-
المساهمات
20431 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الهدف من السكريبت هو أتمتة العمليات المرتبطة بلعبة على الإنترنت تسمى "Crash"، والسكريبت يستخدم تقنيات الويب للوصول إلى صفحة اللعبة وتنفيذ إجراءات محددة على الصفحة عندما يكون عنوان الصفحة يحتوي على كلمة "Crash". الخطوات الرئيسية التي يقوم بها السكريبت هي: يتحقق من عنوان الصفحة وإذا كان يحتوي على كلمة "Crash"، يقوم بتحميل مكتبة jQuery إلى الصفحة. بمجرد أن يتم تحميل مكتبة jQuery بنجاح، يقوم بإزالة عناصر معينة من الصفحة باستخدام تحديد محدد لعناصر HTML. يعين متغيرات معينة مثل "coefficient" و "crashTime" ويحسبهما استنادًا إلى القوانين الخاصة باللعبة. يقوم بتنفيذ دورة تكرارية غير محدودة (باستخدام while (true)) حتى تتحقق شرط معين (محتملًا عندما ينجح الوقت في الانهيار)، ثم يخرج من الدورة. يستخدم setInterval لتنفيذ وظيفة بانتظام كل 1000 مللي ثانية (1 ثانية)، وهذه الوظيفة تقوم بفحص حالة زر معين على الصفحة وتنفيذ إجراءات إذا كان الزر غير معطل. هذا يبدو وكأنه يتعلق بالمراهنة أو اللعب في اللعبة "Crash". ويمكن تشغيل السكريبت من خلال إنشاء إضافة خاصة في المتصفح ابحث على اليوتيوب عن how to make google chrome extension وستجد الكثير من الشروحات. لكن ذلك السكريبت يعمل على موقع خاص بالقمار ولن يتم المساعدة بخصوص ذلك الشأن، وأيضًا لا يمكن التنبؤ بموعد إنفجار الطائرة، لأنه يتم ذلك بشكل عشوائي وليس بشكل محدد.
- 13 اجابة
-
- 1
-

-
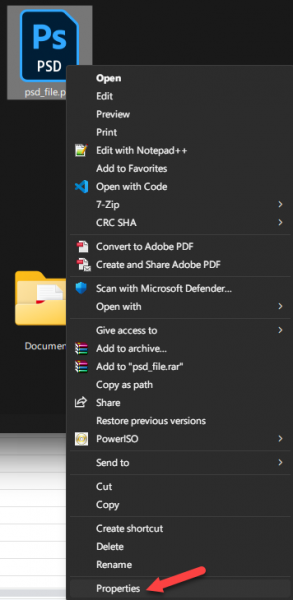
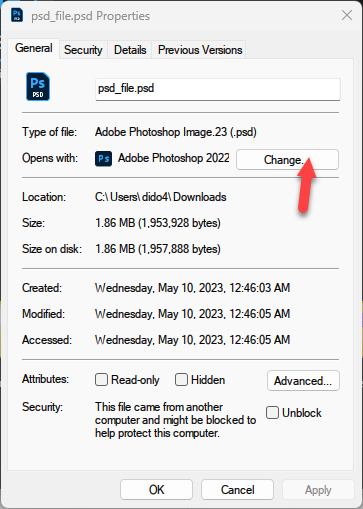
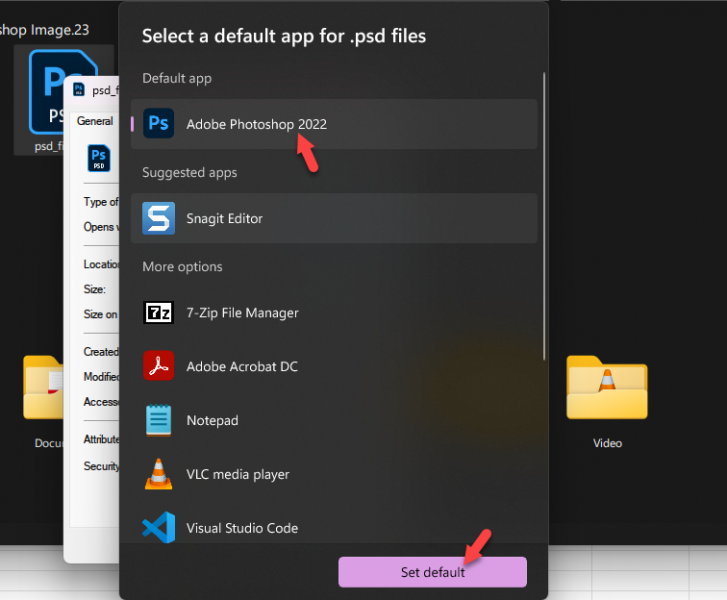
السبب هو أنك قمت بتثبيت برنامج آخر يدعم صيغة PSD وتم تحديده البرنامج الإفتراضي لتشغيل ذلك النوع من الملفات. ولحل تلك المشكلة، عليك بالضغط بزر الفأرة الأيمن على ملف PSD ثم إختيار properties كالتالي: ستجدي خيار باسم open with وبجانبه البرنامج الإفتراضي لتشغيل ذلك النوع من الملفات، عليك بالضغط على change: وسيظهر لك نافذة بها البرامج التي تصلح لتشغيل ذلك النوع من الملفات ومنها Photoshop فاختاريه ثم اضغطي على Set default كالتالي:
- 3 اجابة
-
- 1
-

-
هل يظهر لك أية أخطاء في الكونسول، وأيضًا من المفيد حذف الملفات والإعدادات المؤقتة من خلال الأمر التالي: php artisan optimize:clear وعليك التحقق من ملفات السجلات (logs) على الخادم الاستضافة للبحث عن أي أخطاء، ويمكنك العثور على ملف السجلات في مجلد storage/logs في مشروع Laravel. تأكدي أيضًأ من أن الاستضافة تدعم Laravel وLivewire وأن الإعدادات مثل إصدار PHP والامتدادات اللازمة مكونة بشكل صحيح. ثم التحقق من تثبيت جميع الاعتماديات (dependencies) على الخادم الاستضافة باستخدام Composer وتنفيذ الأمر الأمر التالي: composer install ملف env تحققي منه على الاستضافة وتأكدي من أن جميع الإعدادات المطلوبة مثل قاعدة البيانات وإعدادات Livewire مكونة بشكل صحيح. وتستطيعي تفعيل وسائط التصحيح في Livewire عن طريق تعيين debug إلى true في ملف .env: LIVWIRE_DEBUG=true
- 5 اجابة
-
- 1
-

-
إذا أردت موقع لتشغيل كود بايثون بسيط مباشرًة استخدم الموقع التالي وبإمكانك من خلاله إختيار إصدار مترجم بايثون الذي تريد تشغيل الكود من خلاله: https://www.jdoodle.com/python3-programming-online أما إذا أردت تثبيت مكتبات واستخدام محرر كامل أون لاين، فيوجد Codespaces وهو عبارة محرر vscode ولكن من خلال المتصفح ويدعم أيضًا التيرمنال منفذ الأوامر من خلال الرابط التالي: https://github.com/codespaces لكن عليك إمتلاك حساب على GitHub من أجل استخدامه. وهناك أيضًا مواقع أخرى مشابه مثل replit وcodesandbox.io.
-
بدلاً من تخزين رقم الأيام للاشتراك في متغير، تستطيع تخزينه في قاعدة بيانات، وسيسمح لك ذلك بإجراء عمليات بحث أكثر كفاءة على بيانات الاشتراك. وذلك باستخدام نموذج بيانات بسيط يحتوي على حقل واحد لتاريخ انتهاء الاشتراك، ثم، استخدام تعبيرات SQL لتحديد العملاء الذين انتهت صلاحية اشتراكهم. وكمثال استخدم العبارة التالية لتحديد العملاء الذين انتهت صلاحية اشتراكهم قبل يوم واحد: SELECT * FROM subscriptions WHERE expiration_date < NOW() - INTERVAL 1 DAY وهناك طريقة أخرى وهي بدلاً من استخدام مكتبة node-cron، استخدم مؤقتات Node.js لتشغيل الوظيفة الدورية الخاصة بك، مما سيوفر لك تشغيل الوظيفة في الوقت المحدد بدقة أكبر. استخدم وظيفة setTimeout() أو setInterval()، لتشغيل الوظيفة الدورية الخاصة بك كل يوم في الساعة 12 منتصف الليل: const subscriptionChecker = () => { // Do something }; setTimeout(subscriptionChecker, 1000 * 60 * 60 * 24, 0); // Run the function every day at midnight
- 5 اجابة
-
- 1
-

-
لا داعي لإرفاق node_modules بالنسبة للمشكلة لديك، قم بتغيير المنفذ من 6000 إلى 3000 يبدوا أن منفذ 6000 به تعارض ما في الويندوز فلم يعمل لدي.
-
هل قمت بتشغيل السيرفر عن طريق الأمر التالي في منفذ الأوامر: node index.js وفي حال كان اسم ملف السيرفر لديك مختلف عليك تعديل اسم index.js بعد ذلك من المفترض أن تقوم بتصفح المشروع على رابط مثل التالي: http://localhost:3000/ ولاحظ أن المنفذ لديك قد يكون مختلف عن 3000 فعليك استخدام المنفذ الصحيح الذي قمت باستخدامه في المشروع. وفي حال استمرار المشكلة أرفق مجلد المشروع هنا بعد ضغطه لتفقد المشكلة.
- 4 اجابة
-
- 1
-

-
كل شخص لديك طريقة مناسبة للتعلم واستقبال المعلومات مثل تدوين ملاحظات أو كتابة نقاط عامة في ورقة خارجية أو على الحاسوب وهكذا. لكن الطريقة الصحيحة هي بإتباع مسار تعليمي Roadmap والإلتزام به ثم دراسة الكورسات المطلوبة لإنهاء المسار التعليمي والإلتزام بتلك الدورات وعدم الإنتقال بين دورة وأخرى بحثًا عن أفضل دورة. بعد ذلك تجنب المشاهدة السلبية أي بدون التطبيق مع المدرب، وأيضًا كنصيحة حاول قدر الإمكان كتابة الكود بمفردك مرة أخرى، حيث ستجد أنك تتعلم الكثير من ذلك، فعند التطبيق مع المدرب ينتابك شعور أنك تعرف الكود والخطوات لكن ذلك غير صحيح، وسيتبين لك ذلك عند التطبيق بمفردك، الأمر الذي سيدفع لفهم الكود والتركيز في الخطوات والعلم من الأخطاء التي ستظهر لك. وبعد كل 10 فيديوهات مثلاً عليك بتنفيذ مشروع بسيط للتطبيق على ما تعلمته، مثل تنفيذ جميع التمرين التي تم تنفيذها في تلك الدروس ودمجها في تمرين واحد شامل، أو البحث عن مشروع بسيط على اليوتيوب. وكرر نفس الأمر، وعند الوصول إلى مستوى متقدم عليك بتنفيذ مشروع متقدم أكثر وهكذا لحين نهاية الدورة ثم تنفيذ مشروع حقيقي. وبخصوص عملية التلخيص وكتابة ملحوظات في مدونة خارجية أو على ملف نصي على الحاسوب في مجلد خاص الدورة، فقم بما تفضله والمناسب لك، لكن النقطة المهمة هو إنشاء مجلد خاص بالدورة وحفظ المشاريع والملخصات والملاحظات به إن أمكن. بالنسبة لا يناسبني كتابة ملخصات أو ملاحظات بل المتابعة والتطبيق بمفردي والبحث والقراءة والمشاهدة بعيدًا عن الدورة لفهم المزيد وعدم الإكتفاء بها وذلك ليس في كل الدروس بالطبع، لكن لا تدخر جهدًا في البداية، المهم هو أن تستوعب بشكل كافي وذلك ما سيؤهلك إلى حفظ ما يتم شرحه واسترجاعه واستخدامه بشكل أفضل. وفي حال نسيت أمرًا لديك جوجل صديقك الصدوق في رحلة تعلم البرمجة، طالما أنك استوعبت ما تم شرحه من قبل فستتمكن من الاسترجاع واستخدامه مرة أخرى فور البحث عنه. وبالطبع التطبيق العملي والمشاريع هي العامل الأهم لتثبيت ما تعلمته، ثم المراجعة مرة أخرى بعد مرور أسبوع مثلاً على ما سبق في البداية لأنك ستنسى بلا شك خاصًة مع الكم الهائل من المعلومات في بداية تعلمك، وذلك من خلال تنفيذ المشاريع مرة أخرى وهو أمر ممل لكن ستقوم بذلك بشكل أسرع وأيضًا لتتبين ما الجزء الذي أنت بحاجة إلى مراجعته في الدورة.
- 5 اجابة
-
- 2
-

-
الإمتحان سيكون على كامل محتوى الدورة، فما فائدة الشهادة في حال لم يتم إختبارك في كامل الدورة، حيث يتم كتابة تم وبنجاح دورة كذا، وليس إنهاء مسارات كذا وكذا، لذلك في حال قمت بإنهاء مسارات محددة، فمن المتوقع منك أن تكون على دراية ولديك خبرة بباقي المادة العلمية المشروحة بالدورة أي لديك خبرة بالبرمجة من قبل وفي اللغة والإطارات والمكتبات الخاصة بالدورة. وقد تم شرح الأمر هنا:
-
التغيير إلى Vue مع Innertia يستحق ذلك إذا كنت تلاحظ أن Livewire بطيء في بعض العمليات البسيطة، فمن ناحية الأداء، Innertia أفضل بكثير من Livewire. ومن بعض الإيجابيات الرئيسية لـ Vue مع Innertia مقارنة بـ Livewire: أسرع بكثير من Livewire، خاصةً للعمليات البسيطة مثل إنشاء عداد تفاعلي. أكثر قابلية للتوسع من Livewire. يمكنك إضافة المزيد من الميزات إلى تطبيقك دون الشعور بالثقل. أكثر قابلية للنقل من Livewire. يمكنك استخدام نفس التطبيق على أي خادم يدعم PHP. وبعض السلبيات الرئيسية لـ Vue مع Innertia مقارنة بـ Livewire: أكثر تعقيدًا من Livewire. قد يستغرق الأمر بعض الوقت لمعرفة كيفية استخدامه. أكثر تعقيدًا من Livewire. قد يستغرق الأمر بعض الوقت لإعداده. وحول الاختلافات الرئيسية بين Livewire و Vue مع Innertia: Livewire يقوم بتحميل جميع البيانات من الخادم في كل مرة يتم فيها تحميل الصفحة، وذلك يمكن أن يؤدي إلى بطء الأداء للعمليات البسيطة مثل إنشاء عداد تفاعلي. Innertia يقوم بتحميل البيانات من الخادم فقط عند الحاجة إليها، مما يجعله أسرع بكثير من Livewire، خاصةً للعمليات البسيطة. Livewire يمكن أن يكون ثقيلًا في بعض الحالات، فإذا كنت تخطط لإضافة الكثير من الميزات إلى تطبيقك، فقد تواجه مشاكل في الأداء. Innertia أكثر قابلية للتوسع من Livewire، ويمكنك إضافة المزيد من الميزات إلى تطبيقك دون الشعور بالثقل. Livewire مقيد بـ Laravel، وإن كنت ترغب في استخدام تطبيقك على خادم لا يدعم Laravel، فلن تتمكن من القيام بذلك. أما Innertia فيمكنك استخدام نفس التطبيق على أي خادم يدعم PHP. Livewire أسهل في التعلم من Vue مع Innertia، لأنه يستخدم blade كمحرك قالب template engine. Innertia أكثر تعقيدًا من Livewire، وسيستغرق الأمر بعض الوقت لمعرفة كيفية استخدامه، خاصةً إذا كنت لا تعرف شيئًا عن Vue. Livewire أسهل في الإعداد من Vue مع Innertia، ويمكنك البدء في إنشاء تطبيق Livewire في دقائق. Innertia أكثر تعقيدًا من Livewire، ويستغرق الأمر بعض الوقت لإعداده، خاصةً إذا كنت لا تعرف شيئًا عن Vue. فإن كنت بحاجة عن إطار عمل تفاعلي سريع وقابل للتوسع وقابل للنقل، فإطار Vue مع Innertia هو الخيار الأفضل.
- 3 اجابة
-
- 1
-

-
بخصوص ما تعلمته فهو مطلوب في سوق العمل وهناك الكثير من الوظائف التي تطلب مطور MERN ويمكنك التقديم على الوظائف التي تسمح بالعمل عن بعد أو الشركات التي لا يوجد بها عقد عمل وبالتالي ستتمكن من العمل بها وهي شركات صغيرة بالطبع. حاول كتابة CV جيد ثم إنشاء معرض أعمال به أعمال حقيقية وتجنب إضافة نماذج صغيرة به بل مشاريع كاملة وبتصميم جيد فهو يدل على أن الكود جيد أيضًا وتم الإهتمام به. وعلى مستقل ستجد مشاريع تتطلب مطور MERN ولكن عليك إنشاء معرض أعمال جيد وأيضًا تعلم طريقة كتابة عرض جيد والتفاوض مع العملاء والأمر بحاجة إلى وقت وكنصيحة لا تقم بالتقديم على كل مشروع بل المشاريع التي ترى نفسك مناسب لها فقط. وستجد هنا تفصيل أكثر: بخصوص تلك النقطة، فأفضل طريقة هي تنفيذ المشاريع والتعمق أكثر في لغة جافاسكريبت حاول دراسة كورس Advanced، عليك بتنفيذ مشروع كل فترة لكي لا تنسى ما قمت بدراسته وأيضًا تحسين مهاراتك وإضافة مشاريع لمعرض أعمالك.
-
هل تواجه مشكلة في دورة معينة؟ من الأفضل التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل، أو توضيح المشكلة في حال كانت غير متعلقة بالدورة في أكاديمية حسوب. وفي حال كانت مشكلتك تتعلق بقواعد البيانات، فتأكد من أن الخادم يعمل وبيانات الإتصال الخاصة بقاعدة البيانات صحيحة وأنه لا يظهر لك أية أخطاء في منفذ الأوامر Terminal أو في الكونسول في الواجهة الأمامية.
-
الكود قريب من الصحيح، ولكن هناك مشكلة صغيرة في الشرط الذي يقارن فيه اختيار المستخدم بنتيجة الكمبيوتر، ويجب عليك استخدام الدالة lower() لتحويل الحروف الصغيرة إلى الأحرف الصغيرة قبل مقارنتهم. أي يجب أن يكون الشرط كالتالي: if user_choice.lower() == computer_result.lower(): أيضًا، يجب أن تتحقق من أن القيم المدخلة من قبل المستخدم ("Heads" أو "Tails") تكون مكتوبة بشكل صحيح، لذلك عليك تعديل السطر الخاص بإدخال المستخدم كالتالي: user_choice = input("Enter your guess (Heads or Tails): ").lower() وبهذا الشكل، ستتمكن من تصحيح المشكلة في الشرط وضمان أنه سيتم مقارنة الإجابة بشكل صحيح بغض النظر عن الأحرف الكبيرة أو الصغيرة. import random print("Welcome to the Coin Guessing Game") print("Choose a method to toss the coin:") print("1. using random.random()") print("2. using random.randint()") choice = input("Enter your choice (1 or 2): ") if choice == "1": random_1 = random.random() if random_1 >= 0.5: computer_result = "Tails" else: computer_result = "Heads" elif choice == "2": if random.randint(0, 1) == 0: computer_result = "Tails" else: computer_result = "Heads" else: print("Invalid choice: please select 1 or 2") exit() user_choice = input("Enter your guess (Heads or Tails): ").capitalize() if user_choice == computer_result: print("Congratulations, you won!") else: print("Sorry, you lost. The coin landed on", computer_result)
- 7 اجابة
-
- 1
-

-
ما تقصده هو مسار إلى عالم الويب في دورة علوم الحاسب، وللأسف السلايدات التي يتم الشرح من خلالها غير متاحة للتحميل. ويمكنك كتابة نقاط في ملف منفصل على حاسوبك لتلخيص ما يتم شرحه إذا اردت، أو السؤال أسفل الدرس في التعليقات ليتم مساعدتك بشكل أفضل إذا كان هناك أمر غير واضح لك وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة. وقد يفيديك الإطلاع على التالي:
-
لفهم ذلك السطر عليك أولاً فهم السطر الذي قبله، وهو الجملة الشرطية if والتي تشترط أنه في حالة كان الرقم أكبر من 30 فقم بتنفيذ الأكواد التي بداخل الجملة الشرطية. والأكواد الموجودة هو سطر واحد فقط، وهو السطر التالي: my_numbers.append(number) وهو يعمل على إضافة الرقم الأكبر من 30 في القائمة numbers إلى نهاية القائمة my_numbers من خلال الطريقة أو الدالة append. ثم يتم طباعة تلك الأرقام الأكبر من 30 والتي تم إضافتها للقائمة الجديدة ة my_numbers. وعامة التمرين مفيد لفهم كيف تعمل حلقة for والجملة الشرطية if وأيضًا معرفة الطريقة append للقوائم وشرح مفصل لها هنا: https://wiki.hsoub.com/Python/list/append
-
لتكرار الكود على حسب عدد المرات التي يطلبها المستخدم، عليك استخدام حلقة for أو while. وإليك مثال باستخدام حلقة for: import time num_repeats = int(input("Enter the number of times you want to repeat the operation: ")) for _ in range(num_repeats): num1 = int(input("Enter the first number: ")) num2 = int(input("Enter the second number: ")) operation = input("Enter the operation type (*, +, -, /): ") if operation == "*": print(num1 * num2) elif operation == "+": print(num1 + num2) elif operation == "-": print(num1 - num2) elif operation == "/": if num2 != 0: print(num1 / num2) else: print("Cannot divide by zero.") else: print("Error") # انتظار لبعض الوقت بين العمليات إذا كنت ترغب في ذلك time.sleep(1) # انتظر لمدة ثانية واحدة قبل تكرار العملية
-
1- أولاً، تحتاج إلى إنشاء واجهة مستخدم تسمح للمستخدمين برفع ملف المواقع المراد تخطيط طرق اتصال بينها، وهناك مكتبة tkinter أو PyQt لإنشاء واجهة مستخدم رسومية. بعد إنشاء الواجهة، تحتاج إلى إضافة عنصر تحكم يمكن للمستخدمين من خلاله رفع الملف، وتستطيع استخدام عنصر تحكم filedialog.askopenfilename() لعرض مربع حوار يسمح للمستخدمين بتحديد الملف. بمجرد أن يقوم المستخدم برفع الملف، باستطاعتك قراءة بيانات الملف وإنشاء قائمة بالمواقع. 2-بعد إنشاء قائمة بالمواقع، قم بإضافة إطار حول عدد محدد من المواقع باستخدام الدالة shapely.geometry.Point() لإنشاء نقطة لكل موقع. بعد إنشاء النقاط، استخدم الدالة shapely.geometry.Polygon() لإنشاء مضلع يحيط بالمواقع المحددة. 3-بعد إضافة الإطار، يمكنك حساب المسافة بين كل موقع والموقع المحيط به واستخدام الدالة shapely.geometry.distance() لحساب المسافة بين نقطتين. 4- أخيرًا، عرض النتائج على الواجهة من خلال مكتبة matplotlib لعرض البيانات في شكل خريطة. import tkinter as tk import shapely.geometry as geom import matplotlib.pyplot as plt # إنشاء واجهة المستخدم root = tk.Tk() root.title("تخطيط الشبكات") # إضافة عنصر تحكم لرفع الملف upload_button = tk.Button(root, text="رفع الملف", command=upload_file) upload_button.pack() # قراءة بيانات الملف def upload_file(): filename = tk.filedialog.askopenfilename() with open(filename, "r") as f: data = f.readlines() # إنشاء قائمة بالمواقع sites = [] for line in data: point = geom.Point(line.split(",")) sites.append(point) # إضافة إطار حول المواقع المحددة def add_frame(): num_sites = int(input("عدد المواقع: ")) frame_points = [] for i in range(num_sites): point = sites[i] frame_points.append(point) frame = geom.Polygon(frame_points) # حساب المسافة بين المواقع distances = [] for site in sites: distances.append(frame.distance(site)) # عرض النتائج def show_results(): plt.scatter([site.x for site in sites], [site.y for site in sites], c=distances) plt.show() # إضافة أزرار لإضافة إطار حول المواقع المحددة وعرض النتائج add_frame_button = tk.Button(root, text="إضافة إطار", command=add_frame) add_frame_button.pack() show_results_button = tk.Button(root, text="عرض النتائج", command=show_results) show_results_button.pack() # تشغيل الواجهة root.mainloop()
- 3 اجابة
-
- 1
-

-
البعض لا يريد دراسة الدورة بكاملها ولكن جزء منها فقط، وذلك لكون الدورات في أكاديمية حسوب يتم تقسيمها إلى مسارات وكلما تقدمت أصبح المسار متقدم أكثر وبحاجة إلى خبرة سابقة في البرمجة أو اللغة وإطار العمل الخاص بالمسار، وغالبًا ما تكون تلك المسارات عبارة عن مشاريع حقيقية يتم تنفيذها خطوة بخطوة مع شرح شامل. لذلك الهدف من توفير إمكانية دراسة أية 4 مسارات فقط من الدورة وتنفيذ المشاريع الخاصة بها كفيل بحصولك على الشهادة، هو إتاحة ذلك للطلاب الذي لديهم خبرة سابقة ويريدون دراسة مسارات معينة أو تعلم تنفيذ المشاريع. وبالطبع سيتم إختبارك في كامل المادة العلمية الخاصة بالدورة وليس فقط في الـ 4 مسارات التي تم دراستهم، فلا معنى للشهادة في حال لم يتم إختبارك في كامل الدورة، حيث يتم بها كتابة أتم وبنجاح دورة كذا وليس مسارات كذا وكذا. وبخصوص الشهادة ستحصلين على شهادرة ورقية يتم إرسالها إلى عنوانك، وأيضًا ستحصلين على شهادة إلكترونية لوضعها على حسابك في LinkedIn مثلاً.
-
تم توفير إجابات وافية على أسئلتك، لكن هناك جانب يجب عليك الإلمام به قبل بدء الدراسة بالدورة، أولاً الدورة مخصصة لمن ليس لديه أي دراية بالبرمجة وبطبيعة الحال هي مناسبة لك في حال كان لديك دراسة بسيطة في استخدام الحاسوب ويمكن مساعدتك بخصوص ذلك الشأن حيث يمكنك السؤال في التعليقات أسفل الدرس وشرح المشكلة وسيتم مساعدتك وإن تعذر الحل سيتم الإتصال بحاسوبك وحل المشكلة. في المسارات التالية لن تواجهي مشكلة في الفهم والاستيعاب وبالطبع الأمر بحاجة إلى مجهود: مدخل إلى علوم الحاسوب (سيتم به تعلم التفكير المنطقي من خلال تعلم تنفيذ ألعاب بواسطة سكراتش وأيضًا تعلم كتابة الخوارزميات قبل تنفيذ البرنامج). أساسيات البرمجة (ستتعلمين أساسيات البرمجة من خلال لغة برمجة حقيقية من خلال بايثون وجافاسكريبت). أنظمة التشغيل ونظام لينكس (من المهم التعرض لنظام لينكس عند تعلم علوم الحاسب لإزالة الرهبة الغير ضرورية من استخدام لينكس وأيضًا التعود على استخدام منفذ الأوامر Terminal وهي الشاشة السوداء التي نكتب بها الأوامر). إلى عالم الويب (ستتعلمين هنا ما الذي يحدث في مجال الويب في الواجهة الأمامية والخلفية). البرمجة كائنية التوجه (هنا ستتعلمين مفهوم محوري في البرمجة وهي البرمجة الكائنية والتي لابد من تعلمها ولا مشكلة في حال لم تفهميها بشكل كامل في البداية لكن ستتمكنين من استيعاب 70% منها). أساسيات هندسة البرمجيات (ستتعلمين هنا كيف يتم تطوير منتج برمجي وإدارة المشروع فيما يعرف باسم SDLC). المسارات التالية ستواجهين تحدي في استيعابها في البداية ولا مشكلة في ذلك ولا داعي للإحباط، حاولي استيعابها بنسبة 50 إلى 70% وبعد التخصص في مجال برمجي ستعودين إليها لمراجعتها مرة أخرى وستفهمين مدى أهميتها: الخوارزميات وبنى المعطيات أنماط التصميم
- 3 اجابة
-
- 1
-

-
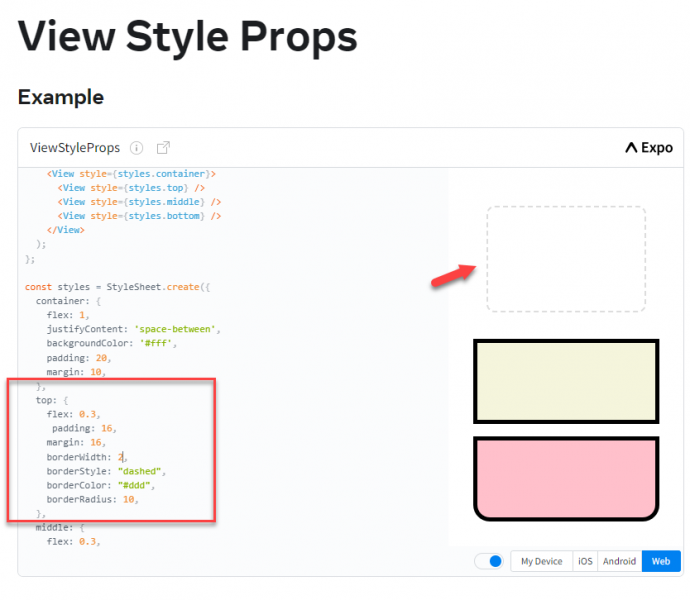
أولاً، تأكد من أنك تستخدم أحدث إصدار من React Native. تم إجراء بعض الإصلاحات على الخاصية borderStyle في الإصدارات الأخيرة. ثانيًا، أضف خاصية borderRadius إلى كائن النمط الخاص بك، وهذا مطلوب لجعل الحدود المنقطة والمتقطعة تعمل على Android. ثالثًا، تأكد من أنك تقوم بتعيين خاصية borderWidth، فلن تعمل الخاصية borderStyle بدون خاصية borderWidth المحددة وحاول زيادة القيمة لرؤية هل تعمل أم لا. رابعًا، جرب استخدام نمط حدود مختلف، فالحدود المنقطة والمتقطعة غير مدعومة على جميع المنصات، وإذا كنت تواجه مشكلة في جعلها تعمل، فحاول استخدام نمط حدود مختلف، مثل الصلب أو المتقطع. إليك مثال على كائن نمط يجب أن يعمل للحدود المنقطة على كل من iOS و Android: const styles = StyleSheet.create({ item: { padding: 16, margin: 16, borderWidth: 2, borderStyle: "dashed", borderColor: "#ddd", borderRadius: 10, }, }); وتستطيع تفقد الخاصية من خلال المستند الرسمي للإصدار 0.72 وستجد أن الكود السابق يعمل حيث قمت بإختباره:
- 3 اجابة
-
- 1
-

-
قناة codeZilla وبعد الإنتهاء من الدورة بها، تستطيع تفقد الدورة الخاصة بأسامة الزيرو ودراسة المفاهيم التي لم يتم شرحها في الدورة الأولى، والدورة الأولى رشحتها في البداية بسبب وجود مشاريع يتم تنفيذها وليس دراسة الأساسيات فقط.
-
الدورات مدفوعة فقط في أكاديمية حسوب، والدورات المجانية تتواجد على اليوتيوب بالطبع، عليك فقط البحث عن "دورة بايثون" ولكن لا تشاهد تلك الفيديوهات التي تخبرك بتعلم الأساسيات خلال ساعة أو ساعتين بل شاهد دورة كاملة.
- 8 اجابة
-
- 1
-

-
ما تريده هو تعلم أساسيات بايثون صحيح؟ كمثال على طلبك يكون الكود كالتالي: # هذا البرنامج يطبع "Hello, world!" print("Hello, world!") وتتكون أساسيات بايثون من مجموعة من المفاهيم والتقنيات التي يحتاجها المبرمجون لبدء كتابة البرامج: الثوابت والمتغيرات: تستخدم الثوابت والمتغيرات لتخزين البيانات ويمكن استخدام الثوابت لتخزين القيم التي لن تتغير، بينما يمكن استخدام المتغيرات لتخزين القيم التي قد تتغير. البيانات: هناك العديد من أنواع البيانات المختلفة التي يمكن تخزينها في بايثون، بما في ذلك الأرقام والأرقام العشرية والسلاسل والبيانات المنطقية. العمليات: تستخدم العمليات لأداء العمليات على البيانات وتشمل العمليات الأساسية الجمع والطرح والضرب والقسمة. التحكم في التدفق: تستخدم تعليمات التحكم في التدفق لتوجيه مسار تنفيذ البرنامج وتشمل تعليمات التحكم في التدفق الأساسية الشروط والحلقات. وظائف ووحدات: يمكن تقسيم البرامج الكبيرة إلى وظائف ووحدات لجعلها أكثر قابلية للإدارة. ولتعلم الأساسيات هناك الكثير من الدورات على يوتيوب ويوجد مصادر نصية في أكاديمية حسوب قد تم ذكرها هنا:
-
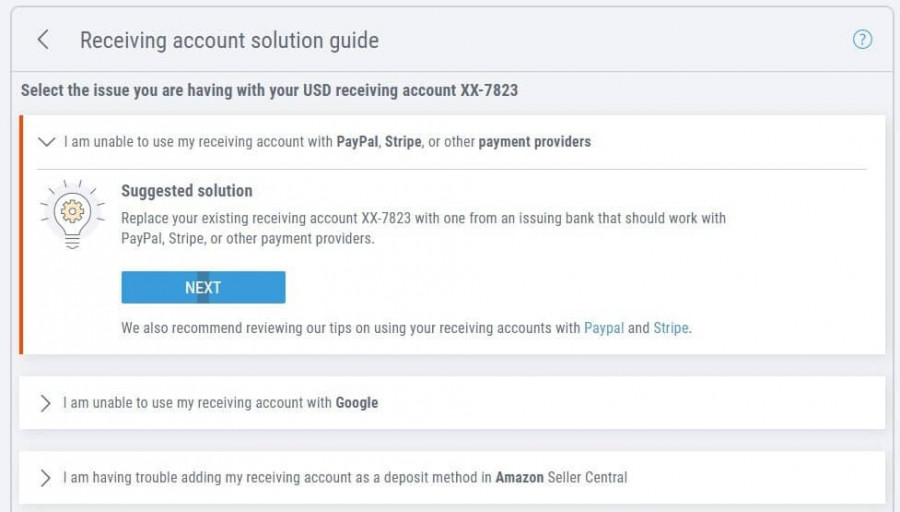
يمكنك ذلك بكل سهولة من خلال بايونير، ولكن بشرط فتح حساب بنكي من نوع Community Federal Savings Bank وستجد ذلك في وصف البنك لديك في حسابك، وتجنب استخدام بنك First century. ثم قم بإضافة بيانات الحساب لديك في باي بال من خلال الضغط على Link a Card or Bank كالتالي: وبعد الربط سيتم إرسال مبالغ صغيرة مثل 0.16 و 0.07 وهكذا على حسابك البنكي الذي أضفته في بايونير وسيتعين عليك إدخالها في باي بال لتفعيل الحساب البنكي. وبعد التفعيل تستطيع سحب الأموال من باي بال إلى بايونير. وفي حال واجهت أية مشكلة في الإرسال للحساب البنكي على بايونير، تستطيع الضغط على حسابك البنكي ثم اضغط على Solution guide ثم اضغط على I am unable to use my receiving account with Paypal, Stripe, or other payment providers" والآن اضغط Next. اتبع الخطوات التي ستظهر لك وسيتم إنشاء حساب بنكي جديد يدعم الاستقبال من باي بال.
-
ما هي اللغة المطلوبة لتنفيذ لك، بايثون أم جافاسكريبت أم PHP؟ علي أي حال بايثون ممتازة في التعامل مع البيانات وخاصًة جداول Excel وأيضًا بوجود إطار عمل مثل Flask يمكنك إنشاء موقع بسيط لتنفيذ ما تريدينه. وإليك مثال بسيط على كيفية تنفيذ هذا الأمر باستخدام Flask و pandas: from flask import Flask, render_template, request import pandas as pd app = Flask(__name__) # قم بقراءة ملف Excel وتحويله إلى DataFrame df = pd.read_excel('data.xlsx') @app.route('/') def index(): return render_template('index.html') @app.route('/search', methods=['POST']) def search(): # احصل على معايير البحث من نموذج البحث على الواجهة search_term = request.form['search_term'] # قم بالبحث في البيانات results = df[df['column_name'].str.contains(search_term, case=False)] return render_template('results.html', results=results) if __name__ == '__main__': app.run(debug=True) والرجاء استبدال 'data.xlsx' بمسار ملف Excel لديك و 'column_name' بالاسم الصحيح للعمود الذي ترغبين في البحث به. ثم يمكنك إنشاء صفحات HTML (index.html و results.html) لتصميم واجهة المستخدم وعرض النتائج على الواجهة. والأمر بسيط بمجرد تعلم أساسيات بايثون وFlask كل ما عليك هو البحث عن "كورس بايثون ثم كورس FLask" على يوتيوب. أيضًا بإمكانك البحث عن استخدام مكتبة openpyxl أو pandas على اليوتيوب. وتستطيعي التعلم من المصادر التالية أيضًا:
- 6 اجابة
-
- 1
-