Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
يجب أن يحوي الـ Controller على دالة HttpPost لها نفس اسم الدالة المسؤولة عن إرجاع الصفحة وهو اسم الصفحة حيث تقوم بتمرير كائن من نوع الـ model الذي تستخدمه الصفحة والذي بدوره يحوي مدخلات المستخدم التي قام بتعبئتها في النموذج Form وبذلك تكون قيم المدخلات متاحة لك ضمن الدالة ويمكنك تخزينها بأي طريقة. [HttpPost] public ActionResult Reports(ReportViewModel report) { if (ModelState.IsValid) { } } ملاحظة: استخدم الشرط ModelState.IsValid الذي يفيد في التحقّق إن كان هنالك أي أخطاء أضيفت إلى ModelState. -مثلًا عدم إدخال أي قيمة في حقل وهو يتطلب قيمة int.
-
يمكنك ذلك ببساطة بما أن القيم التي تريد تعبئتها في القائمة المنسدلة هي قيم ثابتة. في DropDownlListFor أنشئ SelectList ومرر لها قائمة List من نوع Object وقم بإنشاء الخيارات التي تريد إضافتها إلى القائمة المنسدلة وتعيين قيمة كل خيار عم طريق الخاصيّة value كما في المثال التالي: @Html.DropDownListFor( model => model.Color, new SelectList( new List<Object>{ new { value = 0 , text = "Red" }, new { value = 1 , text = "Blue" }, new { value = 2 , text = "Green"} }, "value", "text", Model.Color ) )
-
لا يمكنك تمرير قيمة جافاسكربت إلى Razor مباشرة والسبب أن متغيرات Razor هي متغيرات Server Side ولا تكون موجودة بعد إرسال الصفحة إلى Client Side. فعند إرسال طلب من الـ View إلى الخادوم فإنه يقوم بإنشاء الـ View مع HTML، CSS و Javascript ولا وجود لشيفرات #C أي أن الصفحة View تُترجم إلى لغات جانب العميل Client Side فقط. بالرّغم من أن شيفرات جافاسكربت تبقى موجودة في حال بقاء الـ View على الخادوم ولكن سيتم تنفيذها فقط من قبل المتصفح. وهذا هو السبب في أنه يمكنك استخدام متغيرات Razor في HTML و Javascript ولكن ليس العكس. بالنسبة لسؤالك يمكنك حل هذه المشكلة بتعريف عنصر HiddenFor ضمن HTML وإعطاءه معرّف Id ومن ثم استخدام الدالة ()val. لتمرير قيمة countryId كما في المثال التالي: <div class="field"> @Html.HiddenFor(model => model.Agent.CountryId, new { @id = "countryIdValue" }) </div> في السكربت اكتب: <script> function getSelectedValue(countryId) { $("#countryIdValue").val(countryId); } </script> بالتوفيق
-
أهلًا بك بالتوفيق
-
استخدمي طريقة باقي القسمة modulus operator وذلك بحساب باقي قسمة العدد على 10 ليعطيكي رقم الآحاد كما في المثال التالي: int myNumber = 25365; cout << myNumber % 10;
-
طبعًا يمكن ذلك باستخدام الدالة ()at حيث تقومين بتمرير رقم فهرس أو ترتيب العنصر ضمن السّلسلة النصيّة مثلًا لطباعة العنصر الأخير في السّلسلة "25365" اكتبي: cout << str.at(str.length()-1); حيث يكون ترتيب آخر عنصر هو طول السلسلة -1 وسيتم طباعة الرقم 5 لطباعة العنصر الثالث مثلًا سيكون ترتيبه 2 لذا نكتب: cout << str.at(2); سيطبع الرقم 3 بالتوفيق
- 7 اجابة
-
- 1
-

-
إن كنت تبحث عن مصادر منهجية أنصحك بالالتحاق بأحد المساقات التي تقدمها Udemy فالمنهجية التي تتبّعها مفيدة جدًا ومنظمة بحيث تبدأ بتعلم أي تقنية من الصفر عن طريق سلسلة من الدّروس ومجموعة من المصادر و يمكنك طرح أسئلة والدّخول بنقاشات ضمن المساق بالإضافة لذلك يتم طرح اختبارات بعد كل مجموعة من الدّروس. بعض المساقات تكون مدفوعة ويتم بين الحين والآخر عمل تخفيضات لأسعار المساقات لتصل كحد أدنى 10$. لذا عند اختيارك للمساق راعي أن يكون تقييمه عالٍ نسبيًا والـ reviews إيجابية. يمكنك استعراض مجموعة من الدّروس التي تكون متاحة ضمن المساق ومشاهدتها مجانًا وبذلك تقوم باختيار المساق المناسب لك والذي يلبي احتياجاتك. مساقات Ruby on Rails الأكثر شهرة علىUdemy. بالتوفيق
- 1 جواب
-
- 2
-

-
تُستخدم هذه التعليمات لإدراج البيانات إلى قاعدة البيانات في تطبيق PHP-MySQL في خدمات تطبيقات آجر Azure App Service. تشبه العلامة <- علامة النقطة . والتي تفيد استدعاء التابع أو الدالة (يمكن رؤيتها أيضًا أثناء التعامل مع المؤشرات Pointers في سي بلس بلس). يوضّح المثال التالي طريقة إنشاء اتصال بقاعدة البيانات وإدراج البيانات في تطبيق PHP-MySQL في Azure App Service: <?php // DB connection info //TODO: Update the values for $host, $user, $pwd, and $db //using the values you retrieved earlier from the Azure Portal. $host = "value of Data Source"; $user = "value of User Id"; $pwd = "value of Password"; $db = "value of Database"; // Connect to database. try { $conn = new PDO( "mysql:host=$host;dbname=$db", $user, $pwd); $conn->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION ); } catch(Exception $e){ die(var_dump($e)); } // Insert registration info if(!empty($_POST)) { try { $name = $_POST['name']; $email = $_POST['email']; $date = date("Y-m-d"); // Insert data $sql_insert = "INSERT INTO registration_tbl (name, email, date) VALUES (?,?,?)"; $stmt = $conn->prepare($sql_insert); $stmt->bindValue(1, $name); $stmt->bindValue(2, $email); $stmt->bindValue(3, $date); $stmt->execute(); } catch(Exception $e) { die(var_dump($e)); } echo "<h3>Your're registered!</h3>"; } // Retrieve data $sql_select = "SELECT * FROM registration_tbl"; $stmt = $conn->query($sql_select); $registrants = $stmt->fetchAll(); if(count($registrants) > 0) { echo "<h2>People who are registered:</h2>"; echo "<table>"; echo "<tr><th>Name</th>"; echo "<th>Email</th>"; echo "<th>Date</th></tr>"; foreach($registrants as $registrant) { echo "<tr><td>".$registrant['name']."</td>"; echo "<td>".$registrant['email']."</td>"; echo "<td>".$registrant['date']."</td></tr>"; } echo "</table>"; } else { echo "<h3>No one is currently registered.</h3>"; } ?> يمكنك قراءة المزيد عن كيفية إنشاء تطبيق PHP-MySQL في خدمات تطبيقات آجر من هنا
-
نعم يمكنك ذلك والحل بسيط أولًا عليكي تحويل العدد الصّحيح إلى سلسلة نصيّة String ومن ثَم حساب طول هذه السّلسلة النصيّة والذي يعطيكي طول العدد الصحيح: 1- تحويل العدد الصحيح لسلسة نصيّة باستدعاء الدالة ()to_string: int myNumber = 25365; string str = to_string(myNumber); 2- حساب طول السّلسلة النصيّة باستخدام الدالة ()length: int lengthofNumber = str.length(); 3- طباعة طول العدد الصحيح على Console: cout << lengthofNumber; الطريقة كاملة مع تضمين الملفات اللازمة: #include <iostream> #include <string> using namespace std; int main(int argc, char* argv[]) { int myNumber = 25365; string str = to_string(myNumber); int lengthofNumber = str.length(); cout << lengthofNumber; return 0; } الخرج:
-
هذه الطريقة الثانية ((للإستفادة)) تمرير أكثر من قيمة في رابط الصفحة URL: <asp:HyperLink ID="HyperLink1" runat="server" Text="Detailed / Edit" NavigateUrl='<%# String.Format("~/send-card.aspx?Id={0}&Path={1}", DataBinder.Eval(Container.DataItem, "Card_id"), DataBinder.Eval(Container.DataItem, "Card_Path"))%>'>Select Card</asp:HyperLink>
-
حسنًا أول خطوة يجب أن يأخذ المسار الشكل التالي بدون /~: Cards/birthday-10.jpgولعمل ذلك اكتب الشيفرة التالية: String myNewPath = SelectedImg.ImageUrl.Substring(2);اعتمد طريقتك السّابقة ولكن مرر المسار كما في المثال التالي: MailAttachment attachment = new MailAttachment( Server.MapPath(myNewPath) ); mail.Attachments.Add( attachment ); //add the attachment لتصبح الشيفرة الكاملة على الشكل التالي: System.Net.Mail.MailMessage mail = new System.Net.Mail.MailMessage(); mail.To.Add(email2.Text); mail.From = new MailAddress("abuhussam@mymail.com", "E-Greetings", System.Text.Encoding.UTF8); mail.Subject = "E-Greetings from :" + email2.Text; mail.SubjectEncoding = System.Text.Encoding.UTF8; String myNewPath = SelectedImg.ImageUrl.Substring(2); MailAttachment attachment = new MailAttachment( Server.MapPath(myNewPath) ); mail.Attachments.Add( attachment ); //add the attachment بالتوفيق
-
مسار الصورة موجود لديك قمتَ بجلبه من الاستعلام SqlCommand cmd = new SqlCommand("Select * from Cards where Card_ID ='" + txt_id.Text + "'", conn);حاول طباعة محتوى SelectedImg.ImageUrl وجرّب إنشاء Label أو HiddenField وإسناد مسار الصورة لها : while(dr.Read()) { SelectedImg.ImageUrl = dr["Card_Path"].ToString(); lbl.Text = dr["Card_Path"].toString(); }ثم استبدل SelectedImg.ImageUrl بـ lbl.Text mail.Attachments.Add(new Attachment(lbl.Text));حل آخر جرّب إرسال مسار الصورة Card_Path مع معرّف الصورة id ضمن رابط الصفحة الثانية ثم قم باسترجاعه وتمريره لـ mail.Attachments.Add(): mail.Attachments.Add(new Attachment(Request.QueryString["CardPath"].ToString())); ملاحظة: استخدم الإشارة @ في بداية كتابتك للسلسلة النصّية String ليسهّل عليك كتابة الجمل واستعلامات SQL الطويلة على عدّة أسطر وبالتالي سهولة قراءتها: mail.Body = @"Dear User," + "<br><br>" + "You have received one new mail greeeting from E-Greetings Service." + "<br>" + "Your friend message showing as below:" + "<br><br><br>" + txt_body.Text + "<br><br>" + "<br><br>" + "Thanks & Regards," + "<br>" + "E-Greetings(Admin)"; بالتوفيق
- 6 اجابة
-
- 1
-

-
أولًا يوجد طريقتين لتمرير البيانات من صفحة لأخرى في ASP.Net إما باستخدام QueryString أو Session راجع الروابط أدناه. ماذا تعني QueryString في ASP.Net وما هي استخداماتها؟ ماهي Session في ASP.Net وما هو استخدامها؟ بالنسبة لسؤالك الأول كيف تملأ الـ TextBox بقيمة رقم الـ id للصورة المختارة من الصفحة الأولى فأنت قمت بتمرير قيمة الـ id للصورة في رابط الصفحة باستخدام QueryString كما هو واضح لدي فعليك الآن أخذ قيمة الـ id من رابط الصفحة الثانية بالطريقة التالية ثم إسنادها للخاصية .Text للـ TextBox: private void Page_Load(object sender, System.EventArgs e) { this.txtBox1.Text = Request.QueryString["id"]; this.txtBox2.Text = Request.QueryString["Name"]; } الآن أصبح معرّف الصورة id لديك ولجلب الصورة من قاعدة البيانات قم بعمل الاستعلام المناسب باستخدام الـ id لجلب المسار Card_Path الناتج من الاستعلام وإعطاءه للعنصر Image Control بالتوفيق
- 2 اجابة
-
- 2
-

-
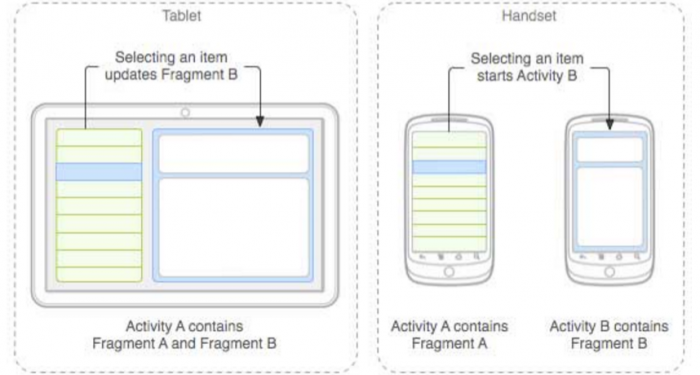
يتم إنشاء fragments عن طريق عمل extending من الصف الأساسي Fragment class ويمكنك إدراجه في التخطيط الخاص بالنشاط activity layout بإعلان الـ fragment في ملف activity's layout كعنصر <fragment>. يتضمن إنشاء fragment عدد من الخطوات البسيطة: أولًا يجب عليك تحديد عدد الـ fragments التي تريد استخدامها في النشاط مثلًا استخدام اثنين من الـ fragments للتعامل مع خاصيتي landscape و portrait في الجهاز. بعد ذلك أنشئ صفوف على عدد الـ fragments والتي ترث من الصف Fragment class وبإمكانك إعادة تعريف أي من الوظائف أو الدوال callbacks الموجودة في الصف الأساسي Fragment على أساس الاحتياجات الخاصة بك. بالمقابل لكل صف fragment ستحتاج لإنشاء ملف layout files والتي تحدد شكل وتخطيط الـ fragment في XML. أخيرًا تعديل الملف activity لتعريف التغييرات لاستبدال الـ fragment بحسب احتياجات التطبيق الخاص بك.
-
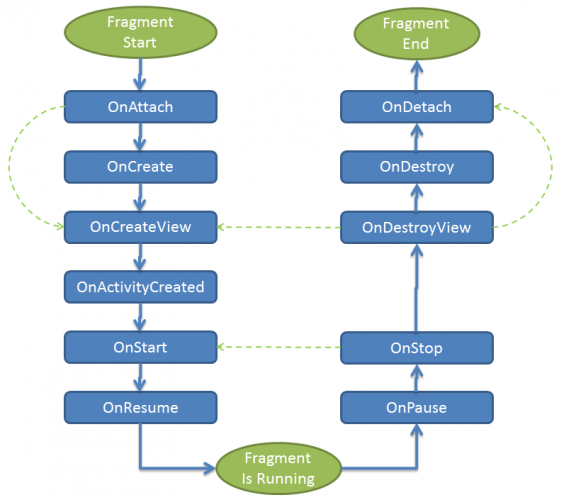
Fragments هو جزء من النشاط activity والذي يتيح تصميم أكثر من وحدة نشاط modular activity بمعنى آخر يمكننا القول أن fragment هو نوع من النشاط الفرعي sub-activity. يملك الـ fragment نموذج تصميم خاص به layout وسلوكه الخاص مع الاستدعاءات callbacks التي تتم خلال دورة حياة الـ fragment. ويمكن إضافة او إزالة fragment في نشاط activity أثناء تشغيله. يمكن تجميع أكثر من fragment في نشاط واحد لبناء واجهة المستخدم multi-plane UI. يمكن استخدام fragment واحد في أكثر من نشاط. دورة حياة الـ fragment مرتبطة ارتباطًا وثيقًا بدورة حياة النشاط وهذا يعني عند توقف النشاط سيتم إيقاف كافة الـ fragments المتاحة في هذا النشاط.
-
يحوي موقع wikiversity مجموعة من المراجع والدّروس التعليمية التي تساعك كثيرًا في إمتحان 98-375 أساسيات تطوير تطبيقات HTML5 انظر الرابط أدناه: Exam 98-375: HTML5 Application Development Fundamentals مساق تطوير البرمجيات المتقدمة: software development fundamentals HTML5 باستخدام جافاسكربت و html5 with javascript and css3 :CSS3
-
سنتعرف في هذا الدّرس على الأنماط Patterns، الظلال Shadows وقواعد الملء في Canvas بالإضافة لرسم النصوص وتطبيق التنسيقات عليها مثل أنواع الخطوط Fonts وخصائصها. كما سنتعرف على واحدة من السمات الأكثر إثارة في canvas وهي القدرة على استخدام الصور لعمل تركيبات صور ديناميكية، خلفيات أو حتى شخصيات الألعاب. الأنماط Patterns تتيح لك canvas إنشاء أنماط باستخدام الصور وتحديد أنواعها باستخدام الدالة ()createPattern. تأخذ الدالة ()createPtterns معاملين هما الصورة المراد استخدامها لتطبيق النمط والتي يمكن أن تكون عنصر HTML أو وسم <video> أو حتى عنصر canvas آخر. المعامل الآخر هو النوع Type وهو عبارة عن نص string يحدد كيفيّة استخدام الصورة لتطبيق النمط. createPattern(image, type) يأخذ المعامل type أحد القيم التالية والتي تحدد كيفية استخدام الصورة لإنشاء النمط Pattern: Repeat: تكرر الصورة في الاتجاهين الأفقي Horizontal والعمودي Vertical repeat-x: تكرر الصورة في الاتجاه الأفقي Horizontal repeat-y: تكرر الصورة في الاتجاه العمودي Vertical no-repeat: تظهر الصورة مرة واحد كما هي. تشبه الدالة ()createPattern دوال التدرج اللّوني gradient التي شرحتها في الدرس السّابق. عند إنشاء نمط يمكننا إسناده إلى الخاصية fillStyle أو strokeStyle كما في المثال التالي: var img = new Image(); img.src = 'someimage.png'; var ptrn = ctx.createPattern(img,'repeat'); ملاحظة: تأكّد من أنك قمت بإنشاء صورة وإعطائها المسار الصحيح قبل استدعاء الدالة ()createPattern. في هذا المثال سنقوم بإنشاء نمط وإسناده للخاصية fillStyle حيث سننشئ النمط ضمن الدالة onload للصورة وذلك للتأكد من تحميل الصورة قبل إسنادها للنمط. function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var img = new Image(); img.src = 'https://mdn.mozillademos.org/files/222/Canvas_createpattern.png'; img.onload = function(){ var ptrn = ctx.createPattern(img,'repeat'); ctx.fillStyle = ptrn; ctx.fillRect(0,0,150,150); } } النتيجة: الظلال Shadows باستخدام الظلال في canvas يمكنك عمل تظليل للنصوص والصور. استخدام الظلال في canvas يتضمن 4 خصائص: shadowOffsetX = float تشير إلى أن الظل يمتد من الكائن بمسافة أفقية. لا تتأثر هذه القيمة بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. shadowOffsetY = float تشير إلى أن الظل يمتد من الكائن بمسافة عمودية. لا تتأثر هذه القيمة بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. shadowBlur = float تحدد حجم تأثير الضبابية blurring. لا تتعلق هذه القيمة بعدد الـ pixels ولا تتأثر بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. shadowColor = color هي قيمة ألوان CSS قياسية وتحدد لون الظل وقيمتها الافتراضية هي لون أسود بشفافية كاملة. الخاصيتان shadowOffsetX و shadowOffsetY تشيران إلى أي مدى ينبغي أن يمتد الظل من الكائن في الاتجاه X والاتجاه Y. تأخذ الخاصيتين قيمًا سالبة وذلك لتحديد اتجاه الظل إما لليسار X- أو للأعلى Y-. الخاصية shadowBlur تحدد حجم الضبابية للظل ولا تتعلق بعدد الـ pixels ولا تتأثر بمصفوفة التحويل Transformation matrix وقيمتها الافتراضية هي 0. المثال التالي يرسم نصًا بتأثيرات ظلال مختلفة باستخدام القيم أعلاه: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.shadowOffsetX = 2; ctx.shadowOffsetY = 2; ctx.shadowBlur = 2; ctx.shadowColor = "rgba(0, 0, 0, 0.5)"; ctx.font = "20px Times New Roman"; ctx.fillStyle = "Black"; ctx.fillText("أهلًا بك في أكاديمية حسوب", 5, 30); } قواعد الملء Fill Rules عند استخدام الخاصية ()fill يمكنك تحديد خوارزمية الملء التي تريد تطبيقها ويمكن من خلالها تحديد فيما إذا كانت النقطة داخل أو خارج المسار وبالتالي تحديد هل سيتم ملئها أم لا. ويوجد لها قيمتان: nonzero وهي القيمة الافتراضية. evenodd مثال: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.beginPath(); ctx.arc(50, 50, 30, 0, Math.PI*2, true); ctx.arc(50, 50, 15, 0, Math.PI*2, true); ctx.fill("evenodd"); } رسم النصوص كأي شكل من الأشكال التي يمكن رسمها على canvas يمكن أيضًا رسم النصوص وتطبيق خصائص مختلفة عليها. يوفّر سياق التصيير rendering context في canvas طريقتين لتصيير النصوص: 1- باستخدام الدالة fillText fillText(text, x, y [, maxWidth]) تملأ نصًا مُعيّنًا عند موضع x,y معين، المعامل maxWidth معامل اختياري يحدد أقصى عرض للرسم. 2- باستخدام الدالة strokeText strokeText(text, x, y [, maxWidth]) تملأ حواف نص معين عند موضع x,y معين، المعامل maxWidth معامل اختياري يحدد أقصى عرض للرسم. مثال: ملء نص باستخدام fillStyle function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.font = "48px serif"; ctx.fillText("Hello world", 10, 50); } مثال: ملء حواف نص باستخدام strokeStyle function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.font = "48px serif"; ctx.strokeText("Hello world", 10, 50); } تصميم وتنسيق النصوص يوفر سياق التصيير Rendering Context مجموعة من الخصائص تمكّنك من تحديد المظهر الذي تريد إظهار النص به على Canvas. ستبدو هذه الخصائص مألوفة لك إن كنت قد عملت على CSS من قبل. font = value تحدد نمط النص الحالي (نوع الخط) الذي سيظهر به النص، تستخدم هذه الخاصية نفس قواعد استخدام الخاصية CSS font. القيمة الافتراضية للخط هي 10px sans-serif. textAlign = value تُحدّد إعدادات محاذاة النص. القيم التي تأخذها هذه الخاصية هي start ،end ،left ،right أو center. القيمة الافتراضية لها هي center. textBaseline = value تُحدّد إعدادات خط الأساس .Baseline القيم التي تأخذها الخاصية text Baseline هي top ،hanging ،middle ،alphabetic ،ideographic أو bottom. القيمة الافتراضية لها هي alphabetic. direction = value تُحدّد الاتجاهية. القيم التي تأخذها الخاصية textAlign هي ltr ،rtl ،inherit. القيمة الافتراضية لها هي inherit. يوضّح الرّسم البياني التالي المأخوذ من WHATWG مختلف خطوط الأساس Baseline التي تدعمها الخاصية textBaseline. مثال: ctx.font = "48px serif"; ctx.textBaseline = "hanging"; ctx.strokeText("Hello world", 0, 100); قياسات النصوص المتقدمة في حال كنت بحاجة لتطبيق المزيد من التفاصيل على النصوص فإن الدالة ()measureText توفر لك إمكانية لقياس النصوص حيث تُرجع الدالة ()measureText كائن من نوع TextMetrics يحتوي على عرض النص الحالي بالبكسل. يظهر المثال التالي كيف يمكنك قياس الخط والحصول على عرضه: function draw() { var ctx = document.getElementById('canvas').getContext('2d'); var text = ctx.measureText("foo"); object text.width; } الصور يعتمد استيراد الصور في Canvas على خطوتين أساسيتين: الحصول على مرجع reference لكائن HTMLImage أو لعنصر Canvas آخر لاستخدامه كمصدر. يمكن استخدام الصور أيضًا عن طريق توفير رابط URL. رسم الصورة على canvas باستخدام DrawImage. يستخدم Canvas API أي من أنواع البيانات التالية باعتبارها مصدر صورة للحصول على الصور ورسمها: HTMLImageElement: يتم إنشاء الصور باستخدام المنشئ constructor كأي عنصر <img> في HTML. HTMLVideoElement: استخدام عنصر <video> كمصدر للصورة أي استخدام الاطار الحالي للفيديو كصورة. HTMLCanvasElement: يمكن استخدام عنصر <canvas> آخر كمصدر صورة. استخدام الصور في Canvas يوجد عدة طرق لاستخدام الصور في Canvas: استخدام صور من نفس الصفحة يمكننا الحصول على مرجع للصور reference من نفس الصفحة باستخدام أحد الطرق التالية: document.images collection استخدام الدالة ()document.getElementsByTagName استخدام الدالة ()document.getElementById عن طريق معرّف ID الخاص بالصورة استخدام صور من مجالات أخرى ويتم ذلك باستخدام الخاصية crossorigin للعنصر <img> يمكنك طلب إذن لتحميل الصورة من مجال Domain آخر لاستخدامها في استدعائك للدالة ()drawImage. إذا سمح مجال الاستضافة وصول cross-domain للصورة فسيتم استخدام الصورة في Canvas دون التأثير عليها أما في حال لم يتم السماح بالوصول للصورة فسيحدث تشويه للعنصر canvas. استخدام عناصر Canvas أخرى كما هو الحال مع الصور العادية يمكن الوصول لعناصر canvas أخرى باستخدام الدالة ()document.getElementsByTagName أو ()document.getElementById. يجب التأكد قبل استخدام عنصر Canvas آخر من أن العنصر الأساسي يحوي على رسم أو مسار. واحدة من أهم استخدامات هذا الأسلوب هو استخدام عنصر canvas كمعرض صور مصغرات لعنصر Canvas أكبر منه. إنشاء صورة من الصفر خيار آخر لإنشاء HTMLImageElement هي باستخدام المنشئ() Image: var img = new Image(); img.src = 'myImage.png'; في حال استدعائك للدالة ()drawImage قبل الانتهاء من تحميل الصورة قد يظهر خطأ في المتصفحات القديمة لذا عليك التأكد من استخدام الحدث load بعد الانتهاء من تحميل الصورة: var img = new Image(); img.addEventListener("load", function() { // execute drawImage statements here }, false); img.src = 'myImage.png'; استخدام إطارات الفيديو يمكنك أيضًا استخدام إطارات الفيديو <video> لإظهاره في الـ canvas. مثال: function getMyVideo() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); return document.getElementById('myvideo'); } } سنكمل في الدّرس القادم التعامل مع الصور في canvas والتعرّف على خصائصها بالإضافة لإنشاء معرض فني. المصادر
-
يحدّد الوسم <intent-filter> أنواع الـ intents (المقاصد) التي يمكن لنشاط activity، خدمة service، أو broadcast receiver أن يستجيب لها حيث تعرّف الـ intent filter قدرات المكوّن الأب أو المكوّن الأساسي parent component. مثلًا ماذا يمكن لنشاط أو خدمة أن تقوم بفعله وما هي أنواع البث والاستقبال التي يمكن للـ broadcast receiver التعامل معها. يأخذ <intent-filter> الشكل التالي: <intent-filter android:icon="drawable resource" android:label="string resource" android:priority="integer" > . . . </intent-filter>حيث يتم وصف معظم محتويات الفلتر عن طريق العناصر الفرعية: <action>، <category> و <data>. يجب أن يحدد ضمن الوسم <intent-filter> العنصر <action> على الأقل مثال: <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter>حيث تقوم MAIN action و LAUNCHER category أعلاه بتحديد واحد من الـ Activities لجعله النشاط الأساسي main activity الذي يظهر عند تشغيل التطبيق.
-
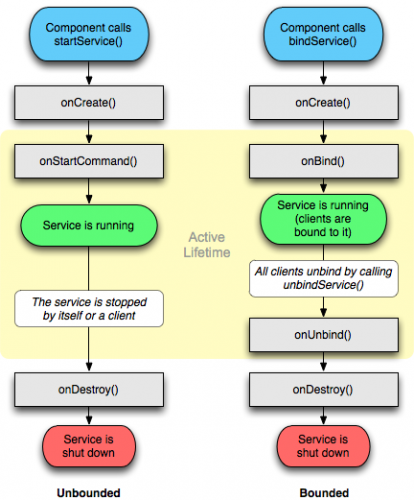
يعرّف الصف Service مجموعة من الدّوال أو الأحداث events والتي تسمى callbacks methods تدير عمل وحالة الخدمة Service لتضمن سير سلوك التطبيق وفق ما يتوقعه المستخدم. فيما يلي مجموعة الدّوال المسؤولة عن التحكم في حالة الـ Service في تطبيق آندرويد والتي تشرح عمل كل من الأحداث في الشكل أعلاه: ()onStartCommand يقوم النظام باستدعاء هذه الدالة عندما يطلب مكوّن آخر مثل النشاط Activity تشغيل الخدمة عن طريق استدعاء ()startService. ()onBind يقوم النظام باستدعاء هذه الدالة عندما يريد مكوّن آخر أن يرتبط مع الخدمة عن طريق استدعاء ()bindService. ()onUnbind يقوم النظام باستدعاء هذه الدالة عندما قطع اتصال جميع العملاء من واجهة معينة نُشرت من قبل هذه الخدمة. ()onRebind يقوم النظام باستدعاء هذه الدالة عندما يتم إتصال عميل جديد بالخدمة. ()onCreate يقوم النظام باستدعاء هذه الدالة عندما يتم إنشاء الخدمة اول مرة باستخدام StartCommand أو onBind. ()onDestroy يقوم النظام باستدعاء هذه الدالة عند توقف استخدام الخدمة وإنهائها (يجب أن تقوم الخدمة بتنفيذ هذه الدالة لتنظيف وإنهاء اي من الموارد التي كانت مستخدمة).
-
فيما يلي شرح لأنواع الملفات التي يحويها كل مجلد من مجلدات الموارد الفرعية ضمن مجلد الموارد الأساسي /res في مشروع آندرويد: anim/ يحوي ملفات XML التي تحدد خصائص التحريكات animations التي تُحفظ في المجلد res/anim/ ويتم الوصول إليها من الصف R.anim.color/ يحوي ملفات XML التي تعرّف قائمة من حالات الألوان التي تُحفظ في المجلد res/color/ ويتم الوصول إليها من الصف R.color.drawable/ يحوي ملفات الصور مثل .png, .jpg, .gif أو XML والتي تُترجم ويتم تجميعها إما في bitmaps ، أشكال shapes أو تحريكات animation drawable ويتم حفظها في المجلد res/drawable/ ويتم الوصول إليها من الصف R.drawable.layout/ تحوي ملفات XML التي تحدد تخطيط واجهة المستخدم يتم حفظها في res/layout/ والوصول إليها من الصف R.layout.menu/ تحوي ملفات XML التي تحدد قوائم التطبيق مثل الخيارات، قوائم السياق، القوائم الفرعية ويتم حفظها في res/menu/ والوصول إليها من الصف R.menu.raw/ يحوي الملفات التي يتم حفظها في شكلها الخام ولفتح هذا النوع من الملفات عليك استدعاء Resources.openRawResource() مع معرّف المورد وهو R.raw.filename. values/ يحوي ملفات XML التي تحتوي على قيم بسيطة كالسلاسل النصية، الارقام الصحيحة الألوان على سبيل المثال فيما يلي بعض الموارد التي يمكنك إنشاؤها في الدليل أو المجلد values/:arrays.xml ويتم الوصول إليها من الصف R.array.integers.xml ويتم الوصول إليها من الصف R.integer.bools.xml ويتم الوصول إليها من الصف R.bool.colors.xml ويتم الوصول إليها من الصف R.color.dimens.xml ويتم الوصول إليها من الصف R.dimen.strings.xml ويتم الوصول إليها من الصف R.string.styles.xml ويتم الوصول إليها من الصف R.style.
- 1 جواب
-
- 1
-

-
يتم الوصول للصور في ملف drawable باستخدام الصف R الذي يتولد عندما يتم ترجمة تطبيق الآندرويد ويحتوي على معرّفات الموارد IDs لجميع الموارد المتاحة في مجلد /res. إذًا يمكنك استخدام الصف R للوصول إلى الموارد باستخدام الدليل أو المجلد الفرعي واسم المورد أو معرّفه. مثال: للوصول إلى المسار res/drawable/myimage.png وتعيين الصورة myimage.png لـ ImageView استخدم الشيفرة التالية: ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);السطر الأول يجلب العنصر ImageView عن طريق المعرّف ID، السطر الثاني يستخدم R.drawable.myimage للحصول على الصورة بالاسم myimage الموجودة في الدليل الفرعي drawable ضمن المجلد أو الدليل /res.
-
تُسمّى الموارد التي تأخذ أكثر من شكل مثل الموارد المتعلّقة باللّغات (نصوص اللّغات المختلفة) أو الصور التي تأخذ قياسات مختلفة تبعًا لنوع شاشة الجهاز والتي تتغير في الوقت الحقيقي runtime بالموارد البديلة Alternative Resources حيث يقوم التطبيق بالكشف عن تكوين الجهاز الحالي وبالتالي تحميل الموارد المناسبة للتطبيق الخاص بك أثناء التشغيل. ويجب عند توفّر هذه الموارد في التطبيق الخاص بك أن تقوم بإنشاء مجلد ضمن المجلد الرئيسي res/ بالشكل resources_name>-<config_qualifier> بحيث يكون resources_name هو اسم أي من الموارد البديلة التي تريد إضافتها للتطبيق مثل layout, drawable.. الخ. فيما يلي مثال يحدّد الصور للشاشة الافتراضية في المجلد drawable/ والصور البديلة للشاشات العالية الدقة في المجلد drawable-hdpi/ MyProject/ src/ main/ java/ MyActivity.java res/ drawable/ icon.png background.png drawable-hdpi/ icon.png background.png layout/ activity_main.xml info.xml values/ strings.xml أيضًا تحديد اللّغة الافتراضية للتطبيق في المجلد layout/ واللُغة البديلة (اللُّغة العربية) في المجلد layout-ar/: MyProject/ src/ main/ java/ MyActivity.java res/ drawable/ icon.png background.png drawable-hdpi/ icon.png background.png layout/ activity_main.xml info.xml layout-ar/ main.xml values/ strings.xml
-
الطريقة المُثلى لتنظيم ملفات المصادر resources في مشروع آندرويد هي تصنيف أنواع المصادر بحيث يتم وضع كل نوع ضمن مجلد فرعي sub directory ضمن المجلد الرئيسي res/ directory. وذلك باتباع التسلسل الهرمي كما في المثال: في ايكليبس eclipse: MyProject/ src/ MyActivity.java res/ drawable/ icon.png layout/ activity_main.xml info.xml values/ strings.xml في آندرويد استديو Android Studio: MyProject/ src/ main/ java/ MyActivity.java res/ drawable/ icon.png layout/ activity_main.xml info.xml values/ strings.xml