لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/07/23 في كل الموقع
-
مرحبا اريد كيفية تصميم وبرمجة موقع ويب مثل فيسبوك مما يستطيع الاخرون انشاء حسابهم على الموقع ثم البدء بنشر المنشورات مثل الصور والفيديو والنصوص. ما المتطلبات لبناء موقع مثل فيسبوك. وما اللغات المستخدمة لبناء الموقع؟2 نقاط
-
1 نقطة
-
انا للاسف كل يوم اضيع ما لا يقل عن 5 ساعات وقت ابحث عن افضل لغة للباك اند ودائما اجد اجوبة مختلفة يوم اقول سوف اركز على php بعدها اقول سأركز على node js حيث انه موجود في كورس علوم الحاسوب ثم اقول بايثون افضل. هل معلومة ان جافاسكربت للويب وبايثون للباك اند صحيحة؟ اشعر بحيرة شديدة وانا اريد ان اركز في التعلم لا تضييق وقت في البحث عن افضل لغة لان لا يوجد افضل لغة انا اهم شي عندي في لغة البرمجة توفرها في سوق العمل لا تهمني صعوبتها اعتذر لان سؤالي مشتت هل لديكم اي نصائح عن اختيار اللغة او لغة معينة1 نقطة
-
مرحبا لدي ضمن مشروعي خريطة ومواقع من Google maps api الأماكن انا اقوم بأضافتها حسب ادخالات المستخدم وليست مضافة مسبقا الى خرائط غوغل مااحتاجه هو العمل على اضافة مربع بحث خاص بالاماكن الخاصة بي حاولت البحث كثيرا ماوجدته هو ( البحث فقط ضمن المواقع المحددة على غوغل) هل يمكنني تحويل البحث ضمن مواقعي فقط؟؟ هل يسمح لي؟؟1 نقطة
-
هل يوجد تطبيقات عمليه لممارسة اللغه (javaScript) لتحسين المستوى ، ابغا خطه بحيث اقدر اطبق الشي الي جالس اتعلمه ؟ هل ممكن احد يشاركني تجربته ، وشكراً للجميع مقداً.1 نقطة
-
1 نقطة
-
السلام عليكم. في الشيفرة لماذا ترجع قيمة product إلى undefined SingleProduct import React from 'react' import { useSelector } from 'react-redux' // import { useParams } from 'react-router-dom' import './singleProduct.css' function SingleProduct() { const item = useSelector(state => state.products.SingleProduct) console.log(item) return ( <div> SingleProduct </div> ) } productSlice initialState: { singleProduct: [], }, **************************** **************************** singleProduct(state,action){ try { const singleItem = storeData.filter(item => item.id === action.payload) state.singleProduct = singleItem } catch (error) { } } ****************************** ****************************** export const { singleProduct } = productSlice.actions ملاحظة: للتوجه لهذه الصفحة يقع المرور بصفحة ProductCart هذه شيفرة ProductCart للتوضيح import React from 'react' import { useDispatch } from 'react-redux' import { Link, useParams } from 'react-router-dom' import { singleProduct } from '../../features/slices/productSlice' function ProductCard({id,img,name,text,price,color}) { const {type} = useParams() const dispatch = useDispatch() return ( <Link to={`/filteredProducts/${type}/${id}`} className = 'product-link' > <div className='product-card-container' onClick = {() => dispatch(singleProduct(id))} > <div className="prod-img"> <img src={img} alt={id}/> </div> <div className="prod-name"> <h4>{name}</h4> </div> <div className="prod-text"> <p>{text}</p> </div> <div className="prod-infos"> <h3>{price}$</h3> <div className="colors"> { color.map((item,key) => ( <div className="prod-card-color" key={key} style={{backgroundColor:`${item}`}}></div> )) } </div> </div> </div> </Link> ) } export default ProductCard شكرا لكم.1 نقطة
-
االكود الخاص بك : const item = useSelector((state) => state.products.SingleProduct); الكود الصحيح : const item = useSelector((state) => state.products.singleProduct); حيث انك كتبت singleProduct بحرف S كبير، بينما الاسم الصحي بالـ s الصغير.1 نقطة
-
استراتيجيتك التسويقية هي الكيفية التي تخطط بها لبيع منتجاتك أو خدماتك على المدى القصير والطويل، وهي بالتالي جزء مهم من نجاح مشروعك، لأنك إذا لم تتمكن من بيع ما يكفي من المنتجات لعدد كافٍ من العملاء، فلن تجني ما يكفي من المال للبقاء في مجال نشاطك. كتابة استراتيجية التسويق هي بطبيعة الحال أمر غير ضروري، إذ لا يقوم العديد من رواد الأعمال بذلك، خاصةً في الأيام الأولى لمؤسسة ناشئة. لكن مع ذلك، قد تساهم كتابة استراتيجية التسويق في التعرّف على نقاط الضعف في طريقة تفكيرك، خصوصًا إذا استعملت عملية وأدوات محددة في ذلك. يشرح هذا المقال هذه العملية والجوانب التي يجب أخذها في الحسبان عند تطوير استراتيجيتك التسويقية. تطوير استراتيجية تسويقية تتمثل الخطوة الأولى في التفكير في المحتوى المتضمن في استراتيجيتك التسويقية فيما يلي: ما الذي تتضمنه الاستراتيجية التسويقية؟ عمومًا، يجب أن تغطي استراتيجيتك التسويقية العناصر الموالية: مشروعك: من خلال تحديد ووصف كل منتجاتك وخدماتك وأهداف مشروعك. سوقك: بما في ذلك كيف تتلاءم منتجاتك وخدماتك مع هذه السوق، وتشمل هذه النقطة عنصرين: عملاؤك: بما في ذلك تحديد من هم وما الذي يحتاجونه من منتجاتك وخدماتك. منافسوك: تحديد الأطراف الأخرى التي تحاول بيع منتجاتها وخدماتها إلى نفس العملاء، وكذا هذه المنتجات والخدمات التي تحاول بيعها. مواردك أو الأشخاص والأموال التي سيتم استخدامها في التمويل. عرض البيع الفريد الخاص بك، أو ما يجعلك مميزًا عن الآخرين. خطتك التسويقية أو كيف ستصل إلى عملائك وتلفت انتباههم. 1. راجع أهداف مشروعك ابدأ بمراجعة خطة مشروعك أخًذا في الحسبان أهداف المشروع، لأنها ستكون الدافع وراء عملية التسويق، بحيث يجب أن تتلاءم استراتيجيتك التسويقية مع الاستراتيجية العامة لمشروعك. على سبيل المثال، إذا كان هدف مشروعك هو توسيع المبيعات إلى بلاد أجنبية، فيجب أن تشرح استراتيجيتك التسويقية كيف ستقوم بذلك، ولن يكون من المفيد أن تركز استراتيجيتك التسويقية على السوق المحلية حولك فقط. في المقابل، إذا قررت التركيز على بناء سوق محلية أولًا، فيجب أن تكون استراتيجية التسويق التي تُعدُّها متمركزةً حول الوصول إلى السوق الدولية. كن واضحًا في أهداف مشروعك وضع بعض الأهداف التسويقية المبدئية في هذه المرحلة، والتي ستحتاج إلى مراجعتها أثناء تطويرك لاستراتيجيتك التسويقية. 2. افهم منتجاتك وخدماتك بعد أن تراجع الأهداف العامة لمشروعك خلال السنوات الأولى، يمكنك البدء في التفكير في منتجاتك وخدماتك. عليك أن تفهم ما تحاول بيعه، أي أن تعرف المنتجات والخدمات التي تقدمها وكيف يستخدمها العملاء، إذ أن ذلك ما يحدّد خصائص سوقك. الآلات الثاقبة أم الثقوب؟ لنفترض أنك تمتلك شركةً تبيع المثاقب، وتبعًا لذلك فشركتك تبيع بطبيعة الحال هذه المثاقب، إلا أن السؤال المطروح هنا، هل تبيع شركتك المثاقب حقًا؟ اسأل نفسك السؤال التالي: هل يشتري عملاؤك منتجاتك لأنهم يريدون حقًا مثقبًا؟ يشتري أغلب العملاء على الأرجح لأنهم يريدون الحصول على القدرة على صنع الثقوب، أما بعض الأشخاص فيريدون هذه القدرة على المدى البعيد، ويعلمون أن المثقب هو الأداة الأفضل لهذا الغرض، إلا أن بعضهم قد يريد هذه القدرة لغرض الاستعمال مرةً واحدةً فقط. بناءً على ذلك، فإن سوقك أوسع بكثير من مجرد "صانعو المثاقب الآخرين"، فأنت تتنافس أيضًا مع الأطراف الأخرى الذين يقدّمون خدمة صنع الثقوب مرةً واحدةً فقط مثل الحرفيين. فكر عميقًا فيما يشتريه عملاؤك عندما يبتاعون منتجك أو خدمتك، وتأكد من تسجيل ذلك لكل منتج أو خدمة. سوف تساعدك هذه الأدوات على فهم الاستراتيجيات الممكنة، كما قد تدفعك إلى مراجعة أهدافك التسويقية المؤقتة. 3. افهم سوقك العنصران الأساسيان في سوقك هما عملاؤك ومنافسوك. عملاؤك هم الأشخاص الذي يشترون منتجاتك أو قد يشترونها في المستقبل: تحتاج إلى فهم جيّد لعملائك، بما في ذلك المجموعات المختلفة أو الشرائح التي قد تهتم بشراء منتجاتك، وقد يتطلب هذا الأمر بعض التحليل؛ ونشير هنا إلى أننا نتعرض ضمن هذا المقال بتفصيل أكثر لهذه النقطة في عنصر تجزئة العملاء. منافسوك هم الأشخاص والشركات التي تنافسك على اهتمام وأموال عملائك: تدخل ضمن هذه الشريحة الشركات التي تبيع نفس منتجاتك وخدماتك، وغالبًا ما ستسمع حول هذه الشركات لأنك ببساطة ستكون على معرفة بمنتجاتها، إلا أنه وكما أشرنا إليه سابقًا، فإن منافسيك لا يقتصرون على الشركات التي تبيع منتجات مشابهة لمنتجاتك، بل تحتاج أيضًا أن تأخذ في الحسبان الأطراف الأخرى التي تبيع منتوجات توفر مخرجات مشابهة لعملائك. يعني ذلك ما يتحصل عليه عملاؤك من خلال استخدام منتجاتك (أنظر مثال المثقب مقابل الثقوب أعلاه). المدخلات الرديئة تؤدي بالضرورة إلى مخرجات رديئة في أي عملية تخطيط استراتيجي، ستتحصل على نتائج أفضل إذا استغرقت وقتًا أطول في جمع معلومات جيدة، فوضع فرضيات وعدم اختبارها جديًا على أرض الواقع سيقود مشروعك على الأرجح للفشل. عملية فهم عملائك وسوقك ليست عملية سريعة، بل يستغرق القيام الصحيح بها وقتًا. قد تستفيد في هذا السياق من قراءة مقال المنافسة والاستراتيجية والميزة التنافسية بين الشركات. 4. تعرف على مواردك من المهم أن تعرف أي موارد ستستخدم في التسويق، ويشمل ذلك كلًا من التمويل (على سبيل المثال الدفع مقابل الإشهار ومواقع الإنترنت والمحلات أو العروض) وكذا الأشخاص، وقد يكون هؤلاء الأشخاص موظفين في شركتك أو أطراف خارجية، مثل المؤثرين والوكالات والمستشارين. تأكد من أن تمتلك صورةً واقعيةً ودقيقةً عن مواردك، ولا تعتمد على الافتراضات في هذا الخصوص، لأن لديها أثرًا مهمًا على ما يمكنك القيام به. 5. حدد عرض البيع الفريد الخاص بك عند هذه النقطة، من المفروض أن تكون قادرًا على بناء عرض البيع الفريد الخاص بك: من ستخدم؟ وماذا ستقدم؟ ولماذا ستكون أفضل خيار في هذا الخصوص؟ سيعطيك ذلك تركيزًا واضحًا على المنتجات والخدمات المفتاحية والعملاء الأساسيين المستهدفين وكذا سوقك، كما ستسمح لك هذه الخطوة بوضع أهدافك التسويقية النهائية. 6. حدد مزيجك التسويقي تتمثل الخطوة الأخيرة في تحديد كيف ستبيع لعملائك داخل السوق المستهدف. تستخدم العديد من الشركات العناصر السبع للمزيج التسويقي كإطار مفيد لهذا التفكير، وقد يكون من الناجع اختبار أفكارك مع العملاء وبخاصة العملاء المحتملين خلال هذه المرحلة للتأكد من أنها ستأتي بنتائج. يحدّد هذا الجزء من استراتيجيك التسويقية خططك ويشرح كيفية عمل الاستراتيجية، إذ سيصبح خطتك التسويقية رغم أن هذه الأخيرة قد تكون أكثر تفصيلًا. مخرجات الاستراتيجية التسويقية: ماذا بعد؟ تتمثل المخرجات الأساسية لاستراتيجيتك التسويقية في خطة التسويق، والتي ترسم كيف ستحقق أهدافك التسويقية. ينبغي أن نكون لديك أيضًا فكرة جيدة حول كيفية قياس مدى نجاح استراتيجيتك التسويقية، إذ ستحدّد أهداف التسويق التي وضعتها كيف تعرّف النجاح، ويمكنك بعد ذلك تحديد المقاييس التي ستعتمد عليها وعدد المرات التي ستحتاج فيها إلى جمع البيانات. أخيرًا، ستحتاج أيضًا إلى مراجعة استراتيجيتك التسويقية دوريًا، إذ ينبغي تحديثها أخذًا في الحسبان التغيرات التي تطرأ على السوق وعلى المنتجات والموارد، والحرص على أن تبقى صالحة للاستخدام. ترجمة -وبتصرّف- للمقال Writing a Marketing Strategy. اقرأ أيضًا مكونات التسويق الاستراتيجية أهمية قمع التحويل بالنسبة إلى استراتيجيتك التسويقية ما هي أفضل استراتيجية تسويق رقمي؟ كيف تحمي استراتيجيتك التسويقية مع تصميم تجربة المستخدم استراتيجية رواد الأعمال في التسويق ووضع خطة تسويقية1 نقطة
-
1 نقطة
-
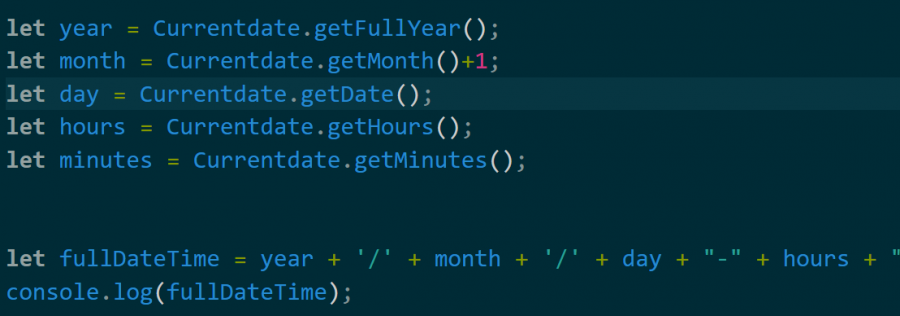
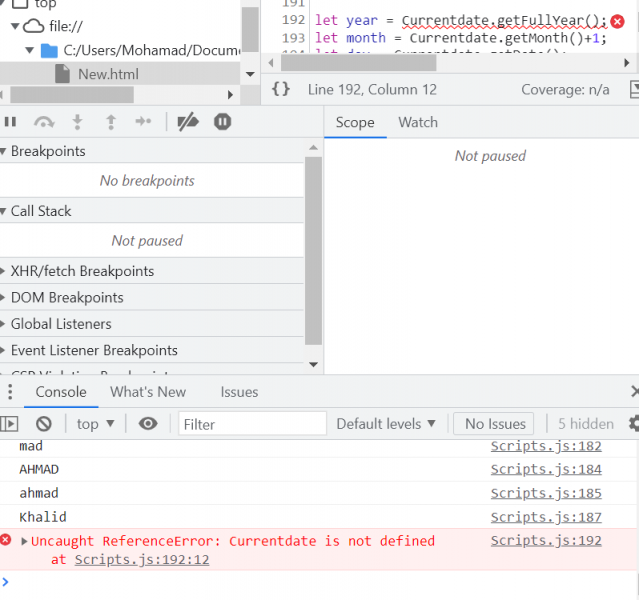
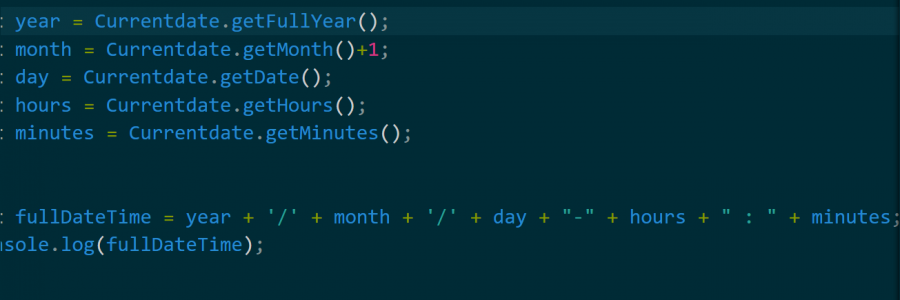
من المفترض أن المتغير Currentdate عبارة عن كائن من الفئة Date, اي يجب انشاءه كالتالي var Currentdate = new Date(); ومن ثم استخدامه لجلب باقي البيانات , هل فعلت ذلك؟ لانه من خلال الكود لا يبدو انك فعلت ذلك1 نقطة
-
1 نقطة
-
1 نقطة
-
المشكلة تخبرك بأن المتغير Currentdate غير معرف، راجع مكان تعريف الـ Currentdate فقد يكون هنالك خطأ املائي في كتابته اثناء تعريفه هل يمكنك مشاركة الكود بالكامل حتى استطيع الاطلاع على سبب المشكلة.1 نقطة
-
كنت احاول توثيق هويتي ولكن تم تاخير الرد علي توثيق الهوية فلما راسلت https://support.hsoub.com/conversations قالو لي انه تم وقف الحساب وقف نهائي ما معني ذالك ؟؟1 نقطة
-
تواصل مع الإدارة من الحساب الذي تستخدمه الأن و تخبرهم بمشكلتك سوف يعملون على حل مشكلتك بأسرع وقت1 نقطة
-
1 نقطة
-
لن تستطيع استخدامه و يجب عليك استخدام حساب آخر و وتم إيقافه يعني أنه لن تستطيع استخدامه مرة أخرى .1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
إذا كنت تريدين البحث ضمن مواقعك فهذا يعني انه لديك قائمة بهذه المواقع يمكنك الوصول إليها، مثل قاعدة بيانات. ويمكنك انشاء إنشاء وظيفة البحث بشكل كامل بالاعتماد على هذه القيم وبعدها تعرضين النتائج على جوجل.1 نقطة
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Elzero Courses"> <title>Welcome To Elzero Courses</title> </head> <body> <?php $Namecourses = "Elzero Courses" ; ?> <h1> <?php= echo $Namecourses;?> </h1> <p>Here In <?php= echo $Namecourses;?> We Provide Front-End And Back-End Courses</p> <hr> <div> <?php= echo $Namecourses;?> Is The What You Need.</div> <footer>All Right Reserved To <?php=echo $Namecourses ;?></footer> </body> </html>1 نقطة
-
تأكد بأن امتداد الملف لديك php وليس html, اي يجب ان يكون اسمه كالتالي اسم الملف.php ثم احذف اشارة = من جانب php كالتالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Elzero Courses"> <title>Welcome To Elzero Courses</title> </head> <body> <?php $Namecourses = "Elzero Courses" ; ?> <h1> <?php echo $Namecourses ;?> </h1> <p>Here In <?php echo $Namecourses ;?> We Provide Front-End And Back-End Courses</p> <hr> <div> <?php echo $Namecourses;?> Is The What You Need.</div> <footer>All Right Reserved To <?php echo $Namecourses ;?></footer> </body> </html> ثم اذهب الى مسار عرض الملف ولاحظ الامر1 نقطة
-
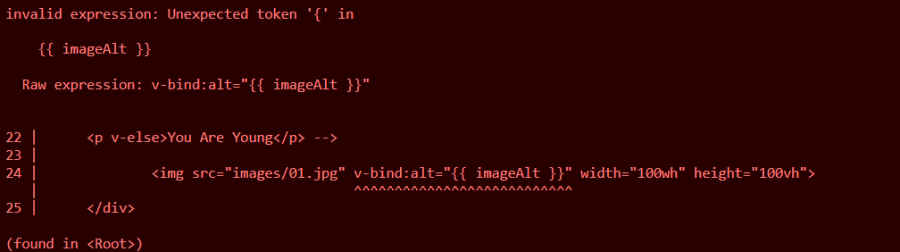
خاصية (v-bind) التي توضع قبل الAttrbouts في ال html لاستدعاء قيمة الAttrbouts من الvue.js رغم كتابة هذه الخاصية بالشكل المطلوب ولكن هناك مشكلة لم استطع اجادها هذا ملف المشروع : Learn Vue.js.rar1 نقطة
-
1 نقطة
-
بوركت على هكذا نصيحة. هذا الشكل اللي تقصده ؟ phone_numbers = {'amal': 1111111111, "Mohammed": 2222222222, "Khadijah": 3333333333, "Abdullah": 4444444444, "Rawan": 5555555555, "Faisal": 6666666666, "Layla": 7777777777} def search_by_phone_number(phone_number): while len(phone_number) != 10 or not phone_number.isnumeric(): print("This is invalid number") phone_number = input("enter phone number: ") m = True for key in phone_numbers: if int(phone_numbers[key]) == int(phone_number): print(key) m = False if m: print("Sorry, the number is not found") def search_by_name(name): if name not in phone_numbers: print("Sorry, the name is not found") else: print(phone_numbers[name]) def add_user(username, user_phone_number): while username in phone_numbers: print("this name is already exists") username = input("enter name: ") user_phone_number = input("enter phone number: ") while len(user_phone_number) != 10 or not user_phone_number.isnumeric(): print("This is invalid number") user_phone_number = input("enter phone number: ") m = True while m: for key in phone_numbers: if int(phone_numbers[key]) == int(user_phone_number): print("this phone number is already exists") m = False break if m: break m = True user_phone_number = input("enter phone number: ") phone_numbers[username] = user_phone_number print("if you want to search write \"s\"") print("if you want to add write \"a\"") print("if you want to quit write \"q\"") want = input("I want to: ") while want != "q": if want == "s": print("if you want to search by phone number write \"p\"") print("if you want to search by name write \"n\"") print("if you want to quit write \"q\"") want = input("I want to: ") if want == "p": search_by_phone_number(input("enter phone number: ")) elif want == "n": search_by_name(input("enter name: ")) elif want == "q": break else: print("write \"p\" or \"n\" or \"q\"\nplease try again") elif want == "a": add_user(input("enter name: "), input("enter phone number: ")) else: print("write \"s\" or \"a\" or \"q\"\nplease try again") want = input("I want to: ")1 نقطة
-
لكي تقوم بتصميم وبرمجة موقع أخباري متكامل فأنت تحتاج إلي تعلم تقنيات تطوير الواجهات الأمامية وتقنيات تطوير الواجهات الخلفية. تقنيات تطوير الواجهات الأمامية هي: HTML CSS JavaScript Bootstrap jQuery وتقنيات تطوير الواجهات الخلفية. PHP Laravel يمكنك استخدام تقنيات اخري مثل NodeJs ExpressJs ReactJs. وتحتاج إلي تعلم قواعد البيانات مثل : MySQL mongo dB يمكنك تصفح هذه المقالة فهي تشرح هذا الموضع بالتفصيل أكثر من ناحية التقنيات المستخدمة في تطوير الويب.1 نقطة
-
يمكنك بناء موقع إخباري من خلال ال بناء الواجهة الأمامية بناء الواجهة الخلفية ويوجد العديد من التقنيات ولغات البرمجة لبناء هذا الموقع ولكن يجب عليك أولاً معرفة كيفية تطوير تطبيقات الويب من خلال هذه الإجابات على هذا السؤال كما أنه يمكنك بناء هذا الموقع من خلال ال wordpress بسهولة ويوفر لك هذه المميزات الووردبريس مجاني الاستضافةلن تكون مشكلة بالنسبة لك مجموعة متنوعة من السمات تجعل تصميم موقع الويب أمرًا سهلاً تمكنك الإضافات من القيام بأي شيء على موقع الويب الخاص بك1 نقطة
-
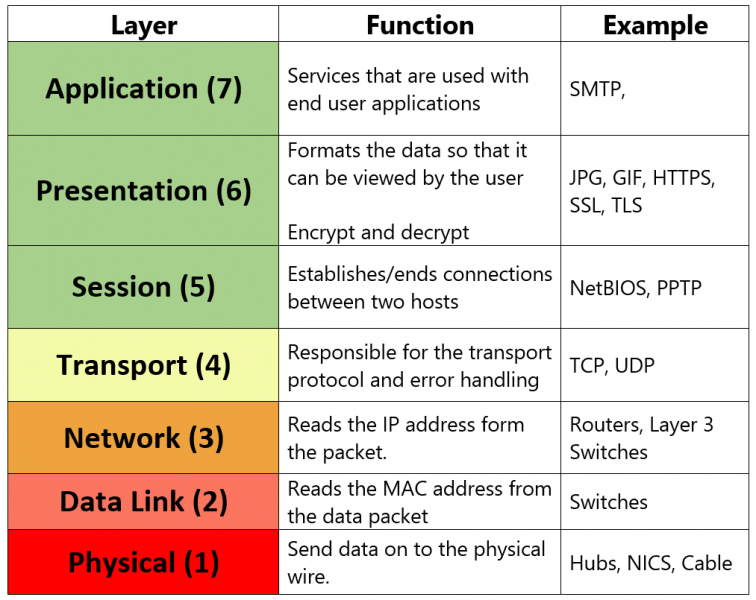
اذن عملية التواصل ونقل البيانات بين الشبكات تبدأ من أعلى طبقة في ال OSI model طبقة ال (application) مرورا ببقية الطبقات وصولا الى طبقة ال physical عندما نقوم ب اي request. ثم يقوم الجهاز الآخر بعكس العملية لتفسير الطلب فيبدأ من ال physical وينتهي ب ال application لتفسير ال request . ثم عندما يعيد الResponse يبدأ بتكوينه ايضا من الطبقة السابعة مرورا بالبقية وصولا الى الطبقة المادية. فيرسل هذا ال Response الى الطبقة المادية في الجهاز الآخر (الجهاز الأول الذي طلب الممعلومات في البداية). وتتكرر هذه الدورة (Cycle) لتشكل عملة التواصل بين الاجهزة. هل فهمي لهذه ال cycle صحيح؟ وشكرا جزيلا1 نقطة







.thumb.png.de1a988bdfe6a63fb3cd095212554973.png)