-
المساهمات
20431 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
عليك أن تسأل نفسك، هل لديك الخبرة البرمجية الكافية؟ في حال كانت الإجابة لا، فعليك بدراسة مسار Full-stack أي تصبح قادر على تطوير الواجهة الأمامية والخلفية معًا، من أجل إنشاء منصة مثل manychat والتي تعتمد على اللغات والتقنيات التالية: React Next.js Node.js Python Django وإذا كنت مستعدًا لاكتساب المعرفة البرمجية والتعلم، يمكنك البدء في دراسة البرمجة واللغات المستخدمة في تطوير تطبيقات الويب والشات بوتات، لغات مثل Python وJavaScript شائعة لتطوير هذا النوع من التطبيقات، ويمكنك البدء بتعلم إطارات العمل مثل Flask أو Django في حال استخدام Python، وNode.js مع Express إذا كنت تفضل JavaScript كما أشرت. وبالطبع تستطيع الإعتماد على مبرمج لديه خبرة لتطوير منصة مشابهة لأن الأمر بحاجة إلى وقت ومجهود فهو ليس مشروع صغير، أو بإمكانك الإعتماد على أكثر من مبرمج، مثلاً شخص لتطوير الموقع، وشخص آخر لتطوير البوت. ويمكنك البحث عن مبرمج جيد على موقع مستقل ومنصة بعيد.
-
دورة تطوير واجهات المستخدم ليست بحاجة إلى التأسيس في البرمجة، فهى مخصصة للمبتدئين ويتم بها شرح اللغات الأساسية للويب HTML, CSS, JS والتدرج في صعوبة المشاريع. ولا يتم بها كتابة أكواد برمجية معقدة، لذلك الأمر بسيط بحاجة فقط إلى الدراسة بشكل صحيح والتطبيق بمفردك والبحث ومحاولة الاستيعاب والتكرار وسيصبح الأمر أسهل. وإذا أردت التأسيس في البرمجة، فتستطيع البحث على اليوتيوب عن: أساسيات البرمجة. أساسيات علوم الحاسب. كيف يعمل الويب. وبالطبع دراسة دورة مثل دورة علوم الحاسوب في أكاديمية حسوب ستجعل منك مبرمجًا أفضل وستؤهلك للبدء بشكل قوي وعلى وعي ودراية، لكن تستطيع استدراك ذلك أثناء دراسة دورة تطوير واجهات المستخدم ولا تكتفي بالدورة وحدها عليك بالبحث والقراءة والمشاهدة من مصادر أخرى.
-
في حال كنت في بدايات تعلم البرمجة أو حتى بدايات حل المسائل البرمجية، فأنصحك بموقع Codewars لسهولة استخدام المواقع وسهولة الأسئلة بالنسبة للمبتدئين، ,وأيضًا يوقع موقع CodeChef بالإضافة إلى CodinGame. ولكن عندما تقرر أنك تريد التقدم لوظيفة، عليك بالإنتقال إلى موقع LeetCode حيث يتم إختبارك من الأسئلة المتواجدة عليه.
-
const http = require('http'); const express = require('express'); const socketIO = require('socket.io'); const app = express(); const server = http.createServer(app); const io = socketIO(server); const questions = [ { question: 'ما هو عاصمة فرنسا؟', answer: 'باريس' }, { question: 'ما هو أكبر كوكب في النظام الشمسي؟', answer: 'المشتري' }, // قائمة الأسئلة والإجابات الأخرى ]; let currentPlayer = 0; // تحديد اللاعب الحالي io.on('connection', (socket) => { // عند اتصال لاعب جديد socket.emit('question', questions[currentPlayer].question); socket.on('answer', (playerAnswer) => { if (playerAnswer === questions[currentPlayer].answer) { // إذا كانت الإجابة صحيحة io.emit('correctAnswer', currentPlayer); currentPlayer = 1 - currentPlayer; // تبديل تناوب اللاعبين } }); }); server.listen(3000, () => { console.log('Server is running on port 3000'); });
- 3 اجابة
-
- 1
-

-
في الجزء الخاص بالخادم (Node.js): عليك أولاً بإنشاء مصفوفة أو قاعدة بيانات لتخزين الأسئلة والإجابات المرتبطة بها باستخدام قاعدة بيانات مثل MongoDB أو MySQL لهذا الغرض. وعندما يأتي لاعب جديد للعب اللعبة، قم بارسال سؤال عشوائي من القاعدة إليه باستخدام socket.io. ثم بعد أن يقوم اللاعب بالإجابة على السؤال، قم بفحص الإجابة مع الإجابة الصحيحة في الخادم، وإن كانت الإجابة صحيحة، قم بإرسال إشارة إلى اللاعب للسماح له باللعب. وحتى تمكن اللاعب من اللعب بعد الإجابة الصحيحة، تحتاج إلى تنظيم تناوب اللعب بين اللاعبين، وذلك ممكن من خلال إرسال إشارة من الخادم باستخدام socket.io لتغيير دور اللعب بين اللاعبين. في الجزء الخاص بالعميل (React.js): عندما يأتي سؤال جديد من الخادم، قم بعرضه للاعب وانتظار الإجابة. بمجرد أن يقوم اللاعب بالإجابة، استخدم socket.io لإرسال الإجابة إلى الخادم. بعد إرسال الإجابة، انتظر إشارة من الخادم تفيد بما إذا كانت الإجابة صحيحة أم لا. عندما تصل الإشارة من الخادم بأنه يمكن لللاعب اللعب الآن، غير حالة اللعب بحيث يمكن للمستخدم القيام بخطوته في اللعبة.
- 3 اجابة
-
- 1
-

-
في بايثون، يوفر التغليف طريقة لتقسيم كود البرنامج إلى وحدات منفصلة تسمى "الفصول"، تسمح الفصول للمبرمجين بتنظيم كود البرنامج وجعله أكثر قابلية للاختبار وقابلية للتوسيع. ويمكن أن يكون التغليف مفيدًا لفهم المبرمجين القائمين على المشروع لأنّه يسمح لهم بفهم بنية البرنامج وكيفية ارتباط مختلف الأجزاء ببعضها البعض، وبالتالي يساعد ذلك المبرمجين في العثور على الأخطاء بسرعة وسهولة، وإجراء التغييرات على البرنامج دون التأثير على الأجزاء الأخرى منه. هناك نوعان من التغليف في بايثون: التغليف العام: يسمح هذا النوع من التغليف لأي كائن بالوصول إلى خاصية أو طريقة. التغليف الخاص: يسمح هذا النوع من التغليف فقط للكائنات من نفس الفئة بالوصول إلى خاصية أو طريقة. نستخدم التغليف الخاص لمنع الوصول غير المصرح به إلى الكائنات أو الخصائص للحفاظ على سلامة البيانات ومنع الكائنات من التلاعب بها من قبل الكائنات الأخرى. و بعض الفوائد جراء استخدام التغليف في بايثون هي: يساعد التغليف في جعل البرامج أكثر قابلية للاختبار عن طريق تقسيمها إلى وحدات منفصلة يمكن اختبارها بشكل فردي. جعل البرامج أكثر قابلية للتوسيع عن طريق تقسيمها إلى وحدات منفصلة يمكن إضافتها أو إزالتها بسهولة من البرنامج. كود أكثر قابلية للقراءة عن طريق تقسيمه إلى وحدات منفصلة ذات وظائف محددة، أيضًا أكثر قابلية للصيانة عن طريق تقسيمها إلى وحدات منفصلة يمكن تتبعها بسهولة. وإليك بعض الأمثلة على كيفية استخدام التغليف في بايثون: مثال على تغليف عام: class Person: def __init__(self, name, age): self.name = name self.age = age def say_hello(self): print("Hello, my name is {} and I am {} years old.".format(self.name, self.age)) person = Person("John Doe", 30) person.say_hello() في المثال أعلاه، تُعرَّف فئة Person مع اثنين من السمات: name و age، تُعرَّف أيضًا طريقة say_hello()، والتي تطبع اسم وعمر الشخص، ويمكن استدعاء طريقة say_hello() من أي كائن من فئة Person. مثال على تغليف خاص: class Person: def __init__(self, name, age): self._name = name self._age = age def say_hello(self): print("Hello, my name is {} and I am {} years old.".format(self._name, self._age)) def get_name(self): return self._name def set_name(self, name): self._name = name person = Person("John Doe", 30) person.say_hello() # محاولة الوصول إلى الخاصية _age مباشرة سيؤدي إلى خطأ # person._age # يمكن الوصول إلى الخاصية _age من خلال الطرق get_name() و set_name() name = person.get_name() print(name) person.set_name("Jane Doe") person.say_hello() تُعرَّف فئة Person مع اثنين من السمات: name و age، أيضًا طريقة say_hello()، والتي تطبع اسم وعمر الشخص. ولكن السمة _name هي خاصية، مما يعني أنه لا يمكن الوصول إليها مباشرة من خارج الفئة، ويمكن الوصول إلى الخاصية _name فقط من خلال الطرق get_name() و set_name(). وإن كانت الخاصية _name غير خاصة، فيمكن لأي كائن من فئة Person تغيير قيمة الخاصية _name، ولكن نظرًا لأن الخاصية _name خاصة، يمكن فقط تغييرها من خلال الطرق get_name() و set_name()، مما يمنع أي كائن من فئة Person من تغيير قيمة الخاصية _name بطريقة غير صحيحة.
-
السؤال غير واضح، وعلي أي حال باستطاعتك استخدام وسم <div> ووضع الصور فيه ثم استخدام خاصية display: block لجعل الوسم <div> يظهر ككتلة، مما سيضع الصور تحت كل الأكواد. مثال: <html> <head> <title>My HTML Page</title> </head> <body> <h1>This is my heading</h1> <p>This is my paragraph.</p> <div style="display: block;"> <img src="image1.png" alt="This is an image."> <img src="image2.png" alt="This is another image."> </div> </body> </html>
-
باستطاعتك استخدام نفس الكود الذي قدمته في الاستجابة السابقة لتحريك الشاشة لتتبع شخصية اللعبة، ولكن بإضافة بعض الخطوات الإضافية لمنع اللاعب من الخروج من الشاشة. أولاً، عليك إنشاء مصفوفة من القيم التي تمثل الحدود اليسرى واليمنى العلوية والسفلية للشاشة، ثم استخدام هذه المصفوفة لتحديد ما إذا كان اللاعب يتحرك خارج الشاشة أم لا. ثانيًا، إضافة شرط إلى الحلقة الرئيسية للتحقق مما إذا كان اللاعب يتحرك خارج الشاشة، وإن كان اللاعب يتحرك خارج الشاشة، بإمكانك تحريك الشاشة بحيث يكون اللاعب دائمًا في المنتصف. وإليك مثالاً: import pygame # Initialize Pygame pygame.init() # Create a window screen = pygame.display.set_mode((640, 480)) # Create the player player = pygame.Rect(320, 240, 64, 64) # Load the background image background = pygame.image.load("background.png") # Create a list of the screen borders borders = [0, 0, 640, 480] # Draw the background image screen.blit(background, (0, 0)) # Draw the player screen.blit(player, player.center) # Update the display pygame.display.update() # Main loop while True: # Check for events for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() # Move the player if event.type == pygame.KEYDOWN: if event.key == pygame.K_LEFT: player.x -= 10 if event.key == pygame.K_RIGHT: player.x += 10 if event.key == pygame.K_UP: player.y -= 10 if event.key == pygame.K_DOWN: player.y += 10 # Check if the player is outside the screen if player.x < borders[0]: player.x = borders[0] if player.x > borders[2]: player.x = borders[2] if player.y < borders[1]: player.y = borders[1] if player.y > borders[3]: player.y = borders[3] # Draw the player screen.blit(player, player.center) # Update the display pygame.display.update() # Keep the game running pygame.time.delay(100)
-
خطأ "TypeError: unsupported operand type(s) for *: 'NoneType' and 'int'" يعني أنك تحاول ضرب كائن من نوع NoneType برقم صحيح، يحدث هذا إذا كانت وظيفة get_video_stream() تُرجع كائنًا من نوع NoneType. تُستخدم وظيفة get_video_stream() بواسطة وظيفة playVideo() للحصول على قائمة بجميع تيارات الفيديو المتاحة لفيديو YouTube. وتستخدم وظيفة get_video_stream() مكتبة pafy للحصول على معلومات حول فيديو YouTube. تم تحديث مكتبة pafy مؤخرًا، ومن الممكن أن تكون وظيفة get_video_stream() غير متوافقة مع الإصدار الجديد من المكتبة. ولإصلاح الخطأ، يمكنك محاولة تحديث مكتبة pafy، وأيضًا محاولة استخدام مكتبة مختلفة للحصول على معلومات حول مقاطع فيديو YouTube. أولاً قم بتحديث مكتبة pafy عن طريق تشغيل الأمر التالي في موجه الأوامر: pip install --upgrade pafy ثانيًا جرب استخدام مكتبة مختلفة للحصول على معلومات حول مقاطع فيديو YouTube، وهناك العديد من المكتبات المتاحة، مثل youtube-dl و pytube.
-
هناك طريقتان لتحريك جميع عناصر الشاشة في Pygame. الطريقة الأولى هي استخدام وظيفة pygame.transform.scale()، وتستقل تلك الوظيفة صورتك وحجمها الجديد وتعيد صورة جديدة بحجم معين، وبإمكانك استخدام الوظيفة لتحريك جميع عناصر شاشتك بنفس الكمية. الطريقة الثانية هي استخدام وظيفة pygame.draw.rect()، وتستلم الوظيفة موقع المستطيل وحجمه ولونه وترسم مستطيلًا على الشاشة، وتستطيع الإعتماد على الوظيفة لرسم مستطيل يتحرك مع شخصية اللعبة. وإن كنت تريد تتبع شخصية اللعبة بحيث تكون في المنتصف، فعليك باستخدام وظيفة pygame.Rect.center()، حيث تستقبل الوظيفة مستطيلًا وتعيد موقع مركزه، وبالتالي تحريك الشاشة بحيث تكون شخصية اللعبة دائمًا في المنتصف. وسأوضح لك بمثال على كيفية تحريك جميع عناصر الشاشة في Pygame: import pygame # Initialize Pygame pygame.init() # Create a window screen = pygame.display.set_mode((640, 480)) # Create some images image1 = pygame.image.load("image1.png") image2 = pygame.image.load("image2.png") # Scale the images image1 = pygame.transform.scale(image1, (320, 240)) image2 = pygame.transform.scale(image2, (160, 120)) # Draw the images screen.blit(image1, (0, 0)) screen.blit(image2, (320, 0)) # Update the display pygame.display.update() # Main loop while True: # Check for events for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() # Keep the game running pygame.time.delay(100) وإليك مثال على كيفية تتبع شخصية اللعبة بحيث تكون في المنتصف: import pygame # Initialize Pygame pygame.init() # Create a window screen = pygame.display.set_mode((640, 480)) # Create the player player = pygame.Rect(320, 240, 64, 64) # Load the background image background = pygame.image.load("background.png") # Draw the background image screen.blit(background, (0, 0)) # Draw the player screen.blit(player, player.center) # Update the display pygame.display.update() # Main loop while True: # Check for events for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() # Move the player if event.type == pygame.KEYDOWN: if event.key == pygame.K_LEFT: player.x -= 10 if event.key == pygame.K_RIGHT: player.x += 10 if event.key == pygame.K_UP: player.y -= 10 if event.key == pygame.K_DOWN: player.y += 10 # Keep the player in the middle of the screen if player.x < 0: player.x = 0 if player.x > 640 - player.width: player.x = 640 - player.width if player.y < 0: player.y = 0 if player.y > 480 - player.height: player.y = 480 - player.height # Draw the player screen.blit(player, player.center) # Update the display pygame.display.update() # Keep the game running pygame.time.delay(100)
- 3 اجابة
-
- 1
-

-
صحيح بإمكانك استخدام خدمة التحقق عن طريق البريد الإلكتروني في Laravel لإنشاء عملية تسجيل دخول أكثر أمانًا. وللقيام بذلك، ستحتاج إلى تثبيت حزمة Laravel's Illuminate\Auth\Passwords باستخدام الأمر التالي: composer require laravel/ui بمجرد تثبيت الحزمة، ستحتاج إلى إنشاء نموذج للمستخدمين. يمكنك القيام بذلك باستخدام الأمر التالي: php artisan make:model User بعد ذلك، ستحتاج إلى إضافة حقل البريد الإلكتروني إلى نموذج المستخدم عن طريق تعديل ملف User.php وإضافة السطر التالي: protected $fillable = ['name', 'email', 'password']; أخيرًا، ستحتاج إلى إنشاء ملف لمعالجة طلبات التحقق بواسطة إنشاء ملف جديد يسمى VerifyEmailController.php في الدليل app/Http/Controllers. في ملف VerifyEmailController.php، ستحتاج إلى إنشاء طريقة تسمى store، وتلك الطريقة ستكون مسؤولة عن إرسال بريد إلكتروني إلى المستخدم مع رابط التحقق. وتبدو طريقة store على النحو التالي: public function store(Request $request) { // Validate the request. $this->validate($request, [ 'email' => ['required', 'email'], ]); // Generate a verification code. $code = str_random(6); // Save the verification code to the database. \DB::table('verification_codes')->insert([ 'user_id' => auth()->user()->id, 'code' => $code, ]); // Send an email to the user with the verification link. Mail::to($request->email)->send(new VerifyEmail($code)); // Redirect the user to the verification page. return redirect()->route('verification.notice'); } بعد إنشاء ملف VerifyEmailController.php، عليك تسجيله في ملف routes.php من خلال إضافة السطر التالي: Route::post('/verify-email', 'App\Http\Controllers\VerifyEmailController@store'); الآن، يمكنك البدء في استخدام خدمة التحقق عن طريق البريد الإلكتروني، وإليك كيفية القيام بذلك: انتقل إلى صفحة تسجيل الدخول. أدخل عنوان بريدك الإلكتروني وكلمة المرور الخاصة بك. انقر فوق الزر "تسجيل الدخول". ستتلقى رسالة بريد إلكتروني تحتوي على رابط التحقق. افتح الرسالة الإلكترونية وانقر فوق الرابط. سيتم نقلك إلى صفحة التحقق. أدخل رمز التحقق الذي تلقيته في الرسالة الإلكترونية. انقر فوق الزر "تحقق". سيتم تسجيل دخولك الآن إلى حسابك.
- 3 اجابة
-
- 1
-

-
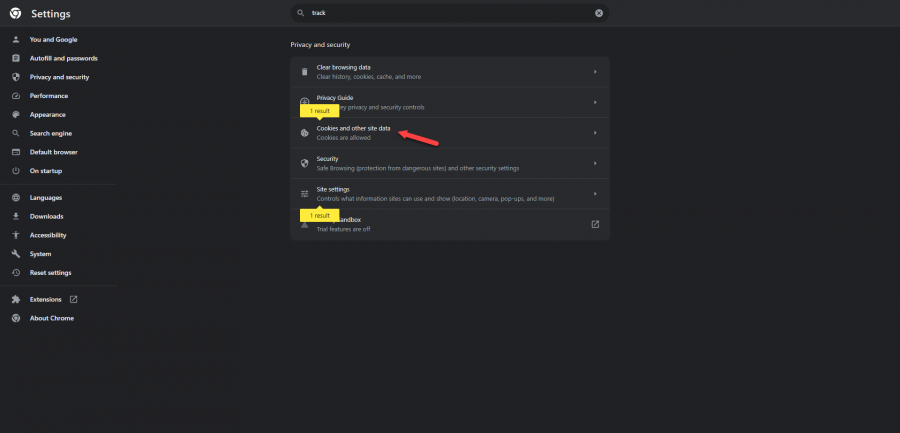
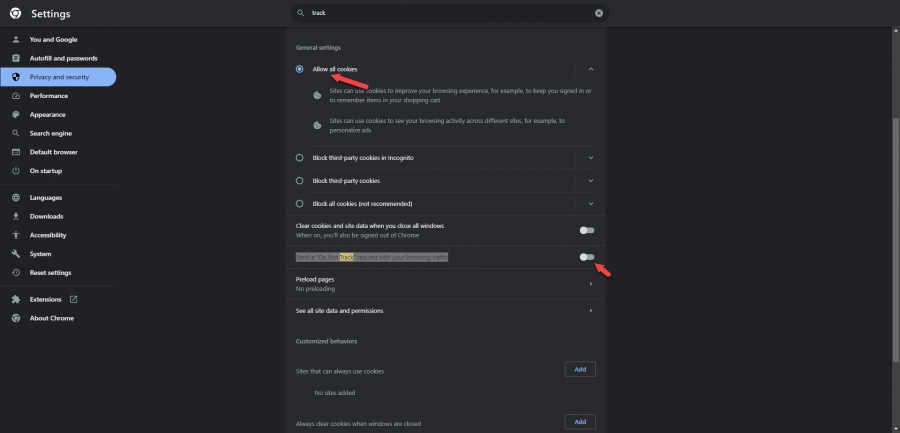
المشكلة في المتصفح نفسه، عليك بتعطيل أي مانع إعلانات لتفقد هل المشكلة من تلك الإضافة أم لا، وإن كانت منها حاول السماح للموقع بوضعه في القائمة البيضاء في الإضافة. وأيضًا من خلال إعدادات المتصفح ابحث عن track مثلاً في google chrome قمت بالبحث عن ذلك، وظهرت لي إعدادات Cookies and other site data فقمت بالضغط عليها: بعد ذلك ستجد خيار باسم Allow all cookies تأكد من تفعيله، وأيضًا ستجد خيار باسم Send a "Do Not Track" request with your browsing traffic تأكد من عدم تفعيله كالتالي: وفي حال استمرار المشكلة حاول تعطيل باقي الإضافات في المتصفح لتفقد سبب المشكلة أي تعطيل كل إضافة على حدى ثم التجربة.
- 4 اجابة
-
- 1
-

-
الكود سيكون كالتالي: class طالب: def __init__(self, اسم, عمر): self.اسم = اسم self.عمر = عمر def معلومات_الطالب(self): return f"الطالب {self.اسم}، عمره {self.عمر} سنة." حيث قمت بإنشاء فئة تسمى "طالب" والتي تحتوي على متغيرين (خصائص) هما "اسم" و "عمر". وتعريف دالة __init__ لتكوين الخصائص عند إنشاء كائن من الفئة، وإضافة دالة إضافية بإسم "معلومات_الطالب" لاسترجاع معلومات الطالب بشكل نصي. وسأشرح لك بالتفصيل: 1- تعريف الفئة: نبدأ بتعريف الفئة باستخدام الكلمة المحج reservمة "class"، تليها اسم الفئة المراد إنشاؤها والذي في هذه الحالة هو "طالب"، والسطور التالية سيتم وضع الخصائص والدوال داخلها. class طالب: 2- دالة __init__: الخطوة التالية هي تعريف دالة __init__، وهي دالة خاصة في Python تستخدم لتهيئة الكائن عند إنشائه، وتستقبل تلك الدالة معاملات لتهيئة الخصائص الأساسية للكائن، وفي الكود السابق قمت بتعريف معاملين هما "اسم" و "عمر". def __init__(self, اسم, عمر): self.اسم = اسم self.عمر = عمر self هو المعامل الذي يشير إلى الكائن نفسه الذي يتم إنشاؤه، وتستخدم self للوصول إلى الخصائص والدوال في الكائن، ويجب أن يكون الباراميتر self هو أول باراميتر في جميع الدوال داخل الفئة. اسم و عمر: هذان المعاملان يتم استخدامهما لتهيئة خصائص الكائن، تمثل "اسم" اسم الطالب، و "عمر" يمثل عمر الطالب. 3- دالة إضافية: بعد تعريف دالة __init__، يمكنك إضافة دوال إضافية في الفئة، وكما ترى قمت بإضافة دالة بإسم "معلومات_الطالب" لاسترجاع معلومات الطالب بشكل نصي. def معلومات_الطالب(self): return f"الطالب {self.اسم}، عمره {self.عمر} سنة." وتستطيع إنشاء كائنات من الفئة واستخدام الخصائص والدوال كما يلي: # إنشاء كائنين من الفئة "طالب" طالب1 = طالب("أحمد", 20) طالب2 = طالب("سارة", 22) # استخدام الدالة للحصول على معلومات الطلاب print(طالب1.معلومات_الطالب()) # الطالب أحمد، عمره 20 سنة. print(طالب2.معلومات_الطالب()) # الطالب سارة، عمره 22 سنة. تعريف الأصناف في بايثون
-
أنصحك بقراءة صفحة الأسئلة الشائعة وستجد بها الكثير من الإجابات على الأسئلة لديك، ومنها سؤالك هنا حيث أنه بعد اتمامك لأي من الدورات وبعد اجتيازك الامتحان بنجاح ثم تطبيق إرشادات المختصين لتحسين سيرتك الذاتية وملفاتك الشخصية على مواقع العمل الحر، إن لم تحصل على وظيفة أو عمل حر خلال 6 أشهر من موعد اجتيازك للامتحان، يغطي قيمة الدورة التي دفعتها، سنعيد لك ما دفعت. بتلك البساطة.
-
تستطيع فعل ما تريد، لكن الصحيح هو دراسة المسار البرمجي بالتدريج، بمعنى دورة علوم الحاسوب مخصصة لمن ليس لديه أي دراية بالبرمجة ويرغب بدراسة الأساسيات والتعرف على عالم البرمجة بمجالاته المختلفة وتعلم أساسيات لغة برمجة أولى مثل جافاسكريبت وبايثون وتنمية مهارة التفكير المنطقي. بعد ذلك تنتقل إلى التخصص في مجال البرمجة الذي تريده، وأنت اخترت مجال الواجهة الأمامية من خلال دورة تطوير واجهات المستخدم.
- 3 اجابة
-
- 1
-

-
تحتاج إلى تصحيح بعض الأخطاء في عناصر HTML مثل <p1> و <p> وإضافة الصنف price إلى العنصر الذي يحمل السعر. سنستخدم <span> بدلاً من <p1> ونضيف class="price" إلى السعر ليكون من النمط التالي: <span class="price">120 السعر</span> ويجب أن نجعل صندوق الشيك بوكس ظاهرًا بالإضافة إلى تحديد data-price للصنف الإضافي: <input type="checkbox" id="بطاطس" name="اضافات[]" value="بطاطس,10" data-price="10"> <label for="بطاطس">بطاطس (10 جنية)</label><br> ثم تصحيح النص المستخدم للشيك بوكس "مشروبات" وإضافة data-price له: <input type="checkbox" id="مشروبات" name="اضافات[]" value="مشروبات,10" data-price="10"> <label for="مشروبات">مشروبات (10 جنية)</label><br> في الجزء الخاص بحساب إجمالي السعر، سنحتاج إلى إضافة data-price لكل عنصر بطاطس ومشروبات: <input type="checkbox" id="بطاطس" name="اضافات[]" value="بطاطس,10" data-price="10"> <input type="checkbox" id="مشروبات" name="اضافات[]" value="مشروبات,10" data-price="10"> ثم عليك تحديث السعر عند تغيير الكمية في الوجبات باستخدام مسمى الصنف class="price" وإضافة id لعنصر العربة: <input type="number" value="1" class="quantity-input" onchange="calculateTotal()"> وتحديث دالة calculateTotal() في الجزء الخاص بـ JavaScript لحساب إجمالي السعر بناءً على الكمية والسعر: function calculateTotal() { var total = 0; var cards = document.getElementsByClassName("card"); for (var i = 0; i < cards.length; i++) { var quantity = parseInt(cards[i].querySelector(".quantity-input").value); var price = parseFloat(cards[i].querySelector(".price").textContent.replace("السعر: ", "")); total += (price * quantity); } document.getElementById("cart").textContent = "اجمالي السعر: " + total + " جنية"; } وتعديل دالة addToCart() لتقوم بحساب السعر بناءً على السعر الموجود في الكارت بدلاً من السعر الثابت: function addToCart(itemName) { var text = document.querySelector('h5').innerText; var quantity = parseInt(document.querySelector('.quantity-input').value); var extras = []; var extrascheckboxes = document.querySelectorAll('input[name="اضافات[]"]:checked'); var totalPrice = parseFloat(document.querySelector('.price').textContent.replace("السعر: ", "")); extrascheckboxes.forEach(function(checkbox) { extras.push(checkbox.value); totalPrice += parseFloat(checkbox.dataset.price); }); var item = { name: itemName, text: text, price: totalPrice, quantity: quantity, extras: extras }; cartItems.push(item); updateCart(); calculateTotal(); // حساب إجمالي السعر الجديد بعد الإضافة }
-
صحيح ما ذكرته، فإن كنت ترغب في السماح بوجود نص قبل التاريخ، فعليك بإضافة (\D*?) لتمثيل أي عدد من الحروف غير الرقمية قبل التاريخ، مما يسمح للتاريخ أن يتبعه نص غير رقمي.
-
يتم حظر الحسابات بشكل دائم إذا تم اكتشاف مخالفات للمبادئ الأساسية للمجتمع وشروط الخدمة على النحو التالي: 1- إذا لم تفي بالحد الأدنى من العمر أو المتطلبات الأخرى كما هو مبين في شروط الخدمة. 2- إذا قام الحساب بتقميص شخص آخر أو كيان بطريقة مضللة. 3- إذا كان لديك مخالفة خطيرة في حسابك: نشر أو تشجيع استغلال الشباب أو مواد الإساءة الجنسية للأطفال (CSAM). الترويج للعنف أو التهديد به. نشر أو الترويج لمحتوى يصور أعمال جنس غير مرغوب فيها مثل الاغتصاب أو التحرش. نشر محتوى يسهل الاتجار بالبشر. نشر محتوى يصور تعذيبًا في العالم الحقيقي. إنشاء حساب TikTok آخر أو استخدامه لتجنب القيود بصورة متعمدة أو الحظر الدائم الذي فُرض على حساب آخر. 4- إذا وصل حسابك إلى عتبة الإنذار لمخالفات متعددة داخل سياسة أو ميزة معينة. 5- مخالفات متعددة لسياسة الملكية الفكرية. كيف ستعلم إذا تم حظر حسابك على TikTok بشكل دائم؟ إذا تم حظر حسابك، ستتلقى إشعارًا على شكل بانر عند محاولتك تسجيل الدخول، يُبلغك فيه بالحظر، ويمكنك أيضًا التحقق من المخالفات في قسم حالة الحساب في صندوق الوارد من خلال إشعار البانر. كيفية الوصول إلى حساب TikTok الخاص بك بعد الحظر تستطيع تسجيل الدخول إلى الحساب لتقديم طلب استئناف وتنزيل بياناتك الشخصية، وتذكر، أنه سيتم حذف بياناتك الشخصية بعد فترة من الزمن وفقًا للقوانين المعمول بها وسياسة الاحتفاظ بالبيانات لدينا، وبعد الحذف، لن يكون حسابك متاحًا بعد الآن. كيفية الاستئناف إذا تمت إزالة محتواك أو تم حظر حسابك على TikTok؟ إن كنت تعتقد أن محتواك أو حسابك تمت إزالتهما بسبب خطأ، باستطاعتك الاستئناف على هذا القرار. إذا تمت الموافقة على استئنافك: سيتم استعادة محتواك أو حسابك (ما لم تكون قد حذفت الحساب أو المحتوى بالفعل). سيتم إزالة الإنذار من حسابك. ملاحظة: لا يقوم حذف محتواك بإزالة الإنذارات، وقد يتم لاحقًا فرض إنذارات بعد حذف المحتوى الذي ينتهك القواعد. والخطوات هي كالتالي من أجل محاولة إزالة الحظر من تيك توك: افتح الإشعار الذي تلقيته بخصوص الحظر. انقر على "الاستئناف" Appeal. اتبع التعليمات المقدمة. هل يمكنك إنشاء حساب TikTok جديد بعد الحظر؟ يمكنك إنشاء حسابات متعددة على TikTok. ومع ذلك، قد يتم بتقييد حسابك أو حظره بشكل دائم إذا قمت بأي محاولات لتجنب القيود أو الحظر الذي تم فرضه على حساب آخر تمتلكه، بما في ذلك: إنشاء حساب جديد بعد حظر حسابك بسبب مخالفة خطيرة. نشر محتوى ينتهك القواعد على حساب جديد أو قائم. نشر مخالفات المحتوى عبر حسابات متعددة. ينطبق ذلك طالما بقيت القيود سارية على حسابك الآخر.
-
عليك بتقبل الأمور بواقعية وبدون تصورات غير حقيقية، دورة تطوير واجهات المستخدم هي بوابة الدخول لمجال تطوير الواجهات الأمامية Front-End بالتالي يتم بها شرح الأساسيات من خلال HTML, CSS, JS, jQuery, Bootstrap. لذلك أنت في مرحلة البداية والتي تؤهلك لإنشاء مواقع ثابتة Static وليست ديناميكية، أي مواقع محتواها لا يتغير يبقى كما هو. وستجد مشاريع لذلك على مستقل وخمسات أي على مواقع العمل الحر، لكن في الشركات المشاريع تتطلب الخبرة بإطار أو مكتبة للواجهة الأمامية مثل React أو Angular أو Vue.js. وستجد هنا توضيح لتلك النقطة: ولذلك أنت بحاجة إلى دورة تطوير التطبيقات باستخدام JavaScript ويتم بها شرح React وإطارات جافاسكريبت الأخرى. وإليك وصف وظيفة خاصة بمطور واجهة أمامية Job Requirements: Deep understanding of JavaScript fundamentals and common techniques. Good Understanding in all ES6/ES7 features. Strong experience in React and it's an ecosystem. Strong experience in the next technologies and libraries: Redux and its ecosystem such as redux-Saga, redux-thunk, redux sauce. JSS React-router Building tools and module-bundlers such as Webpack and Babel + ( Gulp or Grunt ) Linting: eslint and it's common libraries HTML5 / CSS3 and styling predecessors such as: SASS and LESS Experience with Github Familiarity with RESTful APIs.
- 3 اجابة
-
- 1
-

-
من المفترض أن يتم التحويل إلى الدولار عند الشراء من خلال البنك الخاص بالبطاقة، أي تحدث عملية تحويل للعملة من التركية إلى الدولار وقد يتم فرض رسوم تحويل عملة، ولكن بعض البطاقات لا تقبل الشراء بالدولار فعليك بالاستفسار عن ذلك من خلال خدمة عملاء البنك. أو يمكنك إضافة البطاقة وربطها بباي بال ثم الدفع من خلال باي بال، حيث يتكفل هو بالتحويل من الليرة التركية إلى الدولار وبالطبع هناك رسوم لذلك. وطرق الدفع المتاحة في أكاديمية حسوب هي باي بال والبطاقة الإئتمانية من نوع Credit أو Debit وليس البطاقة مسبقة الدفع Prepaid. وفي حال واجهت أية مشكلة في الإشتراك تستطيع التحدث لمركز المساعدة بخصوص عملية الدفع وسيتم مساعدتك.
-
السؤال غير واضح، ما هو الرابط الذي تحاول الوصول إليه من خلال الهاتف، هل قمت بنسخ المشروع إلى هاتفك وتحاول تشغيله؟ في تلك الحالة من المفترض أن تقوم بتشغيل ملف HTML الرئيسي وسيتم تشغيل المشروع بشكل سليم في المتصفح طالما يوجد ملف التنسيق CSS أيضًا. أما في حال أنك تريد تشغيل المشروع عن طريق رابط، فعليك برفعه على استضافة مجانية مثل netlify من خلال إنشاء حساب ثم رفع مجلد المشروع وستحصل على رابط وإليك المزيد من المشرح: وتستطيع التعديل على اسم الرابط أيضًا من خلال الإعدادات وذلك الرابط بمثابة الدومين لموقعك تستطيع من خلاله تصفح الموقع من أي مكان.
-
صحيح، يجب عليك تسجيل حساب على موقع Gravatar حتى تتمكن من استخدام ميزة رفع صور الرمز الشخصي، وبعد التسجيل، يمكنك تحديد صورة الرمز الشخصي الخاصة بك وإعداد إعداداتها، ثم استخدام عنوان URL الخاص بـ Gravatar الخاص بك في تطبيقاتك. وإليك الخطوات لتسجيل حساب على Gravatar وإعداد صورة الرمز الشخصي: انتقل إلى موقع Gravatar على الويب. انقر فوق الزر "إنشاء حساب". أدخل عنوان بريدك الإلكتروني وكلمة مرورك. انقر فوق الزر "إنشاء حساب". بعد إنشاء حسابك، يمكنك تحديد صورة الرمز الشخصي الخاصة بك عن طريق النقر فوق الزر "تعيين صورة الرمز الشخصي". يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك أو اختيار صورة من مجموعة Gravatar. بعد تحديد صورة الرمز الشخصي الخاصة بك، يمكنك إعداد إعداداتها عن طريق النقر فوق الزر "إعدادات الرمز الشخصي". يمكنك تحديد حجم الصورة ونوعها وإعدادات الخصوصية. بعد إعداد إعدادات الرمز الشخصي الخاص بك، يمكنك النقر فوق الزر "حفظ". بمجرد إعداد صورة الرمز الشخصي الخاصة بك، تستطيع استخدام عنوان URL الخاص بـ Gravatar في تطبيقاتك. مثلاً استخدام عنوان URL الخاص بـ Gravatar الخاص بك في النموذج التالي: <img src="https://gravatar.com/avatar/[your_email_address]?s=200&r=pg&d=mm" /> وسيعرض ذلك الكود صورة الرمز الشخصي الخاصة بك بحجم 200 بكسل وتنسيق صورة شخصي وخلفية بيضاء.
- 3 اجابة
-
- 1
-

-
حاول استخدام الخاصية alignment لضبط محاذاة الملصق على الزر، أي لتحاذيه على اليمين، استخدم الكود التالي: FloatingActionButton( child: Icon(Icons.add), label: Text('Add'), alignment: Alignment.centerRight, ) وسيؤدي ذلك إلى محاذاة الملصق على اليمين، مع مركزه أفقيًا فوق الزر، ويمكنك أيضًا استخدام الخاصية padding لضبط المسافة بين الزر والملصق. ولتعيين مسافة 10 بكسل بين الزر والملصق استخدم التالي: FloatingActionButton( child: Icon(Icons.add), label: Text('Add'), alignment: Alignment.centerRight, padding: EdgeInsets.all(10.0), ) ولاحظ أنه يمكنك تعديل مكان الـ FloatingActionButton من خلال خواص مختلفة وستجدها هنا في المستند الرسمي: https://api.flutter.dev/flutter/material/FloatingActionButtonLocation-class.html