-
المساهمات
20351 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
عامًة إذا كنت تقصد التصميم فستجد مواقع توفر تصميمات جاهز لكي تستلهم تصميمك منها: Pinterest Dribbble mobbin UX CRUSH Screen lane uplabs وستفيد المقالات التالية: أما بالنسبة للمشاريع، فيمكنك البحث على اليوتيوب عن flutter projects أو استبدل flutter بالإطار أو اللغة التي تستخدمها، وهكذا، وأيضًا ستجد على GitHub مشاريع جاهزة يمكنك تجربتها والتعلم منها.
-
في السياق البرمجي، المعاملات (أو الباراميترز) تستخدم لتمرير القيم إلى دوال أو أحداثث، وتستطيع استخدام المعاملات لتمرير القيم من العناصر في صفحة HTML إلى الدوال في ملف السكريبت. المثال الأول: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="paramField">Parameter:</label> <input id="paramField"></input> <button type="submit" onclick='updateParameter()'>Submit</button> <script src="script.js"></script> </body> </html> JS: // script.js // Function to update the parameter field function updateParameter(value) { const data = document.getElementById("paramField").innerHTML = value; console.log(data); } قمت بتعريف دالة updateParameter ولكنها تتوقع معامل حيث حددت value كمعامل، ويجب تمريره لأنك تستخدمه في الدالة بوضع قيمة الحقل الذي يحمل id باسم paramField لتساوي معامل value، لذلك عليك تمريره كالتالي: <button type="submit" onclick='updateParameter("understand")'>Submit</button> الآن، عند النقر على زر "Submit"، ستقوم الدالة updateParameter بتحديث المحتوى في عنصر الإدخال paramField بالقيمة "understand". المثال الثاني: لم تقم بتعيين أي معامل هنا في الدالة: // script.js function submitForm() { var inputValue = document.getElementById("inputField").value; alert("Submitted value: " + inputValue); } بل تقوم باستخراج القيمة التي تم كتابتها في الحقل الذي يحمل id باسم inputField ثم تقوم باستخدامها في دالة alert.
- 1 جواب
-
- 1
-

-
البرمج لا تتطلب مواصفات مرتفعة كل ما تحتاج له هو 16 جيجابايت أو 8 كحد أدنى من الذاكرة العشوائية، وهارد SSD بمساحة 120 جيجابايت كحد أدنى، ومعالج core i3 أو ما يماثله من AMD كحد أدنى. وبالطبع كلما كانت المواصفات متوسطة إلى مرتفعة كلما كان ذلك أفضل وتمكنت من استخدام برامج تحتاج إلى مواصفات جيدة مثل برنامج الفوتوشوب. وبالنسبة لسؤالك، فما بين الجهازين المذكورين، فمن حيث الأداء، فبالطبع آيباد اير M1 أفضل، فيحتوي على معالج أقوى مما يجعله قادرًا على التعامل مع المهام الثقيلة بشكل أفضل. لكن في حال أنك بحاجة إلى نظام الويندوز فليس أمامك خيار سوى Surface Pro 8.
-
في جانب الخادم استخدم split كالتالي: const token = req.headers.authorization.split(" ")[1]; وذلك لاستخراج التوكن (Token) من رأس الطلب (headers) في خادم Node.js، وذلك النمط يأتي من استخدام توقيع (Bearer) لتمييز التوكن في رأس الطلب. بمعنى أنه في معظم حالات استخدام JWT (JSON Web Tokens) كتوكن للمصادقة، يرسل التوكن في رأس الطلب باستخدام مفهوم "Bearer Token"، ويكون الرأس كالتالي: Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c لذلك نستخدم req.headers.authorization.split(" ")[1] لاستخراج الجزء الثاني (index 1) من قيمة Authorization، وهو التوكن نفسه، ويتم فصل الجزء الأول (index 0) بواسطة الفراغ (space).
- 1 جواب
-
- 1
-

-
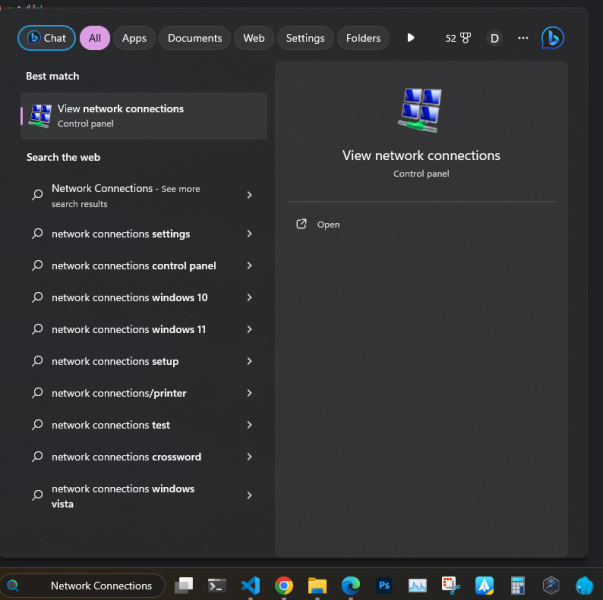
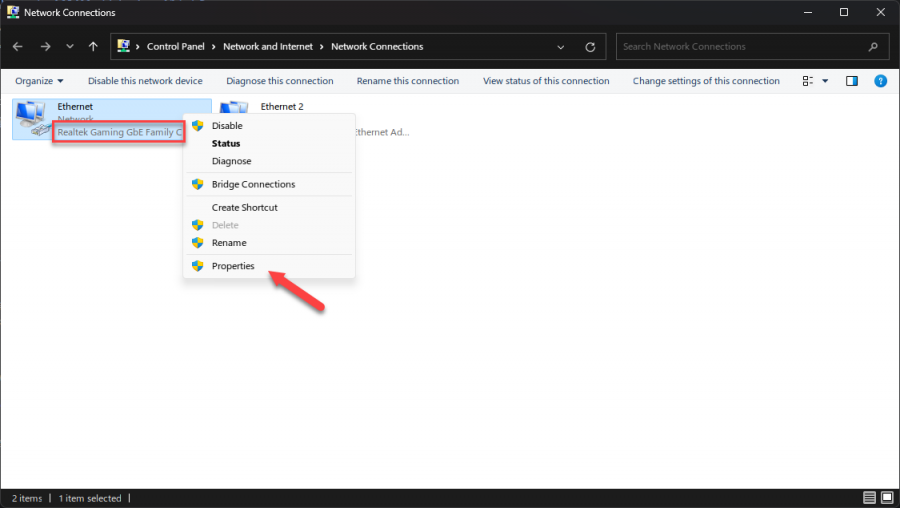
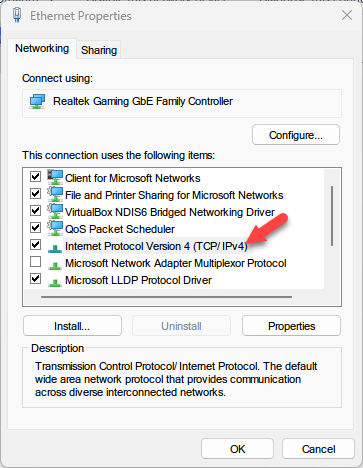
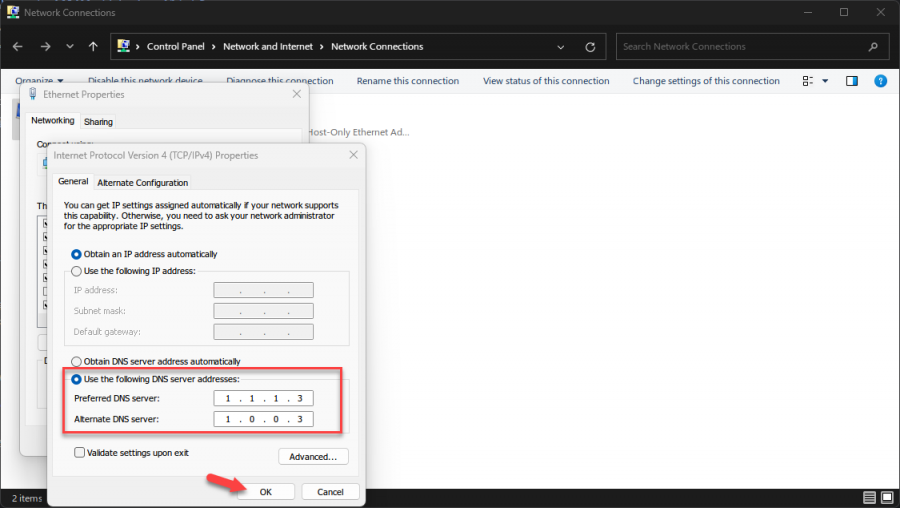
أولاً الأمر لا يجوز، أتفهم رغبتك في الحفاظ على ابنك من المخاطر التي تحيط به، وهناك طريقة أفضل لفعل ذلك وهي حجب المواقع الإباحية من خلال تعديل إعدادات الـ DNS في الويندوز بالـ DNS الخاص بـ cloudflare التالي لحجب تلك المواقع: 1.1.1.3 1.0.0.3 وإليك الخطوات قم بالبحث في شريط البحث بالأسفل في الويندوز عن Network Connections ثم قم بالنقر عليها كما بالصورة: سيظهر أمامك عدّة شبكات اختر منها الذي يظهر أسفلها اسم كرت الشبكة لديك مثل التالي واضغط عليه بزر الفارة الأيمن ثم اختر properties. ستظهر لك نافذة ابحث بها عن ipv4 وقم بالنقر مرتين علي ذلك الخيار: وستظهر لك نافذة أخرى كالتالي، فقم بها بالضغط على use the following DNS server ثم قم بكتابة الـ DNS الذي ذكرته لك في الخانة الأولى ثم الثاني في الخانة الثانية كالتالي ثم اضغط على ok: الآن قم بتكرارنفس الأمر بالنسبة لشبكة الواي فاي حيث ستجد شبكة مماثلة وأسفلها اسم كرت الشبكة، فما قمنا به في البداية هو للشبكة الخاصة بكابل الإنترنت السلكي، لكون اللاب توب متاح بها الخيارين.
-
أتفهم الصعوبة التي تواجهها ونقدر ذلك في الأكاديمية، ومجهود يشكر صراحًة منك في متابعتك للدورة رغم الصعوبات التي تواجهها، سأقوم بإيصال إقتراحك للقسم الخاص بالدورات في أكاديمية حسوب، لكن هناك صعوبة في توفير تلك الميزة بسبب أنها قد تؤدي إلى مشاهدة الدورات بطريقة غير مشروعة، وستجد تفصيل أكثر عن ذلك هنا: وفي الوقت الحالي يمكنك مشاهدة الدورة بجودة أقل مثل 540p خارج المنزل مثلاً.
- 2 اجابة
-
- 1
-

-
أولاً Access هو برنامج لإدارة قواعد البيانات، وهو مصمم خصيصًا لإنشاء وإدارة قواعد البيانات، ويوفر مجموعة واسعة من الميزات التي تجعل من السهل إنشاء قاعدة بيانات قوية وقابلة للتوسع، والإختيار يكون بناءًا على: 1- حجم البيانات إن كانت حجم البيانات لديك صغيرة إلى متوسطة، ولا تحتاجين إلى العديد من الجداول والعلاقات المعقدة، فيمكن استخدام Excel بسهولة. أما إن كانت البيانات كبيرة وتتطلب قاعدة بيانات قوية مع علاقات معقدة، فهنا يعتبر Access خيارًا أفضل. 2- هيكل البيانات في حال كانت البيانات مرتبطة بشكل كبير وتحتاج إلى علاقات بين مجموعات متعددة من البيانات، فيقدم Access هيكل قاعدة بيانات يمكن تنظيمه بشكل أفضل. على الناحية الأخرى إن كانت البيانات مستقلة وغير مرتبطة بشكل كبير، فيعتبر Excel كافيًا. 3- مرونة التحليل عند الحاجة إلى تحليل بياناتك بشكل متقدم أو إجراء عمليات معقدة، فيوفر Excl مجموعة واسعة من الوظائف والأدوات للتحليل. وعند الحاجة إلى تقارير متقدمة أو مرونة أكبر في تحليل البيانات، فيوفر Access استعلامات SQL وتقارير متقدمة. 4- واجهة المستخدم في حال يتعين عليك تقديم واجهة مستخدم بسيطة وسهلة الاستخدام، فهنا يعتبر Excel خيارًا جيدًا. إما إن كنتي بحاجة إلى نظام يتيح للمستخدمين إدخال واستعراض البيانات بشكل أكثر تعقيدًا، فيقدم Access نماذج قابلة للتخصيص بشكل أفضل. 5- الأمان Access يوفر مستويات أمان أعلى ويمكنك تحديد حقوق الوصول لكل مستخدم. Excel أقل أمانًا إذا لم يتم التحكم في حقوق الوصول بشكل صحيح.
-
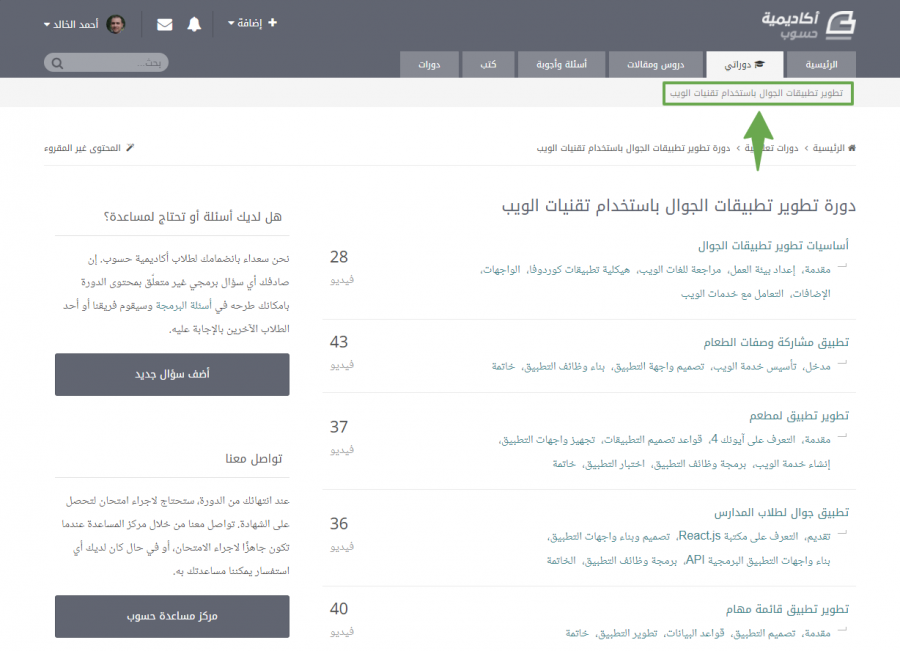
يمكنك مشاهدة الدورة في الحال فور الإشتراك، وتستطيع الوصول للدورة من خلال تبويب دوراتي كما بالصورة: أيضًا الدورة متاحة لك مدى الحياة وأي تحديثات تتم على الدورة ستحصل عليها مجانًا.
-
بالطبع فقد هناك الكورسات التالية ولكن هي بالإنجليزية: كورس الذكاء الاصطناعي من جوجل (Google AI Education) الذكاء الإصطناعي - شهادة الماستر من جامعة كولومبيا (ColumbiaX's Artificial Intelligence MicroMasters) كورس الذكاء الاصطناعي للجميع (AI For Everyone) شهادة الذكاء الإصطناعي من جامعة ستانفورد (Machine Learning AI Certification) وأفضل كورس في القائمة هو الأخير (Machine Learning AI Certification). وستجد شرح مفصل أكثر هنا بخصوص الذكاء الاصطناعي ومصادر لتعلم الرياضيات:
- 10 اجابة
-
- 1
-

-
بالفعل، خوارزمية أقصر وقت متبقي أولاً هي الأفضل بسبب أنها تعطي الأولوية للمهام التي لديها أقل وقت متبقي، مما يؤدي إلى تقليل وقت الانتظار للمهام، أما خوارزمية الجولة روبن، فهي تعطي الأولوية للمهام بالتساوي، مما يؤدي إلى زيادة وقت الانتظار للمهام التي لديها وقت متبقي طويل، أما خوارزمية الأولوية الاستباقية، فهي تعطي الأولوية للمهام بناءًا على تقدير زمن الاستجابة، مما قد يؤدي إلى زيادة أو نقصان وقت الانتظار للمهام، اعتماداً على مدى دقة التقدير. وبالتالي: في حال كانت الأولوية الرئيسية هي تقليل وقت الانتظار، فإن "أقصر وقت متبقي أولاً" يبدو الخوارزمية الأفضل، حيث يكون متوسط وقت الانتظار أقل. عندما تكون الأولوية هي تقليل وقت الاستجابة، فإن "أقصر وقت متبقي أولاً" أيضًا هو الخوارزمية الأفضل، حيث يكون متوسط وقت الاستجابة أقل. الأولوية الاستباقية تأتي بمتوسط وقت انتظار (TAT) ووقت استجابة (بالوزن) أعلى بقليل من "أقصر وقت متبقي أولاً"، ولكن تلك الخوارزمية مناسبة عندما تكون الأولوية هي ضمان استجابة سريعة للمهام، حتى لو كان ذلك على حساب بعض زيادة في وقت الانتظار.
-
في حال استمرت المشكلة على الهاتف وعلى متصفح آخر، فذلك يعني وجود مشكلة في إتصال الإنترنت لديك، حاول إعادة تشغيل الراوتر وتركه لمدة 10 دقائق من أجل تغيير الـ IP الخاص بك، ثم أعد تشغيله، وفي حال استمرت المشكلة حاول تغيير إعدادات الـ DNS في نظام الويندوز لتصبح كالتالي: 1.1.1.1 1.0.0.1
- 5 اجابة
-
- 1
-

-
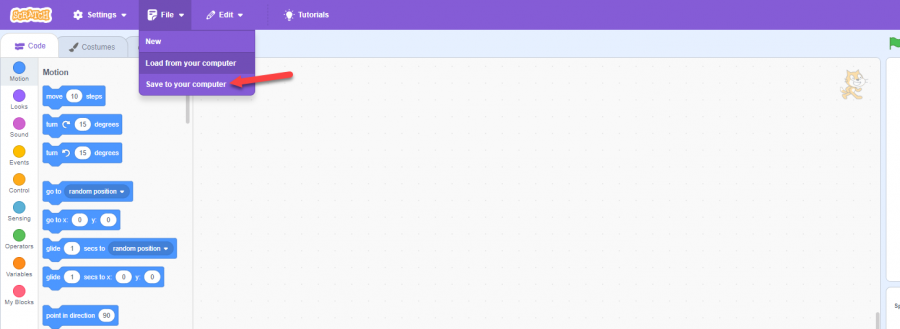
تستطيع تحميل ملف المشروع إلى حاسوبك من خلال الضغط على File (ملف) ثم اختر حفظ إلى حاسوبك (save to your computer) كالتالي:
-
هل المقصود هو دورة علوم الحاسوب، في حال كان كذلك، قم بوضع المشاريع الخاصة بكل مسار في مجلد منفصل ثم ضع تلك المجلدات في مجلد واحد باسم الدورة وليكن hsoub cs، ثم قم برفعه على GitHub، وبالطبع عليك وضع ملفات المشاريع الخاصة بسكراتش في مجلد المسار الخاص بها.
-
المقصود هو جميع المشاريع العملية التي تم بها كتابة كود، وستجد شرح لذلك في التعليق السابق لي.
-
لا عليك، شعور طبيعي يراود الجميع، لكن يجب معرفة الطريقة المناسبة لدراسة الدورة، أولاً وقبل أي شيء عند تعلم مجال البرمجة يجب كتابة الكود والتطبيق بمفردك وعدم الإكتفاء بالكتابة مع المدرب فقط أي يجب إعادة ما قمت به أو المشاهدة ثم إيقاف الفيديو ثم التطبيق بمفردك من البداية ومحاولة التغيير في الكود وليس تنفيذ نفس الأمر إن أمكن لفهم آلية عمل الكود وعدم الخوف من التجربة والخطأ فهما جزء من عملية التعلم، بدون تلك الخطوة أنت لم تتعلم البرمجة للأسف. مثلاً في حال كان الدروس قصيرة تستطيع مشاهدة 4 دروس مثلاً ثم التوقف والتطبيق بمفردك، والمحاولة والتفكير في حال واجهت مشكلة ثم العودة للدروس لمشاهدة الأمر والمراجعة ولا مشكلة في ذلك فأنت ما زلت تتعلم لكن بعد المحاولة، وبخصوص الحفظ فمن المهم الحفظ والاستيعاب في البداية والتركيز ولا مشكلة إن نسيت بعض الأمور بعد ذلك المهم انك مستوعب لها وتستطيع استخدامها في حال قمت بالبحث عنها وعن طريقة كتابة جزء معين من الكود فالجميع كذلك. وبخصوص كتابة ملخصات أو ما شابه، فيمكنك فعل ما تريد وما تراه مناسبًا لك ويساعدك على التعلم، فالبعض يفضل ذلك والبعض يفضل التطبيق العملي والتكرار والاستيعاب. ولا تستعجل أبدًا وعليك التركيز على الأساسيات فهى الأهم، ويجب التطبيق عليها، ولا تكتفي بما يتم شرحه باي دورة بل قم بالبحث عن مشاريع للمبتدئين على اليوتيوب وحاول التطبيق بما تعلمته في الأساسيات ويمكنك رؤية الشرح والمتابعة معه ولا مشكلة في حال واجهت أمر جديد لم يتم شرحه فذلك هو المطلوب. وستجد تفصيل أكثر هنا: بخصوص رفع المشاريع فأنت بحاجة إلى تعلم Git وGitHub وستجد شرح جيد هنا: بعد ذلك ستجد توضيح لعلمية رفع المشاريع هنا:
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر ويمكن مساعدتك في حال تم توفير كود، وإليك خطوات الحل: عليك تحديد ارتفاع وعرض الحرف ليكونوا height = 5 و width = 5، وتستطيعي تعديل تلك القيم حسب رغبتك. استخدام حلقتي for متداخلتين للتحكم في الصفوف والأعمدة، بحيث تعتمد الأولى على الطول height والداخلية تعتمد على width، استخدام مجموعة من الجمل الشرطية (if statements) داخل الحلقة الداخلية لتحديد متى يجب وضع النجمة ومتى يجب وضع المسافة في كل خلية من الصفوف والأعمدة، ولمساعدتك ستحتاجين جمل شرطية للتالي: إذا كان الصف الأول، إذا كان الصف الوسط والعمود يساوي 0 أو 4، إذا كان الصف الأخير، إذا كان العمود يساوي 0 في الصفان الوسطيان، إذا كان العمود يساوي width - 1 في الصفان الوسطيان، وبالطبع حالة else يتم بطباعة مسافة. استخدام std::cout لطباعة النجوم أو المسافات اعتمادًا على الشروط المحددة. استخدم std::endl للانتقال إلى السطر التالي بعد اكتمال كل صف وذلك في الحلقة الخارجية. يجب تحديد الشروط بدقة للتأكد من أن النجوم والمسافات يتم وضعها في الأماكن الصحيحة. ستحتاجين إلى تجربة البرنامج وتعديل الشروط إذا لزم الأمر للحصول على النتيجة المرجوة.
-
غير متاح ذلك، أنت بحاجة إلى البحث عن شريك وعرض فكرتك بحيث يتكفل هو بالجانب المادي مقابل نسبة من الأرباح مستقبلاً، وفي حال كانت فكرة التطبيق لديك تستحق الاستثمار فيوجد العديد من برامج الاستثمار والتسريع التي تستهدف الشركات الناشئة، ويمكنك البحث عن تلك البرامج وتقديم طلب للحصول على تمويل. أيضًا بعض الشركات والمؤسسات تنظم مسابقات وتقديم جوائز للأفكار والمشاريع المبتكرة، وتستطيع المشاركة في مثل هذه المسابقات لفرصة للفوز بدعم مالي واهتمام إعلامي.
-
بايثون هي لغة برمجة عامة الأغراض، مما يعني أنها يمكن استخدامها لتطوير أنواع مختلفة من التطبيقات، بما في ذلك تطبيقات أندرويد، ولكن نظام أندرويد لا يدعم بايثون بشكل أصلي، لذلك ستحتاج إلى استخدام مكتبة مثل kivy. ومكتبة kivy هي مكتبة مفتوحة المصدر لإنشاء تطبيقات سطح المكتب والجوال باستخدام بايثون، وتوفر المكتبة مجموعة واسعة من المكونات التي يمكنك استخدامها لإنشاء واجهات مستخدم غنية وتفاعلية، بالإضافة إلى دعم المكتبة مجموعة واسعة من الوظائف، بما في ذلك معالجة الرسومات والاتصالات وإدارة البيانات. وباستخدام مكتبة kivy، تستطيع إنشاء تطبيقات أندرويد كاملة المواصفات بجميع الإمكانيات، وبالطبع هناك بعض القيود التي يجب مراعاتها. فقد يكون التطبيق الناتج أكبر حجمًا من التطبيق المطور باستخدام لغة برمجة رسمية مثل جافا أو كوتلن، بجانب أنه لن تكون تطبيقات kivy بنفس السرعة أو الكفاءة مثل التطبيقات المطورة باستخدام لغات البرمجة الرسمية. وباستخدام kivy تستطيع استخدام بايثون في Android Studio.
- 3 اجابة
-
- 1
-

-
هل تريد بحث عن عملية تطوير موقع ويب، أم أنك تقصد شرح الأمر من البداية للنهاية؟ في حال كان شرح الأمر من البداية في النهاية فأنت تعني بذلك إختصار دورة كاملة في ملف pdf وذلك أمر غير ممكن وغير متاح بالطبع، إلا في حال كان ذلك الملف هو ملف سكريبت لدورة معينة وذلك غير متاح لتحميله بالطبع. أما إذا كنت تقصد بحث فإليك بحث مختصر يوضح العملية ستجده في المرفقات. وأيضًا المقال التالي سيفيدك: سير العمل في بناء تطبيق ويب من التصميم حتى النشر.pdf
-
أنت بحاجة إلى استخدام خط يدعم Italic ومن الخطوط الجيدة خط FiraCodeiScript ويمكنك تحميله من هنا: https://github.com/kencrocken/FiraCodeiScript/archive/refs/heads/master.zip وعليك فك الضغط وتثبيت الخط install من خلال تحديد ملفات الخطوط ثم الضغط بزر الفأرة الأيمن ثم إختيار install. بعد ذلك عليك تعديل الإعدادات ابحث عن editor.fontFamily ثم قم بوضع القيمة إلى Fira Code iScript كالتالي: "editor.fontFamily": "Fira Code iScript", ثم عليك تحديد العناصر التي تريد عرضها بشكل italic من خلال Scope بوضع الإعدادات التالية في settings: "editor.tokenColorCustomizations": { "textMateRules": [ { "scope": [ // the following elements will be in italic // (=Fira Code iScript) "comment", "keyword.control.import.js", // import "keyword.control.export.js", // export "keyword.control.from.js", // from // "constant", // String, Number, Boolean…, this, super "storage.modifier", // static keyword "storage.type.class", // class keyword "storage.type.php", // typehints in methods keyword "keyword.other.new.php", // new "entity.other.attribute-name", // html attributes "fenced_code.block.language.markdown" // markdown language modifier ], "settings": { "fontStyle": "italic" } }, { "scope": [ // the following elements will be displayed in bold "entity.name.type.class" // class names ], "settings": { "fontStyle": "bold" } }, { "scope": [ // the following elements will be displayed in bold and italic "entity.name.section.markdown" // markdown headlines ], "settings": { "fontStyle": "italic bold" } }, { "scope": [ // the following elements will be excluded from italics // (VSCode has some defaults for italics) "invalid", "keyword.operator", "constant.numeric.css", "keyword.other.unit.px.css", "constant.numeric.decimal.js", "constant.numeric.json", "comment.block", "entity.other.attribute-name.class.css" ], "settings": { "fontStyle": "" } } ] } ويمكنك البحث عن Setup FiraCodeiScript for Italic Fonts in VSCode على اليوتيوب لرؤية شرح بالفيديو.
-
أنت بحاجة أولاً إلى دراسة أساسيات علوم الحاسوب، ويوجد في في أكاديمية حسوب دورة مخصصة لذلك وهي: حيث ستتعلم بها ما يلي: أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية أساسيات لغة البرمجة JavaScript وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها مبادئ أساسية في أنظمة قواعد البيانات NoSQL المفاهيم الأساسية التي تبنى فيها صفحات الويب مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها مبادئ الحماية والأمان في الويب أو يمكنك دراسة دورة CS50 وستجد لها شروحات على اليوتيوب باللغة الإنجليزية والعربية أيضًا، بعد ذلك ستتمكن من تحديد وجهتك والمجال الذي تريد التخصص به. وستجد هنا شرح مفصل:
-
من الأفضل استخدام اللغة والإطار اللذان تجيد استخدامهم بدلاً من تعلم لغة وإطار جديد، لكن الأمر يتوقف أيضًا على باقي أعضاء الفريق، لذلك أنتم بحاجة إلى التشاور بخصوص ذلك، ونعم PHP ولارافل ستتمكن من تنفيذ المشروع بشكل أسرع من خلالهم.
- 7 اجابة
-
- 1
-