-
المساهمات
50 -
تاريخ الانضمام
-
تاريخ آخر زيارة
المعلومات الشخصية
-
النبذة الشخصية
انا عمرو طالب في المرحلة الثانوية ولدي اهتمامات في مجال البرمجة تطوير المواقع وامضي قدما لتحقيق تطور كبير في هذا المجال .
آخر الزوار
194 زيارة للملف الشخصي
إنجازات Amro Atef Awad

عضو نشيط (3/3)
60
السمعة بالموقع
-
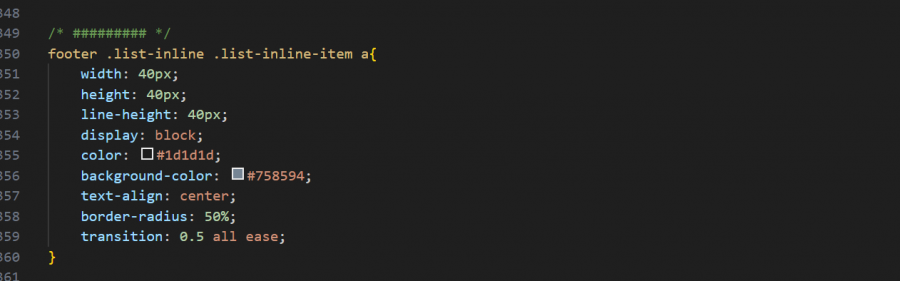
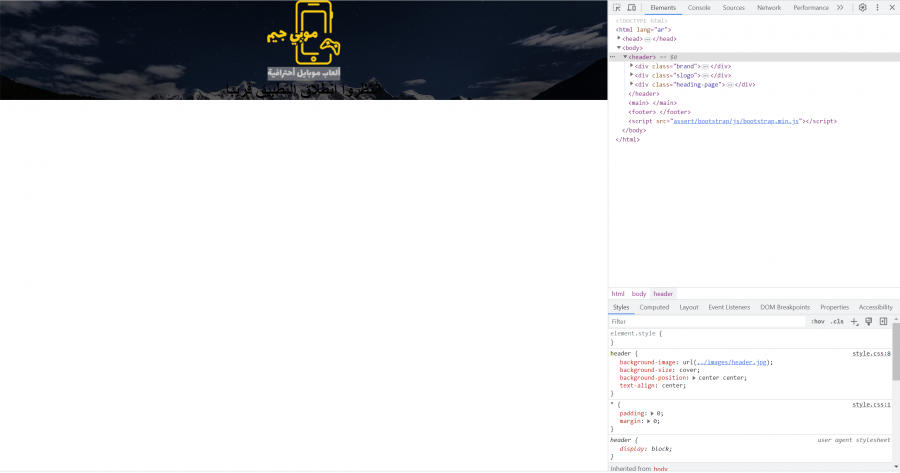
السلام عليكم اولا :هناك خلل في معظم الفيديوهات عندي اي لا استطيع ان اكتب التعليق تحت الدرس مباشرة والمشكلة موضحة في الفيديو المرفق مع السؤال ثانيا: لدى سؤال عن الدرس 15 في قسم صفحة منتج من مسار صفحات الهبوط وتم ارفاق ملف المشروع كامل و موضحة في الصورة المرفقة وتحديدا عن تنسيق display:block وسؤالي : لماذا قمنا باستخدام block هنا ؟ اعتقد ان هذه الخاصية كانت مسئولة عم جعل العنصر يحجز سطرا كاملا ولذلك اليس من المفترض ان تقع عناصر التواصل الاجتماعي تحت بعضها ؟ اريد تفسيرا دقيقا عن الصواب وعن الخطأ في تفسيري هذا هل خاصية list-inline من bootstrap ابطلت مثلا عمل block ؟ وان كان هذا صحيحا مثلا فماذا نفعل ان كنا نريد وظيفة block وهي اظهار كل على سطر منفرد وحده؟ كلها تساؤلات تدور في ذهني لفهم المشكلة ؟ اريد تفسيرا واضحا لسؤالي وان امكن تفنيدا لكل تساؤلاتي لفهم الموضوع بشكل اعمق video error.mp4 product.rar
- 4 اجابة
-
- 1
-

-
لماذا لا تعمل اصناف bootstrap في هذا المشروع coming soon.rar
- 1 جواب
-
- 1
-

-
انا مشترك في دورة تطوير واجهات المستخدم لدلى اكاديمية حسوب وبطبيعة الحال وفقا لشروطكم فيفتح لي القسم الاول من كل المسارات لدى اكاديمية حسوب فسؤالي هنا هل اذا تابعت قسم اساسيات جافاسكربت الخاص بدةرة تطوير التطبيقات هل هو مفيد لي للتعمق في جافاسكربت وسيفيدني في تطوير المواقع لانني اشعر انه مفصل اكثر وعدد ساعاته اكثر من قسم اساسيات جافاسكربت في دورة تطوير واجهات المستخدم
- 3 اجابة
-
- 1
-

-
هل يوجد تنسيقات افتراضية لwidth و height للوسم header في HTML لانني عندما جربت استخدامه دون ان اعطيه اي بيانات لwidth و height اخذ تنسيقات خاصة به في اعلى الصفحة
- 3 اجابة
-
- 1
-

-
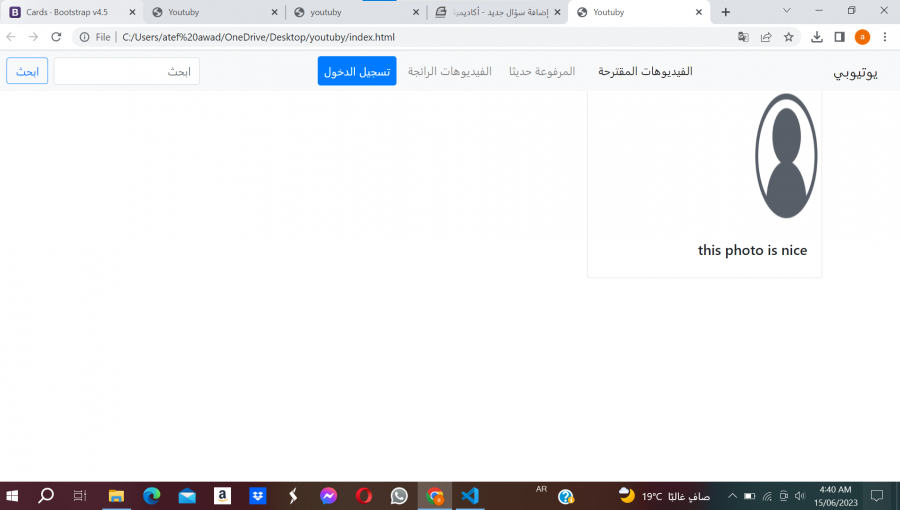
انا اعمل بbootstrap في هذا المشروع ولاحظت ان الcard في المشروع التالي لا يريد تطبيق اي margin-top اضافي بcss او mt ب bootstrap وعند اضافة المزيد من الcards بواسطة الgrid systemتظهر تحت بعضها البعض ولا اجد سببا لذلك اريد تفسيرا موضحا لذلك مع بعض النصائح لانني اعاني كثيرا واجد مشاكل لا تظهر مع المدرب عند التطبيق index.html
- 3 اجابة
-
- 1
-

-
انا حاليا ادرس في دورة تصميم واجهات المستخدم لاكاديمية حسوب وقاربت على الانتهاء من قسم الاساسيات وفهمت جيدا اساسيات HTML وCSS و Javascript وبدأت اواجه بعض الصعوبات في فهم J query وفهم Ajax واشعر ان المدرب تخطى الكثير من المقدمات لفهم الموضوع ودخل في الصميم والان اشعر بالاحباط ووجدت معاناة كبيرة عندما سمعت التطبيق على قسم الاساسيات ولا استطيع تطبيقه وحدي انا افهم معظم الاكواد ودورها اذا كانت مكتوبة لكن لا استطيع تطبيقها بنفسي واستخدامها كما اشعر ان المدرب يتجاهل الكثير من التفاصيل ويستخدم خصائص لم ترد في شرح الاساسيات ما الخطوة التي يجب ان اتخذها لاستعيد حماسي واتخلص من الاحباط الملازم لي وما هي حلول المشكلات السابقة هل اتجاهل ما يعوقني وقد اجد له اجابات في اجزاء الدورة التالية
- 5 اجابة
-
- 2
-

-
اريد شرح مفصل عن خاصية animate في J query بأقواسها بصورة مبسطة لانني اجد صعوبة فيه فهمها مع خاصية scrollTop
- 5 اجابة
-
- 2
-

-
لماذا لا تعمل الاكواد التالية ما المشكلة في Event و Data validation page.html script.js
- 2 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
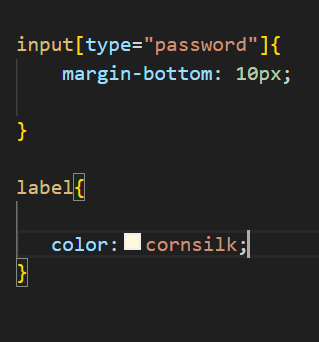
هل يمكنني تحديد الinput المراد تحديده للتعديل عليه في css بواسطة "type="password فقط ام يمكنني تحديده بأي صفة اخرى لأنني وجدت المدرب في الدولة يقوم بتحديد المراد بواسطة type فقط
- 2 اجابة
-
- 1
-

-
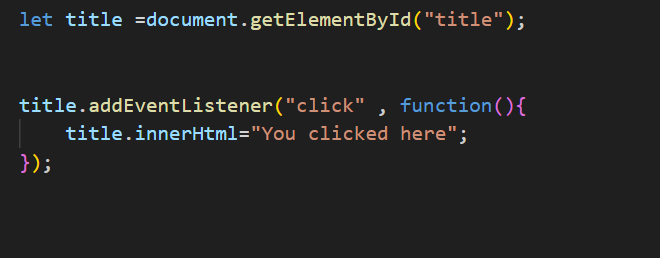
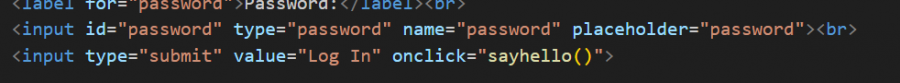
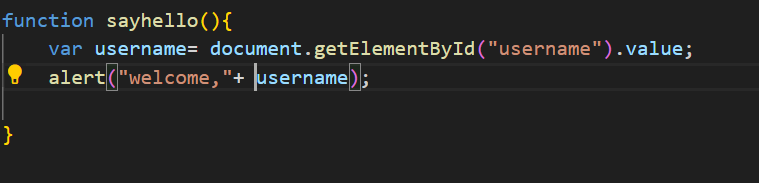
اريد ان افهم باستفاضة ما دور document في الكود التالي اريد ان افهم دورها تحديدا ولماذا لا يمكن ان نستغنى عنها مثلا ؟؟ ما فائدتها
- 4 اجابة
-
- 1
-

-
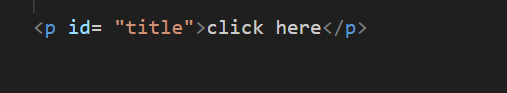
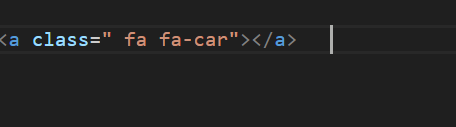
لماذا ظهر icon السيارة في المتصفح عللى الرغم من انه اسم class ولم اطلب منه الظهور وعادة كل اسماء الclass لا تظهر لانها وسيلة لتعيين وسم او عدة اوسم
- 3 اجابة
-
- 1
-

-
- 2 اجابة
-
- 1
-

-
لماذا يشترط الترتيب بلطريقة الاتية هل هناك سبب معين ؟؟ {}a:link {}a:visited {}a:hover {}a:active
- 2 اجابة
-
- 1
-

-
شكرا على اجابتكم الوافية ولكن لدي سؤال اخر وهو ما هو الحل اذا كان الفيديو الذي اريد اضافته هو من صيغة MOV هل هناك طرق لتحويله الى الصيغ الاخرى المدعومة وما هي وشكرا
- 3 اجابة
-
- 3
-