Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
توفر تقنية MD5 إمكانية تشفير النصوص بطريقة لا يمكن فيها الرجوع للنص الأصلي بحيث تتم المقارنة بين النصوص بعد التشفير ولا يتم التعامل مع النصوص بصيغتها الأصلية. يتم تشفير النصوص باستخدام الصف MD5 في C# وإنشاء غرض منه من النوع MD5CryptoServiceProvider: كما في المثال التالي: MD5 md5 = new MD5CryptoServiceProvider(); ومن ثم استدعاء الدالة CopmuteHash وتمرير معامل Argument وهو النص المراد تشفيره باستخدام ASCIIEncoding.ASCII.GetBytes(text). //compute hash from the bytes of text md5.ComputeHash(ASCIIEncoding.ASCII.GetBytes(text)); بعد ذلك قم بأخذ القيمة من الغرض md5 عن طريق الدالة Hash حيث أن القيمة المرتجعة هي عبارة مصفوفة من byte. byte[] result = md5.Hash; في النهاية أنشئ StringBuilder واعمل append للنتيجة كما في المثال التالي: public static string MD5Hash(string text) { MD5 md5 = new MD5CryptoServiceProvider(); //compute hash from the bytes of text md5.ComputeHash(ASCIIEncoding.ASCII.GetBytes(text)); //get hash result after compute it byte[] result = md5.Hash; StringBuilder strBuilder = new StringBuilder(); for (int i = 0; i < result.Length; i++) { //change it into 2 hexadecimal digits //for each byte strBuilder.Append(result[i].ToString("x2")); } return strBuilder.ToString(); } تشفير نصوص باستخدام MD5
-
أتذكّر أنني قمت بعمل تطبيق استخدمت فيه media element لتشغيل رابط فيديو من اليوتيوب جرّب الطريقة التالية: Youtube Video Sample - Windows Phone 8
- 3 اجابة
-
- 1
-

-
نعم يمكنك بعد إنشاء النّسخ instances أن تقوم بتشغيلها على التوازي in parallel ويمكن عمل ذلك إما باستخدام amazon command line tools كما في المثال التالي: aws ec2 run-instances help --count (string) Number of instances to launch. If a single number is provided, it is assumed to be the minimum to launch (defaults to 1). If a range is provided in the form min:max then the first number is interpreted as the minimum number of instances to launch and the second is inter- preted as the maximum number of instances to launch. او استخدام واجهة سطر الأوامر CLI: ec2-run-instances -n, --instance-count MIN[-MAX] The number of instances to attempt to launch. May be specified as a single integer or as a range (min-max). This specifies the minimum and maximum number of instances to attempt to launch. If a single integer is specified min and max are both set to that value. عندما تبدأ العمل على Amazon Ec2 ستجد مجموعة واسعة من الخوادم الافتراضيّة أو ما تسمى بـ instances. وتشمل أنواع الخوادم الافتراضيّة instances مجموعات مختلفة من وحدة المعالجة المركزية والذّاكرة والتّخزين، والقدرة على التّواصل وتمنحك المرونة في اختيار المزيج المناسب من الموارد للتطبيقات الخاصة بك. الرّوابط أدناه تشرح طريقة إنشاء النّسخ وتحديد الموارد المناسبة لكل نسخة. كيف أنشئ EC2 instance في AWS؟ Ec2 Instances and AMIs طبعًا يوجد مجموعة من الإعدادات عليك أن تقوم بتهيئتها قبل البدء بالعمل على Amazon EC2 منها إنشاء مجموعات أمان Security Group و IAM User وإنشاء سحابة افتراضيّة VPC تجدها في الروابط أدناه: ما هو IAM user في AWS ولم يُستخدم؟ كيف أنشئ IAM User في AWS؟ كيف أنشئ Key Pair في Amazon ECS؟ كيف أنشئ سحابة خاصة افتراضية في AWS؟ كيف أنشئ مجموعات أمان لـ container instances في ECS؟ Setting Up with Amazon EC2 أخيرًا الرابط التالي يشرح طريقة إنشاء حساب على Amazon Services حيث تعطيك أمازون وصول إلى خدماتها واستخدامها بشكل مجاني لمدة عام واحد: كيف أنشئ حساب AWS Account على أمازون؟ بالتوفيق
- 3 اجابة
-
- 1
-

-
نعم يمكنك استخدام السكربت من الـ #C أي يمكنك استدعاء تابع جافا سكربت أو كتابة سكربت جديد باستخدام ScriptManager كما في المثال التالي: protected void Page_PreRender(object sender, EventArgs e) { ScriptManager.RegisterStartupScript(this, GetType(), "YourUniqueScriptKey", "alert('This pops up');", true); }
- 4 اجابة
-
- 1
-

-
على الرّحب والسعة قبل أن أجيبك هل يمكنك كتابة محتوى ملف الـ WCF Service الذي قت بإنشاءه؟ الرابطين أدناه يوضّحان بالتفصيل طريقة إنشاء WCF Service والتعامل معها: A Simple Example of WCF Service http://www.codeproject.com/Tips/468354/WCF-Example-for-Inserting-Deleting-and-Displaying سأوضّح لك -على سبيل المثال لا الحصر- أن أي خدمة ويب Web Service أو WCF Service في الموقع يتم استخدامها إما لتجنب عملية الـ Submit على الخادوم عند جلب بيانات من قاعدة البيانات وفي هذه الحالة نستخدم الـ Web Service أو لإرسال رسائل غير متزامنة من endpoint Service لأخرى باستخدام WCF Service. يتم التّعامل مع الـ Web Service عن طريق ajax أي أنه يتم إنشاء Web Method في ملف الويب سيرفيس ويتم استدعاء هذه الدالة باستخدام ajax. [WebService] public class Service : System.Web.Services.WebService { [WebMethod] public string Test(string strMsg) { return strMsg; } } في حين تستخدم WCF Service الـ DataContractAttribute وDataMemeberAttribute [DataContract] public class Item { [DataMember] public string ItemID; [DataMember] public decimal ItemQuantity; [DataMember] public decimal ItemPrice; } ولأوضّح لك سريعًا أحد فوائد الويب سيرفيس ومتى يتم استخدامها، تخيل أنه لديك قائمة منسدلة وتريد أن تجلب بيانات من قاعدة البيانات اعتمادًا على القيمة التي يختارها المستخدم من الخيارات الموجودة في القائمة -مثلًا- قائمة منسدلة تحوي على خيارات ألوان وقام المستخدم باختيار اللون الأزرق فعليك جلب كل المنتجات ذات اللون الأزرق من قاعدة البيانات ولو تم ذلك بدون استخدام الويب سيرفيس ستقوم الصفحة بعملية Submit على الخادوم وسيعاد تحميل الصفحة من جديد مما يزيد العبء على الخادوم وبالتالي تراجع الأداء Performance وكذلك قد تظهر بعض المشاكل التي لا تتوقعها. بالنسبة للبرنامج الخاص بك وهو حساب مساحة المربع والمستطيل فلا يوجد داعي لاستخدام الويب سيرفيس ولا حتى الذهاب للخادوم يمكنك عمل التطبيق بشكل كامل عن طريق الجافاسكربت ولكن يمكنك بالطبع استخدام الويب سيرفيس ولكن في هذا النوع من التطبيقات استخدامها لن يخدمك بشيء. بالتوفيق
- 4 اجابة
-
- 1
-

-
أولًا هناك ملاحظة هامة هل يقوم المستخدم بإدخال المعرّف الأساسي primary key في الـ TextBox؟؟ أم أن Group ID هو عمود آخر في الجدول (وهذا هو الصّحيح) يجب عند ملأ القائمة المنسدلة ببيانات جدول من قاعدة البيانات أن تُعطى للخاصية Value قيمة المعرَف id لكل خاصية Text في القائمة المنسدلة. ومن ثم تقومين بعمل استعلام لجلب قيمة الحقل Group ID من الجدول على أساس المعرّف الأساسي id للقيمة المختارة من القائمة المنسدلة ومقارنتها مع القيمة المدخلة في الـ TextBox. بالتوفيق
-
لحفظ صورة داخل مجلد ضمن تطبيق #C اكتب الشيفرة التالية في الحدث Click الخاص بزر حفظ الصورة: private void button11_Click(object sender, EventArgs e) { try { //Bitmap b = new Bitmap("name of the file"); //b.Save("path of the folder to save"); Bitmap b = new Bitmap(@"C:\Documents and Settings\Desktop\7506.jpg"); b.Save(@"C:\Extract\test.jpg"); } catch( Exception ex ) { MessageBox .Show (ex.Message ); } } لا أدري ما هي مهمة التطبيق بالضبط ولكن إن كنت تقوم برفع الصور من خلال التطبيق وحفظها في قاعدة البيانات (أي عمل Upload للصور) فلا أرى أنّك مضطر لتخزين الصور بشكل ثنائي في قاعدة البيانات ومن ثم استيرادها وحفظها في مجلد داخل التطبيق إن كان تطبيقك بسيط وليس له علاقة بتطبيقات الجرافيكس. الطريقة التي أراها جيدة هي حفظ (أسماء) ملفات الصور فقط في قاعدة البيانات كسلاسل نصّية Strings وتخزين ملفات الصور في مجلد داخل التطبيق يحمل نفس اسم معرّف السّجل في جدول قاعدة البيانات. بالتوفيق
-
حسنًا الأمر بسيط يعتمد على أخذ جميع القيم غير المحدّدة من القائمة الأولى وعمل append للقائمة الثانية بهذه القيم وذلك بإنشاء حلقة تكرار وتطبيقها على خيارات القائمة الأولى وفحص الخيار إن كان غير محدد يتم عمل إلحاق له في القائمة الثانية عن طريق الجافاسكربت كما في المثال التالي: أولًا إنشاء القوائم كما في المثال التالي: <select name="sourceSelect" id="sourceSelect" multiple="multiple"> <option value="example1">Example1</option> <option value="example2">Example2</option> <option value="example3">Example3</option> <option value="example3">Example4</option> </select> <input type="button" name="forward" id="forward" value=">" /> <input type="button" name="backward" id="backward" value="<" /> <select name="destinationSelect" id="destinationSelect" multiple="multiple" size="3"> </select> في الجافا سكربت: $(function() { function cutAndPaste(from, to) { $(to).append(function() { return $(from + " option:not(:selected)").each(function() { this.outerHTML; }).remove(); }); } $("#forward").off("click").on("click", function() { cutAndPaste("#sourceSelect", "#destinationSelect"); }); $("#backward").off("click").on("click", function() { cutAndPaste("#destinationSelect", "#sourceSelect"); }); }); بالتوفيق
-
هل يمكنك توضيح السؤال أكثر؟ حتى أستطيع مساعدتك هل تريدين عند اختيار اسم أحد الطلاب من القائمة المنسدلة الأولى أن يتم ملء القائمة المنسدلة الثانية بجميع الأسماء عدا الاسم الذي أُختير في القائمة الأولى؟
- 4 اجابة
-
- 1
-

-
نعم بالتأكيد يمكن استخدام Python في تطبيقات المعلوماتية الحيوية وقد تكون أفضل لغة يمكن استخدامها في هذا المجال، كذلك تُستخدم لغة R و Perl في هذا المجال. ليس لدي معلومات تفصيلية عن التقانة أو المعلوماتية الحيوية ولكن قد تفيدك الروابط أدناه. Which Are The Best Programming Languages For A Bioinformatician? Python For Bioinformatics and Your First Python for Bioinformatics Program Python for Bioinformatics - Python As A Calculator
- 3 اجابة
-
- 1
-

-
يتم التخزين في الـ Cookie واسترجاع القيمة المخزّنة كما في المثال التالي: HttpCookie aCookie = Request.Cookies["loginCookie"]; string username = Server.HtmlEncode(aCookie.Value); إن كنت تقوم بعمل نموذج تسجيل دخول فلا يتم عادةً تخزين المعلومات الخاصة بالمستخدم بعد تسجيل الدخول في الـ Cookie وذلك لعدّة أسباب منها أن الـ Cookie يمكن مسحها والوصول إليها بسهولة كما أنها محدودة المساحة. ملاحظة: لا يتم أخذ معلومات المستخدم مباشرة من الحقول يجب التأكد أولًا من صحة البيانات المدخلة بمقارنتها مع البيانات المخزّنة في قاعدة البيانات. آلية تخزين معلومات تسجيل الدخول تتم على الشكل التالي: بعد التأكد من صحة اسم المستخدم أو البريد الاكتروني وكلمة المرور المخزّنة في قاعدة البيانات يتم عمل تعيين لهذه المعلومات وذلك بتخزينها في الـ Session مثل اسم المستخدم والمعرّف الخاص به user Id وكذلك حالته online state. لذا إن كنت ترغب بعرض رسالة ترحيبيّة للمستخدم بعد تسجيل الدخول فالطريقة الأنسب هي تخزين اسم المستخدم في الـ Session بعد نجاح عملية تسجيل الدخول وعمل إعادة توجيه للصفحة الرئيسية ثم جلب قيمة الـ Session وهي اسم المستخدم وعرضها في المكان الذي ترغب به. ملاحظة: يمكن تعريف الـ Session بأنها الجلسة الفاصلة بين تسجيل دخول وتسجيل خروج المستخدم من الموقع. كذلك تكون المعلومات المخزّنة في الـ Session مخفية بالنسبة للمستخدم واستخدامها أكثر أمانًا من الـ Cookie. فيما يلي روابط عن استخدام الـ Cookie والـ Session Cookie Overview Session Overview
-
سنتطرّق في هذا الدّرس إلى طريقة إنشاء رسم بياني باستخدام Canvas قبل أن نتطرّق إلى بعض عمليات التّعديل على الصّور وبعض التّحولات، ثم سنختم بإنشاء معرض جميل للصّور. أنصحم بالاطّلاع على المقالات السّابقة حول Canvas هنا على أكاديمية حسوب قبل مواصلة القراءة. رسم الصور تُستخدم الدالة ()drawImage لتصيير الكائن image على العنصر canvas، تأخذ الدالة ()drawImage عدة أشكال overloaded وذلك بتغيير نوع وعدد المعاملات كما سنرى في الأمثلة المقبلة. الشكل الأول: drawImage(image, x, y) تقوم برسم CanvasImageSource محدّدة بالمعامل image في الإحداثيات (x,y). رسم خط بياني بسيط باستخدام الدالة ()drawImage سأعرض مثالًا يستخدم صورة خارجية كخلفية لرسم خط بياني بسيط. يتيح لك استخدام الخلفيات أو backdrops من أن تجعل السكربت الخاص بك أصغر بكثير وتجنب الحاجة لكتابة الشيفرات البرمجية لتوليد الخلفية. سأستخدم في هذا المثال صورة واحدة لذا يمكنني استخدام معالج حدث التحميل load event handler لتنفيذ جمل الرسم. تقوم الدالة ()drawImage بوضع صورة الخلفية عند الإحداثيات (0, 0) والمحدّدة بالزاوية اليسارية العليا للعنصر canvas. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var img = new Image(); img.onload = function(){ ctx.drawImage(img,,); ctx.beginPath(); ctx.moveTo(30,96); ctx.lineTo(70,66); ctx.lineTo(103,76); ctx.lineTo(170,15); ctx.stroke(); }; img.src = 'https://mdn.mozillademos.org/files/5395/backdrop.png'; } سيظهر الرسم البياني مع صورة الخلفية على الشكل التالي: التحجيم Scaling تتيح لك الدالة ()drawImage تحديد حجم الصور وفق ما ترغب وذلك بإضافة معاملين إضافيين هما الطول والعرض: drawImage(image, x, y, width, height) من خلال الخاصيتين width و height تستطيع إعطاء الحجم المناسب للصورة عند رسمها على الـ canvas. تبليط صورة Tiling an image في المثال التالي سأستخدم الصورة أدناه وأكررها عدّة مرات على مساحة الـ canvas بعد تحجيمها لتبدو كلوحة جدارية. سنحتاج لإنشاء حلقتي تكرار واستدعاء الدالة: drawImage(image, x, y, width, height) مع تغيير إحداثيات رسم الصورة كل مرة، ستكرر الحلقة الأولى الصورة عبر الصفوف والحلقة الثانية ستكرر الصورة عبر الأعمدة. سأقوم بتحجيم الصورة إلى ثلث حجمها الأصلي وهو 50x30 بكسل. ملاحظة: قد تبدو الصور ضبابية عند التحجيم وذلك بحسب نوع التحجيم (تكبير أو تصغير) كذلك إن كانت بعض الصور تحوي نصوصًا قد يؤدي تصغير حجمها إلى جعل النصوص غير مقروءة. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var img = new Image(); img.onload = function(){ for (var i=;i<4;i++){ for (var j=;j<3;j++){ ctx.drawImage(img,j*50,i*38,50,38); } } }; img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg'; } ستظهر الصورة على الشكل التالي: استعرض المثال على jsfiddle. التشريح Slicing الاستخدام الثالث والأخير للدالة ()drawImage هو قص الصور حيث تأخذ الدالة ثمان معاملات: drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) تحدد الدالة أعلاه مساحة الصورة التي يحددها المستطيل الذي زاويته اليسارية العليا محدّدة بـ (sx, sy) وطوله وعرضه محدّد بـ (sWidth ، sHeight) وتقوم برسمه على الـ canvas في الموضع (dx, dy) وتحدد قيمة التحجيم بالمعاملين (dWidth و dHeight). لتستطيع فهم عمل المعاملات بوضوح انظر للصورة التالية: كما تلاحظ أنه تم تحديد مساحة الصورة المراد قصها اعتمادًا على قيمة المعاملات في الدالة: drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) تعتبر أداة التشريح او القص مفيدة عندما تريد عمل تراكيب حيث يمكن أن يكون لديك عدة عناصر في ملف صورة واحد وتستخدم الدالة ()drawImage لتجميعها برسم كامل على سبيل المثال يمكنك أن تقوم بإنشاء رسم بياني كصورة png وتكون كل النصوص اللازمة لوضعها على الرسم البياني موجودة في ملف واعتمادًا على البيانات يمكنك تغيير حجم الرسم البياني بكل سهولة. ميزة أخرى في عمل تركيبات الصور هي أنك لن تكون بحاجة لتحميل كل صورة على حدة والذي يمكن أن يحسن من أداء التحميل. تأطير الصورة Framing an image سأقوم بعرض مثال أستخدم فيه نفس الصورة السابقة لقصها باستخدام الدالة ()drawImage ووضعها بداخل إطار Frame: <html> <body onload="draw();"> <canvas id="canvas" width="150" height="150"></canvas> <div style="display:none;"> <img id="source" src="https://mdn.mozillademos.org/files/5397/rhino.jpg" width="300" height="227"> <img id="frame" src="https://mdn.mozillademos.org/files/242/Canvas_picture_frame.png" width="132" height="150"> </div> </body> </html> function draw() { var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); // Draw slice ctx.drawImage(document.getElementById('source'), 33, 71, 104, 124, 21, 20, 87, 104); // Draw frame ctx.drawImage(document.getElementById('frame'),,); } ستظهر الصورة على الشكل التالي: استعرض المثال على jsfiddle. إنشاء معرض فني Art Gallery حان الوقت الآن لإنشاء معرض صور واستخدام الأدوات التي تعلمناها في التعامل مع الصور في canvas سيكون المعرض عبارة عن جدول يحوي مجموعة صور. عند تحميل الصفحة يقوم العنصر canvas بإدراج الصور ورسم إطار حول كل صورة. في حالتنا هذه سيكون لكل صورة طول وعرض ثابتين وكذلك الإطار. سنقوم باسترداد صورة الإطار من الرابط: https://mdn.mozillademos.org/files/242/Canvas_picture_frame.png ثم إنشاء حلقة تكرار للإنشاء رقعة canvas لكل صورة ومن ثم رسم الصورة ويتم ذلك باستخدام الدالة: parentNode.insertBefore تقوم هذه الدالة بإدراج الصورة قبل إدراج عنصر canvas في عناصر DOM: // Insert before the image document.images.parentNode.insertBefore(canvas,document.images); بعد إنشاء عنصر canvas وإدراج الصورة نقوم باستخدام سياق التصيير واستدعاء الدالة ()drawImage لرسم الصورة على الرقعة: ctx.drawImage(document.images,15,20); إضافة بعض التنسيقات CSS: body { background: -100px repeat-x url(https://mdn.mozillademos.org/files/5415/bg_gallery.png) #4F191A; margin: 10px; } img { display: none; } table { margin: auto; } td { padding: 15px; } السكربت أدناه يقوم برسم الصور مع الإطار: function draw() { // Loop through all images for (var i=;i<document.images.length;i++){ // Don't add a canvas for the frame image if (document.images[i].getAttribute('id')!='frame'){ // Create canvas element canvas = document.createElement('canvas'); canvas.setAttribute('width',132); canvas.setAttribute('height',150); // Insert before the image document.images[i].parentNode.insertBefore(canvas,document.images[i]); ctx = canvas.getContext('2d'); // Draw image to canvas ctx.drawImage(document.images[i],15,20); // Add frame ctx.drawImage(document.getElementById('frame'),,); } } } ستظهر الصورة على الشكل التالي: استعراض المثال على jsfiddle. التحكم بسلوك التحجيم Scaling Behavior كما ذكرت سابقًا أن عملية تحجيم الصورة يمكن أن تؤدي إلى تشويهها أو جعلها تبدو غير واضحة. يمكنك استخدام الخاصية imageSmoothingEnabled للتحكم باستخدام خوارزمية تنعيم أو تمهيد الصورة Smoothing وذلك بتحديد القيمة التي تأخذها إما true أو false ctx.mozImageSmoothingEnabled = false; ctx.webkitImageSmoothingEnabled = false; ctx.msImageSmoothingEnabled = false; ctx.imageSmoothingEnabled = false; التحولات Transformations يوفّر سياق التصيير Rendering Context في canvas مجموعة من الدوال لتطبيق التحولات على الأشكال في canvas كالتحريك، النقل، الدوران والتحجيم حيث يمكنك تطبيق هذه الخصائص بطرق مختلفة على الأشكال البسيطة في الرقعة canvas والحصول على أشكال معقدة أو متحركة بكل سهولة. قبل البدء بالتعرّف على دوال التحولات التي يوفرها سياق التصيير دعونا نلقي نظرة على حالتين لا غنى عنهما سنستخدمهما بمجرد البدء بتوليد أشكال معقدة باستخدام خصائص التحويل في canvas. حالتي الحفظ والاستعادة Saving and restoring state ()save: تقوم هذه الدالة بحفظ الحالة التي تكون عليها الرقعة في الوقت الحالي. ()restore: تعيد هذه الدالة أحدث حالة كانت عليها الرقعة canvas. يتم تخزين حالات الرقعة في الـ stack أو المجمع حيث أنه في كل مرة يتم فيها استدعاء الدالة ()save يتم وضع حالة الرسم الحالية في المجمع. مم تتكون حالة الرسم؟ تتكون حالة الرسم من العناصر التالية: التحولات التي يمكن تطبيقها في سياق التصيير كالنقل translate، الدوران rotate والتحجيم scale. القيم الحالية للخصائص التالية: strokeStyle, fillStyle globalAlpha lineWidth, lineCap, lineJoin miterLimit lineDashOffset shadowOffsetX, shadowOffsetY shadowBlur, shadowColor globalCompositeOperation font, textAlign, textBaseline direction imageSmoothingEnabled مسار clipping path الحالي. ملاحظة: يمكنك استدعاء الدالة ()save عدة مرات كما تريد. في كل مرة يتم فيها استدعاء الدالة ()restore يتم أخذ آخر حالة حفظ موجودة في المجمع واسترجاع جميع الإعدادات الأخيرة المحفوظة. سنكمل في الدرس المقبل شرح دوال التحولات وعرض مثال واضح عن استخدام حالتي الحفظ والاستعادة في سياق التصيير بالإضافة إلى شرح التحولات وطرق التعامل معها مع عرض مثال لكل خاصية تحول لترى كيف يمكنك عمل مجموعة من الأشكال المعقدة وتحريكها على عنصر الرقعة canvas. المصادر
-
أخي الكريم بالنسبة للنوع Reflected وحسب ما هو واضح في الشيفرة الخاصة بك فالأمر بسيط فقط استخدم HtmlEncode أو UrlEncode لمنع أي سكربت أو مدخلات غير صحيحة قد تحدث في رابط الصفحة غبر Query String هكذا: string x = Request.QueryString["id"] as string; if (x != null) { Response.Write(Server.HtmlEncode(x)); } - باستخدام UrlEncode: protected void Page_Load(object sender, EventArgs e) { string destinationURL = "http://www.contoso.com/default.aspx?user=test"; NextPage.NavigateUrl = "~/Finish?url=" + Server.UrlEncode(destinationURL); } أما بالنسبة للنوع Stored نعم ما شرحته في الجواب الأول هو عن النوع Stored حيث تقوم باستدعاء التابع FilterText عند استخدام أي من قيم المدخلات -التي تم إدخالها في الحقول- ضمن جمل الاستعلام الخاصة بقاعدة البيانات كما في المثال التالي: sql = "SELECT ID, AgentID, AgenBossID, CreationDate FROM MyTable WHERE ID = " + ((FiltterText(txtID.Text) == "") ? "0" : FiltterText(txtID.Text));
- 7 اجابة
-
- 3
-

-
هل يمكنك كتابة الشيفرة الخاصة بالـ Query string؟ حتى أستطيع مساعدتك أحد الحلول أن تنشئ تابع يقوم بعمل فلترة للقيم الخارجية الموجودة في رابط الصفحة والتي يتم تخزينها في قاعدة البيانات وتقوم باستدعاء هذا التابع عند كل عملية استعلام. طريقة الفلترة تعتمد على إيجاد جميع القيم (النصوص) التي يمكن كتابتها لعمل الإختراق من نوع Reflected Xss بما فيها أسماء الجداول في قاعدة البيانات الخاصة بالموقع وجمل الاستعلام وشروطها. فيما يلي تابع يُرجع قائمة List من نوع String تحوي جميع القيم المحتملة لعمل Reflected Xss: private static List<string> blackList() { var result = new List<string>() { "where", "Step2_Process", "Step2_ProcessRoomRate", "Step2_ProcessRoom", "CurrencyRate", "TopDist", "UAction", "H_Book", "H_Amenity", "M_Hotel", "Agent", "H_Description", "AgentMove", "M_Room", "H_Destination", "H_Hotel", "Nationality", "M_DateRange", "Msg", "TempResult", "FROM master", "select", "select *", "drop", "update", "insert into", "delete from", "where", "/'", "'", "--", "1 OR 1=1", "1' OR '1'='1", "1'1", "1 EXEC SP_ (or EXEC XP_)", "1 AND 1=1", "1' AND 1=(SELECT COUNT(*) FROM", "1 AND USER_NAME() = 'dbo'", "\'; DESC", "1\'1", "@@", "SELECT @@version", "SELECT user", "SELECT system_user", "northwind", "model", "msdb", "tempdb", "pubs", "EXEC", " sp_", "SELECT HOST_NAME()", "CREATE TABLE", "BULK INSERT", "DROP TABLE", "xp_cmdshell", "sysobjects", "dbo", "where", "select" }; return result; } بعد ذلك كتابة التابع FilterText والذي يستخدم التابع blackList لفحص النص إن كان يحوي أي من تلك القيم كما في المثال التالي: public static String FiltterText(String text) { String tempText = text; bool isOk = true; foreach (string item in blackList()) { if (text.ToLower().Contains(item.ToLower())) { int index = text.ToLower().IndexOf(item.ToLower()); text = text.Remove(index, item.Length); isOk = false; } } if (!isOk) { RSecurity.logAction("SQL Fillter", "HZTR-000001", HttpContext.Current.Session[SessionStatic.UserName] + " try to hack with this sql: (" + tempText.Replace("'", "''") + ")", "", "", "", HttpContext.Current.Request.Url.AbsolutePath, RSecurity.LogAction_danger_activity, RSecurity.LogType_SQLHaker); } return text.Trim(); } أرجو أن أكون قد وُفقت في تقديم الحل. بالتوفيق
- 7 اجابة
-
- 2
-

-
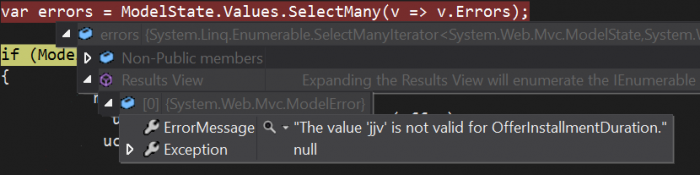
السبب أن النموذج قد يحوي على قيم إدخال خاطئة مثلًا قد تكون القيمة المدخلة في TextBox قيمة نصيّة String والحقل يتطلّب قيمة عدد صحيح integer وذلك لأنه في الـ MVC يتم التحقق من القيم المدخلة في الحقول ومقارنتها بالقيم المسندة إليها مثال إذا أدخلت في الحقل التالي قيمة String وهو حقل يجب أن يُكتب فيه قيمة السعر وهو عدد حقيقي فلن تكون قيمة ModelState.IsValid تساوي True: @Html.TextBoxFor(model => model.Product.ProductPrice) لمعرفة ما هي القيم الغير صحيحة التي تم إدخالها في النموذج استخدم الشيفرة التالية قبل جملة if (ModelState.IsValid) وقم بتحديد break point وعمل Debug كما في المثال التالي: var errors = ModelState.Values.SelectMany(v => v.Errors); ستظهر لك الأخطاء في الـ ErrorMessage بالتوفيق
- 1 جواب
-
- 1
-

-
تأخذ القائمة المنسدلة DropDownListFor في ASP.Net MVC Razor متغير من نوع IEnumerable لذلك عند تعبئة القائمة المنسدلة يجب أن تمرر لها متغير من نوع IEnumerable يحوي على البيانات التي قمت بجلبها من قاعدة البيانات ولعمل ذلك أنشئ Model Class المقابل للجدول في قاعدة البيانات كما في المثال التالي: public class Student { private String studenId; public String StudentId { get { return studenId; } set { studenId = value; } } private String name; public String Name { get { return name; } set { name = value; } } } ثم أنشئ متغير من نوع IEnumerable كما في المثال التالي: IEnumerable<Student> lstStudents; public IEnumerable<Student> LstStudents { get { return lstStudents; } set { lstStudents = value; } } ثم أنشئ دالة تقوم بجلب البيانات من جدول Student باستخدام DataSet كما في المثال التالي (يجب أن تقوم بإنشاء صف SQLHelper ليعالج عمليات الاستعلام من قاعدة البيانات): public IEnumerable<Student> getStudents() { SQLHelper mySqlHelper = new SQLHelper(); SqlDataAdapter da = null; DataSet ds = null; String sql = ""; sql = @"SELECT ID, StudentId, Name FROM Student Order By Id"; mySqlHelper.executeSql(sql, ref ds, ref da); if (ds != null) { List<Student> ls = new List<Student>(); foreach (DataRow row in ds.Tables[0].Rows) { ls.Add( new Student { Id= int.Parse(row["StudentId"].ToString()), Name = row["Name"].ToString(), }); } LstStudents = ls; } return LstStudents; } الآن مرر الـمتغير للقائمة المنسدلة في الصفحة التي تأخذ الـ Model Class Student: @Html.DropDownListFor(model => model.Student.StudentId, new SelectList(Model.Student.LstStudents, "Id", "Name"), "Select Main Student") بالتوفيق
-
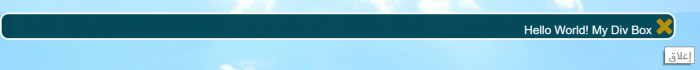
ما فهمته من سؤالك أنك تريد عمل نافذة تتوضّع بشكل حر على الشاشة بحيث تظهر فوق محتوى الشاشة عند الضغط على زر. الأمر بسيط تُمثّل النافذة عنصر div، ولعملها أنشئ عنصر div وعيّن الخاصيّة position بالقيمة absolute. وذلك حتى يأخذ مكانه بشكل مستقل دون أن يؤثر أو يتأثر بباقي عناصر الصفحة. وعيّن الخاصية display بالقيمة none حتى يتم إخفاء الـ div ولا يظهر إلا عند الضغط على الزر. كذلك يجب تعيين الخاصيّة z-index: 1000 ليظهر العنصر div فوق محتوى الصفحة كما في المثال التالي: <div id="divBox" style="top: 0; left: 0; position: absolute; width: 50%; display: none; z-index: 1000; overflow-y: scroll; overflow-x: hidden; color: white;"> الآن أنشئ الزر الذي سيُظهرالنافذة عند الضغط عليه واستدعي تابع الـ JQuery -الذي سيُنفّذ عند الضغط على الزر- في التابع onclick: <input type="button" value="Show Box" onclick="showDivBox()"> في هذا التابع اكتب: function showDivBox() { $('#divBox').slideDown(); } الآن سيظهر لك الـ div عند الضغط على الزر. يمكنك إضافة أيقونة إغلاق لتتمكّن من إغلاق النافذة ولعمل ذلك اكتب الشيفرة التالية: <div id="divBox" style="top: 0; left: 0; position: absolute; width: 50%; display: none; z-index: 1000; overflow-y: scroll; overflow-x: hidden; color: white;"> <a style="cursor:pointer" onclick="closeDiv()" title="إغلاق"><i class="fa fa-close fa-2x"></i></a> </div> في السكربت: function closeDiv() { $('#divBox').slideUp(); } بالتوفيق
- 2 اجابة
-
- 1
-

-
توجد عدّة خطوات لمنع cross-site scripting(XSS) في ASP.Net. يجب أولًا أن تتأكد من تفعيل التحقّق من صحة الطلبات request validation. -افتراضيًا- تكون request validation مفعّلة في ملف Machine.config ولا يقوم التطبيق بعمل overriding لهذه الإعدادات في ملف Web.config لذا تأكد من تعيين الخاصيّة Validate Request إلى القيمة True كما في المثال التالي: <system.web> <pages buffer="true" validateRequest="true" /> </system.web> ولاختبار أن التحقّق من صحة الطلبات (request validation) مفعّل أنشئ صفحة ASP.NET تقوم بتعطيل التحقّق من صحة الطلبات عن طريق تعيين ValidateRequest="false" كما في الشيفرة التالية: <%@ Page Language="C#" ValidateRequest="false" %> <html> <script runat="server"> void btnSubmit_Click(Object sender, EventArgs e) { // If ValidateRequest is false, then 'hello' is displayed // If ValidateRequest is true, then ASP.NET returns an exception Response.Write(txtString.Text); } </script> <body> <form id="form1" runat="server"> <asp:TextBox id="txtString" runat="server" Text="<script>alert('hello');</script>" /> <asp:Button id="btnSubmit" runat="server" OnClick="btnSubmit_Click" Text="Submit" /> </form> </body> </html> عند تشغيل الصفحة ستظهر لك كلمة Hello في مربع الرسائل وذلك لأن السكربت الموجود في الـText Box قد صُيّر على أنه سكربت من جانب العميل client-side script في المتصفح الخاص بك. الآن عيّن الخاصيّة ValidateRequest="true" أو قم بإزالتها واستعرض الصفحة مجدّدًا. سيتم عرض رسالة الخطأ التالية: الخطوة الثانية راجع شيفرات ASP.Net التي توّلد خرج HTML وذلك لتحديد المواقع التي يتم فيها إرجاع خرج html والروابط url إلى العميل. Response.Write <% = الخطوة الثالثة تحديد فيما إذا كان ناتج html يحوي على معلومات إدخال inputs وذلك بتحليل تصميم الصفحة والشيفرات البرمجية لتحديد إن كان هنالك أي معاملات إدخال من ناتج html. فيما يلي قائمة تتضمن مصادر الإدخال الأكثر شيوعًا: Query strings كما في المثال التالي: Response.Write(Request.QueryString["username"]); Form fields: Response.Write(name.Text); Response.Write(Request.Form["name"]); Query Strings Response.Write(Request.QueryString["name"]); Databases and data access methods: SqlDataReader reader = cmd.ExecuteReader(); Response.Write(reader.GetString(1)); Cookie collection: Response.Write( Request.Cookies["name"].Values["name"]); Session and application variables: Response.Write(Session["name"]); Response.Write(Application["name"]); بالإضافة إلى ذلك يمكنك عمل اختبار بسيط بكتابة نص مثل "XYZ" في الحقول واختبار الناتج أو الخرج فإذا أظهر المتصفح النص "XYZ" أو شاهدت النص في مصدر الصفحة View Source فهذا يعني أن تطبيق الويب الخاص بك عُرضة لـ cross-site scripting. جرّب أيضًا عمل inject لسكربت <script>alert('hello');</script> في أحد حقول الإدخال. قد لا تعمل هذه التقنية في جميع الحالات لأنها تعتمد على كيفيّة استخدام المدخلات لتوليد الخرج output. يمكنك قراءة المزيد عن cross-site scripting من هنا. بالتوفيق
- 2 اجابة
-
- 1
-

-
بالنسبة لتعلّم الـ MVC أريد ان أقول لك قبل كل شي أن MVC هو عبارة عن نمط أي ((طريقة برمجة)). لذا إن كنت لا تجد نفسك متمكنًا بنسبة 75% على الأقل من لغة #C لا أنصحك بالبدء بالـ MVC قبل اتقان لغة البرمجة وخاصة مفهوم البرمجة غرضية التوجه OOP. و عليك أن تكون على معرفة كافية بالتعامل مع لغات برمجة جانب العميل Client Side وهي Java Script و Ajax. كذلك اللّغة الانكليزية الجيدة ستساعدك كثيرًا. فيما يلي مجموعة من الرّوابط من موقع Tutorial Point وروابط لمساقات Courses من موقع Udemy: C# Tutorial MVC Framework Tutorial Javascript Tutorial AJAX Tutorial موقع W3schools رائع Udemy C# Courses Udemy ASP.Net MVC Development النّصيحة الأخيرة: ركّز على منصّة عمل واحدة ولغة برمجة معيّنة وتعلمها حتى الاتقان. مثلًا في مجال بناء تطبيقات الويب اختر منصّة عمل محدّدة وابدأ بها. قد تفيدك هذه المشاركة أيضًا. بالتوفيق
- 2 اجابة
-
- 2
-

-
الأمر بسيط، يملك العنصر Radio Button خاصيّة Checked والتي تُحدّد فيما إذا كان العنصر قد تم اختياره أم لا. في حال وضعت الخاصية Checked ="checked" فسيتم تحديد الـ Radio Button كما في المثال التالي: <input type="radio" name="gender" value="Male" checked="checked" /> لذا في الجافا سكربت عندما تريد التحقق من أن العنصر Radio Button قد تم تحديده أم لا فستستخدم الخاصيّة checked. الآن في التابع registration تم تعريف متغيرين: var rbnBtns, isChecked المتغير الأول rbnBtns تم استخدامه لأخذ قيمة اسم الـ div و هو Gender الذي يحوي على الـزرين Radio Buttons: rbnBtns = document.getElementsByName("Gender"); يمكن تبسيط هذه الخطوة واستخدام document.getElementsById لأخذ معرّف الـ div بدلًا من اسمه ليصبح على الشكل التالي: rbnBtns = document.getElementsById("genRbns"); والمتغير الثاني isChecked لاستخدامه في إسناد قيمة الخاصية checked: isChecked = false; إذًا لدينا div يحوي على زرين ويجب على المستخدم أن يقوم باختيار أحد الزرين فكيف يمكن فحص كل زر والتأكد من أنه اختار أحدهما أم لا؟ الجواب بإنشاء حلقة تكرار وتطبيقها على الـ div باعتبار أن الزرين هما عنصرين ضمن الـ div فيمكن الوصول إليهما عن طريف فهرس index وهو المتغير i ضمن حلقة التكرار: for (var i = 0; i < rbnBtns.length; i++) {..... بما أن الـ div يحوي على عنصرين فسيأخذ المتغير i قيمة 0 و قيمة 1 للتوضيح: rbnBtns[0] // first radio button rbnBtns[1] // second radio button ثم عمل شرط if لمعرفة هل تم اختيار الزر أم لا عن طريق الخاصية checked وإسناد قيمة true للمتغير isChecked: if (rbnBtns[i].checked) { isChecked = true; break; } أخيرًا إظهار الرسائل المناسبة للمستخدم في حال كانت قيمة المتغير isChecked = true فهذا يعني أن المستخدم قد اختار أحد الزرين وإلا فستكون قيمة المتغير isChecked = false وستظهر له رسالة تنبيه بأن عليه اختيار أحد الزرين.
- 2 اجابة
-
- 1
-

-
عالم البرمجة غير محدود ومجالاته متنوعة ومتجددة بشكل سريع يمكنني حصر بعض المجالات وشرحها لك بشكل مختصر. ولكن قبل ذلك عليك أن تفرّق بين مفهوم البرمجة، التطوير، التحليل والتصميم. كذلك لا تُصنّف مجالات البرمجة من حيث المميزات والعيوب فمن وجهة نظري لكل مجال بيئة عمل خاصة به ويطلبها شريحة معيّنة من الناس ولا يطغى مجال على آخر. 1- برمجة وتطوير تطبيقات الويب: وهي الأكثر شهرةً واستخدامًا في عالمنا اليوم وتشمل التطبيقات التي تعمل من خلال المتصفح ولا تتطلب نظام تشغيل معيّن. بالنسبة لتعلم تطوير تطبيقات الويب فيعتبر أمر أساسي لأي مهتم يريد الدخول بعالم البرمجة وتعلمه مفهوم البرمجة بشكل سريع. يتم بناء تطبيقات الويب إما باستخدام الأدوات مفتوحة المصدر مثل PHP و Java. أو استخدام منصّة Microsoft Visual Studio .NET لإنشاء تطبيقات ويب ASP.Net باستخدام لغات VB.NET أو #C. أو باستخدام المنصات مفتوحة المصدر مثل: WordPress ، Drupal ، Joomla و Magento والمعتمدة على PHP. 2- برمجة وتطوير الهواتف الذكية: وهو مجال غني ويمكنك الكسب منه بسهولة ويعتبر تعلّم برمجة تطبيقات الهواتف الذكية أمر مهم لأي مبرمج يريد أن يواكب التكنولوجيا ويكون له بصمته الخاصة فيها. يندّرج تطوير تطبيقات الهواتف الذكية تحت ثلاث أنظمة: iOS باستخدام objective C أو حاليًا Swift. Android باستخدام Java. Windows Phone باستخدام #C. 3- برمجة تطبيقات سطح المكتب: لإنشاء تطبيق سطح مكتب عليك أن تحدّد ما هي الخدمة التي سيقدّمها وعلى أي منصّة سيعمل هذا التطبيق، عادةً يتم بناء تطبيقات سطح مكتب لإدارة مؤسسة أو شركة ما وتخزين بيانات الشركة على قاعدة البيانات التي يستخدمها التطبيق. لبناء تطبيق سطح مكتب يعمل على ويندوز فقط يتم العمل على إطار عمل Visual Studio .NET واستخدام لغات VB.NET أو #C. أما في حال أردت أن يدعم التطبيق أي نظام تشغيل سواء أكان لينُكس أو ويندوز فيمكن بناؤه بواسطة Java أو ++C. 4- برمجة تطبيقات الحوسبة السحابية: المعتمدة على الخدمات التي تقدّمها منصّات الحوسبة السحابيّة مثل: Windows Azure و Amazon Web Services وغيرها. 5- برمجة تطبيقات الأنظمة المدمجة Embedded System: تتكوّن هذه الأنظمة من جزئيين Hardware و Software وتُستخدم في الأجهزة الالكترونية الحديثة كالثلاجة الذّكية،السيارات الحديثة والطائرات..الخ وتعلّم برمجة هذه الأنظمة يحتاج لدراسة وفهم جيد لكيفية بناء الأنظمة الالكترونية والتعامل معها ويتم في أغلب الأحيان برمجة الأنظمة المدمجة باستخدام C أو ++C. زُبدة القول عليك أن تُحدّد المجال الذي ترى نفسك فيه وتُتقن العمل على أدواته لتستطيع الإبداع فيه. بالتوفيق @mohamed khatab
- 1 جواب
-
- 1
-

-
يمكنني باختصار أن أعرّف لك الحوسبة السّحابية بأنها عملية تخزين البيانات والولوج إليها عن طريق الإنترنت، بدلاً من إستخدام القرص الصلب على جاز الحاسوب الخاص بك وهذا ما أقصده (بالحوسبة التقليدية). إذًا في الحوسبة السحابية أنت لن تكون بحاجة لتخزين بياناتك على حاسوبك الشخصي أو تنصيب برامج مثل Microsoft Office لأنها ستكون متاحة في السّحابة. بعض الأمثلة عن خدمات التخزين السّحابية خدمة Microsoft one drive، Dropbox، Google Drive وغيرها. نعم Microsoft Azure هي أحد المنصّات التي تقدّم خدمات حوسبة سحابية مثل إنشاء تطبيقات ويب أو تطبيقات هواتف ذكية باستخدام خدمة Azure App Service يمكنك قراءة المزيد من هنا والاطّلاع على قسم DevOps في الأكاديمية.
- 3 اجابة
-
- 1
-

-
الحوسبة السحابية ليست إلا مرآة عن الحوسبة التقليدية فبنيتها ومكوّناتها لا تختلف عن الحوسبة التقليدية إلا بطريقة عمل هذه المكونات والبيئة التي تحويها. فمثلًا توجد الخوادم Servers في الحوسبة السحابية والحوسبة التقليدية إلا أن الخوادم التقليدية تختلف عن الخوادم السحابية بطريقة عملها وأداءها للمهام ما الفرق بين Cloud Servers و Physical Servers وما هي الوظائف التي يقوم بها كل نوع؟. بالنسبة لسؤالك الثاني عن تضمين الذكاء الاصطناعي في الحوسبة السحابية فهذا ممكن بالطبع كما الحوسبة التقليدية فمثلًا لغة prolog المستخدمة في برمجة التطبيقات المعتمدة على ذكاء الحاسوب والتي تقوم بإنشاء مجموعة من الحقائق Facts -التي يعتمد عليها الحاسوب ليقوم بالسلوك المناسب- يمكن استخدامها وتطبيقها أيضًا في الحوسبة السحابية. -ما هي لغات البرمجة المطلوب تعلمها؟ أي لغة برمجة مستخدمة في الحوسبة التقليدية يمكن استخدامها في الحوسبة السحابية فكما قلت لك ليست الحوسبة السحابية إلا نسخة عن الحوسبة التقليدية ولكن بمنظور مختلف. ما هو Cloud Hosting؟ -هل هنالك مستوى معين من الخبرة لكي أدخل هذا المجال؟ ليس موضوع وجود مستوى معيّن من الخبرة بقدر أن يكون لديك رؤية واضحة وفهم عميق عن طريقة عمل الحوسبة السحابية وما هي مكوّناتها والخدمات التي تقدّمها وكيف تُستخدم. راجع الروابط أدناه: ماذا تعني خدمة SaaS في الحوسبة السحابية؟ ما هو Cloud PaaS Computing؟ ما هو نموذج خدمة IaaS في الحوسبة السحابية Cloud Computing؟ -هل تنصحوني بدخول هذا المجال كمجال مستقبلي لـ50 أو 100 سنة قادمة؟ نعم بالتأكيد فمستقبل الحوسبة السحابية واسع والعالم يتجه نحوه لما فيه من سرعة وسهولة في كثير من المجالات تفوق الحوسبة التقليدية. - آخيراً وأعتبره أهم سؤال، ما علاقة هذا المجال بإنترنت الأشياء (IOT)؟ نعم فلا وجود للحوسبة السحابية بدون وجود إنترنت. في الرابط أدناه فيديو رائع شاهدته منذ فترة يشرح التغيير المتوقع عام 2020 في عالم الانترنت في حال تعديل شبكة الانترنت واعتماد انترنت الأشياء IOT. ما هو التغيير المتوقع عام 2020 في عالم الانترنت ( I O T ) بالتوفيق
- 3 اجابة
-
- 2
-

-
طبيعي أن يظهر لك هذا الخطأ والسبب هو أنك لم تقم بتعريف صفحة Contact.cshtml في ملف التوجيه RouteConfig.cs. فأي صفحة View يتم إنشاؤها في MVC يجب أن يكون لديها رابط URL مقابل لها ويتم تعريف روابط الصفحات ضمن الملف RouteConfig.cs الموجود في المجلد App_Start كما في المثال التالي: routes.MapRoute( name: "Contact", url: "{controller}/{action}", defaults: new { controller = "Home", action = "Contact" } ); حيث تقوم بتحديد اسم المتحكم Controller الذي يُرجع الصفحة في controller واسم الـ Action Method الخاصة بالصفحة View في action. للمزيد راجع السؤال كيف أضيف الصفحات Views إلى جدول التوجيه في RouteConfig في MVC5؟ بالتوفيق