-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الدوال التي في الصورة هي دوال مجهولة أي بدون اسم وتم حفظها في متفير وتلك الطريقة تعرف باسم function expression أو تعبير الدالة بالعربية، وهي طريقة لإنشاء دالة عن طريق تخزين دالة في متغير، وهذا المتغير يمكن استخدامه لاحقًا لاستدعاء الدالة، ويمكن استخدام تعبير الدالة لإنشاء دوال مجهولة (anonymous functions) أو لتخزين الدوال في متغيرات. وإليك مثال على كيفية استخدام تعبير الدالة باستخدام الدالة السهمية (Arrow Function): // تعبير الدالة باستخدام الدالة السهمية (Arrow Function) const add = (x, y) => { return x + y; }; // استدعاء التعبير وتخزين القيمة في متغير const result = add(5, 3); console.log(result); // سيتم طباعة الناتج 8 // يمكن استدعاء الدالة مباشرًة console.log( add(5, 3)); // 8 وفي الكود لديك يتم تمرير المعامل message في كلٌ من دالتي sendMessage و onNewMessage. وبالطبع الدالة مجهولة لأن الدالة ليس لديها اسم محدد بل تم تحديد المعاملات فقط مثل message و x و y.
-
الكود يعتمد على ميزة في جافاسكريبت تسمى إغلاق (Closure) والتي تسمح لدوال داخلية بالوصول إلى المتغيرات الخارجية من الدالة التي تم إنشاؤها. تم إنشاء دالة multiplier التي تستقبل معامل (factor)، وتلك هذه الدالة تُعيد دالة أخرى (دالة مجهولة) تقوم بضرب العدد الذي تم تمريره إليها بالعامل (factor). ثم تم تعريف متغير twice وتعيينه بنتيجة استدعاء دالة multiplier مع المعامل 2، مما يعني أن twice سيحتوي على الدالة الناتجة من استدعاء multiplier(2). هنا الكود يصبح كالتالي: function multiplier(factor) { return number => number * factor; } let twice = multiplier(2); console.log(twice); // number => number * factor لاحظ عند طباعة المتغير أعاد إلينا دالة. وعندما نقوم بكتابة twice(5)، نقوم باستدعاء الدالة الناتجة من multiplier(2) مع العدد 5 كمدخل، وبالتالي factor سيكون 2 (لأنه تم تمريره عند إنشاء twice)، وnumber سيكون 5 (لأنه تم تمريره عند استدعاء twice(5)). الدالة الداخلية ستقوم بضرب number (الذي هو 5) في factor (الذي هو 2)، مما ينتج عنه القيمة 10. القيمة المُرجعة من twice(5) هي 10، وهذا هو السبب في أن console.log(twice(5)) يعرض 10 في الإخراج. أي أن الدالة multiplier تُنشئ وتُعيد دالة جديدة تأخذ عامل وتستخدمه للضرب في الأرقام الأخرى عند استدعاءها، الأمر الذي يسمح لك بإنشاء دوال مخصصة تستند إلى دوال أخرى وتحمل فيها معاملات محددة مسبقًا.
- 3 اجابة
-
- 1
-

-
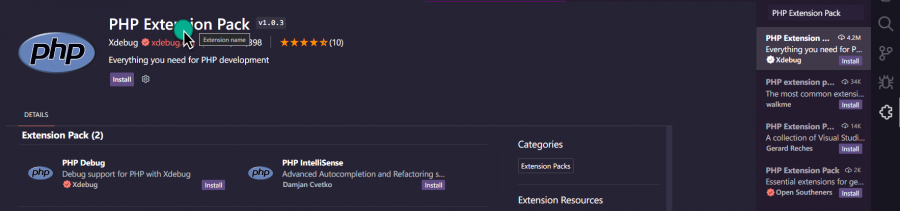
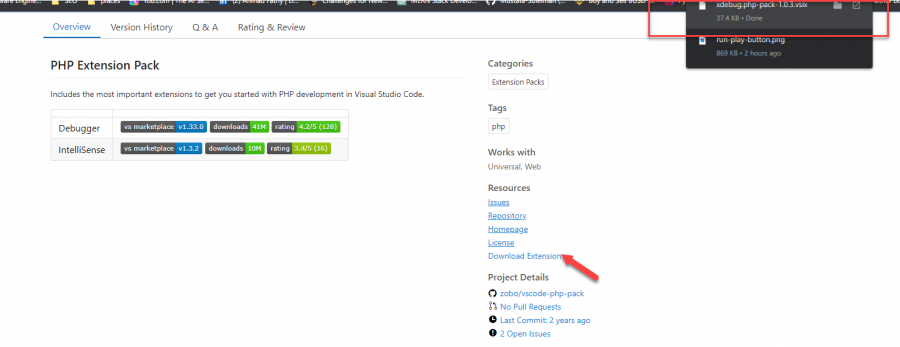
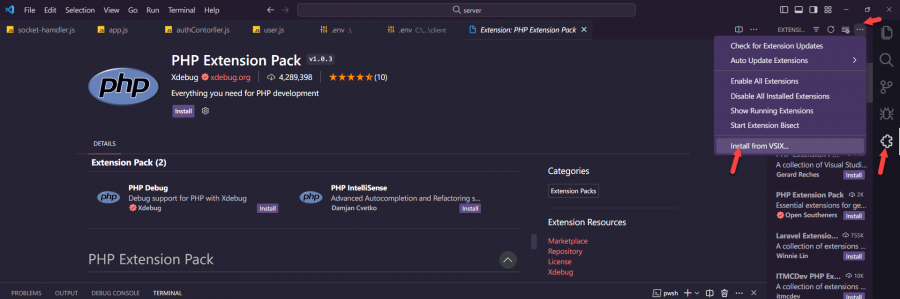
حاول تجربة استخدام vpn مجاني أثناء تثبيت الإضافة، أيضًا جرب إعادة تشغيل الراوتر الخاص بك، أو إعادة تثبيت vscode من جديد بعد حذفه وتحميل أخر إصدار. وفي حال تعذر ذلك، حاول تثبيت ملف الإضافة من خلال الضغط على اسم الإضافة عند البحث عنها كالتالي: وسيتم فتح صفحة الإضافة على متجر vscode ابحث عن Download Extension ثم اضغط عليه لتحميل ملف الإَضافة وهو بصيغة vsix كالتالي: بعد ذلك توجه لـ vscode ثم اضغط على خيار الإضافات ثم اضغط على الثلاث نقاط واختر منها install from VSIX ثم اختر الملف الذي قمت بتحميله الخاص بالإضافة:
-
وعليكم السلام، يمكنك استخدام مكتبة Python المدمجة random لإنشاء رقم عشوائي من أربعة خانات، حيث سنعتمد على وظيفة randrange() من مكتبة random لإنشاء رقم عشوائي بين 1000 و 9999 (من أربعة خانات)، كالتالي: import random # توليد رقم عشوائي من أربعة خانات random_number = random.randrange(1000, 10000) print("الرقم العشوائي من أربعة خانات هو:", random_number) عند تشغيل الكود، ستحصلين على رقم عشوائي يتراوح بين 1000 و 9999 بما في ذلك الحد الأدنى (1000) والحد الأقصى (9999)، وبإمكانك تغيير النطاق حسب احتياجاتك إذا كنت ترغبين في رقم عشوائي بنطاق معين.
- 5 اجابة
-
- 1
-

-
ما تريده أنت هو أن تصبح مطور واجهة خلفية Back-End من خلال لغة جافاسكريبت، وبالتالي عليك تعلم بيئة التشغيل node.js. أنت لست بحاجة إلى تعلم CSS، لكن الأساسيات مفيدة بالطبع وقد تحتاج إليها لتنفيذ مشروع بمفردك أثناء التعلم مثلاً. وبالطبع عليك تعلم HTML لأنك ستسخدمها لإرسال وعرض البيانات في المتصفح، وستحتاج إلى تعلم محرك HTML مثل محرك Pug وهو محرك نموذج عرض (أيضًا يُعرف باسم محرك قوالب) يُستخدم بشكل شائع في تطوير الويب لإنشاء وتنسيق صفحات الويب بشكل ديناميكي، ويُستخدم Pug لإنشاء HTML بطريقة مبسطة وأنظف من خلال استخدام تركيبة بيانية تشبه JavaScript لإنشاء قوالب HTML بشكل أكثر قراءة وفهمًا. ويوجد محركات أخرى مثل EJS المضمن في Node.js أو Handlebars ومحرك عرض مفتوح المصدر شائع الاستخدام، وتستطيع الإختيار فيما بينهم بناءًا على تفضيلك الشخصي. ثم عليك تعلم جافاسكريبت والتعمق بها بدءًا من الأساسيات ثم المفاهيم المتقدمة وبناء المشاريع من خلالها بدون أي مكتبة خارجية بل استخدام كود جافاسكريبت نقي والأساسيات هي التي ستمكنك من تعلم أي شيء فيما بعد لذلك لا تدخر جهدًا بها. بعد ذلك ستنتقل إلى تعلم node.js والمفاهيم المتعلقة بها وبالويب وبروتكولات HTTP ثم تعلم إطار express.js لتسهيل عملية تطوير الخادم بدلاً من كتابة كود node.js. ثم ستتعلم لغة SQL الخاصة بقواعد البيانات، ثم ستتعرف على أنواع قواعد البيانات وأنظمة الإدارة الخاصة بها وفائدة كل منها.
- 5 اجابة
-
- 1
-

-
ربما المشكلة لديك هي أنك قمت بوضع قيمة ثابتة لعرض الصورة في الشاشات الصغيرة، حيث حددت 8rem، حاول تغيير تلك القيمة لتصبح كالتالي: max-width: 100% وإذا لم يتم حل المشكلة من الأفضل ضغط مجلد المشروع وإرفاقه هنا لتفقد أين المشكلة.
-
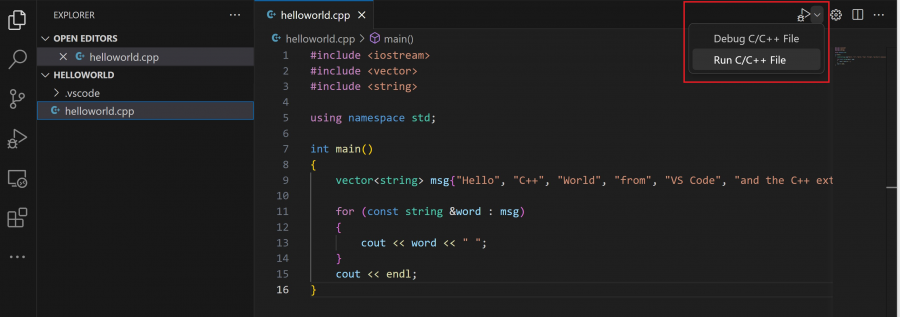
في حال قمتي بتثبيت إضافة C/C++ extension for VS Code والمترجم MinGW-w64 toolchain فمن المفترض أن يظهر لديك الخيار التالي كما بالصورة: وستجدي هنا شرح لكيفية تشغيل تشغيل كود c/c++ في vscode: https://code.visualstudio.com/docs/cpp/config-mingw ومن الأسهل لك استخدام إضافة Code Runner حيث سيتم تشغيل البرنامج في منفذ الأوامر عند الضغط على زر تشغيل أو من خلال الإختصار CTRL + ALT + N. لكن بعد تثبيت الإضافة عليك بالتوجه إلى الإعدادات settings الخاص بـ vscode اضغطي على file ثم preferences ثم settings ثم ابحثي عن run in terminal ثم بالأسفل قليلاً ستجدي خيار باسم code-runner: run in terminal تأكدي من تفعيله.
- 3 اجابة
-
- 1
-

-
السؤال غير واضح، يمكنك عرض تعليقات المستخدمين الآخرين على مقطع فيديو من خلال النقر على الزر "التعليقات" الموجود أسفل المشغل، وسيؤدي ذلك إلى فتح علامة تبويب جديدة تحتوي على جميع التعليقات المنشورة على الفيديو. وهناك إضافة توفر لك عرض أفضل التعليقات على كل فيديو بناءًا على عدد الإعجابات الفعلية وليس بناءًا على خوارزميات يوتيوب: https://chrome.google.com/webstore/detail/youtube-actual-top-commen/hbdmelobmfcompinikjdaiphhonbgfpn
-
تظهر رسالة الخطأ "Verify You Are Human Cloudflare" عند محاولة الوصول إلى موقع ويب يستخدم Cloudflare، وتظهر الرسالة عندما ترى شبكة Cloudflare أن طلبك قادم من عنوان IP مشبوه، وللمتابعة ، تحتاج إلى التحقق من أنك لست روبوتًا عن طريق إكمال CAPTCHA. وذلك عائد لعدة أسباب ، مثل: تم ربط عنوان IP الخاص بك بنشاط مشبوه في الماضي. تستخدم شبكتك VPN التي يحددها Cloudflare كعنوان IP مشبوه. يحتوي متصفحك على ملحقات مانع الإعلانات التي يحددها Cloudflare على أنها بوتات. ولحل المشكلة ، حاول القيام بالتالي: إعادة تحميل الصفحة. حاول وضع المتصفح في وضع التصفح المتخفي / ضيف. قم بتعطيل VPN أو الوكيل. قم بتحديث المتصفح. قم بتعطيل ملحقات مانع الإعلانات. قم بتغيير الـ DNS الخاص بالشبكة.
-
المسار الخاص بـ Django مبني على المسارات السابقة بالطبع، ففي حال إمتلاكك أساسيات بايثون يمكنك دراسة أي مسار تريده بالطبع، لكن في حال لم تقم بدراسة الأساسيات ولم تقم بالتطبيق عليها من خلال مشاريع بسيطة، فأنت بحاجة إلى تخصيص 4 أشهر على الأقل للدراسة بشكل يومي لتصبح قادر على العمل وتنفيذ المشاريع المطلوبة منك. وحاول ألا تنقطع عن الدراسة فللأسف ستعود للدراسة من جديد فتلك هي طبيعة البرمجة بحاجة إلى الممارسة العملية بشكل مستمر في البداية لحين ترسيخ ما تعلمته. وبخصوص سوق العمل فقد أوضحت من قبل طبيعة المهارات المطلوبة بخصوص مطور بايثون للواجهة الخلفية:
-
المشكلة في الكود هي أنك تستخدم خاصية user في AppRoute لتحديد ما إذا كان المستخدم مسجلاً الدخول أم لا، ولكن خاصية user تلك ترجع true إذا كانت هناك قيمة مخزنة في مفتاح user في localStorage، وليس إن كان المستخدم مسجلاً الدخول بالفعل. أي ستحتاج إلى استخدام خاصية auth في Auth بدلاً من user، وترجع خاصية auth true إذا كان المستخدم مسجلاً الدخول بالفعل، وfalse إذا لم يكن مسجلاً الدخول. والكود بعد التعديل هو: App function App() { return ( <> <Routes> <Route path="/" element={ <AppRoute redirect='/login' user={Auth.auth} > <Chat/> </AppRoute> } /> <Route path="/register" element={ <AppRoute redirect='/' user={Auth.guest} > <Register/> </AppRoute> } /> <Route path="/login" element={ <AppRoute redirect='/' user={Auth.guest} > <Login/> </AppRoute> } /> <Route path= "*" element={ <NotFound/> }/> </Routes> </> ); } AppRoute const AppRoute = ({ user, children, redirect }) => { if (!user) { return <Navigate to={redirect} />; } return children; }; Auth const Auth = { auth: () => localStorage.getItem('userToken') !== null, guest: () => localStorage.getItem('userToken') === null, }; الكود يعمل على تخزين رمز المستخدم في مفتاح userToken في localStorage، ثم استخدام خاصية auth لتحديد ما إذا كان هذا المفتاح موجودًا أم لا.
- 4 اجابة
-
- 1
-

-
صحيح. لأنه يجب استدعاء الدالة أي يجب تشغيلها، الأمر أشبه بأن تنادي على أخاك لشراء ما تريده. ولفعل ذلك نقوم بكتابة اسم الدالة ثم نضع قوسين بعضها، وفي حال كان هناك معاملات يتم تمريرها بإمكانك وضعها داخل تلك الأقواس كالتالي: function myFunction(a, b) { let number = a + b return number += 3 } console.log(myFunction(1, 1)); // 5 وذلك بدلا من كتابة القيمة بشكل ثابت داخل الدالة، بل نقوم بتمريرها وكتابة ما نريد عند استدعاء الدالة وفي كل مرة بإمكانك كتابة أرقام مختلفة.
-
هل لديك الخبرة الكافية لفعل ذلك؟ الأمر أشبه بتعلم قيادة السيارة للمرة الأولى، هل يمكنك قيادة السيارة وأنت تفعل شيء آخر؟ بالطبع لا، لكن بعد فترة من التمرس واكتساب الخبرة تستطيع ذلك. الأمر نفسه في البرمجة، عليك بتعلم المسار البرمجي الذي اخترته بالترتيب والتدرج بشكل مناسب لكي لا تصاب بالإحباط بدون داعي، فمثلاً دورة علوم الحساب مملة فعلاً لأنك لا تعمل على تنفيذ مشاريع حقيقية بل نماذج فقط وتريد كتابة الكود بأسرع وقت وهناك الكثير من الشرح النظري. اسمح لي بالتحدث بواقعية معك، إذا اتبعت نفس النهج مع كل شيء في حياتك لن تتعلم شيء ذو قيمة، فعملية التعلم مملة وبحاجة إلى التكرار الممتع بها هو عند رؤية مستواك يتطور وأصبحت قادر على تنفيذ المشاريع بعد فترة. لكن أن ترى نتائج فورية بعد أسبوع مثلاً؟ بالطبع لا، وإلا كان الجميع تعلم البرمجة، عليك أن تصاحب الملل، وتبتعد عن دفعات الدوبامين القصيرة من خلال وسائل التواصل والتيك توك وما شابه.
- 3 اجابة
-
- 1
-

-
في الغالب يحتاج أغلب من يتعلم البرمجة في البداية لبعض الوقت لحين استيعاب ما معنى أن نقوم بإنشاء دالة ثم نعيد قيمة منها، والأمر بحاجة إلى أن تقوم بكتابة الكود والتعديل عليه لترى ماذا يحدث. وبشكل بسيط جدًا، الأمر أشبه بأن تعطي أخاك نقود ليشتري لك شيئًا ما، وتخبره أن يذهب ويعود إليك به، وما يعود إليك به هي نفس طريقة عمل return في الدوال، فبدون كتابتها وتحديد ما الذي تريد إعادته، سيقوم أخاك بتنفيذ ما أردته لكن لن يعود إليك بشيء. ولكن كيف يقوم بتنفيذ ما أردته دون إعادة شيء؟ سيفعل ذلك داخل الدالة لكن خارجها أنت لن تحصل على أي قيمة لأنك لم تحدد له ما الـ return ؟ وسأشرح لك بالأمثلة من خلال جافاسكريبت: function myFunction() { return "Hello, world!"; } console.log(myFunction()); // Hello, world! لدينا دالة تسمى myFunction()، وتلك الدالة تعيد القيمة "Hello, world!". وعندما نقوم باستدعاء تلك الدالة، يتم إرجاع القيمة "Hello, world!" إلى الكود الذي استدعاها، والذي يتم طباعته في وحدة التحكم. والآن مثال آخر، لكن لن نكتب return بل لتنفيذ عملية حسابية داخل الدالة فقط: function myFunction() { let number = 1 + 1 number += 3 } console.log(myFunction()); // undefined ما حدث هنا هو أنني قمت بإنشاء متغير داخل الدالة باسم number ثم أعطيته قيمة 1 + 1 أي قيمة 2. بعد ذلك قمت بتغيير قيمته بإضافة العدد 3 إليه وبالتالي أصبح 5. لكن عند محاولة طباعة ذلك من خارج الدالة حصلت على undefined أي غير معرف، وذلك لأنني لم أقم بتحديد ما الذي سيتم إرجاعه من الدالة لم اكتب return. لاحظ بعد كتابتها ما الذي يحدث: function myFunction() { let number = 1 + 1 return number += 3 } console.log(myFunction()); // 5 سيتم طباعة 5 لأنني حددت له إرجاع قيمة number. وذلك ما أخبرتك به عند سرد قصة أخاك وأنه يمكن تنفيذ ما تريده داخل الدالة لكن خارجها لن يعطيك شيء.
- 3 اجابة
-
- 1
-

-
الأمر بحاجة إلى الإتصال بالمواقع الأخرى عن طريق API وبالتالي سيكون عليك تنفيذ ذلك من خلال كتابة كود مخصص أو عن طريق إنشاء إضافة ووردبريس، وذلك في حال كانت المواقع الأخرى توفر API لمشاركة بياناتها. وقد يفيدك الإطلاع على بعض الإضافات الجاهزة التي تتعامل مع الـ API مثل إضافة WP Data Sync التي تدعم جلب بيانات من المصادر التالية: ☑ JSON ☑ XML ☑ CSV ☑ FTP ☑ Webhook ☑ WordPress ☑ WooCommerce ☑ Google Sheets ☑ Google Forms
-
الأمر ليس علاقة، فتلك واجهة أمامية وتلك واجهة خلفية، عليك بالإهتمام بشكل منفصل لكلاهما، ففي الواجهة الأمامية هل ستعتمدي على EXPO وReact Native من أجل بناء التطبيق؟ أم React Native فقط؟ حيث يجب استخدام إصدارات متوافقة مع EXPO بخصوص React و React Native وستجدي شرح لطريقة الاستخدام وإنشاء المشروع: https://docs.expo.dev/ وبالطبع ستحتاجين إلى استخدام إصدار 18 من React، لكن إصدار React Native يعتمد على إصدار Expo الذي ستستخدميه وعامًة يتم تثبيت الإصدار المناسب بشكل تلقائي عند إنشاء المشروع. وبخصوص بايثون وDjango فيكفي أن يكون لديك إصدار 3.8 من بايثون أو أحدث، لكن بعض المكتبات لم يتم تحديثها للتتوافق مع بايثون 3.11 لذلك تفقد المكتبات التي تريدين استخدامها، وبخصوص وDjango فأحدث إصدار وهو 4.2 متوافق مع بايثون 3.8 وحتى 3.11.
-
من المفترض أن تجد قواعد البيانات السابقة في مجلد data_old وفي حال أنك قمت بنسخ محتواه إلى مجلد data الجديد فستجد قواعد البيانات كما هي، وربما قمت بخطوة غير صحيحة أدت إلى ذلك وذلك تخمين فقط، حيث يتم البحث داخل مجلد data عن قواعد البيانات أي في المسار التالي: C:\xampp\mysql\data من الأسهل لك استخدام بيئة عمل لاراجون بدلاً من Xampp يمكنك البحث على اليوتيوب عن طريقة استخدامها وإليك رابط التحميل: https://github.com/leokhoa/laragon/releases/download/6.0.0/laragon-wamp.exe
-
إذا أردتي تجنب استخدام jQuery يمكنك تنفيذ نفس الأمر من خلال جافاسكريبت النقية من خلال الكود التالي: // دالة لإنشاء كائن التاريخ وإخراجه function getCurrentYear() { // إنشاء كائن تاريخ const currentDate = new Date(); // الحصول على العام الحالي const year = currentDate.getFullYear(); // إرجاع العام الحالي return year; } // تعيين نص السنة الحالية لعنصر `currentYear` document.querySelector("#currentYear").textContent = getCurrentYear(); وبذلك لن تحتاجين إلى تضمين مكتبة jQuery من خلال رابط CDN.
- 2 اجابة
-
- 1
-

-
أحد أبسط الطرق هو استخدام الوحدات النمطية القياسية في Python مثل xlrd و xlwt، والتي تسمح لك بقراءة وكتابة جداول بيانات Excel ككائنات Python. مثلاً استخدام وحدة نمطية xlrd لقراءة البيانات من جدول بيانات Excel وحفظها ككائن Python، أو استخدام وحدة نمطية xlwt لكتابة البيانات من كائن Python إلى جدول بيانات Excel. طريقة أخرى لأتمتة المهام هي باستخدام مكتبات متخصصة في أتمتة Excel، مثل openpyxl و pyautogui. حيث تسمح لك مكتبة openpyxl بقراءة وكتابة جداول بيانات Excel ككائنات Python، وتسمح لك مكتبة pyautogui بإجراء تفاعلات المستخدم مع Excel باستخدام الماوس ولوحة المفاتيح. وإليك مثال بسيط على كيفية استخدام وحدة xlrd في Python لأتمتة المهام في Excel: import xlrd # Open the Excel workbook workbook = xlrd.open_workbook("example.xlsx") # Get the first sheet sheet = workbook.sheet_by_index(0) # Print the data from the first row print(sheet.row(0)) سيؤدي ذلك إلى طباعة البيانات التالية: ['A1', 'B1', 'C1'] وإليك مثال آخر على كيفية استخدام Python لملء بيانات من قاعدة بيانات MySQL في جدول بيانات Excel: import pymysql import xlsxwriter # Connect to the MySQL database connection = pymysql.connect(host="localhost", user="root", password="password", database="database") # Get the data from the database cursor = connection.cursor() cursor.execute("SELECT * FROM table") # Create a new Excel workbook workbook = xlsxwriter.Workbook("output.xlsx") # Create a new worksheet worksheet = workbook.add_worksheet() # Write the data from the database to the worksheet for row in cursor: worksheet.write_row(row) # Close the connection to the database connection.close() # Save the Excel workbook workbook.close() والنتيجة هي إنشاء جدول بيانات Excel جديد يحتوي على البيانات من جدول "table" في قاعدة بيانات MySQL.
- 3 اجابة
-
- 2
-

-

-
خاصية justify-content تُستخدم في Flexbox لمحاذاة وتوزيع العناصر داخل الـ container بشكل أفقي في حال كانت إتجاه flex هو row وبشكل رأسي في حال كان إتجاه flex هو column، وتعمل الخاصية في معظم الحالات لتحقيق التوزيع الذي تريده. ولكن هناك بعض الحالات التي قد لا تعمل بها بالشكل المتوقع، أو قد تظهر نتائج غير متوقعة ومنها: في حال كان عرض الـ container ضيقًا للغاية ولا يمكن أن يتسع لعرض جميع العناصر، وبالتالي تتسبب قيم justify-content في نتائج غير متوقعة، مثلاً لو كانت جميع العناصر تستخدم قيمة flex-grow: 1، فلن تكون هناك مساحة كافية لتوزيعها بالتساوي. إن قمت بتحديد عرض ثابت (بوحدة مثل بكسل) للعناصر داخل الـ container، قد لا تعمل justify-content بالشكل المتوقع، فالقيم الثابتة قد تمنع التوزيع المطلوب وتؤدي إلى تجاوز عرض الـ container. عند تعيين flex-wrap إلى قيمة nowrap، سيحاول Flexbox وضع جميع العناصر في سطر واحد دون كسر السطر، وهنا تؤدي قيم justify-content إلى تجاوز عرض الـ container إذا لم تكن هناك مساحة كافية. في حال هناك عناصر تستخدم عرضًا بنسبة مئوية من العرض الكلي للـ container، ربما تظهر نتائج غير متوقعة إذا كان هناك تداخل بين عناصر مختلفة. إذا كان لديك عنصر واحد فقط داخل الـ container واستخدمت قيمة justify-content: space-between، فلن يكون هناك أي توزيع أو مسافة بين العنصر وحافة الـ container. لاحظ أنه في معظم الحالات، يمكن التلاعب بالقيم المرتبطة بـ Flexbox مثل flex-grow و flex-shrink و flex-basis لتحقيق التوزيع المرغوب، ويُفضل فهم كيفية عمل Flexbox وتفاعل تلك القيم مع بعضها البعض للوصول إلى التصميم المطلوب. شرح justify-content من موسوعة حسوب والموقع التالي سيساعدك في فهم خواص الـ Flexbox: https://flexbox.malven.co/
-
صحيح، المدير هو الشخص الذي يدير فريقًا أو منظمة، ويمنحه منصبه سلطة رسمية على الآخرين، ويركز المدير عادةً على تحقيق الأهداف والإنتاجية وإدارة الموارد. أما القائد فهو شخص يلهم ويوجه الآخرين ويحثهم على الأداء الأفضل، ويستمد قوته من شخصيته ومهاراته وتأثيره على الآخرين، وهدف القائد بناء العلاقات والتوجيه والتحفيز. وبالطبع يمكن أن يصبح القائد مدير والمدير قائد، الفكرة هي في طريقة التفكير والإدارة. وبعض الاختلافات الرئيسية بين القائد والمدير هي: للمدير سلطة رسمية، بينما يستمد القائد قوته من علاقاته مع الآخرين. يسعى المدير إلى تحقيق الأهداف والإنتاجية، بينما يركز القائد على بناء العلاقات والتوجيه والتحفيز. يميل المدير إلى استخدام الأساليب الرسمية، بينما يميل القائد إلى استخدام الأساليب غير الرسمية. يؤثر المدير على الآخرين من خلال السلطة، بينما يؤثر القائد على الآخرين من خلال التأثير الشخصي.
-
الأمر بسيط إذا أردت العمل على مواقع العمل الحر فستحتاج إلى تعلم PHP وأيضًا PHP ولارافل يؤهلك يدخول سوق العمل بشكل أسهل من React وnode.js حيث ستحتاج إلى خبرة أكثر من أجل قبولك في تعلمهم، وتستطيع تعلم ما تريد لكن عليك بمعرفة متطلبات كل منهم من حيث سوق العمل والوقت المتاح لك للتعلم والعمل. وقد تم النقاش حول ذلك:
-
حاولي أولاً القيام بالتالي @Abeer Qaeed2: manage-bde -unlock H: -password مع استبدال-password بكلمة المرور الخاصة بفك التشفير، ثم محاولة إيقاف تلك الخاصية باستخدام: manage-bde -off H: وهل حاولتي ترك الحاسوب لفترة لحين الإنتهاء من فك التشفير ثم إيقاف تلك الخاصية. في حال لم ينجح ذلك، عليك بنقل الهارديسك إلى حاسوب آخر ثم إدخال كلمة المرور وفك التشفير ثم إيقاف تلك الخاصية لذلك القرص.