Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
يمكن تصوّر مراحل إنشاء وتشغيل النشاط Activity في تطبيق آندرويد بثلاث خطوات: الخطوة الأولى: استخدام eclipse IDE لإنشاء تطبيق آندرويد وتسميته مثلًا HelloWorld في الحزمة com.example.helloworld الخطوة الثانية: تعديل ملف MainActivity.java كما هو موضّح أدناه. الخطوة الثالثة: تشغيل وإطلاق محاكي آندرويد. فيما يلي محتوى الملف MainActivity.java الذي يجب أن يكون بعد تعديله واستدعاء الدّوال الخاصة Callback بإدارة دورة حياة وتشغيل النشاط Activity: package com.example.helloworld; import android.os.Bundle; import android.app.Activity; import android.util.Log; public class MainActivity extends Activity { String msg = "Android : "; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Log.d(msg, "The onCreate() event"); } /** Called when the activity is about to become visible. */ @Override protected void onStart() { super.onStart(); Log.d(msg, "The onStart() event"); } /** Called when the activity has become visible. */ @Override protected void onResume() { super.onResume(); Log.d(msg, "The onResume() event"); } /** Called when another activity is taking focus. */ @Override protected void onPause() { super.onPause(); Log.d(msg, "The onPause() event"); } /** Called when the activity is no longer visible. */ @Override protected void onStop() { super.onStop(); Log.d(msg, "The onStop() event"); } /** Called just before the activity is destroyed. */ @Override public void onDestroy() { super.onDestroy(); Log.d(msg, "The onDestroy() event"); } } يقوم الصف activity class بتحميل جميع العناصر UI component باستخدام ملف XML المتوفر الموجود في المجلد res/layout من المشروع. الشيفرة التالية تقوم بتحميل مكوّنات واجهة المستخدم من الملف res/layout/activity_main.xml: setContentView(R.layout.activity_main);يمكن أن يحوي التطبيق الخاص بك نشاط واحد أو أكثر بدون أي قيود. ويجب أن تقوم بتعريف كل نشاط في الملف AndroidManifest.xml وكذلك النشاط الرئيسي للتطبيق main activity يجب الإعلان عنه في ملف manifest ضمن <intent-filter> والذي يتضمن MAIN action و LAUNCHER category: <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.helloworld" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="22" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/title_activity_main" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>أخيرًا شغّل محاكي آندرويد بالضغط على Run في ايكليبس.
- 1 جواب
-
- 1
-

-
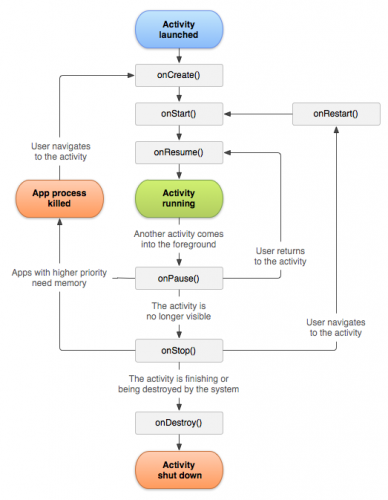
يعرّف الصف Activity مجموعة من الدّوال أو الأحداث events والتي تسمى callbacks methods تدير عمل النشاط Activity لتضمن سير سلوك التطبيق وفق ما يتوقعه المستخدم. فيما يلي مجموعة الدوال المسؤولة عن التحكم في حالة النشاط Activity في تطبيق آندرويد والتي تشرح عمل كل من الأحداث في الشكل أعلاه: ()onCreate: وهو أول رد callback ويتم استدعاءه عند إنشاء الـ Activity لأول مرة. ()onStart: يتم استدعاء هذا الحدث عندما يصبح الـ Activity مرئي وظاهر للمستخدم. ()onResume: يُستدعى هذا الحدث عندما يبدأ المستخدم بالتفاعل مع النشاط Activity. ()onPause: يُستدعى هذا الحدث عندما يتوقف النشاط الحالي paused ويتم استئناف النشاط السابق resumed (لا يستقبل النشاط Activity في الحالة paused أي إدخالات من المستخدم ولا يقوم بتنفيذ أي تعليمة). ()onStop: يُستدعى هذا الحدث عندما يصبح النشاط Activity غير مرئي ()onDestroy: يُستدعى هذا الحدث قبل أن يتم تدمير او إنها النشاط من قبل النظام. ()onRestart: يُستدعى هذا الحدث عند إعادة تشغيل النشاط بعد توقفه.
-
تأكّد من أنّك قمت بتحديد MAIN action و LAUNCHER category في ملف AndroidManifest.xml ضمن الوسم <intent-filter>: <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter>والتي تقوم بإعلان عن واحد من الـ Activities لجعله النشاط الأساسي main activity الذي يظهر عند تشغيل التطبيق كما في المثال التالي: <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.helloworld" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="22" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/title_activity_main" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>في حال لم تُحدّد أيًا من MAIN action و LAUNCHER category لواحد من النشاطات Activities الموجودة في التطبيق فلن يتم إظهار أيقونة التطبيق في قائمة التطبيقات على الشاشة الرئيسية.
-
عليك أولًا تحميل مجموعة أدوات تطوير AWS SDK لـ JavaScript في Node.js. والذي يُوفّر مكتبات جافا سكربت واستخدام كائنات JavaScript objects لتوفير سهولة الوصول إلى مجموعة خدمات ويب أمازون بما في ذلك Amazon S3، Amazon EC2، DynamoDB وغيرها. يحوي AWS SDK مكتبات جافا سكربت الخاصة بخدمات أمازون إضافةً إلى التوثيق documentation. لتثبيت AWS SDK for JavaScript: npm install aws-sdkإعدادات التكوين: لمستخدمي لينكس/ماك: أنشئ ملف الاعتماد credentials في aws/credentials./~ أما مستخدمي ويندوز فعليهم استخدام المسار التالي C:\Users\USERNAME\.aws\credentials: [default] aws_access_key_id = your_access_key aws_secret_access_key = your_secret_key التشغيل: السكربت أدناه يشرح طريقة إضافة عنصر إلى محفظة تخزين Bucket حيث يتم إنشاء كائن object من S3 لاستخدامه بإنشاء محفظة تخزين Bucket، عن طريق استدعاء الدالة createBucket وتحديد معاملات اسم محفظة التخزين والمفتاح key: var AWS = require('aws-sdk'); var s3 = new AWS.S3(); s3.createBucket({Bucket: 'myBucket'}, function() { var params = {Bucket: 'myBucket', Key: 'myKey', Body: 'Hello!'}; s3.putObject(params, function(err, data) { if (err) console.log(err) else console.log("Successfully uploaded data to myBucket/myKey"); }); });
-
توفّر أمازون مجموعة أدوات تطوير AWS Mobile SDK لتطوير تطبيقات الهواتف الذّكية والذي يساعد في بناء تطبيقات المحمول عالية الجودة بسرعة وسهولة كذلك يوفّر سهولة الوصول إلى مجموعة خدمات ويب أمازون بما في ذلك Amazon S3، Amazon EC2، DynamoDB وغيرها. يحوي AWS Mobile SDK مكتبات جافا الخاصة بخدمات أمازون ومجموعة من النماذج بالإضافة لتوثيق documentation إطارات العمل والمنصّات المختلفة IOS، Android، Fire OS و Unity والتي تسمح لك ببناء تطبيقات تقدم خبرات كبيرة عبر مختلف الأجهزة والمنصّات. كذلك توفّر أمازون خدمة AWS Mobile Hub لبناء تطبيقات الهواتف الذّكية بسهولة وسرعة عبر هذه الواجهة. فيما يلي مجموعة أدوات AWS Mobile SDK الخاصة لكل منصّة: تحميل iOS SDK تحميل Android SDK تحميل Xamarin SDK تحميل Unity SDK هل يمكنني الاستفادة من خدمات أمازون AWS كمطور آندرويد؟
-
نعم يمكنك استخدام خدمات ويب أمازون في بناء وتطوير برمجيات جافا عن طريق AWS SDK المتضمن مكتبات جافا Java library المُقدّم من طرف أمازون ويمكنك البدء بسهولة بتطوير برمجيات على Eclipse Java IDE باستخدام أدوات مصممة لذلك AWS Toolkit for Eclipse والتي تجعل من السهل على المطورين كتابة ونشر ومعالجة تطبيقات جافا باستخدام خدمات ويب أمازون. يوفّر AWS SDK واجهات لبرمجة تطبيقات جافا للعديد من خدمات ويب أمازون بما في ذلك Amazon S3، Amazon EC2، DynamoDB وغيرها. تشمل حزمة التحميل مكتبات جافا الخاصة بخدمات أمازون ومجموعة من النماذج بالإضافة لتوثيق documentation. الخطوة الأولى للبدء هي تحميل أحد الحزمتين: - إما حزمة AWS SDK for Java - أو حزمة AWS Toolkit for Eclipse، اذهب لتطبيق ايكليبس واختر Help → Install New Software من القائمة. 2- أدخل الرابط http://aws.amazon.com/eclipse في مربع الإدخال “Work with”. 3- حدد “AWS Toolkit for Eclipse” من القائمة أدناه. 4- اضغط “Next” واكمل خطوات التثبيت المتبقية. ملاحظة: تتطلب toolkit إصدار Eclipse 3.6 فما فوق. كيف أستخدم خدمات AWS في جافا؟
-
يحوي ملف manifest.xml تعريفات جميع مكوّنات التطبيق components يعمل كواجهة بين نظام تشغيل آندرويد Android OS والتطبيق الخاص بك فإذا لم تقم بتعريف وإعلان المكوّن الخاص بك في هذا الملف فلن يكون بمقدور نظام التشغيل رؤيته. يكون ملف manifest.xml على الشكل التالي: <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.helloworld" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="22" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/title_activity_main" > </activity> </application> </manifest>يحوي الوسم <application>...</application> العناصر ذات الصلة بالتطبيق مثل أيقونة التطبيق التي تحدد عن طريق السمة Attribute android:icon. الموجودة في res/drawable-hdpi. كذلك الصورة التي ستظهر عند تشغيل التطبيق موجودة في مجلد drawable. يُستخدم الوسم <activity> لتحديد النشاط activity حيث تحدد السمة android:name اسم الصف الفرعي subclass الموروث من الصف الأساسي Activity. وتحدد السمة android:label العنوان title. يمكنك تحديد أكثر من نشاط باستخدام الوسم <activity>. فيما يلي الوسوم التي تستخدمها في ملف manifest.xml لتحديد مختلف مكوّنات تطبيق آندرويد: <activity> <service> <receiver> <provider>
-
يحوي ملف Strings.xml جميع النصوص (الموارد) resources التي يستخدمها التطبيق مثل أسماء الأزرار، اللّصيقات labels وأي نص يمكن أن يستخدمه التطبيق يُكتب كسلسلة نصيّة string في الملف Strings.xml بشكل افتراضي يبدو الملف على الشكل التالي: <resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">MainActivity</string> </resources>تُحدد السمة name اسم النص والتي تستخدم عند تحديد معرّف resource ID للعنصر. <?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello!</string> </resources>تطبيق النص على view في layout XML <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" />يوجد ثلاث أنواع من الموارد التي يمكن استخدامها في التطبيق: 1- String <string name="hello">Hello!</string> 2- String Array مصفوفة من String <string-array name="string_array_name"> <item >text_string</item> </string-array>3- Quantity Strings وهي (Plurals) <plurals name="plural_name"> <item quantity=["zero" | "one" | "two" | "few" | "many" | "other"] >text_string</item> </plurals> كيف أستخدم ملف Strings.xml في آندرويد؟
-
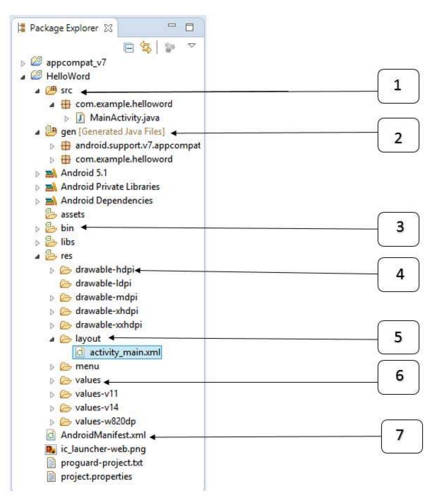
الشكل التالي يوضّح توزيع المجلدات والملفات في مشروع آندرويد: 1- مجلد src: يحوي على ملفات جافا المصدرية java source files. الخاصة بالمشروع، افتراضيًا يحوي المجلد src الملف المصدري MainActivity.java والذي يمثل الصف Activity الذي يعمل عندما يتم تشغيل التطبيق الخاص بك باستخدام أيقونة التطبيق. 2- مجلد gen: يحوي الملف R. الذي تم توليده من قبل المترجم compiler ويشير إلى كل الموارد الموجودة في المشروع الخاص بك (يجب ألا يتم تعديل هذا الملف). 3- مجلد bin: يحوي حزم ملفات آندرويد apk. التي يتم إنشاءها أثناء عملية البناء وكل مايلزم لتشغيل تطبيق آندرويد. 4- مجلد res/drawable-hdpi: خاص بالكائنات القابلة للرسم drawable التي صممت للشاشات ذات الكثافة العالية. 5- مجلد res/layout: يحوي الملفات الخاصة بواجهة المستخدم user interface. 6- مجلد res/values: يحوي على ملفات XML التي تحتوي على مجموعة من الموارد مثل السلاسل النصية strings وتعريفات الألوان colours definitions. 7- ملف AndroidManifest.xml: يصف هذا الملف الخصائص الأساسية للتطبيق ويحدد كل مكوّن من مكوّناته.
- 2 اجابة
-
- 1
-

-
Broadcast Receivers و Content Providers هما أحد مكوّنات التطبيق في آندرويد. يعد Broadcast Receivers مسؤول عن بث رسائل من تطبيقات أخرى أو من النظام. على سبيل المثال يمكن للتطبيقات أن تبدأ ببث رسائل لتطبيقات أخرى لتُعلِمها بأن بعض البيانات قد تم تحميلها على الجهاز وأصبحت متاحة للاستخدام. يتم تنفيذ Broadcast Receivers باعتباره صف فرعي sub class من الصف الأساسي BroadcastReceiver وكل رسالة هي عبارة عن باثّ broadcaster من كائن Intent: public class MyReceiver extends BroadcastReceiver { public void onReceive(context,intent){} }المكوّن Content Providers أو مزوّد المحتوى مسؤول عن نقل البيانات اللازمة من تطبيق لآخر عند الطلب request ويتم التعامل مع هذه الطلبات عن طريق الدوال methods في الصف ContentResolver يمكن أن يتم تخزين البيانات في نظام الملفات أو في قاعدة البيانات أو أي مكان آخر. يتم تنفيذ content provider باعتباره صف فرعي sub class من الصف الأساسي ContentProvider ويجب أن يتم تنفيذ مجموعة قياسية من واجهات برمجة التطبيق API التي تتيح لتطبيقات أخرى تنفيذ وانجاز العمليات transactions. public class MyContentProvider extends ContentProvider { public void onCreate(){} } ما الفرق بين Broadcast Receivers و Content Providers في آندرويد؟
- 1 جواب
-
- 1
-

-
تبقى شهادات مايكروسوفت صالحة في سوق العمل طالما أن الشركات تستخدم التقنيات المشمولة في الشهادة ومع الوقت تمر الشهادات بمرحلة انتقالية إلى أن تصل في نهاية إلى حالة legacy. هذه قائمة بالتقنيات التي تتضمن الشهادات التي أحيلت لحالة legacy على مدى السنوات الخمس الماضية من سبتمبر 2012: Microsoft DynamicsMicrosoft Exchange ServerMicrosoft Office Communications Server and Microsoft Lync ServerMicrosoft OfficeMicrosoft Project and Microsoft Project ServerMicrosoft SharePoint and SharePoint ServerMicrosoft SQL ServerMicrosoft System CenterVisual StudioWindows ClientWindows EmbeddedWindows MobileWindows Server technologiesيمكنك الاطلاع على ما تتضمنه كل تقنية من شهادات هنا
-
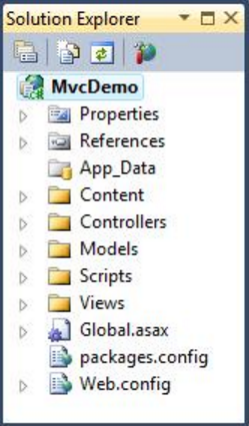
تصنّف المجلدات والنلفات في تطبيق ويب ASP.Net MVC لثلاث مجموعات: 1- معلومات التطبيق Application information وتضم: PropertiesReferences2- مجلدات التطبيق Application folders وتضم: App_Data Folder مسؤول عن تخزين بيانات التطبيق مثال قاعدة البيانات.Content Folder مسؤول عن احتواء الملفات الثابتة static data مثل ملفات التنسيقات CSS والصور والأيقونات كذلك يحوي مجلد themes وملف Site.css الذي يضاف بشكل تلقائي عند إنشاء المشروع.Controllers Folder يحوي صفوف controller classes المسؤولة عن التعامل مع مدخلات المستخدم وإرسال الردود responses، يتطلب MVC أن ينتهي اسم الصف controller بكلمة controller ليتم إنشاء مجلد خاص لكل متحكم في المجلد Views.Models Folder يحتوي على الصفوف Models التي تمثل الـ application models المسؤولة عن جلب وإرسال البيانات من قاعدة البيانات.Scripts Folder يحوي ملفات السكربت JavaScript الخاصة بالتطبيق.Views Folder يخزن ملفات الـ HTML المتعلقة بعرض التطبيق (واجهات المستخدم) Views. كذلك يحوي على مجلد لكل متحكم controller.3- ملفات التكوين Configuration files وتضم: Global.asaxpackages.configWeb.config
-
Services هي إحدى مكوّنات التطبيق في آندرويد التي تعمل في الخلفية background والمسؤولة عن تنفيذ العمليات طويلة الأمد على سبيل المثال خدمة تشغيل الموسيقى في الخلفية أثناء وجود المستخدم في تطبيق آخر. أو خدمة جلب البيانات من الشبكة دون عرقلة تفاعل المستخدم مع النشاط Activity. تأخذ الخدمة Service في آندرويد شكلين أساسيين: 1- Started: تبدأ الخدمة تعمل عندما يبدأ مكوّن التطبيق application component مثل النشاط Activity بالعمل وذلك عن طريق استدعاء ()startService ليبدأ عمل الخدمة في الخلفية دون توقف حتى لو توقف المكوّن component الذي قام بتشغيلها. الخدمة التي تأخذ شكل Started تقوم بتنفيذ عملية واحدة ولا تقوم بإرجاع أي نتيجة على سبيل المثال يمكنك تحميل أو رفع ملف على الشبكة بحيث تتوقف الخدمة بنفسها عند إنتهاء العملية. 2- Bound: تأخذ الخدمة شكل Bound عندما يتّحد مكوّن التطبيق معها عن طريق استدعاء ()bindService. تقدّم Bound Service واجهة خدمة العملاء التي تسمح للمكوّنات بالتفاعل مع الخدمة. تبقى تعمل طالما أن مكوّن التطبيق مرتبط معها ويمكن لأكثر من مكوّن أن يتحد مع خدمة واحدة في وقت واحد وعندما ينفصل جميعهم وتسمى حالة unbind تتوقف الخدمة. ما هو استخدام Services في آندرويد؟
-
ووردبرس Wordpress هي واحدة من أنظمة إدارة المحتوى CMS مفتوحة المصدر الخاصة بإنشاء المدونات blogs تمكَنك من إنشاء الموقع الخاص بك وإضافة محتوى إليه بحيث تستطيع إعداد الخادوم الخاص بك خلال فترة قصيرة والبدء بالتدوين على مدونتك الخاصة. تستند Wordpress على PHP و MySql وتوفّر منصّة ومجموعة من الأدوات تتيح للمطورين إنشاء وتطوير مواقع الكترونية، مدوّنات أو حتى تطبيقات. كذلك توفّر ووردبرس العديد من القوالب themes والإضافات plugins لبناء موقعك بالشكل الذي ترغب به بكل سهولة وسلاسة. يمكنك البدء بالاطلاع والتعرّف على وورد برس وتحميل آخر إصدار من خلال الموقع: https://wordpress.org/
-
Activity هو أحد المكوّنات الأساسية المستخدمة في تطوير تطبيق آندرويد والذي يتحكم بالواجهة UI والتعامل مع تفاعلات المستخدم على شاشة الهاتف الذكي. يمثل النشاط Activity شاشة واحدة مع واجهة المستخدم. يقوم النشاط Activity بتنفيذ الإجراءات actions على الشاشة على سبيل المثال تطبيق البريد الالكتروني.قد يكون في تطبيق البريد الالكتروني نشاط واحد يُظهر قائمة الايميلات الجديدة، نشاط لإرسال إيميل جديد ونشاط آخر لقراءة البريد الالكتروني. في حال كان التطبيق لديه أكثر من نشاط واحد Activities فيجب أن يُحدد واحد منها كنشاط رئيسي Main Activity ليَظهر عند إطلاق وتشغيل التطبيق. يتم تنفيذ الـ Activity باعتباره صف فرعي sub class من الصف Activity الأساسي كما في المثال التالي: public class MainActivity extends Activity { }ماذا تعني الـ Activities في آندرويد؟
-
توفّر طبقة إطار عمل التطبيق Application Framework layer في آندرويد العديد من الخدمات ذات المستوى العالي للتطبيقات على شكل صفوف classes بحيث تسمح للمطورين بالاستفادة من هذه الخدمات في تطبيقاتهم. يشمل إطار عمل آندرويد على الخدمات (الصفوف) الرئيسية التالية: Activity Manager − يسيطر على كل جوانب دورة حياة التطبيق والمكدس activity stack.Content Providers − يسمح للتطبيقات بنشر وتبادل البيانات مع تطبيقات أخرى.Resource Manager − يوفّر وصول إلى الموارد المُضمّنة كالجُمل strings وإعدادات الألوان وتصاميم واجهات المستخدم.Notifications Manager − مدير الإشعارات يسمح للتطبيقات بعرض التنبيهات والإشعارات للمستخدم.View System − يتضمن مجموعة من الواجهات المستخدمة لإنشاء واجهات المستخدم.
-
يتكوّن نظام تشغيل آندرويد من أربع طبقات رئيسية حيث تتوضع نواة لينكس Linux Kernal في الطبقة السّفلى تليها مجموعة من المكتبات التي تتوضع على رأس نواة لينكس والمتضمنة المتصفحات المفتوحة المصدر Web browser engine WebKit ومن هذه المكتبات قاعدة البيانات SQLite database وتعتبر مستودع مفيد لتخزين وتبادل بيانات التطبيق كذلك مكتبات تسجيل الصوت والفيديو ومكتبات SSL libraries المسؤولة عن أمن الانترنت. فيما يلي ملخص لبعض مكتبات آندرويد المتاحة لمطور Android: android.app توفّر هذه المكتبة وصول إلى application model وهي بمثابة الحجر الأساسي لجميع تطبيقات آندرويد.android.content تسهّل هذه المكتبة الوصول إلى المحتوى، النشر والمراسلة بين التطبيقات وبين مكوّنات التطبيق الواحد.android.database تُستخدم هذه المكتبة للوصول إلى البيانات المنشورة من قِبل مزودي المحتوى وتشمل صفوف إدارة قاعدة البيانات SQLite database management classes.android.opengl وهي واجهة جافا Java interface تستخدم لإنشاء تطبيقات التي تعتمد على OpenGL ES 3D graphics.android.os تتيح لتطبيقات آندرود الوصول إلى خدمات نظام التشغيل القياسية بما في ذلك الرسائل وخدمات النظام والاتصال بين العمليات.android.text تستخدم لتصيير النصوص على الشاشة.android.view تعتبر اللَّبِنة الأساسية لبناء واجهات تطبيق المستخدم user interfaces.android.widget وهو مجموعة غنية من مكوّنات واجهة المستخدم مثل الأزرار، الملصقات والقوائم..الخ.android.webkit وهي مجموعة من الصفوف classes المخصّصة للسّماح باستخدام قدرات تصفح الانترنت التي سيتم بناؤها في التطبيق.
- 1 جواب
-
- 1
-

-
هنالك الكثير من التقنيات المتطورة المتاحة لتطوير تطبيقات آندرويد وجميعها أدوات مفتوحة المصدر ويمكنك تحميلها بسهولة من الويب، التقنيات المألوفة والأكثر شيوعًا والتي في الغالب يستخدمها مطوري آندرويد هي: Android StudioEclipse IDE- متطلبات Android Studio: Microsoft® Windows® 8/7/Vista/2003 إما 32 أو 64-bit.Mac® OS X® 10.8.5 فما فوق.GNOME أو KDE desktopالبرمجيات التي ستكون بحاجتها قبل البدء في برمجة تطبيقات آندرويد على Android Studio: Java JDK5 فما فوقJava Runtime Environmentالرابط التالي يشرح لك طريقة تنصيب Android Studio. - متطلبات Eclipse IDE: تنصيب Android SDK من هنا.تحميل Eclips من هنا.تنصيب أدوات تطوير آندرويد ADT.إنشاء جهاز آندرويد الافتراضي.الرابط التالي يشرح لك طريقة تنصيب Eclipse وأدوات ADT والبدء بالعمل عليه.
-
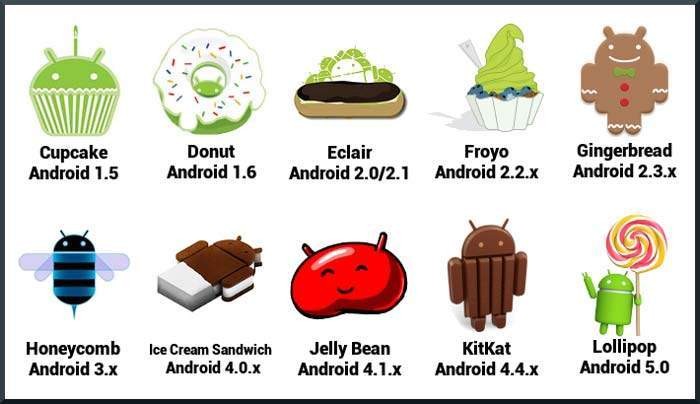
API level في عبارة عن قيمة عددية صحيحة integer value وفريدة تُعرّف إصدار عمل API التي تقدّمها نسخة منصة آندرويد حيث تأخذ كل نسخة إصدار من آندرويد قيمة فريدة لتعرّف مستوى الـ API الخاص بها. يتكوّن إطار عمل API من: مجموعة أساسية من الحزم والصفوف.مجموعة من عناصر وسِمات XML لإعلان وتصريح ملف manifest.مجموعة من عناصر وسِمات XML لإعلان، تصريح والوصول للموارد resources.مجموعة من Intents.مجموعة من الأذونات permissions التي يمكن للتطبيقات طلبها فضلًا عن الأذونات المُدرجة في النظام. فيما يلي إصدارات نسخ آندرويد وقيمة API level لكل نسخة: Android 5.1 22 Android 5.0 21 Android 4.4W 20 Android 4.4 19 Android 4.3 18 Android 4.2, 4.2.2 17 Android 4.1, 4.1.1 16 Android 4.0.3, 4.0.4 15 Android 4.0, 4.0.1, 4.0.2 14 Android 3.2 13 Android 3.1.x 12 __________________ Android 3.0.x 11 Android 2.3.4 Android 2.3.3 __________________ 10 GINGERBREAD_MR1 Android 2.3.2 Android 2.3.1 Android 2.3 __________________ 9 GINGERBREAD Android 2.2.x 8 Android 2.1.x 7 Android 2.0.1 6 Android 2.0 5 Android 1.6 4 Android 1.5 3 Android 1.1 2 Android 1.0 1 ماذا تعني API level في آندرويد؟
-
يوجد ثلاث خطوات أساسية للبدء بالعمل على إطار Bootstrap: 1- إضافة HTML5 doctype: يستخدم Bootstrap عناصر HTML5 وخصائص CSS التي تتطلب HTML5 doctype لذا يجب عليك تضمينها في بداية الصفحة مع تحديد السمة lang كما في المثال التالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> </html>2- تحديد الوسم <meta>: لقد تم تصميم Bootstrap لجعل الصفحات تلائم شاشات الأجهزة المحمولة لذا عليك إضافة الوسم <meta> داخل الوسم <head> لضمان التصيير rendering وخاصية التكبير باللمس touch zooming: <meta name="viewport" content="width=device-width, initial-scale=1">تُحدد القيمة width=device-width عرض صفحة الويب لتلائم عرض شاشة الجهاز (والتي سوف تختلف بحسب نوع الجهاز).تُحدد الخاصيّة initial-scale=1 مستوى التكبير الأولي عند تحميل الصفحة لأول مرة من قبل المتصفح.3- الحاويات Containers: يتطلب عنصر Bootstrap حاوية لمحتوى الموقع يوجد نوعين من الحاوية في Bootstrap يمكنك الاختيار منها: container class. توفّر عرض ثابت ومستجيب. container-fluid class. توفر عرض حاوية كامل ومتغير يمتد على كامل عرض المعاينة viewport.ملاحظة: الحاوية في Bootstrap لا تقبل التضمين أي أنك لا تستطيع إضافة حاوية ضمن حاوية أخرى. كيف أنشئ صفحة ويب باستخدام Bootstrap؟
-
Bootstrap هو إطار عمل مجاني يوفّر بيئة تطوير أسهل وأسرع حيث يتضمن Bootstrap قوالب التصميم المعتمدة على HTML و CSS لإنشاء نماذج، أزرار، الجداول وأدوات شريط الصور carousels ..الخ. كذلك يمنحك Bootstrap القدرة على بناء تصميم مرن ومستجيب responsive ليكون الموقع الالكتروني الخاص بك مستجيب لجميع الأجهزة وقياسات الشاشات المختلفة كالموبايل والتاب. ميزات Bootstrap: - سهل الاستخدام: أي شخص يملك المعرفة الأساسية بـ HTML و CSS يستطيع أن يبدأ باستخدام Bootstrap بسهولة. - ميزة المرونة والاستجابة Responsive: يجعل تصميم الموقع مستجيب لجميع الشاشات كالأجهزة المحمولة. - تصميم Mobile-first: هذه الميزة هي جزء أساسي من إطار عمل Bootstrap. - متوافق مع جميع المتصفحات: جميع المتصفحات الحديثة مثل (Chrome، Firefox، Internet Explorer، Safari، وOpera) يوجد طريقتين لتحميل إطار عمل Bootstrap: تحميل Bootstrap من getbootstrap.comتضمين Bootstrap من CDN
- 1 جواب
-
- 1
-

-
تشبه HTML helpers في MVC العناصر (Controls) في ASP.Net Wep Forms كالأزرار والقوائم المنسدلة ولكنها أكثر خفة ومرونة. على عكس عناصر Web Forms لا يحوي HTML helper على نموذج حدث event model ولا على حالة عرض view state. تحوي MVC على الـ helpers القياسية للأنواع الأكثر شيوعًا من عناصر HTML مثل الوصلات links وعناصر النموذج HTML form مثل: ()BeginForm()EndForm()TextArea()TextBox()CheckBox()RadioButton()ListBox()DropDownList()Hidden()Passwordالمثال التالي يوضح استخدام ActionLink helper في MVC باستخدام Razor Syntax: @Html.ActionLink("About this Website", "About")استخدام ActionLink helper باستخدام ASP Syntax: <%=Html.ActionLink("About this Website", "About")%>يملك Html.ActionLink() عدّة خصائص منها: .linkText .actionName .routeValues .controllerName .htmlAttributes .protocol .hostname .fragment المثال أدناه يشرح استخدام معظم HTML helpers باستخدام ASP Syntax: <%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %> <% using (Html.BeginForm()){%> <p> <label for="FirstName">First Name:</label> <%= Html.TextBox("FirstName") %> <%= Html.ValidationMessage("FirstName", "*") %> </p> <p> <label for="LastName">Last Name:</label> <%= Html.TextBox("LastName") %> <%= Html.ValidationMessage("LastName", "*") %> </p> <p> <label for="Password">Password:</label> <%= Html.Password("Password") %> <%= Html.ValidationMessage("Password", "*") %> </p> <p> <label for="Password">Confirm Password:</label> <%= Html.Password("ConfirmPassword") %> <%= Html.ValidationMessage("ConfirmPassword", "*") %> </p> <p> <label for="Profile">Profile:</label> <%= Html.TextArea("Profile", new {cols=60, rows=10})%> </p> <p> <%= Html.CheckBox("ReceiveNewsletter") %> <label for="ReceiveNewsletter" style="display:inline">Receive Newsletter?</label> </p> <p> <input type="submit" value="Register" /> </p> <%}%>
-
Razor هي قواعد معلَّمة تعرف بـ Markup Syntax تمكّنك من تضمين التعليمات أو الشيفرات البرمجية الخاصة بجهة الخادوم -مثل لغة Visual Basic و #C- ضمن صفحة الويب HTML. حيث تقوم لغات البرمجة الخاصة بجهة الخادوم بإنشاء محتوى ديناميكي لصفحات الويب في حين أنه يتم كتابة صفحات الويب بلغة HTML وعرضها للمتصفح. مثال لتضمين لغات جهة الخادوم مع HTML وهو ما يعرف بـ Razor: <ul> @for (int i = 0; i < 10; i++) { <li>@i</li> } </ul>عندما يتم طلب الصفحة يقوم الخادوم بتنفيذ التعليمات البرمجية الخاصة بجهة الخادوم المتضمنة بصفحة الويب قبل إرجاعها وعرضها للمتصفح. يستند Razor على إطار عمل ASP.Net ويملك قوة ASP.Net التقليدية ولكنه أسهل في الاستخدام وأسهل للتعلم.
- 1 جواب
-
- 1
-

-
أنت من يقوم بتحديد هذه القيمة عادةً تكون 0 أو -1 أو "default" وتستخدم هذه القيمة في التحقق validation عندما يكون الاختيار من القائمة المنسدلة مطلوب ولا يُسمح بتركها من دون أن تختار واحد من الخيارات. حيث يتم التحقق فيما إذا كانت القيمة المختارة تساوي القيمة الافتراضية لـ select أم لا ويتم إظهار رسالة تنبيه في حال كانت القيمة الافتراضية هي المختارة. المثال التالي يشرح كيفية تحديد القيمة الافتراضية وتطبيق التحقق RequiredValidation باستخدام جافاسكربت: <select> <option value="default">Choose...</option> <option value="1">1</option> <option value="2">2</option> </select> $.validator.addMethod("valueNotEquals", function(value, element, arg){ return arg != value; }, "Value must not equal arg."); // configure your validation $("form").validate({ rules: { SelectName: { valueNotEquals: "default" } }, messages: { SelectName: { valueNotEquals: "Please select an item!" } } });
-
لا يمكنك إنشاء أحداث events في ASP.Net MVC على عكس ASP التقليدية أي أنه لا يوجد حدث Click في ASP.Net MVC حيث أن الدوال الخاصة بالعناصر controls كالأزرار وغيرها تتوافق مع الطلبات المرسلة إلى الخادوم.يتم إرسال طلب Post Request إلى الخادوم ومن ثم تلقي استجابة Response. في MVC يتم استخدام html helpers مثل BeginForm و ActionLink. لتنفيذ دالة معينة عند الضغط على زر Submit لنموذج Form في MVC استخدم BeginForm helper وحدد في المعامل الأول اسم الدالة التي تريد تنفيذها عند الضغط على الزر ثم في المعامل الثاني حدد اسم المتحكم controller الذي يحوي هذه الدالة وفي المعامل الثالث طريقة إرسال القيم التي يتم تعبئتها بالنموذج كالاسم وكلمة المرور حيث تأخذ FromMethod قيمتين إما get أو post. المثال التالي يوضح طريقة استخدام BeginForm helper لاستدعاء الدالة SignUp الموجودة في المتحكم Account: @using (Html.BeginForm("SignUp", "Account", FormMethod.Post)) { <!-- form goes here --> <input type="submit" value="Sign Up" /> }