-
المساهمات
20366 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
كل فترة يتم إضافة دورات جديدة للأكاديمية أو تحديث الدورات الموجودة بالفعل في حال دعت الحاجة إلى ذلك، وإطار ASP.NET المعتمد على لغة C# مطلوب في سوق العمل بالفعل بجانب لغة PHP وإطار لارافيل وذلك في الدول العربية، أضف على ذلك ستجد أنه يتم طلب إطار Angular الخاصة بالواجهة الأمامية بجانب إطار ASP.NET. لكن هناك أولوية للدورات، وفي الوقت الحالي تستطيع الإعتماد على الدورات المتاحة على يوتيوب أو على مواقع أخرى، لكن عليك بتعلم C# أولاً. وASP.NET يولد صفحات HTML ، لذا فإن معرفة HTML و CSS أمر مهم أيضًا. بالإضافة إلى أن ASP.NET يمكنه تخزين البيانات في قاعدة بيانات ، لذا فإن معرفة قاعدة بيانات مثل SQL Server أمر مهم كذلك. وحاليًا أحدث إصدار من ASP.NET هو ASP.NET Core وهو إطار عمل خفيف الوزن وقابل للنقل، ويوصى بتعلم ASP.NET Core بدلاً من ASP.NET القديم.
- 3 اجابة
-
- 1
-

-
عليك بإضافة Popper قبل استيراد ملف جافاسكريبت لمكتبة bootstrap أي كالتالي: <script src="https://fastly.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous" ></script> <script src="bootstrap/bootstrap.min.js"></script> حيث أن الكود يتم قرائته من الأعلى للأسفل وإذا قمت بإضافته بعد مكتبة bootstrap لن يتم العثور على Popper. وتستطيع استخدام ملف bootstrap.bundle.js بدلاً من bootstrap.min.js حيث أن نسخة bundle مضمنة بداخلها Popper وبالتالي لن تحتاج إلى تضمين مكتبة Popper. وأيضًا في حال أنك من مصر تجنب استيراد المكتبات من موقع jsdelivr أو تستطيع استبدال cdn التي في أول الرابط بكلمة fastly. ومن الأفضل استخدام موقع https://cdnjs.com/
-
في حال أنك من مصر تجنب استخدام jsdelivr أو قم باستبدال cdn في أول الرابط بـ fastly وسيعمل. ومن الأفضل أن تعتمد على موقع cdnjs ورابط المكتبة هو التالي: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.1/css/bootstrap.min.css" integrity="sha512-Z/def5z5u2aR89OuzYcxmDJ0Bnd5V1cKqBEbvLOiUNWdg9PQeXVvXLI90SE4QOHGlfLqUnDNVAYyZi8UwUTmWQ==" crossorigin="anonymous" referrerpolicy="no-referrer" /> أو تستطيع تحميل المكتبة واستيراد الملف نفسه من خلال الرابط التالي: https://getbootstrap.com/docs/5.3/getting-started/download/ ستجد زر باسم Download وبعد التحميل وفك الضغط ستجد ملفات CSS وJS وما تحتاجه هو ملف bootstrap.min.css. أو تحميل المكتبة من خلال npm.
-
عليك باستخدام عبارة if للتحقق مما إذا كان الإدخال يساوي الحرف "o"، وإذا كان الأمر كذلك، يمكنك طباعة رسالة إلى المستخدم ومطالبته بإدخال رقم مختلف. مثل إضافة الكود التالي إلى الدالة if_is_equl(): if inp == 'o': print('لا يمكنك إدخال o. يرجى إدخال x أو 1 إلى 9.') inp = int(input('أدخل رقمًا: ')) سيتحقق الكود مما إذا كان الإدخال يساوي الحرف "o". إذا كان الأمر كذلك، فسيطبع رسالة إلى المستخدم ويطلب منه إدخال رقم مختلف. ثم سيُطلب من المستخدم إدخال رقم جديد. يمكنك أيضًا إضافة ذلك الكود إلى حلقة while في الوظيفة الرئيسية: while True: inp = int(input("أدخل رقمًا: ")) if inp > 9: print("الرقم أكبر من الحد الأقصى وهو 1 إلى 9. أعد المحاولة .....") elif inp == 'o': print('لا يمكنك إدخال o. يرجى إدخال x أو 1 إلى 9.') continue else: break وسيمنع ذلك المستخدم من إدخال الحرف "o" بدلاً من الحرف "x".
-
لا يوجد إجابة واحدة على سؤالك، فالأمر بحاجة إلى توضيح ما الذي تريد التسويق له وما الغرض وما هي الفئة التي تستهدفها؟ حيث أن كل منصة تواصل إجتماعي حاليًا تجذب فئة معينة ومختلفة تمامًا عن أي منصة أخرى، لذلك عليك بتحديد ما الذي تريده لتحديد نوعية الأشخاص المهتمين بما تريده والتسويق لنفسك على المنصة الصحيحة. فمثلاً ستجد البعض يهتم بالتسويق لنفسه على موقع مثل LinkedIn، بينما شخص آخر من الأفضل له التسويق على منصة مثل فيسبوك وشخص آخر الأفضل له تويتر، وذلك يعتمد على البلد التي تعيش بها وبلد الأشخاص المهتمين بأعمالك أو من تبحث عنهم أنت. قسم مقالات التسويق الذاتي في أكاديمية حسوب
-
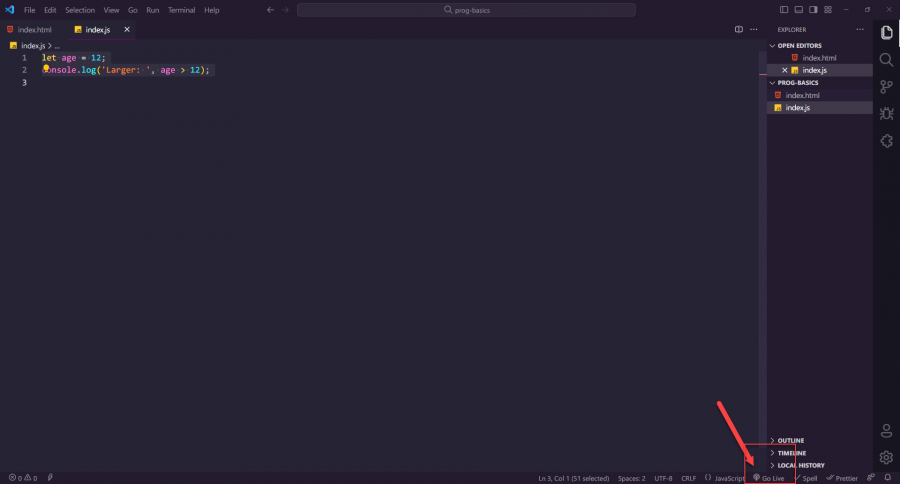
من الأفضل أن تستخدم إضافة Live server: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer وبعد تثبيتها ستجد زر باسم Go Live اضغط عليه وسيظهر لك الموقع وسيتم تطبيق أي تغييرات تجريها بدون الحاجة إلى إعادة تحديث الصفحة، وفي حال ظهر لك ملفات المشروع عليك باختيار ملف HTML الرئيسي ومن الأفضل تسميته index.html ليتم التعرف عليه مباشرًة.
-
أنت تقصد addEventListener، صحيح؟ في حال أردت تنفيذ أمر معين عند حدوث حدث محدد، عليك إما تمرير دالة callback لكي يتم استدعائها عند وقوع الحدث، أو كتابة دالة يتم استدعائها عند وقوع الحدث وليس كتابة الكود بشكل مباشر، أي نكتب دالة كالتالي بدلاً من callback: function randomNumberGenerator() { return Math.random(); } document.addEventListener("mousemove", function(e) { document.getElementById("demo").innerHTML = randomNumberGenerator(); });
- 4 اجابة
-
- 1
-

-
هناك خلط في الفهم بين كيفية استخدام وتسجيل الحدث (event listener) وكيفية تعيين دالة كولباك (callback function). عند استخدام addEventListener مثلما هو موضح في المثال الأول: document.addEventListener("mousemove", myFunction); هذا يعني أننا نقوم بتعيين دالة myFunction كدالة استجابة لحدث "mousemove" ،وتلك الدالة ستُستدعى في كل مرة يتم فيها تحريك الماوس على الشاشة، وسيتم تنفيذ الكود الموجود في داخل الدالة في كل مرة. أما الشيء الذي قمت بتجربته: document.addEventListener("mousemove", document.getElementById("demo").innerHTML = Math.random()); هناك خطأ في الاستخدام، لأنك تقوم بتعيين نتيجة تقييم تعبير document.getElementById("demo").innerHTML = Math.random() كدالة استجابة للحدث "mousemove"، وذلك ليس هو الهدف المطلوب. بالنسبة للجزء الثاني من السؤال، عند استخدام setTimeout، يجب تمرير دالة كولباك كمعامل أول والوقت الذي يجب أن تنتظره كمعامل ثاني. لذلك، يجب استخدامه بهذه الطريقة: const myTimeout = setTimeout(function() { document.getElementById("demo").innerHTML = "Happy day!"; }, 5000); وذلك سيؤدي إلى تغيير نص العنصر برقم عشوائي بعد مرور 5 ثواني من تنفيذ السكريبت.
- 4 اجابة
-
- 1
-

-
من خلال الإعتماد على middleware passport.session() لحفظ البيانات من backend إلى cookies في frontend تلقائيًا.، وذلك الوسيط middleware يستخدم مكتبة cookie-session لإنشاء وإدارة جلسات المستخدم. وللاستخدام، أضف passport.session() إلى middleware chain الخاص بك: app.use(passport.session()); ثم، يمكنك استخدام استراتيجية Passport الخاصة بك لحفظ البيانات في الجلسة، مثلا في حال كنت تستخدم استراتيجية passport.local()، تستطيع حفظ اسم المستخدم وكلمة المرور في الجلسة باستخدام الكود التالي: passport.use(new LocalStrategy((username, password, done) => { // Check the username and password against the database if (username === 'kerlos' && password === 'secret') { // The user is authenticated done(null, user); } else { // The user is not authenticated done(new Error('Invalid username or password')); } })); بمجرد حفظ البيانات في الجلسة، سيتم إرجاعها إلى frontend تلقائيًا. وبإمكانك الوصول إلى البيانات باستخدام middleware cookie-parser()، ومثلاً للحصول على على اسم المستخدم نستخدم التالي: const username = req.cookies.username; وباستطاعتك أيضًا استخدام middleware cookie-parser() لإزالة البيانات من الجلسة، فلتسجيل خروج المستخدم، استخدم الكود التالي: req.session.destroy(); وإليك مثال كامل: const express = require('express'); const passport = require('passport'); const cookieSession = require('cookie-session'); // Create an Express app const app = express(); // Configure passport app.use(passport.initialize()); app.use(passport.session({ secret: 'secret', })); // Define a route that requires authentication app.get('/protected', passport.authenticate('local'), (req, res) => { // The user is authenticated res.send('Hello, ' + req.user.username); }); // Define a route that logs the user in app.post('/login', (req, res) => { // Check the username and password against the database if (req.body.username === 'johndoe' && req.body.password === 'secret') { // The user is authenticated passport.authenticate('local')(req, res, () => { res.redirect('/protected'); }); } else { // The user is not authenticated res.send('Invalid username or password'); } }); // Define a route that logs the user out app.get('/logout', (req, res) => { // Invalidate the user's session req.session.destroy(); res.redirect('/'); }); // Start the app app.listen(3000, () => { console.log('App listening on port 3000'); });
- 2 اجابة
-
- 1
-

-
أهلاً بك عمران، بالنسبة لطرق الدفع المتاحة عبر أكاديمية حسوب فهى باي بال والبطاقة الإئتمانية، ولكن في الصفحة الخاصة بالعرض الصيفي الوسيلة المتاحة هي البطاقة الإئتمانية. وطالما أنك تريد الدفع عن طريق باي بال، فهنا عليك بالتحدث لمركز المساعدة في أكاديمية حسوب وإخبارهم أنك تريد الدفع عن طريق باي بال والدورتين اللتان تريد الإشتراك بهم وسيتم إضافتهم لحسابك بعد دفع رسوم الإشتراك. وستجد المزيد من التوضيح هنا: وأيضًا قد تفيدك النقاشات التالية:
-
أنت لم تذكر هي الخلفية التي لديك، هل تعلمت أساسيات البرمجة بلغة معينة من قبل؟ وقمت بكتابة كود للتطبيق على ما تعلمته؟ أما أنك شاهدت بعض الفيديوهات؟ في حال لم تقم بكتابة كود من قبل ولا تعرف ما معنى الدوال والجمل الشرطية والحلقات التكرارية والمتغيرات والعوامل والوسائط، فأرجو منك إذن بدراسة الدورة من البداية. فمن خلال سكراتش سيتم تدريبك على المفاهيم البرمجية السابقة بشكل بسيط وتنمية مهارة التفكير المنطقي لديك في البرمجة، وذلك بشكل بسيط وسهل من خلال سكراتش. وبخصوص فائدة دورة علوم الحاسب فستجد شرح مفصل هنا:
-
في حال أنك قمت بإضافة تعليق على درس ستظهر لك علامة النجمة بجانب ذلك الدرس. أما في حال ظهر لك علامة دائرة زرقاء فذلك يعني أن يوجد محتوى جديد أي أن الفيديو جديد أو لم تقم بمشاهدته من قبل أو هناك تعليقات جديدة لم تراها).
- 1 جواب
-
- 1
-

-
من الأفضل وصف الأمر بشكل واضح لتستوعب مهمة كل واجهة، حيث أن الواجهة الأمامية الغرض منها هو عرض البيانات أو المحتوى بشكل مناسب للمستخدم من أجل أن يستهلك تلك البيانات بأشكالها المختلفة، ووظيفة الواجهة تسهيل تلك المهمة. من أين تأتي تلك البيانات؟ في حال كان لديك بيانات ثابتة لا تتغير أي تبقى كما هي، فأنت تحتاج إلى بناء موقع من نوع Static ونطوره من خلا اللغات والتقنيات التي ذكرتها (html, CSS, JS, bootstrap, jQuery). أما إذا كانت البيانات متغيرة فنحتاج إلى استخدام أو إطار أو مكتبة للواجهة الأمامية مثل React أو Angular أو Vue.js. هل الواجهة الأمامية تعرض البيانات فقط؟ لا، يمكنك إرسال البيانات من خلال الواجهة الأمامية إلى الواجهة الخلفية ليتم معالجتها. متى نحتاج الواجهة الخلفية؟ وظيفة الواجهة الخلفية هي استقبال البيانات التي يتم إرسالها من الواجهة الأمامية في حالة أردت معالجة تلك البيانات مثل تسجيل مستخدم جديد في الموقع وغيرها من الأمثلة. أيضًا في حال أردت إنشاء موقع ذو محتوى متغير فهنا عليك بإنشاء واجهة خلفية من إجل طلب تلك البيانات وعرضها عند الحاجة، حيث تخزن البيانات في قاعدة بيانات في الواجهة الخلفية. ويتم طلب تلك البيانات عن طريق API والذي يقوم مطور الواجهة الخلفية بإنشائه، من أجل أن يستخدمه مطور الواجهة الأمامية ليتحدث إلى السيرفر. هل يمكن إنشاء موقع ببيانات متغيرة بدون واجهة خلفية؟ نعم، لكن ستكون قدرات الموقع محدودة ولن تتمكن من حفظ البيانات بشكل دائم حيث سيتم حفظها في المتصفح الخاص بالمستخدم، ولن تتمكن من تنفيذ خاصية مثل خاصية تسجيل مستخدم جديد لكونها تتطلب خادم وقاعدة بيانات وغيرها من الأمور. وستجد هنا المزيد من التفصيل:
-
كلاهما مطلوبان، وPHP مطلوبة بشكل أكبر بالطبع وهي إضافة كبيرة لك في حال تعلمتها، ولكن في بعض المشاريع لن تحتاج إلى إنشاء واجهة خلفية من البداية، ومن الأفضل أن تعتمد على منصة مثل Firebase أو Supabase أو appwrite. وعليك باستيعاب أمر هام ألا وهو أن PHP وFirebase لا يصح مقارنتهم ببعضهم. حيث أن PHP هي لغة برمجة تستخدم بشكل رئيسي لتطوير تطبيقات الويب من خلال تضمين الشيفرة البرمجية في صفحات HTML، وهي لغة خاصة بالواجهة الخلفية، مما يعني أن الشيفرة تُنفذ على الخادم قبل إرسال النتائج إلى المتصفح. ويمكن استخدام PHP للتفاعل مع مختلف أنواع قواعد البيانات مثل MySQL، PostgreSQL، وغيرها، ويمكنك إجراء استعلامات، إدخال واسترجاع البيانات من قواعد البيانات باستخدام PHP. مما يعني أنها لغة برمجة تُسمح للمطورين ببناء مجموعة متنوعة من تطبيقات الويب، من المواقع البسيطة إلى المشروعات الكبيرة والمعقدة. بينما Firebase هي منصة تطوير سحابية تقدم مجموعة متكاملة من الأدوات والخدمات لبناء تطبيقات الويب والهواتف المحمولة، وتتضمن Firebase العديد من الخدمات مثل قواعد البيانات الفعلية (Realtime Database) ومخزن Firestore وخدمة المصادقة والتخزين وغيرها. وباستخدام Firebase، لا تحتاج إلى القلق بشأن إعداد وإدارة الخوادم. Firebase تدير البنية التحتية لك، مما يسمح لك بالتركيز على تطوير التطبيق نفسه بدلاً من إدارة البنية التحتية. أيضًا Firebase تتيح خدمات قواعد البيانات الفعلية ومخزن Firestore التي تدعم التواصل في الوقت الحقيقي، مما يتيح للتطبيقات تحديث البيانات تلقائيًا لجميع المستخدمين بمجرد حدوث تغيير. وFirebase مصممة لتكون سهلة الاستخدام وتوفر واجهة مستخدم واضحة ووثائق شاملة، مما يجعل من السهل بناء تطبيقات متقدمة دون الحاجة لخبرة كبيرة في البنية التحتية. لذلك كما ذكرت الأمر يعتمد على المشروع نفسه: اللغة: PHP هي لغة برمجة ، بينما Firebase هي منصة تطوير سحابية. القابلية للتخصيص: PHP أكثر مرونة وقابلية للتخصيص من Firebase. سهولة الاستخدام: Firebase أسهل في الاستخدام من PHP. قابلية التوسع: Firebase أكثر قابلية للتوسع من PHP. وليس مطلوب منك كمطور تطبيقات هاتف أن تتعلم لغة خاصة بالواجهة الخلفية، يمكنك أن تعتمد على منصة واجهة خلفية مثل Firebase وغيرها كما ذكرت، وذلك ما يعتمد عليه الكثيرين على مواقع العمل الحر من أجل تسليم التطبيق للعميل مع واجهة خلفية بدون الحاجة إلى تعلم لغة خاصة بالواجهة الخلفية، لكن في كان المشروع كبير ويتطلب تخصيص أو التفاعل مع قاعدة بيانات مثل MySQL أو PostgreSQL أو تنفيذ العمليات المعقدة على الخادم أو تحتاج إلى التواصل مع APIs خارجية للحصول على البيانات أو تقديم بيانات إلى خدمات أخرى.
-
بخصوص التمارين، من الأفضل أن تبحث على يوتيوب عن "مشاريع بايثون للمبتدئين" وذلك من أجل أن تحاول تطبيق فكرة المشروع وأيضًا تجد مرجع للعودة إليه يشرح لك كيفية تنفيذ الأمر في حال واجهتك صعوبة وأيضًا لمقارنة الكود الخاص بك بالكود الخاص بالشرح. فأنت في البداية بحاجة إلى من يرشدك، ولكن حاول التفكير وتقسيم المشروع إلى أجزاء والعمل عليها، وليس الإسراع لمشاهدة الشرح في الفيديو، ولا مشكلة في ذلك لكن بعد المحاولة فأنت ما زلت تتعلم. وإليك بعض المشاريع إذا أردت العمل عليها: بناء حاسبة تقوم بأربع عمليات رياضية أساسية (+، -، *، /). يمكنك تحسينها لدعم عمليات أكثر تعقيدًا. أنشئ تطبيقًا يسمح للمستخدم بإضافة وحذف وعرض مهام يريد القيام بها. بناء محول يتيح للمستخدم تحويل بين وحدات مختلفة، مثل تحويل الوحدات الزمنية أو الوحدات العملات. كتابة لعبة تسمح للاعب بتخمين الرقم الذي يفكر فيه البرنامج، مع تقديم تلميحات إذا كان الجواب غير صحيح. أنشئ برنامجًا يقوم بإنشاء كلمات سر عشوائية وقوية للمستخدمين. بناء تطبيق يسمح للمستخدم بإضافة وعرض جهات الاتصال، مثل أسماء وأرقام الهواتف وعناوين البريد الإلكتروني. ابنِ لعبة تقوم فيها بمحاكاة رمي النرد وحساب مجموع النقاط على النرد. ابنِ برنامجًا يتيح للمستخدم إدخال نص وتحويله إلى لغة مستهدفة باستخدام مكتبة مثل Google Translate API. اكتب برنامجًا يقوم بعد الكلمات والجمل في نص معين، مفيد للمدوّنين أو الكتّاب. التوقيت العالمي: قم ببناء برنامج يعرض التوقيت في عدة مناطق زمنية حول العالم. وإذا أردت مواقع توفر لك إختبارات على بايثون، فعليك بالبحث عن "إختبارات على بايثون" في جوجل وسيظهر لك عدة مواقع باللغة العربية.
-
عند الإشتراك في أي دورة في أكاديمية حسوب يتاح لك دراسة المسار الأول من جميع الدورات الأخرى، مما يعني أنك تستطيع دراسة HTML وCSS وجافاسكريبت وjQuery أيضًا والتطبيق العملي بإنشاء موقع شخصي من خلال المسار الأول في الدورات التالية: دورة تطوير واجهات المستخدم: المسار الأول أساسيات تطوير الويب . دورة تطوير التطبيقات باستخدام JavaScript: المسار الأول أساسيات لغة JavaScript (تعمق أكثر لأساسيات جافاسكريبت). وطالما أنك تدرس دورة خاصة بتطوير مواقع الويب، فسيتعين عليك الإلمام بأساسيات لغات الويب وهم HTML وCSS وجافاسكريبت. وبالطبع تعلم لغة جافاسكريبت أمر إختياري، لكن سيزيد ذلك من قدرتك على إنشاء مواقع ويب تفاعلية أكثر.
- 2 اجابة
-
- 1
-

-
تعلم الأساسيات؟ نعم تكفي. بناء مشاريع حقيقية؟ بالطبع لا. ما المدة المناسبة؟ أنت حاليًا تدرس دورة تطوير واجهات المستخدم، وستحتاج 3 أشهر على الأقل لإنهاء الدورة وتنفيذ المشاريع الخاصة بها، ولحساب المدة التي ستحتاجها أنصحك بقراءة التالي وستجد إجابة مفصلة لسؤالك:
-
أنصحك بالإعتماد على استضافة Vercel فهى الأفضل للمشاريع الخاصة بـ React و Next.js، وخطوات رفع المشروع مشابهة للاستضافات التي قمت باستخدامها، عليك بإضافة مستودع المشروع ثم إضافة متغيرات البيئة وإضافة قاعدة بيانات Postgres لو توفرت في مشروعك. وستجد المزيد من التفصيل في المستند الرسمي أو يمكنك مشاهدة فيديو على اليوتيوب: https://vercel.com/docs/getting-started-with-vercel/import
- 2 اجابة
-
- 1
-

-
البرنامج غير مجاني أي مدفوع، وبعد إنتهاء الفترة التجريبية Free Trial سيتعين عليك شراء البرنامج بشكل قانوني، وتجنب استخدام الإصدارات غير القانونية يساهم في دعم الشركات المبتكرة والحفاظ على أخلاقيات استخدام البرمجيات. وإذا كنت تبحث عن برنامج مجاني بديل لـ CorelDraw، فيمكنك تجربة أحد البرامج التالية: Inkscape GIMP Xara Xtreme
-
أمر طبيعي وستشعر به كثيرًا إلا لو قمت بالدراسة بشكل صحيح، أولاً تشاهد الدرس ثم تحاول فهم واستيعاب ما يتم شرحه، وإذا واجهت صعوبة في فهم أمرًا ما لا تتجاهله بل ابحث عنه على جوجل ويوتيوب واستمع إلى شرح آخر فانت بحاجة إلى التكرار في البداية. وبعد الفهم والاستيعاب عليك بالتطبيق على ذلك من خلال إعادة كتابة الكود الذي كتبه المدرب بمفردك، حتى لو قمت بالكتابة مع أثناء الشرح عليك بكتابته بمفردك حيث أنك ستواجه أخطاء أثناء التنفيذ وستتعلم الكثير من ذلك ثم مقارنة ما كتبته بكود المدرب ولا مشكلة لو قمت بالتغيير أو الحل بطريقة مختلفة طالما تم تنفيذ المطلوب، ولا تخف من التجربة. وكل 10 دروس مثلاً، حاول تجميع ما تعلمته واستخدامه في تنفيذ نموذج بسيط لأي فكرة تخطر في بالك المهم توظيف ما تعلمته وتجربة مختلف الخواص لمعرفة طبيعة عملها وتأثيرها على الكود. وستجد هنا المزيد من التفصيل:
- 3 اجابة
-
- 1
-

-
ستحتاج أولاً إلى توفير نسخة مترجمة من الموقع، ولتسهيل الأمر عليك من الأفضل استخدام مكتبة جافاسكريبت خاصة بالترجمة مثل i18next و Polyglot.js، وقد تم شرح الأمر بشكل مفصل هنا: وإليك مثال على الإصدار 23 من i18next: HTML: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="utf-8"> <title>i18next Example</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/i18next/23.4.2/i18next.min.js" integrity="sha512-M4iruTNlnwfFL71Q+5fMOLe6gY3k6hq795GafcfVovObnhvz9h+DtaVdaP92Bjaai808vO8Iq5XPn9eW3VwVWw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <body> <div id="content"> <p data-i18n="welcome"></p> <p data-i18n="description"></p> </div> <button id="changeLanguage">Change Language</button> </body> </html> JS: // تكوين i18next i18next.init({ lng: 'ar', // اللغة الافتراضية debug: true, resources: { ar: { translation:{ "welcome": "مرحبًا بك في الموقع!", "description": "هذا مثال بسيط باستخدام i18next." } }, en: { translation:{ "welcome": "Welcome to the website!", "description": "This is a simple example using i18next." } } } }, function(err, t) { // تحميل الترجمات بعد التهيئة updateContent(); }); // دالة لتحديث المحتوى المترجم function updateContent() { document.querySelector('[data-i18n="welcome"]').textContent = i18next.t('welcome'); document.querySelector('[data-i18n="description"]').textContent = i18next.t('description'); } // التبديل بين اللغات document.getElementById('changeLanguage').addEventListener('click', function() { const newLanguage = i18next.language === 'ar' ? 'en' : 'ar'; i18next.changeLanguage(newLanguage, function(err, t) { if (err) return console.log('something went wrong loading', err); updateContent(); }); }); وستجد المزيد في الموقع الرسمي: https://www.i18next.com/overview/getting-started
-
إليك بعض التمارين التي تركز فقط على الجانب البرمجي باستخدام JavaScript، وللتنبيه الغرض من التمارين التالية هو خلق تحدي لك وتحفيزك على التفكير والبحث للوصول إلى حل ولا مشكلة إذا واجهتي صعوبة فأنت ما زلت تتعلمين، عليك بالمحاولة وتقسيم المطلوب إلى أجزاء وتنفيذها. تمارين على الدوال للمبتدئين في جافاسكريبت تمرين 1 كتابة دالة تأخذ مصفوفة من الأرقام كوسيطرجم أوليّ لحساب المتوسط الحسابي لهذه الأرقام وتعيده. تمرين 2 كتابة دالة تأخذ درجة حرارة بالدرجات المئوية وتقوم بتحويلها إلى درجات فهرنهايت باستخدام الصيغة: F = C * 9/5 + 32 تمرين 3 كتابة دالة تأخذ عددًا وتحدد ما إذا كان زوجيًا أم فرديًا وتعيد نصًّا يُبيِّن ذلك. تمرين 4 كتابة دالة تأخذ نصًا وعددًا صحيحًا إيجابيًا، وتعيد نسخة من النص تُكرر بالعدد المحدد. تمرين 5 كتابة دالة تأخذ مصفوفة من الأرقام وعددًا، وتقوم بالبحث عن العدد في المصفوفة. إذا تم العثور عليه، يجب أن تعيد موقع أول ظهور للعدد، وإلا يجب أن تعيد رسالة تفيد بأن العدد غير موجود. تمرين 6 كتابة دالة تأخذ نصًّا وتعيد نصًّا آخرين يكون هو عكس النص الأول. تمرين 7 كتابة دالة تأخذ عددًا إيجابيًا وتقوم بحساب مجموع جميع الأرقام من 1 إلى هذا العدد. تمرين 8 كتابة دالة تطلب من المستخدم إدخال كلمة مرور، ثم تقوم بالتحقق مما إذا كانت الكلمة المدخلة تحتوي على حروف كبيرة وصغيرة وأرقام، وعلى الأقل يجب أن تكون طولها 8 أحرف. تمارين تشمل الحلقات التكرارية والشروط (if-else) مع استخدام العوامل (operators) في جافا سكريبت: تمرين 1 كتابة برنامج يستخدم حلقة (مثل حلقة for) لحساب مربعات الأعداد من 1 إلى 10 ويعرضها. تمرين 2 برنامجًا يستخدم حلقتين تكراريتين متداخلتين (nested loops) لإنشاء جدول ضرب من 1 إلى 10. تمرين 3 برنامجًا يطلب من المستخدم إدخال عدد من الأرقام، وبعد انتهاء الإدخال، يقوم البرنامج بحساب مجموع الأرقام والمتوسط باستخدام حلقة وعرض النتيجة. تمرين 4 برنامجًا يسأل المستخدم عن عمره، ثم يستخدم الشروط (if-else) لعرض رسالة مختلفة بناءً على العمر، مثل "أنت صغير جدًا" إذا كان دون 18، و"أنت بالغ" إذا كان 18 أو أكبر. تمرين 5 برنامجًا يسأل المستخدم عن وزنه (بالكيلوجرام) وطوله (بالمتر)، ثم يستخدم الشروط لحساب مؤشر كتلة الجسم (BMI) ويعرض رسالة توضح إذا كان الشخص تحت وزنه، طبيعي، زائد وزنه، أو مصاب بالسمنة. تمرين 6 برنامجًا يطلب من المستخدم إدخال سلسلة من الأعداد. عندما يدخل الرقم -1، يتوقف البرنامج ويعرض أكبر وأصغر رقم تم إدخاله. تمرين 7 برنامجًا يسأل المستخدم عن رقمين، ثم يستخدم الشروط للتحقق مما إذا كان الرقم الأول قابلًا للقسمة على الرقم الثاني أم لا، ويعرض رسالة بالنتيجة.
-
فكرة جميلة وأحييك على محاولة خلق تحدي لنفسك من أجل تشجيعك على تعلم المزيد، وبخصوص الصور والفيديوهات فأنت لسة بحاجة إلى واجهة خلفية، كل ما ستقوم به هو إنشاء تصميم مناسب لعدد الصور والفيديوهات. بعد ذلك ستقوم بالإشارة إلى مسار الصور والفيديوهات كما فعلت في الدورة أي مسار نسبي بالنسبة لمجلد المشروع، ثم ستقوم برفع ذلك المجلد على استضافة مثل Netlify لمشاركة المشروع بشكل حي مع من تريد. لكن بالطبع ما ستقوم بإنشائه هو موقع Static أي محتواه ثابت لا يتغير إلا إذا قمت أنت بالتعديل على الكود بشكل مباشر، وذلك بسبب عدم وجود لوحة تحكم خاصة بالموقع وذلك بسبب عدم وجود واجهة خلفية. ويمكنك استخدام مكتبات JavaScript مثل Lightbox أو Fancybox أو Swiper لعرض الصور والفيديوهات بشكل جميل وتفاعلي على موقعك دون الحاجة لإنشاء صفحة خاصة لكل فيديو، وتلك المكتبات تسمح للمستخدم بالنقر على الصور أو الروابط المصغرة للفيديو وعرضها في إطار علوي فوق الصفحة الحالية.
- 2 اجابة
-
- 1
-

-
أرجو ذكر ما هي الدورة التي تدرسينها حاليًا، لتوفير تمارين مناسبة لك، وأيضًا تمارين بخصوص أي نقطة في الدورة أم تمارين عامة؟