-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
ويمكنك حل هذه المشكلة مؤقتاً بتغيير الخاصية الخاصة بالـ body : margin: 75px auto; // إلى margin: 75px 40px; حيث ان المربع الاحمر يختفي لكون الـ position الخاص به هو من النوع absolute وله موضع محدد "الـ right و الـ top" بينما الـ margin الخاص بالـ body موضوع على auto وبالتالي سيتغير بحسب عرض الشاشة على عكس موضع المربع الامر. ولكن الشكل الافضل هو تحويل التصميم إلى شكل أكثر توافق مع مختلف الشاشات "responsive" بإعطاء ال body الخاصية : // القياس بشكل نسبة مئوية بدلاً من القيمة الثابتة width: 80%; // بدلاً من الـ width: 1000px; واعطاء المربع الاحمر الخاصية : left: -40px; // بدلاً من right: 965px;
-
يبدو انه لديك تطبيق يعمل بالفعل على النافذة port : 3000، وهذا يحدث أحياناً عندما تكون قد شغّلت التطبيق من قبل ونسيت ان تغلقه أو إن كنت تريد أن تعمل على تطبيقين بنفس الوقت ولأنك لا تستطيع تشغيل سيرفرين على نفس النافذة فلذلك تظهر المشكلة. يمكنك أن تكتب الحرف Y كما تخبرك الرسالة حتى يقوم التطبيق بالعمل على نافذة مختلفة أو كتابة N إذا أردت انهاء العملية.
- 2 اجابة
-
- 1
-

-
مهندس البرمجيات هو المسؤول عن انشاء البرنامج كاملاً من توفير المتطلبات و الخوارزميات و الرسوم البيانية و التسنيد (Documentation) وبناء قواعد البيانات و التخطيط للمشروع البرمجي بشكل كامل، وهنالك اختصاص في مجال الـ IT يسمى هندسة البرمجيات، و في المقابل فإن المبرمج يتعامل مع لغة البرمجة، أي يترجم الخوارزميات المكتوبة أمامه الى شفرة برمجية وهو أقل معرفة من المهندس وله راتب اقل عادةً. اطلع على المقال التالي : الفرق بين المبرمج و مهندس البرمجيات
- 2 اجابة
-
- 1
-

-
جرب استخدام الـ filter فهو أفضل وهو الطريقة المثالية لتحقيق النتيجة التي تريدها : let mix = [1, 2, 3, "M", 4, "o", "h", "a", "m", 5, "d",6,"d"]; const filterd = mix.filter(ele => isNaN(ele)); console.log(filterd); اعرف أكثر عن الوظيفة filter من حسوب. والخطأ يحصل لديك لأنك تقوم بتعديل العنصر الأساسي mix أثناء عمل الـ map وبالتالي يتغير ترتيب العناصر أثناء تنفيذ الحلقة map.
-
حسناً حاول واخبرني بالنتيجة، قم بكتابة الاكواد في CSS قبل إرسال الملفات في حال واجهت نفس المشكلة مرة أخرى وذلك لكي اعرف ما لذي فعلته بالضبط.
- 6 اجابة
-
- 1
-

-
ويبدو أنك لم تعطي الايقونة الخاصية position relative قبل إعطائها الـ top و الـ left، أو انك لم تقم بمشاركة نفس الملفات التي كنت تعمل عليها في الصورة. فقد جربت الكود الخاص بك وقمت بإضافة كل من position relative و الـ top و الـ left للأيقونة وعملت كما ينبغي
- 6 اجابة
-
- 1
-

-
هل يمكنك تزويدنا بالمزيد من التفاصيل حول المشكلة التي تواجهيها، مثل متى ظهرت المشكلة وهل كان البرنامج يعمل بشكل طبيعي قبل ان تظهر المشكلة وهل تظهر رسالة محددة قبل طلب التنزيل ..إلخ. كما اني أعرف ان هذا البرنامج بحاجة لاشتراك مدفوع، فربما يكون هذا هو السبب.
- 2 اجابة
-
- 1
-

-
هل قمت بإضافة position: relative للأب ؟ في حال كنت قد اضفته بالفعل وبقيت المشكلة قم بمشاركة ملفات المشروع بالكامل حتى استطيع الاطلاع على سبب المشكلة. كما انك لست بحاجة لعمل position في هذا الكود حيث يمكنك التحكم في موضع ال icon باستخدام الـ flex حيث تقوم بوضع النص في span و تعطي الاب الخصائص التالية : <button> <span>االزر الخاص بي</span> <i>الأيقونة الخاصة بي</i> </button> <style> display: flex; justify-content: center; align-items: center; gap: 20px; </style> وتتحكم بالمسافة بين الايقونة و النص باستخدام الـ gap.
-
لتنفيذ مثل هذا الرابط تحتاج إلى سيرفر يقوم بحفظ قاعدة البيانات الخاصة بك "ملف الاكسل والذي هو عبارة عن نوع من قواعد البيانات"، ثم يقوم السيرفر بمقارنة البيانات المدخلة بالبيانات الموجودة في قاعدة البيانات. وعلى ما يبدو لي من سؤالك ان تحتاج لمطور يقوم ببناء هذا الموقع لك، ويمكنك العثور على مطورين قادرين على بناء هذا السيرفر من موقع مستقل، وإن كنت تعمل على بناء الموقع بالفعل فقم بمشاركة الكود الخاص بك وسنقوم بمساعدتك.
- 1 جواب
-
- 1
-

-
يحدث ذلك لأن React.js مبني ليعمل على السيرفر ولن يعمل بدون وجود سيرفر. أي انه لن يعمل مثل صفحة الـ html العادية بفتح الصفحة indix.html في المتصفح. ولكي يعمل يجب ان تدخل إلى مسار المشروع وتقوم بكتابة الامر : npm start وعند الانتهاء من العمل على المشروع يمكنك تنفيذ الأمر : npm run build لتحصل على نسخة "production" قابلة للتشغيل عن طريق فتح الـ indix.html فقط.
- 4 اجابة
-
- 1
-

-
قد تكون المشكلة في المسارات التي استخدمتها حيث أن الهاتف المحمول يدعم نظام مسارات مختلف عن الحاسوب الذي تعمل عليه، أو قد تكون أي من المشاكل التي ذكرتها. جرب كتابة الاكواد جميعها في صفحة الـ html وجربها مرة ثانية فإذا حلت المشكلة فهذا يعني أن مشكلتك في المسارات. مثال على كتابة جميع الاكواد في صفحة الـ html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> /* css اكتب هنا ال */ </style> </head> <body> <!-- html إكتب هنا الـ --> <script> // إكتب هنا الجافاسكريبت </script> </body> </html>
- 4 اجابة
-
- 1
-

-
بما انك انهيت دورة تصميم واجهات المستخدم فأظن انك ستقلل من جودة العمل بتطوير موقع تصميمه غير جيد ولذلك الأفضل هو ان تجد شخص مختص يساعدك في إكمال العمل، وإلا فسيتوجب عليك تعلم الأساسيات في مجال تصميم الويب حتى تخرج بموقع مقبول. يمكنك الحصول على مصممين من موقع مستقل أو يمكنك تعلم تصميم المواقع ويوجد في حسوب سلسلة مقالات متعلقة بهذا المجال أشار إليها أحد المدربين في تعلق سابق. في حال كنت تريد طريق سريع أكثر فيمكنك العثور على تصميم متكامل على الانترنت وقابل لإعادة الاستخدام (أي ليس عليه حقوق ملكية) وتقوم بتعديله ليصبح مناسب لموقعك.
-
هنالك فرق بين مطور الويب وبين المصمم المختص بالويب، فالمصمم هو فنان رسومي مسؤول عن تصميم تخطيط موقع الويب وقابليته للاستخدام والمظهر المرئي UI/UX. بينما مطور الويب هو الشخص الذي يبني ويحافظ على البنية الأساسية لموقع. و المصمم المختص بالويب لابد ان يملك مجموعة من الخبرات ومنها أن يعرف كيفية عمل الـ Visual design و الـ UX و أن يعرف Web design theory ..إلخ. ومطور الويب ليس من اختصاصه أن يقوم بعمل تصميم الموقع فهذا مجال مختلف. بعد قول هذا فإن مفتاح الابتكار هو وتعلم اساسيات تصميم المواقع و تقليد المواقع الموجودة بالفعل والتطبيق العملي لأكثر من تصميم حتى تطور مهارتك في التصميم وكذلك البحث عن الأدوات الأكثر فعالية في المجال والاطلاع على الكثير من التصاميم. انصحك بالاطلاع على هذه المقالة للتعرف أكثر عن الفرق بين المصمم والمطور : مقالات أخرى متعلقة بالموضوع:
- 8 اجابة
-
- 1
-

-
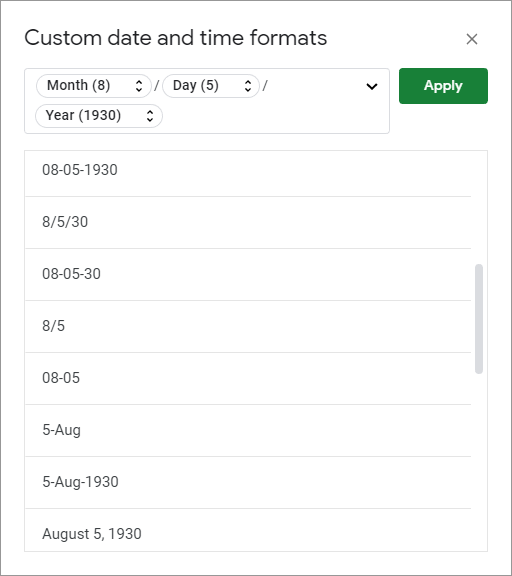
حدد العمود الذي تريده ثم اذهب إلى Format > Number > More formats > More date and time formats بعد ذلك تقوم باختيار التنسيق الذي تريده كالتالي :
-
نستخدم void عندما تكون الوظيفة الخاصة بنا غير مفروض ان تعيد أي شيء، مثل : void no_return_fn() { cout<< "This function will not return anything" << endl; return; // returns nothing or void } بينما نستخدم int عندما نريد ان نعيد امر ما من الوظيفة الخاص بنا. لاحظ المثال : int return_sum_of_integers_fn(int a, int b) { cout<< "This function returns an integer" << endl; return (a + b); // returns an integer }
- 1 جواب
-
- 1
-

-
b في الحالتين تساوي 0 لأنك لم تغيير قيمة الـ b في أي مكان في الكود الخاص بك، والشكل الصحيح للكود الذي تحاول تطبيقه هو : let a = true let b = 0 if (a) { // b الكود التالي لا يقوم بإسناد اي قيمة للـ // b === 1 // كيفية الاسناد الصحيحة b = 1 console.log(b); // 1 } console.log(b) // 1 لأن b === 1 هي عبارة عن وظيفة تعيد true إذا كان b يساوي 1 في القيمة والنوع، وإلا فإنها تعيد false. تعرف اكثر عن المعامل "===" من موسوعة حسوب أما b = 1 فهي عبارة عن اسناد القيمة 1 للمتغير b. لاحظ الكود التالي : let a = true let b = 0 if (a) { console.log(b === 1) // false b = 1 console.log(b === 1) // true }
- 1 جواب
-
- 1
-

-
يمكن تنفيذ الـ scroll الذي تتحدث عنه باستخدام JS، لاحظ المثال التالي : <a href="#" id="myBtn">رابطي</a> <div style="height: 2000px">عبارة عن قسم طويل جداً</div> <div id="myTarget">العنصر المستهدف</div> <script> // اربط العنصر المستهدف بالرابط الخاص بك وحدد الزمن التي تريد ان تستغرقه العملية document.getElementById("myBtn").onclick = function (e) { e.preventDefault(); const myTarget = document.getElementById("myTarget"); scrollTo(myTarget, 10000); // ستحتاج 10 ثواني للوصول إلى العنصر المستهدف }; function scrollTo(element, duration) { var e = document.documentElement; if (e.scrollTop === 0) { var t = e.scrollTop; ++e.scrollTop; e = t + 1 === e.scrollTop-- ? e : document.body; } scrollToC(e, e.scrollTop, element, duration); } function scrollToC(element, from, to, duration) { if (duration <= 0) return; if (typeof from === "object") from = from.offsetTop; if (typeof to === "object") to = to.offsetTop; scrollToX(element, from, to, 0, 1 / duration, 20, easeOutCuaic); } function scrollToX(element, xFrom, xTo, t01, speed, step, motion) { if (t01 < 0 || t01 > 1 || speed <= 0) { element.scrollTop = xTo; return; } element.scrollTop = xFrom - (xFrom - xTo) * motion(t01); t01 += speed * step; debugger; setTimeout(function () { scrollToX(element, xFrom, xTo, t01, speed, step, motion); }, step); } function easeOutCuaic(t) { t--; return t * t * t + 1; } </script> كما يمكنك تنفيذ الوظيفة نفسها باستخدام الوظيفة animate في jQuery.
- 2 اجابة
-
- 1
-

-
لا يمكن إخفاء الاقتراح الذي يظهر اسفل الشاشة عند الإشارة إلى رابط معين باستخدام CSS. ولكن يمكنك فعل ذلك باستخدام JS بعدم وضع href للعنصر a أو جعلها مساوية للـ # href = '#' وإضافة وظيفة onClick للعنصر a الخاص بك تقوم بعملية الانتقال إلى الجزء الذي تريده من الصفحة. <a href="#" onclick="window.location.href='#someWher'">رابطي</a> <!-- أو يمكنك استخدام الشكل التالي --> <a href="#" style="cursor: pointer" onclick="window.location.href='#someWher'">رابطي</a>
- 4 اجابة
-
- 1
-

-
بحسب الصورة التي أرفقتها فأظن انك تريد موقع يقدم أيقونات ملونة وبجودة عالية، و يوجد العديد من مواقع التي تقدم هذه الايقونات ومن اشهرها : svgrepo freesvg flaticon icons8 iconfinder
- 1 جواب
-
- 1
-

-
useEffect لها وظيفة مختلفة عن الوظيفتين الاخريين لذلك سأتحدث عنها في البداية ثم سنتحدث عن الوظيفتين الأخريين. تستخدم useEffect كبديل عن كل من : componentDidMount useEffect(() => { console.log("سيتم طباعة هذا النص عند تحميل المكون لأول مرة فقط") // لاحظ ان المصفوفة الخاصة بالمتغيرات التي يعتمد عليها الخطاف فارغة // وهذا هو السبب في انه يتم تنفيذ الخطاف مرة واحدة فقط }, []); componentDidUpdate useEffect(() => { console.log("سيتم طباعة هذا النص عند كل تحديث للمكون") // في حال لم نضف متغيرات يعتمد عليها الخطاف فإنه سيتم تنفيذه عند كل تحديث للمكون }); useEffect(() => { console.log("سيتم طباعة هذا النص عند كل تحديث للمكون بشرط ان يحدث تغيير في قيم المتغيرات التي يعتمد عليها الخطاف") // في حال وجود متغيرات يعتمد عليها الخطاف فلن يتم تنفيذه إلا في حال تغيرت هذه القيم },[count , date , ext]); بينما الوظيفتين الاخريين useCallback و useMemo فهما خاصين بإسناد قيم ثابتة ولا تتغير وبالتالي الحفاظ على الأداء الجيد للتطبيق، بحيث لا يتم تنفيذ الاكواد الخاص بهم إلا مرة واحدة أو عند تحقق شرط معين. لاحظ المثال التالي والذي يحتوي الوظيفة expensiveCalculation التي تستهلك الكثير من الأداء و تبطء التطبيق بالكامل live Demo : import { useState } from "react"; import ReactDOM from "react-dom/client"; const App = () => { const [count, setCount] = useState(0); const [todos, setTodos] = useState([]); const calculation = expensiveCalculation(count); const increment = () => { setCount((c) => c + 1); }; const addTodo = () => { setTodos((t) => [...t, "New Todo"]); }; return ( <div> <div> <h2>My Todos</h2> {todos.map((todo, index) => { return <p key={index}>{todo}</p>; })} <button onClick={addTodo}>Add Todo</button> </div> <hr /> <div> Count: {count} <button onClick={increment}>+</button> <h2>Expensive Calculation</h2> {calculation} </div> </div> ); }; const expensiveCalculation = (num) => { console.log("Calculating..."); for (let i = 0; i < 1000000000; i++) { num += 1; } return num; }; const root = ReactDOM.createRoot(document.getElementById('root')); root.render(<App />); وهذا هو التطبيق نفسه بعد استخدام useMemo : import { useState, useMemo } from "react"; import ReactDOM from "react-dom/client"; const App = () => { const [count, setCount] = useState(0); const [todos, setTodos] = useState([]); const calculation = useMemo(() => expensiveCalculation(count), [count]); const increment = () => { setCount((c) => c + 1); }; const addTodo = () => { setTodos((t) => [...t, "New Todo"]); }; return ( <div> <div> <h2>My Todos</h2> {todos.map((todo, index) => { return <p key={index}>{todo}</p>; })} <button onClick={addTodo}>Add Todo</button> </div> <hr /> <div> Count: {count} <button onClick={increment}>+</button> <h2>Expensive Calculation</h2> {calculation} </div> </div> ); }; const expensiveCalculation = (num) => { console.log("Calculating..."); for (let i = 0; i < 1000000000; i++) { num += 1; } return num; }; const root = ReactDOM.createRoot(document.getElementById('root')); root.render(<App />); انظر الـ live Demo وانظر الفرق بالأداء بين هذا الكود والكود السابق. و useCallback تفرق عن useMemo في انها تعيد وظيفة وليس قيمة مفردة. إطلع على :
-
يمكنك تنفيذ ذلك بالشكل التالي : classes = [] for element in soup.find_all(class_=True): classes.extend(element["class"]) أو : classes = [value for element in soup.find_all(class_=True) for value in element["class"]] مثال تطبيقي : from bs4 import BeautifulSoup data = """ <div class="class1"> <span class="class2">some text</span> <span class="class3">some text</span> <span class="class4">some text</span> </div> """ soup = BeautifulSoup(data, "html.parser") classes = [value for element in soup.find_all(class_=True) for value in element["class"]] print(classes) # Returns # ['class1', 'class2', 'class3', 'class4']
-
هذا يحدث لأن next يقوم ببناء الصفحة على طرف الخادم قبل ان يقوم بإرسالها للمتصفح. حتى يعمل معك الـ window يجب ان تضعه داخل الـ useeffect. او ان تضعها داخل الـ componentDidMount اذا كنت تستخدم الـ class component.
- 1 جواب
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع وايضاح المشكلة التي تواجها بشكل افضل حتى نستطيع مساعدتك.