-
المساهمات
20366 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
عليك تعلم الأساسيات فقط في البداية، ثم التعمق فيما بعد، لكن لا تقم بتطوير المواقع وأنت لست على دراية بطريقة بأساسيات التصميم، وستجد هنا شرح ومصادر للتعلم: وبخصوص قاعدة البيانات فستطيع استخدام أي قاعدة بيانات تريد، لكن الأمر يتوقف على نوعية البيانات التي سيتم معالجتها في المشروع، ولكن لا يكفي أن تكون على علم بنظام إدارة قاعدة بيانات واحد بل عليك تعلم استخدام PostgreSQL بالإضافة إلى MongoDB.
- 5 اجابة
-
- 1
-

-
ستحتاج إلى استخدام مكتبة تستخدم تقنية OCR وأيضًا تدعم النصوص العربية، من أجل قراءة النصوص في الصورة وتحويلها إلى ملف نصي، ومن ضمن تلك المكتبات يوجد ArabicOcr، وإذا أردت شرح المزيد عن تلك المكتبة ابحث عن arabic ocr python. أو يمكن استخدام مكتبة pytesseract بسهولة مع opencv ولكن للنصوص الإنجليزية فقط، وستجد شرح هنا: أما إذا أردت استخدام أفضل المتاح ولكن ليس بشكل مجاني، فيمكنك تجربة Vision API من Google Cloud Platform وهي تقنية التعرف الضوئي على الحروف (OCR)، والتي تدعم اللغة العربية، وتوفر جوجل تجربة مجانية عندما تقوم بالتسجيل لأول مرة، حيث ستحصل على بعض الرصيد لاستخدامه. ويمكنك استخدام الـ API الخاص بتلك الخدمة واستخدامه في المشروع لديك من أجل تحويل قراءة النصوص في الصور، وإليك مثال من خلال بايثون: def detect_document(path): """Detects document features in an image.""" from google.cloud import vision client = vision.ImageAnnotatorClient() with open(path, "rb") as image_file: content = image_file.read() image = vision.Image(content=content) response = client.document_text_detection(image=image) for page in response.full_text_annotation.pages: for block in page.blocks: print(f"\nBlock confidence: {block.confidence}\n") for paragraph in block.paragraphs: print("Paragraph confidence: {}".format(paragraph.confidence)) for word in paragraph.words: word_text = "".join([symbol.text for symbol in word.symbols]) print( "Word text: {} (confidence: {})".format( word_text, word.confidence ) ) for symbol in word.symbols: print( "\tSymbol: {} (confidence: {})".format( symbol.text, symbol.confidence ) ) if response.error.message: raise Exception( "{}\nFor more info on error messages, check: " "https://cloud.google.com/apis/design/errors".format(response.error.message) ) وهناك أيضًا خدمة مجانية من خلال الذكاء الاصطناعي تقدمها منصة ocr.alazka.ai من خلال الرابط التالي: https://1304742021-ocr.alazka.ai/ وتدعم النصوص العربية والإنجليزية، وتوفر واجهة لرفع الصور مباشرًة كمستخدم عادي والحصول على النص، وأيضًا توفر لك API لاستخدامه كمطور هنا: https://1304742021-ocr.alazka.ai/tools-and-api
-
المشكلة الرئيسية هي أن حقل "photo" في مخطط الصورة (ImageSchema) يُعتبر إلزاميًا (required: true)، ولكنه ليس موجودًا في البيانات المرسلة من طرف العميل عندما يتم إرسال الصورة، وذلك هو السبب في ظهور رسالة الخطأ "Path photo is required." في طرف الخادم. حاول طباعة البيانات المرسلة console.log(formData) لرؤية محتوى البيانات التي تم إرسالها إلى الخادم.
- 3 اجابة
-
- 1
-

-
الجانب الخاص بوظيفة التجارة الإلكترونية هو جانب إداري وليس تقني بشكل كبير، لذلك ما أنت بحاجة إليه هو دورة إدارة تطوير المنتجات حيث يتم بها شرح ما يلي: المفاهيم الأساسية في إدارة تطوير المنتجات دارسة السوق وتحليل المنافسين ومعرفة متطلبات العملاء كتابة ملفات المواصفات التقنية للمنتج وميزاته وتحديد أولويات التنفيذ كتابة حالات الاستخدام Use cases وقصص المستخدمين User stories المخططات الأولية Wireframes وإنشاؤها التعرف على أنواع MVP توظيف مصممين للهوية البصرية Brand Image ولواجهة المستخدم وتجربة المستخدم UI/UX توظيف مطورين للواجهة الأمامية Front-end لمواقع الويب وللواجهة الخلفية Back-end ولتطبيقات الجوال نشر مواقع الويب وتطبيقات الجوال والوصول إلى مختلف الإحصائيات لتحليلها التطوير المستمر للمنتجات باعتماد منهجية أجايل Agile وهي موجهة للفئة التالية: لمن ليس لديه خبرة في مجال البرمجة أو التصميم ويريد تنفيذ مشروعه الناشئ لمن يريد تعلم إدارة تطوير المنتجات لتحسين فرصه التوظيفية لمن يعمل في إدارة المنتجات ويرغب بتوسعة معلوماته حول عملية التطوير وإدارتها وإذا نظرت لمهام مدير التجارة الإلكترونية ستجد أن دورة تطوير إدارة المنتجات تؤهلك للقيام بها بنسبة كبيرة، وهي كالتالي: تطوير استراتيجية التجارة الإلكترونية: يقوم مدير التجارة الإلكترونية بوضع خطة استراتيجية للشركة تتضمن الأهداف والأساليب اللازمة لتحقيق النجاح في مجال التجارة الإلكترونية. يشرف مدير التجارة الإلكترونية على فريق التجارة الإلكترونية، بما في ذلك المطورين والمصممين والمسوقين وموظفي خدمة العملاء.، ويتضمن ذلك الإشراف على تصميم وتطوير الموقع الإلكتروني للشركة ويضمن أن يكون سهل الاستخدام ومتوافق مع جميع الأجهزة والمتصفحات. تنفيذ استراتيجيات التسويق عبر الإنترنت، مثل الإعلان عبر وسائل التواصل الاجتماعي والتسويق بالبريد الإلكتروني والتحسين لمحركات البحث. إدارة المخزون واللوجستيات، أي المخزون المتاح ويضمن توفير المنتجات بفعالية وتوصيلها بسرعة للعملاء. جمع وتحليل البيانات ذات الصلة بالمبيعات والأداء عبر الإنترنت لاتخاذ القرارات الاستراتيجية الصائبة. يسعى المدير لتحسين تجربة العملاء عبر الموقع الإلكتروني وضمان أن العملاء يجدون ما يبحثون عنه بسهولة. يسهم المدير في مراقبة الأمور المالية المتعلقة بالتجارة الإلكترونية، مثل تحديد الأسعار ومعالجة المدفوعات عبر الإنترنت. يبحث عن فرص لتوسيع شبكة الشراكات والتعاون مع مزودي الخدمات والشركات الأخرى لتعزيز النمو. يجب على مدير التجارة الإلكترونية أن يلتزم باللوائح والقوانين المتعلقة بالتجارة الإلكترونية وحماية المعلومات الشخصية. يقدم تقارير دورية لإدارة الشركة تلخص أداء التجارة الإلكترونية ويقدم تقييمات واقتراحات لتحسين العمليات.
-
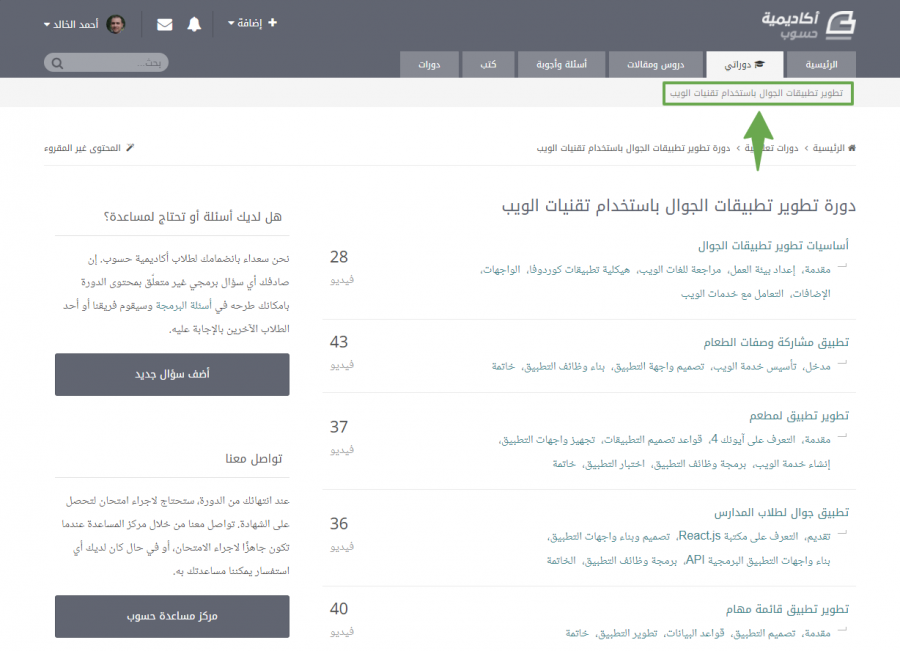
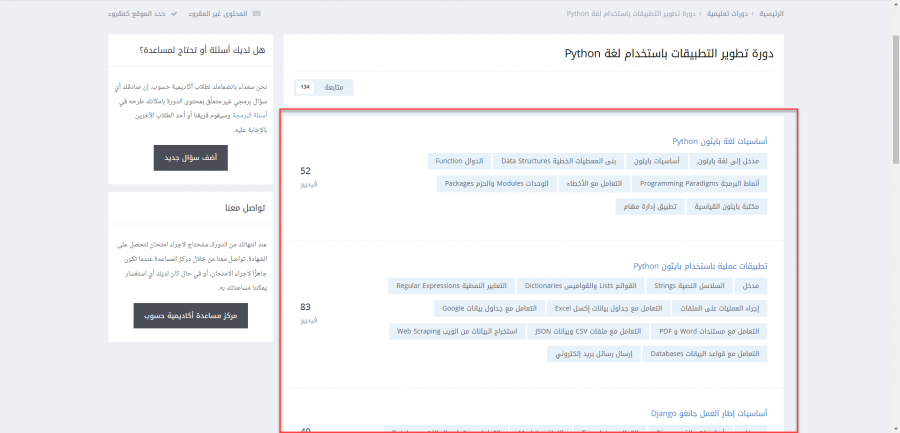
يمكنك الوصول إلى أي دورة أنت مشترك بها من خلال تبويب دوراتي كما بالصورة التالية: وبعد التوجه لدورة بايثون، ستجد أنها مقسمة إلى مسارات وبداخل كل مسار يوجد أقسام، أي أن المسارات أشبه بدورات منفصلة ولكنها مع بعضها تكون دورة واحدة متكاملة لتأسيسك بما يلزم كمطور بايثون. وعليك دراسة الدورة بالترتيب الخاص بها أي من الأعلى إلى الأسفل، وأول مسار هو بداية الدورة (أساسيات لغة بايثون). ورابط الدورة المباشر هو التالي: https://academy.hsoub.com/courses/python-application-development/ وستتعلم بالدورة ما يلي: الأسس البرمجية السليمة عبر لغة Python التعامل مع مختلف صيغ الملفات مثل إكسل Excel وورد Word وخدمات المستندات السحابية استخراج البيانات من صفحات الويب Web Scraping وتحليلها أساسيات التعامل مع قواعد البيانات عبر بايثون، والتعامل مع البريد الإلكتروني لإرسال الرسائل أساسيات إطار العمل جانغو Django بناء تطبيق إدارة المهام باستخدام إطار العمل جانغو Django تطوير متجر إلكتروني متكامل باستخدام إطار العمل جانغو Django وربطه مع وسائل الدفع باي بال PayPal وسترايب Stripe أساسيات إطار العمل فلاسك Flask، وبناء مدونة بسيطة تطوير واجهة برمجية API اعتمادًا على نمط RESTful لمعالجة الصور وبخصوص التوظيف بعد الدورة يمكنك قراءة التالي:
-
عليك أن تستخدم علامات الاقتباس (single or double quotes) للسلاسل النصية داخل دوال displayCart() و productContainer.innerHTML كالتالي: productContainer.innerHTML += ` <div class="products"> <img src="image/remove.png"> <img src="image/${item.tag}.png"> </div> <div class="price">${item.price}</div> <div class="quantity"> <img src="image/plus.png"> <span>${item.inCart}</span> <img src="image/mins.png"> </div> <div class="price-total"> ${item.price * item.inCart} </div> `; productContainer.innerHTML += ` <div class="bask"> <h4 class="baskTitle"> baskTitle </h4> <h4 class="baskTotal"> ${cartCost} </h4> </div> `; أيضًا في دالة setItems(), يجب تصحيح هذا السطر: localStorage.setItem("product.inCart", JSON.stringify(cartItems)); إلى: localStorage.setItem("productsInCart", JSON.stringify(cartItems)); وفي دالة displayCart(), صحح هذا السطر: let cartCost = document.querySelector('total'); إلى: let cartCost = document.querySelector('.baskTotal');
-
من المفترض أن تجد علامة دائرة زرقاء بجانب الفيديوهات التي لم تقم بمشاهدتها بعد، ولكن في حال أنك قمت بالضغط على زر اجعل كل الموقع كمقروء فستختفي تلك الدائرة وتعيين جميع الدروس على أنه تم مشاهدتها ولا سبيل للتراجع عن ذلك. وحاليًا أرجو منك التوجه للدورة ومحاولة تذكر الدرس الذي توقفت عنده، رغم أنني لا أنصحك بذلك في حال الإنقطاع لفترة طويلة، من الأفضل العودة للبداية ثم المراجعة بشكل سريع من خلال مشاهدة الدروس بسرعة 1.5 أو 2. وستجد شرح للأيقونات التي تظهر بجانب الدروس والأسئلة هنا:
- 5 اجابة
-
- 1
-

-
ستحتاج إلى كتابة الكود كالتالي من خلال مكتبة escpos-php $fontPath = "/../Arabic-4.0/I18N/Arabic/Examples/GD/ae_AlHor.ttf"; $textUtf8 = "مركز النور للعيون \n رضا أحمد \n الاسم" . "\n N0 ".'4'. "\n Date : ".'2022-1-18'. "\n الخدمات المطلوبة"; $fontSize = 35; mb_internal_encoding("UTF-8"); $Arabic = new I18N_Arabic('Glyphs'); $textLine = explode("\n", $textUtf8); /* * Set up and use an image print buffer with a suitable font */ $buffer = new ImagePrintBuffer(); $buffer -> setFont($fontPath); $buffer -> setFontSize($fontSize); $profile = CapabilityProfile::load("default"); $connector = new WindowsPrintConnector("smb://SERVER/Tysso"); $printer = new Printer($connector, $profile); $printer -> setPrintBuffer($buffer); $printer->setBarcodeTextPosition(Printer::BARCODE_TEXT_BELOW); $printer->setJustification(Printer::JUSTIFY_CENTER); foreach($textLine as $text) { $printer -> text($text . "\n"); $printer -> feed(1); } $printer->barcode("01234444", Printer::BARCODE_CODE39); $printer -> cut(); $printer -> close();
-
عليك عرض البيانات في كائن FormData باستخدام أساليب مثل get(), getAll(), و entries(). وتلك الأساليب تسمح لك باسترجاع البيانات المحفوظة في FormData بشكل مناسب، وذلك لأن FormData هو كلاس. get(name) تستخدم للحصول على قيمة محددة بناءًا على اسمها. const formData = new FormData(); formData.append("name", "mahmoud"); const name = formData.get("name"); console.log(name); // سيطبع "mahmoud" getAll(name) تستخدم للحصول على قائمة بالقيم المرتبطة بنفس الاسم. const formData = new FormData(); formData.append("hobbies", "Reading"); formData.append("hobbies", "Swimming"); const hobbies = formData.getAll("hobbies"); console.log(hobbies); // سيطبع ["Reading", "Swimming"] entries() تستخدم للحصول على مصفوفة مفاتيح وقيم FormData. const formData = new FormData(); formData.append("name", "mahmoud"); formData.append("age", 30); for (const entry of formData.entries()) { console.log(entry); } // سيطبع: // ["name", "mahmoud"] // ["age", "30"]
- 7 اجابة
-
- 1
-

-
في PHP ستحتاج إلى استخدام شرط مشابه للتالي: <?php if (!empty($_POST['اسم_حقل_المرفق'])) { // إذا كان حقل المرفق لديه قيمة، قم بعرض الصورة echo '<img src="' . $_POST['اسم_حقل_المرفق'] . '" alt="صورة المرفق">'; } else { // إذا كان حقل المرفق فارغًا، لا تفعل شيئًا أو يمكنك عرض رسالة تعبيرية echo 'لا يوجد مرفق'; } ?> حيث تستخدم الدالة empty لفحص ما إذا كان حقل المرفق فارغًا أم لا، وفي حال كان به قيمة، سنقوم بعرض الصورة، أما إن كان فارغًا، سيتم عرض نص يقول "لا يوجد مرفق"، بالطبع تستطيع استبداله بأي شيء آخر ترغب في عرضه أو اتخاذ إجراء معين بناءًا على ما تريد.
-
ماهي اللغة التي تستخدمها أو الإطار؟
-
أرجو التعليق أسفل فيديو الدورة الخاص بالسؤال لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. وبخصوص سؤالك، في جافاسكريبت، كل دالة هي كائن، بما في ذلك دالة البناء، وعندما يتم استدعاء دالة، يتم إنشاء كائن جديد لها، ويُعرف باسم المرجع. وذلك الكائن هو الذي يحتوي على جميع بيانات الدالة وسلوكها، وفي دالة البناء، يتم استخدام this للإشارة إلى كائن الدالة الجديد، وذلك ضروري لأنك تحتاج إلى الوصول إلى بيانات وسلوك الدالة من داخل دالة البناء. وكمثال عندما تريد تعيين قيمة لخاصية في دالة البناء، فأنت بحاجة إلى استخدام this للإشارة إلى الكائن الجديد، في المقابل، لا تحتاج إلى استخدام this في دالة (ميثود) في الكلاس، حيث أن تلك دالة تُعرف بالفعل بالكائن الذي تنتمي إليه، لذلك، يمكنك ببساطة الوصول إلى بيانات وسلوك الكائن باستخدام اسم الخاصية أو الطريقة. مثال على دالة بناء تستخدم this: function Person(name, age) { this.name = name; this.age = age; } const mohamed = new Person("mohamed", 30); console.log(mohamed.name); // "mohamed" console.log(mohamed.age); // 30 بينما في الكلاس: class Person { constructor(name, age) { this.name = name; this.age = age; } getFullName() { return `${this.name} (${this.age})`; } } const mohamed = new Person("mohamed", 30); console.log(mohamed.getFullName()); // "mohamed (30)"
- 2 اجابة
-
- 1
-

-
المشكلة هي أنك لا تتحقق مما إذا كان المستخدم مسجلاً الدخول أم لا قبل محاولة إرسال طلب PUT إلى /api/images/like، وفي حال كان المستخدم غير مسجل الدخول، فستتلقى خطأ 401 (غير مصرح به). وعليك إضافة شرط إلى دالة likeImage للتحقق مما إذا كان المستخدم مسجلاً الدخول أم لا، وإن لم يكن المستخدم مسجلاً الدخول، فتستطيع توجيهه إلى صفحة تسجيل الدخول. const user = JSON.parse(localStorage.getItem('user')) || null; useEffect(() => { likeImage(); }, [like]); const likeImage = async () => { if (!user) { navigate('/login'); return; } await axios .put(`/api/images/like/${imageId}`, { headers: { "Content-Type": "application/json", "x-auth-token": user?.data?.token, }, }) .then((res) => { setLike(res?.data); }) .catch((err) => setError(err.response.data.msg)); };
-
فائدة الكونسول تكمن أثناء تطوير المشروع، حيث تقوم بعرض نتيجة الكود مثل تتبع مخرجات الدوال في الكود مما يساعدك فهم كيفية عمل الدوال وكيفية تأثيرها على البيانات. أو عرض الاستجابة من الخادم والبيانات التي تم إرسالها أو البيانات المرسلة من الواجهة الأمامية إلى الخادم، أي مفيد في عملية الـ debugging فبدون عرض تلك البيانات لن تتمكن من فهم ما يحدث وسبب حدوث مشكلة معينة. أيضًا عرض رسائل الأخطاء التي يتم تمريرها كالتالي: try { // ... } catch (error) { console.log(error); }
-
أرجو طرح الأسئلة المتعلقة بالدورة أسفل الفيديو في التعليقات، وطرح الأسئلة العامة هنا لمساعدتك بشكل أفضل. بخصوص التطبيق، فقد قمت بمجهود جيد أحسنت في ذلك، ولكن طريقة تحريك القطة بحاجة إلى تحسين، حيث أنه يحدث تدوير (دوران) للشخصية عند الضغط على الأسهم وليس توجيهها نحو اليمين واليسار والأعلى والأسفل، الأمر الذي يجعل من الصعب التحكم في الشخصية وأيضًا التخبط في جدران المتاهة عند الدوران. أي الفكرة عند الضغط على سهم معين يتم توجيه الشخصية في ذلك الإتجاه، وعند استمرار الضغط تتحرك الشخصية في ذلك الإتجاه. وهناك بعض الأمور الأخرى التي تم إضافتها من قبل المدرب في التطبيق العملي، يمكنك مشاهدة ما قام به بعد المحاولة بنفسك أنت في تحسين حركة الشخصية.
-
وعليكم السلام محسن، تستطيع طرح الأسئلة العامة كما تشاء هنا في قسم أسئلة البرمجة وطرح الأسئلة المتعلق بالدورة أسفل فيديو الدورة. بخصوص سؤالك، بعد إتمام الدورة وإجتياز الإختبار والحصول على الشهادة سيتم توجيهك من أجل تحسين مهارات بما يتناسب مع سوق العمل وأيضًا خدمة كتابة السيرة الذاتية مجانًا. ولكن يجب توضيح أمر هام، بعض الدورات تعمل على تأهيلك في مجال البرمجة والمجال الخاص بالدورة من خلال شرح الأساسيات وتنفيذ المشاريع، لكن أنت بحاجة إلى تعلم مهارات أخرى بجانبها فمثلاً دورة تطوير واجهات المستخدم ستتعلم بها HTML, CSS, JS ومكتبة بوتستراب وJQuery لكن للعمل في شركة سيتعين عليك تعلم إطار خاصة بالواجهة الأمامية مثل Angualr أو مكتبة React التي يتم شرحها في دورة تطوير التطبيقات باستخدام لغة JavaScript في أكاديمية حسوب. لذلك عليك تفقد المهارات المطلوبة بالنسبة للمجال والوظيفة، ثم السعي نحو تعلم ما ينقصك من مهارات بجانب ما تم شرحه في الدورة، أي يجب عليك دائمًا التعمق أكثر وإنشاء المشاريع لتحسين مهاراتك بعد الإنتهاء من الدورة.
- 3 اجابة
-
- 1
-

-
وعليك السلام جهاد، في حال كانت البطاقة من نوع prepaid فسيتم رفضها، حيث يتم قبول البطاقات من نوع Debit وCredit فقط، وأيضًا متاح الدفع من خلال باي بال حاول ربط البطاقة بباي بال والدفع من خلاله. أيضًا من الممكن أن يشتري لك شخص ما بطاقة هدية بقيمة الدورة التي تريدها ثم استخدامها وسيتم إضافة الرصيد الخاص بقيمة البطاقة لحسابك، وستجد تفاصيل عن ذلك هنا: شراء بطاقة هدية استخدام بطاقة الهدية وفي حال تعذر الدفع من خلال الطرق السابقة، عليك التواصل مع مركز المساعدة في أكاديمية حسوب وإخبارهم بالتفاصيل وسيتم مساعدتك إن أمكن ذلك.
-
طالما أنك تريد العمل الحر على مواقع العمل الحرب وهي مستقل وخمسات التابعة لحسوب، فعليك أولاً تعلم مهارة مطلوبة على تلك المنصات وقد تم توضيح الأمر بالتفصيل هنا: وبعد تحديد المجال الذي تريد التخصص به وإلقاء نظرة على المشاريع المعروضة، عليك وضع خطة دراسة من أجل تعلم المهارات المطلوبة لذلك المجال، والأمر بحاجة إلى 6 أشهر أو سنة أو ربما أكثر بناءًا على مجهودك وخبراتك السابقة. ويمكنك الإطلاع على التالي أيضًا: وعند الوصول لمرحلة التقديم على المشاريع، سيفيدك قراءة التالي:
-
نستخدم نفس اللغات الأساسية للويب وهي HTML, CSS, JS بالنسبة للواجهة الأمامية في مواقع الويب الديناميكية (تطبيقات الويب) لكن لإنشاء تطبيق SPA نحن بحاجة إلى استخدام تقنية مثل مكتبة React أو إطارات مثلAngular أو Vue.js وهي مبنية باستخدام جافاسكريبت ونقوم من خلالها بإنشاء تطبيقات SPA بسهولة، فلو قمنا بذلك بمفردنا من خلال جافاسكريبت سيصبح الأمر معقد ويستغرق وقت أكثر. وبالطبع الواجهة الخلفية قد تختلف حيث هناك لغات مختلفة للواجهة الخلفية ولكل لغة إطار عمل، مثل PHP ولارافل أو جافاسكريبت وnode.js أو بايثون ودجانغو، ونستخدم اللغة والإطار بناءًا على نوع واحتياجات المشروع، ومن الممكن الجمع ما بين أكثر من لغة وإطار.
- 4 اجابة
-
- 1
-

-
السؤال متعلق بدورة علوم الحاسب أرجو التعليق أسفل فيديو الدورة في المرة القادمة لمساعدتك بشكل أفضل. وإن كنت قد فهمت سؤالك بشكل صحيح، فالفرق الرئيسي بين تطبيق الويب (web app) وموقع الويب (web site) هو أن تطبيق الويب يوفر تفاعل أكثر مع المستخدم، بينما موقع الويب هو مجموعة من الصفحات التي يمكن عرضها من خلال مستعرض الويب. وكأمثلة، موقع فيسبوك هو تطبيق ويب وليس موقع ويب، بينما المواقع الإخبارية أو Wikipedia مثلاً هي مواقع ويب، بمعنى أن تطبيقات الويب المحتوى بها متغير بناءًا على تفاعل المستخدم معها، وهي مواقع ديناميكية، أي محتواها يتغير بدون تدخل من مديري الموقع، فمثلاً أنتِ في أكاديمية حسوب تقومين بإنشاء حساب وتغيير صورتك ونشر سؤال والتعليق ورفع ملفات وصور وخلافه. لكن الفرق بين أكاديمية حسوب وموقع فيسبوك هو أن فيسبوك عبارة SPA أي تطبيق من صفحة واحدة، بمعنى أنه يتم إنشاء محتوى الصفحة بالكامل في وقت واحد باستخدام لغة برمجة جافا سكريبت، وبالتالي المستخدم لا يحتاج إلى تحميل صفحة جديدة كلما قام بإجراء تغيير، مثل التفاعل مع منشور أو مشاركة صورة. وذلك النوع من تطبيقات الويب الديناميكية له مزايا فريدة مثل تحديث المحتوى بدون الحاجة إلى إعادة تحديث الصفحة وأيضًا القدرة على التنقل السريع ومزايا أخرى.
- 4 اجابة
-
- 2
-

-
الدورة متاحة لك مدى الحياة، وتستطيع التقدم للإمتحان في أي وقت وأيضًا أكثر من مرة في حال لم تجتازه من المرة الأولىولكن من الأفضل الاستعداد جيدًا، وكنصيحة قم بتحديدجدول زمني واقعي بالنسبة للوقت المتاح لك والتزم به ولا تترك الأمر بدون تخطيط.
- 3 اجابة
-
- 1
-

-
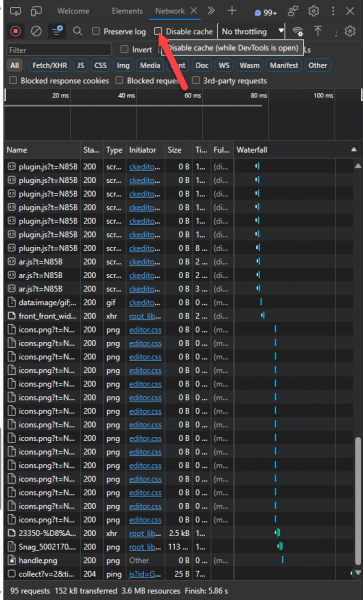
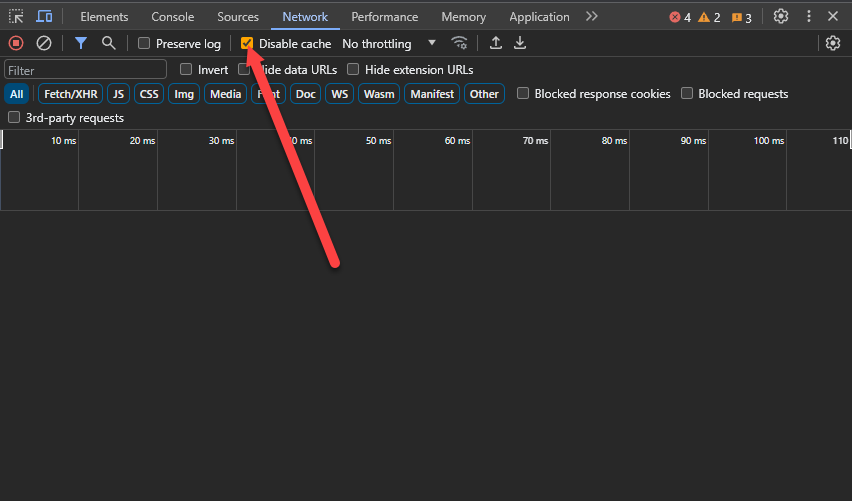
قم بالضغط على CTRL + SHIFT + J وستظهر لك نافذة أداة المطور، اضغط على تبويب Network ثم اضغط على disable cache أعد تحميل الصفحة وانظر إذا ما تم حل المشكلة، وأحيانًا قد تضطر إلى تسجيل الخروج ثم تسجيل الدخول مرة أخرى.
- 10 اجابة
-
- 1
-

-
الأمر طبيعي لأنك لا ترسل البيانات بالشكل المطلوب إلى قالب ejs، بل تقوم بإرسال الرد من الخادم على هيئة كائن، والطريقة الصحيحة لتمرير البيانات إلى القالب هي كالتالي: // في ملف التطبيق Express const express = require('express'); const app = express(); app.get('/', (req, res) => { const jsonData = { link: 'http://example.com' }; res.render('index.ejs', { data: jsonData }); }); في ملف القالب: <!-- في ملف قالب EJS (مثلاً index.ejs) --> <!DOCTYPE html> <html> <body> <a href="{{data.link}}">الرابط</a> </body> </html>
- 2 اجابة
-
- 1
-