-
المساهمات
19843 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
474
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
ما التابع السحري (Magic Method) هو مصطلح يشير إلى مجموعة من الدوال الخاصة التي تحمل اسمًا خاصًا بدايةً ونهايةً بشرطة سفلية (underscore) من كلا الجانبين. وتعمل تلك الدوال الخاصة في ظروف محددة عند حدوث أنواع معينة من الأحداث في الكلاس، مثل إنشاء الكائنات، الجمع بينها، تحويل الأنواع، وغيرها. والتابع السحري الأكثر شيوعًا هو __init__() الذي يُستخدم لبناء المُثيلات (الكائنات) عند إنشائها من الكلاس، وعند استدعاء الكلاس لإنشاء كائن جديد، سيتم تفعيل هذا التابع للقيام بإعداد الكائن، وإليك مثال: class MyClass: def __init__(self, value): self.value = value print("تم إنشاء كائن!") obj1 = MyClass(10) # سيطبع: تم إنشاء كائن! بالإضافة إلى __init__()، هناك العديد من التوابع السحرية الأخرى مثل __str__() لتمثيل الكائن على شكل سلسلة نصية عند استخدام print()، و __add__() لتحديد سلوك الجمع بين كائنين من نوع الكلاس. وباستطاعتك استخدام التوابع السحرية عندما تريد تغيير سلوك الكائنات في الكلاس ليتماشى مع احتياجاتك. مثلاً إن كان لديك كلاس يمثل متجرًا على الإنترنت وتريد تعريف سلوك الجمع بين عناصر المتجر، فيمكنك استخدام التابع السحري __add__() لأنه سيتم استدعاؤه عند استخدام العملية الحسابية + بين كائنين من هذا الكلاس.
-
هناك إضافات خاصة بالخصومات بالفعل مثل إضافة honey وغيرها من الإضافات والتي تظهر لك الخصومات المتاحة لأي موقع في حال توافرات أثناء تصفح للموقع. وبالنسبة للكورسات، وكل ما تحتاجه هو تفقد هل يوجد عروض على المنصة المقدمة للكورسات أم لا، وفي حال لم يوجد عليك بالبحث على جوجل عن اسم الموقع ثم coupons بجانبه مثال : edx coupons وهكذا وسيظهر لك نتائج لكوبونات الخصم المتوفرة. وأيضًا يوجد عروض في الفترة الصيفية أو في يوم الجمعة البيضاء وهي أخر جمعة في شهر نوفمبر وعامًة تبدأ العروض قبل ذلك عليك بالمتابعة وتستمر العروض لفترة 10 أيام على المواقع حتى نهاية نوفمبر وقد تستمر تبعًا للموقع.
-
الرياضيات مثل الكود بحاجة إلى الفهم والاستيعاب ثم التطبيق العملي والتطبيق لا يقل أهمية عن الفهم، ,وفي الرياضيات من المفيد كتابة النقاط الهامة مثل القواعد والملاحظات وخلافه التي تساعدك في الحل والأمر أشبه بالملخصات في أيام الدراسة. الأمر الذي يعود عليك بالنفع في حالة أردت تذكر أمر ما أو المراجعة وفهم الأمر بشكل أعمق حيث أنك ستكتب القواعد والملاحظات وشرح بسيط لها من خلال فهمك. وبالإضافة إلى ما سبق بإمكانك الإعتماد على أدوات التعلم التفاعلي عبر الإنترنت أو تطبيقات الهاتف المحمول التي تتيح لك التفاعل مع الرياضيات وتجربة التغييرات في الوقت الفعلي. أما في الكود فلا حاجة إلى كتابة كل شيء فلديك الإنترنت تستطيع البحث عما تريد، لكن عليك الفهم والاستيعاب والحفظ في البداية وفي حال نسيت تستطيع البحث وأنصحك بقراءة التالي:
- 3 اجابة
-
- 1
-

-
أنت تحاول قفز خطوات وعدم السير خطوة خطوة في الطريق الصحيح، أولاً عليك بتعلم الرياضيات الأساسية المطلوبة لمجال الذكاء الاصطناعي وهم الجبر الخطي والتفاضل والتكامل ولإحتمالات والتحليل الرياضي. وبإمكانك البحث على اليوتيوب عن تلك الأساسيات وتعلمها وستجد محتوى بالعربية والإنجليزية. أما بخصوص كورس ذكاء اصطناعي من جوجل فهو (Google AI Education)، وتستطيع البحث على اليوتيوب عن دورات للذكاء الاصطناعي باللغة العربية لتسهيل الأمر عليك في حال كنت تواجه صعوبة في الإنجليزية لكن الدورات الإنجليزية أفضل بالطبع ومنها شهادة الذكاء الإصطناعي من جامعة ستانفورد (Machine Learning AI Certification).
- 9 اجابة
-
- 1
-

-
بعد إنتهائك من دورة تطوير واجهات المستخدم، ستتعلم التالي: html- CSS- JavaScript - Bootstrap - jQuery - Sass وستجد مشاريع مناسبة لك على مواقع العمل الحر مثل مستقل وخمسات، لكن عليك بعرض نفسك بشكل جيد على تلك المواقع وقد تحدثت عن ذلك هنا: https://io.hsoub.com/android_programming/149617-مرحبا أما بخصوص الشركات فقد أخبرتك من قبل طالما أنك في مصر، فتستطيع تعلم Angular وهو إطار للواجهة الأمامية وستحصل على وظيفة في فترة أقل من React، حيث أن الشركات تتطلب إطار أو مكتبة للواجهة الأمامية وليس اللغات الأساسية HTML, CSS, JS وبالطبع هم حجر الأساس الذي يؤهلك لتعلم أي شئ ولا تهملهم بل ركز بشدة على الأساسيات.
-
أنت تتحدث عن مجالين مختلفين تمامًا، فتخصص الهندسة يتضمن هندسة مدنية، معمارية، ميكانيكية وكهربية وهندسة برمجيات وغيرهم. أما حاسبات ومعلومات فهى كلية خاصة بالبرمجة والذكاء الاصطناعي. لذلك عليك بتحديد ما تريد وهو أمر صعب بالطبع، ونصيحتي إليك قم بدراسة مجال البرمجة لمدة أسبوع على الأقل لتفقده وكتابة الكود بيديك والدراسة لمدة 6 ساعات يوميًا على الأقل لتستطيع التحديد بناءًا على معرفة صحيحة. وتستطيع البدء مثلاً بتعلم أساسيات لغة بايثون أو C++ والأفضل دراسة C++ لأنك ستتعرض لها في الكلية وهي الأساس الصحيح لتعلم البرمجة لكنها أصعب، فإذا وجدت الأمر صعب بالنسبة لك أو أنك لا تفضل مجال البرمجة. فهنا تتجه لكلية الهندسة، ولمعلوماتك قسم البرمجيات بها سيؤهلك لتصبح Embedded Software Engineer لتعمل في شركة مثل Valeo.
- 3 اجابة
-
- 1
-

-
الطريقة الأولى لحل المشكلة هي باستخدام مفهوم الـ "حذف المتوالي" (Cascading Delete) في MongoDB، وعند حذف عنصر من Model Product، يمكنك تعيين خاصية تؤدي إلى حذف جميع العناصر المرتبطة به في Model Cart تلقائيًا. والأمر يعتمد على كيفية تطبيقك للعلاقة بين Model Product و Model Cart في تطبيقك، فإذا كنت تستخدم مرجعًا يشير إلى عنصر في Model Product في Model Cart (مثل استخدام ObjectId)، فتستطيع الاستفادة من خاصية "onDelete" في واجهة العلاقة للقيام بذلك. وإليك مثال على كيفية تحقيق حذف المتوالي بين Model Product و Model Cart باستخدام مكتبة Mongoose في Node.js، ولنفترض أن لديك مودل Product ومودل Cart مثل التالي: // Product Model const mongoose = require('mongoose'); const productSchema = new mongoose.Schema({ name: String, // ... other product properties }); const Product = mongoose.model('Product', productSchema); module.exports = Product; مودل Cart: // Cart Model const mongoose = require('mongoose'); const cartSchema = new mongoose.Schema({ products: [{ type: mongoose.Schema.Types.ObjectId, ref: 'Product' }], // ... other cart properties }); const Cart = mongoose.model('Cart', cartSchema); module.exports = Cart; بإمكانك إضافة خاصية "onDelete" في علاقة Model Cart مع Model Product لتحقيق حذف المتوالي: const cartSchema = new mongoose.Schema({ products: [{ type: mongoose.Schema.Types.ObjectId, ref: 'Product', onDelete: 'CASCADE' }], // ... other cart properties }); وبذلك عندما يتم حذف عنصر من Model Product، سيقوم MongoDB تلقائيًا بحذف جميع العناصر المرتبطة به في Model Cart بفضل الخاصية "onDelete" التي تم تعيينها في واجهة العلاقة. والخاصية "onDelete" ليست جزءًا من MongoDB نفسها، بل هي خاصية تقدمها مكتبة Mongoose لتسهيل التعامل مع قواعد البيانات. لذلك، ويجب التأكد من استخدام Mongoose أو أي مكتبة أخرى تقدم تلك الخاصية حتى تتمكن من الاستفادة من الحذف المتوالي. الطريقة الثانية هي باستخدام طريقة deleteMany() مع استعلام يحدد كل العناصر التي تريد حذفها، وكمثال: const productsCollection = db.collection('products'); const cartsCollection = db.collection('carts'); // Find all products that are in the cart const productsInCart = cartsCollection.find({ productId: { $in: productsCollection.distinct('id') } }); // Delete all products that are in the cart productsInCart.deleteMany(); سيعمل الكود السابق على حذف جميع المنتجات التي توجد في عربة التسوق، بالإضافة إلى إمكانية استخدام طريقة deleteOne() لحذف عنصر واحد فقط. أي إن كنت تريد حذف المنتج الذي له معرف 1234567890, فالطريقة كالتالي: const productsCollection = db.collection('products'); // Delete the product with id 1234567890 productsCollection.deleteOne({ id: 1234567890 }); والقرار بين استخدام "حذف المتوالي" باستخدام خاصية "onDelete" في واجهة العلاقة أو استخدام deleteMany() و deleteOne() يعتمد على حاجتك الفعلية وتصميم قاعدة البيانات والتطبيق الخاص بك، وسأوضح لك الفرق بالمقارنة بينهم: استخدام حذف المتوالي (onDelete): المزايا: يقوم بالحفاظ على سلامة علاقات البيانات بطريقة أكثر تلقائية، وعند حذف عنصر من Model Product، ستتم إزالة العناصر المرتبطة به من Model Cart تلقائيًا دون الحاجة إلى كتابة الكود يدويًا. أكثر ملاءمة وسهولة للتطبيقات التي تعتمد بشكل كبير على العلاقات وتحتاج إلى تنظيم بياناتها بشكل جيد. العيوب: يتطلب استخدام مكتبة معينة (مثل Mongoose) التي تدعم هذه الخاصية، وإذا قررت استخدام مكتبة أخرى قد لا تكون تلك الخاصية متاحة. استخدام deleteMany() و deleteOne(): المزايا: تحكم أكبر بالعملية وأوضح للمطورين، وتستطيع كتابة الكود بشكل دقيق لحذف العناصر المطلوبة بناءًا على متطلبات تطبيقك. قابل للتطبيق دون الحاجة إلى مكتبة خاصة بـ "حذف المتوالي". العيوب: أكثر تعقيداً في بعض الحالات، خاصة إذا كان لديك عدة نماذج مرتبطة بعلاقات معقدة. وببساطة إن كانت علاقاتك معقدة وتعتمد على عمليات حذف متعددة في عدة نماذج، فمن الأفضل استخدام deleteMany() و deleteOne() لتحكم أكبر في العملية، أما إذا كانت العلاقات بسيطة وترغب في تبسيط عملية الحذف، فالحذف المتوالي باستخدام "onDelete" هو الخيار الأمثل.
- 1 جواب
-
- 1
-

-
إذا كان لديك أي استفسار أو ترغب بتوضيح أي معلومة ما عليك سوى السؤال تحت الفيديو وسيجيبك المدربون خلال أقل من نصف ساعة في جميع الأوقات؛ وإذا حدثت معك مشكلة برمجية لم تستطع حلها بنفسك فيمكنك أن ترفق مشروعك لنفحصه لك وندلك على المشكلة وطريقة الحل، ونخبرك كيف أصلحناها لتكتسب مهارة حل المشكلات البرمجية. وبعد منحك الشهادة سنمنحك باقة كتابة السيرة الذاتية في موقع بعيد بقيمة 99$ مجانًا. سيجري لك فريق أخصائيي التوظيف مقابلة صوتية يتعرف فيها على مهاراتك، ويكتب لك أفضل سيرة ذاتية مخصصة لك؛ ثم سيتابع معك لضبط حسابك على مستقل وبعيد ويقدم لك نصائح مخصصة للحصول على عملك الأول. وبخصوص دورة بايثون بشكل خاص، فستجد أنها تغطي المهارات المطلوبة في وصف الوظيفة على مواقع التوظيف، وقد تم توضيح ذلك هنا:
- 5 اجابة
-
- 1
-

-
في دالة compareCar، يجب أن تقوم بالمقارنة بين جميع خصائص الكائنين car و car1، لذلك يحتاج الدالة إلى إجراء حلقة للتحقق من جميع الخصائص. عند التحقق من الخصائص، يجب استخدام [] بدلاً من . للوصول إلى قيمة الخاصية، لأن اسم الخاصية غير معروف مسبقًا. عند التحقق من قيمة الخاصية، يجب استخدام === للمقارنة بين القيم وليس == لأن === يقارن أيضًا نوع القيمة. وإليك الحل الصحيح: let car = { make: 'kia', model: 'rio', year: 1999 }; let car1 = { make: 'kia', model: 'rio', year: 1999 }; let compareCar = function(car, car1) { // الحصول على مفاتيح الكائنين let keys1 = Object.keys(car); let keys2 = Object.keys(car1); // التحقق مما إذا كان عدد المفاتيح متساويًا if (keys1.length !== keys2.length) { return false; } // مقارنة مفاتيح وقيم الكائنين for (let key of keys1) { if (car[key] !== car1[key]) { return false; } } return true; }; let result = compareCar(car, car1); console.log(result); // النتيجة: true وبخصوص سؤالك عند استخدام && في الشرط، فإنه يقوم بتقييم الشرط بالكامل قبل أن يقرر إذا ما كان يجب تنفيذ الجزء الذي يليه أم لا. وفي حالة الشرط car.key === car1.key && car[key] === car1[key]، الجزء الأول car.key === car1.key يقارن بين الخاصية key في الكائن car والكائن car1. لكن في تلك الحالة، لا يوجد خاصية اسمها key موجودة في كلا الكائنين، لذلك يتم رفع خطأ key is not defined، ولا يتم الوصول للجزء الثاني من الشرط. بالنسبة لاستخدام ||، عند استخدامه في الشرط car.key === car1.key || car[key] === car1[key]، فإنه يقوم بتقييم الشرط وإذا كان أي جزء من الشرط صحيحًا (بمعنى أن الخاصية key موجودة في أحد الكائنين)، فإنه يعتبر الشرط صحيحًا دون الحاجة للتحقق من الجزء الثاني من الشرط. ولذلك لا يظهر خطأ key is not defined عند استخدام ||. لحل المشكلة والقيام بالمقارنة بطريقة صحيحة، تستطيع استخدام الأسلوب الذي قمت بتصحيحه في الكود السابق باستخدام حلقة for لمقارنة جميع الخصائص.
- 6 اجابة
-
- 1
-

-
ما هو الخطأ الذي يظهر لك، لو أمكن نسخ الخطأ ولصقه هنا مع صورة للتوضيح
- 5 اجابة
-
- 1
-

-
اطلعت على مدونتك، والغريب أن لديك محتوى طويل وقيم ومنظم والقالب مناسب للتصفح، فهل تلقيت سبب للرفض؟ وسأذكر لك الأسباب التي يتم رفض أي مدونة بسببها: المدونة لديك تحتوي على عدد من المقالات منخفض الجودة أو مسروق أو غير أصلي؟ مثلاً يحتوي أحد المقالات على نص مقتبس مباشرة من مقالة أخرى ولا يتوافق ذلك مع سياسة AdSense، التي تمنع منشئي المحتوى من عرض الإعلانات على محتوى مسروق أو غير أصلي. تحتوي المدونة أيضًا على عدد من القيود التي تجعلها غير مناسبة للإعلانات، مثلاً تحتوي المدونة على قسم "الإعلانات" الذي يتضمن رسالة تحث المستخدمين على إيقاف تشغيل AdBlock، كما تتضمن المدونة عددًا من التعليقات التي تدعو إلى حظر Google AdSense؟ تعاني المدونة أيضًا من عدد من المشكلات المتعلقة بجودة الموقع، أي مثلاً تحتوي المدونة على عدد كبير من الأخطاء النحوية واللغوية، كما أن التصميم ضعيف والمحتوى غير جذاب؟ تتطلب AdSense أن يكون موقعك على الويب نشطًا لمدة 30 يومًا على الأقل ولديه حركة مرور جيدة، وإذا لم يكن موقعك على الويب نشطًا لفترة كافية أو لا يحتوي على حركة مرور كافية، فقد يتم رفضه من AdSense. ولا تسمح AdSense بعرض الإعلانات على المحتوى الذي يعتبر غير لائق، مثل المحتوى الجنسي أو العنيف أو المثير للانزعاج. أيضًا لا تسمح AdSense بعرض الإعلانات على المحتوى الاحتيالي، مثل المحتوى الذي يحاول خداع المستخدمين أو الاحتيال عليهم. بالإضافة إلى أنه لا تسمح AdSense بعرض الإعلانات على المحتوى الذي تم حظر عرضه على AdSense، مثل المحتوى الذي ينتهك حقوق الطبع والنشر أو المحتوى الذي يحرض على العنف أو الكراهية. لا تسمح AdSense بعرض الإعلانات على المحتوى الذي لا يعتبر موثوقًا، مثل المحتوى الذي يحتوي على معلومات خاطئة أو مضللة. لا تسمح AdSense بعرض الإعلانات على المحتوى غير المكتمل، مثل المحتوى الذي لا يحتوي على محتوى كافٍ أو المحتوى الذي لا يحتوي على تصميم جيد.
- 4 اجابة
-
- 1
-

-
في مصر حاليًا يوجد قيود على الشراء من الخارج والدفع بعملة الدولار، وأيضًا يوجد 10% رسوم تحويل عملة عند الشراء، وأيضًا بعض البطاقات عليها قيود للشراء مثلاً بعض البطاقات 300 دولار فقط في الشهر. وللإشتراك في أكاديمية حسوب ستحتاجين إلى بطاقة debit أو Credit وليس Prepaid وبها حد كافي للشراء من الخارج للإشتراك بالدورات وهو 290 دولار. وأسهل حل بالنسبة لك، هو الدفع لوسيط لشراء الكورسات من أجلك، أي شخص لديه بطاقة إئتمانية ويشتري لك الدورات التي تريدينها وحاليًا يوجد العرض الصيفي للحصول على دورتين بسعر دورة واحدة فقط، وتستطيعي البحث عن صفحة باسم 3molty Inc على الفيسبوك وهو وسيط مالي مضمون قم بالتعامل معه من قبل، وسؤاله عن تكاليف الشراء. وذلك لتتمكني من الحصول على العرض الصيفي حيث يجب إختيار الدورتين المراد الإشتراك بهم، أو بإمكان ذلك الشخص شراء بطاقة هدية ثم تستخدميها للشراء لكن الأسهل أن يشتري لك الدورات مباشرًة. وفي حال تعذر ذلك، عليك بالتواصل مع مركز المساعدة عن الحلول المتاحة.
-
كما أخبرك قيس، أنت بحاجة إلى محرر أكواد، وفي حال كانت مواصفات الحاسوب لديك ضعيفة، فتستطيع استخدام بيئة عمل Codespaces وهي متاحة من خلال المتصفح من الرابط التالي: https://github.com/codespaces وبها نفس الخواص الخاصة ببرنامج vsocde نسخة سطح المكتب، وبالطبع عليك بتثبيت الإضافات الخاصة ببايثون وهي: https://marketplace.visualstudio.com/items?itemName=ms-python.python وتستطيع فتح التيرمنال (منفذ الأوامر) وتثبيت المكتبات التي تريدها، ولكن أنت بحاجة إلى إنشاء حساب GitHub.
- 7 اجابة
-
- 1
-

-
بالطبع بإمكانك استخدام مكتبة pyttsx3 في Google Colab، ولكن يجب عليك أولاً تثبيت المكتبة باستخدام الأمر التالي: !pip install pyttsx3 وبعد تثبيت المكتبة، تستطيع استخدامها في الكود، وكمثال الكود التالي سينطق النص "Hello Ali": import pyttsx3 engine = pyttsx3.init() engine.say("Hello Ali") engine.runAndWait() إذا لم تظهر نتيجة الكود على Google Colab، فتأكد من أنك قد قمت بتشغيل الخلية التي يحتوي عليها الكود، عن طريق النقر على رمز "تشغيل" في أعلى الخلية.
- 5 اجابة
-
- 1
-

-
الحل صحيح، حيث أنك قمت بإنشاء دالة البناء Person التي تأخذ ثلاثة متغيرات (name, age, job) وتقوم بإنشاء كائن person من النوع Person باستخدام معامل الكلمة الجديدة new. ثم إضافة دالة تحسب السنة الحالية باستخدام العمر وتقوم بطباعة الناتج على الشاشة باستخدام console.log(). وإذا أردت تحسين الكود وتمرير تاريخ الميلاد الفعلي فسيكون كالتالي: let Person = function(name, birthDate, job) { this.name = name; this.birthDate = birthDate; this.job = job; this.year = function() { return 2023 - this.birthDate.getFullYear(); }; this.birthYear = function() { return this.birthDate.getFullYear(); }; }; let birthDate = new Date(1988, 0, 1); // قم بتعديل التاريخ هنا إلى تاريخ الميلاد الفعلي let person = new Person('Peter', birthDate, 'programmer'); console.log(person.year()); console.log(person.birthYear()); حيث قمت بتعديل دالة البناء Person لتأخذ birthDate بدلاً من age. ثم أنشأت كائن birthDate باستخدام new Date() مع تاريخ الميلاد الفعلي، والآن، يمكن للدوال year() و birthYear() استخدام هذا التاريخ لحساب العمر بدقة. ولتحسين الكود مرة أخرى لإضافة السنة الحالية بشكل تلقائي بدلاً من كتابة السنة 2023، نستخدم الدالة Date() بدون تمرير أي قيم للحصول على التاريخ الحالي، ثم استخدامها في حساب العمر وسنة الميلاد. let Person = function(name, birthDate, job) { this.name = name; this.birthDate = birthDate; this.job = job; this.year = function() { const currentYear = new Date().getFullYear(); return currentYear - this.birthDate.getFullYear(); }; this.birthYear = function() { return this.birthDate.getFullYear(); }; }; let birthDate = new Date(1988, 0, 1); // قم بتعديل التاريخ هنا إلى تاريخ الميلاد الفعلي let person = new Person('Peter', birthDate, 'programmer'); console.log(person.year()); console.log(person.birthYear()); حيث يتم الحصول على السنة الحالية تلقائيًا باستخدام new Date().getFullYear() دون تحديد أي تاريخ، وبذلك يتم ضمان دائمًا الحصول على السنة الحالية الصحيحة بغض النظر عن التاريخ الفعلي لتنفيذ البرنامج.
- 2 اجابة
-
- 1
-

-
عند عمل inspect element على النافذة الخاصة باللعبة في موقع Poki ستجد أنه يتم تضمين اللعبة في عنصر iframe والرابط الخاص باللعبة خاص بشبكة توزيع محتوى CDN تابعة لموقع Poki باسم https://poki-gdn.com. وعند محاولة نسخ الرابط والتوجه إليه لن يتم السماح للك بتصفح المحتوى، حيث تم وضع قيد لتصفح المحتوى من خلال الدومين poki.com. وأيضًا تستطيع استخدام canvas بدلاً من الـ iframe ولكن يتم ربط العنصر بواسطة كود جافاسكريبت وليس رابط كما في الـ iframe. وتستطيع الحصول على روابط للألعاب من خلال البحث عن HTML5 games links وستجد مواقع مثل: html5games.com https://www.htmlgames.com/html5-games-for-your-site/
-
ليس من الصعب بالطبع، وأمامك مواقع العمل الحر مثل خمسات ومستقل تستطيع إيجاد مشاريع للتقديم عليها بدون تعلم إطار أو مكتبة للواجهة الأمامية مثل React وAngular. لكن إذا أردت إحتراف المجال فعليك بتعلم إطار للواجهة الأمامية، وإذا أردت نصيحتي تعلم Angular وستجد وظيفة بشكل أسرع من React في مصر، حيث أن React تتطلب خبرة سنة على الأقل لتعمل في شركة أي عليك بتنفيذ مشاريع بمفردك واكتساب الخبرة.
-
هل يمكن إيجاد ثغرة أو مشكلة في كود البرنامج أو الموقع بدون خبرة في التقنيات واللغات المستخدمة في البرنامج أو الموقع؟ بالطبع لا. حسنًا، ما هي أسرع طريقة للبدء في مجال الـ bug bounty hunting أو الـ Ethical Hacking؟ أولاً للمبتدئين، أوصي بالبدء بصيد ثغرات مكافآت الاختراق في مجال أمان الويب لأنه أسهل بعض الشيء بالنسبة لك، وفيما بعد يمكنك البدء في استكشاف مجالات أخرى أيضًا مثل تطبيقات الهاتف أو سطح المكتب. المهارات الأساسية المطلوب هي: أساسيات الكمبيوتر وتقنية المعلومات. أساسيات نظام Linux أساسيات الشبكات (TCP/IP، نموذج OSI). الأساسيات الأساسية للويب (HTTP، HTTPS، واجهات برمجة التطبيقات (APIs)، GET، POST، نموذج العميل والخادم، HTML-CSS-JS، وما إلى ذلك). لغات البرمجةونصحيتي هي تعلم الأساسيات من خلال C++ أولاً وإن كانت صعبة بعد المحاولة، فتعلم بايثون ثم جافاسكريبت. قائمة OWASP Top 10 العشرة الأكثر شيوعًا للثغرات الأمنية في تطبيقات الويب. وأغلب النقاط السابقة ستجدها في دورة علوم الحاسوب في أكاديمية حسوب، وبها ستتعلم التالي: أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية أساسيات لغة البرمجة JavaScript وبايثون، وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة، أيضًا أساسيا بايثون. أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها مبادئ أساسية في أنظمة قواعد البيانات NoSQL المفاهيم الأساسية التي تبنى فيها صفحات الويب مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها مبادئ الحماية والأمان في الويب وسيكون لديك وصول أيضًا للمسارات الأولى من جميع الدورات الأخرى، مثل دورة PHP وبايثون وجافاسكريبت، والتي من خلالها يتم الاستفاضة في شرح الأساسيات لزيادة معلوماتك بجانب دورة علوم الحاسوب، وأيضًا دورة تطوير واجهات المستخدم المسار الأول يتم به شرح التالي: أساسيات HTML أساسيات CSS أساسيات JavaScript أساسيات jQuery بناء موقع شخصي وبعد ذلك تستطيع البدء في فحص الأنظمة وتطبيقات الويب بحثًا عن الثغرات، وهناك العديد من الأدوات التي يمكنك استخدامها للمساعدة في هذا ، مثل Nikto و Wfuzz.
- 7 اجابة
-
- 1
-

-
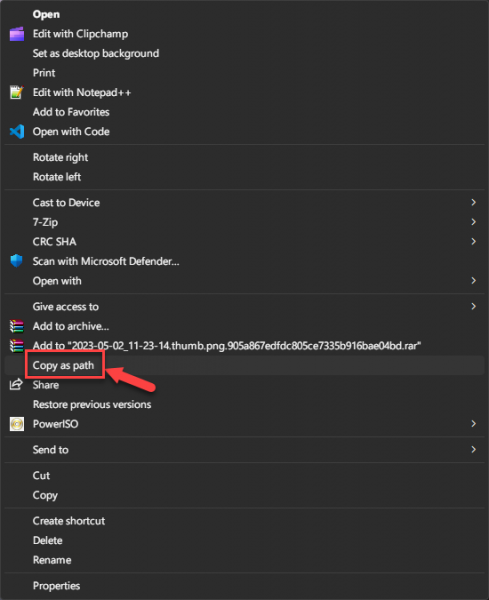
عليك باستيعاب أمر هام وهو، في لغة Python (وأي لغة برمجة أخرى)، تُستخدم المسارات (Paths) للإشارة إلى موقع الملفات أو الدلائل (المجلدات) في نظام الملفات، وهناك نوعان من المسارات التي يمكن استخدامها: المسار النسبي (Relative path) والمسار المطلق (Absolute path). المسار النسبي (Relative path) المسار النسبي هو مسار يُحدد موقع الملف أو المجلد بالنسبة إلى المجلد الحالي الذي يعمل فيه البرنامج، ويعتمد المسار النسبي على العلاقة بين موقع الملف والمجلد الحالي، ولا يشمل المسار النسبي أي جزء من المسار الكامل للمجلد الذي يحتوي عليه الملف. أي لنفرض أن لدينا التالي: المجلد الحالي (Current directory): /home/user/ وملف Python يسمى "script.py" موجود في المجلد /home/user/scripts/ وإن كنت تعمل في المجلد /home/user/ وتحتاج إلى استدعاء الملف "script.py" من داخل المجلد scripts باستخدام المسار النسبي، فسيكون المسار النسبي لهذا الملف هو: "scripts/script.py" أي يتم البحث عن الملف بداخل مجلد المشروع الرئيسي بناءًا على مكان الملف الذي تكتب من خلاله المسار. المسار المطلق (Absolute path) المسار المطلق هو مسار يحدد موقع الملف أو المجلد بشكل كامل من الجذر أو المسار الرئيسي للنظام، يشمل المسار المطلق جميع الدلائل اللازمة للوصول إلى الملف أو المجلد بغض النظر عن المجلد الحالي الذي يعمل فيه البرنامج. ولنفترض أن لدينا التالي: المجلد الرئيسي (Root directory): C:/users/ ويوجد ملف Python يسمى "script.py" موجود في المجلد C:/users/user/scripts وفي تلك الحالة، إن كنت تعمل في أي مكان داخل نظام الملفات وتريد استدعاء الملف "script.py" باستخدام المسار المطلق، فإن المسار المطلق لهذا الملف سيكون: "C:/users/user/scripts/script.py". وأسهل طريقة للحصول على المسار الكامل بدون مشاكل في نظام ويندوز، هي بالضغط على المجلد أو الملف بزر الفأرة الأيمن ثم إختيار copy as path وسيتم نسخ المسار المطلق ويمكنك استخدامه في الكود، كالتالي: وإليك الطريقة الصحيحة لكتابة ذلك في كود بايثون: أولاً نقوم بإنشاء متغير لحفظ المسار كالتالي: file_path = r"C:\users\user\documents\file.txt" من الضروري استخدام الـ "r" قبل علامات التبويب لتجنب تفسيرها على أنها حرف هروب. بعد كتابة المسار المطلق، يمكنك استخدام دالة فتح الملف في Python لفتح الملف. يُفضل استخدام الدالة open() لهذا الغرض، وإليك مثال يوضح كيفية فتح ملف نصي باستخدام المسار المطلق: file_path = r"C:\users\user\documents\file.txt" try: with open(file_path, 'r') as file: content = file.read() print(content) except FileNotFoundError: print("لم يتم العثور على الملف.") except Exception as e: print("حدث خطأ أثناء قراءة الملف:", e) وسيتم فتح الملف بالمسار المطلق file_path وقراءة محتواه، ثم سيتم طباعة محتوى الملف. إذا لم يتم العثور على الملف، سيتم طباعة رسالة تفيد بأن الملف غير موجود. وأي خطأ آخر خلال قراءة الملف سيتم طباعة رسالة تفيد بحدوث خطأ وتوضيح نوع الخطأ. ولمعلوماتك في نظام Linux أو macOS نكتب المسار كالتالي: file_path = "/home/user/documents/file.txt" تحتوي المسارات على شرطات مائلة (/) بدلاً من شرطات عكسية ()، كما هو الحال في نظام Windows، ولذلك لا نستخدم r.
- 3 اجابة
-
- 1
-

-
أولاً عليك بمعرفة خطوات رفع تطبيق على متجر Google Play وهي: إنشاء حساب مطور في Google Play. رفع تطبيقك إلى Google Play Console. أدخل معلومات التطبيق الخاصة بك، مثل العنوان والوصف والصور. اختر طريقة التسعير الخاصة بك. قم بنشر تطبيقك. وبالطبع يوجد رسوم إنشاء حساب مطور وهي 25 دولار مرة واحدة فقط، وبعد ذلك، لن تضطر إلى دفع أي رسوم أخرى لمواصلة نشر التطبيقات على Google Play. وتستطيع إنشاء حساب مطور في Google Play من خلال زيارة موقع Google Play Developer Console. وطرق الربح الشائعة من التطبيقات على Google Play هي: عرض الإعلانات في تطبيقك. عندما ينقر المستخدم على إعلان، فستتلقى مبلغًا من المال. السماح للمستخدمين بشراء عناصر داخل التطبيق، مثل مستويات أو أزياء أو وظائف إضافية. السماح للمستخدمين بالاشتراك في تطبيقك مقابل رسوم شهرية أو سنوية. وقد الحديث عن ذلك بشكل مفصل هنا:
- 4 اجابة
-
- 1
-

-
ستحتاج إلى 3 أشهر على الأقل وقد تصل إلى 6 أشهر، والأمر المهم هو تحديد الوقت اليومي للدراسة والتطبيق، وليس من الضروري أن تنهي عددًا محددًا من الفيديوهات يوميًا، بل من الأفضل تخصيص عدد معين من الساعات يوميًا للدراسة بتركيز وتطبيق المفاهيم التي تعلمتها، ولا تعتمد على ذاكرتك فقط بل قم بكتابة الكود بنفسك لتثبيت المعرفة. ولا تنس أن الاستيعاب والتطبيق يتطلبان وقتًا إضافيًا. قد تحتاج إلى مراجعة المحتوى والبحث عن تفاصيل إضافية لفهمه بشكل كامل. وتحديد وقت للانتهاء من الدورة يساعدك على الالتزام وتقييم تقدمك. إذا تركت الأمر بدون جدولة، فقد تستغرق وقتًا طويلاً لإكمال الدورة بسبب الانشغالات الأخرى. وعندما ترى فيديو بمدة 30 دقيقة، فإن الوقت الفعلي الذي ستحتاجه لاستيعاب محتواه وتطبيقه يكون أكثر بكثير من ذلك، وليس كل النصائح والمعلومات تقدم بشكل سهل وقابل للفهم فورًا، فقد تحتاج إلى وقت إضافي لفهم المفاهيم وتطبيقها في البرمجة. يُنصح باحتساب وقت إضافي للمراجعة والتطبيق العملي، وحتى البحث عن توضيحات إضافية إن لزم الأمر. وإذا كنت مبتدئًا في البرمجة، فقد تحتاج إلى وقت إضافي لفهم المفاهيم الأساسية. الدورة بايثون التي تحتوي على 67 ساعة ليست الوقت النهائي لاكتساب المعرفة الكاملة، وبشكل منطقي، قد تحتاج إلى 4 إلى 5 أضعاف وقت الدورة لتتمكن من استيعاب المعلومات وتطبيقها بشكل جيد. أي في حال قمت بالدراسة لمدة 6 ساعات يوميًا، فستحتاج إلى حوالي 55 يومًا لإكمال الدورة التي تحتوي على 335 ساعة، مما يعني حوالي شهرين وبعض الأيام. إن الدراسة اليومية المنتظمة تساعدك على البقاء على المسار الصحيح والاستفادة القصوى من الدورة. أخيرًا، لا تنسى أن التطبيق العملي هو المفتاح الأساسي. قم بتنفيذ المفاهيم التي تعلمتها بنفسك وحاول تغيير الكود لتفهمه بشكل أفضل، واستمر في التطوير وكن صبورًا، فعالم البرمجة مليء بالتحديات والمكافآت.
- 6 اجابة
-
- 1
-

-
من خلال الكود في موقعك، حيث تتعامل مع المجلد الخاص بتخزين الصور كما تتعامل معه في حاسوبك، عليك بالإشارة إلى مسار المجلد في الكود الخاص بك مع اسم الصور. وأيضًأ تتيح الاستضافة لك إمكانية توليد رابط مباشر للصورة بعد تحميلها عبر FTP، ويمكنك العثور على الصورة داخل مجلدات الاستضافة الخاصة بك ومن ثم الحصول على الرابط الكامل الذي يؤدي إلى الصورة، مثال للرابط: http://example.com/path/to/image.jpg
-
استخدام findOrFail($id) بدلاً من find($id) يعتبر عملية جيدة في بعض الحالات وذلك لضمان أمان التطبيق والتعامل مع الأخطاء بشكل أفضل. ولكن يجب توضيح الفرق بين الاثنين: User::find($id) تلك الطريقة تقوم بالبحث عن سجل في قاعدة البيانات باستخدام المفتاح الرئيسي للجدول (وغالبًا ما يكون الـ ID)، وإن وجد السجل، فيتم إرجاع السجل نفسه، وإذا لم يتم العثور عليه، فيتم إرجاع قيمة null. User::findOrFail($id) نفس عملية البحث السابق، ولكن في حالة عدم العثور على السجل، فيتم برفع استثناء من نوع ModelNotFoundException، وذلك يعني أنه إذا لم يتم العثور على السجل، يتم رمي استثناء وتوقف تنفيذ البرنامج، مما يتطلب التعامل مع الاستثناء في الكود. السبب الرئيسي لاستخدام findOrFail($id) هو تجنب الحصول على قيمة null ومعالجة تلك القيمة في حالة عدم وجود السجل المطلوب في قاعدة البيانات، وعند استخدام findOrFail($id)، تستطيع ببساطة التعامل مع الاستثناء المرتبط في الكود، مما يسهل تحديد الأخطاء والتعامل معها بشكل أفضل. إذا قمت بتعيين APP_DEBUG=true في ملف .env، فذلك سيساعدك في رؤية الأخطاء والاستثناءات التي تم رفعها، ولكن لا ينصح بالاعتماد على ذلك الإعداد في بيئة الإنتاج، حيث سيكشف عن معلومات حساسة. أي بإختصار، سيتسبب استخدام User::find($id) في تلقي المستخدمين خطأً 500 ، مما قد يكشف عن بيانات غير مقصودة، وسيتسبب استخدام User::findOrFail($id) في تلقي المستخدمين خطأ 404 ، والذي يعد أكثر أمانًا. بالإضافة إلى ذلك ، فإن استخدام User::findOrFail($id) سيساعد على منع الأخطاء التي قد تحدث إذا لم يكن المستخدم موجودًا، وإذا استخدمت User::find($id) ولم يكن المستخدم موجودًا ، فستتلقى خطأً 500. مما يؤدي إلى توقف API الخاص بك عن العمل، وسيكون من الصعب تحديد سبب المشكلة، وسيتسبب استخدام User::findOrFail($id) في تلقي خطأ 404 ، مما سيسهل تحديد سبب المشكلة وإصلاحها.
- 3 اجابة
-
- 2
-