-
المساهمات
20351 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
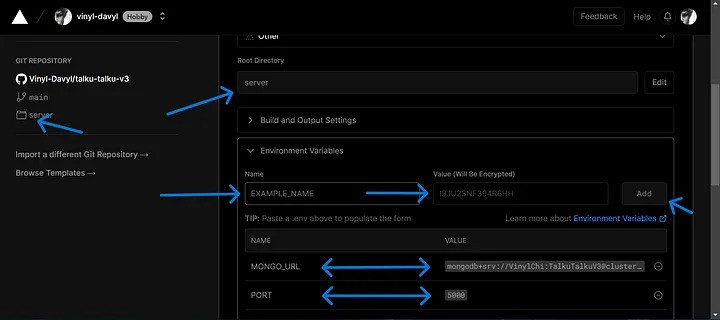
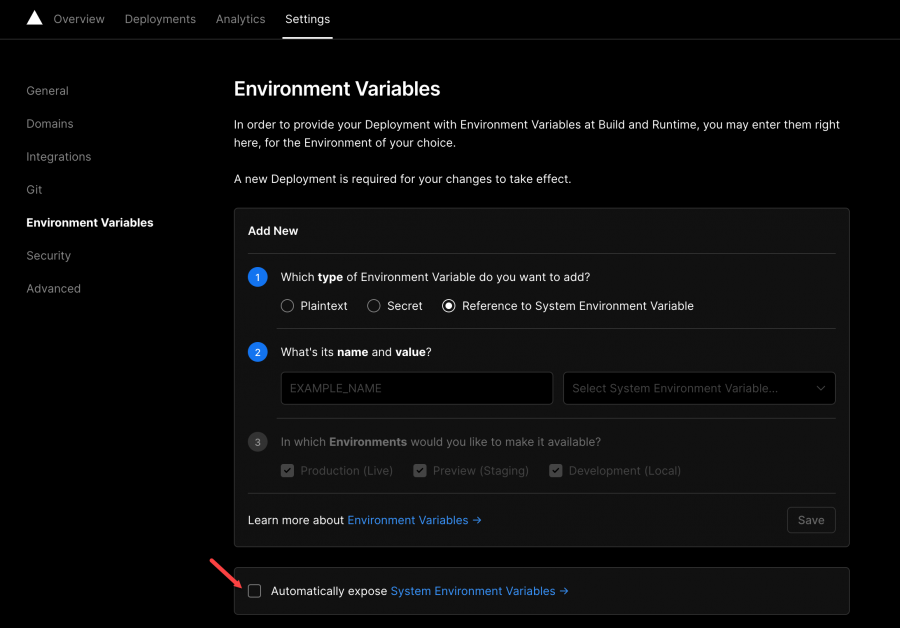
عليك إنشاء قاعدة البيانات على MongoDB Atlas وبناء Cluster وتعيين اسم مستخدم وكلمة مرور ستحصل على رابط للإتصال، وعليك أن تضع ذلك في ملف .env في مشروع وكافة متغيرات البيئة اللازمة. والآن أثناء نشر مشروعك على Vercel عليك تحديد متغيرات البيئة كما كتبتها في ملف .env أي كتابة مثلاً MONGODB_URL كالتالي: أي وضع الاسم ثم القيمة الخاصة بذلك المتغير. وبعد الإنتهاء من إضافة كافة المتغيرات عليك الضغط على deploy، وفي حال كان هناك مشروع منشور بالفعل، تستطيع الوصول لمتغيرات البيئة من خلال إعدادات المشروع settings ثم environment variables ثم إضافة المتغيرات وتأكد من تفعيل Automatically expose system environment variables.
- 3 اجابة
-
- 1
-

-
أولاً عليك حذف الملفات المؤقتة من خلال الأمر التالي: npm cache clean --force ثم التأكد من تثبيت npm عن طريق الأمر التالي: npm install -g npm ثم التأكد من ذلك عن طريق الأمر: npm -v في حال استمرار المشكلة أرجو تثبيت node.js من جديد من خلال الرابط التالي: https://nodejs.org/dist/v18.18.1/node-v18.18.1-x64.msi وفي حال وجود أية مشكلة أخرى أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا.
-
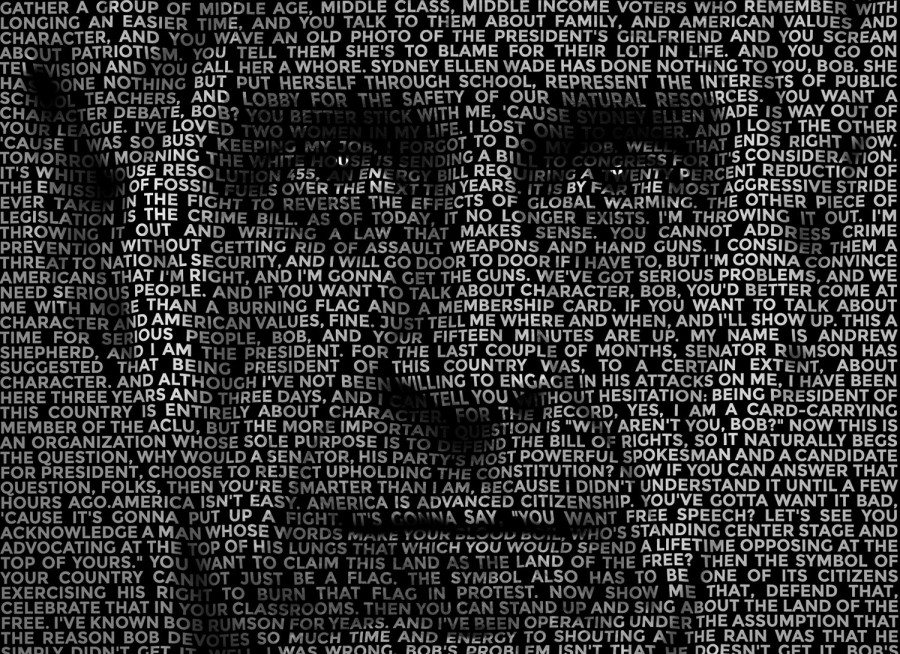
المطلوب هو الرسم من خلال استخدام النص كمادة للرسم أي Textures، وذلك باستخدام نص عربي أو إنجليزي، عليك إنشاء ريشة نصية خاصة بك بناءًا على ما تعلمتيه، واستخدامها لرسم صورة تختاريها من موقع unsplash وتسليم المشروع على هيئة ملف PSD مع الطبقات الخاصة بالتصميم. كنقطة بداية عليك البحث عن textual portrait على اليوتيوب وستجدي شروحات توضح ذلك كالتالي:
-
عليك إرسال البيانات بشكل صحيح في الواجهة الأمامية من خلال axios كالتالي: await axios.post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }); بدلاً من: await axios.post(REGISTER_URL,name,email,password,confPassword).then(res=>{ console.log("ok"); })
- 2 اجابة
-
- 1
-

-
ما تريده هو أن تصبح مطور ميتافيرس Metaverse developer وليس إنشاء الميتافيرس نفسها، ومطور هنا بمعنى أنك ستقوم بإنشاء محتوى لذلك العالم الإفتراضي وتعمل على برمجته وتطويره وأيضًا تصميم محتوى ثلاثي الأبعاد 3D models وذلك من أجل عرض ذلك المحتوى من خلال نظارات AR, VR. لذلك ستحتاج إلى لغة بايثون وC# وC++ من أجل التطوير للـ VR، وفي حال كنت ستعمل بمفردك فعليك تعلم كيفية تصميم نماذج الـ 3D وأيضًا التصميم بشكل عام. أيضًا عليك معرفة JavaScript وHTML, CSS لإنشاء تجارب الواقع الافتراضي والواقع المعزز على شبكة الإنترنت، بجانب BabylonJS وthree.js أي أن اللغة تعتمد على المنصة التي ستعمل على التطوير من أجلها. والنماذج ثلاثية الأبعاد والرسومات والأصوات تتم من خلال Blender أو Unity أوUnreal Engine. بالإضافة إلى البرمجة، هناك جوانب أخرى مهمة للميتافيرس ولكن تحتاج مستوى متقدم، مثل: الرياضيات من أجل إنشاء بنية ووظائف الميتافيرس، مثل أنظمة التوجيه والحركة والواقع الافتراضي والواقع المعزز. الفيزياء لإنشاء تجارب واقعية للمتجهات، مثل الحركة والتفاعل والتصادم. الذكاء الاصطناعي لتوفير تجارب واقعية للمتجهات، مثل الذكاء الاصطناعي للشخصيات والتفاعلات.
- 4 اجابة
-
- 1
-

-
الأهمية تكمن في أنها تمثل الأساس الذي يتم بناء تطبيقات تعلم الآلة عليه، فالخوارزميات هي خطوات محددة يتم اتباعها لحل مشكلة ما، بينما هياكل البيانات هي طرق لتنظيم البيانات وتخزينها. أي أن الخوارزميات هي الأساس الذي يتم بناء تطبيقات تعلم الآلة عليه، حيث تحدد كيفية عمل النموذج وكيفية معالجة البيانات، وهناك العديد من أنواع الخوارزميات المختلفة المستخدمة في تعلم الآلة، لكل منها خصائصها واستخداماتها الخاصة. ومن الأمثلة على الخوارزميات المستخدمة في تعلم الآلة: خوارزميات التعلم الخاضع للإشراف، وتستخدم تلك الخوارزميات بيانات مصنفة لتدريب النموذج على كيفية التنبؤ بقيمة أو فئة معينة. خوارزميات التعلم غير الخاضع للإشراف وتستخدم بيانات غير مصنفة لاكتشاف الأنماط والعلاقات في البيانات. خوارزميات التعلم العميق وتعتمد على شبكات عصبية اصطناعية لتعلم تمثيلات معقدة للبيانات. بينما هياكل البيانات تحدد كيفية تخزين البيانات وتنظيمها ، ويتوافر العديد من أنواع هياكل البيانات المختلفة المستخدمة في تعلم الآلة، لكل منها خصائصها واستخداماتها الخاصة. ومن الأمثلة على ذلك: القوائم: لتخزين البيانات في تسلسل. المصفوفات: لتخزين البيانات في صفوف وأعمدة. الأشجار: لتخزين البيانات في هيكل هرمي. الرسوم البيانية: لتخزين البيانات في شكل شبكة من العقد. لذلك تعلم الخوارزميات وهياكل البيانات تكمن فائدته في تحسين كفاءة تطبيقات تعلم الآلة عن طريق تقليل وقت الحساب والمساحة المطلوبة لتخزين البيانات، أيضًا تحسين دقة تطبيقات تعلم الآلة عن طريق تحسين كيفية معالجة البيانات، وتوسيع نطاق تطبيقات تعلم الآلة عن طريق جعلها أكثر قابلية للتطبيق على مجموعة متنوعة من البيانات والمهام.
- 3 اجابة
-
- 1
-

-
لا أنصحك بالتوقف عن مسار أساسيات React، فكما هو مذكور من عنوان المسار "أساسيات React" وسيتم تنفيذ مشروع بسيط في ذلك المسار، بينما المشاريع الحقيقية تأتي بعد ذلك. ومن الأفضل دراسة الجزء الخاص بتنفيذ الواجهة الأمامية من المشروع فقط، وبخصوص عملية تسجيل الدخول والحصول على بيانات، يمكنك استخدام منصة مثل Firebase أو Supabase كواجهة خلفية وتعلم Firebase سيطعيك ميزة جيدة في سوق العمل في حال أردت أن تصبح مطور Front-End فقط، بينما Supabase أسهل في التعلم والاستخدام إذا أردت تعلم Node.js فيما بعد. وستجد شرح لـ Supabase وFirebase هنا: وإذا أردت نصيحتي عليك أن تصبح Full-Stack إذا أردت دخول سوق العمل بسرعة حيث أن وظائف React تتطلب سنة خبرة على الأقل، أي من الأفضل دراسة node.js أيضًا في الدورة، وتستطيع التأكد من ذلك في مواقع التوظيف من خلال تفقد الخبرة المطلوبة.
- 3 اجابة
-
- 1
-

-
هناك طريقة لعمل داش بورد في Google Sheets بحيث لا تظهر الصيغ في التقرير النهائي من خلال وظيفة FILTER لإنشاء داش بورد يعرض فقط البيانات المحددة. فلو كان لديك جدول بيانات يحتوي على بيانات المبيعات، عليك استخدام الصيغة التالية لإنشاء داش بورد يعرض فقط البيانات من شهر معين: =FILTER(A2:B,MONTH(A2)=1) وذلك من أجل عرض البيانات فقط من الصف الثاني إلى الصف الأخير من جدول البيانات، حيث يكون التاريخ في العمود A هو 1 (يناير). وتستطيعي استخدام نفس الطريقة لإنشاء داش بورد يعرض البيانات حسب المنطقة أو نوع المصروفن، ولنفترض أن هناك عمود باسم "المنطقة" يحتوي على أسماء المناطق، فعليك استخدام الصيغة التالية لإنشاء داش بورد يعرض فقط البيانات من منطقة معينة: =FILTER(A2:B,C2="الرياض") لعرض البيانات فقط من الصف الثاني إلى الصف الأخير من جدول البيانات، حيث يكون اسم المنطقة في العمود C هو "الرياض". خطوات إنشاء داش بورد في Google Sheets بحيث لا تظهر الصيغ في التقرير النهائي: افتحي جدول البيانات الذي تريد استخدامه كقاعدة بيانات. أضيفي عمودًا جديدًا باسم "العرض". في خلايا العمود "العرض"، أدخلي الصيغة التي تريدين استخدامها لتصفية البيانات. حددي الخلايا التي تريدين تضمينها في التقرير النهائي. انقري فوق تنسيق > تنسيق البيانات > تنسيق خلية. في علامة التبويب تنسيق، حددي تنسيق نص. في علامة التبويب تنسيق، حددي خيارات. حددي خانة الاختيار إخفاء الصيغ. انقري فوق موافق. والنتيجة هي إخفاء الصيغ من الخلايا التي حددتها. ولإنشاء قائمة منسدلة في Google Sheets، هناك وظيفة QUERY، ففي حال وجود عمود باسم "المشاريع" يحتوي على أسماء المشاريع، يمكنك استخدام الصيغة التالية لإنشاء قائمة منسدلة: =QUERY(A2:A,"SELECT DISTINCT A",1) والهدف هو إنشاء قائمة منسدلة تحتوي على جميع القيم الفريدة في العمود "المشاريع"، ومن الممكن الإعتماد على نفس الطريقة لإنشاء قائمة منسدلة حسب المنطقة أو نوع المصروف. وإليك خطوات إنشاء قائمة منسدلة في Google Sheets: افتحي جدول البيانات الذي تريدين استخدامه. أضيفي عمودًا جديدًا باسم "القائمة المنسدلة". في الخلية الأولى من العمود "القائمة المنسدلة"، أدخلي الصيغة التي تريدين استخدامها لإنشاء القائمة المنسدلة. حددي الخلية التي تحتوي على الصيغة. انقري فوق تنسيق > تنسيق البيانات > تنسيق خلية. في علامة التبويب تنسيق، حددي تنسيق قائمة. في علامة التبويب تنسيق، حددي خيارات. حددي خانة الاختيار إظهار القائمة المنسدلة. انقري فوق موافق.
-
إذا كان المقصود دورة دورة تطوير التطبيقات باستخدام لغة JavaScript فيتم دراسة تطوير المشاريع بدايًة من الواجهة الأمامية عن طريق React ثم إنشاء الواجهة الخلفية عن طريق Node.js. ولكن لدراسة أساسيات الواجهة الأمامية عليك دراسة المسار الأول من دورة تطوير واجهات المستخدم حيث أن المسار الأول من جميع الدورات متاح لك. أما إذا كنت تتحدثين عن دورة علوم الحاسب فلا يتم دراسة الواجهة الأمامية هنا بل أساسيات البرمجة فقط.
-
وعليكم السلام علي، أنت على حق، وإقتراحك مفيد جدًا من أجل تحسين تجربة التعلم من خلال الأكاديمية، وسيتم أخذ ذلك في الحسبان إن شاء الله، حيث أن وجود إختبار أو تحدي في نهاية كل مسار أو حتى بعض كل بضعة دروس هامة من شأنه رفع نسبة التركيز وأيضًا العودة للمراجعة واكتشاف نقاط الضعف. وحاليًا يمكنك تنفيذ ذلك بمفردك، من خلال البحث على جوجل عن تمارين خاصة بموضوع الدرس، أو حتى البحث عن مشروع مثل مشاريع جافاسكريبت للمبتدئين. شكرًا لإهتمامك.
-
ما أنت بحاجة إليه هو الحصول على WhatsApp Business API، ويمكنك الحصول على ذلك بسهولة من خلال إنشاء حساب Twilio. أيضًا عليك استخدام إصدار بايثون 3.9 أو أعلى، وأيضًا استخدام flask من أجل إنشاء واجهة خلفية للرد على الرسائل القادمة. عليك البحث على جوجل أو يوتيوب عن Building WhatsApp bot with Python أو Create WhatsApp Bot with Twilio Using Python. وهنا شرح لذلك أيضًا:
-
يتم الرد من قبل مركز المساعدة عادًة في غضون ساعتين إلى ثلات ساعات، ولا تقلق إن حدث أي تأخير نعتذر عن ذلك، حيث أن تلك المسألة يمكن مساعدتك بها من خلال مركز المساعدة فقط، طالما أنك شرحت التفاصيل وما تريده.
-
عمل الباك إند (Backend) يهتم بإنشاء الخادم والتفاعل مع قاعدة البيانات والبنية الأساسية للنظام، والأمر يحدث كالتالي بشكل مختصر: يبدأ العمل بفهم المتطلبات التي يجب أن يلبيها الباك إند، وذلك يتضمن فهم ما يجب أن يفعله النظام وكيف يجب أن يتفاعل مع قاعدة البيانات والأجزاء الأخرى من التطبيق. تصميم وإنشاء قاعدة بيانات تناسب احتياجات التطبيق، حيث يجب تحديد هياكل الجداول والعلاقات بينها. كتابة الشيفرة المصدرية للباك إند باستخدام لغة برمجة معينة مثل Java, Python, Ruby, Node.js, أو غيرها، وتتضمن تلك الخطوة تنفيذ العمليات الأساسية مثل إضافة وتعديل وحذف البيانات في قاعدة البيانات. بعد ذلك يتم إنشاء API (واجهة برمجة التطبيق) التي تسمح للواجهة الأمامية (Frontend) بالتفاعل مع الباك إند، وذلك يشمل تحديد نقاط النهاية والاستجابات المتوقعة .ثم يتم اختبار الباك إند للتأكد من أنه يعمل بشكل صحيح ويتفاعل بشكل صحيح مع الواجهة الأمامية وقاعدة البيانات، ووجد عمليات اختبار وتصحيح تلقائية لضمان الجودة. وبالطبع هو مسؤول عن تطبيق إجراءات الأمان اللازمة لحماية البيانات ومنع الاختراقات. ثم تنصيب البرمجيات على الخوادم ونشرها وتنفيذ الإعدادات اللازمة بحيث يكون الخادم متاح للاستخدام. وفيما بعد يتم تحسين أداء الباك إند لضمان استجابة سريعة وكفاءة أفضل. وهناك جانب خاص بالإهتمام بصيانة الباك إند وتحديثه لمواكبة المتطلبات الجديدة وحل المشاكل. أيضًا إعداد مستندات للواجهة البرمجية (API) للمساهمة في فهم النظام واستخدامه. بينما يهتم مطور الواجهة الأمامية، بعرض البيانات التي يتم استلامها من الواجهة الخلفية من خلال الـ API، بحيث تظهر بشكل جميل وقابل للاستخدام والاستهلاك وذلك من خلال واجهة مستخدم مناسبة للمشروع وفئة المستخدمين. ستجد هنا تفصيل:
-
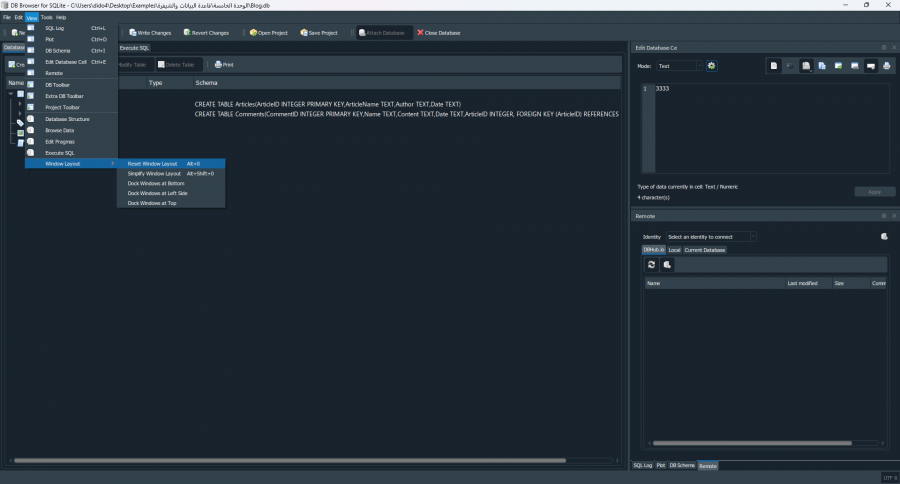
بالفعل الدومين الخاص بالملف لم يعد موجود، حاول استخدام الرابط التالي: curl -L -O https://academy.hsoub.com/applications/core/interface/file/attachment.php?id=136790&key=fe6f1bbb0e480b944b7ed7dc73493578 لاحظ أن الملف بصيغة .sql لذلك عليك تعديل الأمر ليصبح: pg_restore --no-owner --dbname hsoubguide example.sql example.sql
-
الأمر بسيط عليك حذف خاصية filter من التنسيق التالي لديك: .home .slide { min-height: 100vh; background-position: center !important; position: relative; z-index: 0; display: flex; align-items: center; justify-content: center; /* filter: brightness(50%); */ } والسبب هو أنه يتم تقليل الإضاءة للمحتوى بالكامل داخل العنصر الأب. وبدلاً منها استخدام خاصية opacity على الخلفية التي قمت بإنشائها كالتالي في العنصر الزائف before: .home .slide::before { content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; background: var(--dark-bg); z-index: -1; opacity: .7; /*هنا*/ }
-
الأخطاء عديدة ولكن أكثر الأخطاء شيوعًا ما يلي: عدم التخطيط الجيد، حيث يعد التخطيط الجيد أمرًا أساسيًا لأي عمل تجاري ناجح. يشمل ذلك إجراء بحث السوق، وتطوير خطة عمل، وتحديد أهداف قابلة للتحقيق. عدم دراسة السوق، وبالطبع من المهم أن يفهم رواد الأعمال السوق الذي يستهدفونه ويشمل ذلك تحديد احتياجات ورغبات العملاء المحتملين، وفهم المنافسة. عدم الاستعداد للفشل، فالفشل جزء لا مفر منه من ريادة الأعمال، ومن المهم أن يكون رواد الأعمال مستعدين للفشل، وأن يتعلموا منه. عدم التخطيط للتمويل، ومن البديهي أن يتطلب بدء عمل تجاري رأس مال. لا يمكن لرائد الأعمال أن ينجح بمفرده، لذلك من الضروري أن يبني فريقًا قويًا من الأشخاص ذوي المهارات والخبرات المناسبة. يجب أن يركز رواد الأعمال على النمو من أجل أن يصبحوا ناجحين، يشمل ذلك توسيع نطاق الأعمال، ودخول أسواق جديدة. بعض النصائح لتجنب الأخطاء الشائعة التي يقع بها رواد الأعمال: احصل على المشورة من الخبراء، حيث يساعدك الخبراء في مجال ريادة الأعمال على تجنب الأخطاء الشائعة. تعلم من الآخرين واقرأ عن تجارب رواد الأعمال الآخرين، وتعلم من أخطائهم. كن مرنًا وكن مستعدًا للتكيف مع التغييرات في السوق أو في أعمالك.
-
يتوافر العديد من حاضنات المشاريع الناشئة في العالم العربي، والتي تقدم الدعم والتوجيه والموارد للشركات الناشئة في مراحلها الأولى، وتختلف تلك الحاضنات في مجالات تركيزها، ومدة برامجها، والدعم الذي تقدمه، وإليك بعض الأمثلة: حاضنة الأعمال في جامعة الملك عبد العزيز في السعودية، والتي تركز على التكنولوجيا والابتكار. حاضنة الأعمال في جامعة القاهرة في مصر، والتي تركز على الشركات الناشئة في مجال التكنولوجيا والابتكار والأعمال الاجتماعية. حاضنة الأعمال في جامعة الإمارات العربية المتحدة في الإمارات العربية المتحدة، والتي تركز على الشركات الناشئة في مجال التكنولوجيا والابتكار والأعمال الزراعية. حاضنة الأعمال في جامعة بيروت العربية في لبنان، والتي تركز على الشركات الناشئة في مجال التكنولوجيا والابتكار والأعمال المالية. حاضنة الأعمال في جامعة الدول العربية في تونس، والتي تركز على الشركات الناشئة في مجال التكنولوجيا والابتكار والأعمال البيئية.