-
المساهمات
760 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
9
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو منتصر احمد
-
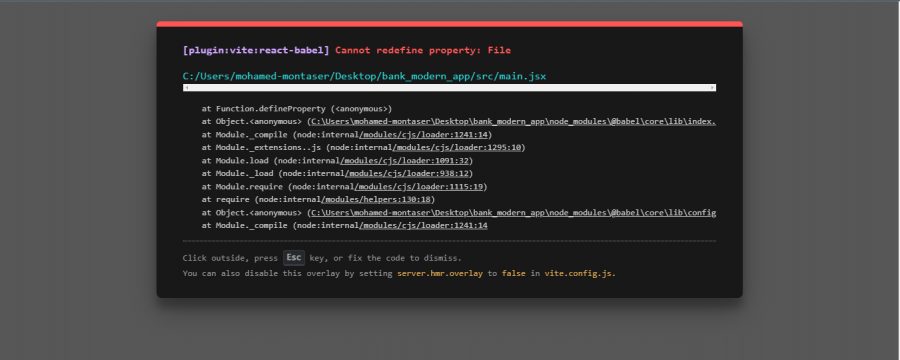
السلام عليكم. عملت تطبيق ويب باستخدام vite من خلال الأوامر: npm create vite@latest npm install npm run dev بس لما بفتحه في المتصفح بيظهرلي الخطأ ده مع العلم اني لم أعدل سطر واحد كود
- 2 اجابة
-
- 2
-

-
السلام عليكم ورحمة الله. رمضان كريم. انا اعمل كمرمج Full-stack ولكن لا استطيع تسعير شغلي حيث اني عندما سعرت العمل يقول العميل انه باهظ الثمن طلبات-بسيطه-Blue-Wings.pdf
- 3 اجابة
-
- 2
-

-
يعني مثلا هذا نص مشروع: "موقع تعريفي بخدمات لي أقدمها احتاج ربط whatsup" وانا قدمت هذا العرض: " السلام عليكم استاذ احمد. أستطيع مساعدتك في ذلك فقد قمت بعمل العديد من المواقع التعريفية لأشخاص ولشركات ايضاََ وانا مهتم جداََ ببناء موقع التعريفي. التقنيات التي سأستخدمها: 1- HTML 2- CSS 3- JS سيكون الموقع 1- متجاوب مع جميع احجام الشاشات 2- سريع جدا في التصفح وسلس ايضا في الإستخدام لأنني سأضيف تأثيرات animation 3- سأربط الموقع بواتس اب ليكلمك العملاء انا هنا في انتظارك للرد علي اي استفسار لديك أستاذ احمد." فهل العرض جيد ام لا وما كنت ستكتبه
-
كيف اضيف عرض احترافي وجذاب علي مشروع علي مستقل كمبرمج Front-end لأجذب إنتباه العميل ويرجى عدم ترشيح الفيديو اللي علي مستقل علشان مش عارف اطبقه.
- 4 اجابة
-
- 1
-

-
const cookies = (handler) => (req, res) => { res.cookie = (name, value, options) => cookie(res, name, value, options) return handler(req, res) } export default cookies هل يمكن شرح هذا الكود لاني لا استطيع فهمه
- 1 جواب
-
- 1
-

-
كيف يمكنني اضافة middleware في next js في ال api ?
- 2 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
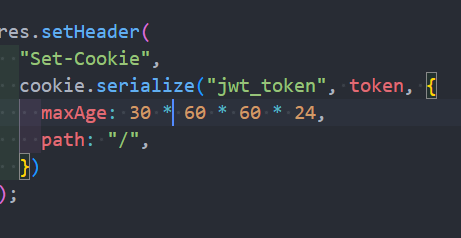
دلوقتي انا بعمل facebook clone ب next js مع typescript. طالعلي مشكله ان لما الuser بيحاول يعمل تسجيل دخول (Login) مش بعرف احط ال jwt token في cookie في ال response
- 3 اجابة
-
- 1
-

-
السلام عليكم جميعا اتمنى ان تكونوا في افضل حال. انا حاليا اواجه مشكلة التشتت في تعلم تطوير مواقع الويب. انا اتعلمت Html, Css, Js, Bootstrap, Tailwind, Webpack, React, Next.js, Node js, Mongodb, Scss, Npm ولكن بنهاية المطاف لا اجد اي عمل علي مستقل علي سبيل المثال يطلب هذه المهارات !!! وانا مشتت جدا حاليا في التعلم. المشكله: 1- كيف اجد عمل علي مستقل 2- كيف اذاكر بطريقه فعاله لاني بدات انسى الأشياء اللي بتعلمها
- 3 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته. انا اتعلمت Node js ك واجهه خلفيه ولاكن ما هيا افضل بيئات العمل او اللغات للتعامل مع الصور والفيديوهات ك يوتيوب مثلا او انستجرام ؟
- 3 اجابة
-
- 1
-

-
السلام عليكم يارب تكوني بخير. دلوقتي انا اتعلمت Fullstack development بس في مشكله اني مش بعرف اجيب ديزاين اعمله او اخليه موقع يعني فلما بعمل موقع من خيالي بيبقي وحش الصراحه بس لما بحول من ديزاين بيبقي قوي فدلوقتي المفروض اعمل ايه هل اتعلم UI design ولا اعمل ايه ؟
- 5 اجابة
-
- 2
-

-
اليس بإمكاني استخدام useEffect بدلا من useCallback ؟
-
ما هي وظائف كل من 1- useCallback 2- useMemo * بالتفصيل الممل وأمثله من مواقع حقيقة عليهما
- 5 اجابة
-
- 1
-

-
انا لما بدخل علي موقع مستقل مثلا بيطلب مني توثيق الهوية للتقديم علي الطلبات
-
يعني هل يمكنني التقديم علي مواقع العمل الحر وانا 15 سنه ؟ ولا ازاي مش فاهم ؟ انا لا اقصد العمل في شركه بالظبط يعني اقصد العمل بشكل عامل كعامل حر يعني كمستقل
-
السلام عليكم ورحمة الله وبركاته. انا دلوقتي اتعلمت 1- How Internet Work 2- HTML 3- CSS / Bootstrap & Tailwind / SCSS 4- Javascript / Typescript 5- Webpack 6- Git / Github 7- React js / Next js 8- BABEL 9- REACT ROUTER / REACT ROUTER DOM 10- VIM 11- RESTFUL API 12- Node js / NPM 13- Express js 14- Mongodb 15- GraphQl 16 - Material UI بس هنالك مشكله صغيره ان سني صغير يعني انا لسه تامم اليوم 15 عام وهطلع بطاقة هوية شخصيه كمان شهر فهل عادي ولا لازم 18 سنه ؟
- 7 اجابة
-
- 1
-

-
انا كان مطلوب مني مشروع علشان اخد الشهاده انا خلصته كله حرفيا بس مش عارف اضيف ال like, unlike في زر واحد المفروض ان ده شكل ال Card ده JSX component بس مش عارف اظبط ال like system خالص جربت كتير اوي بس مش عارف اعمل ايه ؟ https://github.com/mohamed-montaser1/Gallary-Website-NextTs/tree/fix-likes
- 2 اجابة
-
- 1
-

-
هذا هو نص الخطأ No overload matches this call. Overload 1 of 5, '(reducer: ReducerWithoutAction<any>, initializerArg: any, initializer?: undefined): [any, DispatchWithoutAction]', gave the following error. هذه هيا ال reducerFunction enum actions { INCREASE = "INCREASE", DECREASE = "DECREASE", } interface state { b_count: number; a_count: number; } interface payload { b_count: number; a_count: number; } interface action { type: string; payload: payload; } function reducerFunction(state: state, action: action) { switch (action.type) { case actions.INCREASE: return { ...state, a_count: state.b_count + 1, }; case actions.DECREASE: return { ...state, a_count: state.b_count - 1, }; default: state; } } وهذه هي كيفية الإستخدام let [state, dispatch] = useReducer(reducerFunction, { b_count: 0, a_count: 0, });
- 2 اجابة
-
- 1
-

-
انا اعمل علي تطوير موقع الذي بعد انهائه ساخذ الشهاده. انا خلصت الموقع كله بس في خاصيه مش عارف اضيفها هيا ان لما ال user يضغط علي ال like button يضيف like ولما يضغط تاني يمسح ال like انا عملته في ال backend عملت 2 endpoints واحده /like والتانيه /unlike وهما شغالين تمام بس المشكله في ال front end. ممكن مساعده علشان بقالي اكتر من يوم بحاول ومش عارف
- 4 اجابة
-
- 1
-

-
- 4 اجابة
-
- 1
-

-
كيف يمكنني إنشاء api routes في ال app routing في next js 13 مع typescript ؟
- 2 اجابة
-
- 1
-

-
لقد بدات تعلم oop (object orianted programming) اليوم منذ حوالي ساعه او ساعتين وقد كتبت هذا الملف عن الoop في typescript. محتاج أراكم فيها ولو في اي تعديل. يمكنك تحميل الملف من classes.txt او يمكنك قرآئته من هنا Why Should I Use Classes Insted Of Functions ? Classes Offer You A Better Code With Features Like: 1- Encapsulation 2- Inheritance 3- Abstrution 4- Polymorphism *************************************************** Encapsulation is Create A Class With Related Variables And Functions Like LocalStorage In JAVASCRIPT You Have Variables Like: length which is number You Have Methods Like: getItem setItem removeItem clear Encapsulation Concept reduce the complexity of the app and reduce the spaghetti Code *************************************************** Inheritance Inheritance From Class Is Very Important Concept The Main Idea Behind Concept Is Child Class inherit properties and methods from the parent class Imagine We Have More Than On Car Like Tesla, Toyota, Honda, kia, etc.... if we create single class to all of these cars the code will be Agly, Bad and spaghetti So We Use The Inheritance Concept We Use It Like This: // Parent Class class Car { constructor(public name: string, public createdAt: string, public model: string) {} printCarProperties() { console.log(`Name: ${name}, createdAt: ${createdAt}, model: ${model}`) } } // Child Class class kia extends Car { constructor(name: string, createdAt: string, model: string) { // Like constructor but from parent class This Super function have the same args of parent class super(name, createdAt, model) } // Now In This Class We Have The Same Properties And Methods In Parent Class // We Can Add More As We Want greeting(companyName: string) { console.log(`Hello ${companyName}`) } } *************************************************** Abstrution Abstrution is Important Concept To Understand The Main Idea Behind Abstrution Is _Creating A Model For Variable Or Methods In Main Class_ Like: abstract class MainClass { name: string; age: number; constructor(name: string, age: number) { this.name = name; this.age = age; } abstract printUserInfo():void; abstract username: string; abstract userPhoneNumber: string; } class Child extends MainClass { constructor(name: string, age: number) { super(name, age) } printUserInfo(): void { console.log(this.name, this.age) } username: string = "Hello Username"; userPhoneNumber: string = "+20 100 892 18 10"; } It's Hard To Understand In The Beginning But It will be very easy *************************************************** Polymorphism Polymorphism is the ability to create a class that has more than one form or in other words, classes have the same methods but different implementations
-
نعم نسيت ان اضيف تلك الميزه 😅 سأقوم بإضافتها هيا والعدد. شكرا لك
-
https://mohamed-montaser1.github.io/Typescript-XO_Game/dist/index.html لقت صنعت هذه اللعبة في وقت فراغي للتمرن علي typescript + react
- 2 اجابة
-
- 1
-