-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
هل تعلمت أساسيات بايثون وقمت بالتطبيق عليها، خاصًة الجزء المتعلق بالمعاملات الرياضية؟ بعد ذلك، عند محاولة الحل بنفسك، عليك تعلم التفكير المنطقي، فلا تحاول التفكير في كتابة الكود فور رؤية المسألة، فالكود هو أخر خطوة تقوم بها، وفي البداية عليك تقسيم المطلوب إلى أجزاء وليس التفكير في المسألة ككل، ثم التفكير في كل جزء وفي الأدوات المتاحة التي يمكن تنفيذ ذلك الجزء بها بالنسبة لحدود معرفتك بالطبع، ويمكنك البحث أيضًا عن كيفية تنفيذ أمر معين والقراءة والمشاهدة لتتعلم لكن بعد التفكير أولاً. وقم بتنفيذ نفس الأمر لباقي الأجزاء، ومن الممكن تقسيم كل جزء إلى أجزاء صغيرة للعمل عليها أيضًا، أي كتابة الكود للجزء الصغير ثم إضافة الجزء الذي يليه وستحصل على كود يقوم بالمطلوب. ولا تشغل بالك بجودة الكود أو أفضل طريقة للتنفيذ، بل عليك تنفيذ المطلوب فقط في بداية تعلمك وسيتحسن مستواك بالتدريج. وإذا كان هناك مسألة تتطلب فهم قانون رياضي معين، فعليك تعلم أساسيات الرياضيات من على اليوتيوب أو رؤية شرح للقانون الخاص بالمسألة وهكذا، وهو أمر هام جدًا حيث سيساعدك ذلك في كتابة المنطق البرمجي بشكل صحيح، أي ابحث عن اساسيات الرياضيات على اليوتيوب. روبما تجد هنا ما يفيدك:
-
ستواجه مشاكل أخرى حتى لو أخبرتك بطريقة تنفيذ الأمر، لذلك عليك التحلي ببعض الصبر على تعلم Git وGitHub، حيث ستجد شرح وافي هنا: ثم عليك تفقد الأوامر هنا للمراجعة وأيضًا استيعاب فائدة كل أمر: وفي حال واجهت أية مشكلة بعد ذلك أخبرني.
- 5 اجابة
-
- 2
-

-
الـ business logic المقصود به مجموعة من القواعد والإجراءات التي تحدد كيفية عمل التطبيق من الناحية التجارية، ويتمثل دورها في تحويل البيانات الواردة من المستخدمين أو مصادر البيانات الأخرى إلى نتائج مفيدة. بمعنى أنه لو كنتِ تقومين ببناء تطبيق مصرفي، فإن الـ "business logic" سيتعلق بكيفية إجراء عمليات الإيداع والسحب، وكيفية التحقق من صحة المعاملات، وتنظيم كيفية عرض المعلومات المالية للمستخدمين، وغيرها من الجوانب الأساسية لأنشطة البنك. وينقسم business logic التطبيقات إلى عدة أجزاء رئيسية، وهي: التحقق من صحة البيانات: يتحقق هذا الجزء من أن البيانات الواردة من المستخدمين أو مصادر البيانات الأخرى صالحة ومتوافقة مع متطلبات التطبيق. المعالجة: يعالج هذا الجزء البيانات الواردة ويحولها إلى نتائج مفيدة. عرض النتائج: يعرض هذا الجزء النتائج للمستخدمين أو يرسلها إلى مصادر البيانات الأخرى. وإليك بعض الأمثلة على business logic التطبيقات: في تطبيق مبيعات، قد يشمل business logic قواعد لحساب الضريبة وتحديد الخصومات. في تطبيق ويب، يشمل business logic قواعد للتحقق من أن المستخدمين مسجلين ومسؤولين عن المحتوى الذي ينشئونه. في تطبيق ألعاب الفيديو، قد business logic قواعد لتحديد كيفية تحرك الشخصيات والتفاعل مع البيئة.
- 2 اجابة
-
- 1
-

-
لا فائدة من تجربة Atom الآن، حيث تم إيقاف الدعم عنه في 15 ديسمبر من عام 2022، وذلك بعد أن استحوذت شركة Microsoft على شركة GitHub، التي كانت تمتلك Atom ، وأعلنت Microsoft أنها ستركز بدلاً من ذلك على دعم محرر Visual Studio Code (VS Code). لذلك يعتبر محرر vscode الأفضل حاليًا وهو مجاني تمامًا وتستطيع تخصيصه كيفما تريد وبإمكانك تحميل theme من المتجر وأرشح لك ثيم SynthWave '84: https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
- 1 جواب
-
- 1
-

-
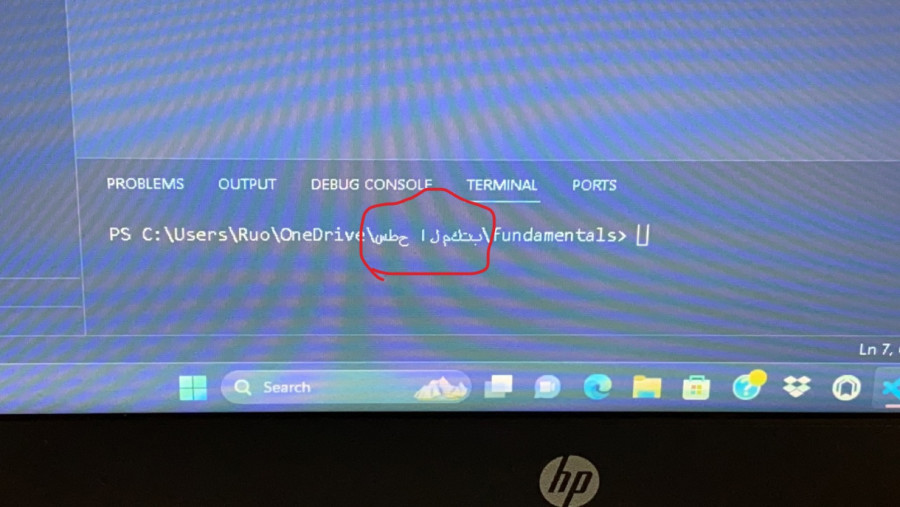
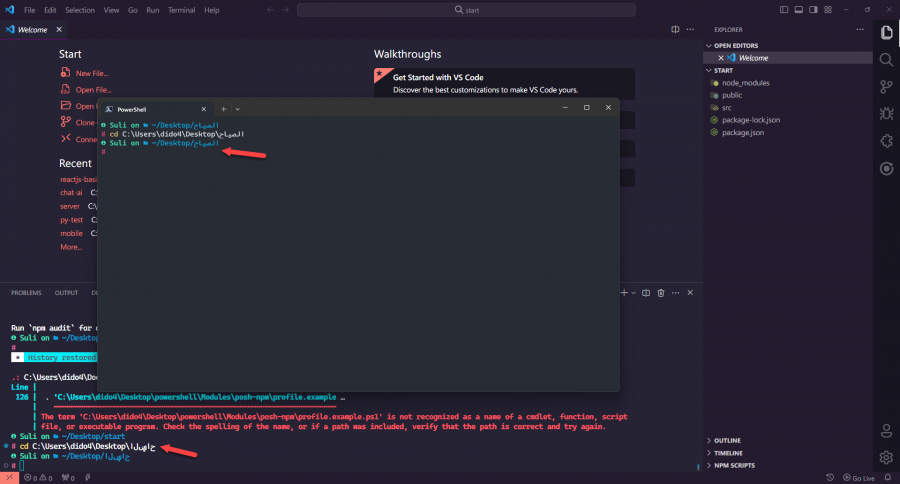
الأمر راجع لوجود مجلد في اسه حروف عربية أي مكتوب اسمه بالعربية داخل مجلد OneDrive لديك. وفي منفذ الأوامر في vscode أي عند فتحه من خلال vscode لا يوجد دعم للغة العربية، لذلك عليك تجنب استخدامها عند التعامل معه، أي عليك إعادة تسمية المجلد ليصبح بالإنجليزية وستختفي المشكلة. لكن لو قمت بفتح مسار المجلد في منفذ الأوامر لكن خارج vscode ستجد أن المسار يظهر بشكل طبيعي. لاحظ هنا:
- 5 اجابة
-
- 1
-

-
"Next build" و"Next export" هما أمرين في نستخدمهم في إطار Next.js، وإليك شرح لكل منهما: أمر Next Build: يستخدم لبناء تطبيق Next.js. عند تشغيل next build، يتم إنشاء نسخة مجمعة ومحسنة من تطبيق Next.js. يقوم بتحسين وتجميع الملفات والمكتبات وتحسين أداء التطبيق. الهدف هو إعداد تطبيق جاهز للإنتاج. أمر Next Export: يستخدم لتصدير تطبيق Next.js كـ "تطبيق ثابت" (Static Application). عند تشغيل next export، يتم إنشاء مجلد يحتوي على ملفات HTML و CSS و JavaScript التي يمكن نشرها كمجلد ثابت. يتيح لك استضافة التطبيق كموقع ويب ثابت دون الحاجة إلى خوادم خاصة بـ Next.js. يفيد في تقديم تجربة تفاعلية سريعة للمستخدمين بفضل الصفحات الثابتة.
-
عليك الحصول على الـ API's الخاصة بالدفع للشركات المقدمة لخدمات المرافق في بلدك، والحصول على ذلك يختلف من بلد لآخر، لذلك عليك تفقد ما هي الإجراءات. بعد ذلك تستطيع ربط السيرفرات باستخدام بروتوكول HTTP أو HTTPS، مع استخدام تقنيات مثل WebSockets أو RESTful APIs لتسهيل تبادل البيانات بين السيرفرات. أي بعض الخطوات اللازمة لعمل نظام لشحن كروت الكهرباء واصدار كروت شركات الاتصالات ودفع الفواتير وشحن الانترنت الارضي وغيرها، هي: إنشاء قاعدة بيانات لتخزين البيانات المتعلقة بالنظام، مثل بيانات العملاء، وبيانات الفواتير، وبيانات الحسابات المصرفية، وغيرها. إنشاء تطبيقات ويب لتوفير واجهات للمستخدمين للتفاعل مع النظام. إنشاء تطبيقات برمجية لمعالجة العمليات المالية، مثل الشحن والدفع. ربط السيرفرات باستخدام بروتوكول HTTP أو HTTPS. دمج APIs المالية مع النظام. وبالطبع هناك إجراءات أمنية يمكن تنفيذ بعضها أو كلها مثل: استخدام التشفير لتأمين البيانات الحساسة، مثل بيانات الحسابات المصرفية. استخدام المصادقة الثنائية (2FA) لزيادة أمان تسجيل الدخول. استخدام أنظمة الإنذار الأمني لاكتشاف محاولات الاختراق. وبالطبع تحتاج إلى تأسيس شركة للتطبيق الخاص بك.
-
لا يتم ربطه سواء بمستقل أو خمسات، بل عندما يكون لديك رصيد في حسابك بدءًا من 25 دولار، تستطيع سحب الرصيد أو الأرباح إلى باي بال أو حسابك البنكي. أي تقوم بالضغط على سحب الرصيد، ثم تختار باي بال ثم تضع الإيميل الخاص بحساب باي بال وسيتم تحويل الأموال إليه في غضون 12 ساعة تقريبًا أو أقل.
- 2 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر من أجل أن تحققي استفادة من التطبيق، ويمكن مساعدتك في حال تم توفير الكود، وإليك خطوات الحل من لغة بايثون على إفتراض أنك تريدين الحل بتلك اللغة: إنشاء هيكل بيانات للطالب باستخدام كلاس لذلك وليكن باسم Student، والكلاس يجب أن يحتوي على البيانات التالية: رقم القيد، اسم الطالب، عنوان الطالب، نتيجة الطالب، وقائمة مرتبطة بالمواد التي يدرسها الطالب. إنشاء كلاس للمادة باسم Subject لاستخدامه لتخزين معلومات المادة مثل اسم المادة ودرجة الطالب فيها. إنشاء LinkedList لتخزين الطلاب، ويجب أن تحتوي تلك القائمة على العديد من الوظائف مثل إضافة طالب جديد، حذف طالب، تعديل البيانات، البحث عن بيانات الطالب، إدخال درجات الطالب لكل مادة، احتساب مجموع درجات الطالب، وتحديد ما إذا كان الطالب ناجحًا أو راسبًا، وستحتاجي إلى استخدام الجملة الشرطية if وحلقة التكرار while في تلك الدوال. تنفيذ وظائف الإضافة والحذف والتعديل والبحث في القائمة المتصلة. تخزين بيانات الطلاب في ملف على القرص الصلب، وتستطيعي استخدام ملفات النص البسيطة txt أو ملفات CSV، ويجب تطبيق وظائف لحفظ البيانات واسترجاعها من الملف. للطباعة، يمكنك تنفيذ وظائف لطباعة بيانات الطلاب ونتائجهم. لحساب مجموع درجات الطالب، يجب عرض قائمة المواد وحساب المجموع. لتحديد ما إذا كان الطالب ناجحًا أو راسبًا، ستحتاجين إلى تعريف معيارًا للنجاح ومقارنة درجات الطالب بهذا المعيار. شرح القوائم المترابطة في موسوعة حسوب
- 3 اجابة
-
- 1
-

-
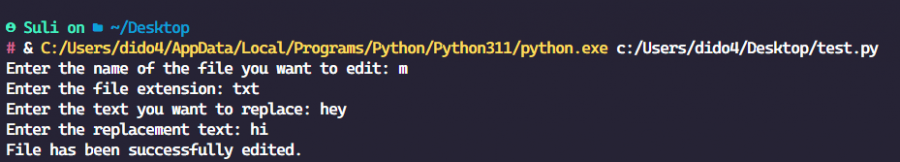
عليك التأكد من أن المسار في منفذ الأوامر هو نفس المار الخاص بالملف، فلو كان الملف النصي على سطح المكتب باسم new.txt عليك فتح منفذ الأوامر في مسار سطح المكتب كالتالي: ثم تشغيل الملف الذي به الكود وكتابة اسم الملف ثم كتابة اسم صيغة الملف، ثم كتابة النص الذي تريد استبداله ثم كتابة النص الجديد. وإليك الكود الصحيح: try: file_name = input("Enter the name of the file you want to edit: ") file_extension = input("Enter the file extension: ") file_path = rf"{file_name}.{file_extension}" with open(file_path, 'r') as file: file_content = file.read() old_text = input("Enter the text you want to replace: ") new_text = input("Enter the replacement text: ") new_content = file_content.replace(old_text, new_text) with open(file_path, 'w') as file: file.write(new_content) print("File has been successfully edited.") except FileNotFoundError: print("Error: The specified file was not found.") except Exception as e: print(f"An error occurred: {str(e)}")
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر من أجل أن تحققي استفادة من التطبيق، ويمكن مساعدتك في حال تم توفير الكود، وإليك خطوات الحل: إنشاء متغير لتخزين المجموع. يمكنك تعيينه بالصفر في البداية. استخدمي حلقة تكرارية لقراءة الأرقام 10 مرات، ويمكنك استخدام حلقة for للقيام بذلك. داخل الحلقة، اطلبي من المستخدم إدخال عدد واحد واحتفظ بالقيمة المدخلة في متغير. ثم، اضيفي قيمة هذا العدد إلى المتغير الذي تم إنشاؤه في الخطوة الأولى. بعد انتهاء الحلقة، قومي بطباعة المجموع باستخدام دالة print.
- 4 اجابة
-
- 1
-

-
أرجو توضيح ما المقصود بالضبط، أي ما الذي تحاول فعله وإن إمكن توفير الكود الذي تواجه به مشكلة
- 13 اجابة
-
- 1
-

-
لا مشكلة في نسخ أي شيء تريده ضمن الدورة، والإحتفاظ به للمراجعة ، وأيضًا المحتوى في منصة موسوعة حسوب مرخص برخصة المشاع الإبداعي Creative Commons License، أي يحق لك نسخ ونشر المحتوى لكن مع الإشارة للمحتوى الأصلي.
-
ربط الجداول لكي تربط بين جدول معلومات الطالب وجدول معلومات مديره المباشر، عليك الإعتماد على مفتاح خارجي (Foreign Key)، والمفتاح الخارجي هو عمود أو مجموعة من الأعمدة في جدول يشير إلى مفتاح أساسي (Primary Key) في جدول آخر. أي استخدام عمود رقم الطالب (Student ID) في جدول معلومات الطالب كمفتاح خارجي يشير إلى مفتاح أساسي بنفس الاسم في جدول معلومات مديره المباشر، وإنشاء جدول معلومات مديره المباشر كالتالي: CREATE TABLE manager ( id INT NOT NULL AUTO_INCREMENT, name VARCHAR(255) NOT NULL, company VARCHAR(255) NOT NULL, title VARCHAR(255) NOT NULL, student_id INT NOT NULL, PRIMARY KEY (id), FOREIGN KEY (student_id) REFERENCES student (id) ) ENGINE=InnoDB; يحدد الإنشاء عمود student_id كمفتاح خارجي يشير إلى مفتاح أساسي بنفس الاسم في جدول student. وبمجرد إنشاء جدول المعلومات ، تستطيع إدراج السجلات الخاصة بمديري الطلاب كالتالي: INSERT INTO manager (name, company, title, student_id) VALUES ('Ahmed', 'LinkedIn', 'Software Engineer', 123456789); وذلك من أجل إدراج سجل جديد في جدول manager، مع تحديد عمود student_id على 123456789. حفظ السجلات السابقة لحفظ معلومات الطالب الوظيفية السابقة، من الممكن الإعتماد على أعمدة التاريخ (Date Columns)، من خلال إنشاء عمود جديد في جدول student لحفظ تاريخ التوظيف، وعمود آخر لحفظ تاريخ الترقية. أي إنشاء عمودين جديدين كالتالي: ALTER TABLE student ADD COLUMN employment_date DATETIME NOT NULL, ADD COLUMN promotion_date DATETIME NOT NULL; بعد ذلك عليك ملء تلك الأعمدة عند إدراج سجل جديد في جدول student، كالتالي: INSERT INTO student (name, university, graduation_date, employment_date, promotion_date) VALUES ('Mustafa', 'Cairo University', '2023-07-20', '2023-08-01', '2024-01-01'); وذلك لإدراج سجل جديد في جدول student، مع تحديد عمود employment_date على 2023-08-01 وعمود promotion_date على 2024-01-01. الآن استخدم تلك الأعمدة لعرض معلومات الطالب الوظيفية السابقة، مثل الاستعلام التالي لعرض معلومات الطالب الوظيفية السابقة: SELECT name, university, graduation_date, employment_date, promotion_date FROM student WHERE employment_date IS NOT NULL; بإمكانك أيضًا استخدام تلك الأعمدة لحفظ معلومات الطالب الوظيفية الحالية، أي تحديث سجل الطالب كالتالي: UPDATE student SET employment_date = '2024-08-01', promotion_date = NULL WHERE name = 'Mustafa';
-
أولاً عليك تفهم أنك تريد نسخ الملف الأول path1 إلى المجلد الموجود في path2، لذلك: عليك التحقق من أن الملف الذي تحاول نسخه موجود في المسار path1، فإن كان الملف غير موجود، ستحصل على خطأ. تأكد من أن المجلد الذي تحاول نسخ الملف إليه موجود في المسار path2، فلو كان المجلد غير موجود، ستحصل على خطأ. تأكد من أن لديك أذونات كافية لقراءة الملف الموجود في path1 ولكتابة الملف في path2. تأكد من أن المسارات التي تم إدخالها في path1 و path2 تحتوي على اسم الملف الذي ترغب في نسخه، فلو كنت تحاول نسخ ملف يسمى "file.txt"، يجب أن تكون المسارات تحتوي على اسم الملف، مثل "/path/to/source/file.txt" و "/path/to/destination/file.txt". تستطيع أيضًا استخدام الأمر try وexcept للتعامل مع الأخطاء المحتملة، كالتالي: from shutil import copyfile path1 = input("Please enter the source file you want to copy: ") path2 = input("Please enter the destination path where you want to copy the file: ") try: copyfile(path1, path2) print("File copied successfully.") except FileNotFoundError: print("Source file not found.") except IsADirectoryError: print("Destination is a directory. Please provide a full destination path including the file name.") except PermissionError: print("Permission denied. Make sure you have the necessary permissions.") except Exception as e: print(f"An error occurred: {e}") ويمكن تحسين التحقق من وجود الملف والمجلد بطرق أفضل باستخدام الوحدة os في Python، كالتالي: from shutil import copyfile import os path1 = input("Please enter the first track you want to copy to your device : ") path2 = input("Please enter the directory you want to copy the track to : ") # Check if the first track exists if not os.path.isfile(path1): print("The first track does not exist. Please enter a valid file path.") return # Check if the directory exists if not os.path.isdir(path2): print("The directory does not exist. Please enter a valid directory path.") return # Copy the first track to the directory copyfile(path1, os.path.join(path2, os.path.basename(path1))) والفكرة من السطر التالي: copyfile(path1, os.path.join(path2, os.path.basename(path1))) هو أنه يتم تحديد مسار الملف المصدر ببساطة باسم الملف المدخل من المستخدم، وتحديد مسار الملف الوجهة باستخدام دالة os.path.join()، حيث أن دالة os.path.join() تأخذ عدة مسارات كمدخلات وتعيد مسارًا واحدًا يتضمن جميع المسارات المدخلة. بمعنى أنه تم استخدام الدالة os.path.join() لإنشاء مسار ملف يتضمن مسار المجلد path2 واسم الملف path1، فلو كان path1 هو "track1.mp3" وpath2 هو "/home/user/music"، فإن الدالة os.path.join() ستعيد المسار "/home/user/music/track1.mp3".
-
باختصار، الدالة callback هي دالة يتم تمريرها كوسيطة إلى دالة أخرى، ويتم استدعاؤها من قبل الدالة الخارجية بعد اكتمال المهمة التي تم تعيينها لها، والدالة نفسها ليس غير متزامنة بل هي دالة متزامنة، لكن الدالة الخارجية المسؤولة عن استدعاء الدالة أي عمل callback لها هي الدالة الغير متزامنة. وفي جافاسكريبت، يتم تنفيذ الدوال بشكل متزامن بشكل افتراضي، مما يعني أن الدالة يتم تنفيذها من البداية إلى النهاية قبل الانتقال إلى الدالة التالية، ولكن هناك بعض المهام التي قد تستغرق وقتًا طويلاً للتنفيذ، مثل تحميل ملف أو الاتصال بقاعدة بيانات، وفي تلك الحالات Asynchronous Execution، لا نريد أن تتوقف البرامج الأخرى عن العمل حتى تكتمل تلك المهام. وبالتالي تُستخدم الدوال callback لحل تك بدلاً من انتظار انتهاء المهمة، نقوم بتمرير الدالة callback إلى الدالة الخارجية، وبعد اكتمال المهمة تقوم الدالة الخارجية باستدعاء الدالة callback، والتي يمكنها بعد ذلك التعامل مع النتيجة. مثال بسيط لنفترض أننا نريد تحميل ملف من الإنترنت، يمكننا استخدام الدالة fetch() للقيام بذلك، ولكن تلك الدالة ترجع قيمة غير معرفة حتى يكتمل تحميل الملف، أي أنها دالة غير متزامنة. const file = fetch("http://example.com/quran"); بدلاً من ذلك، يمكننا استخدام الدالة fetch() مع دالة callback، بحيث سيتم استدعاء الدالة callback بعد اكتمال تحميل الملف، وسيكون لها الوصول إلى نتيجة fetch()، كالتالي: fetch('http://example.com/quran') .then(response => response.json()) .then(data => console.log(data)) .catch(err => console.error(err)); بمعنى أن then(response => response.json()) هو callback function يتم تمرير الوعد (Promise) المُرجع من fetch إليها ويتم تنفيذها عندما يتم حل الوعد بنجاح، وهي تقوم بتحويل الاستجابة إلى شكل JSON، ونفس الأمر بالنسبة لباقي الدوال. أمثلة أخرى: استخدام setTimeout: function sayHello() { console.log("Hello!"); } setTimeout(sayHello, 2000); // سيتم استدعاء الدالة sayHello بعد 2 ثانية تمرير دالة كمعامل لدالة أخرى: let numbers = [1, 2, 3, 4, 5]; function printNumber(num) { console.log(num); } numbers.forEach(printNumber); // سيتم استدعاء الدالة printNumber لكل عنصر في المصفوفة كدوال مستجيبة للأحداث (Event Handlers): // تعريف دالة callback function handleClick() { console.log("Button Clicked!"); } // تعيين الدالة callback كمعالج لحدث النقر const buttonElement = document.getElementById("myButton"); buttonElement.addEventListener("click", handleClick); وبخصوص: صحيح، فنحن نريد استخدامها لتنفيذ أمرًا ما في وقت معين وليس استدعائها على الفور، ولكن يجب العلم أنها دوال مستقلة أي نقوم بتعريفها كما بالمثال السابق ثم نقوم بتمريرها بدون كتابة القوسين () الخاصين بتنفيذ الدالة حتى يتم استدعائها من قبل الدالة الخارجية. وستجد هنا تفاصيل أخرى:
- 3 اجابة
-
- 1
-

-
المشكلة في الكود هي أنك لم تقم بتحويل النص العربي إلى صيغة bidi قبل عرضه في عنصر Text وإحدى الطرق لفعل ذلك هو استخدام مكتبة PyArabic كالتالي: from tkinter import * import pyarabic.araby as araby # Create Object root = Tk() frame2 = Frame() frame2.pack(pady=10) address = Text(frame2, width=37, height=10) address.pack() # Convert Arabic text to bidi text = "مرحبا بكم في موقعنا" bidi_text = araby.to_bidi(text) # Display bidi text address.insert(END, bidi_text) add_bidi_support(address) #address root.mainloop() أو من الممكن الإعتماد على مكتبة أخرى مثل arabic_reshaper كالتالي: from tkinter import * import arabic_reshaper # Create Object root = Tk() frame2 = Frame() frame2.pack(pady=10) address = Text(frame2, width=37, height=10) address.pack() # Convert Arabic text to bidi text = "مرحبا بكم في موقعنا" bidi_text = arabic_reshaper.reshape(text) # Display bidi text address.insert(END, bidi_text) add_bidi_support(address) #address root.mainloop()
- 3 اجابة
-
- 1
-

-
من الممكن الإعتماد على JavaServer Pages (JSP) أو Servlets لبناء واجهة المستخدم والتفاعل مع مشروع Java، وسأوضح لك الأمر من خلال JSP . قم بإنشاء مشروع Java في محرر الأكواد مثل Eclipse أو IntelliJ IDEA. إنشاء صفحة JSP جديدة في مشروعك، من خلال إنشاء ملف بامتداد ".jsp" في مجلد ويب الخاص بمشروعك. في صفحة JSP ، تستطيع كتابة HTML واستخدام عناصر مثل <form> و <input> لإنشاء واجهة المستخدم، كالتالي: <!DOCTYPE html> <html> <head> <title>إدخال بيانات العميل</title> </head> <body> <form action="AddCustomerServlet" method="post"> <label for="name">الاسم:</label> <input type="text" id="name" name="name" required><br> <label for="email">البريد الإلكتروني:</label> <input type="email" id="email" name="email" required><br> <input type="submit" value="إضافة"> <input type="reset" value="مسح"> </form> </body> </html> 4- بعد ذلك قم بإنشاء Servlet لمعالجة البيانات المدخلة من الصفحة HTML، ويجب أن يتم تطابق قيمة action في عنصر <form> مع اسم Servlet الخاص بك، كالتالي: import javax.servlet.*; import javax.servlet.http.*; import java.io.*; import java.util.*; public class AddCustomerServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // استخراج بيانات العميل من الطلب String name = request.getParameter("name"); String email = request.getParameter("email"); // هنا يمكنك تنفيذ الكود الخاص بإضافة البيانات إلى قاعدة البيانات أو القائمة الخاصة بك // إعادة توجيه المستخدم إلى صفحة HTML أخرى بعد إكمال الإضافة response.sendRedirect("confirmation.jsp"); } } 5- عليك تكوين ملف "web.xml" لربط Servlet بمسار الـ URL الذي ترغب في استخدامه، ويجب تحديد اسم الـ Servlet والمسار النهائي. مثال: <servlet> <servlet-name>AddCustomerServlet</servlet-name> <servlet-class>com.example.AddCustomerServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AddCustomerServlet</servlet-name> <url-pattern>/AddCustomerServlet</url-pattern> </servlet-mapping> الآن تستطيع تشغيل تطبيقك على خادم ويب مثل Apache Tomcat، وعندما تقوم بزيارة صفحة JSP في متصفح الويب وتملأ النموذج وتقوم بالإرسال، سيتم معالجة البيانات بواسطة الـ Servlet ويمكنك تنفيذ الإجراءات اللازمة مثل إضافة البيانات إلى قاعدة البيانات.
- 1 جواب
-
- 1
-

-
الأسئلة الإختبارية لا يتم حلها بشكل مباشر، ولكن يمكن إرشادك لخطوات الحل: 1- قم ببداية البرنامج بتضمين المكتبات اللازمة للإدخال والإخراج وللتعامل مع الأخطاء، وعليك استخدام #include لتضمين المكتبات iostream و stdexcept، والمكتبة iostream تمكننا من استخدام الإدخال والإخراج، بينما المكتبة stdexcept تساعدنا في التعامل مع الأخطاء. #include <iostream> #include <stdexcept> // للتعامل مع الأخطاء using namespace std; 2- إنشاء دوال للعمليات الرياضية المختلفة التي يمكن تنفيذها (الجمع، الطرح، الضرب، القسمة)، بحيث كل دالة تستقبل عددين وتقوم بإجراء العملية المطلوبة. 3- إنشاء الدالة الرئيسية main التي ستقوم بالتفاعل مع المستخدم واستدعاء الدوال المناسبة. 4- في الدالة divide، نقوم برمي استثناء من نوع runtime_error إذا تم محاولة القسمة على الصفر، ثم في الدالة الرئيسية main، نستخدم تعبير try-catch للتعامل مع هذا الاستثناء وعرض رسالة الخطأ إذا حدث. 5- تنفيذ البرنامج واتباع التعليمات لإدخال الأرقام ونوع العملية، والبرنامج سيقوم بإجراء العملية وعرض الناتج أو رسالة الخطأ إذا كانت هناك أخطاء.
-
كان هناك العرض الصيفي حيث تحصل على دورتين بسعر دورة واحدة ولكن لم يعد متاح حاليًا، ولكن للتأكد من توافر أي عرض أو كوبون عليك التحدث لمركز المساعدة للتأكد من توافر ذلك (غير متوفرة دائماً) . ويتم توفير عروض في المناسبات مثل رمضان وأحيانًا في فترة الإجازات الصيفية وأحيانًا في فترة التخفيضات السنوية الخاصة بالجمعة البيضاء، وفي بعض الأحيان يتم توفير كوبونات.
-
هناك عدّة مجالات يمكنك العمل بها الآن وهم: مطور Full-stack لبناء مواقع الويب والمتاجر الإلكترونية أي قادر على تطوير الواجهة الأمامية والخلفية أيضًا من خلال Django و Flask. مطور واجهة خلفية Back-End فقط. مجال تعلم الآلة ولكن هنا أنت بحاجة إلى تعلم المزيد وعدم الإكتفاء بالدورة والأمر بحاجة إلى وقت أكثر من أي مجال آخر. محلل بيانات (Data Analyst )، حيث ستتمكن من استخدام مهارات البرمجة الخاصة بك للتحليل واستخراج البيانات من مصادر متنوعة، ومعالجة البيانات، وإجراء التحليلات الإحصائية والتعلم الآلي باستخدام مكتبات Python مثل pandas و NumPy و scikit-learn. مطور odoo وستجد شرح مفصل أكثر هنا:
-
الفكرة هي في أن الشرط غير صحيح، هنا: elif num == num + 1 or num == num - 1: فأنت تقوم بمقارنة قيمة num بـ num + 1 و num - 1، أي إذا كانت قيمة num تساوي 7، فسيكون num + 1 يساوي 8 و num - 1 يساوي 6. وبما أن num ليست تساوي 8 أو 6 في بداية البرنامج، فإن الشرط سيكون غير صحيح، وبالتالي لن يتم طباعة 'close'. لذلك عليك أنت تحديد الرقم، كالتالي: elif num == 7 - 1 or num == 7 + 1: ويمكن كتابة الكود بشكل أفضل كالتالي: num = int(input('Please enter a number: ')) if num == 7: print('You won!') elif num in (6, 8): print('Very close') else: print('You lost')
-
الأسئلة الإختبارية لا يتم حلها بشكل مباشر، ولكن يمكن مساعدتك بإرشادك لخطوات الحل: والمطلوب هو تصميم نظام التحكم بالحالة والمراقب باستخدام MATLAB وSimulink، ويتم الأمر كالتالي: 1- إثبات التكافؤ في MATLAB تبدأ بتعريف الدالة الانتقالية في MATLAB وتحويلها إلى تمثيل حالة المساحة الحالية. تتحقق مما إذا كان تمثيل حالة المساحة يتطابق مع الشكل المعطى في السؤال. 2- محاكاة النظام في Simulink تقوم بإنشاء نموذج Simulink باستخدام تمثيل حالة المساحة للنظام. تعين الظروف الابتدائية على [0.5، 0، 0]. تشغل المحاكاة وتراقب استجابة النظام. 3- فحص إمكانية التحكم في MATLAB تستخدم دالة "ctrb" في MATLAB لفحص إمكانية التحكم في النظام. 4- حساب أقطب الحلقة المغلقة المرغوبة تقوم بحساب أقطب الحلقة المغلقة المرغوبة بناءً على وقت الاستقرار المرغوب وزيادة الانفراج المسموح بها. يمكنك استخدام الصيغة المعروفة للأنظمة من الدرجة الثانية لحساب مواقع أقطب الحلقة المغلقة. 5- تصميم مراقب الحالة في MATLAB تستخدم دالة "place" أو "acker" في MATLAB لحساب المكاسب المراقبة لوضع أقطب الحلقة المغلقة كما هو مرغوب. 6- محاكاة النظام المتحكم فيه في Simulink تقوم بتعديل نموذج Simulink ليتضمن التحكم بالحالة. تستخدم إشارة الخطوة وتشغل المحاكاة. 7- فحص إمكانية المراقبة في MATLAB تستخدم دالة "obsv" في MATLAB لفحص إمكانية المراقبة للنظام. 8- اختيار أقطب المراقب المرغوبة تختار مواقع أقطب المراقب المرغوبة، ويجب أن تكون مختلفة عن أقطب الحلقة المغلقة. 9- تصميم المراقب في MATLAB تستخدم دالة "place" أو "acker" في MATLAB لحساب المكاسب المراقبة لوضع أقطب المراقب كما هو مرغوب. 10- محاكاة المراقب في Simulink تضيف مراقبًا إلى نموذج Simulink وتشغله. تربط الإشارة المقدرة من إخراج المراقب وتحاكي النظام. 11- بناء النظام الموسع مع التحكم التكاملي في MATLAB تعدل تمثيل حالة المساحة للنظام ليتضمن مصطلح التحكم التكاملي. 12- فحص إمكانية النظام الموسع في MATLAB تستخدم دالة "ctrb" لفحص إمكانية النظام الموسع. 13- اختيار مواقع أقطب الحلقة المغلقة للنظام الموسع تقوم بحساب مواقع أقطب الحلقة المغلقة للنظام الموسع. 14- تصميم المكاسب للنظام الموسع في MATLAB تستخدم الدوال المناسبة لحساب المكاسب التي تضع مواقع أقطب الحلقة المغلقة للنظام الموسع كما هو مرغوب. 15- محاكاة النظام الموسع في Simulink تعدل نموذج Simulink ليتضمن التحكم التكاملي والمراقب، وتشغل النظام الموسع. عليك واستخدام دوال MATLAB ومكونات Simulink المناسبة لكل مهمة وتحقق من النتائج في كل مرحلة.
-
من الأسهل استخدام venv بدلاً من pipenv، وvenv هي أداة أساسية لإنشاء بيئات افتراضية في Python، وهي أسهل في الاستخدام وخفيفة الوزن، ولكنها تفتقر إلى بعض الميزات المتقدمة التي توفرها pipenv. بينما pipenv هي أداة أكثر حداثة وتقدمًا لإنشاء بيئات افتراضية في Python، وتوفر ميزات مثل إدارة الحزم الآلية وتكامل أطر العمل، مما يجعله خيارًا جيدًا للمشاريع الأكبر والأكثر تعقيدًا. وستجد شرح مفصل عن الفرق بين venv و pipenv والاستخدامات هنا:
- 3 اجابة
-
- 2
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر من أجل أن تحققي استفادة من التطبيق، ويمكن مساعدتك في حال تم توفير الكود، وإليك خطوات الحل: قومي بتهيئة متغير لتخزين المجموع النهائي. استخدمي حلقة for للتكرار عبر الأرقام من 1 إلى 10. في كل تكرار للحلقة، افحصي إذا كان العدد في النطاق المطلوب (من 1 إلى 10). إذا كان العدد محصورًا بين 1 و 10، قومي بإضافته إلى المجموع. استمري في تكرار العملية حتى ننهي الحلقة. بعد الانتهاء من الحلقة، سيكون لديك مجموع الأرقام المحصورة بين 1 و 10 في المتغير الذي أنشأناه. وفي النهاية اطبعي قيمة المجموع.