-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الرسالة تخبرك أن المستودع مضاف بالفعل وكل ما عليك هو الرفع push. ومن الأفضل القيام بالتالي: أولاً حذف المستودع المحلي من خلال حذف مجلد .git المخفي بالأمر التالي في منفذ الأوامر CMD: rm -rf .git بعد ذلك إنشاء المستودع من جديد ورفع المشروع من خلال الأوامر التالية: git init // ثم git add . // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main
- 3 اجابة
-
- 1
-

-
أنت تُفكر بالأمر بشكل غير صحيح، عليك بتحديد العائد والهدف من وراء أي شيء تقوم بفعله، هل أنت بحاجة إلى شهادة الثانوية والحصول على درجة مرتفعة لدخول جامعة ذات مستقبل جيد؟ إذن عليك التركيز في الفترة القادمة على الدراسة من أجل ذلك، وتخصيص الوقت المتبقي لدراسة البرمجة أي ستصبح عملية تعلم البرمجة أمر ثانوي في وقت فراغك. أما إن كانت تلك الشهادة والمجموع بدون عائد جيد لك أو مستقبل تراه مناسبًا، إذن عليك بتخصيص الجزء الأكبر من وقتك لتعلم البرمجة مع توفير وقت مناسب من أجل النجاح والحصول على شهادة الثانوية ودخول جامعة للحصول على شهادة جامعية فقط. حيث أنك قد أخبرت بأن العمل يمثل أمر ضروري بعد الثانوية بالنسبة لك، لذلك الظروف الشخصية لديك هي التي ستحدد مستقبلك وعليك السعي وفقًا لذلك. أما إن كان لديك الوقت والظروف المناسبة، فعليك بالتركيز على الدراسة ودخول جامعة متعلقة بالبرمجة مثلاً ثم بدء رحلة تعلم البرمجة وتستطيع بدء ذلك مبكرًا في العطل الصيفية من أجل دراسة الأساسيات. لكن نصيحتي إليك هي ألا تنقطع عن تعلم البرمجة حاول تخصيص وقت ولو يسير من أجل كتابة الكود وتنفيذ مشروع بسيط من أجل تثبيت ما تعلمته ولكي لا تنسى وتضيع مجهودك وتعود لنقطة قريبة من البداية بعد مرحلة إنقطاع كبيرة.
- 5 اجابة
-
- 1
-

-
ما فهمته هو أنك تريدين تثبيت قاعدة بيانات Oracle ورابط التحميل الخاص بها هو التالي: https://www.oracle.com/eg/database/technologies/oracle-database-software-downloads.html حيث ستجدي رابط لتحميل Oracle Database 21c XE on Windows وهاهو الرابط مباشرًة: https://download.oracle.com/otn-pub/otn_software/db-express/OracleXE213_Win64.zip وعند التحميل سيتعين عليك إنشاء حساب في أوراكل وتسجيل الدخول ثم التحميل. بعد التحميل عليك فك الضغط عن الملف وستجدي مجلد بعد الإنتهاء من فك الضغط، بداخله يوجد ملف setup.exe قومي بالضغط عليه بزر الفأرة الأيمن ثم اختاري run as administrator. ثم اختاري next ثم Next وبعد ذلك عليك إختيار use Virtual account. بعد ذلك سيظهر لك مكان التثبيت وهو c:/App وأسفله يوجد خيار باسم Global database name وبداخله يوجد اسم قاعدة البيانات الإفتراضية وهي orcl وهي الحاوية لقواعد البيانات الأخرى وبإمكانك كتابة باسورد لها إذا أردتي. وبإمكانك إنشاء قواعد بيانات بداخلها pluggable database. ثم عليك بالضغط على next ثم install وسيتم التثبيت. وإذا أردتي شرح بالفيديو عليك بالبحث عن تنصيب اوراكل داتابيز على اليوتيوب.
-
يمكنك الوصول إلى متغيرات URL في Django باستخدام الطريقة get_queryset() في طريقة العرض. class ArticleListView(generics.ListView): queryset = Article.objects.all() def get_queryset(self): queryset = super().get_queryset() id = self.kwargs['id'] queryset = queryset.filter(id=id) return queryset سيؤدي ذلك إلى تصفية مجموعة الاستعلام لتشمل فقط المقالة ذات معرف id. أيضًا تستطيع الوصول إلى متغيرات URL مباشرةً من طريقة العرض الخاصة بك باستخدام الطريقة kwargs(). class ArticleListView(generics.ListView): queryset = Article.objects.all() def get_queryset(self): id = self.kwargs['id'] return Article.objects.filter(id=id)
-
أولاً عليك باستيراد الملفات المطلوبة وهي: prism.js prism.css prism-live.css prism-live.js ويمكنك استيرادها من خلال الروابط التالية: <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/themes/prism-tomorrow.min.css" /> <script src=" https://cdn.jsdelivr.net/npm/prismjs@1.29.0/prism.min.js "></script> <script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script> ثم استيراد ملف prism-live.js كالتالي: <script src="prism-live.js?load=css,html,javascript"></script> حيث أن prism-live.js تعتمد على prism.js وتسمح بتلوين الأكواد داخل عنصر <textarea>. وبعد ذلك عليك بحقن الأكواد من خلال جافاسكريبت في iframe وضع له id وليكن باسم code كالتالي: <iframe id="code"></iframe> وقد شرحت الأمر بالتفصيل في سؤال من قبل عن كيفية إنشاء محرر أكواد بسيط مثل CodePen هنا: موقع محرر اكواد
-
أتفهم المشكلة لديك، ومن الجيد أنك تحاول فهم الكود الذي تقوم بكتابته وتلك نقطة هامة عند تعلم البرمجة، وفي دورة جافاسكريبت يتم التركيز على الأساسيات التي تؤهلك لتنفيذ المشاريع مع أمثلة عملية، ولا يوجد دورة لن تحتاج بها إلى البحث والاستزادة لكي يتضح لك الأمر، فبلا شك ستجد بعض النقاط التي أنت بحاجة إلى المزيد من الشرح والتوضيح لها. وسيتعين عليك البحث على جوجل أو يوتيوب من أجل القراءة والمشاهدة، ثم محاولة التطبيق لكي تستوعب الأمر. وإذا أردت نصيحتي عليك بتعلم أساسيات جافاسكريبت والتركيز عليها قبل الإنتقال إلى React، فأنت بحاجة إلى تنفيذ مشروع من خلال جافاسكريبت وستجد ذلك على اليوتيوب ابحث فقط عن مشاريع جافاسكريبت للمبتدئين وستجد شرح لتلك النقطة هنا: بعد ذلك عليك بتعلم أساسيات React بنفس الطريقة التي تتبعها الآن وفهم ما يتم شرحه، ثم ترتيب واستخدام ما تعلمته من خلال نماذج بسيطة سواء من خلال المشروع الموجود في الدورة أو مشاريع على اليوتيوب ومع كل مشروع سيتحسن مستواك وستفهم ما يحدث ومتى نستخدم هذا وذاك. وإذا واجهت مشكلة لا تتردد في طرح السؤال أسفل الفيديو في الدورة إذا كان متعلق بمحتواه، أو هنا في قسم أسئلة البرمجة لمساعدتك إذا كان السؤال عام ولا يتعلق بمحتوى الفيديو. وستجد مقالات ودروس في أكاديمية حسوب لمساعدتك في React: https://academy.hsoub.com/programming/javascript/react/ أيضًا يوجد موسوعة حسوب: https://wiki.hsoub.com/React وسأوضح لك الأمر: ببساطة، الـ props هي بيانات يتم تمريرها من مكون إلى مكون آخر، ويمكن استخدامها لمشاركة البيانات بين المكونات، أو لإنشاء مكونات قابلة لإعادة الاستخدام. نقوم تمرير الـ props ككائن إلى المكون، ويمكن الوصول إلى الـ props في المكون باستخدام this.props في حال كنت تعتمد على الـ Class components و props فقط في حال الـ Functional components. import React, { Component } from 'react'; class MyComponent extends Component { render() { return <div>Hello, {this.props.name}!</div>; } } // استخدام المكون <MyComponent name="mustafa" /> في Functional Components، يمكنك الوصول إلى الـ props مباشرة كمعامل داخل الدالة. import React from 'react'; function MyComponent(props) { return <div>Hello, {props.name}!</div>; } // استخدام المكون <MyComponent name="mohamed" />
- 3 اجابة
-
- 2
-

-

-
في حال أنك تريد أن تكون قاعدة البيانات متاحة من أي مكان في العالم، فيمكنك اختيار 0.0.0.0/0، مما يسمح لجميع عناوين IP بالاتصال بقاعدة البيانات. وفي معظم المشاريع الحقيقية، من الأفضل اختيار نطاق عناوين IP أضيق، كتحديد عنوان IP الخاص بجهاز الكمبيوتر الخاص بك أو عنوان IP لشبكتك المحلية، وسيؤدي ذلك إلى تحسين أمان قاعدة البيانات عن طريق تقييد عدد عناوين IP التي يمكنها الاتصال بها. وتلخيصًا عليك بالتالي: إذا كانت قاعدة البيانات متاحة للجمهور، فيمكنك اختيار 0.0.0.0/0. إذا كانت قاعدة البيانات متاحة فقط لمستخدمين محددين، فحدد نطاق عناوين IP أضيق. إذا كنت تستخدم قاعدة البيانات في بيئة سحابية، فيمكنك استخدام نطاق عناوين IP الخاص بشبكتك السحابية. وهناك أيضًا VPC Peering أو VPN في حال أنك تستخدم خدمة Virtual Private Cloud (VPC) أو اتصال VPN لربط التطبيق بقاعدة البيانات، فبإمكانك تقييد الوصول إلى قاعدة البيانات فقط من خلال هذه الاتصالات الآمنة مما يوفر أمانًا إضافيًا. أيضًا هناك Whitelist IPs والتي تتيح لك بإضافة عناوين IP إلى الـ "Whitelist" في إعدادات Atlas، مما يسمح فقط للعناوين المدرجة في الـ "Whitelist" بالوصول إلى قاعدة البيانات.
- 1 جواب
-
- 1
-

-
أولاً وقبل أي شيء السمات المدعومة هي السمات التي تم تحديدها في وثائق HTML الرسمية، وتلك السمات مدعومة من قبل جميع المتصفحات الحديثة. أما السمات المخصصة هي السمات التي لم يتم تحديدها في وثائق HTML الرسمية، وتلك السمات يتم تخصيصها من خلال جافاسكريبت بناءًا على ما تريده أنت. بعض الأمثلة على السمات المدعومة: type name value placeholder required autocomplete بعض الأمثلة على السمات المخصصة: username-field improve-input rm-white-spaces to-arabic-numbers to-lower ويمكنك معرفة السمات المدعومة من خلال موقع MDN أو قم بالبحث عن السمة في جوجل وبجانبها كلمة HTML. autocomplete="on" لنفترض أن المستخدم قد قام بتسجيل الدخول إلى الموقع بالفعل، وقام بإدخال اسم المستخدم الخاص به في حقل الادخال، في المرة التالية التي يحاول فيها المستخدم تسجيل الدخول، سيتم عرض اسم المستخدم الخاص به تلقائيًا في حقل الادخال، مما يسهل عليه عملية تسجيل الدخول. username-field تلك السمة ليست مطلوبة، ولكنها مفيدة لتحديد أن الحقل هو حقل اسم مستخدم، ويمكن استخدام السمة بواسطة JavaScript لمعالجة حقل الإدخال بشكل خاص للتحقق من أن اسم المستخدم يحتوي على أحرف فقط. improve-input السمة هي سمة مخصصة يتم استخدامها لتشغيل بعض التحسينات على حقل الإدخال، كاستخدامها لإزالة المسافات البيضاء من قيمة الحقل وتحويل الأرقام إلى الأبجدية العربية وتحويل جميع الحروف إلى أحرف صغيرة. rm-white-spaces تزيل هذه السمة جميع المسافات البيضاء من قيمة الحقل، إذا قام المستخدم بإدخال "هذا هو اسم المستخدم الخاص بي" في الحقل، فسيتغير النص إلى "هذاهواسمالمستخدمالخاصبي". to-arabic-numbers تُحول تلك السمة الأرقام في قيمة الحقل إلى الأبجدية العربية، فمثلاً إذا قام المستخدم بإدخال "12345" في الحقل، فسيتغير النص إلى "١٢٣٤٥". to-lower تعمل السمة على تحويل جميع الحروف في قيمة الحقل إلى أحرف صغيرة، وعند قيام المستخدم بإدخال "THIs my Username" في الحقل، فسيتغير النص إلى "thismyusername". وإليك مثال للتوضيح: لنفترض أن لدينا صفحة ويب تحتوي على حقل إدخال اسم مستخدم يُستخدم لتسجيل الدخول إلى الموقع، ونريد أن نجعل حقل الإدخال يُعبأ تلقائيًا بالقيمة السابقة لاسم المستخدم، وأن نزيل المسافات البيضاء من قيمة الحقل، وأن نحول الأرقام إلى الأبجدية العربية، وأن نحول جميع الحروف إلى أحرف صغيرة. فسيكون الكود كالتالي: <input type="text" name="username" class="login-input name" placeholder="ادخل رمز الكرت هنا" required autocomplete="on" username-field improve-input rm-white-spaces to-arabic-numbers to-lower/> وعندما يقوم المستخدم بتسجيل الدخول إلى الموقع لأول مرة، سيظهر حقل الإدخال فارغًا، ولكن عندما يحاول المستخدم تسجيل الدخول مرة أخرى، سيتم عرض اسم المستخدم الخاص به تلقائيًا في الحقل. بالإضافة إلى أنه سيتم إزالة المسافات البيضاء من قيمة الحقل، وستتم تحويل الأرقام إلى الأبجدية العربية، وستتحول جميع الحروف إلى أحرف صغيرة.
-
بالنسبة للمواقع التي ذكرتها فالأول يعتمد على Drupal وليس ووردبريس، والثاني يعتمد على ووردبريس ويستخدم قالب مخصص. وبإمكانك أنت البحث عن قوالب خاصة بالـ coupons على المنصات التي توفر قوالب ووردبريس مثل موقع themeforest، وبالبحث عن coupons ستجد النتائج التالية: https://themeforest.net/category/wordpress?term=coupons وبخصوص تنفيذ المشروع من خلال برمجة خاصة، فلا تعتمد على الشركات في ذلك حيث أن التكلفة ستكون مرتفعة كما ذكرت وذلك أمر طبيعي، والأفضل تعيين مبرمج جيد ذو سابقة أعمال من على مواقع العمل الحر مثل مستقل. والتكلفة تعتمد على المميزات التي تريد توافرها بالموقع والتصميم وخلافه وأيضًا خبرة المبرمج. وعن تحويل الموقع لتطبيق من خلال فلاتر، فالأمر بسيط إذا كنت تريد عرض الموقع كما هو من خلال تطبيق مع إضافة مزايا بسيطة، لكن تحويل الموقع بالكامل إلى تطبيق متعدد الصفحات مثلاً وبمزايا مختلفة فسترتفع التكلفة بلا شك.
- 4 اجابة
-
- 1
-

-
من الأفضل دائمًا إنشاء بيئة إفتراضية لكل مشروع تقوم بإنشاؤه لتجنب مثل تلك المشاكل وأيضًا تجنب تعارض بين إصدارات الحزم المثبتة بشكل عالمي. وقد يكون لديك أكثر من إصدار بايثون مثل إصدار 3.9 وإصدار 3.11 مثلاً، لذلك عند تثبيت مكتبة يتم تثبيتها في النسخة الأحدث وهي 3.11، وعند استخدام مترجم 3.9 مثلاً في محرر الأكواد vsocdeأو غيره كما أشار لك قيس، ستجد أن المكتبة غير مثبتة. والحل هو إما بإختيار مترجم بايثون الصحيح في محرر الأكواد والذي تم به تثبيت المكتبة، أو إنشاء بيئة إفتراضية venv أو pipenv وثتبيت المكتبات اللازمة، أو تثبيت المكتبة في مترجم بايثون الحالي من خلال الأمر التالي: pip install pygame
- 9 اجابة
-
- 1
-

-
Symfony يعتبر أكثر أطر PHP توجهًا نحو مفهوم "المكونات" و"الباقات" (bundles)، وهو مبني على مفهوم تقسيم التطبيق إلى أجزاء قابلة لإعادة الاستخدام، ويُشجع على استخدام مكونات معمارية متكاملة لبناء تطبيقات مختلفة. وهو إطار عمل أكبر وأكثر تعقيدًا من Laravel، ويوفر مجموعة واسعة من الميزات والمكونات، مما يجعله خيارًا جيدًا للتطبيقات المعقدة أو الكبيرة، ولكن ذلك الحجم والتعقيد يجعله أكثر صعوبة في التعلم والاستخدام من Laravel. بينما Laravel يهدف إلى توفير تجربة تطوير سريعة وسهلة، ويتبنى مفهوم "التعبيرات" (Expressions) ويقدم ميزات مثل نظام التوجيه (Routing) ومستوى عال من التطبيقات المشهورة والقائمة مسبقًا. وهو إطار عمل أصغر وأكثر إحكامًا من Symfony وأسهل في التعلم والاستخدام، ولكنه يوفر عددًا أقل من الميزات والمكونات مما يجعله خيارًا جيدًا للتطبيقات الأصغر أو الأقل تعقيدًا، أي المشروعات الصغيرة والمتوسطة. وSymfony يقدم مجموعة كبيرة من المكتبات والمكونات الإضافية جاهزة للاستخدام مثل Doctrine للوصول إلى قواعد البيانات وTwig للقوالب. بينما Laravel يأتي بميزات مدمجة مثل Eloquent ORM للعمل مع قواعد البيانات وBlade للقوالب، وأيضًا هناك مكتبات إضافية وحزم جاهزة تمكنك من توسيع وظائف التطبيق بسهولة. وLaravel يُقدم أداءً جيدًا ومن الممكن تحسينه بشكل جيد أما Symfony فهو أفضل إذا كان لديك متطلبات أداء صارمة.
- 4 اجابة
-
- 1
-

-
الدورات متاحة لك مدى الحياة أي تستطيع مشاهدة محتواها في أي وقت، وأيضًا ستحصل على تحديثات مجانية لتلك الدورات كل فترة. وبخصوص التقدم للإمتحان، تستطيع التقدم لللإختبار والحصول على الشهادة في أي وقت وبدون عدد محدد لمرات التقدم، لكن من الأفضل الاستعداد جيدًا لإجتياز الإختبار من المرة الأولى حفاظًا على وقتك ومجهودك.
- 6 اجابة
-
- 1
-

-
Agile هي منهجية لإدارة المشاريع تركز على التسليم السريع للمنتج أو الخدمة من خلال سلسلة من الدورات القصيرة، والتي تسمى "sprint"، ويركز النهج المرن على المرونة والتكيف مع التغييرات، ومشاركة العملاء في العملية، والتركيز على القيمة. بينما Scrum هو إطار عمل لتطوير البرمجيات يعتمد على منهجية Agile، ويحدد Scrum مجموعة من الأدوار والمسؤوليات والفعاليات التي تساعد فرق تطوير البرمجيات على العمل بفعالية. وإن كنت تبحث عن وظيفة في تطوير الواجهة الأمامية، فمن المهم أن تكون على دراية فقط بمنهجية Agile وإطار عمل Scrum، حيث يستخدم العديد من أصحاب العمل تلك الأساليب لتطوير منتجاتهم وخدماتهم، ومن المهم أن تكون قادرًا على العمل معهم. وإليك بعض الأشياء التي تحتاج إلى معرفتها عن Agile و Scrum: قيم Agile الأساسية: تستند Agile إلى أربع قيم أساسية: يهتم Agile بالأفراد الذين يعملون على المشروع، وليس بالعمليات أو الأدوات. التركيز على إنشاء منتجات وخدمات ذات قيمة للعملاء، وليس على اتباع العمليات. التعاون والتواصل بين جميع أصحاب المصلحة في المشروع. التحسين المستمر للمنتجات والخدمات والعمليات. يحدد Scrum ثلاثة أدوار أساسية: يمثل مالك المنتج احتياجات العملاء ويحدد متطلبات المنتج. يتكون فريق Scrum من مجموعة من الأشخاص الذين يعملون على تطوير المنتج. يساعد مسؤول Scrum فريق Scrum على العمل بفعالية ويتأكد من اتباع Scrum. يحدد Scrum عدة فعاليات تحدث بشكل منتظم خلال عملية تطوير المنتج، بما في ذلك: يجتمع فريق Scrum لتحديد العمل الذي سيتم تنفيذه في Sprint القادم. يجتمع الفريق يوميًا لمناقشة التقدم المحرز وتحديد أي عوائق. يعرض الفريق العمل الذي تم الانتهاء منه في Sprint الأخير للعملاء وأصحاب المصلحة. يلتقي الفريق في نهاية Sprint لمراجعة التقدم المحرز وتحديد أي عوائق.
-
لديك مشكلة في استخدام دالة print() حيث تم وضع print() داخل الحلقة الداخلية for j in range(0, i +1)، مما يجعلها تقوم بالطباعة في كل دورة داخل الحلقة الخارجية for i in range(0,4). وعليك وضع print() خارج الحلقة الداخلية لتتم الطباعة بعد انتهاء الحلقة الداخلية، وبالتالي طباعة الأرقام بشكل صحيح وفقًا للشكل الهرمي المطلوب. ويمكن كتابة الكود بشكل أفضل من خلال استخدام متغير rows لتحديد عدد الصفوف المطلوبة في الهرم، مما يجعل من السهل تغيير عدد الصفوف إذا كنت بحاجة إلى ذلك، كما يقلل من استخدام الأرقام السحرية (مثل العدد 4 في range(4))، مما يجعله أكثر قابلية للصيانة والتعديل. num = 1 rows = 4 for i in range(rows): for j in range(i + 1): print(num, end=' ') num += 1 print()
-
حاول الضغط على زر التشغيل الأزرق بجانب كلمة paused in debugger وكما أخبرتك يجب تعطيل الـ Debugging في الكود لديك هل قمت بذلك في الكود أو من خلال vscode؟
-
قمت بإنشاء مشروع لك بالكود الصحيح، وربط ملف السكريبت بملف HTML بشكل صحيح أيضًا، ومن المفترض عند فتح الملف في المتصفح أن يظهر لك رسالة HeyThere!، المشروع في المرفقات. في حال تم عرض الرسالة عليك بمقارنة الكود لديك وتفقد أين الخطأ. test.rar
-
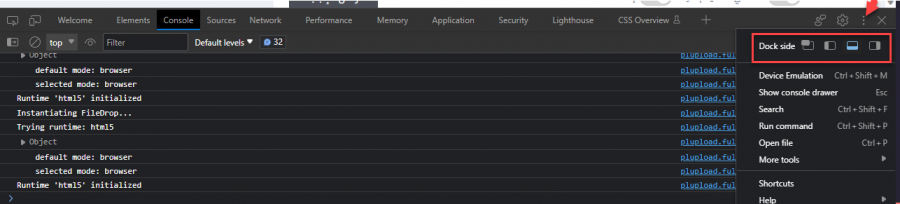
المشكلة هي أنك قمت بتفعيل وضع الـ Debugging عليك بتعطيل ذلك في محرر الأكواد vscode من خلال الضغط على SHIFT + F5 أو من خلال المتصفح إذا قمت بتفعيل ذلك. أما إذا قمت بتغيير شكل عرض الكونسول فيمكنك تعديل ذلك من خلال الثلاث نقاط بجانب علامة الترس كالتالي:
-
طالما أنك قمت بإنهاء مسار إلى عالم الويب، تستطيع الإنتقال لدورة تطوير واجهات المستخدم، حيث أن المسارات الباقية في دورة علوم الحاسب منفصلة عن تطوير الواجهة الأمامية وموجهة لمن يريد تعلم البرمجة. لذلك تستطيع تعلم أساسيات جافاسكريبت من خلال دورة تطوير واجهات المستخدم، والإنتهاء من تلك الدورة ثم العودة إلى علوم الحاسوب وإنهاء المسارات الباقية، والتي ستواجه صعوبة بعض الشيء في فهمها وذلك طبيعي حاول استيعابها بنسبة 70% تقريبًا لأنك بحاجة إلى تنفيذ مشاريع برمجية بحجم متوسط بعد تعلم لغة البرمجة الأولى لك والتعمق بها ولتكن جافاسكريبت مثلاً، ثم العودة لدراسة هياكل البيانات والخوارزميات وستفهم ما الفائدة منها وما الفائدة من أنماط التصميم أيضًا، حيث أن الغالبية لا يفهم ما الفائدة منها عند دراستها في البداية.
- 7 اجابة
-
- 2
-

-
السؤال عام، ما الذي تريد تنفيذه؟ فلكل لغة مميزات خاصة وبالتالي بعض اللغات أفضل في مجالات معينة من مجالات أخرى مثلاً الجافاسكريبت هي لغة برمجة لمواقع الويب بالأساس بينما بايثون أفضل في التعامل مع البيانات والتعلم الآلي والأمر يعتمد على المشروع وحجمه ونوعية البيانات وحجمها، حيث هناك مشاريع يتم بها استخدام جافاسكريبت في الواجهة الأمامية وبايثون للواجهة الخلفية. أما في حال البرمجة بشكل عام، فنعم تستطيع تعلم أي لغة تريدها لا مشكلة، لكن من الأفضل تعلم لغة مشهورة ومطلوبة مثل بايثون وأيضًا الأفضل تعلم C++ إن كنت تريد التأسيس بشكل صحيح لكنها صعبة على البعض ولا مشكلة في البدء من خلال بايثون. ولغة بايثون تدعم لغة SQL بطبيعة الحال فهي لغة برمجة، مما يعني أنه يمكنك استخدامها لكتابة تطبيقات قواعد بيانات قوية وفعالة، ولكن عليك تعلم SQL بشكل منفصل سيساعدك على فهم قواعد البيانات بشكل أفضل واستخدامها بشكل أكثر كفاءة. وكأي لغة برمجة تستطيع التعامل مع السيرفرات والأمور المتعلقة بها. وعلى ما أظن أنك تريد تطوير الواجهة الخلفية لأنك ذكرت PHP، وبالطبع تستطيع ذلك من خلال بايثون، وهناك إطارات ستساعدك في تلك المهمة مثل Django و Flask و Pyramid في حال كنت تريد التطوير للويب. ولكن إن كنت تريد العمل على مشاريع خاصة بووردبريس أو لارافيل فهنا عليك تعلم PHP وليس بايثون.
- 4 اجابة
-
- 1
-

-
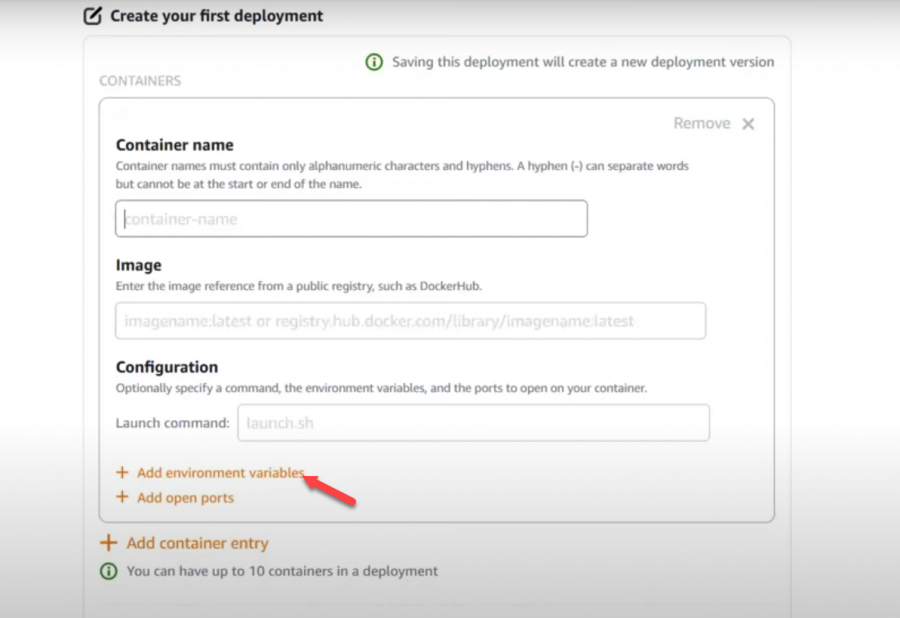
عليك بإنشاء متغيرات البيئة على الاستضافة كالتالي: انتقل إلى لوحة معلومات Lightsail. انقر على اسم مثيل Lightsail الخاص بك. انقر على الإعدادات. في قسم المتغيرات، انقر على إضافة متغير. أدخل اسم المتغير وقيمة المفتاح أو كلمة السر. انقر على حفظ. أو يمكنك فعل ذلك أثناء عمل deploy لمشروعك كالتالي: بمجرد إنشاء متغيرات البيئة، تستطيع الوصول إليها من خلال متغيرات البيئة، ومثلاً إن قمت بإنشاء متغير بيئة يسمى SECRET_KEY وقيمة المفتاح أو كلمة السر هي my-secret-key، فبإمكانك الوصول إلى المفتاح أو كلمة السر عن طريق استخدام الكود التالي: import os SECRET_KEY = os.environ["SECRET_KEY"] وبالإضافة إلى الطريقة السابقة بإمكانك إضافة ملف .env والوصول لمتغيرات البيئة الخاصة به كما تفعل في مشروعك.
- 4 اجابة
-
- 1
-

-
لا يوجد وقت معين للإنتهاء من الدورة فهي متاحة لك مدى الحياة، وأيضًا بإمكانك دخول الإمتحان أكثر من مرة لحين إجتيازه لكن من الأفضل الاستعداد لكي تجتازه من المرة الأولى حفاظًا على وقتك وجهدك. وبخصوص الإنقطاع ثم العودة للدراسة، فلا مشكلة في ذلك في حال وجود ما يمنعك، أما إذا كان تكاسلاً فنصيحتي إليك أنت المتضرر في النهاية، حيث ستعود للدارسة من البداية تقريبًا، ونعم ستتذكر بعض الأشياء لكن في الغالب ستنسى ما درسته. وستصاب بالملل والإحباط، لذلك اعمل على وضع خطة دراسة للإنتهاء من الدورة في وقت معين مع عدم الإسراع لإنهائها بل خذ وقت كافي للدراسة والاستيعاب والبحث والتطبيق وتنفيذ المشاريع، وذلك بشكل مستمر ففي البداية أنت بحاجة إلى الاستمرارية من أجل تثبيت ما تعلمته، وهنا نقاش سيفيدك:
- 2 اجابة
-
- 1
-

-
أولاً عليك تضمين المكتبة iostream في بداية البرنامج لاستخدام الكائنات cin و cout. في كل عبارة cout ، يجب أن تستخدم العلامة التنقيطية النقطة والفاصلة المنقوطة (;) بعد الإخراج. يجب أن تتحقق من أن قيمة المتغير b ليست تساوي الصفر عند استخدام العملية القسمة لتجنب القسمة على صفر. والكود الصحيح هو: #include <iostream> using namespace std; int main() { int a, b; char s; cin >> a >> s >> b; if (s == '+') { cout << (a + b); } else if (s == '-') { cout << (a - b); } else if (s == '*') { cout << (a * b); } else if (s == '/') { if (b != 0) { cout << (a / static_cast<double>(b)); } else { cout << "Error: Division by zero is not allowed."; } } else { cout << "Error: Invalid operation."; } return 0; } حاولي كتابة 3+5 مثلاً وستحصلي على ناتج 8.
-
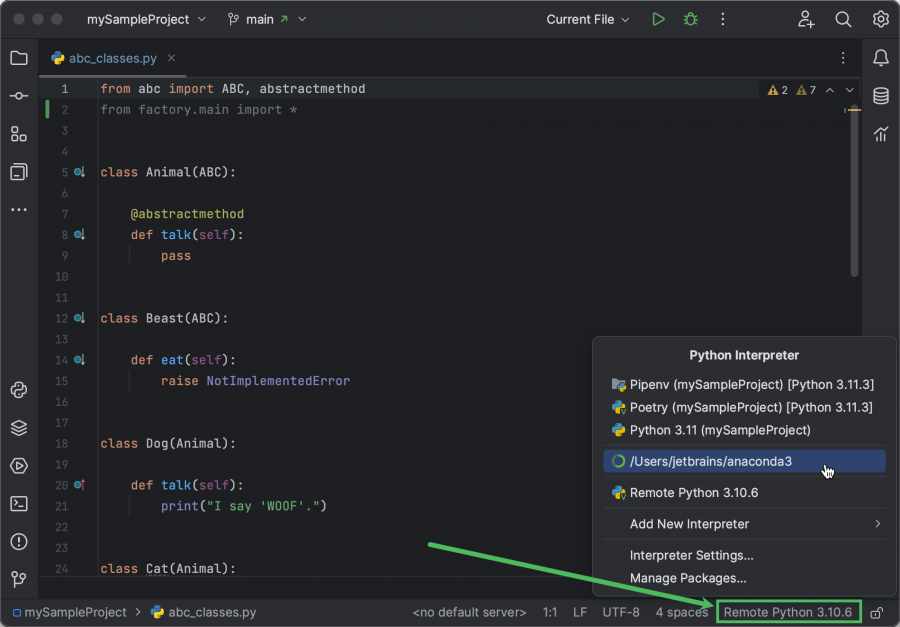
السبب قد يعود إلى أنك تستخدم إصدارات مخلفة من بايثون لديك مثل بايثون 3.10 و بايثون 3.11 وبالتالي في منفذ الأوامر لديك الإصدار الأساسي هو 3.11 مثلاً ويتم تثبيت المكتبات به. لكن في محرر الأكواد PyCharm قد يكون الإصدار الخاص بمترجم بايثون Python Interpreter هو 3.10 وبالتالي لا يتم العثور على المكتبات التي تم تثبيتها في الإصدار 3.11. لذلك عليك بتحديد إصدار مترجم بايثون الصحيح وذلك بفتح مشروع ثم بالأسفل ستجد الإصدار الذي تم إختياره وبالضغط عليه تستطيع تغييره: لكن لا أنصحك بذلك، من الأفضل استخدام بيئة إفتراضية لكل مشروع وتثبيت المكتبات الخاصة بالمشروع في تلك البيئة الإفتراضية حتى لا يحديث تعارض بين إصدارات المكتبات عند تثبيتها بشكل عالمي أو تحدث مثل تلك المشكلة وعدم العثور على المكتبات. وبالطبع يتم إنشاء البيئة الإفتراضية من خلال pipenv أو وحدة venv وتستطيع معرفة ذلك هنا:
- 3 اجابة
-
- 1
-

-
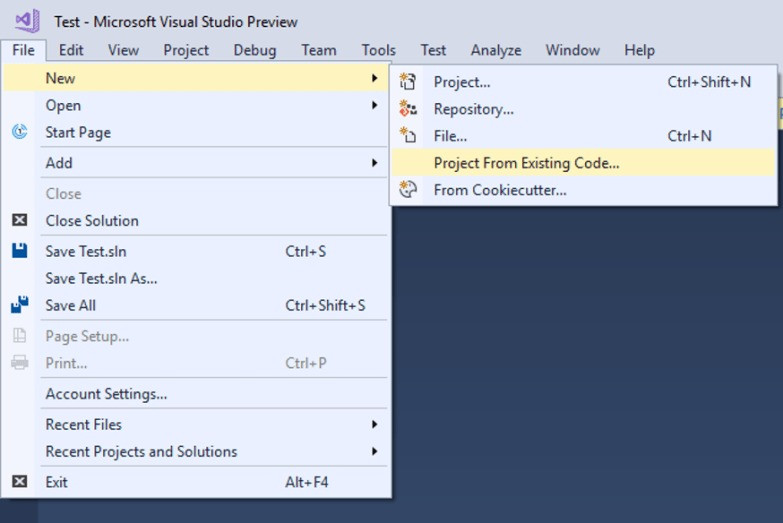
الطريقة الأسهل لفتح مشروع في Visual Studio هي بالضغط على File ثم New ثم اختر Project From existing code. ثم اختر نوع المشروع الخاص بك ثم قم بكتابة اسم المشروع الذي تريده أي يكن الاسم.
- 3 اجابة
-
- 1
-

-
تلك طريقة شائعة في جافاسكريبت من أجل تنفيذ Type Coercion (التحويل التلقائي للأنواع) في جافاسكريبت عند استخدام العلامة "+" لتحويل القيمة من نص إلى عدد، وذلك السلوك يعرف أيضًا باسم "تحويل النص إلى عدد" (String to Number Conversion) وهو نوع من التحويلات الضمنية (Implicit Conversions) التي تقوم بها جافاسكريبت تلقائيًا. مثال في الكود التالي: const textNumber = "123"; const number = +textNumber; console.log(typeof number) //number سيتم تحويل النص إلى رقم وستجد أن نوع المتغير number قد أصبح رقم بدلاً من نص. لكن حاول إضافة حرف a مثلاً ليصبح a123 ستجد أن النوع أصبح NaN لأنه في حال لم يكن الرقم صالح سيصبح من نوع NaN. لذلك في حال كنت تتوقع وجود أي قيمة غير رقمية مثل وجود حروف، فعليك بكتابة منطق في الكود للتحقق من ذلك. وأيضًا هناك دوال لعملية التحويل الرقمية مثل: parseInt() تحول النص إلى عدد صحيح وتقوم بقراءة الأرقام من بداية النص حتى تصل إلى حرف غير رقمي وتتوقف. parseFloat() تحول النص إلى عدد عشري وتقرأ الأرقام بدءًا من بداية النص حتى تصل إلى النقطة العشرية أو الحرف الغير رقمي.