-
المساهمات
20366 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الخطأERR_HTTP_HEADERS_SENT يعني أنك تحاول تعيين رؤوس استجابة تم إرسالها بالفعل إلى العميل. ويحدث ذلك إن قمت باستدعاء res.send() أو res.json() عدة مرات في نفس المعالج، أو قمت باستدعائه بعد إرسال الاستجابة بالفعل. ولديك المشكلة هي أنك تقوم باستدعاء res.send(current_user) بعد أن قمت بالفعل باستدعاء res.json({errors: errors.array()}). وذلك لأن دالة validationResult() تُرجع مصفوفة من أخطاء التحقق، وإن كانت هناك أية أخطاء، فأنت ترسل استجابة JSON بها تلك الأخطاء. ببساطة عليك نقل استدعاء res.send(current_user) خارج كتلة if (!errors.isEmpty()). سيضمن ذلك إرسال الاستجابة مرة واحدة فقط، بعد اجتياز جميع عمليات التحقق من الصحة. const changePassword = async(req,res) => { const errors = validationResult(req) if (!errors.isEmpty()) { return res.status(400).json({errors: errors.array()}) } try { const { password, newPassword} = req.body; const current_user = await User.findById( req.user ) console.log(req.body) // أرسل الاستجابة فقط إذا لم تكن هناك أخطاء في التحقق من الصحة res.send(current_user) } catch (error) { console.log(error) res.status(500).send("Server Error"); } }
- 3 اجابة
-
- 1
-

-
أي مشكلة برمجية لا تبدأ حلها من خلال الكود، بل عليك التفكير في الطريقة المناسبة للحل من خلال الأدوات المتاحة لك والتي لديك علم بها حاليًا. وعند التفكير عليك تقسيم السؤال أو المشكلة إلى أجزاء صغيرة والعمل عليها لا النظر إلى المشكلة البرمجية ككل، فسيتجمد عقلك بتلك الطريقة ولن تصل إلى حل في بدايات تعلمك. ثم بعد التفكير إن لم تتوصل لحل مناسب عليك بالمراجعة عن الجزئية أو الإجزاء التي أنت بحاجة إليها من أجل حل السؤال سواء من خلال دورة أو من خلال مستند رسمي وهنا ليكن المستند الرسمي الخاص بـ React وفي حسوب يوجد شرح باللغة العربية: https://wiki.hsoub.com/React ثم بعد التفكير والمراجعة إن لم تتوصل لحل المناسب أو استقريت على الطريقة التي تنوي بها كتابة الكود، فعليك بالبحث عن كيفية تنفيذ ما تريده وذلك ستتعلمه مع مرور الوقت حيث ستتحسن لديك مهارة البحث والقدرة على البحث عن ما تريده بشكل صحيح وكتابة المصطلحات الصحيحة سواء بالعربية أو الإنجليزية وعليك التركيز على الإنجليزية. بالنسبة لخطوات حل سؤالك فهي كالتالي: أنشئ مشروع React جديد. أنشئ مكونين جديدين: Header و Footer. في مكون Header، مرر له prop يسمى title والذي يحتوي على القيمة "My React App". في مكون Footer، وهومكون يعرض حقوق النشر. مرر له prop يسمى copyright والذي يحتوي على القيمة "© 2023". في مكون App، وهو المكون الرئيسي للمشروع والذي يتم به عرض المكونات الأخرى وأيضًا تمرير props لها، وهو يعرض المكونين Header و Footer ويمرر المكون الرئيسي prop يسمى title إلى المكون Header و prop يسمى copyright إلى المكون Footer. وهناك بعض النقاط الهامة: Props غير قابلة للتغيير، مما يعني أنه لا يمكن تغييرها بمجرد تمريرها إلى مكون فرعي. Props غير قابلة للتغيير من منظور المكون الفرعي أي بداخل المكون الذي تم تمريرها إليه. يمكنك تمرير أي قيمة JavaScript من خلال props، بما في ذلك الكائنات والصفائف والوظائف. للوصول إلى props في مكون فرعي، يمكنك استخدام كائن props.
- 3 اجابة
-
- 1
-

-
أرجو المزيد من التوضيح، هل تقصد عند تطوير مشروع أم عند تصفح موقع عادي على الإنترنت؟ علي أي حال هناك عدة أسباب محتملة: في حال كانت سرعة الإنترنت لديك بطيئة، فقد يؤدي ذلك إلى حدوث تأخير في تحميل المحتوى على الصفحة في حال كان يتم تطبيق تقنية Lazy loading، مما قد يتسبب في حدوث lag أثناء الـ scroll. الصفحة كبيرة جدًا، مما يستغرق تحميلها وقتًا أطول. الصفحة تحتوي على الكثير من المحتوى الثقيل، مثل الصور أو مقاطع الفيديو. إذا كان الخادم الذي يستضيف الصفحة يعاني من مشاكل، فقد يؤدي ذلك إلى حدوث lag في scroll. المتصفح الخاص بك قديمًا أو به مشاكل.
- 5 اجابة
-
- 1
-

-
أنت تقصد بيئة العمل الافتراضية في بايثون وهي بيئة مستقلة تحتوي على نسخة من مفسر بايثون ومكتباتها، ونستخدمها لعزل مشاريع بايثون المختلفة عن بعضها البعض، مما يمنع حدوث تعارضات بين الحزم والبرمجيات المستخدمة في المشاريع المختلفة. تتمثل أهمية بيئة العمل الافتراضية في بايثون في الآتي: عزل كل مشروع بايثون عن المشاريع الأخرى، مما يمنع حدوث صراعات بين الحزم والبرمجيات المستخدمة في المشاريع المختلفة، فلو لدينا مشروعان يستخدمان نفس الحزمة، ولكن بإصدارات مختلفة، فقد يؤدي ذلك إلى حدوث خطأ عند تشغيل أحد المشروعين. الحفاظ على توافق المشاريع المختلفة مع بعضها البعض، ومع وجود مشروعان يستخدمان نفس الحزمة، ولكن بإصدارات مختلفة، فقد يحدث خطأ عند تشغيل المشروعين معًا. تُسهل بيئة العمل الافتراضية عملية إدارة المشاريع المختلفة من خلال إنشاء بيئة عمل افتراضية لكل مشروع، مما يسهل تثبيت الحزم والإعدادات المطلوبة للمشروع. وهناك venv و pipenv وهما أداتان تستخدمان لإنشاء بيئات عمل افتراضية في بايثون، وكلاهما يسمح لك بإنشاء بيئة مستقلة تحتوي على نسخة من مفسر بايثون ومكتباتها، وبالطبع هناك بعض الاختلافات الرئيسية بين الأداتين: venv (Python Virtual Environment): venv هي أداة قياسية مدمجة في Python (متوفرة في إصدار Python 3.3 وما بعدها) تُستخدم لإنشاء بيئات افتراضية. يتم إنشاء بيئة افتراضية باستخدام الأمر: python -m venv اسم مجلد البيئة الذي تريده وتفعيلها بواسطة تشغيل النص source <اسم البيئة>/bin/activate في أنظمة Linux/macOS أو venv\Scripts\activate في نظام Windows. pipenv pipenv أداة تُستخدم لإدارة بيئات مشروع Python وتثبيت المكتبات المطلوبة بشكل أكثر تطورًا. حيث تقوم pipenv بدمج مهام إنشاء بيئات افتراضية وإدارة ملفات الاعتماد (مثل Pipfile و Pipfile.lock) وتثبيت المكتبات باستخدام pip في واجهة واحدة. تثبيت وتحديث الحزم تلقائيًا من مستودعات PyPI. لإنشاء بيئة pipenv، يجب تثبيت pipenv أولاً باستخدام أمر pip التالي: pip install pipenv بعد تثبيت pipenv، تستطيع إنشاء بيئة جديدة باستخدام الأمر التالي: pipenv install وسيؤدي الأمر إلى إنشاء بيئة عمل افتراضية جديدة في مجلد جديد باسم .venv في الدليل الحالي. لتنشيط البيئة الجديدة، استخدام الأمر التالي: pipenv shell
- 2 اجابة
-
- 2
-

-
عند إشتراك في أدورة في أكاديمية حسوب، تصبح قادر على الوصول للمسار الأول من جميع الدورات الأخرى. وهنا أنت تريد تعلم اللغات الأساسية للواجهة الأمامية وهم HTML, CSS, JS وبالتالي عليك دراسة المسار الأول أيضًا من دورة تطوير واجهات المستخدم حيث يتم به شرح تلك اللغات بالإضافة لمكتبة jQuery ثم إنشاء مشروع للتطبيق على ما تعلمته وهو موقع شخصي. ثم عليك العود لدورة جافاسكريبت واستكمال دراسة لغة JS بجانب ما تعلمته من دورة تطوير واجهات المستخدم.
-
لا يمكن ذلك، إما الظهور في جوجل أو إما لا، لكن تستطيع حجب الزوار من خلال الـ IP أو تحديد كود الدولة في htaccess الأمر الذي سيؤدي إلى ظهور نتائجك في ترتيب منخفض بسبب الحجب وإنخفاض مدة بقاء الزوار على موقعك.
- 3 اجابة
-
- 1
-

-
من خلال ما ذكرته، فمجال الواجهة الخلفية هو مجال مناسب لك حيث سيتعين عليك إنشاء الخادم والواجهة البرمجية API والتعامل مع قواعد البيانات وخلافه بدون التعرض بشكل مكثف للواجهة الأمامية فهى ليست من إختصاصك. والمجال مطلوب بلا شك ولكنه بحاجة إلى المزيد من الوقت الوجهد مقارنًة بالواجهة الأمامية، وطالما أنك تفضل ذلك فلن يشكل ذلك عائق بالنسبة لك. ولمعلوماتك مطور الواجهة الأمامية ليس من إختصاصه تصميم الواجهة فتلك مهمة مصمم واجهات المستخدم UI/UX، ومهتمك أنت هو تحويل تلك الواجهة إلى موقع من خلال الكود وااستخدام تقنيات مختلفة تبعًا لحاجة المشروع. وبالطبع يتعين عليك فهم أساسيات التصميم الجيد لكي تتمكن من إخراج عملك بأفضل شكل والتحاور مع المصمم، وأيضًا قد يتم تعيين بعض مهام التصميم لك ويكفي معرفتك بأداة مثل Figma وذلك نقاش مفيد:
- 4 اجابة
-
- 1
-

-
ذلك لأن دالة cv2.imread() تتوقع اسم ملف نصي كوسيطة، وأنتِ تمررين كائن args['images']، والذي هو قائمة من مسارات الصور. حاولي تحويل كائن args['images'] إلى سلسلة باستخدام الدالة str(). import cv2 from pathlib import Path import pafy import argparse import numpy as np classesf="yolov3.txt" weights="yolov3.weights" config="yolov3.cfg" scale=0.00392 classes=None with open(classesf,'r') as f: classes=[line.strip() for line in f.readlines()] COLORS =np.random.uniform(0,255,size=(len(classes),3)) net=cv2.dnn.readNet(weights,config) ############################################التعديل هنا لادخال الصور ap = argparse.ArgumentParser() ap.add_argument('-i', '--images',nargs='+', default=["sam.jpg"], help = 'path to input image') ap.add_argument('-c', '--config', default="yolov3.cfg", help = 'path to yolo config file') ap.add_argument('-w', '--weights', default="yolov3.weights", help = 'path to yolo pre-trained weights') ap.add_argument('-cl', '--classes', default="yolov3.txt", help = 'path to text file containing class names') args =vars(ap.parse_args()) for image_path in args['images']: image_path = str(image_path) # Call the video_detector() function video_detector(image_path) # Save the output image to a new file with a unique name output_image_path = "object-detection-" + image_path.split('.')[0] + ".jpg" cv2.imwrite(output_image_path, image)
-
هناك أنواع مختلفة من الخوادم (سيرفرات) تستخدم لأغراض مختلفة في عالم تكنولوجيا المعلومات، والشائع منها هو التالي: Web Server (خادم الويب): هذا النوع من الخوادم يُستخدم لاستضافة وتقديم مواقع الويب وتطبيقات الويب، ويتيح للمستخدمين الوصول إلى ملفات HTML وCSS وJavaScript والموارد الأخرى عبر الإنترنت. File Server (خادم الملفات): يُستخدم لتخزين ومشاركة الملفات عبر الشبكة المحلية أو الإنترنت، وكأمثلة على تلك الخوادم تشمل خوادم NAS (Network-Attached Storage) وخوادم مشاركة الملفات. Database Server (خادم قواعد البيانات): يُستخدم لتخزين وإدارة قواعد البيانات، ويمكن أن يتضمن خوادم قواعد البيانات أنظمة مثل MySQL وOracle وMicrosoft SQL Server. Application Server (خادم التطبيقات): يتيح للتطبيقات تشغيل البرامج والخدمات الأساسية، ويُستخدم في تطبيقات الويب والأعمال المؤسسية. Mail Server (خادم البريد الإلكتروني): يُستخدم لإرسال واستقبال البريد الإلكتروني وتشمل خوادم SMTP وPOP3 وIMAP. DNS Server (خادم أسماء النطاقات): يُستخدم لتحويل أسماء النطاقات إلى عناوين IP والعكس، ويلعب دورًا حاسمًا في توجيه حركة المرور عبر الإنترنت. Proxy Server (خادم الوكيل): يُستخدم لوسيطة طلبات المستخدمين إلى الخوادم الأخرى على الإنترنت، ويمكن استخدامه للحفاظ على الأمان وتسريع الوصول إلى الموارد. Print Server (خادم الطباعة): يُستخدم لإدارة ومشاركة الطابعات عبر الشبكة وجعلها متاحة للمستخدمين في الشبكة. وتلك مجرد أمثلة قليلة من الأنواع المختلفة للخوادم المتاحة، والفكرة هي أننا نستطيع تخصيص الخوادم للقيام بمهام محددة حسب احتياجات المؤسسة أو المشروع. أي أن السيرفرات له عتاد متشابه من معالج وذاكرة عشوائية وسعة تخزين وخلافه، لكن النظام والبروتوكول الذي يتم تثبيته هو ما يجعل لكل خادم وظيفة مختلفة، ويمكن تثبيت أكثر من نظام على نفس السيرفر. وبخصوص خوادم الويب يوجد منها أنواع مختلفة تناسب أحجام وإحتياجات مختلفة وستجد شرح مفصل هنا:
- 2 اجابة
-
- 1
-

-
لتتمكنين من معالجة أكثر من صورة مدخلة وحفظها، عليك إجراء التغييرات التالية: في حلقة for image_path in args['images']:، عليك إنشاء كائن image جديد لكل مسار صورة. بعد استدعاء دالة video_detector()، قومي بحفظ الصورة الناتجة إلى ملف جديد باسم فريد باستخدام متغير image_path لإنشاء اسم فريد لكل صورة ناتجة. import cv2 from pathlib import Path import pafy import argparse import numpy as np classesf="yolov3.txt" weights="yolov3.weights" config="yolov3.cfg" scale=0.00392 classes=None with open(classesf,'r') as f: classes=[line.strip() for line in f.readlines()] COLORS =np.random.uniform(0,255,size=(len(classes),3)) net=cv2.dnn.readNet(weights,config) ############################################التعديل هنا لادخال الصور ap = argparse.ArgumentParser() ap.add_argument('-i', '--images',nargs='+', default=["sam.jpg"], help = 'path to input image') ap.add_argument('-c', '--config', default="yolov3.cfg", help = 'path to yolo config file') ap.add_argument('-w', '--weights', default="yolov3.weights", help = 'path to yolo pre-trained weights') ap.add_argument('-cl', '--classes', default="yolov3.txt", help = 'path to text file containing class names') args =vars(ap.parse_args()) for image_path in args['images']: image = cv2.imread(image_path) # Call the video_detector() function video_detector(image) # Save the output image to a new file with a unique name output_image_path = "object-detection-" + image_path.split('.')[0] + ".jpg" cv2.imwrite(output_image_path, image) وما قمت به هو: إنشاء حلقة for لمعالجة كل صورة مدخلة. إنشاء كائن image جديد لكل صورة مدخلة. استدعاء دالة video_detector() لمعالجة الصورة الحالية. حفظ الصورة الناتجة إلى ملف جديد باسم فريد. لإنشاء اسم فريد للصورة الناتجة، قمت باستخدام متغير image_path لفصل اسم الصورة عن امتدادها ثم قمت بإضافة بادئة "object-detection-" إلى اسم الصورة الأساسي. والآن ما عليك سوى تمرير مسارات الصور المدخلة كوسائط إلى البرنامج، أي لمعالجة الصور sam.jpg و cat.jpg، ستقومين بتشغيل الأمر التالي: python object_detection.py -i sam.jpg cat.jpg وذلك من أجل إنشاء صورتين، object-detection-sam.jpg و object-detection-cat.jpg، والتي ستحتوي على الكائنات المكتشفة في كل صورة.
- 5 اجابة
-
- 1
-

-
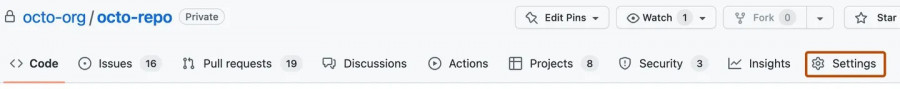
الأمر بسيط توجه إلى المستودع على حسابك في GitHub ثم قم بنسخ رابط المستودع من المتصفح وأرسله للعميل، مثال للرابط: https://github.com/ اسم المستخدم/repoName.git مثال حقيقي: https://github.com/HsoubAcademy/odoo لكن ذلك بشرط أن تكون قد قمت بتحديد المستودع على أنه Public أي متاح للتصفح مع إمكانية تحميل الكود المصدري من قبل الجميع. أما في حال كان المستودع Private أي متاح لك أنت فقط، فعليك إضافة العميل إلى المستودع كمشارك أو مساهم collaborator من خلال التوجه للمستودع ثم الضغط على settings كالتالي: ثم قم بالتالي: اسأل العميل عن اسم المستخدم الخاص به على GitHub وإذا لم يكن لديه اسم مستخدم بعد، فيمكنه التسجيل في GitHub (أي يجب أن يكون لديه حساب على GitHub). انتقل إلى المستودع الذي تريد دعوته إليه. انقر فوق "الإعدادات". في قسم "الوصول Access " في الشريط الجانبي، انقر فوق "المتعاونون Collaborators". انقر فوق "إضافة أشخاص". في حقل البحث، ابدأ في كتابة اسم الشخص الذي تريد دعوته. انقر على اسم المستخدم الذي تريده في قائمة البحث. انقر فوق Add NAME to REPOSITORY. سيتلقى العميل بريدًا إلكترونيًا يدعوه إلى المستودع وبمجرد قبول دعوتك، سيكون لديهم وصول متعاون إلى مستودعك. وبإمكانك اختيار منحه أحد مستويات الأذونات التالية: القراءة: يسمح مستوى الأذونات ذلك للمتعاون بعرض المستودع واستنساخه، لكن لا يمكنهم إجراء أي تغييرات عليه. الكتابة: يسمح بعرض المستودع واستنساخه وإجراء تغييرات عليه. المسؤول: يمنح تحكمًا كاملاً في المستودع، بما في ذلك القدرة على إدارة المتعاونين الآخرين. طريقة أخرى لمشاركة مستودع Private: يمكنك استخدام خدمة طرف ثالث مثل https://gitfront.io من أجل مشاركة المستودع الخاص من خلال رابط فقط دون الحاجة للعميل إلى إنشاء حساب أو القيام بالخطوات السابقة.
- 7 اجابة
-
- 1
-

-
السؤال عام جدًا، وعلي أي حال طريقة استخدام أي تقنية او أداة هي ما تحددأي تقنية أو أداة، لكن أولاً ما المقصود بالذكاء الاصطناعي؟ ببساطة الذكاء الاصطناعي هو مصطلح واسع يشير إلى أي نظام يمكنه أداء المهام التي تتطلب عادةً الذكاء البشري، ويتراوح ذلك ما بين الأنظمة التي يمكنها التعلم من البيانات إلى الأنظمة التي يمكنها اتخاذ القرارات المستقلة. وكيف نستفيد من ذلك؟ من خلال أتمتة المهام التي كانت تتطلب سابقًا تدخلًا بشريًا، مما يوفر لنا وقتًا وجهدًا، كالقيادة الذاتية، وتنظيف منازلنا، وغيرها من الأمور مثل توليد صور فنية من كلمات نصية أو حتى إنشاء فيديو. أما في حال إساءة استخدام تلك التقنية، فيمكن أن يؤدي الذكاء الاصطناعي إلى التمييز ضد الأشخاص على أساس العرق أو الجنس أو الدين أو أي عوامل أخرى، كأن تؤدي خوارزميات الذكاء الاصطناعي المستخدمة في التوظيف إلى رفض المتقدمين من المجموعات الأقلية. أو أن يؤدي الذكاء الاصطناعي إلى فقدان الوظائف البشرية، حيث يمكن للآلات القيام بالعديد من المهام التي كانت تتطلب سابقًا تدخلًا بشريًا وذلك متوقع بحلول عام 2030.
-
غير صحيح، حيث أن FTP (File Transfer Protocol) ليس نوعًا من أنواع السيرفرات مثل DNS server، بل هو بروتوكول يُستخدم لنقل الملفات بين الأجهزة عبر الشبكة، ويتيح FTP للمستخدمين نقل الملفات من جهازهم إلى سيرفر أو من سيرفر إلى جهازهم. على الجانب الآخر، خادم DNS (DNS server) هو نوع من الخوادم التي تقوم بخدمة نظام أسماء النطاقات (DNS)، وهو نظام يُستخدم لتحويل أسماء النطاقات (مثل www.example.com) إلى عناوين IP المقابلة، ويساعد DNS في تمكين التوجيه الصحيح لحركة المرور عبر الإنترنت ويساعد المستخدمين على العثور على المواقع على الويب باستخدام أسماء نطاق بدلاً من العناوين IP. وعند الحاجة نقل الملفات عبر الشبكة، نستخدم بروتوكول FTP من خلال برنامج مثل vsftpd أو Filezilla أما إعداد خادم DNS، فسيكون ذلك لضمان توجيه حركة المرور الشبكية بشكل صحيح.
-
أرجو منك طرح السؤال أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. علي أي حال، عليك أولاً تثبيت pipenv من خلال الأمر التالي: pip install pipenv وللتأكد من تثبيت pipenv استخدم الأمر التالي: pipenv -h ثم تفعيل البيئة من خلال الأمر التالي: pipenv shell ثم بعد التنشيط، قم بتثبيت Django باستخدام pip: pip install django
-
هل المقصود هو نشر المقالات على المدونة أم نشر المقالات لتظهر في جوجل؟ بخصوص نشر المقالات على المدونة حاول ضبط إعدادات الروابط الدائمة والمقالة التالية ستفيدك: أيضًا تأكد من أن حالة المقالة "منشورة" (Published) حتى تظهر للزوار، ويمكنك تغيير حالة المقالة من خلال لوحة تحكم ووردبريس، في قسم "المقالات" (Posts)، من خلال النقر على "حالة" (Status) واختيار "منشورة" (Published). وبخصوص جوجل والـ SEO عليك استخدام إضافة Yoast أو All in one SEO ثم ضبط الإعدادات الخاصة بها.
-
نستخدم عنصر background في صفحة HTML لتحديد خلفية للعنصر نفسه، أو للصفحة ككلل، عن طريق تحديد قيمة للخاصية background-color. ومثلاً لإضافة خلفية زرقاء إلى الصفحة ككل، علينا إضافة الكود التالي إلى عنصر body: <body style="background-color: blue;"> ... </body> ولكن استخدام عنصر background في HTML له بعض القيود حيث لا يمكن استخدامه لتحديد صورة كخلفية، أو لتحديد كيفية تكرار الصورة. أما استخدام عنصر background في صفحة CSS، فهو أكثر مرونة، ونستطيع استخدامه لتحديد خلفية للعنصر نفسه، أو للصفحة ككل، أيضًا لاستخدامه لتحديد صورة كخلفية، أو لتحديد كيفية تكرار الصورة. ولإضافة خلفية زرقاء إلى الصفحة ككل، نقوم بإضافة الكود التالي إلى ملف CSS: body { background-color: blue; } ولاستخدام صورة كخلفية، نكتب الكود كالتالي: body { background-image: url("image.png"); } ولتكرار الصورة نكتب الآتي: body { background-repeat: repeat; } أي من الأفضل كتابة تنسيقات CSS بشكل منفصل وخاصًة عنصر background وذلك لأنه أكثر مرونة وقابلية للتخصيص، وبالطبع تستطيع استخدام عنصر background في HTML إذا كنت بحاجة إلى تحديد خلفية بسيطة للعنصر نفسه أو للصفحة ككل.
-
يمكنك الحصول على روابط المكتبات من خلال CDN من مواقع مثل: https://cdnjs.com https://www.jsdelivr.com إليك الرابط <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> ومن الأفضل طرح الأسئلة المتعلقة بالدورة أسفل الدرس الخاص بها في التعليقات وطرح الأسئلة العامة هنا.
-
من المفترض أن الطريقة الصحيحة لإزالة جلسة المستخدم عند تسجيل الخروج في Flutter Firebase،هي كالتالي: Future<void> signOut() async { // 1. إلغاء تسجيل الدخول من Firebase Auth await FirebaseAuth.instance.signOut(); // 2. مسح بيانات المستخدم من Firebase await FirebaseFirestore.instance .collection('users') .doc(FirebaseAuth.currentUser!.uid) .delete(); // 3. إعادة تعيين المتغيرات الخاصة بالمستخدم _isLoggedIn = false; _user = null; } حيث يعمل الكود على النحو التالي: أولاً، إلغاء تسجيل الدخول من Firebase Auth باستخدام FirebaseAuth.instance.signOut(). بعد ذلك، مسح بيانات المستخدم من Firebase باستخدام FirebaseFirestore.instance.collection('users').doc(FirebaseAuth.currentUser!.uid).delete(). ثم إعادة تعيين المتغيرات الخاصة بالمستخدم، مثل _isLoggedIn و _user. وتستطيع استخدام الكود في ملف main.dart ووضعه في وظيفة onPressed لزر تسجيل الخروج: // ... class MyApp extends StatelessWidget { // ... @override Widget build(BuildContext context) { return MaterialApp( // ... home: Scaffold( appBar: AppBar( title: Text('My App'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ // ... ElevatedButton( onPressed: signOut, child: Text('تسجيل الخروج'), ), ], ), ), ), ); } // ... Future<void> signOut() async { // 1. إلغاء تسجيل الدخول من Firebase Auth await FirebaseAuth.instance.signOut(); // 2. مسح بيانات المستخدم من Firebase await FirebaseFirestore.instance .collection('users') .doc(FirebaseAuth.currentUser!.uid) .delete(); // 3. إعادة تعيين المتغيرات الخاصة بالمستخدم _isLoggedIn = false; _user = null; // 4. إظهار رسالة للمستخدم ScaffoldMessenger.of(context).showSnackBar( SnackBar( content: Text('تم تسجيل الخروج بنجاح'), ), ); } } وعندما يضغط المستخدم على زر تسجيل الخروج، سيتم إلغاء تسجيل الدخول من Firebase Auth ثم مسح بيانات المستخدم من Firebase، بالإضافة إلى إعادة تعيين المتغيرات الخاصة بالمستخدم، مما يشير إلى أن المستخدم غير مسجل الدخول.
-
سأتحدث معك بصراحة، في حال ظننتي أنك ستتمكني من إنهاء تلك الدورات كما ينبغي في شهرين فقط، فستصابين بالإحباط، لذلك عليك وضع خطة قريبة من أرض الواقع وبشكل عملي. وأنا لا أتحدث عن دورة مثل دورة تطوير المنتجات أو دورة علوم الحاسب، فتلك الدورات يمكن إنهائها خلال شهر أو أقل حسب خبراتك السابقة وعلاقتك بالحاسوب ومجال البرمجة. أما دورة تطوير واجهات المستخدم فيمكن إنهائها خلال شهرين، لكن الدراسة الصحيحة للدورة بحاجة إلى 3 أشهر على الأقل من أجل دراسة الأساسيات بشكل جيد وإنشاء مشاريع جانبية بالإضافة للدورة والقراءة والبحث ومشاهدة فيديوهات على اليوتيوب لتعلم المزيد وهكذا. أما الدورات الأخرى فهى بحاجة إلى 4 أشهر على الأقل كدراسة صحيحة، ولا مشكلة في إنهائها خلال شهرين، لكن هل مستوى من قام بإنهائها في شهرين مثل 4 أشهر أو 6 أشهر؟ بالتأكيد لا، كلما تم بذل مجهود وتوفير وقت أكثر للدراسة والتأني ستصبح المحصلة أفضل بلا شك. وعلي أي حال كل دورة بحاجة إلى 4 أو 5 أضعاف الوقت الإجمالي لها من إجل فهمها واستيعابها والتطبيق والبحث وما إلى ذلك. وستجدي هنا شرح مفصل:
-
عليك أولاً إنشاء ملف JSON يحتوي على بيانات الصور وليك ملف data.json بمحتوى مشابه لهذا: [ { "id": 1, "src": "https://placehold.co/600x400", "alt": "صورة 1" }, { "id": 2, "src": "https://placehold.co/600x400", "alt": "صورة 2" }, { "id": 3, "src": "https://placehold.co/600x400", "alt": "صورة 3" } ] في تطبيق React قم بإنشاء مكون (component) لعرض الصور وليك مكون اسمه ImageGallery: import Images from './assets/data.json'; const App = () => { console.log(Images); // عرض الصور في المكون return ( <div> {Images.map(image => ( <img key={image.id} src={image.src} alt={image.alt} /> ))} </div> ); }; export default ImageGallery;
-
هل قمت بحل المشكلة؟
- 2 اجابة
-
- 1
-

-
لا يوجد أي جهاز أو نظام محمي من الإختراق تمامًا، لكن توجد أنظمة وأجهزة صعبة الإختراق، بسبب تصميم العتاد وكفاءة النظام والبنية الخاصة به. ومن المعروف أن نظام iOS أكثر أمانًا من أندرويد بسبب إنغلاقه وكونه نظام منغلق المصدر على عكس أندرويد وهو نظام مفتوح المصدر ومتاح للجميع. أي أن من يحمل آيفون لديه أمان أكثر من أجهزة الأندرويد، لكن بالطبع هناك ثغرات يتم اكتشافها في نظام iOS أو عتاد الجهاز وهو المعالج، ولعلك سمعت بالإختراقات التي حدثت بسبب برنامج بيغاسوس الخاص بشركة NSO الإسرائيلية وإختراق هواتف 5 وزراء فرنسيين ودبلوماسي بالإليزيه وأيضًا الرئيس الفرنسي نفسه كان عرضة لعملية التجسس. لكن ذلك أمر بحاجة إلى شركة أمنية ضخمة مثل شركة NSO الإسرائيلية لفعل ذلك، ويتم اكتشاف ثغرات أخرى من قبل خبراء أمنين مستقلين آخرين.
-
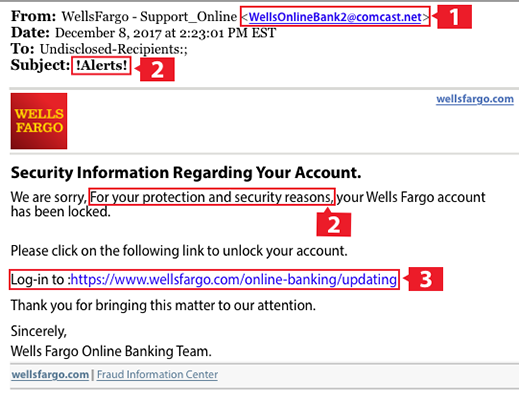
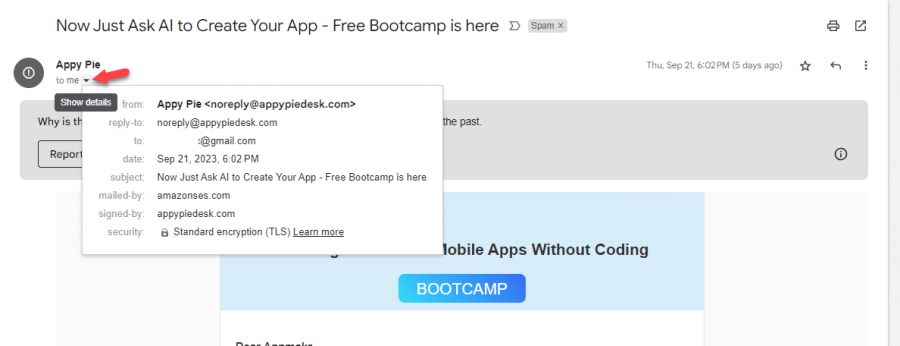
هناك بعض العلامات التي تدل على أن البريد الإلكتروني عبارة عن سبام، منها: غالبًا ما يكون عنوان البريد الإلكتروني للمرسل غامضًا أو غير موجود أو يحتوي على أخطاء إملائية. ستجد أن موضوع البريد الإلكتروني جذابًا أو مضللًا أو يحتوي على أخطاء إملائية. المحتوى النصي للبريد الإلكتروني غير مرتبط أو يحتوي على أخطاء إملائية أو قواعد اللغة. تحتوي رسائل البريد الإلكتروني المزعجة على مرفقات ضارة. أي عليك دائمًا تفقد عنوان المرسل للإيميل وتفقده جيدًا وأنه مطابق تمامًا للموقع الرسمي: في رقم 1 تفقد اسم الدومين الذي تم إرسال البريد منه وهل هو الدومين الرسمي أم لا وفي Gmail تستطيع الوصول لتلك المعلومات بالضغط على السهم الصغير كالتالي: وبعض الأمثلة على رسائل البريد الإلكتروني المزعجة: رسائل البريد الإلكتروني التي تدعي أنها من شركات معروفة، مثل البنوك أو مواقع التسوق عبر الإنترنت، ولكنها في الواقع تطلب معلومات شخصية أو مالية. رسائل البريد الإلكتروني التي تدعي أنها من أشخاص أو منظمات مألوفة، ولكنها في الواقع تطلب مساعدة مالية أو عاطفية. رسائل البريد الإلكتروني التي تحتوي على روابط ضارة أو مرفقات يمكن أن تصيب جهاز الكمبيوتر الخاص بك ببرامج ضارة. ولا تقم بالنقر على روابط أو فتح مرفقات في رسائل البريد الإلكتروني غير المرغوب فيها.
-
قمت بحذف عنصر div الذي يحتوي على كلاس container وتطبيق خاصية flex على عنصر div بكلاس header ثم تنسيق العناصر من خلال justify-content: space-between كالتالي: .header { padding: 20px; display: flex; justify-content: space-between; } ثم استخدام خاصية position من أجل وضع القائمة أسفل الأيقونة كالتالي: .links { position: relative; } .list { position: absolute; right: 0; top: 29%; } وإليك المشروع بعد التعديل: project.rar