-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
في جميع الحالات يجب التحقق من البيانات في الواجهة الخلفية back end حتى ولو احتاج ذلك الى ارسال طلب الى السيرفر وذلك لضمان صحة البيانات وتناسقها, أما في جهة front end لك الحرية في ذلك, أحيانا يمكن للشخص الغاء عمليات التحقق في جهة front end ولكن لا يمكن الغاء التحقق في جهة back end ولذلك دائما يجب التحقق من البيانات في جهة back end
-
عندما يتعلق الأمر بتحسين محرك البحث (SEO) ، يمكن أن يكون لهيكل كود HTML الخاص بك تأثير على كيفية قيام محركات البحث بالزحف إلى المحتوى الخاص بك وفهرسته. فيما يتعلق بإضافة فقرات داخل علامتي <p> أو <div> ، إليك بعض أفضل الممارسات التي يجب وضعها في الاعتبار: استخدم علامة <p> للفقرات النصية: تم تصميم علامة <p> خصيصًا لفقرات النص ، لذلك من الأفضل عموما استخدام هذه العلامة عندما يكون لديك جزء من النص يمثل فكرة أو مفهوما واحدا. تستخدم محركات البحث علامة <p> لفهم بنية المحتوى الخاص بك ، لذا فإن استخدامها بشكل مناسب يمكن أن يساعد في تحسين مُحسّنات محرّكات البحث لديك. استخدم علامة <div> لتجميع المحتوى ذي الصلة: تعد العلامة <div> أكثر من حاوية عامة يمكن استخدامها لتجميع المحتوى ذي الصلة معا. إنه غير مصمم خصيصا للفقرات النصية ، لذا فإن استخدامه لهذا الغرض يمكن أن يجعل كود HTML الخاص بك أقل دلاليا وربما يربك محركات البحث. استخدم علامات العناوين لبناء المحتوى الخاص بك: تعتبر العناوين (مثل <h1> و <h2> وما إلى ذلك) طريقة أخرى لهيكلة المحتوى الخاص بك ومساعدة محركات البحث على فهم التسلسل الهرمي للمعلومات على صفحتك. تأكد من استخدام العناوين بطريقة منطقية وهرمية ، مع استخدام <h1> للعنوان الرئيسي والعناوين اللاحقة المستخدمة للعناوين الفرعية. باختصار ، من الأفضل استخدام العلامة <p> للفقرات النصية والاحتفاظ بعلامة <div> لتجميع المحتوى ذي الصلة. ومع ذلك ، فإن أهم شيء هو تنظيم المحتوى الخاص بك بطريقة منطقية ويسهل على محركات البحث فهمها.
- 3 اجابة
-
- 1
-

-
ما يتم شرحه في مسار تعلم البرمجة الموجود في دورة علوم الحاسوب لا يحتاج منك ان تكون على علم ب html و css حيث لن يتم التعامل مع المتصفح خلال المسار وبالتالي لن نحتاج الى المعرفة ب html و css , نحتاج الى معرفة css و html عندما نتعامل مع المتصفح, يوجد مسار كامل عن التعامل مع المتصفح, اسم المسار إلى عالم الويب, يمكنك الان الاستمرار بمسار أساسيات البرمجة دون القلق من معرفة html او css
- 7 اجابة
-
- 1
-

-
ليس اجباريا أن يكون لديك حاسوب قوي لعملية التعلم وممارسة البرمجة والعمل بها, ولكن بالتأكيد يفضل ان يكون لديك حاسوب ذو مواصفات قوية ومناسبة لتعلم البرمجة, لكي لا تواجه بطؤ أثناء عملية التعلم وتطبيق الأكواد, فتشعر بالاحباط خلال عملية التعلم وخلال تنفيذ الاكواد مما يؤدي الى بطؤ في عملية التقدم واكتساب الخبرة واحيانا اتخاذ قرار بأن لا تتعلم البرمجة ولذلك مهم أن يكون الحاسوب يتميز بمواصفات نوعا ما قوية, مساحة الرام التي لديك تعتبر قليلة ويفضل زيادتها لتكن على الاقل 8 جيجا, لأن الووندوز يستهلك مساحة كبيرة من الرام وأيضا برنامج محرر الأكواد يستهلك من الرام, والمتصفح الذي يستهلك بشكل كبير من الرام وبالتالي 4 جيجا تعتبر قليلة ويفضل زيادتها
- 4 اجابة
-
- 1
-

-
يمكنك الاستفسار من مركز المساعدة الخاص بالاكاديمة وسوف يجيك على جميع الاسئلة المتعلقة بالدفع وأكواد الخصم والدورات بشكل عام, يمكنك التواصل معهم من هنا
-
للأسف لا يتوفر هذا في الكورسات, يمكنك أن تقوم خلال الكورس بتلخيص كل درس اذا أردت ذلك بنفسك, أما الاكاديمية لا توفر ذلك لأن البرمجة لا تدرس بهذا الشكل, بل تطبق والتطبيق يكون من خلال البرنامج أو محرر الأكواد, الاكاديمية تقوم بتوفير ملفات المشاريع النهائية الخاصة بكل مسار ويمكنك تنزيله من خلال المستودع المرفوع عليه في موقع github
-
حسنا يرجى لاحقا نشر الاسئلة المتعلقة بالدورات اسفل الدروس الخاصة بها حفاظا على سرية المحتوى الخاص بالدورة , وبما انه بالفعل سؤال عام سوف اجيبك عليه هنا , بالتأكيد لكل برنامج معطيات مختلفة عن البرامج الأخرى, فلا يتم الامر فقط بنسخ المعطيات لأن كل برنامج كما أسلفنا له معطيات مختلفة وله خوارزمية مختلفة, وله متغيرات مختلفة بانواع مختلفة, فيجب اولا فهم المشروع ومتطلباته ثم انشاء المعطيات بناء على المتطلبات, من المهم ان تفهم المعطيات وكيف تقوم بتعريفها لكي تسطتيع تحديدها في أي برنامج بكل سهولة
- 3 اجابة
-
- 1
-

-
هل هذا السؤال له علاقة بإحدى الدورات؟ اذا كان كذلك ارجو منك نشره أسفل الدرس الخاص به وسوف يتم اخفاء هذا السؤال اذا لم يكن له علاقة باحدى الدورات ارجو منك الرد بلا لكي نجيبك هنا
- 3 اجابة
-
- 1
-

-
نعم ، هناك عدة خيارات للاستضافة المجانية لتطبيقات Laravel 9.وهي كالتالي: Heroku: Heroku عبارة عن منصة سحابية توفر استضافة مجانية للتطبيقات الصغيرة. يمكنك بسهولة نشر تطبيق Laravel 9 على Heroku والاستفادة من الميزات التي توفرها. Forge: Forge هي منصة تسهل نشر تطبيقات Laravel وإدارتها. يقدمون خطة مجانية تسمح لك باستضافة موقع ويب واحد بموارد محدودة. Cloudways: Cloudways هو مزود استضافة سحابي يقدم نسخة تجريبية مجانية لاستضافة Laravel 9. يمكنك اختبار نظامهم الأساسي ونشر تطبيقك مجانا ، ثم الترقية إلى خطة مدفوعة إذا لزم الأمر. 000webhost: 000webhost هي خدمة استضافة ويب مجانية توفر الدعم لـ PHP و MySQL. يمكنك استضافة تطبيق Laravel 9 الخاص بك على نظامهم الأساسي مجانا ، لكنك ستحتاج إلى التعامل مع الموارد المحدودة. ضع في اعتبارك أن خيارات الاستضافة المجانية عادة ما تحتوي على موارد محدودة وقد لا تكون مناسبة للتطبيقات عالية الحركة أو التطبيقات الهامة.
-
حاول استدعاء الكومبوننت بداخل العنصر الذي لديه المعرف #app, لاحظ <app-count></app-count> <div id="app"> ارجو تعديلها كالتالي <div id="app"> <app-count></app-count> ثم حدث الصفحة
- 3 اجابة
-
- 1
-

-
من المفترض أن المتغير Currentdate عبارة عن كائن من الفئة Date, اي يجب انشاءه كالتالي var Currentdate = new Date(); ومن ثم استخدامه لجلب باقي البيانات , هل فعلت ذلك؟ لانه من خلال الكود لا يبدو انك فعلت ذلك
- 4 اجابة
-
- 1
-

-
تأكد بأن امتداد الملف لديك php وليس html, اي يجب ان يكون اسمه كالتالي اسم الملف.php ثم احذف اشارة = من جانب php كالتالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Elzero Courses"> <title>Welcome To Elzero Courses</title> </head> <body> <?php $Namecourses = "Elzero Courses" ; ?> <h1> <?php echo $Namecourses ;?> </h1> <p>Here In <?php echo $Namecourses ;?> We Provide Front-End And Back-End Courses</p> <hr> <div> <?php echo $Namecourses;?> Is The What You Need.</div> <footer>All Right Reserved To <?php echo $Namecourses ;?></footer> </body> </html> ثم اذهب الى مسار عرض الملف ولاحظ الامر
- 4 اجابة
-
- 1
-

-
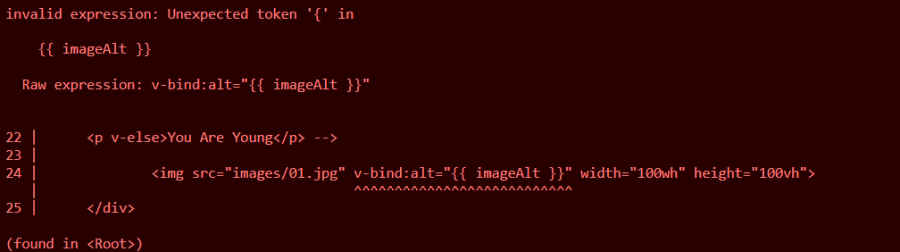
لاحظ المشكلة التي تظهر في الكونسول لديك مشكلة انك تستخدم الاقواس, ارجو منك حذفها كالتالي <img src="images/01.jpg" v-bind:alt="imageAlt" width="100wh" height="100vh">
- 1 جواب
-
- 1
-

-
لا, الصور المتحركة غير مدعومة في PDF غالبا. ولذلك، ربما تحتاج إلى استخدام برنامج خاص لتحويل الصور المتحركة إلى نوع آخر عند حفظ الملف ك PDF، مثل تحويلها إلى ملف صورة ثابتة أو ملف فيديو. الحل البديل هو أنه يمكنك محاولة التقاط لقطات شاشة للرسوم المتحركة وإدراج كل إطار كصورة ثابتة في مستند PDF الخاص بك.
-
لاحظ أنك تطبع نتيجة المتغير sum في كل مرة, ونتيجة المتغير sum تساوي صفر لأن باقي قسمة 50 على 10 تساوي فعلا صفر, ارجو منك التركيز في اسم المتغيرات التي تريد طباعتها
- 1 جواب
-
- 2
-

-

-
sorting أو الفرز هو عملية إعادة ترتيب عناصر المصفوفة بترتيب معين ، مثل تصاعدي أو تنازلي. أما searching أو البحث هو عملية العثور على عنصر معين أو مجموعة من العناصر داخل مصفوفة. في C ++ ، توفر STL (مكتبة القوالب القياسية) عدة خوارزميات للفرز - sorting ، مثل الفرز السريع -quicksort - ودمج الفرز - merge sort- ، والتي يمكن استخدامها لفرز المصفوفات. يوفر STL أيضا العديد من خوارزميات البحث ، مثل البحث الثنائي ، التي يمكن استخدامها للبحث عن عناصر محددة داخل مصفوفة.
- 2 اجابة
-
- 1
-

-
اذا كنت فقط تسأل عن تصميم الموقع فنعم يمكنك الاكتفاء بدورة تطوير واجهات المستخدم الموجودة في الأكاديمية, المقصود بتصميم الموقع هو شكل العناصر والخطوط واحجامها والوانها واحجام الصور وتنسيقات العناصر بشكل عام, ولكن اذا كنت تريد بناء موقع اخباري بالكامل ويعمل بشكل صحيح فانت تحتاج للغة برمجة أخرى تعمل في جهة الخادم أو ما يعرف بالباك اند لأنك تحتاج للتعامل مع بيانات والبيانات تحتاج الى قاعدة لنحفظها فيها ونديرها من خلالها , ومن هذه اللغات لغة php او جافاسكربت او بايثون ومتوفر أيضا دورات لهذه التقنيات في أكاديمية حسوب.
- 2 اجابة
-
- 1
-

-
كل تتناول قسم معين من أقسام بناء الموقع, بناء الموقع ينقسم الى قسمين, القسم الأول وهو ما يسمى بالواجهة الامامية -front end- وهو ما يتم من خلاله بناء الواجهات التي نراها والتفاصيل التي تحملها مثل أشكال الخطوط وألوانها وحجمها والصور وأحجامها وترتيب وهيكلية العناصر وهي ما تتمثل في اللغات html و css و جافاسكربت, ويتم دراسة هذا الامر في دورة تطوير واجهات المستخدم أما القسم الىخر وهو القسم الذي يسمى بالواجهة الخلفية - back end- وهو القسم الذي يتم من خلاله التعامل مع قواعد البيانات وتخزين البيانات فيها او تعديلها او حذفها او جلبها لعرضها في واجهات العرض وغيرها من الامور الاخرى مثل عملية التسجيل والدخول والخروج وغيرها, ويمكن فعل ذلك بعدة لغات منها php , جافاسكربت و بايثون, في دورة python سوف يتم تعلم هذا الامر الان أصبحت تعرف أقسام بناء المواقع وعرفت كل دورة ماذا تقدم, بالنسبة لدورة بايثون يجب أن تكون على علم بلغات html و css وجافاسكربت ولو بالشيء البسيط لأنك سوف تحتاج الى التعامل معها بلا شك, بالنسبة للرواتب ولسوق العمل فجميعها مطلوبة, فطالما يوجد موقع اذن انت تحتاج الى القسمين وبالتالي تحتاج الى مبرمجين واجهات أمامية ومبرمجين واجهات خلفية
- 1 جواب
-
- 2
-

-
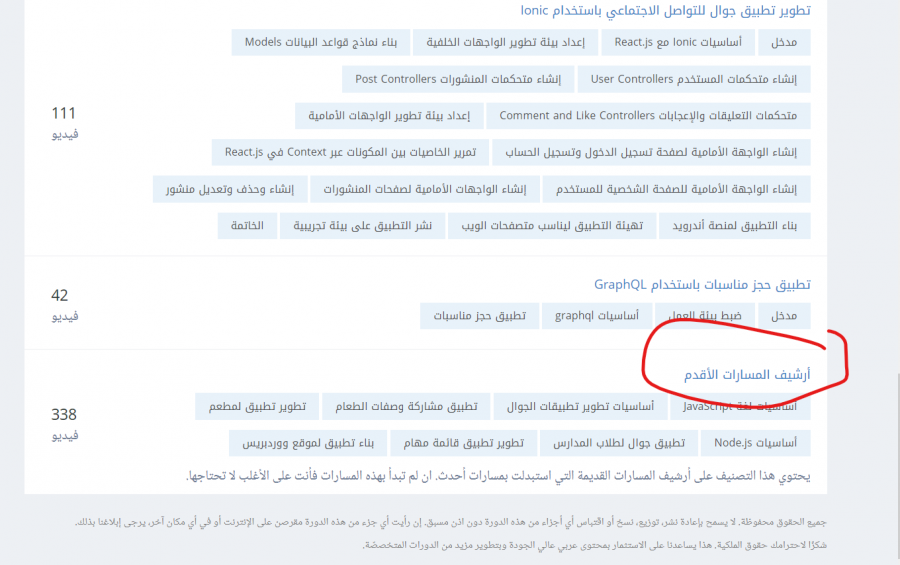
السبب انه كل فترة يتم تحديث المحتوى بما يناسب سوق العمل, وهذه احدى ميزات الاشتراك في دورات الاكاديمة المتوفرة, وأيضا من احدى الميزات أنه لا يتم حذف المحتوى القديم بل يتم نقله الى أرشيف المسارات الأقدم , يمكنك الذهاب اليه من هنا وسوف تجد مسار أساسيات Node.js, او يمكنك الذهاب اليه كما هو واضح من الصورة
-
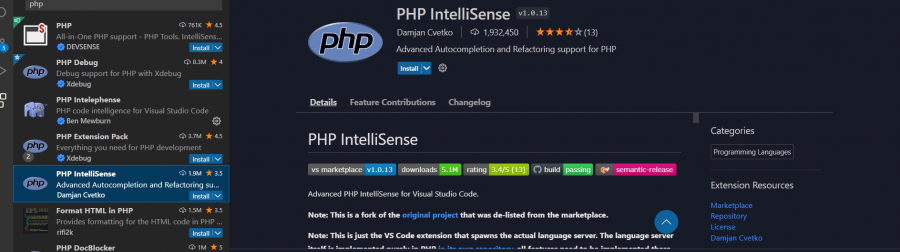
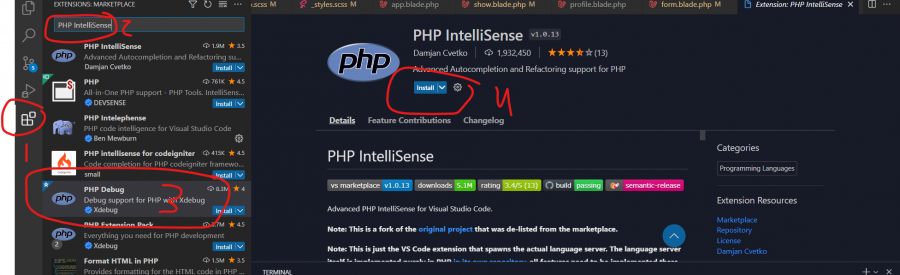
أحد الاضافات الشائعة لإكمال التعليمات البرمجية تلقائيا في PHP على Visual Studio Code هو اضافة "PHP IntelliSense". يوفر إكمال التعليمات البرمجية الذكي وتلميحات المعلمات والمزيد لـ PHP في Visual Studio Code. هذه صورة الاضافة يمكنك تثبيتها كما هو موضح في الصورة التالية
- 8 اجابة
-
- 1
-