وهو المستطيل الناتج من تقاطع المستطيلين. أولًا قم باستيراد المكتبات التالية: import java.awt.Graphics; import java.awt.Rectangle; import javax.swing.JFrame; أنشئ مستطيلين r و r1 بالاحداثيات المناسبة Rectangle r = new Rectangle(50, 50, 100, 100); Rectangle r1 = new Rectangle(100, 100, 75, 75);اكتب الشيفرة التالية في الدالة paint والتي تقوم برسم المستطيلين واستدعاء الدالة intersection ومن ثم تلوين المستطيل الناتج من تقاطع المستطيلين public void paint(Graphics g) { g.drawRect(r.x, r.y, r.width, r.height); g.drawRect(r1.x, r1.y, r1.width, r1.height); Rectangle r2 = r.intersection(r1); System.out.println(r2); g.fillRect(r2.x, r2.y, r2.width, r2.height); }المثال كامل: public class Main extends JFrame { Rectangle r = new Rectangle(50, 50, 100, 100); Rectangle r1 = new Rectangle(100, 100, 75, 75); Main() { super("Intersection"); setSize(250, 250); } public void paint(Graphics g) { g.drawRect(r.x, r.y, r.width, r.height); g.drawRect(r1.x, r1.y, r1.width, r1.height); Rectangle r2 = r.intersection(r1); System.out.println(r2); g.fillRect(r2.x, r2.y, r2.width, r2.height); } public static void main(String[] args) { JFrame f = new Main(); f.setVisible(true); } }
-
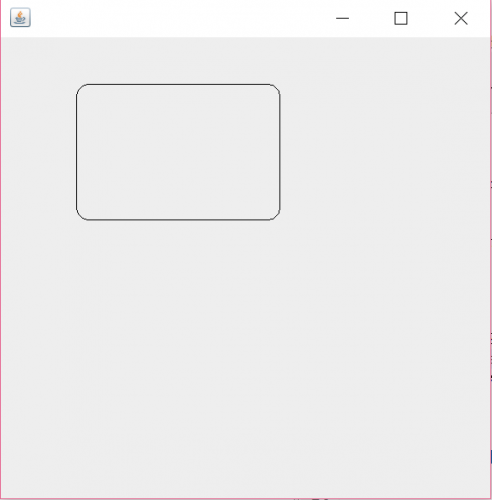
استخدم الصف RoundRectangle2D حيث يمكنك من إنشاء مستطيل بحواف محدبة عن طريق تحديد المعاملات في المنشئ constructor. أنشئ كائن object من نوع RoundRectangle2D بعد استيراد المكتبات التالية: import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.geom.RoundRectangle2D; سيلزم أيضًا إنشاء كائن Object من الصف Graphics لاستدعاء الدالة draw وتمرير الكائن RoundRectangle2D كمعامل للدالة draw: Graphics2D graphics2 = (Graphics2D) g; RoundRectangle2D roundedRectangle = new RoundRectangle2D.Float(100, 100, 240, 160, 10, 10); graphics2.draw(roundedRectangle);اكتب الشيفرة أعلاه ضمن التابع paint public void paint(Graphics g) { Graphics2D graphics2 = (Graphics2D) g; RoundRectangle2D roundedRectangle = new RoundRectangle2D.Float(100, 100, 240, 160, 10, 10); graphics2.draw(roundedRectangle); } أخيرًا إظهار الواجهة JFrame وتحديد خصائصها وذلك عن طريق الوراثة من الصف JFrame كما في المثال التالي: import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.geom.RoundRectangle2D; public class Main extends javax.swing.JFrame { public Main() { setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE); setSize(600,600); } public void paint(Graphics g) { Graphics2D graphics2 = (Graphics2D) g; RoundRectangle2D roundedRectangle = new RoundRectangle2D.Float(100, 100, 240, 160, 10, 10); graphics2.draw(roundedRectangle); } public static void main(String args[]) { new Main().setVisible(true); } }
-
يوجد طريقتان لإنشاء Thread في جافا: 1- باستخدام الصف Thread من المكتبة java.lang 2- تطبيق Runnable interface من المكتبة java.lang لتشغيل الـ Thread يتم استدعاء الدالة start. بعد ذلك يتم تنفيذ الدالة run. أنشئ كائن صف class وليكن مثلًا TryThread واجعله يرث من الصف Thread. قم بإعادة تعريف الدالة run التي ستنفذ بعد تشغيل الـThread والتي ستقوم بطباعة النصوص. في المثال أدناه تم إنشاء 3 Threads وتشغيلهم بالتتالي وكل Thread سيقوم بتنفيذ الدالة run الخاصة به. تحوي الدالة run على حلقة تكرار غير منتهية تقوم بتكرار طباعة النصوص حتى يتم ضغط زر enter: import java.io.IOException; class TryThread extends Thread { public TryThread(String firstName, String secondName, long delay) { this.firstName = firstName; this.secondName = secondName; aWhile = delay; setDaemon(true); } public void run() { try { while (true) { System.out.print(firstName); sleep(aWhile); System.out.print(secondName + "\n"); } } catch (InterruptedException e) { System.out.println(firstName + secondName + e); } } private String firstName; private String secondName; private long aWhile; } public class MainClass { public static void main(String[] args) { Thread first = new TryThread("A ", "a ", 200L); Thread second = new TryThread("B ", "b ", 300L); Thread third = new TryThread("C ", "c ", 500L); System.out.println("Press Enter when you have had enough...\n"); first.start(); second.start(); third.start(); try { System.in.read(); System.out.println("Enter pressed...\n"); } catch (IOException e) { System.out.println(e); } return; } }
-
يوجد استخدامان للكلمة المفتاحية Using في #C: 1- Using directives: using System; using System.IO; using WinForms = global::System.Windows.Forms; using WinButton = WinForms::Button;وتستخدم لاستيراد الـ namespaces أو إنشاء أسماء مستعارة للمساحات. وتستخدم في الجزء العلوي من الملف أي قبل كتابة أي شيفرة برمجية. 2- Using statements: using (Stream input = File.OpenRead(filename)) { ... }وهذه لا يمكن استخدامها إلا مع الأنواع التي تنفذ IDisposable وهي تشبه try/finally.
-
يمكنك استخدام XmlDocument لقراءة مستند أو ملف xml ستقوم أولًا بتحميل المستند XmlDocument باستخدام الدالة Load وبعد تحميل الملف يمكنك استخدام الدالة Save لإظهار محتوى مستند xml إلى Console. وذلك عن طريق تمرير Console.Out كمعامل للدالة Save: XmlDocument xmlDoc = new XmlDocument(); string filename = @"C:\Books\Books.xml"; xmlDoc.Load(filename); xmlDoc.Save(Console.Out);يجب استيراد System.Xmlطريقة أخرى وهي باستخدام XmlNodeList لقراءة وسوم nodes xml و XmlAttributeCollection لقراءة خصائص الوسوم والتي تحتوي على اسم Name وقيمة Value. لقراءة الوسم الأول First Child استخدم الخاصية FirstChild وللوسم الأخير LastChild. المثال أدناه يشرح طريقة استخدام XMLNodeList: XmlNodeList xmlnode = xmldoc.GetElementsByTagName("Book"); Console.WriteLine("Here is the list of catalogs\n\n"); for(int i=0;i<xmlnode.Count;i++) { XmlAttributeCollection xmlattrc = xmlnode[i].Attributes; //XML Attribute Name and Value returned //Example: <Book id = "001"> Console.Write(xmlattrc[0].Name); Console.WriteLine(":\t"+xmlattrc[0].Value); //First Child of the XML file - Catalog.xml - returned //Example: <Author>Mark</Author> Console.Write(xmlnode[i].FirstChild.Name); Console.WriteLine(":\t"+xmlnode[i].FirstChild.InnerText); //Last Child of the XML file - Catalog.xml - returned //Example: <Publisher>Sams</Publisher> Console.Write(xmlnode[i].LastChild.Name); Console.WriteLine(":\t"+xmlnode[i].LastChild.InnerText); Console.WriteLine();
-
يتم إضافة صفحات إلى مستند او ملف PDF في جافا باستخدام الدالة newPage من الصف Document وهي دالة static. أولًا قم باستيراد المكتبات التالية: import java.io.FileOutputStream; import com.lowagie.text.Document; import com.lowagie.text.Paragraph; import com.lowagie.text.pdf.PdfWriter;أنشئ كائن object من نوع Document وقم بجلب الملف عن طريق الدالة getInstance من الصف PdfWriter: Document document = new Document(); PdfWriter writer = PdfWriter.getInstance(document, new FileOutputStream("2.pdf"));استدعي الدالة open document.open();قبل استدعاء الدالة newPage يجب أن يتم عمل setPageEmpty وتمرير القيمة true إن كنت تريد إنشاء صفحة فارغة: writer.setPageEmpty(true); document.newPage();أما في حال إنشاء صفحة والكتابة عليها: writer.setPageEmpty(false); document.newPage(); document.add(new Paragraph("Hello World")); document.newPage();مثال كامل: import java.io.FileOutputStream; import com.lowagie.text.Document; import com.lowagie.text.Paragraph; import com.lowagie.text.pdf.PdfWriter; public class MainClass { public static void main(String[] args) throws Exception { Document document = new Document(); PdfWriter writer = PdfWriter.getInstance(document, new FileOutputStream("2.pdf")); document.open(); writer.setPageEmpty(true); document.newPage(); writer.setPageEmpty(false); document.newPage(); document.add(new Paragraph("Hello World")); document.newPage(); writer.setPageEmpty(true); document.newPage(); document.close(); } }
-
يتم قراءة ملفات PDF في جافا باستخدام PdfReader. قم باستيراد المكتبات التالية: import java.io.FileOutputStream; import com.lowagie.text.Document; import com.lowagie.text.PageSize; import com.lowagie.text.Paragraph; import com.lowagie.text.pdf.PdfReader; import com.lowagie.text.pdf.PdfStamper; import com.lowagie.text.pdf.PdfWriter;أنشئ كائن object من الصف PdfReader class و مرر اسم الملف الذي تريد القراءة منه في المنشئ constructor PdfReader reader = new PdfReader("2.pdf");استدعي الدالة getPageContent التي تقوم بإرجاع مصفوفة من نوع byte لمحتوى صفحة في ملف PDF. تأخذ الدالة getPageContent معاملًا واحدًا وهو رقم الصفحة byte[] streamBytes = reader.getPageContent(1);لتحويل المصفوفة من نوع byte إلى سلسلة نصية String اكتب الشيفرة التالية: String contentStream = new String(streamBytes);لطباعة محتوى الصفحة اكتب System.out.println(contentStream);مثال كامل: import java.io.FileOutputStream; import com.lowagie.text.Document; import com.lowagie.text.PageSize; import com.lowagie.text.Paragraph; import com.lowagie.text.pdf.PdfReader; import com.lowagie.text.pdf.PdfStamper; import com.lowagie.text.pdf.PdfWriter; public class MainClass { public static void main(String[] args) throws Exception { Document document = new Document(PageSize.A6); PdfWriter.getInstance(document, new FileOutputStream("2.pdf")); document.open(); document.add(new Paragraph("Hello World")); document.add(new Paragraph("Hello People")); document.close(); PdfReader reader = new PdfReader("2.pdf"); byte[] streamBytes = reader.getPageContent(1); String contentStream = new String(streamBytes); System.out.println(contentStream); StringBuffer buf = new StringBuffer(); int pos = contentStream.indexOf("Hello World") + 11; buf.append(contentStream.substring(0, pos)); buf.append(", Hello "); buf.append(contentStream.substring(pos)); String hackedContentStream = buf.toString(); PdfStamper stamper = new PdfStamper(reader, new FileOutputStream("HelloWorldStreamHack.pdf")); reader.setPageContent(1, hackedContentStream.getBytes()); stamper.close(); } }
-
تعرَّفنا في المقال السّابق على العنصر Canvas الذي أُضيف إلى HTML5 ليوفّر أداة ومساحة لرسم الأشكال والتصاميم باستخدام جافاسكربت. سنتعلم في هذا الدّرس كيفية رسم الأشكال على Canvas باستخدام جافا سكربت مثل الدوائر، المثلَّثات والمستطيلات وسنتعرف على المنحنيات Curves لرسم أشكال أكثر تعقيدًا. الشبكة The grid إن أي عنصر يتم إضافته أو رسمه على Canvas يُحَدّد موقعه بواسطة الزَّاوية اليسارية العليا (0, 0) أي بإحداثيات (x, y) بحيث أنه يبعد عن المركز (0, 0) بمقدار (x, y). رسم المستطيلات Rectangles توفر canvas ثلاث دوال لرسم المستطيلات وجميعها تأخذ معاملات argumrnts مماثلة. الإحداثيات (x, y) تحدد موقع المستطيل بالنسبة للمركز (0, 0) والذي يحدَّد بالزَّاوية اليسارية العليا للـ Canvas، العرض width والطول height تحددان قياس المستطيل. الدَّالة ()fillRect ترسم مستطيلًا ذي مساحة لونية solid color. الدَّالة ()strokeRect ترسم مستطيلًا Storke (مُفرغًا) ذي حواف فقط outline. الدَّالة ()clearRect تقوم بمسح مستطيل محدّد بالمعاملات x, y) ،width ،height) أي تجعله شفافًا Transparent. ولا ننسى طبعا الدَّالة ()draw والتي تدير جميع عمليات الرَّسم على الـ canvas في الجافاسكربت. سنرى كيفية رسم المستطيلات باستخدام الدَّوال الثلاث أعلاه. السكربت التالي يرسم ثلاثة مستطيلات بإحداثيات وقياسات مختلفة : <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(200,0,0)"; ctx.fillRect(10, 10, 200, 200); ctx.clearRect(30, 30, 150, 150); ctx.strokeRect(50, 50, 60, 60); } } </script> باستخدام ()fillRect تم رسم مستطيل ذو مساحة لونية حمراء بقياس 200*200 عند الإحداثيات (10,10). باستخدام ()clearRect تم رسم مستطيل بلا لون (شفاف) بقياس 150*150 عند الإحداثيات (30,30). باستخدام ()storkRect تم رسم مستطيل stroke مُفرغ ذو حواف بقياس 60*60 عند الإحداثيات (50,50). رسم المسارات Paths المسارات paths هي عبارة عن مجموعة من النقاط متصلة مع بعضها البعض بواسطة خطوط صغيرة segments لتقوم بتشكيل رسومات مختلفة كأشكال منحنية، أشكال هندسية…الخ. يمكن أن يكون المسار مفتوحًا مثل نصف دائرة او مغلقًا كالمثلَّث. هناك 4 خطوات أساسية لرسم المسارات حيث تُنفّذ مجموعة من الدَّوال بالتّرتيب للحصول على المسار بالشكل المطلوب. ()beginPath تقوم هذه الدَّالة بإنشاء المسار بحيث يتم رسم المسار وتخزين نقاطه في قائمة List. the methods هي مجموعة من الدَّوال التي تقوم بإنشاء أشكال أساسية مثل الدَّالة arc التي ترسم قوس والدّالة lineTo التي ترسم خط مستقيم. ()moveTo تقوم في كل مرة برسم نقطة انطلاق جديدة لبدء الرَّسم منها. ()closePath تقوم بإغلاق المسار ليتم الرَّسم خارج المسار بعدها أي البدء بمسار جديد. ()stroke تحول المسار المرسوم إلى شكل مُفرَّغ ذو حواف أي دون ملأ المسار. ()fill تحول المسار المرسوم إلى مسار ممتلئ بمساحة لونية solid. الخطوة الأولى لإنشاء مسار path هي استدعاء الدَّالة ()beginPath (بشكل ضمني المسارات تُخزَّن بشكل مسارات جزئية في مصفوفة أو قائمة List مثل خطوط أو منحنيات..الخ) والتي بمجملها مسؤولة عن تكوين الشكل. في كل مرة تتم فيها استدعاء الدَّالة ()beginPath يتم فيها إعادة إنشاء مصفوفة أو قائمة List جديدة ويمكننا البدء برسم شكل جديد. الخطوة الثانية هي استدعاء إحدى الدَّوال التي تقوم بتحديد المسار الذي سيُرسم مثل الدَّالة ()moveTo أو الدَّالة ()lineTo. الخطوة الثالثة هي استدعاء إحدى الدالتين ()storke أو ()fill. الخطوة الرابعة وهي خطوة اختيارية يتم فيها استدعاء الدَّالة ()closePath هذه الدَّالة تقوم بإغلاق الشكل عن طريق رسم خط مستقيم من النُّقطة الحالية التي توقف عندها الرَّسم إلى نقطة البداية التي بدأ عندها رسم المسار. ملاحظات: في حين كان الشكل قد أُغلق أثناء الرَّسم أو بقيت نقطة واحدة في القائمة List فهذه الدَّالة لن تقوم بعمل أي شيء. عند استدعاء الدَّالة ()fill فإن الأشكال المفتوحة ستُغلق تلقائيًّا أي لن يكون هناك داعي لاستدعاء الدَّالة ()closePath ولكن لا تنطبق هذه الحالة عند استدعاء الدَّالة ()storke. رسم مثلث اعتمادًا على خطوات إنشاء المسارات أعلاه سأقوم بإنشاء مسار مثلَّث كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById("canvas"); if (canvas.getContext) { var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(300, 200); ctx.lineTo(100, 200); ctx.fillStyle = "rgb(200,0,180)"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(100, 300); ctx.lineTo(400, 300); ctx.lineTo(400, 200); ctx.fillStyle = "rgb(140,50,80)"; ctx.fill(); } } </script> قمت بإنشاء مثلَّثين الأول عند النُّقطة (100, 100)، رسم خط مستقيم بواسطة الدَّالة ()lineTo إلى النُّقطة (300, 200)، خط مستقيم إلى النُّقطة (100, 200) ثم تحديد اللّون عن طريق الدَّالة ()fillStyle وبالنهاية استدعاء الدَّالة ()fill ليتم تلوين المسار والحصول على شكل مثلَّث. كذلك الأمر بالنسبة للمثلَّث الثاني. عند تشغيل المتصفّح يظهر المثلَّثان بهذا الشكل: الرسم بتحريك القلم moving pen تخيل أنك تقوم برسم لوحة فنية كم مرة ستحتاج لترك نقطة رسم وتحريك القلم للبدء من نقطة جديدة، هذا ما تقوم به الدَّالة ()moveTo أي أنها تقوم بنقل نقطة بدء الرَّسم إلى نقطة (x, y) جديدة. عند إنشاء canvas أو عند استدعاء الدَّالة ()beginPath ستحتاج إلى استدعاء الدَّالة ()moveTo لتحديد نقطة البداية التي ستبدأ عندها الرَّسم. أو عندما تكون بحاجة لرسم مسارات متقطعة. للتوضيح أكثر سأقوم برسم وجه ضاحك smiley face وتلوينه كما في السكربت التالي: <script type="application/javascript"> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.stroke(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 250, 0)"; ctx.arc(75, 75, 50, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.fillStyle = "rgb(250, 0, 0)"; ctx.moveTo(110, 75); ctx.arc(75, 75, 35, 0, Math.PI, false); ctx.fill(); ctx.closePath(); ctx.moveTo(65, 65); ctx.beginPath(); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(60, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(95, 65); ctx.fillStyle = "rgb(0, 0, 0)"; ctx.arc(90, 65, 5, 0, Math.PI * 2, true); ctx.fill(); ctx.closePath(); } } </script> يحتوى الشكل على 4 مسارات مغلقة: الإطار الخارجي للوجه، الوجه، الفم، العين اليمنى، العين اليسرى. لاحظ أنني قمت باستدعاء الدَّالة ()beginPath أربع مرات ولم أكن بحاجة لاستدعاء الدَّالة ()closePath عندما رسمت الإطار بالرغم من أنه stroke وذلك بسبب تقاطع نقطة النهاية مع البداية. أيضًا عند رسم الأشكال solid لم أحتج لاستدعاء الدَّالة ()closePath وذلك لأن الدَّالة ()fill تقوم بإغلاق المسار بشكل تلقائي لتلوينه. الخطوط Lines تُستخدم الدَّالة ()lineTo لرسم خطوط مستقيمة بحيث ترسم الخط من النُّقطة الحالية إلى نقطة محددة بـ (x, y). النقطة الحالية تتعلق بآخر مسار تم رسمه (أي أن النُّقطة الأخيرة لرسم المسار الأول هي نقطة بداية رسم المسار الثاني) يمكنك تغيير النُّقطة الحالية عبر استدعاء الدَّالة ()moveTo كما شرحنا في المثال السابق. لنقم بعمل مثال آخر لرسم مثلَّثين أحدهما solid والآخر stroke باستخدام الدالتين ()lineTo و ()moveTo واستدعاء الدَّالة ()lineTo مرتين لكل عملية رسم مثلَّث كما في السكربت التالي: <script> function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); // Filled triangle ctx.beginPath(); ctx.moveTo(100, 100); ctx.lineTo(180, 100); ctx.lineTo(100, 180); ctx.fill(); // Stroked triangle ctx.beginPath(); ctx.moveTo(125, 125); ctx.lineTo(125, 45); ctx.lineTo(45, 125); ctx.closePath(); ctx.stroke(); } } </script> قمت باستدعاء الدَّالة ()beginPath عند البدء في رسم الشكل ثم استدعاء الدَّالة ()moveTo للانتقال لنقطة بداية الرَّسم. ثم بعد ذلك استدعاء الدَّالة ()LineTo مرّتين لرسم المثلَّث بالإحداثيات المناسبة. الآن استدعاء الدَّالة ()closePath عند الانتهاء من رسم المثلَّث من نوع storke لإغلاق المسار لأنه في حال عدم استدعاء هذه الدَّالة سيقوم برسم خطين فقط وليس مثلَّثا كاملًا. الأقواس Arcs يتم رسم الأقواس باستخدام الدالتين ()arc أو ()arcTo. تقوم الدالة (arc(x, y, radius, startAngle, endAngle, anticlockwise برسم قوس عند النُّقطة (x, y) بمقدار القطر radius r ببداية الزَّاوية startAngle وانتهاءً بالزَّاوية endAngle وبالاتجاه anticlockwise (القيمة الافتراضية تكون مع اتجاه عقارب الساعة clockwise). تقوم الدالة (arcTo(x1, y1, x2, y2, radius برسم قوس بمجموعة نقاط وقطر radius يتصل بالنُّقطة السابقة بواسطة خط مستقيم. إنَّ الدَّالة ()arcTo تأخذ 5 معاملات arguments: (x, y) وهما إحداثيي مركز الدائرة التي سيرسم عندها القوس القطر raduis هو قطر الدائرة المعاملان startAngle و endAngle يُحدّدان بداية ونهاية نقاط القوس بالراديان radians على طول قوس الدائرة حيث أنها تقاس من المحور x المعامل anticlockwise هو متغير منطقي Boolean عندما يأخذ القيمة true سيتم رسم القوس عكس اتجاه عقارب الساعة وإلا سيتم رسم القوس باتجاه عقارب الساعة. ملاحظة: الزَّوايا في الدَّالة ()arc تقاس بالراديان radians وليس بالدّرجات، للتحويل من الدّرجات للراديان يمكنك استخدام السكربت: radians = (Math.PI/180)*degrees سأقوم بعرض مثال يشرح طريقة رسم مجموعة من 12 قوسًا بزوايا مختلفة، حيث ستُعرض الأقواس على شكل صفوف (أسطر وأعمدة) في كل صف ثلاث أقواس. سيتم إنشاء حلقتي تكرار وتطبيقهما على أسطر وأعمدة الأقواس. لكل مسار قوس سيتم استدعاء ()beginPath في السكربت لإنشاء مسار جديد في كل مرّة لرّسم شكل جديد. قمت بتخزين كل معامل للدالة arc ضمن متغير لتسهيل استخدامها عند استدعاء الدَّالة. القطر radius وزاوية البداية startAngle هما ثوابت. أمّا زاوية النّهاية endAngle تبدأ من 180 درجة (نصف دائرة) في العمود الأول. وتزداد بمقدار 90 درجة لتصل إلى دائرة كاملة في العمود الأخير. في السّطر الأوّل والثّالث سيتم رسم الأقواس باتجاه عقارب الساعة، وفي السّطر الثّاني والرّابع سيتم رسم الأقواس عكس اتجاه عقارب الساعة. أخيرًا الشرط if سيقوم بعرض أقواس مُفرغة Stroke في الجزء العلوي من الصّفوف وأقواس ذات مساحة لونية solid في الجزء السُّفلي من الصّفوف. سنكون بحاجة إلى canvas بقياسات 150*200. function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); for (var i = 0; i < 4; i++) { for (var j = 0; j < 3; j++) { ctx.beginPath(); var x = 25 + j * 50; var y = 25 + i * 50; var radius = 20; var startAngle = 0; var endAngle = Math.PI + (Math.PI * j) / 2; var anticlockwise = i % 2 == 0 ? false : true; ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise); if (i > 1) { ctx.fill(); } else { ctx.stroke(); } } } } } المنحنيات التكعيبية والتربيعية Cubic and Quadratic Curves تخيّل أنّك تريد إنشاء قوس مائل أو قوس بقمة حادة أو أي نوع من الأقواس المعقدة، توفّر لك الدَّالة ()quadraticCurveTo إمكانيّة رسم أقواس ومنحنيات تربيعية Quadratic Curves والدَّالة ()bezierCurveTo تقوم برسم أقواس أو منحنيات تكعيبية cubic أو ما يعرف بـBézier Curves منحنيات بيزيير. 1- رسم منحني تربيعي تقوم الدالة (quadraticCurveTo(cp1x, cp1y, x, y برسم منحني بيزيير Bézier تربيعي من النُّقطة الحاليّة إلى نقطة معيّنة محددة بـ (x, y) باستخدام نقطة تحكم control point المحدّدة بـ cp1x و cp1y. تقوم الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y برسم منحني بيزيير Bézier تكعيبي cubic باستخدام النّقاط المتحكّمة عن طريق (cp1x, cp1y) و (cp2x, cp2y). الصورة التّالية توضّح الفرق بين المنحنيين Quadratic و cubic: لاحظ أن منحني Bézier من الدّرجة الرّابعة لديه نقطة بداية ونقطة نهاية (النقاط الزرقاء) ونقطة تحكم واحدة (النُّقطة الحمراء) في حين أن منحني Bézier من الدرجة الثالثة لديه نقطتي تحكم. المعاملين x و y في كلا الدّالتين هما إحداثيات نقطة النّهاية. المعاملين cp1x و cp1y هما إحداثيات نقطة التحكم الأولى، المعاملين cp2x و cp2y هما إحداثيات نقطة التحكم الثانية. لنأخذ مثالًا عن كيفية إنشاء منحني Bézier تربيعي سيكون المثال مسلي بعض الشيء إذ أنني سأقوم بإنشاء بالون محادثة speech balloon: function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75, 25); ctx.quadraticCurveTo(25, 25, 25, 62.5); ctx.quadraticCurveTo(25, 100, 50, 100); ctx.quadraticCurveTo(50, 120, 30, 125); ctx.quadraticCurveTo(60, 120, 65, 100); ctx.quadraticCurveTo(125, 100, 125, 62.5); ctx.quadraticCurveTo(125, 25, 75, 25); ctx.stroke(); } } تقوم الدَّالة ()quadraticCurveTo برسم منحني بالإحداثيات ونقطة التحكم المناسبة عند استدعائها بالقيم وبالترتيب أعلاه: 2- رسم منحي تكعيبي في المثال التالي شرح استخدام الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y لرسم منحنيات من الدرجة الثالثة. تفيدنا هذه الدَّالة في رسم أشكال أكثر تعقيدًا لنأخذ مثلًا شكل القلب: function draw() { var canvas = document.getElementById(‘canvas’); if (canvas.getContext) { var ctx = canvas.getContext(‘2d’); ctx.beginPath(); ctx.fillStyle = "rgb(200,0,0)"; ctx.moveTo(75, 40); ctx.bezierCurveTo(75, 37, 70, 25, 50, 25); ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5); ctx.bezierCurveTo(20, 80, 40, 102, 75, 120); ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5); ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25); ctx.bezierCurveTo(85, 25, 75, 37, 75, 40); ctx.fill(); } } ينتج عن استدعاء الدَّالة (bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y بالقيم وبالترتيب أعلاه الشكل: ها قد أنهينا تفاصيل إنشاء ورسم أشكال بطرق مختلفة على عنصر اللوحة Cancas، بوصولك إلى هنا تكون قد كونت معرفة ممتازة عن كيفية رسم مستطيلات، مثلثات، خطوط، أقواس ومنحنيات وأيضًا التعامل مع المسارات في Canvas. سنقوم في الدرس المقبل بـإنشاء شكل رسومي أكثر احترافية باستخدام كل تلك الأدوات معًا. المصادر
-
يمكن إنشاء ملفات PDF في جافا ببساطة باستخدام Document وهو عبارة عن صف Class يقوم بإنشاء مستند document. قم أولًا باستيراد المكتبات التالية: import java.io.FileOutputStream; import com.lowagie.text.Document; import com.lowagie.text.Paragraph; import com.lowagie.text.pdf.PdfWriter; أنشئ كائن object من الصف Document وليكن مثلًا document Document document = new Document();استدعي الدالة getInstance من الصف PdfWriter ومرر document كمعامل أول واسم الملف المراد إنشاءه في الـconstructor للصف FileOutputStream PdfWriter.getInstance(document, new FileOutputStream("HelloWorld.pdf"));استدعي الدالة open لفتح الملف بعد إنشاءه ثم الدالة add لإضافة نص للملف. أخيرًا استدعاء الدالة close: import java.io.FileOutputStream; import com.lowagie.text.Document; import com.lowagie.text.Paragraph; import com.lowagie.text.pdf.PdfWriter; public class GeneratesPDFFileWithText { public static void main(String[] args) throws Exception { Document document = new Document(); PdfWriter.getInstance(document, new FileOutputStream("HelloWorld.pdf")); document.open(); document.add(new Paragraph("Hello World")); document.close(); } }
-
لإرسال بريد إلكتروني عبر تطبيق جافا يجب أولًا أن يتقوم بتحميل Java Mail API و Java Activation Framework على جهازك من موقع جافا Oracle. بعد التحميل وفك ضغط الملفات قم بإضافة الملف mail.jar و activation.jar إلى مسار CLASSPATH الخاص بك. ثم قم باستيراد المكتبات التالية: import javax.mail.Session; import javax.mail.Message; import javax.mail.Transport; import javax.mail.MessagingException; import javax.mail.internet.MimeMessage; import javax.mail.internet.InternetAddress; import java.util.Properties;فيما يلي مثال بسيط لإرسال بريد إلكتروني من تطبيق جافا. بعد تحديد البريد الإلكتروني المرسل والمرسل إليه وعنوان الرسالة ومضمونها أنشئ كائن Object من الصف Properties وذلك لتحديد الـ mail server والـ port المنفذ 25. ثم مرر الكائن properties إلى الدالة getDefaultInstance من خلال الصف Session. أخيرًا إنشاء كائن من الصف Message واستدعاء الدوال التي تحدد خصائص الرسالة ثم استدعاء الدالة send من الصف Transport التي تأخذ الكائن message كمعامل argument. public class Main { public static void main(String[] args) { String from = "user@some-domain.com"; String to = "user@some-domain.com"; String subject = "Hi There..."; String text = "How are you?"; Properties properties = new Properties(); properties.put("mail.smtp.host", "smtp.some-domain.com"); properties.put("mail.smtp.port", "25"); Session session = Session.getDefaultInstance(properties, null); Message message = new MimeMessage(session); message.setFrom(new InternetAddress(from)); message.setRecipient(Message.RecipientType.TO, new InternetAddress(to)); message.setSubject(subject); message.setText(text); Transport.send(message); } }
-
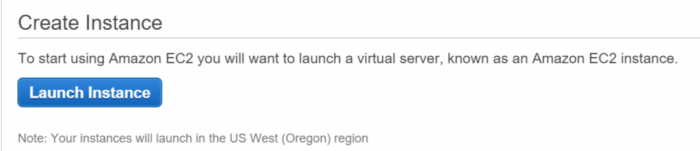
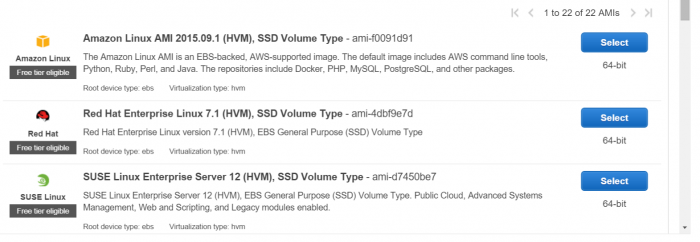
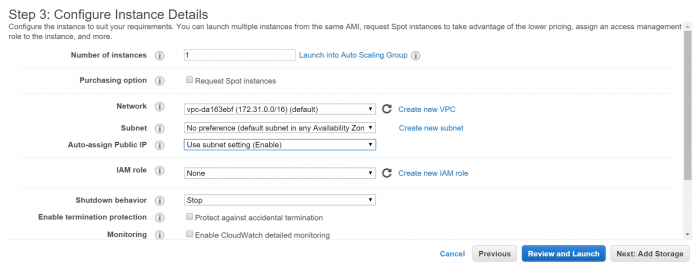
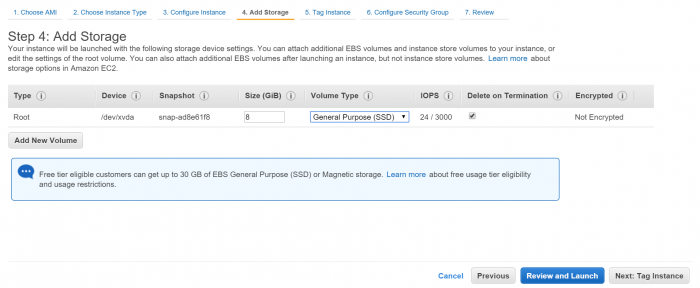
أول خطوة لاستخدام Amazon EC2 هي إنشاء instance أو خادوم افتراضي Virtual Server بعد الدخول إلى https://console.aws.amazon.com/iam/. بعد ذلك عليك اختيار AMI وهي Amazon Machine Image وهي عبارة عن قالب يحوي على التكوينات البرمجية (نظام التشغيل، تطبيق الخادوم والتطبيقات). تظهر لك خيارات AMI كما في الشكل التالي: على سبيل المثال عند اختيار Amazon Linux ستظهر لك قائمة لاختيار نوع الخادوم الافتراضي Instance Type. يوجد عدة أنواع من الخوادم الافتراضية مثل (Micro، General، Compute ..الخ) يمكنك اختار منها ما يناسبك وذلك حسب احتياجات النظام الخاص بك. بعد ذلك انقر على Next: Configure Instance Details لإعداد تكوين الخادوم الافتراضي. قم بإعداد الخادوم الافتراضي الخاص بك على سبيل المثال يمكنك تشغيل أكثر من خادوم افتراضي على نفس AMI: الخطوة التي تليها هي تحديد إعدادات وحدة التخزين التي سيقوم الخادوم الافتراضي بالعمل عليها حيث يمكنك إضافة حجم إضافي له: عند الانتقال للخطوة التالية سيكون بإمكانك إضافة Tag لموارد Amazon EC2. يمكنك قراءة المزيد عن Tag Instance من هنا بعد ذلك يأتي إعداد تكوين مجموعة الأمان Security Group وهي عبارة عن مجموعة من قواعد جدار الحماية التي تتحكم في حركة المرور للبيانات Traffic للخادوم الافتراضي أي يمكنك إنشاء قواعد للسماح بحركة مرور محددة إلى الخادوم الافتراضي. الخطوة الأخيرة هي إطلاق الخادوم الافتراضي.
- 1 جواب
-
- 1
-