-
المساهمات
20335 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
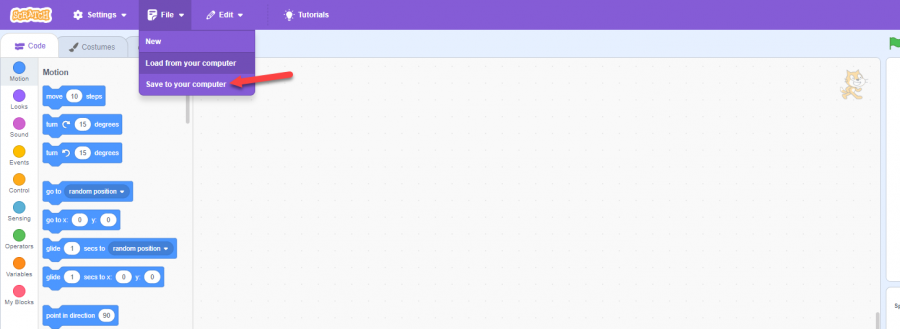
أمامك خياران لمشاركة ملف مشروع سكراتش، الأول هو تحميل ملف المشروع إلى حاسوبك ثم مشاركة الملف، وتستطيع تحميل الملف من خلال الضغط على File (ملف) ثم اختر حفظ إلى حاسوبك (save to your computer) كالتالي: والطريقة الثانية هي الضغط على زر share (مشاركة) لتفعيل إمكانية مشاركة المشروع، ثم قم بنسخ الرابط من شريط العنوان في المتصفح ومشاركته مع من تريد.
-
أرجو منك التعليق أسفل فيديو الدرس المتعلق بالسؤال لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. وعامًة حاول تعديل ملف setup.py بالشكل التالي: entry_points={ 'console_scripts': [ 'taskaty = taskaty.app:main', ], وفي حال استمرت المشكلة تابع أسفل فيديو الدرس في التعليقات.
- 7 اجابة
-
- 1
-

-
هل تعمل على مشروع ويب، تقصد الكونسول في المتصفح؟ عامًة عليك ربط ملف الكود الخاص بجافاسكريبت بملف HTML من خلال عنصر script، كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>أساسيات البرمجة</title> <script defer src="index.js"></script> </head> <body> <h1>أساسيات البرمجة</h1> </body> </html> ثم إنشاء ملف الجافاسكريبت باسم index.js ووضع به الكود الذي ترغب به وليكن: let myName; myName = 'Omar'; let age = 16; console.log(myName); console.log(age); ولا تنسى حفظ أي تعديلات من خلال CTRL + S ثم فتح ملف index.html في المتصفح وفتح الكونسول وسترى الاسم والعمر.
-
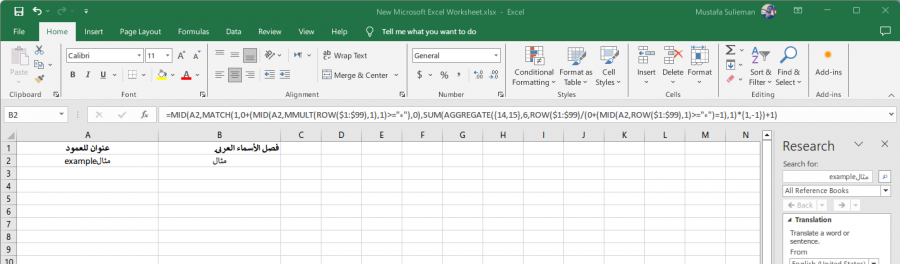
تحتاج إلى استخدام الدالة التالية: =MID(A2,MATCH(1,0+(MID(A2,MMULT(ROW($1:$99),1),1)>="ء"),0),SUM(AGGREGATE({14,15},6,ROW($1:$99)/(0+(MID(A2,ROW($1:$99),1)>="ء")=1),1)*{1,-1})+1) وهي تستخدم للبحث عن نص معين داخل الخلية A2 في برنامج Excel، حيث أن البحث يتم في العمود A2 نفسه، وتعتمد الدالة على الدوال MID وMATCH وMMULT وROW وAGGREGATE لتنفيذ البحث. وتُستخدم الدالة MID لاستخراج مجموعة من الأحرف من النص الموجود في الخلية A2، أما الدالة MATCH تستخدم للبحث عن القيمة 1 في مصفوفة تتكون من القيم البولية الناتجة عن التعبيرات الشرطية، مما يعني أن البحث يتم في النص الموجود في الخلية A2.
-
سأقوم بإخبار فريق إعداد الدورات في أكاديمية حسوب بذلك، وعامًة يتم تحديث أي جزء قديم في الدورات كل فترة ولكن هناك أولويات يتم العمل عليها، وفي حال وجود جزء لم يعد صالحًا في أحد الدورات ومر عليه فترة يتم تحديثه أو شرح كيفية التعامل مع المستجدات الجديدة من أجل تحقيق استفادة من الشرح. وفي حال واجهت مشكلة في أحد الدروس، يمكنك التعليق أسفل الدرس وسيتم مساعدتك وتوجيهك وتوفير مصادر أيضًا. وتستطيع تفقد التحديثات التي تتم كل فترة في الأكاديمية من خلال صفحة آخر التحديثات.
- 2 اجابة
-
- 1
-

-
لربط الدوال معًا في PHP، عليك الإعتماد على المفهوم الأساسي لبرمجة الكائنات وهو التغليف (Encapsulation)، بحيث تقوم بإنشاء دوال إضافية في نفس الكائن واستدعاءها بعد استدعاء الدالة الأصلية، وأنت ترغب في إنشاء دالة تقوم بحذف السجل بناءً على النتيجة التي تم استرجاعها من الدالة find، مثلما تم في Laravel، وإليك مثال: class Task extends DBConnection { public $id; public $description; public $completed; public static function find($id) { $pdo = parent::make(); $query = $pdo->prepare("SELECT * FROM tasks where id = $id"); $query->execute(); return $query->fetch(PDO::FETCH_OBJ) ?: "DATA NOT FOUND"; } public function delete() { if ($this->id) { $pdo = parent::make(); $query = $pdo->prepare("DELETE FROM tasks where id = ?"); $query->execute([$this->id]); return "Record deleted successfully"; } else { return "Cannot delete - no valid ID"; } } } الآن، بعد استدعاء find للعثور على السجل المطلوب، نقوم باستدعاء delete مباشرة على الكائن Task: $task = Task::find(1); if ($task !== "DATA NOT FOUND") { $result = $task->delete(); echo $result; } else { echo "Record not found."; } من أجل البحث عن السجل الذي تريد حذفه باستخدام الدالة find ثم سيقوم بحذفه باستخدام الدالة delete المرتبطة بالكائن Task.
- 2 اجابة
-
- 1
-

-
من الأفضل توفير مثال لما تريده من خلاص صورة مثلاً، وهل تريد فصل النصوص بحيث تصبح في أعمدة مختلفة؟
-
يفضل استعمال Cloudinary: كنت بحاجة إلى تخزين الصور ومقاطع الفيديو وإدارتها بكفاءة دون الحاجة إلى بناء بنية تخزين خاصة بك، واستخدام Cloudinary لتخزين هذه الوسائط وإدارتها بسهولة. تساعد Cloudinary على تحسين أداء موقع الويب من خلال تقديم الصور بأحجام وجودات مختلفة تلائم الأجهزة وسرعة الاتصال بالإنترنت للمستخدمين، أي تحتاج إلى ميزات متقدمة لمعالجة الصور وتحسينها، مثل التحويل إلى أحجام مختلفة أو إضافة مؤثرات. تعمل على توفير توصيل سريع للوسائط من خوادم موزعة على مستوى العالم، مما يقلل من وقت تحميل الوسائط ويحسن تجربة المستخدم. تحسين تجربة المستخدم من خلال تقديم صور محسنة ومقاطع فيديو بجودة عالية وبسرعة. يمكنك توفير التكاليف المرتبطة بتخزين وتسليم الوسائط الرقمية عبر الإنترنت بشكل مستقل. بينما يكون استعمال Cloudinary عبء على المشروع في حال: لديك مشروع صغير ولا يتضمن الكثير من الوسائط، وبالتالي استخدام Cloudinary زيادة غير ضرورية. لا تحتاج إلى ميزات متقدمة لمعالجة الصور. لديك ميزانية محدودة وعندها تعتبر تكلفة استخدام Cloudinary باهظة بالنسبة لمشروعك. السيطرة الكاملة على تخزين وتوصيل الوسائط الخاصة بك دون الاعتماد على خدمة خارجية، وهنا لا يعتبر Cloudinary الخيار المناسب.
- 2 اجابة
-
- 1
-

-
ما هي اللغة التي تنوي استخدامها؟ أتوقع أنها جافاسكريبت، أولاً عليك إنشاء ملف google sheet جديد، انتقل إلى موقع Google Drive واضغط على الزر "إنشاء". ثم، حدد "جدول بيانات". بعد إنشاء الملف، قم بمنح الإذن للتطبيق بالوصول إليه، من خلال: افتح الملف. انقر على "مشاركة". أضف عنوان URL للتطبيق في مربع "الأشخاص الذين يمكنهم الوصول إلى هذا الملف". حدد "المحررين". انقر على "حفظ". الخطوة التالية هي استخدم نموذج HTML لجمع بيانات الموظفين، مثل الاسم، والعنوان، ورقم الهاتف، والبريد الإلكتروني، وما إلى ذلك، كالتالي: <form action="" method="post"> <input type="text" name="name" placeholder="الاسم"> <input type="text" name="address" placeholder="العنوان"> <input type="text" name="phone" placeholder="رقم الهاتف"> <input type="email" name="email" placeholder="البريد الإلكتروني"> <input type="submit" value="حفظ"> </form> بعد ذلك، عليك استخدم التعليمات البرمجية في JavaScript لربط النموذج بملف google sheet، من خلال مكتبة للتعامل مع الـ API الخاص بـ google sheet مثل مكتبة google-spreadsheet. وستجد شرح للمكتبة من خلال المستند الرسمي هنا: https://theoephraim.github.io/node-google-spreadsheet/#/
- 3 اجابة
-
- 1
-

-
هل السؤال خاص بأحد الدورات، أرجو التعليق أسفل فيديو الدورة إذا كان كذلك، وطرح الأسئلة العامة هنا لمساعدتك بشكل أفضل.
-
أولاً لا يلزمك أي شهادة للعمل في مجال البرمجة، وبالطبع الشهادة الجامعية تعطي ميزة إضافية لك، لكن الأهم هي مهاراتك وما تستطيع فعله ومعرض أعمالك، لكن بالطبع هناك بعض الشركات تشترط الحصول على شهادة في علوم الحاسوب CS، وستجد تفصيل عن ذلك هنا: وبخصوص دراسة الدورات التي اشتركت بها، فهو أمر جيد الإطلاع على كافة المجالات، ففي حال اشتراكك في جميع الدورات، فأنت تقصد التالي: دورة علوم الحاسوب دورة إدارة تطوير المنتجات دورة تطوير واجهات المستخدم دورة تطوير التطبيقات باستخدام لغة Python دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير تطبيقات الويب باستخدام لغة PHP دورة تطوير تطبيقات الويب باستخدام لغة Ruby ولنبدأ بالأمر بشكل ممنهج وتدريجي، ما أنت بحاجة إلى التركيز عليه حاليًا هو دراسة دورة علوم الحاسوب لتأسيسك في مجال البرمجة، وبعد الإنتهاء ستتمكن من تحديد المجال الذي تريد دراسته من خلال الدورات الأخرى. وستجد في وصف كل دورة ما الذي ستتعلمه وأيضًا ما الفئة التي تم إعداد الدورة لها أي الأشخاص المناسبين للدورة، وستتمكن من فهم ما يتم ذكره في وصف الدورة بعد دراستك لدورة علوم الحاسوب.
- 7 اجابة
-
- 1
-

-
الدورات في أكاديمية حسوب موجهة بشكل نحو مجال البرمجة، لذلك ستجدي دورات خاصة بالواجهة الأمامية والواجهة الخلفية بمختلف اللغات وأيضًا مجالات أخرى. لكن بخصوص مجال الإعلام والإخراج، فلا يتوفر ذلك بالأكاديمية، ويمكنك البحث على اليوتيوب عن "دورة في الإخراج" وستجدي بعض النتائج، ونفس الأمر بالنسبة للمونتاج، وتفقدي قوائم التشغيل للقنوات التي تجديها جيدة.
-
أولاً، تحتاجين إلى إنشاء تطبيق Apple Pay في Apple Developer Center، وللقيام بذلك: انتقلي إلى Apple Developer Center وقومي بتسجيل الدخول إلى حسابك. انقري على Certificates, Identifiers & Profiles. انقري على Identifiers. انقري على Create Identifier. حددي Apple Pay. أدخلي اسمًا فريدًا لتطبيقك. حددي نوع الدفع الذي تريدين دعمه. . انقري على Create. بعد ذلك عليك إضافة ملف تعريف Apple Pay إلى مشروع Django: قومي بتنزيل ملف تعريف Apple Pay الخاص بك من Apple Developer Center. انقلي ملف تعريف Apple Pay إلى دليل مشروع Django الخاص بك. قومي بإضافة المسار إلى ملف تعريف Apple Pay في ملف تكوين Django الخاص بك. أخيرًا، تحتاجين إلى إضافة رمز لمعالجة المدفوعات باستخدام Apple Pay. ومن أسهل الطرق استخدام stripe في مشروعك لدعم الدفع عن طريق آبل باي، وهناك مكتبة خاصة بجانغو باسم dj-stripe وتختلف في أنها توفر التالي: توافق مع API Stripe بشكل كامل، مما يتيح لك الوصول إلى جميع ميزات Stripe. توفر نماذج Django مسبقة التنفيذ لحفظ تفاصيل المدفوعات. توفر أيضًا أدوات واجهة المستخدم التي تجعل من السهل عرض وإدارة المدفوعات. ويمكنك البحث عن
-
الأسئلة الإختبارية لا يتم حلها بشكل مباشر، ولكن يمكنك إرشادك لخطوات الحل، وأيضًا في حال توفير الكود يمكن مساعدتك لحل أية مشاكل تواجهك. وإليك الخطوات الرئيسية لإنشاء الصنف "Personne" في لغة Python على إفتراض أن بايثون هو المطلوب استخدامها: تعريف الصنف (Class) من خلال استخدم الكلمة المفتاحية "class" لتعريف الصنف، واسم الصنف هو "Personne". إنشاء المُنشئ (Constructor) بواسطة استخدم دالة __init__ لإنشاء المُنشئ، وقم بتمرير المتغيرات الرئيسية كمعلمات للمُنشئ (مثل الرقم، الاسم الأول، الاسم الأخير، العمر)، ثم داخل المُنشئ، قم بتخزين هذه المتغيرات كخصائص (attributes) للصنف. إنشاء واستخدام الوظائف (Methods)، أي إنشاء وظائف لأداء العمليات المطلوبة (مثل العرض وحساب سنة الميلاد)، وتعريف وظائف get_age و set_age للوصول والتعيين للعمر. بعد تعريف الصنف، يمكنك إنشاء كائنات (objects) من الصنف واستخدام الوظائف المعرفة. تعريف الأصناف في بايثون
-
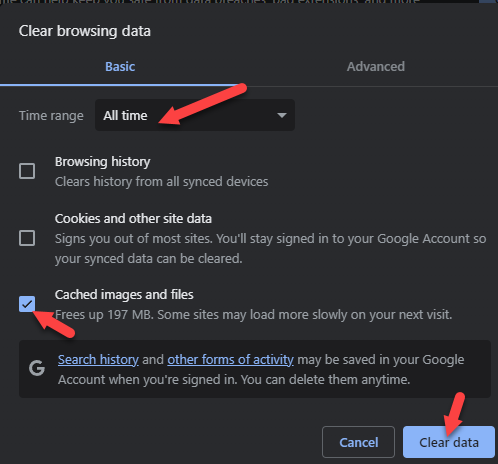
هل تظهر لك تلك الرسالة على موقع الأكاديمية فقط أم على بعض المواقع الأخرى؟ وأيضًا هل تظهر لك على المتصفح في هاتفك المحمول؟ وعامًة رسالة "Human Verification" تعني أن الموقع يشك في أن الوصول إليه يتم بواسطة برنامج أو سكربت أو روبوت بدلاً من شخص حقيقي. لذلك قم أولاً بحذف الملفات المؤقتة للمتصفح من خلال الضغط على CTRL + SHIFT + DELETE وستظهر لك نافذة اختر منها all time ثم اختر cached images and filesثم اضغط على clear data. وربما قد يتم حل المشكلة من خلال إعادة تشغيل الراوتر لديك والحصول على ip جديد، وأيضًا تسجل الخروج ثم تسجيل الدخول مرة أخرى في الأكاديمية، ثم إعادة تشغيل الحاسوب إن استمرت المشكلة. وربما هناك إضافة في المتصفح لديك تسبب مشكلة حاول تعطيل الإضافات واحدة تلو الأخرى وتفقد هل اختفت الرسالة أم لا، أو استخدام متصفح آخر مؤقتًا.
-
أنت بحاجة إلى تعلم أساسيات علوم الحاسوب ومن خلالها ستتعلم التفكير المنطقي، لكن قبل ذلك من الأفضل مشاهدة الفيديو التالي: ثم التالي: ثم قم بالبحث على اليوتيوب عن كورس "cs50" وستجد دورة رائعة مقدمة من Abdelrahman Gamal. بعد ذلك عليك التعمق في لغة البرمجة الأولى لك، ثم تتجه لحل المسائل البرمجية على موقع مثل Codewars. وأيصًا يوجد في أكاديمية حسوب دورة علوم الحاسوب، وبها يتم شرح التالي: أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية أساسيات لغة البرمجة JavaScript وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها مبادئ أساسية في أنظمة قواعد البيانات NoSQL المفاهيم الأساسية التي تبنى فيها صفحات الويب مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها مبادئ الحماية والأمان في الويب
-
الأمر يطول شرحه، لكن يمكنك إنشاء موقع دردشة بالطبع، حاول البحث عن Realtime chat app using Django في جوجل وستجد شروحات أجنبية توضح لك بناء المشروع من الصفر، حيث ستحتاج إلى مشاهدة شرح يصل إلى 3 ساعات وربما أكثر، لذلك عليك تقسيم المشروع إلى أجزاء تبعًا للشرح كما لو أنه دورة لتتعلم بشكل صحيح. فبالإضافة إلى إطار العمل جانغو ستقوم باستخدام تقنيات مثل WebSocket من خلال إضافة Django Channels من أجل توفير ميزة المحادثة في الوقت الفعلي real−time أي إنشاء قناه مفتوحة بين اطراف المحادثة.
-
دورة علوم الحاسوب تم إعدادها بشكل خاص لكي يتم تأهيلك لتعلم البرمجة، ففي البداية ستتعلم التفكير المنطقي في البرمجة وطريقة كتابة خوارزمية أو خطوات كتابة البرنامج قبل كتابة الكود أي التفكير أولاً، ثم تطبيق الأمر من خلال سكراتش لكون المنصة بسيطة وتوفر لك التعرف على المفاهيم البرمجية بطريقة ممتعة مثل حلقات التكرار والجمل الشرطية والمتغيرات وغيرها. ولا مشكلة إذا أردت تخطي ذلك المسار حاليًا وتعلم أساسيات بايثون وجافاسكريبت والتطبيق عليها من خلال البحث عن مشاريع للمبتدئين على اليوتيوب ثم التعلم منها، ثم العودة لدراسة الدورة من البداية وتعلم سكراتش. وستتعلم الكثير من مسار سكراتش فلا تستعجل على إنهاءه، وأيضًا عند التقدم للإختبار في نهاية الدورة، سيتم سؤالك في كامل الدورة وليس جزء منها فقط.
-
الفكرة من استخدام الـ middleware هو إضافة وظيفة res.cookie() إلى response object، حيث أن وظيفة res.cookie() تستخدم لإنشاء ملفات تعريف الارتباط وإرسالها إلى العميل. ويتكون الكود من دالة واحدة تسمى cookies()، وتستقبل تلك الدالة دالة أخرى كمعامل، والتي ستصبح middleware الرئيسي، وترجع الدالة cookies() middleware الجديد، والذي يضيف وظيفة res.cookie() إلى response object. أي أن: const cookies = (handler) => (req, res) => { ... }: هو تعريف لدالة (cookies) وتقوم بقبول معامل واحد (handler)، وتلك الدالة تُستدعى مع معامل واحد آخر (من نوع req و res) عندما تُستدعى داخل تطبيق Node.js. الدالة تعيد دالة أخرى. وفي السطر التالي: res.cookie = (name, value, options) => cookie(res, name, value, options): تم إنشاء خاصية جديدة cookie داخل كائن الاستجابة (res)، وتلك الخاصية تمكنك من تعيين قيمة كوكيز جديدة باستخدام res.cookie(name, value, options). والسطر التالي: return handler(req, res): يتم استدعاء الدالة handler الممررة كمعامل إلى الدالة الأصلية cookies باستخدام handler(req, res)، مما يعني أن أي وظيفة أخرى تقوم باستدعاء cookies كمعالج ستتلقى معاملي req و res وستتمكن من استخدام res.cookie لتعيين قيمة كوكيز. وتستطيع تعيين كوكيز جديدة داخل معالج الطلب كما يلي: import cookies from './cookies'; const requestHandler = (req, res) => { // تعيين قيمة كوكيز باستخدام res.cookie res.cookie('user', 'Montaser', { maxAge: 3600000 }); // الرد على الطلب العادي res.send('Hello, World!'); }; // استخدام middleware لمعالج الطلب const app = express(); app.use(cookies); app.get('/', requestHandler); app.listen(3000, () => { console.log('Server is running on port 3000'); });
- 1 جواب
-
- 1
-

-
أرفق مجلد المشروع لتفقد المشكلة، وتأكد من أن الدوال likeImage و unLikeImage تعمل بشكل صحيح وأنها تقوم بإرسال الطلبات بشكل صحيح من خلال إضافة console.log للتحقق من تنفيذ الدوال كالتالي: const likeImage = async (id) => { if (!user) { navigate("/login"); return; } try { const response = await axios.put(`/api/images/like/${id}`, like, { headers: { "Content-Type": "application/json", "x-auth-token": user.data.token, }, }); console.log("Response from likeImage:", response.data); // سيتم تسجيل الاستجابة في وحدة التحكم setLike(response.data); } catch (err) { setError(err.response.data.msg); } }; const unLikeImage = async (id) => { if (!user) { navigate("/login"); return; } try { const response = await axios.put(`/api/images/unlike/${id}`, like, { headers: { "Content-Type": "application/json", "x-auth-token": user.data.token, }, }); console.log("Response from unLikeImage:", response.data); // سيتم تسجيل الاستجابة في وحدة التحكم setLike(response.data); } catch (err) { setError(err.response.data.msg); } };
- 1 جواب
-
- 1
-

-
أنت تريد تعلم ووردبريس لكي تصبح مطور ووردبريس، أم تريد تعلمه لإنشاء موقع خاص بك فقط؟ على ما يبدوا أنك تريد أن تصبح مطور ووردبريس محترف، ولذلك عليك أولاً تعلم لغة PHP حيث أنها اللغة التي تم بها تطوير ووردبريس وستحتاجها لإنشاء وتطوير قالب الموقع، أو التعديل على قوالب جاهزة وإضافة ميزات للموقع بشكل مخصص أي بدون إضافات. وستجد في أكاديمية حسوب دورةخاصة بذلك: وسيتم شرح ووردبريس أيضًا في الدورة. أما إن أردت مصادر مجانية فستجدها هنا: ما هي أفضل الكورسات المتاحة لتعلم الووردبريس في المحتوى العربي
-
أرجو التعليق أسفل فيديو الدورة في التعليقات لمساعدتك، وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة.