-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
المشكلة هي أنك قمت بتحديد دالة باسم searchdata وهي خاصة بعملية البحث، لكنها غير موجودة في ملف script.js هل قمت بحذفها؟ علي أي حال استخدم الدالة التالية للبحث وتحديث الجدول بناءًا على البحث: function searchProducts() { let searchTerm = document.getElementById('search').value.toLowerCase(); let searchResults = []; if (searchmood === 'اسم المنتج') { searchResults = dataPro.filter(product => product.title.toLowerCase().includes(searchTerm)); } else { searchResults = dataPro.filter(product => product.category.toLowerCase().includes(searchTerm)); } console.log(searchResults); let table = ''; for (let i = 0; i < searchResults.length; i++) { table += `<tr class="trclass"> <td>${i + 1}</td> <td class="tdclass">${searchResults[i].title}</td> <td class="tdclass">${searchResults[i].price}</td> <td class="tdclass">${searchResults[i].taxes}</td> <td class="tdclass">${searchResults[i].ads}</td> <td class="tdclass" id="sump"> - ${searchResults[i].discount}</td> <td class="tdclass" id="sumpaq">${searchResults[i].total}</td> <td class="tdclass">${searchResults[i].category}</td> <td><button id="update" onclick="updateData(${i})" >تعديل <i class="fa-solid fa-pen fa-2xs"></i></button></td> <td><button id="delete" onclick="deleteData(${i})" >حذف <i class="fa-solid fa-trash-can fa-3xs"></i></button></td> </tr>`; } document.getElementById('tbody').innerHTML = table; } لكن عليك تعديل قيمة السطر التالي وحذف المسافة فعند استخدام === أو == يجب أن يكون النص متطابق لذلك نحذف المسافات لكي لا تسبب مشكلة: let searchmood = 'اسم المنتج'; بدلاً من let searchmood = 'اسم المنتج '; أيضًا استخدم الدالة في ملف index.html كالتالي: <input type="text" id="search" onkeyup="searchProducts()" placeholder="البحث" />
-
الأهم هو إحتواء العقد على النقاط التالية: تحديد اسم وعنوان كل من صاحب العمل أو المتعاقد والمورد بشكل واضح. تفاصيل المشروع بدقة، بما في ذلك الغرض منه، والوظائف التي يجب تنفيذها، والجدول الزمني المتوقع للتسليم، والميزانية المحددة. طريقة الدفع، والمبلغ الإجمالي، والجدول الزمني للدفعات. المعايير التي سيتم من خلالها قبول المشروع، وكيفية تحديد أي عيوب أو أخطاء. المسؤوليات القانونية لكل طرف، بما في ذلك المسؤولية عن الأضرار الناتجة عن الإهمال أو الخطأ. سرية المعلومات. تسليم الكود المصدري. آلية حل النزاعات في حالة حدوث أي خلافات بين الطرفين. بالإضافة إلى العناصر الأساسية، تتضمن عقود العمل في مجال البرمججة أيضًا عناصر أخرى، مثل: تحديد من سيمتلك حقوق الملكية الفكرية للمشروع. تحديد التزام كل طرف بعدم الكشف عن معلومات سرية للطرف الآخر. تحديد كيفية إجراء أي تغييرات في المشروع. كيفية التعامل مع أي ظروف طارئة قد تؤثر على المشروع. وبخصوص الصيغة أو قالب جاهز فابحث عن contract template for Software Development projects، أو ابحث عن "عقد برمجة موقع" وستجد نماذج يمكنك الإطلاع عليها. ومن الأسهل استخدام موقع عمل حر مثل مستقل والإتفاق على شروط المشروع بالتفصيل وكتابتها في محادثة المشروع، وستضمن المنصة حقك وحق العميل، ولديك منصة مستقل.
- 3 اجابة
-
- 1
-

-
لا تقلق بخصوص ذلك الأمر، أغلب المشاريع البرمجية التي تعمل عليها الشركات هي مشاريع تجارية سواء تنفيذ فكرة مشروع وتحويله إلى موقع أو إنشاء موقع لشركة معينة أو جهة حكومية وخلافه، لذلك نوعية المشاريع نفسها ليس بها يثير قلقك، وبالطبع قد تواجه مواقع بها صور لنساء بشكل غير مرضي إسلاميًا، فيمكنك تجنب العمل على ذلك الجزء مثلا أو إضافة تلك الصور على قدر استطاعتك ومحاولة توفير صور أخرى تؤدي نفس الغرض إذا أمكن كصور كروتونية مثلاً أو 3D. ولنفترض أسواء الإحتمالات أن المكان الذي تعمل به لا يحترم مثل تلك الأمور ويضع أمور العمل في المقام الأول، فببساطة عليك البحث عن مكان آخر ورزقك مكتوب من قبل ولادتك أساسًا فلا داعي للقلق خذ بالأسباب فقط.
- 2 اجابة
-
- 2
-

-
في الكود الخاص بالنموذج لديك لا أرى أن الزر الخاص بإرسال البيانات موجود حاول إضافته والتجربة كالتالي: <form method="post" action="index.php"> <!-- مدخلات النموذج --> <input type="text" name="email"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="Submit"> </form> لاحظ إضافة زر submit. أيضًأ أنت تحاول إضافة قيمة إلى متغير message باستخدام العملية المختصرة .=. ولكن إذا لم يكن المتغير message قد تم تعريفه بشكل صحيح قبل السطر، سيحدث خطأ "يجب تعريف المتغير قبل ربطه". لذا، قم بتعريف المتغير message قبل استخدامه: $message = ""; // تعريف المتغير message وتهيئته بقيمة ابتدائية فارغة $message .= "User: ".$_POST['email']."\n"; $message .= "Pass: ".$_POST['username']."\n"; $message .= "Pass: ".$_POST['password']."\n"; $message .= "----------\n"; $message .= "IP: ".$ip."\n"; $message .= "Log : $time / $date \n"; أيضًا أنت تستخدم متغير باسم $IWP ولم تقم بتعريفه في الكود.
-
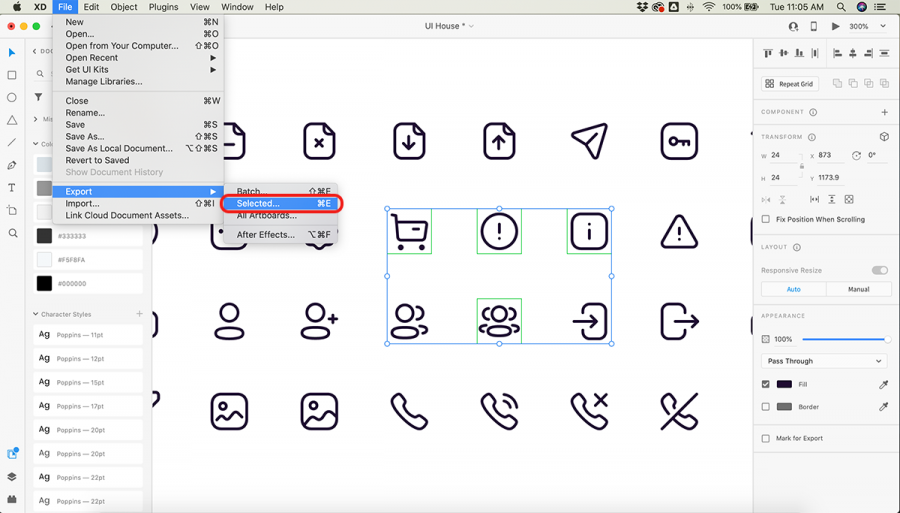
في الإصدارات الأخيرة من برنامج adobe xd عند استيراد ملف تصميم، ستجد أنه قام بتحديد جميع عناصر التصميم كـ marked for export أي تم تحديدها للتصدير، وكل ما عليك هو الضغط على file ثم export ثم اختر selected أي العناصر التي تم تحديدها. وتستطيع تحديد مجموعة عناصر بالتحديد عن طريق إختيارها ثم التصدير مباشرًة دون الحاجة إلى إلى تحديدهم كـ mark for export التي تظهر لك عند الضغط على عنصر في النافذة الجانبية جهة اليمين وهي مفيدة في حال أردت إختيار عناصر مختلفة وتجهيزهم للتصدير. وستجد هنا شرح بالفيديو من الموقع الرسمي: https://www.adobe.com/products/xd/learn/collaborate/developer-handoff/imported-psd-ai-files-marked-for-export.html
- 2 اجابة
-
- 1
-

-
لا مشكلة أبدًا، لكن من الأفضل استخدام vscode فهو أسهل في التعامل في بداية تعلمك للبرمجة ومجاني تمامًا ويمكن تثبيت إضافات لتخصيصه كما تريد وإضافة الخواص التي تريدها. ولكن إذا كان Pycharm مناسب لك فلا مشكلة، لكن هناك بعض الخواص الإَضافية متوفرة فقط في النسخة المدفوعة ولن تحتاجها في بداية تعلمك. وستجد هنا نقاش مفصل أكثر:
-
السبب هو أنك تحاول الوصول إلى قاعدة البيانات من عنوان IP غير مدرج في القائمة البيضاء، ومن الأفضل السماح بأي عنوان IP بالإتصال من خلال التوجه إلى لوحة معلومات MongoDB Atlas ثم اختر NetworkAccess ومنها اختر Edit ثم Allow Any أو قم بوضح الـ IP بالشكل التالي: 0.0.0.0/0 ثم التأكيد confirm ومحاولة الإتصال من جديد.
- 2 اجابة
-
- 1
-

-
بخصوص مشكلة النسيان، فلا تقلق بخصوص تلك النقطة، لكن بشرط أن تحاول جاهدًا استيعاب وحفظ ما يتم شرحه في البداية ثم التطبيق بمفردك ومحاولة التغيير في الكود لفهم كيف يعمل ولماذا كتبت هذا وذاك وليس الكتابة وراء المدرب فقط، وأيضًا التطبيق على ما تعلمته من خلال مشروع بسيط لتوظيف المعلومات التي لديك وتثبيتها. وأثناء مرحلة التعلم عليك المراجعة سواء من خلال إعادة إنشاء نفس المشروع أو مشروع غيره أو مراجعة ملخص قمت بكتابته أو مشاهدة الدرس بسرعة أكبر مثلاً، لكن من الأفضل المراجعة من خلال كتابة الكود بالطبع فتلك هي البرمجة أي تحتاج إلى الممارسة وليس المشاهدة والاستماع. وقد تم نفاش ذلك بشكل مفصل من قبل: أولاً عليك البحث عنها على جول ويوتيوب مثل كتابة اسم الدالة ثم بجانبها اسم اللغة ولتكن جافاسكريبت لكي يفهم جوجل أنك تريد تلك الدالة في تلك اللغة وسيظهر لك نتائج وتستطيع تفقد النتائج الأجنبية والعربية وستجد على يوتيوب الكثير من الشروحات بخصوص ما تريده، وذلك طبيعي في أي دورة فلا تكتفي بما يتم شرحه فقط أحيانًأ تحتاج إلى البحث من أجل المزيد من التوضيح والفهم. وبعد البحث تستطيع السؤال هنا وسيتم مساعدتك بلا شك.
- 3 اجابة
-
- 1
-

-
لو تفقدت العنصر container من خلال أدوات المطور ستجد أن التنسيقات الخاصة به يظهر به أن قيمة الخاصية grid-template-columns غير صحيحة وبتفقدها ستجد أن كتبت auot بدلاً من auto وبعد تعديل السطر للشكل التالي سيعمل الكود بدون مشكلة: grid-template-columns: repeat( auto-fill, minmax(300px, 1fr) );
-
جزاك الله خيرًا على محاولة تحري الحلال من الحرام، وبخصوص الرسم فأولاً تصميم واجهة المستخدم ليست من إختصاص مطور الواجهة الأمامية بل هي من إختصاص مصمم واجهات المستخدم UI/UX، ولكن أغلب مطوري الواجهات الأمامية لديهم القدرة على تصميم واجهات جيدة وبمستويات مختلفة حسب قدرة وخبرة كل مطور، لكن ذلك ليس من إختصاصه، أما في حالة العمل على مواقع العمل الحر فستجد أنه مطلوب منك تنفيذ الموقع بالكامل أحيانًا من حيث التصميم والتطوير. والتصميم الذي ستقوم به أنت لا يتضمن تلك الصور لأنك لست مصمم بالأساس، بل ما يفعله مطوري الواجهة الأمامية هو البحث عن الصور والتصميمات واستخدامها، لذلك تستطيع تجنب استخدام التصميمات التي تحتوي على ذوات أرواح لكن بشكل ناقص مثل رأس فقط بدون بدن أو بدن بدون رأس أي بشكل لا يمكن الحياة أو العيش به فلا مشكلة.
- 5 اجابة
-
- 1
-

-
الأمر بسيط عليك بتفقد وصف الوظائف المعلنة للمجال الذي تريد التخصص به، مثلا هل تريد أن تتخصص في مجال الواجهة الخلفية من خلال بايثون؟ عليك بالبحث عن وظيفة Python backend developer على مواقع التوظيف مقل LinkedIn وIndeed وغيرهم ثم تعلم المطلوب. بخصوص دورة علوم الحاسوب، فهي ستؤهلك لدخول مجال البرمجة بالفعل، من حيث تعلم أساسيات البرمجة وعلوم الحاسب. أما بخصوص دورة بايثون فعليك تحديد ما المجال الذي تنوي التخصص به من خلال تعلمك بايثون، هل تريد التخصص في مجال الويب أم مجال الذكاء الاصطناعي أم مجال تحليل البيانات. فإذا كنت مهتمًا بتطوير تطبيقات ويب، فعليك أن تطور مستواك في HTML، CSS، وJavaScript، ونفس الأمر بالنسبة لمجال الذكاء الاصطناعي والنقاشات التالية ستفيدك: فالنقاش التالي قمت بتوضيح وصف وظيفة خاصة ببايثون والمهارات التي ستتعلمها في دورة بايثون. وبعد الإنتهاء من الدورة عليك بالتدرب على حل المشاكل البرمجية لتطوير مهارة الـ Problem Solving لديك وستجد شرح حول تلك النقطة هنا: أيضًا عليك بمحاولة التدرب على مشاريع أخرى بجانب الدورة ولا تكتفي بالدورة فقط، وقد تم توضيح ذلك هنا: أيضًا تنمية مهارة البحث لديك وعدم القلق من تجربة أشياء جديدة لم تتعرض لها من قبل، والإهتمام بتعلم GIT وGitHub مبكرًا، وأيضًا لا تخف من أن تخطئ فلن تتعلم ما لم تخطئ. والأهم من ذلك كل هو التركيز على تعلم الأساسيات وعدم الإهتمام بتعلم المكتبات وإطارات العمل مبكرًا فلن تصبح مبرمج جيد وقادر على تعلم أي شيء ما لم تركز على الأساسيات وتوفير فترة مناسبة لها على قدر حاجتك فلا تستعجل.
- 5 اجابة
-
- 1
-

-
أولاً دورة تطوير المنتجات موجهة لمن يريد أن يصبح مدير تطوير منتجات أو صاحب مشروع، لكنها مفيدة لك كمبرمج بالطبع حيث ستتعرف على عملية إدارة تطوير المنتج والمشروع من البداية قبل كتابة الكود فهي آخر خطوة، لكنها ليست مناسبة لك في البداية لن تشعر بفائدة إذا كنت تريد أن تصبح مبرمج فهي مفيدة بعد تعلم البرمجة وذلك واضح من الدورات الأخرى التي اخترتها. والفيديو التالي سيوضح لك ماهية دورة تطوير المنتجات: لذلك أنصحك أولاً بتعلم أساسيات البرمجة وعلوم الحاسوب من خلال دورة علوم الحاسوب وستجد نقاش حول فائدة تلك الدورة هنا: وبعد الإنتهاء من دورة علوم الحاسوب، سيصبح لديك دراية ووعي بالمجالات البرمجية المختلفة والقدرة على الإختيار من بينها وأيضًا تعلم وإنتاجية أسرع عند تعلم الدورات الأخرى. أنصحك بالإنتقال لدورة تطوير واجهات المستخدم فهى سهلة وستؤهلك لدخول مجال الويب، وتعلم اللغات الأساسيات الخاصة به وهي HTML, CSS, JS ومكتبة jQuery وBootstrap، وستحتاج تلك الللغات والمهارات في دورة بايثون لذلك رغم أنك ستتعلمها في تلك الدورة، لكن من الأفضل البدء بالترتيب الصحيح. بعد ذلك تنتقل لدورة بايثون وستجد شرح حول تلك الدورة هنا: وأنصحك بالإطلاع على النقاش التالي ستجد به الكثير من الإجابات على الأسئلة لديك:
- 2 اجابة
-
- 1
-

-
الـ x هنا هو متغير يُستخدم للتحكم في عملية الحلقة (loop) وتحديداً حلقة الـ "for"، حيث تستخدم الحلقة لتكرار سلسلة من التعليمات عدة مرات وفقاً للقيم التي يأخذها المتغير x خلال النطاق المحدد بواسطة range(10). range(10) تقوم بإنشاء تسلسل من الأرقام من 0 إلى 9. هذا هو النطاق الذي ستقوم الحلقة بتكرار التعليمات فيه. for x in ...: تبدأ تصريح حلقة الـ "for"، وتخبر مترمجم Python أنه يجب أن يكرر التعليمات التي تأتي بعد هذا السطر لكل قيمة x في النطاق الذي تم تحديده (من 0 إلى 9). أي سيتم تنفيذ التعليمات التي تأتي بعد ذك السطر في الحلقة عدة مرات، حيث ستكون قيمة x هي 0 في التكرار الأول، ثم 1 في التكرار الثاني، وهكذا حتى 9 في التكرار العاشر.
-
ما هي الدورة المقصودة؟ وهل تريد العمل على مواقع العمل الحر أم الشركات؟
- 5 اجابة
-
- 1
-

-
في حالة الشركات الصغيرة التي تعمل بنظام Part Time، يتم توزيع الأرباح بناءًا على المساهمة النسبية لكل شريك في نجاح الشركة، وبالتالي الشخص الأول هو صاحب رأس المال بنسبة 100%، أي يستحق الحصول على حصة أكبر من الأرباح، ولتكن بنسبة 60% أو 70%. أما بالنسبة للشخص الثاني والثالث، فهما مسؤولان عن أقسام مهمة في الشركة، وبالتالي يستحقان الحصول على حصص متساوية، كنسبة 20% لكل منهما. وبالتالي، فإن نسبة توزيع الأرباح ستكون على النحو: الشخص الأول: 60% الشخص الثاني: 20% الشخص الثالث: 20% بالطبع، تلك مجرد نسبة تقريبية، ويمكن تعديلها حسب الاتفاق بين الشركاء، فإن كان الشخص الثاني مسؤولاً عن قسم فني مهم يساهم بشكل كبير في نجاح الشركة، فقد يستحق الحصول على حصة أكبر، ويجب أن يكون هناك اتفاق مكتوب بين الشركاء بشأن نسبة توزيع الأرباح. من المهم أيضًا مراعاة العوامل التالية عند توزيع الأرباح: حجم الشركة حجم الإيرادات حجم الأرباح المخاطر التي يتحملها كل شريك مساهمة كل شريك في نجاح الشركة
-
أنت تقصد الدعم الفني الخاص بشركة الاستضافة؟ في حال كان سيرفر VPS مدار أي يتم إدارته من قبل الاستضافة، فلا يمكن ذلك، فما فائدة الدعم الفني إن لم يكن لديه صلاحية الوصول إلى السيرفرات؟ أم إذا كان السيرفر يتم إدارته من قبلك، فالدعم الفني ليس لديه صلاحية الوصول إلى السيرفر الخاص بك، لذلك عليك بتفقد ذلك من خلال سؤال خدمة العملاء في المنصة التي تريد شراء VPS منها. ولا تقلق أبدًا من ذلك، فهناك آلاف العملاء والبيانات والشركة مسؤولة عن حماية بياناتك وعدم تسريبها، ولو أن البيانات يتم سرقتها لما قام أحد بنشر موقعه على أي استضافة.، لكن بالطبع الشركات الكبيرة لديها بنية تحتية خاصة بها وData centers من أجل حفظ بياناتها بأمان أو تستأجر تلك البنية من شركة أخرى لتولي إدارتها وحماية البيانات.
- 3 اجابة
-
- 1
-

-
في بداية تعلمك؟ نعم يجب عليك حفظ كل شيء ولا مشكلة في حال نسيانه طالما أنك استوعبته وفهمته وقم بالتطبيق عليه، أي عليك استيعاب وفهم طريقة كتابة الكود الصحيحة من حيث الـ Syntax ولماذا وضعنها فاصلة هنا مثلاً ولماذا استخدمنا ذلك وتستطيع البحث وقراءة المزيد ولا تكتفي بالدورة فقط ثم تستطيع السؤال. ولا يوجد مبرمج يتذكر كل شيء، بل هو متمكن من اللغة التي يعمل بها وقام بدراستها بشكل جيد الأمر الذي يؤهله للبحث عما يريده وتذكره بكل سهولة ثم استخدامه في الكود الخاص به. وهناك أمر هام عليك استيعابه وهو أن عملية التعلم مقترنة بالحفظ لكن الاستيعاب يأتي أولاً، وعليك بالتطبيق بمفردك لتثبيت المعلومات وأيضًا عليك بالمراجعة كل فترة سواء من خلال إنشاء مشروع أو مراجعة سريعة على ما سبق، حيث أن التعلم عملية تكرارية وليست خطية، والأسهل لك إعادة إنشاء المشاريع من أجل المراجعة ومحاولة إضافة خاصية جديدة أو تنفيذ مشروع جديد وتستطيع البحث على اليوتيوب عن مشاريع للمبتدئين ولا تخف من تجربة وتعلم أشياء جديدة. وقد تم شرح الأمر بشكل مفصل هنا: وقد يفيدك الإطلاع على التالي أيضًا:
-
كان هناك عدّة أخطاء في الكود وبعد التعديل الكود التالي يعمل بشكل سليم: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="banner-ad"> <div id="reward-box" style="display: none"> <div class="form-group"> <div class="col-sm-offset-4 col-sm-4"> <input type="submit" class="btn btn-primary btn-lg claim-button" value="Get reward!" /> </div> </div> </div> </div> <script> let banners = [ "<a href='https://serfclick.net' target='_blank'><img src='https://serfclick.net/load/img/material/200-3.gif'></a>", "<a href='https://serfclick.net' target='_blank'><img src='https://serfclick.net/load/img/material/200-5.gif'></a>", "<a href='https://serfclick.net' target='_blank'><img src='https://serfclick.net/load/img/material/200-2.gif'></a>", ]; let increment = Math.floor(Math.random() * banners.length); document.getElementById('banner-ad').innerHTML = banners[increment]; let banner = document.getElementById('banner-ad'); let rewardBox = document.getElementById('reward-box'); banner.addEventListener('click', function () { rewardBox.style.display = 'block'; }); </script> </body> </html> ما قمت به: تعريف مصفوفة banners التي تحتوي على جميع بنراتك. استخدام طول المصفوفة banners.length في حساب عشوائي لاختيار بانر عشوائي. استخدام innerHTML لتحديث محتوى div البانر بدلاً من document.write لتحسين أداء وأمان الكود. وضع الكود الخاص بالتفاعل مع البانر وظهور صندوق الجوائز داخل نفس الهيكل.
- 2 اجابة
-
- 1
-

-
عليك تضمين الكود هنا بشكل نصي في السؤال لكي يتم إختباره ومساعدتك بشكل أفضل ستجد علامة <> لإضافة الكود عند كتابة السؤال
-
ببساطة وبدون تعقيد في البداية، كان "npm" هو أشهر أداة لإدارة المكتبات الخاصة بجافاسكريبت، وعندما تبدأ مشروعك، تقوم بكتابة أمر "npm init" لإنشاء ملف "package.json"، وذلك الملف يحوي قائمة بجميع المكتبات التي تحتاجها لمشروعك. بعد ذلك، تستخدم أمر "npm install" لتحميل المكتبات المذكورة في ملف "package.json" إلى مجلد يسمى "node_modules". وهناك ملف آخر يسمى "package-lock.json" يساعد على ضمان تثبيت نسخ محددة من المكتبات بشكل دقيق، لذا إذا كان مطور مشروع ما قد قام بتحديث مكتبة معينة إلى الإصدار 2 ثم 3، وآخر قام بتحديثها مباشرة إلى الإصدار 3، يمكن استخدام هذا الملف لضمان أن الإصدارات المثبتة متطابقة من خلال أمر npm ci. ومع ذلك، كانت "npm" تعاني من مشاكل مثل التثبيت غير المتسق، وحالات أخرى مثل تغيير ملكية ملفات النظام عند تشغيلها على نظام لينكس. لحل تلك المشاكل، قامت فيسبوك بإطلاق أداة جديدة تدعى "Yarn" في عام 2016 والتي تمتاز Yarn بأنها أسرع وأكثر أمانًا واستقرارًا من npm. وبنفس الكيفية تستطيع استخدام "yarn init" لإنشاء ملف "package.json" مع Yarn، ثم "yarn install" لتحميل المكتبات. ومثلما هو الحال مع npm، تقوم Yarn بإنشاء مجلد "node_modules" وملف "yarn.lock" لتثبيت الإصدارات بشكل دقيق. بإمكانك أيضًا التبديل من استخدام npm إلى Yarn بسهولة. على الرغم من ذلك، عليك بمعرفة أن npm تم تحسينها أيضًا مع كل إصدار جديد، وهناك الكثير من المشاريع التي لا تزال تستخدم npm بدلاً من Yarn. وفي الوقت الحالي أصبح لا يوجد فرق تقريبًا حيث تم تطوير npm لتمتلك نفس الخواص في yarn والتي منها package.json واستخدام أفضل لإتصالات الشبكة وملفات التخزين المؤقتة واستخدام checksums الخاصة بتفقد أمان وموثوقية الكود الذي تقوم بتحميله. ولكن هناك ميزة مثل parallel installation متوفرة في yarn وتعني تحميل المكتبات بشكل متوازي مما يسرع من عملية التثبيت، وأيضًا ميزة Zero-Install وتتيح تجنب تثبيت المكتبات المكررة بين مشاريع مختلفة، أي عندما تكون هناك مكتبات مشتركة بين مشاريع مختلفة، فإن Yarn يقوم بمشاركتها دون الحاجة إلى تثبيت نسخة منها في كل مشروع على حدة مما يوفر مساحة على القرص ويقلل من استهلاك الشبكة والموارد. الخلاصة يعتبر Yarn أسرع من npm بسبب تنفيذه لعملية التثبيت المتوازي، حيث يمكنه تنزيل وتثبيت مكتبات مختلفة في وقت واحد، هذا يؤدي إلى اكتمال عمليات التثبيت بشكل أسرع، مما يوفر الوقت للمطورين أثناء إعداد مشاريعهم. تستفيد Yarn من مزايا أمان أكبر مقارنةً بـ npm. ذلك لأن Yarn تحتوي على آلية تحقق أفضل لتجنب الثغرات الأمنية والتحقق من صحة المكتبات التي يتم تثبيتها، مما يقلل من احتمالية وجود مشكلات أمنية في مشاريعك. Yarn يستهلك مساحة أكبر على القرص مقارنةً بـ npm، ذلك لأن Yarn يخزن البيانات إضافية مما يزيد من استهلاك المساحة، وقد يكون أمرًا مزعجًا إذا كنت تعمل على جهاز قرص صلب ذو مساحة محدودة.
- 4 اجابة
-
- 1
-

-
عليك تحديد نوع المحتوى أثناء عملية التحميل باستخدام معلمة resource_type في طلب الرفع (upload request) كالتالي: uploadParams.put("resource_type", "video") والكود السابق من أجل ضبط قيمة معلمة resource_type في طلب رفع ملف وسائط. بتعيين القيمة "video" لهذه المعلمة، حيث تخبر Cloudinary أن النوع المتوقع للملف المراد تحميله هو ملف فيديو، مما يساعد Cloudinary على تطبيق المعالجات والتحسينات المناسبة للملفات الفيديو. أما بالنسبة للصور استخدم image بدلاً من video ولكن من الأفضل استخدام auto كالتالي: uploadParams.put("resource_type", "auto"): والقيمة "auto" لمعلمة resource_type، تتيح لـ Cloudinary تحديد نوع الملف تلقائيًا استنادًا إلى محتوى الملف، بمعنى آخر، Cloudinary سيقوم بتحليل المحتوى والتحقق من نوع الملف بناءًا على البيانات الفعلية، سواء كان ذلك فيديو أو صورة أو أي نوع آخر من الملفات. وستجد هنا مثال على رفع الملفات باستخدام node.js: https://cloudinary.com/documentation/node_image_and_video_upload#node_js_video_upload
-
لأنه من الأسهل التلاعب باستخدام jQuery لكن ذلك كان في الماضي، حاليًا أًصبحت أغلب الخواص التي كانت في jQuery موجودة في جافاسكريبت النقية ولا حاجة إلى استخدام جيكوري بعد الآن. بالنسبة لـ GSAP ستجد المستند الرسمي هنا: https://greensock.com/docs/ وابحث على اليوتيوب how to use gsap.
-
دائمًا ما أنصح بالتخصص في مجال تطوير الويب أولاً في حال لم يكن لديك ميول أو رغبة في التخصص بمجال معين، لأنه أسهل في البداية وأيضًا ليس مجال ضيق أي يمكنك أن تصبح مطور واجهة أمامية أو واجهة خلفية أو حتى الإنتقال فيما بعد لتصبح مصمم UI/UX إذا نال إعجابك جانب التصميم. وأيضًا المهارات والخبرات التي ستتعلمها لن تضيع هباءًا بل ستنتقل معك إلى المجالات الأخرى لتستفيد بها ولن تبدأ من الصفر. وأيضًا أمامك مجال تطوير تطبيقات الهاتف إذا أردت فهو مجال جيد أيضًا في حال أنك لا تفضل الويب. ولديك في أكاديمية حسوب دورة تطوير التطبيقات باستخدام JavaScript والتي توفر لك تعلم المجالين. أما دورة تطوير واجهات المستخدم فهى خاصة بتطوير الواجهة الأمامية فقط وتصميم مواقع الويب.
-
المشكلة هو أنك تحاول استخراج محتوى ويب يتم إنشاؤه ديناميكيًا باستخدام جافا سكريبت، أي تقوم بإنشاء محتواها باستخدام جافا سكريبت بعد تحميل الصفحة الأولية من HTML و مكتبة requests التي استخدمتها قادرة فقط على الحصول على المحتوى الثابت من HTML الذي يظهر أولاً، لالتقاط المحتوى الذي يتم تحميله ديناميكيًا، ولذلك عليك باستخدام selenium الذي يحاكي متصفحًا حقيقيًا ويمكنه التعامل مع جافا سكريبت. لذلك الكود بعد التعديل واستخدام مكتبة selenium يصبخ كالتالي وعليك قراءة التعلقيات أيضًا: from bs4 import BeautifulSoup from selenium import webdriver import time # تعريف الدالة للتحقق مما إذا كان البريد الإلكتروني مسجل في إنستجرام def check_email(email, driver): url = "https://www.instagram.com/accounts/password/reset/?source=fxcal" try: # فتح الرابط في المتصفح driver.get(url) time.sleep(2) # الانتظار لتحميل المحتوى الديناميكي # تحليل مصدر الصفحة باستخدام BeautifulSoup soup = BeautifulSoup(driver.page_source, "html.parser") # استخراج حقل إدخال البريد الإلكتروني email_input = soup.select_one('input[name="cppEmailOrUsername"]') # التحقق مما إذا كان حقل إدخال البريد الإلكتروني موجودًا if email_input: # استخراج قيمة حقل إدخال البريد الإلكتروني email_value = email_input.get("value") # التحقق مما إذا كانت قيمة حقل إدخال البريد الإلكتروني تطابق البريد المعطى if email_value == email: return "البريد الإلكتروني مسجل في إنستجرام" else: return "تعذر استخراج حقل إدخال البريد الإلكتروني" except Exception as e: return f"خطأ: {e}" return "البريد الإلكتروني غير مسجل في إنستجرام" # إعداد مشغل Chrome driver = webdriver.Chrome() # قراءة البريد الإلكتروني من ملف النص with open("emails.txt", "r") as file: emails = file.readlines() emails = [email.strip() for email in emails] # التحقق من كل بريد إلكتروني for email in emails: result = check_email(email, driver) print(f"{email}: {result}") # إغلاق مشغل Chrome driver.quit() ولا تنسى إنشاء ملف باسم emails.txt بجانب ملف المشروع وضع به الإيميلات التي تريد إختبارها. أيضًا لاحظ أنني قمت بتعديل اسم الحقل الذي نريد قراءته فهو باسم cppEmailOrUsername وليس email تستطيع تفقد ذلك من خلال أدوات المطور في المتصفح.