-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الفكرة هي التلاعب بالعنصر من خلال جافاسكريبت بناءًا على الحدث الخاص بتحريك مؤشر الفأرة mousemove وتستطيع إيجاد الأحداث الأخرى من هنا: https://developer.mozilla.org/en-US/docs/Web/API/Element#events وعند تحريك المؤشر، تستطيع قراءة موضعه من خلال الأحداث التالية: screenX وscreenY و clientX و clientY وهي خصائص تستخدم للإشارة إلى موقع المؤشر (الفأرة) على الشاشة في حدث mousemove، ولكن هي تمثل مفاهيم مختلفة: screenX و screenY: screenX: هي المسافة الأفقية (X) بالبكسل من جانب اليسار لأعلى يمين شاشة العرض. screenY: المسافة الرأسية (Y) بالبكسل من أعلى الشاشة إلى أسفلها. clientX و clientY: clientX: هي المسافة الأفقية (X) بالبكسل من جانب اليسار لنقطة داخل المنطقة العرضية القابلة للعرض (Viewport)، والتي تتغير مع التمرير (التمرير الأفقي) أو تغيير حجم نافذة المتصفح. clientY: المسافة الرأسية (Y) بالبكسل من أعلى المنطقة العرضية القابلة للعرض إلى أسفلها. وتستطيع تفقد الشرح هنا ومثال للتجربة: https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent/clientX الأحداث مثل mousemove و click و mousedown والأخرى تتيح لك التفاعل مع تغيرات موقع مؤشر الفأرة على الصفحة أو تفاعلات المستخدم مع العناصر المختلفة، بينما تستخدم الخصائص screenX و screenY و clientX و clientY للحصول على قيم تُمكّنك من معرفة موقع المؤشر على الشاشة وداخل المنطقة القابلة للعرض. وتستطيع استخدام مكتبة مثل GSAP أو لها اسم آخر باسم Green Sock Animation لتحريك العناصر بشكل أسهل.
-
أي مجال ستجد به فرص لا داعي للقلق من ذلك ومجال الأمن السيبراني ليس بالمجال السهل وعليه طلب بالطبع في أي مكان، وتستطيع العمل عن بعد مع شركات في دول الخليج أو دول أوروبية. لكن أي مجال غير المجالات الشائعة مثل مجال الويب وهو الأسهل ثم مجال تطبيقات الهاتف، ستجد صعوبة في دخوله والعمل به وستحتاج إلى وقت أطول لدخول سوق العمل بسبب صعوبة المجالات الأخرى وإحتياجاها لمزيد من الوقت للدراسة واكتساب الخبرة. لذلك إذا كان لديك الوقت فتستطيع تعلم ما تريد، وإذا كان العكس فعليك بإختيار مجال من المجالات السهلة نسبيًا والتي توفر لك دخول سوق العمل في وقت أقل (خلال سنة)، القرار راجع لك.
-
سؤال جيد، ولكن الإجابة لديك أنت، هل تتذكر ما قمت بدراسته في دورة CS50؟ هل استوعبت ما تم شرحه بشكل جيد وتستطيع شرحه لنفسك؟ هل قمت بكتابة الكود الذي تم شرحه في تلك الدورة واستوعبت التفكير المنطقي لكتابة الكود؟ هل تستطيع كتابة خورازمية للبرنامج قبل كتابة الكود؟ هل تستطيع كتابة شيفرة زائفة Pseudo code أو خرائط تدفق؟ هل تعلم ما هي الجمل الشرطية؟ في حال كانت الإجابات بالكامل هي نعم تستطيع الإنتقال للمسار التالي وتجاهل سكراتش، أما إذا كان أحد الإجابات هي لا، فنصحيتي إليك أن تقوم بدراسة الدورة من البداية ولا تقلق لديك خلفية سابقة وستتعلم بشكل أسرع، ولكن ستحقق استفادة كبيرة حيث أنك ستتعلم الأشياء التي ذكرتها في الأسئلة.
-
تستطيع الإعتماد على التعبير الحديث التالي: /\p{Emoji}/u ففي الدعم الأحدث للتعبيرات العادية في البيئة المتصفحة (مثل Chrome، Firefox، Safari، إلخ)، التحسينات تسمح لك باستخدام تعبيرات عامة تعتمد على خصائص يونيكود للتعرف على مجموعات محددة من الأحرف، مثل الإيموجي. خاصية \p{Emoji} escape تطابق أي حرف Unicode مصنف على أنه رمز تعبيري، والعلامة u تخبر محرك regular expression بتفسير النمط كسلسلة Unicode. وكمثال الكود التالي سيكشف عن جميع الرموز التعبيرية في السلسلة "Hello 😀 😄": const text = "Hello 😀 😄"; const regex = /\p{Emoji}/u; const matches = regex.exec(text); console.log(matches); // ['😀', '😄'] و هناك نطاق يمثل الأحرف العربية والإنجليزية والأرقام ويمكنك دمجه مع \p{Emoji}. النطاق المشترك للأحرف العربية والإنجليزية والأرقام هو \p{L}\p{N}. إليك الكود مع تضمين الأحرف العربية والإنجليزية والأرقام: const text = "Hello 😀 😄 مرحبا 123"; const regex = /[\p{L}\p{N}\p{Emoji}]+/gu; const matches = text.match(regex); console.log(matches); // ['Hello', '😀', '😄', 'مرحبا', '123'] اعتمدت على \p{L} للدلالة على الأحرف اللغوية (مثل العربية والإنجليزية) و\p{N} للأرقام، أما + تعني أنه يمكن أن يكون هناك تطابق لسلسلة من تلك الأحرف والأرقام، و u يشير إلى دعم اليونيكود. واستخدام text.match(regex) بدلاً من regex.exec(text) لأنك تريد العثور على جميع التطابقات في النص، ليس فقط أول تطابق.
-
تلك المواد مناسبة لمجالات Data Science وAI Engineering أو Computer Science، إلمامك بمفاهيم الاحتمالات والإحصاء والحساب التفاضلي العشوائي سيكون أساسيًا في فهم عمل الخوارزميات والنماذج في مجالات الذكاء الاصطناعي، كذلك، فهم نظريات الرسوم البيانية والبحث التشغيلي سيساعد في تطوير رؤية شاملة لحل المشاكل المعقدة. أيضًا موضوع أمان المعلومات مهم جدًا في عالم تكنولوجيا المعلومات، فهمك للأمان وكيفية حماية البيانات والأنظمة سيكون له تأثير كبير على تقديمك لحلول آمنة وموثوقة. أما قواعد البيانات العلائقية هي أحد أساسيات مجالاتك المستقبلية، فهمك لكيفية تنظيم وتخزين البيانات سيكون ضروريًا للتعامل مع الكميات الكبيرة من المعلومات التي ستتعامل معها في مجالات Data Science وAI. بالنسبة للإدارة واللغة والاتصال، فهى كما ذكرت مواد خاصة بالإدارة والإقتصاد. لذلك بعد السنة الأولى عليك تحديد المسار البرمجي الذي تريده من وستتضح لك الرؤية والمواد الهامة، لكن بالطبع عليك التخرج بتقدير جيد على الأقل فتلك إشارة جيدة.
- 6 اجابة
-
- 1
-

-
عندما تضغط على مفتاح على لوحة المفاتيح، ما يحدث هو إرسال إشارة إلى الكمبيوتر، عند إغلاق الدائرة الكهربائية، يتم توليد إشارة كهربائية تُرسل عبر دائرة كابلات داخلية تربط اللوحة بلوحة المفاتيح. وبالتبعية يرسل الكمبيوتر تلك الإشارة إلى برنامج يسمى "محلل لوحة المفاتيح". هناك بروتوكولات معيّنة تُستخدم لترميز الإشارة الكهربائية التي تمثل الضغطة على المفتاح إلى تسلسل من البتات (أصغر وحدات البيانات في الحاسوب). عندما يتلقى الحاسوب التسلسل من البتات المشفرة، يستخدم برنامج مخصص (بما في ذلك نظام التشغيل وبرامج تحكم اللوحة) لتحويل هذه البتات إلى رمز يمثل الحرف أو الرمز الذي تم ضغطه، وذلك الرمز يتبع ترميزاً معيّناً مثل ASCII أو Unicode، الذي يخصص لكل حرف أو رمز قيمة رقمية.
-
لا مشكلة تستطيع دراسة مسار قواعد البيانات ثم العودة لدراسة ما الدورة من البداية، حيث أن محتواها مرتب بناءًا على ما سبق، لكن قواعد البيانات تستطيع تعلمها بشكل منفصل. وبخصوص الوقت، عليك بتخصيص كل وقت فراغك لتعلم البرمجة إذا أردت التخصص في أحد مجالات البرمجة، حيث أن نصف ساعة يوميًا غير كافية إطلاقًا، بل 3 ساعات على الأقل أو ساعتين إن كان الوقت ضيق جدًا. أما إن كان ليس لديك سوى نصف ساعة فقط ولا أظن ذلك، فلا مشكلة قليل دائم أفضل من كثير متقطع. وكنصيحة لا تركز بشكل كبير على الدراسة الأكاديمية، اجتهد فقط في المواد التي لها فائدة لمسارك البرمجي وتقليل المجهود للمواد الغير مفيدة وستستطيع التفرقة بعد السنة الأولى وبعد دراسة دورة علوم الحاسب والتعمق في مجال البرمجة.
- 6 اجابة
-
- 1
-

-
إذن عليك بإتباع الخطوات التي ذكرتها بالتوجه إلى: إعدادات الأمان Security في حساب جوجل لديك. ثم اختر Signin in to Google أو تسجيل الدخول لجوجل. ثم اتبع باقي الخطوات التي ذكرتها.
- 8 اجابة
-
- 1
-

-
ذلك ما ذكرته لأنك فعلت 2FA، عليك الوصول بالطريقة التي ذكرتها بالخطوات التي أشرت إليها في حسابك.
- 8 اجابة
-
- 1
-

-
هناك العديد من المكتبات المتاحة، ولكن إحدى أفضل المكتبات هي Laravel Audit Trail، وهي مكتبة مجانية ومفتوحة المصدر تسمح لك بمراقبة جميع الأنشطة التي يقوم بها المستخدمون على موقعك. وبإمكانك استخدامها لمراقبة الطلبات التي يقوم بها المستخدمون، والملفات التي يقومون بتنزيلها، والصفحات التي يشاهدونها. لإعداد Laravel Audit Trail، تحتاج إلى إضافة الحزمة إلى مشروعك، باستخدام Composer: composer require laravel/audit-trail بمجرد إضافة الحزمة، تحتاج إلى تكوينها، عن طريق نشر ملف التكوين الخاص بالمكتبة باستخدام الأمر: php artisan vendor:publish --provider "OwenIt\Auditing\AuditingServiceProvider" --tag="config" ثم، قم بتكوين الملف في المسار config/audit.php وفقًا لاحتياجاتك، وتستطيع تعيين النموذج الذي ترغب في تتبع الأنشطة عليه وتحديد التفاصيل التي ترغب في تسجيلها. وبالطبع عليك تجهيز النموذج الذي تريد تتبع الأنشطة عليه بواجهة Auditable، من خلال إضافة الاستخدام التالي إلى نموذجك: use OwenIt\Auditing\Contracts\Auditable; class YourModel extends Model implements Auditable { use \OwenIt\Auditing\Auditable; // ... } بمجرد تجهيز نموذجك للمراقبة، ستبدأ المكتبة بتسجيل الأنشطة تلقائيًا، وبإمكاتك استدعاء دالة audit() على النموذج لتسجيل أنشطة إضافية بشكل يدوي. ومتاح لك استخدام واجهة المستخدم التي تقدمها المكتبة أو استعراض السجلات مباشرة من قاعدة البيانات، باستخدام النموذج Audit المقدم من المكتبة للاستعلام عن السجلات وتحليلها. وستجد شرح مفصل في المستند الرسمي: https://laravel-auditing.com/guide/installation.html
- 2 اجابة
-
- 1
-

-
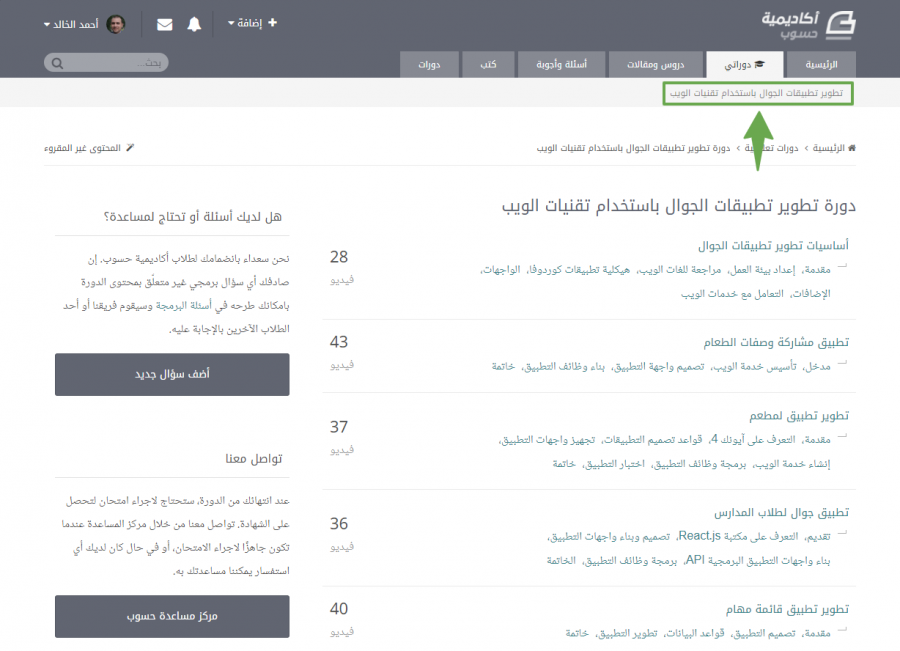
عند تسجيل الدخول لحسابك، ستجد تبويب باسم دوراتي، اضغط عليه ومن المفترض أن تجد الدورات التي اشتركت بها كالتالي: ثم اختر الدورة التي تريدها وسيتم عرض محتواها لك. وستجد هنا شرح مفصل: كيف أصل للدورات التي اشتركت بها وفي حال لم تجد أي دورات لديك، فعليك بالتحدث لمركز المساعدة في أكاديمية حسوب وإخبارهم بالمشكلة التي التي لديك لكن يجب التحدث من الحساب الذي قمت من خلاله بالإشتراك في الدورات، وسيتم الرد عليك خلال 24 إلى 48 ساعة.
-
بسبب أن createStore أصبحت غير مدعومة أي deprecated والكود سيعمل بدون مشكلة لكن كتحذير فقط ومن الأفضل استخدم Redux Toolkit بدلاً من Redux. وإذا أردت استيراد createStore فعليك استيرادها بالشكل التالي: import { legacy_createStore as createStore } from 'redux'; و Redux Toolkit هو نهج موصى به لكتابة منطق Redux حاليًا، بما في ذلك إعداد المخزن (store)، والمنشئين (reducers)، واسترجاع البيانات، والمزيد. حيث أن Redux Toolkit يقدم واجهة برمجة التطبيق (API) تُسمى configureStore والتي هي النسخة المحسنة من createStore والتي تبسط عملية إعداد المخزن وتساعد في تجنب الأخطاء الشائعة، وconfigureStore تكون بمثابة غمد (wrapper) حول واجهة البرمجة الأساسية لـ Redux وهي createStore، وتتولى الكثير من عمليات إعداد المخزن تلقائيًا، كالتالي: import { configureStore } from "@reduxjs/toolkit"; https://redux.js.org/tutorials/fundamentals/part-8-modern-redux#using-configurestore
- 3 اجابة
-
- 1
-

-
ما المشكلة التي تحدث معك؟
- 3 اجابة
-
- 1
-

-
لا داعي للقلق إطلاقًا، ذلك إجراء روتيني من أجل حماية حقوق الطرفين وتسجيل المحادثة في المشروع ضمن منصة مستقل. بالطبع التواصل كان على واتساب، تستطيعي فتح نسخة المتصفح منه ثم استخدام الإضافة التالية لأخذ لقطة لكامل المحادثة: https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg عند الضغط بزر الفأرة الأيمن في الصفحة التي تريدين إلتقاطها وهي صفحة المحادثة ستجدي أيقونة الإضافة اختاري منها capture entire page. وبالطبع يجب أن لا تحتوي المحادثة على ما يخالف شروط استخدام منصة مستقل، وفي أي مشروع بعد ذلك تستطيعي التواصل خارج المنصة لكن مع رفع المحادثات بالكامل في المشروع وتسليم الملفات أيضًا وأي شيء من حق العميل في المشروع.
-
الأمر لا يسير بتلك الطريقة بل عليك تحديد وجهتك، وبالطبع أقدر أن ليس لديك الدراسة بالمجالات البرمجية المتاحة وما الفرق بينها وما الفرق بين اللغات المختلفة، وذلك ما توفره لك دورة علوم الحاسوب بتأهيلك لدخول مجال البرمجة. وأمامك أحد الدورات التالية: دورة تطوير واجهات المستخدم دورة تطوير التطبيقات باستخدام لغة Python دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير تطبيقات الويب باستخدام لغة PHP كيف تختار من بينهم؟ عليك بتحديد ما تريده، هل تريد العمل على مواقع العمل الحر؟ إذن عليك بتفقد المشاريع المطلوبة وما هي اللغات والتقنيات التي تحتاجها لتنفيذ تلك المشاريع، ابحث على موقع مستقل وخمسات وبعيد. هل تريد العمل بشركة؟ إذن عليك بالبحث في سوق العمل عن إعلانات الوظائف الخاصة بالبرمجة لمستوى Junior أو Entry أو Fresh وتفقد أكثر الوظائف طلبًا والمتطلبات الخاصة بها ثم قرر ما الذي تريد تعلمه. وتستطيع البحث عن الوظائف في مواقع التوظيف في بلدك ومنها LinkedIn وIndeed وGlassdoor، وبالطبع عليك بتحديد هل تريد العمل في السوق المحلي أو عن بعد، من أجل البحث بشكل دقيق في الوظائف والتقرير على أساس ذلك. وأنصحك بقراءة التالي:
-
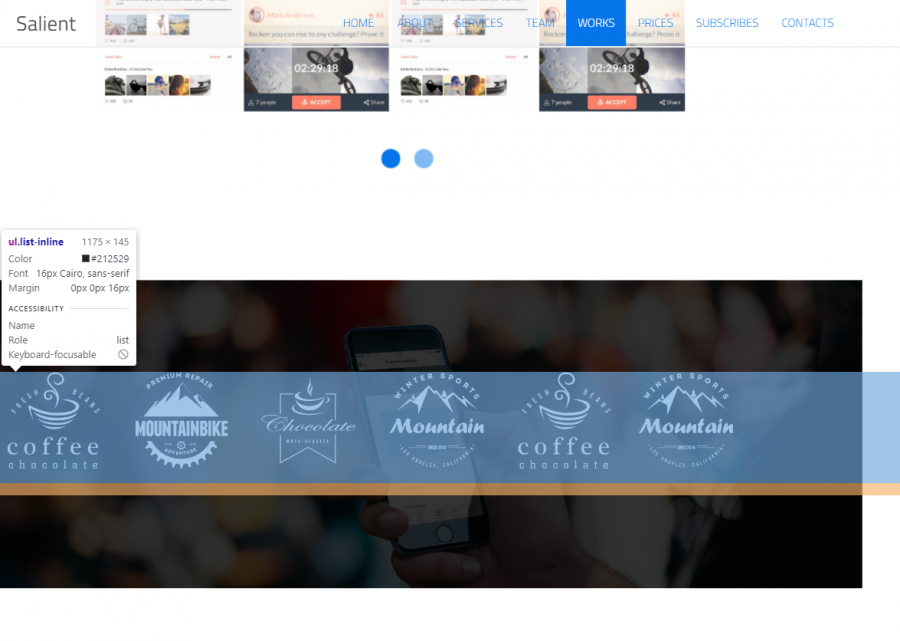
قمت بتكبير وتصغير الشاشة فظهرت المشكلة بالفعل، لكن كان علي تفقد جميع العناصر بالصفحة لتفقد ما سبب المشكلة وتبين أنه القسم التالي في الصفحة: ولحل المشكلة عليك باستخدام overflow: hidden على القسم section.works .gallary-work كالتالي: section.works .gallary-work { background-image: url(../images/hero-bg/app.jpg); background-position: center; background-attachment: fixed; background-size: cover; margin-top: 120px; overflow: hidden; } وبخصوص التصميم هو جيد أحسنت، لكن بخصوص التأثيرات عند التمرير فعليك بتقليص الوقت بحيث لا يشعر بها المستخدم فلا يجب أن ينتظر المستخدم أن تظهر العناصر أي يجب تحقيق التوازن بين هذا وذاك.
- 2 اجابة
-
- 1
-

-
أنت تقصد المشاريع الخاصة بمنصتي زد وسلة، وتلك المنصات توفر إنشاء متاجر إلكترونية بكل سهولة من خلال إشتراك شهري أو سنوي، ويتم توفير قوالب وبوابة دفع ونظام لإدارة الطلبات والشحن والتسويق وخلافه من لوحة التحكم. وفي إشتراك سلة برو يتاح تعديل على القوالب المتاحة من خلال CSS وjs، وذلك من أجل تخصيص الواجهة إلى حدٍا كبير بما يتناسب مع هوية متجرك، لكن بالطبع هناك قيود بسبب هيكلية القالب نفسه أي عناصر HTML، لذلك عليك بإختيار قالب قريب من التصميم الذي تريده، ثم تحاول التعديل عليه. وأغلب التعديلات يكون من خلال إنشاء بانرات وصور ثم إنشاء تصميم جيد من خلالها، وعليك بتفقد العناصر من خلال أداة المطور في المتصفح وتفقد التنسيقات الإفتراضية الخاصة بها ثم التعديل عليها وسيتعين عليك أحيانًا استخدام !important من أجل فرض التنسيق الخاص بك. وطالما أنك جيد في CSS وHTML فلن تجد صعوبة في ذلك، لكن يجب عليك إتقان استخدام أداة المطور في المتصفح وستجد شرح لها هنا: وسيفيدك حقًا تعلم أساسيات فوتوشوب من أجل إنشاء الصور أو التعديل عليها وعليك بالبحث عن "أساسيات الفوتوشوب مصطفى مكرم" وستجد شرح دممتاز. وأيضًا ابحث على اليوتيوب عن تصميم وتخصيص متجر سلة CSS.
-
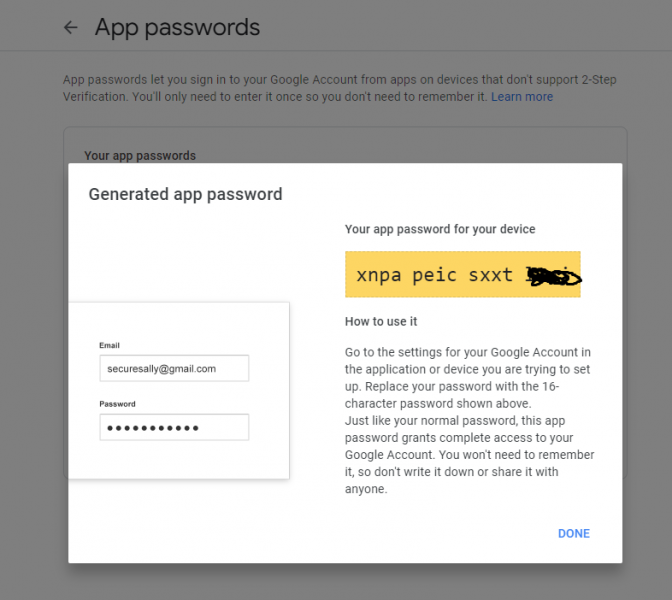
عليك بتفعيل خاصية Less secure app access من خلال الرابط التالي: https://myaccount.google.com/lesssecureapps?pli=1 لكن في حال أنك قمت بتفعيل خاصية المصادقة الثنائية من قبل two-factor-authentication فعليك بتعطيلها أو التوجه إلى: إعدادات الأمان Security في حساب جوجل لديك. ثم اختر Signin in to Google أو تسجيل الدخول لجوجل. ثم اختر App passwords أو كلمات المرور للتطبيقات. ستجد خيار باسم app أو التطبيق ثم Other أو أخرى، ثم اختر Custom name and click Generate أو اسم مخصص وانقر فوق إنشاء. ثم في الكود لديك قم بتغيير كلمة المرور لللإيميل بكلمة المرور التي حصلت عليها من الخطوات السابقة.
- 8 اجابة
-
- 1
-

-
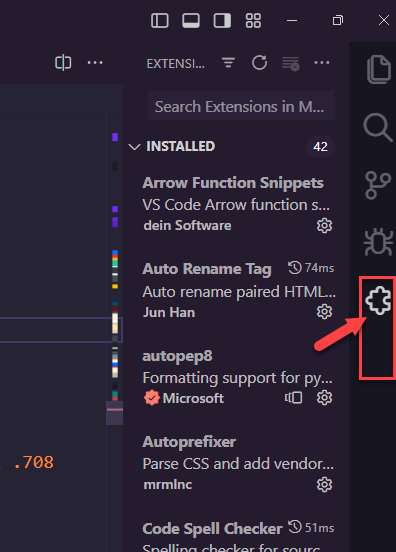
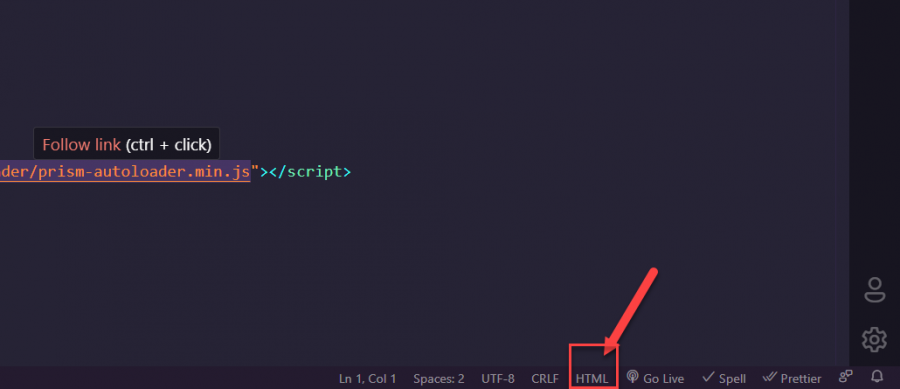
عليك بتفقد الإضافات لديك وحذف أي إضافة متعلق بـ Twig ثم إعادة تشغيل المحرر، وفي حال استمرت المشكلة عليك بالتوجه إلى الإعدادات كما أخبرك عمر، ثم الضغط الأيقونة الخاصة بعرض ملف settings.json ثم البحث عن أي إعدادات خاصة بـ Twig ثم حذفها ثم الحفظ وإعادة تشغيل المحرر. وفي حال استمرت المشكلة من الأفضل حذف VScode تمامًا ثم إعادة تثبيت آخر إصدار مرة أخرى، وبخصوص Twig عليك باستخدام الإضافة التالية حيث لا يوجد بها مشكلة التعليقات التي ظهرت لديك: https://marketplace.visualstudio.com/items?itemName=mblode.twig-language-2 وأيضًأ تأكد من الأسفل في المحرر أنه تم إختيار الصيغة الصحيحة للملف وهي HTML كالتالي:
-
أهلاً بك أمير، الأمور المالية لا يمكن لأحد مساعدتك بها سوى مركز الدعم الخاص بأكاديمية حسوب، أرجو منك التحدث إليهم وإخبارهم بما تريد وسيتم مساعدتك. وسيتم الرد عليك في غضون 24 إلى 48 ساعة فلا تقلق بخصوص ذلك.
- 2 اجابة
-
- 1
-

-
طالما أنك حددت وجهتك وهي العمل على مواقع العمل الحر، فعليك بتفقد المطلوب أي المهارات المطلوبة لتنفيذ المشاريع المعروضة، وذلك ما يجب أن تفعله دائمًا عندما تريد العمل في مجال معين حيث تبحث عن المشاريع أو وصف الوظيفة ثم تنظر لنوعية المشاريع الأكثر طلبًا أو المهارات واللغات الأكثر طلبًا في سوق العمل والخبرة المطلوبة ثم تقرر ما الذي تريد تعمله والعمل به لا العكس. وبخصوص مصادر لتعلم بايثون فقد شرحت الأمر بشكل مفصل هنا: وبعد تعلم المهارات المطلوبة، عليك بإنشاء معرض أعمال إحترافي، ولكن ما هي طبيعة تلك الأعمال؟ بالطبع أعمال مشابهة أو مماثلة للمشاريع المطلوبة على الموقع الذي تريد العمل عليه، فأنت تريد اكتساب ثقة صاحب المشروع وهو يريد رؤية نماذج سابقة لأعمال مشابهة وليس مجرد نماذج تدريبية صغيرة ليست إحترافية. ثم عليك تعلم كيف تقوم بكتابة عرض إحترافي على المشاريع وقد أوضحت الأمر هنا:
-
السؤال غير واضح، هل تقوم بإنشاء قالب، أم تعمل على تعديل الموقع من خلال CSS؟ في حال كنت تعمل على تعديل الموقع من خلال CSS في متجر سلة فليس متاح لك تعديل أكواد HTML، أي تعديل الكلاسات، بل تستطيع إختيار العناصر من خلال الكلاسات ثم تنسيقها كما تريد من خلال CSS. أما في حال كنت تعمل على تطوير قالب فعليك استخدام محرك Twilight الخاص بمنصة سلة وبالطبع معرفة بالآتي:HTML, CSS, JS ثم معرفة بمحرك قوالب Twig، وهو نظام قوالب يستخدم في برمجة الويب للمساعدة في إنشاء وإدارة قوالب HTML، وتم تطوير Twig بلغة برمجة PHP وهو جزء من إطار عمل Symfony لتطوير تطبيقات الويب. وستجد مزيد من التوضيح هنا: وأيضًا من خلال المستند الرسمي: https://salla.stoplight.io/docs/twilight-themes-documentation/44069a6e14851-meet-the-twilight
-
تستطيع استخدام دالة map لإنشاء مصفوفة جديدة من الرموز المحفوظة، وبعد ذلك استخدام تلك المصفوفة لإنشاء قائمة من عناصر <li> وجعل عناصر <li> قابلة للنقر عن طريق إضافة سمة onClick إليها، ثم استخدام وظيفة onClick لإدخال الرمز تلقائيًا في حقل إدخال <input>. وإليك مثال: const codes = [ "1234567890", "abcdeghijklmnopqrstuvwxyz", "ABCDEFGHIJKLMNOPQRSTUVWXYZ" ]; const codeList = codes.map((code) => ( <li key={code} onClick={() => { // إدخال الرمز تلقائيًا في حقل الإدخال input.value = code; }}> {code} </li> )); return ( <div> <ul>{codeList}</ul> <input id="input" /> </div> ); وسيعرض الكود قائمة من عناصر <li>. يمكن النقر على كل عنصر <li> لإدخال الرمز تلقائيًا في حقل الإدخال <input>. وإليك مثال كامل آخر مع استخدام حالة State للمكون: import React, { useState } from 'react'; function App() { const [items, setItems] = useState([]); // حالة لتخزين العناصر المحفوظة const [selectedItem, setSelectedItem] = useState(''); // حالة لتخزين العنصر المحدد const handleAddItem = () => { if (selectedItem) { setItems([...items, selectedItem]); setSelectedItem(''); } }; const handleItemClick = (item) => { setSelectedItem(item); }; return ( <div> <div> <input type="text" value={selectedItem} onChange={(e) => setSelectedItem(e.target.value)} /> <button onClick={handleAddItem}>إضافة</button> </div> <ul> {items.map((item, index) => ( <li key={index} onClick={() => handleItemClick(item)}> {item} </li> ))} </ul> <input type="text" value={selectedItem} onChange={(e) => setSelectedItem(e.target.value)} /> </div> ); } export default App;
- 4 اجابة
-
- 1
-