لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/24/21 في كل الموقع
-
الإصدار 1.0.0
65817 تنزيل
لا يخفى على أي متعلم لمجال علوم الحاسوب كثرة الاهتمام بمجال الذكاء الاصطناعي وتعلم الآلة، وكذلك الأمر بالنسبة لمستخدم التقنية العادي الذي بات يرى تطورًا كبيرًا في الآلات والتقنيات التي تحيط به بدءًا من المساعد الصوتي الآلي في جواله وحتى سيارته وبقية الأشياء الذكية المحيطة به. تتوالى الاختراعات والاكتشافات يومًا بعد يوم وتتنافس كبرى الشركات حول من يحرز أكبر تقدم ليخطف الأضواء من غيره. ونظرًا لهذا الاهتمام، ولضعف المحتوى العربي وسطحيته في هذا المجال أيضًا، قررنا توفير مصدر عربي دسم لشرح مجال الذكاء الاصطناعي وتعلم الآلة نظريًا وعمليًا لذا وضعنا فهرس المحتوى آنذاك وبدأنا العمل. هذا الكتاب هو الجزء الأول النظري التأسيسي من أصل جزآن عن الذكاء الاصطناعي وتعلم الآلة، ويبدأ بعرض أهمية الذكاء الاصطناعي وتعلم الآلة عبر الإشارة إلى المشاريع والإنجازات التي قدَّمها هذا المجال إلى البشرية حتى يومنا هذا وكيف أثرت على كل مجالات حياتنا اليومية. ينتقل بعدها إلى لمحة تاريخية عن المجال وكيفية ولادته ومراحل حياته حتى يومنا الحالي. ستجد بعدئذٍ المعلومات الدسمة في الفصل الثالث الذي يشرح المصطلحات المتعلقة بمجال تعلم الآلة ويشرح أساليب تعليم الإنسان للآلة والأسس التي بنيت عليها عمليات تعليم الآلة (منها شرح طرائق تعلم الآلة التقليدية ثم التجميع والتعلم المعزز وحتى الشبكات العصبية والتعلم العميق). يعرض الفصل الأخير تحديات عملية تعليم الآلة وما علاقة البيانات فيها، ثم أخيرًا عرض خارطة طريق لأهم المفاهيم التي يجب أن تتقنها في حال أردت التوسع في المجال وإتقانه. بعد الانتهاء من الجزء الأول في هذا الكتاب وتأسيس المفاهيم والمصطلحات التي يقوم عليها مجال الذكاء الاصطناعي وتعلم الآلة، يمكنك الانتقال إلى الجزء الثاني وهو كتاب عشرة مشاريع عملية عن الذكاء الاصطناعي لبدء تطبيق مشاريع عملية تطبيقية مبنية على بيانات واقعية وتنفيذ أفكار مشاريع من الحياة العملية باستخدام الذكاء الاصطناعي. ساهم بالعمل على هذا الكتاب، محمد لحلح تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. أرجو أن نكون قد وُفقنَا في هذا العمل لسد ثغرةً كبيرةً في المحتوى العربي -كما خططنا لذلك- الذي يفتقر أشد الافتقار إلى محتوى جيد ورصين في مجال الذكاء الاصطناعي وتعلم الآلة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية»، أو من مباشرةً من الآتي: الفصل الأول: الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية الفصل الثاني: الذكاء الاصطناعي: مراحل البدء والتطور والأسس التي نشأ عليها الفصل الثالث: المفاهيم الأساسية لتعلم الآلة الفصل الرابع: تعلم الآلة: التحديات الرئيسية وكيفية التوسع في المجال1 نقطة -
بُنيت أجزاء من هذا المقال على عمل أصلي من جوفري جرايبيل، وهي منتجة بدعم من مجتمع ريبوس Rebus Community، ويمكن العثور على العمل الأصليّ بلغته الإنجليزيّة تحت ترخيص CC BY 4.0. وفقًا لكلّ من آلكسندر أوستروالدر وإيف بيجنور مؤلّفي كتاب "عصر نموذج الأعمال"، فنموذج الأعمال "يصف الأساس المنطقي لكيفية إنشاء المنظمة للقيمة وتقديمها والتقاطها". ومع ذلك فلا يوجد تعريف واحد لهذا المصطلح، ولهذا يختلف استخدامه على نطاق واسع. نموذج الأعمال business model في السياق القياسي للأعمال هو خطة لكيفية تمويل المشروع، فيصف كيف يخلق المشروع قيمةً لأصحاب المصلحة بما في ذلك العملاء، وكيفيّة تقديم عروض المشروع وتوزيعها على المستخدمين النهائيين، وكيفيّة توليد الدخل من خلال هذه العملية. يشير نموذج الأعمال كثيرًا إلى تصميم الأعمال، بينما تُعَدّ خطة العمل وثيقة تخطيط تُستخدَم للعمليات. يُعَدّ كلّ نموذج أعمال متفرّدًا عن باقي النّماذج لارتباطه حصرًا بالشركة التي يصفها، ويتناول نموذج العمل الاعتياديّ كمّ الرّغبة في شركة أو منتج أو خدمة، ومدى جدواها، وقابليّتها في السّوق، كما يحتاج في حدّه الأدنى إلى التطرّق إلى تدفّق الإيرادات، ومقترح القيمة، وأقسام العملاء. بعبارة مبسّطة من المصطلحات الاقتصاديّة: ينبغي أن يتحدّث نموذج أعمالك عن ماهية فكرتك، ومن سيستخدمها، وكيف سيستخدمونها، وكيف ستجني مالًا من وراء ذلك. اللوحة هي عرض يستخدمه رواد الأعمال المحتملون عادةً لتصميم وتخطيط المكوّنات المختلفة في نماذج أعمالهم، حيث تتنوّع أنواع الألواح، على أنّ أكثرها استعمالًا هما لوحة نموذج الأعمال business model canvas، واللّوحة الليّنة lean canvas. كما توجد ألواح ملموسة تحاكي ألواح الرّسم، وأنواع أخرى رقميّة. وبالطّبع، لا نقصد بتسميتها ألواحًا أنّه مطالَب بالرّسم عليها، فالألواح الأصليّة الملموسة أدوات بصريّة تُستخدم عليها أوراق لاصقة، ومخطّطات. تحمل لوحة نموذج الأعمال الّتي طوّرها أوستروالدر وبيجنور تسعة مكوّنات كما يظهر في الشّكل 5.11. الشكل 5.11: يمكن استخدام لوحة نموذج الأعمال لتخطيط أو رسم المفهوم الأوليّ لنشاطك التّجاري. حفظ الحقوق: تصميم مسجّل باسم جامعة رايس، OpenStax، تحت ترخيص CC BY 4.0 كتب أوستروالدر وبيجنور "مقترح القيمة value proposition وهو جزء ثانٍ يتمّم توليد نموذج الأعمال Business Model Generation، فلوحة مقترح القيمة عندهما هي مكوّن إضافيّ يكمّل لوحة نموذج الأعمال، فيتعمّق في نشاطات من مثل: تشجيع روّاد الأعمال على معالجة الأسئلة الّتي توضّح نقاط الألم لدى العملاء، ونقاط الكسب، والأعمال الواجب تنفيذها، وتصميم مخفّفات الألم، وجالبات الكسب. حيث يمكن للموارد والنّشاطات الإضافيّة والتّكميليّة المساعدة على الغوص أعمق في فهم كيفيّة خلق القيمة للعميل في صورة مقترح قيمة، على أنّها ليست الطّريقة الوحيدة لفعل ذلك، فبالنّسبة لكريستنسن مثلًا، مؤسِّس نظريّتي "الابتكار التّخريبي disruptive innovation، و"الأعمال الواجب تنفيذها" jobs-to-be-done، فمقترح القيمة هو منتَج يساعد العملاء على القيام بشيء كانوا يحاولون فعله بفاعليّة، وراحة أكثر، وسعر أقلّ. يُعَدّ العثور على تقاطع مشاكل عملائك مع حلولك هو السرّ في خلق مقترح قيمة فريد من نوعه حسب رأي آش موريا، كاتب التكبير الليّن Scaling Lean، والتّشغيل الليّن Running Lean. وهو يقترح التّركيبة التّالية لخلق مقترح قيمة أوليّ في اللّوحة التي يُظهرها الشّكل 6.11 الشكل 6.11: تركيبة موريا لتحديد مقترح القيمة تأخذ بالحسبان كلًّا من احتياجات العميل، والتوقّعات المحتملة خلال فترة محدّدة من الزّمن. حفظ الحقوق: تصميم مسجّل باسم جامعة رايس، OpenStax، تحت ترخيص CC BY 4.0 حاد موريا عن لوحة نموذج الأعمال التّقليديّة ليُنشئ اللّوحة الليّنة lean canvas. وهي تتقاطع مع الأخرى في خمسة من أصل مكوّناتها التّسعة. فتتشاركان في احتوائهما على أقسام أو شرائح العملاء، ومقترح القيمة، ومصادر الإيرادات، والقنوات، وهيكل التّكاليف. على أنّ اللّوحة الليّنة تتخلّى عن الشّركاء والنّشاطات والمصادر الرّئيسيّة، لتدعوك إلى مواجهة المشاكل، والحلول، والمقاييس الرّئيسيّة (الشّكل 7.11) الشكل 7.11: يمكن استخدام لوحة نموذج الأعمال لتخطيط أو رسم التصوّر الأوليّ لنشاطك التّجاري. حفظ الحقوق: تصميم مسجّل باسم جامعة رايس، OpenStax، تحت ترخيص CC BY 4.0 رغم تشابُه اللّوحة الليّنة مع لوحة نموذج الأعمال business model canvas في تنسيقهما، فمع ذلك تختلف كيفيّة استخدامهما، ومن المتّفق عليه أنّ اللّوحة الليّنة أنسب للشّركات النّاشئة، بينما توافِق لوحة نموذج الأعمال متطلّبات الشّركات القائمة. كما أنّ اللّوحة الليّنة أبسط من نظيرتها الّتي تقدِّم صورةً أتمّ عن نشاط تجاريّ ناضج. لقد صُمّمت كلا اللّوحتين للتّكرار المتواصل، وهو ما يسمح بإصدارات وتغييرات عديدة خلال العمليّة الرّياديّة، ومن مراحل تلك العمليّة اكتشاف العملاء، لذا تعتمد اللّوحتان تصميمًا متمحورًا حول العميل المستهدف، لذا تجده مدمجًا في اللّوحتين منذ البداية، عبر استخدام خريطة التّعاطف مع العملاء، وعدد من أنشطة التّفكير التّصميميّ. تُعَدّ خريطة التّعاطف مع العميل customer empathy map تصميمًا للعميل المستهدف، وهو شريحة العملاء المحتملين الأكثر موعوديّةً من بين شرائح عملاء الشّركة، وتستكشف هذه الخريطة وضعيّة هذه الشّريحة لفهم مشاكلها واحتياجاتها (الشّكل 8.11). وقد استخدم أوستروالدر وبينجور خريطة تعاطف مع العميل جزءًا من فكرة التّصميم في تطوير لوحة نموذج الأعمال، وهناك نُسخ مختلفة من خريطة التّعاطف مع العميل، لكنّ أغلبها تسعى إلى الإجابة عن أسئلة شائعة بخصوص العميل، مثل: مع من نتعاطف؟ ماذا يحتاجون أن يفعلوا؟ ماذا يرون؟ ماذا يقولون؟ ماذا يفعلون؟ ماذا يسمعون؟ بم يُفكّرون؟ تُعَدّ مايكروسوف Microsoft، وفيليبس Philips، وياتي Yeti أمثلةً معروفةً عن شركات تستخدم خرائط التّعاطف مع العملاء، لأنّه حسب نشرة أونتربرونور "رائد الأعمال: Entrepreneur" فمن الممكن تحويل كلّ معاملة ماليّة إلى تعامل هامّ وقيّم مع العميل. وبعد تحليل الشّركة لنتائج نشاطات خرائطها، فسيمكنها الخروج بمنتجات جديدة تخدم احتياجات العميل ورغباته. استخدمت شركة فيليبس على سبيل المثال خريطة تعاطف لتكتشف معدّل خوف مرتفعًا لدى المرضى صغار السنّ قُبَيل الخضوع لعمل فحص رنين مغناطيسي MRI، لذلك اخترعت نسخةً مصغّرةً من جهاز التّصوير المقطعي المحوْسب CAT Scan، أسمتها الفاحص الهرّ Kitten Scanner، واستخدمتها مع ألعاب شخصيّات حيوانيّة لتبديد خوف الصّغار من جهاز الرّنين المغناطيسيّ؛ أمّا مايكروسوفت فقد استخدمت التّعاطف مع العملاء من خلال تطوير موقع إلكتروني تفاعليّ يتجاوز شرح كيفيّة تعرّض البيانات إلى السّرقة، إلى كيفيّة حماية العميل بياناته حمايةً أفضل. لكنّ شركة المبرّدات ياتي أخذت هذه الممارسة إلى بُعدٍ جديد، فهي من زبائنها على موقعها مساعدتها على إنشاء خريطة التّعاطف. وبهذا صارت خريطة التّعاطف لدى "ياتي" مرحلةً من عمليّة تطوير منتجاتها. تتطلّع خرائط التّعاطُف مع العميل أيضًا إلى معالجة نقاط الألم لدى العميل من خوف، وحيرة، وقلق، وكذا نقاط الكسب لديه من رغبات، واحتياجات، وآمال، وأحلام. الشكل 8.11: تصوّر خريطة التّعاطف العميل المستهدف قصد فهم احتياجات السّوق. حفظ الحقوق: تصميم مسجّل باسم جامعة رايس، OpenStax، تحت ترخيص CC BY 4.0 لوحة نموذج الأعمال حسب ميديا إنوفايشن Media Innovation وأونتربرونورشيب ريادة الأعمال: Entrepreneurship، يعتمد أوستروالدر وبيجنور على لبنات لوحة نموذج الأعمال business model canvas blocks التّالية: مصادر الإيرادات شرائح العملاء مقترحات القيمة هياكل التّكاليف القنوات الأنشطة الرّئيسيّة الشّركاء الرّئيسيّين المصادر الرّئيسيّة العلاقات مع العملاء. ينبغي في المرحلة المبكّرة أن ينصبّ جامّ تركيزك على الجزء الأيمن من اللّوحة لأنّ المكوّنات المذكورة عليه هي: الأوجه الأهمّ في بدء مشروع جديد وهي: شرائح العملاء، ومقترحات القيمة، والقنوات، ومصادر الإيرادات. الأكثر انسيابيّةً، على أنّ مصادر الإيرادات، والقنوات، ومقترحات القيمة ستختلف حسب شرائح العملاء، وحسب كلّ تكرار أو تغيّر تدخله نتيجة عمليّة اكتشاف العملاء. تتّبع ترتيبًا زمنيًّا منطقيًّا، إذ لا طائل من التّركيز على تكاليف بدء شركة إذا لم تمتلك العملاء. في تتمّة لـ "توليد نموذج الأعمال"، أنشأ فريق ستراتيجايزر لوحةً ثانيةً هي "لوحة مقترح القيمة value proposition canvas، وهي أداة جديدة تعتمد على مكوّنين من لوحة نموذج الأعمال هما شرائح العملاء customer segment ومقترح القيمة، حيث تشجّع على اكتشافٍ أعمق لهما لتحقيق تناسب أكبر بينهما، كما تركّز الأداة على نقاط الألم والكسب، والأعمال الواجب تنفيذها من جهة العميل، ومخفّفات الألم، ومحقّقات الكسب، والمنتجات، والخدمات من جهة مقترح القيمة. حين تجرُّد نماذج الأعمال business models من لغتها المعقّدة، فستكون مراحل تخطيط الشّركات النّاشئة المبكّرة مجرَّد سلسلة من الأسئلة. وكذا الوضع حين تشكيل نموذج أعمال لتصوّر شركة ناشئة، إذ جرت العادة في الأوساط الرّياديّة أن يُستخدم إطار عمل يسمّى Desirability-Feasibility-Viability، وهي مقدار الرّغبة في المنتج، وإمكانيّة تحقيقه، وجدواه أو استدامته (الشّكل 9.11). يضطرّ إطار العمل هذا رائد الأعمال إلى مواجهة الأسئلة العامّة التّاليّة حول تصوّر شركته النّاشئة: الرّغبة: ما مقدار الرّغبة في المنتج؟ من سيستخدمه؟ وكيف؟ إمكانيّة التّحقيق: ما إمكانيّة تحقيق الفكرة؟ وما هي تكاليف إنجازها؟ وهل هذا التصوّر عمليّ؟ الجدوى: هل ستبقى هذه الفكرة مجدية؟ كيف ستحقّق المال؟ كيف ستستديم بمرور الوقت؟ تبدأ هذه الأسئلة في التّرابط لتشكّل قصّةً حول أصل تصوّر فكرة الشّركة النّاشئة، ومن تخدم، ولماذا هي ضروريّة، وكيف ستحقّق المال، وكيف ستستمرّ في المستقبل. الشكل 9.11: يشكّل إطار عمل الرّغبة، والإمكانيّة، والجدوى قصّةً حول نشأة الشّركة. حفظ الحقوق: تصميم مسجّل باسم جامعة رايس، OpenStax، تحت ترخيص CC BY 4.0 تعالج كلٌّ من مقترحات القيمة، وعلاقات العميل، وشرائحه، والقنوات، الافتراضات الّتي ستنشئ قيمة العميل (الرّغبة)؛ أمّا لبِنَتا مصدر الإيرادات وهيكل التّكاليف فهما موجّهان نحو الجدوى، أو تجاوز نماذج الأعمال المختلّة، ليهتم الشّركاء الرّئيسيّون، والأنشطة الرّئيسيّة، والمصادر الرّئيسيّة بالتّنفيذ، ومعالجة إمكانيّة التّحقيق في النهاية. يمكن للتّنفيذ السيّء تقويض افتراضاتك باختيارك للبنية التّحتيّة الصّحيحة لتنفيذ نموذج أعمالك، فيحطّم بذلك إمكانيّة التّحقيق؛ أمّا مخاطرة حلّ مشكلة غير مهمّة لعميل، وتسمّى أحيانًا "الحلّ الباحث عن مشكلة"، حيث يمكنها تقويض الرّغبة في نشاطك التّجاريّ، وقد تؤدّي مخاطرة نموذج الأعمال المختلّ إلى إعاقة الافتراض الماليّ بأنّ نشاطك سيحقّق أموالًا أكثر ممّا تنفق عليه، فيهدّ جدواه أو استدامته. ولهذا فالقدرة على التكيّف مبنيّة على افتراض اختيارك لنموذج الأعمال المناسب في سياق العوامل الخارجيّة، مثل: التغيُّر التّقني، والمنافسة، والقوانين التّنظيميّة. لا تُعَدّ لوحة نموذج الأعمال أداة تخطيط تفصيلي، فهي لا تتناول مخاطر هذه التّهديدات الخارجيّة في لبِنات اللّوحة مثلًا، وتدعو هذه المخاطر الخارجيّة الّتي لا تغطّيها لبِنات اللّوحة إلى التكيّف، ما يعني أنّ لوحة نموذج الأعمال هي أداة ضروريّة في تحديد جدوى فكرة النّشاط التّجاريّ، لكنّها غير كافيّة. فالكثير من العناصر الّتي تساعد في ذلك غير مشمولة في لوحة نموذج الأعمال، مثل تحليل المجال وتحليل المنافسة. لوحة النموذج اللين لوحة النموذج الليّن lean model canvas هي نسخة آش موريا المعدّلة عن لوحة نموذج الأعمال الأصليّة. وكما ذكرنا سابقًا، فهي تتخلّى عن علاقات العميل، والأنشطة الرّئيسيّة، والشّركاء الرّئيسيّن، والمصادر الرّئيسيّة. لتضيف عوضًا عنها لبِنة "المشكلة"، وفي هذا يقول موريا: " لا تفشل أغلب الشّركات النّاشئة لأنّها لم تستطع بناء المنتج الّذي نوت بناءه، بل لأنّها تضيّع الوقت، والمال، والجهد في بناء المنتج الخاطئ. وأنا أعزو هذا الفشل بدرجة أولى إلى غياب الفهم الصّحيح للمشكلة من البداية." ومع لبِنة المشكلة نجد لبِنة الحلّ في لوحة النّموذج اللّين، والّتي تتوافق جيّدًا مع الميزات الموجودة في الحدّ الأدنى من المنتج MVP، كما تضيف لوحة النموذج الليّن لبِنة "الميزة غير العادلة Unfair Advantage" المشابهة للمزايا التّنافسيّة أو معيقات الولوج في خطّة العمل. لوحة نموذج الأعمال المجتمعي تشترك مكوّنات اللّوحة كما لاحظت عبر نسخ متعدّدة، وهذه اللّوحة لا تحيد عن ذلك، إذ تستخدم لوحة نموذج الأعمال المجتمعي social business model canvas لبِنات مشابهة لتلك المستخدمة في لوحة نموذج الأعمال ولوحة النموذج الليّن، حيث طوّرت شركة تاندميك Tandemic هذه اللّوحة مع بعض الاختلافات الّتي تركّز على مجالات فريدة في المشاريع الرّياديّة المجتمعيّة، فنجد فيها مقاييس للأثر المجتمعي الّذي تنشئه أو تطوّره، ومقاييس الفائض لمعالجة ما يحدث للأرباح عندما تنوي إعادة استثمارها، إلى جانب مقاييس للشّرائح المستفيدة، ومقترحات القيمة للعميل والمجتمع. قد تكون هذه المقاييس عدد الأشجار المغروسة، أو عدد اللاّجئين المأويّين والمُطعمين، أو عدد مناصب الشّغل الجديدة، أو قدر الاستثمارات المنعقدة، وهذا بحسب نوع المشروع. فينظر الأثر المجتمعيّ إلى مهمّة المنظّمة مجتمعيًّا بعيدًا عن أرباحها، كما قد تختلف المقاييس بين روّاد الأعمال المجتمعيّين، لكن بمفاهيم لوحة الأعمال فمقاييس الأثر هي جهد لتسطير مقاييس قابلة للعدّ. من الصّعوبة طبعًا قياس الأثر المجتمعي، ومع ذلك يسعى روّاد الأعمال المجتمعيّون في كلّ الأحوال إلى تحقيق الأثر طويل الأمد، وفي هذا سجّلت سوستين آبيليتي SustainAbility -مؤسِّسة الفكر، وشركة الاستشارات، وشبكة الأعشاء- في تقرير صدر عنها سنة 2014 كلًّا من الملكيّة التّعاونيّة cooperative ownership، والتّوريد الشّامل inclusive sourcing، ونموذج "واحدة لواحدة buy one, give one" على أنّها نماذج من التّأثير المجتمعيّ. كما توجد نسخٌ من ألواح شبيهة تُستخدَم في ريادة الأعمال المجتمعيّة إضافةً للوحة نموذج الأعمال المجتمعيّ من تاندميك. فقد كيّف آوستروالدر مثًلا لوحة نموذج الأعمال للمنظّمات المحرَّكة بمهمّاتها إلى لوحة نموذج المهمّة، وهناك أيضًا لوحة مجتمعيّة ليّنة تضيف لبِنة "الغاية" أين تشرح سبب إنشاء مشروعك من وجهة نظر المشاكل المجتمعيّة والبيئيّة. و لبِنة "التّأثير" أين تصف الأثر المجتمعيّ والبيئيّ المنشود. توضّح لوحة نموذج الأعمال المجتمعيّ لمنصّة كيفا Kiva كيف يمكن أو ينبغي تكييف لوحة نموذج الأعمال للمشاريع الرّياديّة المجتمعيّة. .addtional__paragraph { border: 3px solid #f5f5f5; margin: 20px 0 14px; position: relative; display: block; padding: 25px 30px; } أحذية تومز TOMS Shoes شركة تومز شوز هي من أشهر الشّركات الّتي تبنّت غايةً رياديةً مجتمعية في نموذج أعمالها، وقد ارتبط جزء من نجاحها المبكّر بحقيقة كونها تتبرّع بزوج أحذية مقابل كلّ زوج يشتريه منها العميل، حيث فازت سنة 2006 بجائزةٍ نظير حلّها الابتكاري للفقر. وقد ساهم نموذج واحدة لواحدة هذا، والّذي يدعى أحيانًا نموذج تومز الذي اشتهر بفضل هذه الشّركة، في جذب شركات أخرى لتحدو حدوّ تومز شوز، بعد ملاحظتها نجاح هذه الأخيرة ماليًّا ومجتمعيًّا. تُعَدّ شركة واربي باركر مثالًا آخر عن شركة تعمل بالمثل تقريبًا، بحيث تتبرّع بزوج نظّارات مقابل كلّ زوج مشترى. على أنّها متعاقدة مع شركة أخرى لتصنيع وتقديم النظّارات المتبرّع بها لأنّها تحتاج وصفات طبيّة. هل يمكنك التّفكير في نموذج أعمال رياديّ مجتمعيّ ابتكاريّ آخر؟ ترجمة وبتصرف للمقال Launch for Growth to Success، من كتاب Entrepreneurship. اقرأ أيضًا المقال التالي: كيفية إجراء تحليل لجدوى المشروع المقال السابق: تجنب مقاربة جرة العسل في العمل نظرة عامة حول رحلة ريادة الأعمال ملكية الأعمال والخطة الأولية لإدارة الأعمال استراتيجيات تمويل خاصة يلجأ إليها رواد الأعمال لتمويل الأعمال الريادية1 نقطة
-
السلام عليكم. أود معرفة ما مدى أهمية دراسة oop في javascript لأني لاحظت أن أغلب المشاريع المنجزة تكون دون اللجوء البرمجة الكائنية كما أن مكتبة react (أكثر المكاتب شهرة في لغة الجافا سكريبت) صارت تعتمد بالأساس على functionnel components. إذا هل من الضروري تعلم البرمجة الكائنية؟ و لماذا؟ شكرا لكم.1 نقطة
-
كنت أستعمل قواعد بيانات MySQL ، ولكن هذه المرة الأولى التي أتعامل فيها مع SQLite وقمت بكتابة الكود التالي: @app.route('/api/v1/register', methods=['POST']) def register(): form = RegisterForm(request.form) if form.validate(): name = form.name.data email = form.email.data username = form.username.data password = form.password.data # هذا السطر يسبب خطأ c.execute("INSERT INTO users(name,email,username,password) VALUES(?,?,?,?)", [name, email, username, password]) conn.commit() conn.close() ولكن في كل مرة أقوم بزيارة هذا المسار يظهر لي الخطأ التالي: File "C:\Users\Mohssen\projects\blog\app.py", line 59, in register c.execute("INSERT INTO users(name,email,username,password) VALUES(?,?,?,?)", [name, email, username, password]) ProgrammingError: SQLite objects created in a thread can only be used in that same thread.The object was created in thread id 24619 and this is thread id 23731 كيف يمكنني حل هذه المشكلة؟1 نقطة
-
السلام عليكم لم اتمكن من اضافة وصف لكل صورة على حدا عندما تمر عند عرض شرائح الصور , حاولت لنني وجدت الموضوع معقد , اليكم الشيفرة وشكرا : <div class="micro-slider"> <div class="slider-item s1"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s2"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s3"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s4"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s5"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s6"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> </div> <script src="https://cdn.jsdelivr.net/npm/micro-slider@1.0.9/dist/micro-slider.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.8/hammer.min.js" > </script> html { margin: 0; padding: 0; width: 100%; -webkit-font-smoothing: antialiased; text-rendering: optimizeLegibility; } body { background: #F6F9FC; color: #212121; font-family: 'Lato', sans-serif; font-size: 12px; min-height: 100%; min-width: 320px; margin: 0; padding: 0; width: 100%; } h1 { margin: 0; padding: 0; } .section-header { display: block; margin-top: 20px; position: relative; text-align: center; } .section-header h1 { color: #212121; display: inline-block; font-size: 36px; font-weight: 700; line-height: 36px; padding: 0 0 24px; position: relative; z-index: 2; } .section-header h1:after { position: absolute; display: block; width: auto; height: 3px; bottom: 0; left: 20%; right: 20%; border-radius: 1px; content: ""; z-index: 1; background: #e6e9ec; } section { padding-bottom: 192px; overflow: hidden; position: relative; } a, a:link, a:visited { color: #212121; text-decoration: none; } .micro-slider { height: 480px; margin: 10px 0; position: relative; width: 100%; } .micro-slider.fullwidth { height: 480px; margin: 64px 0; } .micro-slider.fullwidth .slider-item { height: 480px; line-height: 480px; width: 100% } .slider-wrapper { overflow: hidden; position: relative; transform-style: preserve-3d; transform-origin: 0 50%; } .slider-item { background: #FFF; box-shadow: 0 1px 3px rgba(0,0,0,.06), 0 1px 2px rgba(0,0,0,.12); color: #FFF; display: none; font-size: 72px; height: 320px; line-height: 320px; left: 0; position: absolute; text-align: center; top: 0; width: 320px; } .slider-item:not(.active) {cursor: pointer;} .indicators { bottom: -64px; left: 50%; list-style-type: none; margin: 0 0 0 -77px; padding: 0; position: absolute; } .indicators li { color: #fff; float: left; height: 16px; margin-right: 8px; text-align: center; width: 16px; } .indicators li:last-child {margin: 0;} .indicators a { background: #FFF; border-radius: 8px; border: 1px solid #E6E9EC; color: #FFF; display: inline-block; height: 16px; width: 16px; } .indicators .active a {background: #E6E9EC;} .s1 {background: #3f51b5;} .s2 {background: #448aff;} .s3 {background: #03a9f4;} .s4 {background: #00bcd4;} .s5 {background: #009688;} .s6 {background: #4caf50;} .hoverrr { height: 5000px; } document.addEventListener('DOMContentLoaded', () => { //===== MICRO-SLIDER begin const __ms = document.querySelector('.micro-slider'); const __msSlider = new MicroSlider(__ms, { indicators: true, indicatorText: '' }); const __hammer = new Hammer(__ms); let __msTimer = 2000; let __msAutoplay; //set autoplay __msAutoplay = setInterval(() => __msSlider.next(), __msTimer); //detect mouseenter event __ms.onmouseenter = function(e) { clearInterval(__msAutoplay); console.log(e.type + ' mouse detected'); } // __ms. //detect mouseleave event __ms.onmouseleave = function(e) { __msAutoplay = setInterval(() => __msSlider.next(), __msTimer); console.log(e.type + ' mouse detected'); } //detect gesture tap event with hammer js library hammer.on('tap', function(e) { clearInterval(__msAutoplay); console.log(e.type + ' gesture detected'); }); //detect gesture swipe event with hammer js library hammer.on('swipe', function(e) { __msAutoplay = setInterval(() => __msSlider.next(), __msTimer); console.log(e.type + ' gesture detected'); }); //===== MICRO-SLIDER end $( "s1" ).hover( function() { $( this ).append( $( "<span> ***</span>" ) ); }, function() { $( this ).find( "span" ).last().remove(); } ); });1 نقطة
-
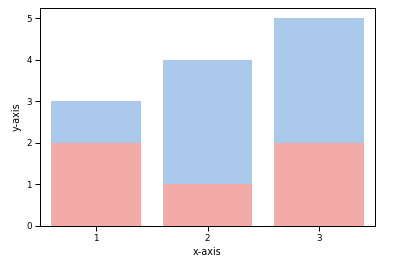
لدي ال Heatmap التالية: import seaborn as sns import matplotlib.pyplot as plt import numpy as np data = np.array([[1, 2, 3, 4, 5], [6, 7, 8, 9, 10], [11, 12, 13, 14, 15]]) text = np.array([['A', 'B', 'C', 'D', 'E'], ['F', 'G', 'H', 'I', 'J'], ['K', 'L', 'M', 'N', 'O']]) # نقوم بدمجهم يدوياً formatted_text = (np.asarray(["{0}\n{1:.2f}".format( text, data) for text, data in zip(text.flatten(), data.flatten())])).reshape(3, 5) fig, ax = plt.subplots() ax = sns.heatmap(data, annot=formatted_text, fmt="") وأحتاج إلى طريقة لزيادة حجم ال annotations، كيف نفعل ذلك؟1 نقطة
-
1 نقطة
-
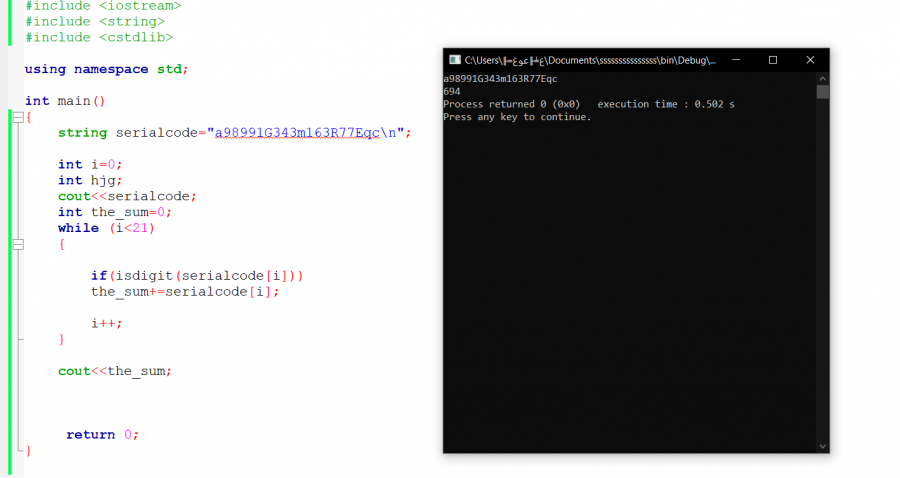
أريد عمل رمز بسيط يبدأ بإدخال أحرف وأرقام عشوائية ثم يقوم البرنامج بجمع الأرقام فقط لدي مشكلة مع الجمع الناتج غلط #include <iostream> #include <string> #include <cstdlib> using namespace std; int main() { string serialcode="a98991G343m163R77Eqc\n"; int i=0; int hjg; cout<<serialcode; int the_sum=0; while (i<21) { if(isdigit(serialcode[i])) the_sum+=serialcode[i]; i++; } cout<<the_sum; return 0; }1 نقطة
-
أنا أعمل على محرك بحث. مثل جوجل! يأخذ الكود المعطى نصًا وكلمة كمدخلات ويمررهما إلى وظيفة تسمى search(). يجب أن تعرض وظيفة البحث () "تم العثور على كلمة" إذا كانت الكلمة موجودة في النص ، أو "لم يتم العثور على الكلمة" ، إذا لم تكن موجودة. إدخال عينة "هذا رائع" "مدهش" إخراج العينة تم العثور على كلمة1 نقطة
-
سأحاول شرح كيفية البحث داخل أي نص بإستخدام Python وعليك أن تقوم بتحويل الكود إلى اللغة التي تستعملها بنفسك. في البداية نحتاج إلى عمل دالة تأخذ النص المراد البحث فيه (النص الكامل)، وكلمة نريد البحث عنها في النص وليكن اسمها keyword: def search(text, keyword): # باقي الكود سيكون هنا الآن نحتاج إلى أن نقوم بالبحث عن الكلمة في النص، وتوجد عدة طرق للقيام بهذا الأمر، أسهل طريقة للقيام بهذا الأمر هو إستخدام المعامل in : def search(text, keyword): if keyword in text: return "keyword was found" else: return "can't find the keyword" ويمكننا أن نستخدمها بهذه الطريقة: >>> search("some text here!!", "text") 'keyword was found' >>> search("some text here!!", "hello") "can't find the keyword" >>>1 نقطة
-
1 نقطة
-
اريد سؤالكم لدي تطبيق ولحد البارحة كانت الاحصائات شغالة وتظهر نظامي ولكن فجاء الاحصائات لم تعد تعمل مع العلم التطبيق مازال يعمل ومازال يحصل على تنزيلات1 نقطة
-
السادة في موقع حسوب المحترمين تحية طيبة وبعد اقوم منذ فترة بالعمل من خلال منصتكم الكريمة (خمسات تحديدا) على القيام بالخدمات المحاسبية واعطاء الدورات على كيفية استخدام البرامج المحاسبية السحابية بمختلف انواعها عربية او اجنبية اتشرف بطرح فكرة العمل من خلال منصتكم الكريمة في مجال اعطاء دورات على البرامج السحابية المتعلقة بالمحاسبة المالية في حال كان هناك قبول من طرفكم سأوافيكم بكافة التفاصيل والخطة الدراسية وكذلك ابراز كافة شهادات الخبرة التي قد حصلت عليها طوال فترة عملي لكم مني جزيل التقدير والاحترام محمد الريس1 نقطة
-
يمكنك التواصل مع مركز الدعم في أكاديمية حسوب وطرح عرضك وفكرتك وأي استفسار تريد بهذا الشأن وسيقومون بإجابتك والمتابعة معك1 نقطة
-
السلام عليكم اعذرني اخي الكريم بلال على سؤالي في هذا الوقت لم يتم ترجمة الموقع لا اعرف ما السبب؟ جربت عدة محاولات و كلها بائت بالفشل1 نقطة
-
وعليكم السلام @Marwa Ali4 أندرويد ستديو يحوي آداة تقوم بذلك بشكل آلي أي لا حاجة لإستبدال المكتبة بما يقابلها في AndroidX بشكل يدوي لأنه أيضاً ستحتاجين إلى إستبدال بعض ال Views إلى Androidx, الأن لتحويل كامل المشروع الخاص بك إلى AndroidX الواجهات والمكتبات وأيضاً إستخداماتها في الأكواد ,ببساطة إذهبي إلى قائمة Refactor ثم إضغطي على Migrate to AndroidX في آخر القائمة , ثم ستظهر لك نافذة تفيد بأن أندرويد ستديو سيقوم بأخذ نسخة إحتياطية للمشروع قبل تحويله إلى Androidx حتى في حالة حدوث مشاكل تستطيعين الحصول على المشروع القديم , من النافذة التي ظهرت إضغطي Migrate وإتركيه لينتهي .1 نقطة
-
يمكنك حل هذه المشكلة من خلال إنشاء كائن Response (عبر الدالة make_response) وتحديد الترويسة Content-Type لتكون من نوع الصورة مثل image/jpeg ، وإن أردت أن يتم تحميل الصورة وحفظها بدلًا من عرضها على الشاشة فيجب أن تقوم بتحديد التوريسة Content-Disposition لتحمل القيمة attachment، على النحو التالي: @app.route('/images/<image_id>.jpg') def load_image(image_id): image_binary = read_image(image_id) # يتم هنا جلب الصور في شكل bson.Binary response = make_response(image_binary) response.headers.set('Content-Type', 'image/jpeg') # لتحميل الصورة وحفظها بدلًا من عرضها response.headers.set('Content-Disposition', 'attachment', filename='%s.jpg' % image_id) return response يمكنك أيضًا أن تستعمل الدالة send_file لإرسال كائن من نوع io.BytesIO: from flask import Flask, send_file @app.route("/images/<image_id>.jpg") def load_image(image_id): image_binary = read_image(image_id) # يتم هنا جلب الصور في شكل bson.Binary return send_file( io.BytesIO(image_binary), mimetype='image/jpeg', as_attachment=True, attachment_filename='%s.jpg' % image_id ) تستطيع أيضًا حفظ الصورة في ملف مؤقت على الخادم وإرسال هذا الملف بشكل عادي، والتحقق من وجود الملف أولًا لكي لا يتم إعادة حفظ نفس الصورة في كل مرة يتم طلبها.1 نقطة
-
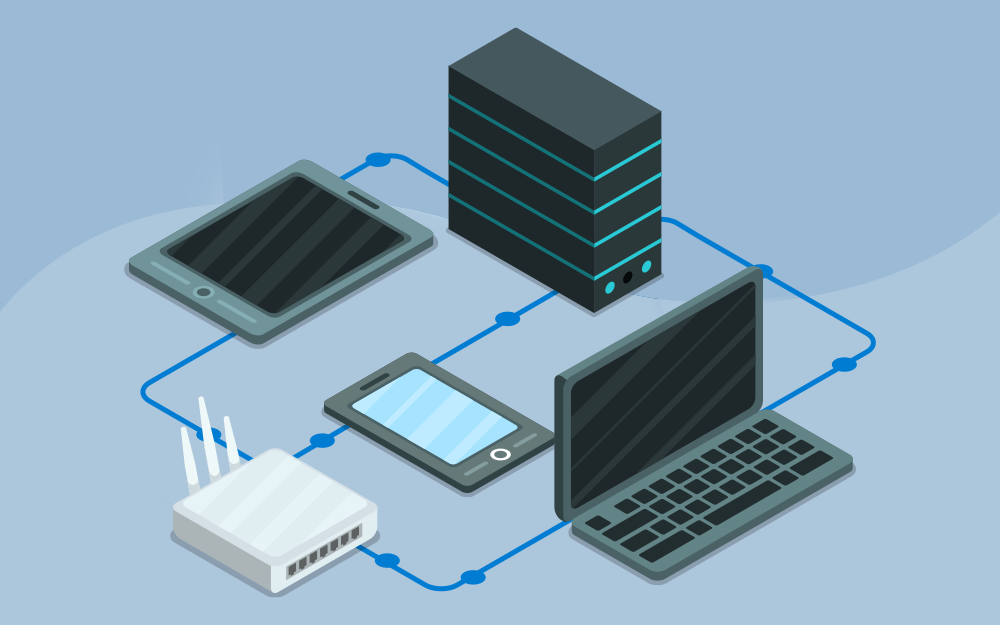
سنتناول في هذه المقالة شرحًا موجزًا عن التوجيه routing على أنظمة التشغيل لينكس، مخصصًا للبيئات البسيطة. لا بد أن نضبط على أي حاسوب متصل بشبكة بعض تعليمات التوجيه لرزم packets الشبكة من نموذج TCP/IP التي يرسلها المضيف المحلي. تكون هذه العملية سهلةً عادةً لأن معظم البيئات الشبكية بسيطة جدًا، ولا يوجد إلا خيارين للرزم المغادِرة، فهي إما ترسَل إلى جهاز موصول على الشبكة المحلية أو على جهاز موجود في شبكة بعيدة. نسمي الشبكة "المحلية" بالشبكة المنطقية logical، وأحيانًا نسميها أيضًا بالشبكة الفيزيائية physical التي يوجد المضيف المحلي local host فيها. تعود تسميتها بالشبكة المنطقية لأنها الشبكة الفرعية subnet المحلية التي يسنَد فيها IP من مجال عناوينها إلى المضيف، أما تسميتها بالفيزيائية لأن المضيف موصول إلى مبدل واحد switch أو أكثر، الذي يكون بدوره موصولًا مع بقية أجزاء الشبكة المحلية. نموذج TCP/IP الشبكي يفضَّل قبل البدء بالحديث عن التوجيه، فهم آلية إيجاد الرزم للمسار المؤدي إلى المضيف الصحيح على الشبكة. يعرّف نموذج TCP/IP الشبكي مجموعةً مؤلفةً من 5 طبقات تشرح آلية إرسال رزم البيانات من مضيف إلى آخر، سواءً كان المضيف الذي سيستقبل الرزم موصولًا على الشبكة المحلية أو في الطرف الآخر من العالم. سنذكر في الشرح التالي عن هذا النموذج رقم كل طبقة، وأسماء وحدات البيانات data units التي تعالجها هذه الطبقة. الطبقة الخامسة: طبقة التطبيقات Application layer: الرسالة. تضم هذه الطبقة بروتوكولات الاتصال اللازمة لتواصُل تطبيقات الشبكة المختلفة، مثل بروتوكولات HTTP و DHCP و SSH و FTP و SMTP و IMAP وغيرها. عندما تطلب صفحة موقع من موقع إلكتروني بعيد، يرسَل طلب اتصال إلى خادم الويب web، ويعاد إرسال الرد إلى مضيفك ضمن هذه الطبقة، ثم يعرض المتصفح صفحة الموقع في نافذته. الطبقة الرابعة: طبقة النقل Transport layer: مقطع TCP segment. توفر هذه الطبقة نقل البيانات من طرفٍ إلى طرف ودفق الخدمات الإدارية المنفصلة عن البيانات وأنواع البروتوكولات التي تنقََل. تستخدم المنافذ مثل المنفذ 80 لبروتوكول HTTP ومنفذ 25 لبروتوكول SMTP في إنشاء الاتصالات بين المضيف المرسل والمضيف البعيد. الطبقة الثالثة: طبقة الإنترنت Internet layer: الرزمة. ينفَّذ توجيه الرزم في هذه الطبقة، فهي الطبقة المسؤولة عن توجيه الرزم عبر شبكتين أو أكثر حتى تصل إلى وجهتها النهائية. تستخدم هذه الطبقة عناوين IP وجدول التوجيه routing table في تحديد الجهاز التالي الذي سترسَل إليه الرزم، فإذا كان الجهاز التالي موجِّهًا، فإن كل موجه مسؤول عن إرسال رزم البيانات حصرًا إلى الموجه الذي يليه في المسار، وهو ليس مسؤولًا عن رسم كامل المسار بدءًا من المضيف المحلي وانتهاءً بالمضيف الوجهة. تتمحور معظم طبقة الإنترنت حول موجّهات تتواصل مع موجّهات أخرى لتحدد الموجه التالي في السلسلة. الطبقة الثانية: طبقة ربط البيانات Data Link layer: الإطار Frame. تدير هذه الطبقة الاتصالات المباشرة بين العتاد الصلب للمضيفين في الشبكة المحلية أو المنطقية أو الفيزيائية الواحدة. تستخدم هذه الطبقة عناوين التحكم بالوصول إلى الوسط MAC المدمجة في بطاقات الشبكة NICs لتحديد الأجهزة الفيزيائية المتصلة بالشبكة المحلية. لا تستطيع هذه الطبقة الوصول إلى المضيفين غير المتصلين بالشبكة المحلية. الطبقة الأولى: الطبقة الفيزيائية Physical layer: البتات Bits. هذه طبقة العتاد الصلب التي تتألف من بطاقات الشبكة وكبل الإيثرنت Ethernet الفيزيائي إضافةً إلى البروتوكولات التي تعمل على مستوى العتاد الصلب والتي تستخدَم في نقل البتات المنفردة التي تشكل أطر البيانات بين أي مضيفين أو بين عقد الشبكة الأخرى المتصلة محليًا. مثال بسيط إذًا كيف تبدو آلية إرسال البيانات من المضيف الموصول على الشبكة باستخدام نموذج TCP/IP الشبكي في التطبيق العملي؟ اختلقت مثالًا عن كيفية انتقال البيانات من شبكة إلى أخرى، سيرسل فيه حاسوبي طلبًا لتحميل صفحة موقع من مخدم بعيد. في طبقة التطبيقات سينشئ المتصفح رسالة طلب اتصال بالمضيف البعيد عن طريق بروتوكول HTTP، ولتكن www.example.com، ليعيد إرسال البيانات التي تكوِّن محتويات صفحة الموقع. هذه هي الرسالة التي لا تحتوي إلا على عنوان IP خادم الويب البعيد. تغلّف طبقة النقل الرسالة المتضمنة طلب صفحة الموقع في مخطط بيانات datagram من نمط بروتوكول TCP مع عنوان IP خادم الويب البعيد باعتباره الوجهة. أصبحت هذه الرزمة الآن تتضمن المنفذ port المصدر الذي سيولّد الطلب، الذي يكون عادةً منفذًا عشوائيًا برقم مرتفع، حتى تعلم البيانات التي يعاد إرسالها أي منفذ يستمع المتصفح إليه، والمنفذ الوجهة على المضيف البعيد (الذي يكون 80 في هذه الحالة)، وذلك إضافةً إلى رزمة الطلب الأصلية. تغلف طبقة الإنترنت مخطط بيانات TCP في رزمة تتضمن أيضًا كلًا من عنواني IP المصدر والوجهة. تستخدم طبقة ربط البيانات بروتوكول استبيان العناوين ARP لتحديد عنوان MAC الفيزيائي للموجه الافتراضي، وتغلف رزمة الإنترنت في إطار يتضمن كلًا من عنواني MAC المصدر والوجهة. يرسَل الإطار عبر سلك يكون عادةً CAT5 أو CAT6 من بطاقة شبكة المضيف المحلي إلى بطاقة شبكة الموجه الافتراضي. يفتح الموجه الافتراضي مخطط البيانات ليطلع على العنوان IP الوجهة، ثم يحدد الموجه عنوان IP الموجه التالي الذي سينقل الإطار إلى الخطوة التالية في رحلته عن طريق جدول التوجيه الخاص به. ثم يعيد الموجه تغليف الإطار بمخطط بيانات جديد يتضمن عنوان MAC الخاص به بصفته العنوان المصدر وعنوان MAC الخاص بالموجه التالي، ثم يرسله عبر الواجهة interface الصحيحة. يؤدي الموجه مهمته في التوجيه في الطبقة الثالثة وهي طبقة الإنترنت. لاحظ أن المبدلات switches تعد مخفية بالنسبة لبروتوكلات جميع الطبقات عدا الأولى، لذا فإنها لا تؤثر على نقل البيانات بأي طريقة منطقية. تقتصر وظيفة المبدل على توفير وسائل بسيطة لربط عدة مضيفين في شبكة فيزيائية واحدة من خلال كبل إيثرنت. استخدم الأمر arp [-n] لعرض جميع عناوين MAC المخزنة في جدول arp الخاص بمضيفك، ستكون دائمًا عناوين لمضيفين موصولين على شبكتك المحلية. جدول التوجيه تحتاج جميع أجهزة الشبكة، سواءً كانت مضيفًا أو موجهًا أو غيرها من عقد الشبكة مثل الطابعات التي تتصل بالشبكة، إلى تحديد مسار توجيه رزم بيانات TCP/IP، ويوفر جدول التوجيه معلومات الإعدادات اللازمة لتحديد هذا المسار. يستخدم جدول التوجيه المشابه للجدول البسيط في النموذج الأول في تحديد المسار الوحيد المتاح للمضيف المحلي ولتحديد هل يجب إرسال الرزم إلى الموجه الذي يعد البوابة الافتراضية default gateway router. يعرض الأمر route -n جدول التوجيه، ومهمة الخيار n- أن لا تعرَض في النتيجة إلا العناوين IP دون أن يحاول إجراء بحث DNS عن أسماء المضيفين hostnames المرتبطة بتلك العناوين واستبدالها بها إن وجدت. يعرض الأمر netstat -rn نتائج مشابهة إلى حد كبير لنتائج الأمر route -n. [root@host1 ~]# route -n Kernel IP routing table Destination Gateway Genmask Flags Metric Ref Use Iface 0.0.0.0 192.168.0.254 0.0.0.0 UG 100 0 0 eno1 192.168.0.0 0.0.0.0 255.255.255.0 U 100 0 0 eno1 تكون القيمة في عمود الوجهة destination هي 0.0.0.0 دومًا للبواية الافتراضية عندما يستخدم خيار n-. أما في حال لم يستخدم هذا الخيار تظهر كلمة "Default" في عمود الوجهة في خرج الأمر. إن تحديد قناع الشبكة للبوابة الافتراضية بالقيمة 0.0.0.0 يعني أن أية شبكة غير مرسلة إلى الشبكة المحلية أو إلى موجه خارجي آخر حددناه بسطر توجيه إضافي خاص به في جدول التوجيه، سترسَل إلى البوابة الافتراضية بغض النظر عن فئة class هذه الشبكة. يشير عمود Iface (اختصارًا لكلمة Interface واجهة) إلى بطاقة الشبكة للبيانات الصادرة، وهو في هذه الحالة eno1. أما بالنسبة للمضيفين الذي يؤدون وظيفة الموجه يحتمَل أن يكون لها بطاقتي شبكة على الأقل وأحيانًا أكثر. ستكون كل بطاقة شبكة مستخدمة كموجه موصولة بشبكة فيزيائية ومنطقية مختلفة. تشير الرايات في عمود Flag إلى أن سطر التوجيه فعّالًا UP بالراية (U)، وتحدد أي سطر مخصص للبوابة الافتراضية ويرمز بالراية (G). كما توجد عدة رايات أخرى. إن تحديد مسارات التوجيه أمر شديد البساطة في معظم المضيفين: إذا كان المضيف الوجهة موصولًا على الشبكة المحلية، أرسل البيانات مباشرةً إليه. إذا كان المضيف الوجهة على شبكة بعيدة يمكن الوصول إليها من خلال بوابة محلية مذكورة ضمن جدول التوجيه، أرسل البيانات إلى تلك البوابة المحددة ضمن الجدول. إذا كان المضيف الوجهة على شبكة بعيدة، ولا يوجد أي سطر توجيه يحدد مسارًا إلى ذلك المضيف، أرسل البيانات إلى البوابة الافتراضية. تعني هذه القواعد ببساطة أنه في حال فشل جميع الاحتمالات لعدم وجود تطابق مع المسارات المحددة في أسطر التوجيه أرسل الرزمة إلى البوابة الافتراضية. إن النموذج الثاني التالي هو لجدول توجيه أعقد بعض الشيء، لأنه ينتمي إلى مضيف يعمل بنظام تشغيل لينكس ويؤدي وظيفة موجه موصول بثلاث شبكات، تفضي إحداها إلى شبكة الإنترنت. إن الشبكتين المحليتين من الفئة C وهما: 192.168.0.0/24 على الواجهة eth1، والشبكة 192.168.25.0/24 على الواجهة eth2، لكل منهما أسطر توجيه في جدول التوجيه، إضافةً إلى المسار الافتراضي default route الذي يفضي إلى بقية العالم على الواجهة eth0. [root@host2 ~]# route -n Kernel IP routing table Destination Gateway Genmask Flags Metric Ref Use Iface 192.168.1.24 0.0.0.0 255.255.255.252 U 0 0 0 eth0 192.168.0.0 0.0.0.0 255.255.255.0 U 0 0 0 eth1 192.168.25.0 0.0.0.0 255.255.255.0 U 0 0 0 eth2 0.0.0.0 192.168.1.25 0.0.0.0 UG 0 0 0 eth0 لاحظ أنه لا يزال لدينا بوابة افتراضية واحدة فقط وهي على الواجهة eth0. لكن إضافةً إلى سطر المسار الافتراضي الذي يشير مباشرةً إلى عنوان IP الموجه من طرف الشبكة المحلية LAN، يوجد أيضًا سطر لكامل الشبكة التي عنوانها 192.168.1.24/30. لا تتضمن هذه الشبكة إلا عنوانين يمكن استخدامهما، أحدهما 192.168.1.25/30 المخصص لطرف الشبكة المحلية على الموجه، والآخر 192.168.1.26/30 مخصص للمضيف نفسه. ضبط التوجيه إذًا كيف نضبط جدول التوجيه؟ بالنسبة للمضيفين المتصلين بالشبكة الذين يتلقون معلوماتهم من خدمة DHCP، يزودهم خادم DHCP بمعلومات ضبط المسار الافتراضي default route إلى جانب أسماء خوادم DNS وعناوين IP المضيفين وأحيانًا معلومات أخرى مثل عنوان IP لخادم NTP. أما بالنسبة للذين يضبطون إعدادات ثابتة يدويًا لن يكون ضبط جدول التوجيه معقدًا إلا في بعض الحالات. في معظم الحالات يكون ضبط المسار الافتراضي في جدول التوجيه من خلال إضافة المسار الافتراضي إلى ملف /etc/sysconfig/network مثل النموذج التالي: GATEWAY=192.168.0.1 لا نضبط في ملف network إلا البوابة الافتراضية. أما النهج الآخر المتَّبع في ضبط البوابة الافتراضية يدويًا هو إضافتها إلى ملف إعدادات الواجهة interface المناسب في مجلد /etc/sysconfig/network-scripts. فمثلًا لضبط بوابة لملف إعدادات الواجهة eth0 نضيف السطر ذاته الذي أضفناه في النموذج السابق إلى ملف ifcfg-eth0. إذا أضفنا السطر هنا علينا أن نحذفه من ملف network. أما في البيئات الأكثر تعقيدًا، مثل البيئة التي يكون فيها الحاسوب المضيف موصولاً لأكثر من شبكة باستخدام أكثر من بطاقة شبكة، وعندما يكون علينا إدخال سطري توجيه على الأقل إلى جدول التوجيه، وغالبًا تكون أكثر سطرين، يجب أن تستخدم ملف توجيه route في مجلد /etc/sysconfig/network-scripts. إذا كانت بطاقة الشبكة enp7s1 سيكون ملف التوجيه route-enp7s1 وسنضيف إليه المُدخَل الموضَّح في النموذج التالي: default via 192.168.0.1 dev enp7s1 ستنفَّذ عندها إعدادات البوابة الافتراضية في ملفات route-interface وسيتم تجاهل أية إعدادات للبوابة الافتراضية مذكورة في ملف network. بالطبع تستطيع إضافة أسطر التوجيه بتنفيذ الأمر route في موجه الأوامر، لكن قد تستهلك هذه الطريقة وقتًا لأنك ستضطر إلى إعادة تنفيذ هذا الأمر في كل مرة يقلع فيها النظام، لذا يفضَّل أن تتبع النهج الأخرى التي ذكرناها، أو إنشاء نص برمجي script ينفذ هذا الأمر عند الإقلاع. لقد أنشأت نصًا برمجيًا يحتوي على السطرين التاليين الموضحين في النموذج التالي على أحد الأنظمة التي أديرها. route del default route add default gw 192.168.0.1 لاحظ أن ذكر اسم الجهاز اختياري في جميع الأوامر التي ذكرناها، ولم أستخدمه ضمن النص البرمجي. الخاتمة إن موضوع التوجيه أوسع بكثير من الامثلة البسيطة الشائعة التي ذكرناها، فالمعلومات التي تناولناها هي لتساعدك في خطواتك الأولى. ترجمة -وبتصرف- للمقال An introduction to Linux network routing لصاحبه. اقرأ أيضًا المدخل الشامل لتعلم علوم الحاسوب توصيل الشّبكات (Networking) لمُدراء الخواديم استكشاف وظائف الموجهات في الشبكات النسخة الكاملة من كتاب أنظمة التشغيل للمبرمجين1 نقطة
-
يمكنك أن تقوم بتوليد secret key بأكثر من طريقة في Python: بإستخدام مكتبة os (لبايثون 3): >>> import os >>> os.urandom(12).hex() 'f3cfe9ed8fae309f02079dbf' بإستخدام مكتبة uuid (لبايثون 2 و 3): >>> import uuid >>> uuid.uuid4().hex '93ec461e09494cc782777a2d72849347' بإستخدام مكتبة secrets (لبايثون 3.6 أو أعلى): >>> import secrets >>> secrets.token_urlsafe(16) 'ZUhfGOVy7hC8Zvljx73jkQ' >>> secrets.token_hex(16) 'be193b8219c908baa36c17a64b58d39d' ويمكنك أن تضيف المفتاح بإستخدام أحد الطرق التالية: app.secret_key = 'the random string' app.config['SECRET_KEY'] = 'the random string' أو تضيف المفتاح إلى ملف الإعدادات، بالشكل التالي: SECRET_KEY = 'the random string'1 نقطة
-
بشكل إفتراضي جلسات فلاسك Flask Session يتم إنهائها بمجرد إغلاق المتصفح، إلا في حالة واحدة وهو جعل الجسلة دائمة permanent session وتحديد وقت معين لإنتائها كالتالي: from datetime import timedelta from flask import session, app @app.before_request def make_session_permanent(): session.permanent = True app.permanent_session_lifetime = timedelta(minutes=15) بهذا الشكل سوف تستمر الجلسة حتى وإن قام المستخدم بإعادة تشغيل المتصفح الخاص به، وسوف تنتهي الجلسة بعد مرور 15 دقيقة من وقت تسجيل الدخول. ملاحظة: إن لم يتم تحديد مدة حياة الجلسة permanent_session_lifetime فسوف تستمر لشهر كامل، بالتحديد لـ 31 يوم.1 نقطة
-
لقد ساهمت الظروف المختلفة في السنوات الأخيرة في نشوء طفرة في الخدمات البرمجية، فأصبح لها تأثير كبير على أسلوب حياتنا في مناح عديدة، مثل التواصل والعمل والتعلم واللعب، واليوم أصبح لدى عملاء البرمجيات عند الطلب Software-as-services أو SaaS خيارات أكثر من أي وقت مضى. والسؤال المطروح في هذا المقال هو كيف يمكن جمع هذه المنتجات المعقدة في صفحات هبوط جذابة توحي بالثقة وتحول الزوار إلى عملاء؟ لقد ارتفع عدد مستخدمي برنامج زووم من 10 ملايين مستخدم في ديسمبر 2019 إلى 300 مليون في أبريل 2020، وبات عندها حوالي 125000 نظام مدرسي حول العالم يستخدمون المنصة للتواصل مع الطلاب الذين لا يمكنهم الحضور إلى المدرسة. إذًا يمكن القول أن عمل الشركات التي تستفيد من الحوسبة السحابية يزدهر. وبحسب شركة الاستثمار العالمية بيسمر فينتشر، تقدر القيمة المالية لهذا المجال مجتمعةً بحوالي 2 تريليون دولار، وعلى رأسهم شركات مثل بايبال و أدوبي و سيلز فورس شوبيفاي وزووم بزيادة مجتمعة تقدر بنسبة 70% سنويًا. وتتجلى الميزة الرئيسية للبرمجيات عند الطلب SaaS في أنك لست مضطرًا لشراء هذه المنتجات البرمجية بل يمكنك ببساطة الاشتراك بها. وقد تتوافر تطبيقات لهذه البرمجيات، ولكن غالبًا ما يمكنك استخدام الخدمات عبر أي متصفح إنترنت. وهي اقتصادية التكلفة موزانةً مع عمليات الشراء المسبقة الدفع، لأنك تدفع فقط مقابل ما تستخدمه من خدمات. قد يكون من الصعب شرح هذه البرمجيات في بضع كلمات وصور، ناهيك عن بيعها. ورغم أن العملاء قد أصبحوا أكثر درايةً بها مما كانوا عليه من قبل، لكنهم ما زالوا ليسوا خبراء بها، الأمر الذي يجعل عرض القيمة المضافة لخدمة برمجية معينة أمرًا معقدًا. لذا تحتاج صفحة الهبوط إلى تحقيق توازن صحيح بين تقديم معلومات كافية لتشجيع على العميل من دون إرباكه والحؤول دون تململه. وبما أن الخدمات البرمجية وجدت لمساعدة العملاء على أداء المهام على نحو أفضل أو أكثر بساطةً، فهذا سيجعل هدفك هو أن تقدم هذه الرسائل الإعلانية التي تروج لهذه الخدمات، على النحو الأمثل. سيساعدك إتباع نهج تصميمي يركز على المستخدم، في الوصول إلى عملائك على نحو أكثر فعاليةً. تلبية احتياجات المستخدمين بصفتك مقدم خدمة برمجية، فيجب أن تكون لديك فكرة جيدة عن مخاوف المستخدمين والتحديات التي يواجهونها والمشكلات التي يحاولون حلها بمنتجك، لذا عليك أن تضع في حسبانك أن تجعل رؤى تجربة المستخدم هذه تُلهمك أثناء تصميمك لصفحة الهبوط. لقد عملت مؤخرًا على إنشاء صفحة هبوط لمنتج ناجح يدعى كوهير. حيث أنه لم يطلق إلى المستخدمين فحسب، بل مر بعدة إصدارات. فقد ساهمت الأفكار التي جمعتها الشركة أثناء تطوير المنتج في تحديد تصميم الصفحة بعدة طرق. كان غالبية عملاء الشركة يستخدمون كوهير المنتج في: مساعدتهم على معالجة مخاوف العملاء وأسئلتهم. تحويل العملاء المحتملين وتوجيههم. مراقبة أنشطة عملائهم على مواقعهم الإلكترونية لفهم تفاعلات العملاء مع الواجهات. استخدمنا هذه البيانات لتقسيم صفحة الهبوط، بحيث تعرض الميزات التي تتناول كل من السيناريوهات الثلاثة، حيث تمكّن المستخدم من الانتقال بين كل حالة لمعرفة كيفية عمل المنتج في كل حالة من الحالات. جزئت صفحة الهبوط لمنصة كوهير إلى ثلاثة احتياجات أساسية تهم المستخدم. حقق أهدافك عبر إظهار القيمة المضافة يجب أن توجه كل صفحة هبوط المستخدم إلى هدف محدد بوضوح. وبالنسبة لمقدمي خدمات البرامج الاستهلاكية، غالبًا ما يكون الهدف هو جذب العملاء للتسجيل والحصول على نسخة تجريبية مجانية مع إظهار خيار الانتقال إلى الخدمة المدفوعة بعد فترة زمنية معينة، أو التعامل مع إصدار مجاني بسيط الميزات مع إظهار خيار الدفع مقابل مزيد من الميزات. أحد الأمثلة على ذلك هي منصة سلاك، حيث تشجع العملاء الجدد على الاشتراك في نسخة تجريبية مجانية بلا التزامات من أي نوع، كما تعرض كيفية عمل التطبيق بغض النظر عن حجم الفريق أو نوع المشروع أو التفاعل. وتسلط صفحة الهبوط الضوء على القيمة المضافة التي تقدمها المنصة في مجموعة متنوعة من السيناريوهات، ابتداءً من السماح للمستخدم بتحديد حجم فريقه. وتخدم هذه الخيارات المقدمة العديد من الأمثلة ذات الصلة من الشركات ذات الحجم المماثل، مما يسهل على المستخدم فهم كيف يمكن لفريقه استخدامها أيضًا. تتيح صفحة الهبوط في منصة سلاك، إمكانية التبديل بين أحجام فرق العمل المختلفة من أجل مساعدتهم على تصور كيف يمكن لشركتهم استخدام منصتها. يحافظ هذا الأسلوب على تفاعل المستخدم على نحو كافٍ ليمرر لأسفل الموقع ويرى المزيد من المزايا العامة مثل الدردشة المرئية والقدرة على العمل مع فرق خارجية، كما تلخص الصفحة مجموعةً متنوعةً من الإحصاءات المتعلقة بالإنتاجية ومجتمع المستخدمين لديها، إلى جانب خيار استخدام نسخة تجريبية مجانية على الفور، أو التحدث مع مندوب مبيعات لمزيد من المعلومات. اختر الصورة الرئيسية بحكمة لديك 50 مللي ثانية فقط لجذب انتباه المستخدم، لذا عليك أن تكون انتقائيًا للغاية فيما تختار عرضه، وبالنسبة لمنتجات البرمجيات عند الطلب SaaS، يُعَد هذا الأمر تحديًا إضافيًا، لأنه لا يوجد منتج ملموس تستطيع الترويج له. لذا فمن الضروري عرض ميزات المنتج وتوقع أسئلة المستخدمين والإجابة عليها دون حدوث تشتيت من قبل العناصر المرئية أو المعلومات غير الجوهرية. في أداة إدارة المشاريع مانداي، يعمل القائمون عليها على عرض قيمة المنتج باستخدام لقطات شاشة تسلط الضوء على جميع الطرق التي يمكن أن تخصص بها منصتهم. يبدأ موقع Monday.com بعرض مزاياه التخصيصية بهدف إيصال إحساس بالإمكانية إلى المستخدمين. تجذب عبارة اعمل بلا حدود Work Without Limits الانتباه وتثير الفضول بلا شك، كما أن العنوان الفرعي "أنجز وأدر أعمالك في منصة واحدة" يثير الاهتمام، فهو يبرز تلخيصًا لما يقدمه المنتج من قيمة، ويدعو العملاء المحتملين للتعرف أكثر حول كيفية تطبيقه في حياتهم، كما أن صياغة عبارة الدعوة "ماذا ترغب في إدارته عبر منصة مانداي؟" مثل سؤال، سيشجع على التفاعل مع المنصة. في أسفل صورة الموقع سترى صورًا لسير أعمال، مصممة خصيصًا لتشمل مجموعةً متنوعةً من مجالات محددة من الأعمال، مما يدفع المستخدم إلى التفكير في كيفية تطبيقها في مجال عمله. غالبًا ما يكون من المستحسن التأكيد على الفوائد بدلًا من الميزات، فهي استراتيجية فعالة في حال كان من الصعب تصوّر منتجك أو كان شديد الدقة، بحيث لا يمكن تلخيصه في بضع كلمات جذابة. أي عوضًا عن التباهي بجميع ميزات المنتج، يمكنك التركيز على ما يهم المستخدمين أكثر. توضّح صفحة الهبوط لموقع بايب درايف القيمة المضافة الناتجة عن استخدام نظام إدارة علاقات العملاء CRM الخاص بهم، حيث تعرض الصفحة جميع الفوائد الرئيسية للمنتج بإيجاز، لتجنب الحاجة إلى التمرير لأسفل الصفحة. ففي نظرة واحدة يمكن للمستخدم: التعرف على سياق العمل وعلى نظام إدارة علاقات العملاء. تصور النتائج التي يمكنهم حصدها عند استخدامه للمنتج. فهم كيف يتميز منتج بايب درايف عن بقية المنافسين. التعرف على كيفية عمل المنتج لفرق العمل الكبيرة، وهو أمر مهم لجذب الشركات الكبرى. يوضح بايب درايف بإيجاز كل ما يمكن للمستخدمين إنجازه بواسطة منتجهم، مما يساعدهم على معرفة كيف يمكن أن يتناسب مع سير عملهم. عليك أن تفكر في تبني نهج تفاعلي. فمنتجات البرمجيات عند الطلب SaaS يمكن أن تبدو مملةً، ولكن يجب ألا يكون هذا حال صفحات الهبوط التي تعرضها. أي يمكن لتصميم تفاعلي أن يحافظ على تفاعل المستخدمين لفترة كافية لإيصال معلومات عن المنتج وقيمته وعن علامتك التجارية، إلى الزوار والمستخدمين. إن تصميم صفحة الهبوط لشركة كوبيرتو، والتي تعرض فيها تطبيقها للخدمات المصرفية عبر الهاتف المحمول والمسمى ويكيرت، يستخدم حركات تفاعليةً وتصميمًا مبسطًا لإبقاء المستخدمين مهتمين ومتفاعلين. إن النصوص والتأثيرات التفاعلية التي يراها المستخدم أثناء تمريره لأسفل الصفحة، بالإضافة إلى الطريقة الذكية التي يحرك بها المؤشر عناصر الشاشة، يجعل الرسائل الإعلانية تنبض بالحياة. لاحظ كيف يساعد التأثير التفاعلي، في العبارة التي تحث المستخدم على اتخاذ إجراء والمتمثلة في زرّ Download على إبرازه موازنةً ببقية عناصر الصفحة، وهي طريقة رائعة وجذابة لعرض منتج بسيط. ضع في حسبانك مستخدمي الهواتف المحمولة سيتصفّح حوالي نصف الزوار موقعك عبر هواتفهم المحمولة، لكن يجب ألا تقلص حجم صفحة الهبوط لتصبح أصغر، بل يجب تحسينها لتتناسب مع شاشات الهواتف المحمولة. لذا فكر في نوع التفاعلات التي يمكن وضعها لمستخدمي الهواتف وبسّط بنية الصفحة حتى يتمكنوا من التنقل فيها بسلاسة، فعادةً عندما يعرض موقع على شاشة هاتف محمول، يتحول المحتوى إلى شبكة أصغر ويتكدس بشكل عمودي. قد يؤدي هذا التغيير في بنية المحتوى إلى التخفيف من قوة رسائلك الإعلانية، لذلك عليك أن تحدد إن كان التخطيط العمودي المكدس هو الأفضل لتصميمك. في بعض الحالات، قد تكون الحلول البديلة ي في استخدام أسلوب العرض الدوار carousal أو استخدام علامات تبويب. إن الفشل في عرض منتجك على نحو لائق على الأجهزة المحمولة، قد يؤدي إلى انخفاض في معدلات التحويل في موقعك، وفي هذا الصدد أنجز القائمون على منصة لووم المتخصصة في خدمات رسائل الفيديو، عملًا رائع في ترجمة المكونات التفاعلية والعناصر المرئية المستخدمة في موقعهم الإلكتروني للتناسب مع شاشات الهواتف المحمولة، عبر تبسيط بنية المحتوى عندما تستدعي الضرورة، وتبني نهج بديل لعلامات التبويب. صفحة هبوط محسنة لتناسب الهواتف المحمولة. بناء الثقة تخيل أنك دخلت غرفةً مليئةً بالغرباء وتتساءل عما إذا كنت في المكان المناسب. هذا مشابه لما يشعر به المستخدمون عند زيارة موقع لمنتج جديد. وكما هو الحال في المناسبات، أين بمجرد رؤية بعض الوجوه المألوفة، تبدأ في الشعور براحة أكبر، فنفس الفكرة تنطبق على منتجات البرمجيات عند الطلب SaaS، فعلى الرغم من أن العملاء لديهم مشاكل يريدون حلها، لكن قد يكون من المقلق لهم البدء في استخدام منتج جديد وضمه إلى روتين أعمالهم، حيث يمكن أن يكون صعبًا على العملاء الجدد التفكير في تسليم معلومات شركاتهم وبياناتهم المالية إلى مقدم خدمة جديد. لذا، إليك عدة طرق لتعزيز الثقة: تأكد أن لموقعك شهادة حماية SSL. اجعل رابط موقعك الإلكتروني مختصرًا ومعبرًا عن مجال عملك. تأكد من عدم وجود روابط إعادة توجيه غير ضرورية ولا داعي لها. تجنب الكتابة الإعلانية التي تبدو يائسة لجذب للعملاء. اجعل صفحتك بسيطةً وسهلة الاستخدام. هذه الطرق البسيطة تساعد على بناء علاقة مع المستخدمين وإنشاء تجربة يشعرون فيها بالتقدير وأنهم على دراية تامة بما هم مقبلون عليه، لكن يجب ألا تتوقف عند هذا الحد. أرهم كيفية العمل عليه يمكنك التخفيف من حالة التردد لدى المستخدمين عبر إظهارك لهم أنك تعرف كيف يمكن لعملائك استخدام منتجك. إن إظهار كيف يتناسب منتجك مع روتينهم، قد يجيب على الكثير من الأسئلة التي تدور في بالهم بسرعة كبيرة. فمثلًا، يقدم موقع Monday.com جولةً سريعةً لمساعدة المستخدم على التعرف على كيفية التفاعل مع الموقع. موقع Monday.com يوضح للمستخدم كيفية التفاعل مع المنتج. وفي هذا الصدد، تذهب أداة بناء النماذج الأولية فارمر إلى أبعد من ذلك، فمن خلال أداة الرسوميات المتحركة هذه، يمكن تطوير نموذج أولي عامل داخل واجهة الأداة، بالإضافة إلى أن هذا التفاعل يمكّن المستخدم من النقر عبر المشاريع المختلفة ليكون فهمًا أفضل للإمكانيات المتاحة. تعرض صفحة هبوط أداة فارمر رسمًا متحركًا ذو خط زمني، لإنشاء نموذج أولي داخل الأداة. أهمية الأدلة الاجتماعية يُعَد الدليل الاجتماعي مهمًا خاصةً بالنسبة لمنتجات البرمجيات عند الطلب SaaS، ويوفر عليك إظهار الشركاء ممن تعاملوا معك سابقًا وموثوق بهم من قبل عملائك، شوطًا طويلًا نحو زيادة رغبة المستخدمين في تجربة منتجك. تعرض منصة سلاك دليلًا اجتماعيًا بشكل مضمّن في صفحتها، ويتيح للمستخدمين معرفة كيفية استخدام العملاء المشهورين للتطبيق. هناك شكل آخر رائع من الأدلة الاجتماعية وهو الضغط الإيجابي للأقران، فكم مرةً راجعت تقييمات مطعم قبل حجز طاولة أو اشتريت شيئًا عبر الإنترنت بناءً على تقييماته الإيجابية؟ وفقًا لموقع برايت لوكال، فإن حوالي 87% من المستهلكين يفعلون ذلك. يمكن للمصادقات أن تكون أداةً قويةً، ولكن يجب أن تكون غنيةً بالمعلومات وذات صلة بالمستخدم، كما أن هناك العديد من الأشياء التي يمكن فعلها في وقت واحد. فمثلًا توضح منصة زووم كيف يمكن للمراجعات: إظهار أن ما تقدمه مطلوب: حيث تُظهر المصادقات أن المنتج معروف جيدًا وتستخدمه الشركات الكبرى في مختلف المجالات. خلق شعور من الألفة بين العملاء: تؤدي مشاركة التعليقات والأفكار من قبل العملاء إلى خلق قاعدة جماهيرية كبيرة من المستخدمين، مما يجعل العملاء الجدد يشعرون بالألفة. تعزيز المصداقية: عندما يرى المستخدمون عمليات الشراء التي تجرى من قبل عملاء معروفين، سيمنحك ذلك مصداقيةً لمنتجك ويبني ثقةً. (أحد موظفي شركة الإنتاج السينمائي فوكس يثني على أداء منصة زووم)، مما يمنح المنصة مزيدًا من الثقة في نظر عملائها الجدد اهتم بالنهايات حتى وإن تصفح المستخدم كامل صفحتك ووصل إلى نهايتها، فهناك عدد من الأسباب التي قد تجعله غير مستعد لاتخاذ قرار: أنهم مهتمون بمنتجك ولكنهم يحتاجون إلى المزيد من المعلومات. لديهم أسئلة أو مخاوف لم تجب عليها. لا يثقون في المنتج أو العلامة التجارية. إذًا كيف تعيد تصميم الجزء السفلي من صفحتك لمعالجة هذه المشكلات؟ أولاً، تأكد من وجود قسم أو زر أو رابط واضح يمكن المستخدمين من الوصول إلى الدعم الفوري أو التواصل مع شخص يمكنه الرد على أسئلتهم ومخاوفهم، كما يمكنك تقديم إمكانية التواصل عبر الدردشة أو تقديم إجابات للأسئلة الشائعة FAQ. هناك طريقة أخرى لجذب المستخدمين الفضوليين والمترددين، وهي التقديم من منظور آخر. ففي حال لم يكن في الإمكان تقديم نسخة تجريبية مجانية لمنتجك، فإن تقديم عرض توضيحي قد يساعد على جذب المستخدمين الذين لم يقرروا بعد. كما يمكنك أيضًا إجراء دراسات حالة على مجموعة متنوعة من المستخدمين. أي أنه يجب أن يفتح تذييل الصفحة Page footer الباب للمستخدمين، بحيث يسمح لهم بإنشاء تواصل أقوى وأكثر تخصيصًا لمنتجك. لا تنظر له على أنه نهاية الصفحة، بل تعامل معه على أنه بداية رحلة جديدة للمستخدمين. التنويع والاختبار أساس النجاح تحويل الزوار إلى عملاء ليس معادلةً واحدةً تعطي النتيجة نفسها مع كل منتج. لذا، ستتضمن صفحة الهبوط الناجحة مجموعةً من المتغيرات، والتي يمكن التحكم فيها وضبطها وتكوينها من أجل إنشاء موقع يحقق العناصر الثلاث: يروي قصة منتجك بأكثر الأساليب فعاليةً. يجذب انتباه المستخدمين واهتماماتهم. يحولهم. عليك فهم الأساسيات ما هي عوامل نجاح صفحة الهبوط التي تعرض منتجات البرمجيات عند الطلب SaaS؟ بالإضافة إلى استخدام أفضل الممارسات العامة، يجب أن تتناول صفحة الهبوط الجيدة أهداف المستخدمين الرئيسيين من المنتج، باستخدام البيانات التي نتجت عن عمليات الاختبار، وعن طريق تعزيز الثقة وإزالة الشكوك حول كيفية عمل المنتج أو ملاءمته لحياة المستخدم. ما الذي يجب أن تتضمنه صفحة الهبوط؟ يجب أن تتضمن الصفحة المقصودة ما يلي: دعوةً واضحةً ومحددةً لاتخاذ إجراء، وصور ذات الصلة، وكتابة إعلانية تبرز الفوائد وليس الميزات ودليل اجتماعي وتخطيط أنيق ودعم للهواتف المحمولة. كيف أحسن من صفحة الهبوط؟ يمكنك تحسين صفحة الهبوط، التي تضم منتجات البرمجيات عند الطلب SaaS، من خلال تخصيصها لتناسب المستخدمين الرئيسيين للتطبيق، وذلك باستخدام البيانات التي نتجت أثناء تطوير المنتج، كما يجب عليك أيضًا التخفيف من شكوك المستخدمين من خلال إظهار كيف يتناسب المنتج مع حياتهم. ترجمة وبتصرّف للمقال Ace Your Online Conversion: SaaS Landing Page Best Practices لصاحبه Muhammad Junaid. اقرأ أيضًا الدليل إلى تهيئة واجهة المستخدم UI الأخطاء الشائعة في تصميم صفحات الهبوط كيفية إنشاء تصميم فعال لصفحة هبوط من نقطة الصفر1 نقطة
-
1 نقطة
-
سنشرح في هذا المقال ملكية الأعمال، وإيجابياتها وسلبياتها، مع تسليط الضوء على أبرز الصعوبات في هذا المجال وخاصةً للمرأة، كما سنوضح كيفية إنشاء خطة أعمال أولية ودراستها وتعديلها وقياسها لتلائم الأهداف المرجوة الحقيقة المرة حول ملكية الأعمال عادةً ما يكون لدى الأشخاص أسباب مختلفة لبدء عمل تجاري، وبعيدًا عن الفكرة الّتي ينوون تطبيقها، تتفاوت الأسباب من الرّغبة في حريّة تحديد ساعات عملهم، وقضاء المزيد من الوقت مع العائلة، إلى الرّغبة في التحرُّر من المرؤوسيّة، إلى جمع الأموال، لكنّ الواقع يشير إلى أنّهم سيعملون أطول ممّا خطّطوا، ويفشلون في موازنة العمل والحياة، كما يواجهون المخاوف والشّكوك، وربّما حتّى يعانون لجمع قوتهم خلال الأشهر بل والسّنوات الأولى، ولهذا فسيحتاجون قبل الإطلاق إلى دعم الأسرة والأصدقاء والموجّهين لفهم قيود الوقت، والضّغوطات الّتي ستواجههم. ومن زاوية أخرى، يتطلّب التمتّع بتلك الحريّات ترؤّسك شركةً كاملة، إذ ستتحمّل المسؤولية الكبيرة الّتي تحتاجها إدارة عمل خاصّ، ويجب عليك حلّ المشكلات التي تظهر كلّ يوم، مثل: التعامل مع الموظفين، والعملاء، والإنتاج، والتسويق، والتمويل، إضافةً إلى أمور أخرى، كما يجب عليك لعب العديد من الأدوار معظَم الوقت. خاصةً خلال المراحل المبكّرة من دورة حياة المشروع، ولهذا يعمل معظَم رواد الأعمال عادةً ساعات أكثر مما كان متوقَّعًا، وبالإضافة إلى ذلك، يجب عليك التعامل مع الخسائر والمخاطر إذا لم تسر الأمور على ما يرام. لكنّ الشيء المهم الذي يجب أخذه في الحسبان هو أن جميع الجوانب السلبية لها حلول ويمكن حتى منعها إذا كان هناك تخطيط وإرشاد ونظام دعم جيّد، إذ تخفّف جميعها الكثير من الضغوط التي يتعرّض لها رواد الأعمال، كما يفيد رائد الأعمال في التّخفيف من الضّغط عبر تسطير أهداف قابلة للتّحقيق، سواءً تعلّق الأمر بخلق الوعي العامّ بالشّركة، أو عدد الزّبائن، أو أرقام المبيعات والأرباح . إيجابيات وسلبيات ملكية الأعمال table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } الإيجابيات السلبيات الاستقلاليّة، وأن تغدو رئيس ذاتك، فتستكشف أفكارك، وتستمتع بالحريّة الإبداعيّة. نمط الحياة، وتصميم جدولك اليوميّ بنفسك، والتمتّع بالمرونة. الرّضا عن مسارك الوظيفيّ. خدمة العملاء والموظّفين. الرّبح. الشّهرة وسط مجتمعك. مسؤولية القيادة، وحلّ المشاكل، وتعيين وطرد الموظّفين، ولعب الكثير من الأدوار. التّعامل مع الضّغط وقيود الوقت والإدارة. قلّة التّركيز وفقدان الشّغف. شكاوى الموظّفين والعملاء. مشاكل التدفّق النّقديّ. إلزاميّة التّعامل مع الخسارة، والمخاطر الماليّة. الجدول 5.10 ريادة الأعمال والمنافسة في الولايات المتحدة يعمل رواد الأعمال في بيئة حادّة التّنافس، ورغم مساعدة المنافسة في إنشاء منتجات وخدمات أفضل، إلّا أنّها تضع الكثير من الضغوط على صاحب العمل الذي يجب عليه التنافس مع أعمال تجارية جديدة أكثر مرونة، وغالبًا ما تُقدّم منتجات أفضل قد تكون بأسعار أقلّ حتى أحيانًا. لقد زاد عدد المنشآت الجديدة التي يَقِلّ عمرها عن عام واحد على مدى العقدين الماضيين من 1994 إلى 2015 كما يَظهر في الشّكل 8.10، حيث حدث انخفاض خلال ركود 2009، لكن الاتجاه التّصاعديّ سرعان ما عاد بعد 2011، وهذا يعني المزيد من المنافسة للشركات التي تم تأسيسها بالفعل. الشكل 8.10: يرتفع عدد الشّركات الجديدة وينخفض اطّرادًا مع الاقتصاد. وهذا الرّسم البياني يوضّح ارتفاع عدد الشّركات الجديد في السّنوات الأخيرة. حفظ الحقوق: جامعة رايس، OpenStax، تحت التّرخيص CC BY 4.0 كما انخفض عدد الوظائف التي أنشأتها هذه المؤسسات النّاشئة في هذه الفترة، وهو ما يؤكّد احتمال ارتداء رواد الأعمال للعديد من القبعات في أعمالهم الخاصة. الشكل 9.10: مع ارتفاع عدد الشّركات الجديد انخفض عدد الوظائف الجديدة، ومعه استدامة الشّركة خلال الفترة ذاتها. حفظ الحقوق: جامعة رايس، OpenStax، تحت التّرخيص CC BY 4.0 ذكرنا سابقًا أنّ 20% إلى 30% فقط من العلامات التّجارية تستمرّ لتبلغ 5 أو 10 سنوات من النّجاح، ويوضِّح الشّكل 10.10 بقاء نصف الشركات فقط نشطةً حتى علامة الخمس سنوات، وأنّ 20% فقط استمرت لمدّة عقدين، وقد يكون سبب فشلها راجعًا إلى عدد من العوامل، مثل: مشاكل التدفق النقدي، ونقص الشّغف، وغياب الدعم، ونقص الابتكار، وصعوبة التكيّف مع التقنيات الجديدة، أو طلب العملاء؛ إلى جانب العوامل البيئية التي قد تؤثّر على الأعمال التجارية أيضًا، مثل: الاقتصاد، والتوجّهات، واللّوائح. أو التغيرات الاجتماعية والثقافية. ولذلك فمن المهم لأصحاب المشاريع البحث عن بيئاتهم الداخلية والخارجية قبل التّدشين. الشكل 10.10: معدّلات البقاء للشّركات ما بين 1994 و2015. ويظهر هذا البيان أنّه كلّما تقدّمنا بالزّمن، قلّ عدد الشّركات الّتي تبقى نشطة. حفظ الحقوق: جامعة رايس، OpenStax، تحت التّرخيص CC BY 4.0 تحديات ملكية المرأة للأعمال تواجه أصحاب الأعمال تحدّيات كثيرة، وفوق هذا قد تواجه رائدات الأعمال بالأخصّ تحدّيات إضافيّة. تُظهر الأبحاث الحالية أنّ أهمية ريادة الأعمال النسائية في الولايات المتّحدة الأمريكيّة هي مفتاح النجاح الاقتصادي، أمّا في الجزائر فلا تتجاوز عتبة 2%، على أنّها في زامبيا -الإفريقيّة- 40%؛ فيما تحلّ الإمارات في المركز الأوّل عربيًا، والثالث والأربعين عالميًّا في نسبة مساهمة رائدات الأعمال في الاقتصاد بنسبة 10%. بالعودة إلى الولايات المتّحدة الأمريكيّة، تمتلك النساء 40% من الأعمال هناك، وتدر 42 منهن مبيعات تزيد عن 1.4 تريليون دولار، حيث تعمل سيدات الأعمال على سدّ الفجوة بين الجنسين، إذ نمت مشاريعهن كثيرًا في السنوات القليلة الماضية، فقد ارتفعت معدّلات ريادة الأعمال لدى النساء بنسبة 10% كلّ عام في العامين الماضيين، موازنةً بنمو الرجال الذي قُدّر بنسبة 5%، ولا تزال هذه الطّفرة متواصلةً بتوفّر موارد أكثر، بما في ذلك التوجيه والتمويل والبرامج لمساعدة النساء على النجاح. ومع ذلك، لا تزال هناك تحدّيات كبيرة يجب التغلب عليها، منها: صعوبة اقتحام بعض الصناعات. لقد خطَت النساء خطوات كبيرة في مجال الأعمال، لكنهن ما زلن يواجهن العديد من العقبات، خاصةَ في بعض الصناعات، لا سيما في صناعة التقنية، حيث تدَرن 9% فقط في هذا المجال، كما تحصُل النساء في المناصب التّقنية على رواتب أقلّ. انخفاض المبيعات وعدد أقل من الموظفين. تميل النساء عمومًا إلى الكفاح أكثر للحفاظ على أعمالهن قائمة، فهنّ يملكن عادةً عددًا أقلّ من الموظّفين، ودخلًا وأرباحًا أقلّ كذلك من شركات الرّجال، حيث تُحقّق 2% فقط من شركات النّساء مبيعات تزيد عن مليون دولار، فيما يغلب تحقيق شركات الرّجال لثلاثة أضعاف ونصف الضّعف من ذلك، ومن أسباب ذلك امتهان النّسوة ريادة الأعمال امتهانًا جزئيًّا فقط، لسعيهنّ -أكثر من الرّجال- إلى الموازنة بين الحياة الأسريّة والعمل، وهو أمر صعب لوحده، دون ذكر الاعتناء بالأولاد، خاصّةً الصّغار منهم. ومن بين الأسباب كذلك هي أنّ الشّركات المملوكة للنّساء عادةً ما تكون كلّها مكوّنة من موظّف واحد هو المرأة رائدة الأعمال ذاتها. ومردّ ذلك هو إمكانية تحقيقها لأهدافها دون الحصول على ملايين الدّولارات. فالوقت، والمرونة، والتّوازن بين العمل والحياة الأسريّة قد تكون كلها أسبابًا كافية لجعل النّسوة يصبحن رائدات أعمال، يرتضين بتحقيق بعض المال مع الاعتناء بالبيت والأسرة؛ أمّا السّبب الثّالث فهو الافتقار إلى الخبرة في الأعمال، وإدارة عمل عائليّ، مع فرص قليلة للحصول على رأس المال الكافي للتوسّع. صعوبة الحصول على رأس المال. بغضّ النظر عن نجاحها وبراعتها، لا تزال المرأة تواجه صعوبة في تأمين التمويل لأعمالها، حيث توصّلت دراسة استقصائية حديثة لمؤسسة كوفمان Kauffman، إلى أنّ أكثر من 72% من النساء لا يتمتّعن بإمكانية الوصول إلى رأس المال الذي يحتجن إليه، وتقول نيروباما مالافاروبو، مؤسِّسة موبيل آرك MobileArq: "بصفتي سيّدة أعمال تُركّز على مساعدة المؤسسات غير الربحية والمدارس، فقد كان من الصعب الحصول على المستثمرين، وقد غيّرنا هذا الأمر من خلال متابعة اكتساب العملاء عضويًّا، مع الاعتماد على الإيرادات المباشرة بدلاً من نمو الاستثمار". لا تَطلب النّساء عادةً التّمويل، وإذا فعلن ذلك قوبِلن بالرّفض، وهذا يدفعهنّ إلى اللّجوء إلى التّمويل من الأسرة والأصدقاء. فيعتمدن تلك الطّريقة أكثر ممّا يفعل الرّجال. الاستهزاء بهنّ. في بعض الأحيان لا تتعلّق الصّعوبة بانعدام الفرص، أو المال، أو الإرشاد لبدء عمل تجاري. بل كلّ ما في الأمر أنّهنّ لا يؤخذن على محمل الجدّ، حيث تعلّق إميلي هارش مالكة هارت موف كولكتيف Heart Move Collective عبر مدوّنتها كاتبةً: "كوني امرأة تعمل في مجال اللّياقة البدنيّة، فغالبًا لا أتلقّى معاملةً جديّةً مثل محترفة، وأظن أنّ أهم شيء يمكنكِ القيام به مثل امرأة تقاتل لتمهيد طريقها، هو الحفاظ على صدقكِ باستمرار. " الموارد. لحسن الحظ هناك العديد من الموارد التي يمكن للمرأة الاستفادة منها، حيث تسعى منظمات، مثل: مركز الأعمال التجارية النسائي التابع لإدارة الأعمال الصغيرة الأمريكيّة، والرابطة الوطنية للمالكات، ورابطة رائدات الأعمال، والسيدات اللاتي يدشّنّ، ووكالة تنمية أعمال الأقليّات، والرابطة الوطنية للسيدات المحترفات، والمجلس الوطني لمشاريع الأعمال النسائية، إلى مساعدة النساء على النجاح في جميع الصناعات من خلال تقديم القروض والبرامج التي تُهيّئهن لمشهد تنافسي، وقد أثبت التوجيه من قبل نساء أخريات أيضًا فعاليته في نجاح المرأة في ريادة الأعمال. فقد يؤدّي وجود أقران وموجّهين أقوياء إلى إحداث فرق في نتائج الأعمال التجارية. من بين النصائح المفيدة الأخرى لمواجهة التحديات التي تواجه رائدات الأعمال، هو أن تكنّ حازمات، صادقات، وتطوّرن شبكات تواصلهنّ، مع شخصيّة قويّة لتحمّل الرّفض وباقي التحدّيات. صرحت شيريل ساندبرج، مديرة العمليات في فيس بوك Facebook، في كتابها اقتربي Lean In، أنّ "الثقة والإيمان بقيمتك الذاتية ضروريّان لتحقيق إمكاناتك" وتشجع سيدات الأعمال على سؤال أنفسهن: "ماذا كنت سأفعل لو لم أكن خائفة؟" إدارة الخطة الأولية ومتابعتها وتعديلها ناقشنا في الجزئية الأخيرة من هذه السلسلة، كيفية بدء عمل تجاري غير مثالي باستخدام نهج الشّركة النّاشئة الليّنة، فقد ألقينا نظرةً على حلقة البناء والقياس والتعلم، وكيفية اختبار النّموذج الأدنى من المنتج MVP، كما تناولنا أيضًا كيفية التعامل مع الخوف من الفشل، وكيفية التغلب على التفكير السلبي. والآن، حان الوقت لإنشاء خطة ليّنة لمساعدتك في إطلاق مشروعك. لا بدّ من إدراكك لضرورة امتلاك خطّة ليّنة بُغيَة تنفيذ عمليّة الشّركة النّاشئة اللّينة، مع اتّباع الخطّة اللّينة لمسار المنهجية الليّنة أو الرشيقة، وهي خطة عمل قصيرة تُعرض على الموظّفين والمستثمرين المحتملين، وتُعَدّ طريقةً سريعةً وفعّالةً لتعيين وإدارة وتقييم الأهداف والإستراتيجيات في المشروع، ويوضّح الشّكل 11.10 مكوّنات هذه الخطّة. تتطلب خطة العمل وثيقةً مفصّلةً تُبيّن خلفية الشركة، ومسعاها، وأهدافها، والوضع المالي فيها، وإستراتيجيات التسويق. حيث يستغرق تطوير كلّ هذا وقتًا طويلاً من بضعة أشهر إلى عام، وكما سترى في نموذج وخطة العمل، تتطلّب خطة العمل الكاملة معلومات مُحكَمة فهي مطوَّرة للأغراض الداخلية وللبنوك أو المستثمرين الذين يحتاجون إلى دليل على أنّ هذه الشّركة تُعَدّ استثمارًا جيّدًا، وكذا لأصحاب المصلحة الآخرين. وعلى النقيض من ذلك، تكون الخطة الليّنة قصيرةً، ولا تتضمّن إلّا معلومات محدّدة كافية لإجراء حلقة البناء والقياس والتعلم. الشكل 11.10: يُنشأ مؤسّسو الشّركة خطّة ليّنة لمساعدتهم على تسطير التوقّعات والأهداف. حفظ الحقوق: جامعة رايس، OpenStax، تحت التّرخيص CC BY 4.0 تطوير خطة لينة يبدأ هذا النّوع من التّخطيط من خلال صياغة مجموعة قصيرة من القوائم لإرشادك مع إمكانيّة تعديلها طوال الطّريق، حيث يجب ألا تستغرق الخطة شهورًا لتطويرها، بل يمكنك إعدادها في غضون أيام قليلة، بحيث تركّز على جوهر العمل، لذلك لا تحمل إلّا التّفاصيل المهمة حول التّسويق، ونموذج العمل، والشّؤون المالية، وحلقة البناء والقياس والتعلم، والنّموذج الأدنى من المنتج. فيما يلي قائمة بالإجراءات والتفاصيل الأساسية التي يجب تضمينها في الخطّة الليّنة: اكتب وثيقةً قصيرةً وبسيطة. اختبر النّموذج الأدنى من منتجك MVP من خلال حلقة البناء والقياس والتعلم. راجع نتائجك. عدّل خطتك. بمجرد اكتمال هذه الخطوات، يمكن لرائد الأعمال بدء المشروع أو مواصلته. اكتب وثيقة قصيرة وبسيطة لا تحتاج هذه الخطة إلى ملخّص تنفيذي أو خلفية عن الشركة أو معلومات الفريق، فهي عرض قصير يمكنك استخدامه لمشاركته مع المستثمرين والشركاء المحتملين، لذلك ركّز على ما هو مهم وضمّن ما يلي: الإستراتيجيّات الأساسية للمنتج، والسّعر، والمكان، والتّرويج. أضف الأشخاص والبيئة المادية والمعالجة إذا كنت تقدّم خدمةً بدل منتج. الإستراتيجيات الأساسية للسوق المستهدف وخلق المكانة. التّكتيكات اليوميّة، والتي تتضمّن مهامًا أو إجراءات محدّدة من شأنها إنجاز الهدف. جدول بمواعيد الحصول على التراخيص المطلوبة، وتاريخ الإطلاق، ومواعيد مراقبة ومراجعة الخطّة. نموذج عمل يوضّح بالتفصيل كيف ستربح المال. توقّعات أساسيّة للمبيعات، والتّكاليف، والأرباح، وتحليل التعادل. هذه الخطّة هي قائمة مجرّدة تحوي ما ينبغي فعله، ومن ينبغي عليه فعل ذلك، مع جدول زمنيّ، وتكلفة، وربح. وهي أقلّ شبهًا بالمستند التّقليديّ منها إلى مجموعة قوائم ورؤوس أقلام، حيث يُدوّن رائد الأعمال في هذه الحالة فقط أساسيات العمل لتحقيق الهدف المطلوب، وفي وقت لاحق عندما تكون هناك حاجة إلى مستند لأصحاب المصلحة الخارجيين أو القروض المصرفية، يمكن وضع خطّة كاملة مع البحث، والتفاصيل حول السوق، والبيئة، والتوجّهات، والإستراتيجيّات الأكثر تفصيلًا. يمكن لرائد الأعمال الذي يفتح للتو شركةً للأطراف الصناعية على سبيل المثال، البدء بخطّة بسيطة من خلال وصف منتجها الرئيسي، فيمكنه التركيز على إنشاء أطراف صناعية مخصّصة للأطفال، ليستطيع بعد ذلك إضافة سعر أساسيّ أو مجال من الأسعار لمنتجها الأساسي نظرًا لكونه منتجًا مخصّصًا، ومن المحتمل اختلاف السعر من عميل إلى آخر، كما ينبغي ذكر مكان إجراء الأعمال أيضًا، وفي مثالنا هذا قد يكون الموقع المركزيّ مناسبًا، خاصّةً إذا كان قريبًا من الأطباء والمستشفيات. وأخيرًا، يمكن أيضًا إدراج الاستراتيجيات الترويجية الأساسية المستخدَمة في الوصول إلى هذا السوق، ومن ذلك التحدث إلى مستشفيات الأطفال والأطباء المحلّيين الذين يمكنهم إحالة المرضى إلى الشركة. وبالإضافة إلى ذلك، فقد يقرِّر رائد الأعمال إنشاء موقع إلكتروني، واستئجار إعلانات على الإنترنت، ونشر كتيّبات بسيطة لتوفير معلومات للعملاء المحتملين، وبمجرد وضع جميع الاستراتيجيات، يمكن إضافة الجداول الزمنية من البداية حتى تاريخ الإطلاق، وتتضمّن هذه الجداول مهام كلّ شخص سيكون مسؤولًا عن الأنشطة في هذا العمل الجديد ومنهم مدير المكتب، وصانع الأطراف الاصطناعيّة، ومسؤول التّسويق. يُسجّل بعد ذلك رائد الأعمال كيف سيحقّق المال، فهل ستفرض الشركة الجديدة رسومًا مباشرةً على العميل مقابل المنتج؟ ماذا عن قبول التأمين والمدفوعات المشتركة؟ هذه أسئلة يجب تدوينها، ثم سيُساعد التنبؤ الأساسي لطلب السوق على التنبؤ بالمبيعات والمصروفات والأرباح. اختبر النموذج الأدنى من منتجك MVP من خلال حلقة البناء والقياس والتعلم بمجرّد وضع الخطّة الليّنة في مكانها الصحيح، فالخطوة التالية هي تنفيذها واختبار الحدّ الأدنى من المنتج MVP، من خلال حلقة البناء والقياس والتعلم، هنا تضع كلّ شيء على المحكّ، وتختبر جميع الافتراضات المسبقة على أرض الواقع. ابنِ نموذجك الأدنى من منتجك MVP. اختبر فكرتك من خلال مشاركتها مع العملاء المحتملين. قسِ النتائج من خلال التحدث إلى العملاء وتسجيل الملاحظات. اطرح أسئلةً، مثل: هل نبني منتجًا يريده الناس؟ ما هي الفوائد التي نحتاج إلى إضافتها؟ هل هذا هو سوقنا المستهدف؟ اختبر إصدارات مختلفة من منتجك، ومجموعات مختلفة من المستخدمين. سيكون لدى رائد الأعمال في مثالنا فرصةً لبناء الأطراف الاصطناعية وطرح الأسئلة التي ستساعد في إنشاء منتج أفضل بمرور الوقت، وقد يكتشف رائد الأعمال قدرته على توسيع المنتج ليشمل تقويم العظام وليس الأطراف الصناعية فقط، وربما يمكن أيضًا إدراج البالغين في السوق. راجع نتائجك يجب عليك إجراء هذه الخطوة مَرّةً واحدةً على الأقل شهريًا، حيث تراجع ملاحظات العملاء والتسويق والنتائج بدقة، وتُعَدّ هذه فرصةً رائعةً لرائد الأعمال لتقييم ما إذا كانت الأهداف قد تحققت، وتحديد مجالات التحسين. ومع ذلك، ففي كثير من الأحيان ستثير هذه العمليّة حنق الموظفين، فالمرء بطبعه يكره إختبار نتائج عمله وإثباتها، لذا فقد تلقي عملية المراجعة بعض الخوف أو المشاعر السلبية في نفوس الموظّفين خاصّةً إذا صاحبها شيء من إلقاء اللّوم، ظاهرًا كان أو مبطّنًا، ولذلك فعليك بما أنّك قائد، التأكيد لهم دومًا بأنّ هذه العمليّة تُساعد على تحسين ما يُقدّمونه، وتمنحهم المعلومات والأدوات اللازمة لإجراء التغييرات التي سيُوجه العمل إلى مسار أكثر نجاحًا، فهذا يتعلق بإدارة النتائج لا بالنّفر منها. راجع ملاحظات العملاء، وارجع إلى خطتك للموازنة. راجع السّوق المستهدف، وحروف P السّبعة للتّسويق، والمزايا، والفوائد. راجع الأرقام أو النتائج، والتي قد تشمل المبيعات، والأرباح، واشتراكات العملاء، وحتى ردود فعل العملاء على الإعلانات وسمات المنتج. إذا كان عمل الأطراف الاصطناعية في مثالنا لا يجلب عددًا كافيًا من العملاء للحفاظ عليه، فهذه هي الفرصة لمعرفة مكان وجود المشكلات، بحيث يمكن إجراء تغييرات على الخطة الليّنة. عدل الخطة أَجرِ تغييرات على الخطة حسب الحاجة، فبمجرد موازنة المقاييس بالنتائج، واختبار التسويق وقياسه، وتلقّي تعليقات العملاء، يحين الوقت لمراجعة الخطة وإجراء التعديلات، وقد يتّخذ هذا شكل إضافة ميزة إلى المنتج، أو إضافة منتجات جديدة، أو تغيير التكتيكات الترويجية، أو التواصل بطريقة مختلفة مع العملاء والمستشارين. إذا لم يكن هناك عدد كافٍ من العملاء للحفاظ على أعمال الأطراف الاصطناعية، فيمكن للمؤسسين هنا إجراء تغييرات لتصحيح المسار، وقد يكون السبب هو عدم دراية العملاء بالنشاط التجاري، أو عدم وجود عدد كافٍ من عملاء الأطفال، وربما يمكن إضافة البالغين إلى السوق المستهدف. بمجرّد مراجعة الخطة وإجراء التغييرات اللازمة، يمكن للشركة الاستمرار واستئناف عملية الاختبار، وكما ترى في الشّكل 12.10، فهذه عملية مستمرة تتطلّب تحديثًا وتعاونًا مستمرَّين من جميع المشاركين في العمل، وعند تجهيز العملية يصبح من الأسهل صيانتها ورؤيتها على أنها ضرورية داخل الأعمال التي تساعدها على النمو. الشكل 14.10: دورة الخطّة الليّنة للأعمال الصّغيرة. حفظ الحقوق: جامعة رايس، OpenStax، تحت التّرخيص CC BY 4.0 يُقدّم تيم بيري -رجل أعمال، وموظف سابق في شركة آبل، وكاتب، والآن خبير في مجال الشركات الناشئة- المشورة للشركات بشأن فنّ التخطيط الرّشيق، حيث لا يحب التخطيط طويلاً لنفسه، وبالنسبة إلى بيري لا يحتوي التخطيط الليّن أو الرّشيق على معلومات تفصيلية، ومعطيات غير ضروريّة لتشغيل الشركة، فهي ليست مستندًا بحدّ ذاتها، لكنّها مجموعة متنوّعة من النقاط القصيرة وبعض القوائم والجداول، كما يجادل بيري بأنّ أهمّ ما ينبغي امتلاكه هو ما يلي: إستراتيجيّة ليّنة، أو خطّة بصدد التّنفيذ. تنفيذ الخطة. مراجعة النتائج والتحقق من المعالم. مراجعة الخطة لتغيير ما فشل، وبدء العمليّة برمّتها مجدّدًا. ترجمة -وبتصرف- للفصلين The Challenging Truth about Business Ownership، وManaging, Following, and Adjusting the Initial Plan من كتاب Entrepreneurship. اقرأ أيضًا المقال التالي: النمو في عالم الأعمال وآلامه وأبرز الإشارات والتحذيرات المقال السابق: كيف يمكن للفشل المبكر القيادة إلى النجاح لاحقا1 نقطة
-
عناصر التصميم هي الوحدات الأساسية للتصميم والمكونات الرئيسية التي يتم من خلالها إنشاء جميع التصاميم. فالتصميم الجميل والمبهر ليس ناتجًا عن فكرة ما أو خيال خصب لأحدهم، بل هو نتيجة العمل على عناصر التصميم وإيلائها اهتمامًا كبيرًا من حيث التوظيف لإنشاء تمثيل مرئي لتلك الفكرة أو لذلك الخيال. وحتى لو نظرت لتصميم ما في الشارع أو عبر الإنترنت وقلتَ في نفسك باستطاعتي القيام بتصميم مشابه، ثم جلستَ خلف شاشة الحاسوب وفتحتَ برامج التصميم للعمل على إنشاء التصميم، فإنك ستجد أن محاولاتك لا ترقى للمستوى الاحترافي للتصميم الذي شاهدته، والسبب أن المصمم المحترف وظَّف عناصر التصميم الأساسية جيدًا لإخراج نتيجة مذهلة. إذًا عناصر التصميم هي ببساطة مكونات الفن الراقي، ومع توظيفها والاهتمام بها بشكل جيد ستكون قد قطعت شوطًا كبيرًا في طريقك نحو الاحتراف. ولكل عنصر من عناصر التصميم مجموعة من الصفات والخصائص الخاصة به، والتي قد تكون جيدة ولصالحك في اتجاهك التصميمي أو عكس رغبتك وضد إرادتك، وذلك بحسب التوجّه والفكرة العامة التي تعمل عليها. ويمكن استخدام بعض هذه العناصر أو جميعها لتحقيق المطلوب وإنتاج تصميم مميز. النقطة النقطة هي أول وأبسط عنصر من عناصر التصميم كلّها، وهي الأساس للتركيز على الأشياء المرئية. تتواجد النقاط في الفراغ أو أي مساحة وتوفر مركزًا مرجعيًا بالنسبة للأشكال الأخرى والمساحة المحيطة بها. وفي حين أننا غالبًا ما نفكر في النقاط على أنها دائرية بطبيعتها، إلا أنها ليست كذلك. فهي ببساطة ليس لها أبعاد، وهي موجودة في كل شيء حولنا، وخصوصًا في التصاميم، فعندما نريد البدء برسم أي شكل فإننا نبدأ بنقطة ثم نتابع الرسم للحصول على الشكل، كما يمكننا اعتبار الأشكال عدّة نقاط مجتمعة مع بعضها لتكوين الشكل. ثلاث نقاط في الفراغ وبرهانًا على أن النقاط تجبرنا على تركيز اهتمامنا عليها، يمكنك أن تنظر إلى مساحة بيضاء فيها نقطتين بينهما مسافة معينة، سيتخيّل عقلك خطًّا مرسومًّا بين هاتين النقطتين، لتبدأ بعدها بالتفكير في طول الخط الوهمي واتجاهه والهدف منه، مع أنه لا يوجد خط في الواقع. وأيضًا لو رأيت في مساحة بيضاء ثلاث نقاط غير متراصفة على خط وهمي واحد فإن عقلك سيصل بين النقاط الثلاث ويتخيل شكل المثلث الناتج عن الوصل بين هذه النقاط وتبدأ بالتفكير في شكل هذا المثلث وحجمه وباقي خصائصه. النقاط في التصميم نلاحظ من هنا أن النقطة أساسية لتركيز الاهتمام عليها ومنها يبدأ التصميم ككل. وعملية قيام الدماغ بتوصيل الأجزاء تسمى نظرية الجشطالت (Gestalt psychology)، وهي شكل من أشكال علم النفس الذي يهتم بالعمليات الإدراكية ذات الترتيب الأعلى بالنسبة للسلوكية. ترتبط جوانب نظرية الجشطالت التي تهم المصممين بالإدراك البصري، وبشكل أساسي العلاقة بين الأجزاء والتجربة البصرية بأكملها. ترغب في الحصول على تصاميم جرافيك مميزة وجذابة؟ وظّف مصمم جرافيك خبير من مستقل لابتكار تصاميم إبداعية تعكس هوية نشاطك التجاري أضف مشروعك الآن الخط يُعرّف الخط بأنه نقطتين متصلتين في الفراغ، وفي أحيان أخرى يُعرّف بأنه سلسلة من النقاط المتجاورة. كلاهما صحيح، يمكن أن تحمل الخطوط العديد من السمات، منها الثخانة، النعومة، الاتجاه، التقطّع والتواصل وغيرها. أنواع الخطوط وبينما تركّز النقاط حول الموضع، فإن الخطوط تركّز حول الحركة والاتجاه. يتّجه الخط إلى مكان ما، وتتحرك عينك على طوله بحثًا عن إحدى نقطتي النهاية أو كليهما. هذه الحركة والاتجاه تجعل الخطوط ديناميكية بطبيعتها، فالخط يوجهك نحو النقاط في الفراغ أو بعيدًا عنها. يمكن أن ينقل اتجاه الخط ووزنه وشخصيته حالات مختلفة من المشاعر ويمكن أن يثير ردود فعل مختلفة. ويمكنك ملاحظة وجود الخطوط في جميع الصور والتصاميم، ففي صور الطبيعة سترى خط الأفق في مناظر السماء والبحار، وخطوط الأشجار العمودية، الخطوط القُطرية المائلة للطرقات والمتعرجة للأنهار، وتشد هذه الخطوط انتباه المشاهد لمنطقة معينة ضمن التصميم ويركز عليها. وكما أن للألوان تأثيرها على الجمهور المشاهد لها فإن للخطوط أيضًا تأثيرها هي الأخرى، فالخطوط الأفقية تبعث على الراحة والهدوء والثبات والاستقرار، والخطوط العمودية أو الشاقولية تبعث الإحساس بالقوة والصلابة والنمو، وتبعث الخطوط المائلة شعورًا بالتّرقّب والتوتر وتزداد شدتها بحسب شدة ميلان الخط واتجاهه، وتثير الخطوط المنحنية الواسعة الإحساس بالهدوء عكس الخطوط ذات الزوايا الحادة التي تعطي الإحساس بالقوة، وتعد الدائرة سلسلة من المنحنيات المتصلة وتمنح الإحساس باللانهائية، وتمنح الخطوط المنحنية أيضًا الإحساس بالرقة، السماحة والاسترخاء عندما تزيد درجة انحنائها. ويمكن استخدام الخطوط للتأكيد على عنصر ما، وتحديد معلومات معينة في تركيبة مزدحمة بالعناصر، وجذب العين إلى منطقة معينة. يمكن تشكيلها في أشكال أو إطارات حول الأشكال أيضًا. خط الأفق الطولي الباعث على الراحة والهدوء الصورة بواسطة Emma Harper من موقع Unsplash خطوط الأشجار العمودية تبعث على الشعور بالقوة والصلابة والنمو الصورة من موقع Pixabay تثير الخطوط المنحنية الواسعة للنهر وللطريق الإحساس بالهدوء الصورة بواسطة Pok Rie من موقع Pexels خطوط الجبال ذات الانحناءات الحادة تمنح الشعور بالحدة والقوة الصورة بواسطة Stephan Seeber من موقع Pexels استخدمت الخطوط الأفقية والعمودية في هذا الموقع لفصل أجزائه وتوضيحها بأناقة وبساطة الصورة لموقع KeyBank الشكل الشكل هو مساحة معينة محدودة بخطوط تسمى خطوط الحدود للشكل أو هو مساحة تتمايز وتتباين عن محيطها باللون أو بالملمس. وللأشكال نوعان: أشكال هندسية وأخرى عضوية، وتتمثل الأشكال الهندسية بالأشكال الأساسية والتي يتم تحديدها بنسب مثالية ومنتظمة كالمربع والمستطيل والدائرة والنجمة والمعيّن والمثلث وأمثالها، فيما تتمثل الأشكال العضوية ببقية الأشكال غير الهندسية والتي لها حواف أقل وضوحًا ونسبًا حرة غير منتظمة كالأوراق والجبال والأشخاص وأمثالها. الأشكال الهندسية وكما أن للألوان تأثيرًا على المشاهد فإن للأشكال تأثيرها أيضًا حيث أن دراسة أجرتها مجلة أبحاث المستهلك والعلامات التجارية لشركة سجيل وجيل أكّدت أن الأشكال ذات الحواف الدائرية والمنحنية والأشكال العضوية ترتبط بالنعومة، العطف، العناية، المرح والود فيما ترتبط الأشكال الهندسية وذات الحواف القاسية بالصلابة، المتانة، القوة، ،التعاون، الاحترام والذكاء. الأشكال العضوية ويتوجب على المصمم أن يوظّف الأشكال في سبيل تحقيق الهدف من التصميم مع توزيعها ضمن المساحات المختلفة بغرض تحقيق التوازن (وهو أحد مبادئ التصميم)، كما يجب عليه أن يوظف الألوان ضمن تلك الأشكال بما يتناسب مع طبيعة التصميم، سنتحدث عن مسألة تأثير الألوان في مقال لاحق، ويمكن للمصمم أن يدمج الأشكال مع بعضها أو مع الخطوط إن وجدت لزيادة الجمالية والوضوح لتحقيق إيصال الفكرة والرسالة بأفضل وجه. احصل على التصاميم التي تحتاجها لمشروعك التجاري استعن بأفضل المصممين على خمسات للحصول على تصاميم إبداعية وجذابة اطلب خدمتك الآن الملمس (الخامة) الملمس (Texture) ويسمى أيضًا الخامة وأحيانًا أخرى يطلق عليه مصطلح النسيج، وهو صورة أو رسم لمادة معينة أو نسيج يطبّق على سطح شكل ما أو على خلفية التصميم بدل اللون الجامد، ويبعث تطبيق هذا الملمس شعورًا وهميًّا بملمس المادة. وللملمس نوعان أولهما ملمس مرئي مثل مشاهدتك للحاء شجرة أو للعشب أو لقطعة مسطحة فولاذية، والنوع الثاني حسّي وهو يتمثل بالشعور الوهمي لملمس المادة كنعومتها وخشونتها. ملمس الخشب - صورة ملمس الخشب من موقع PxHere بالنسبة لكثير من المصممين فإن الملمس هو عنصر تصميم ممتع ومبدع في نفس الوقت، حيث يضفي مزيدًا من الواقعية إلى التصميم. كما يتم استخدامه لإبراز منطقة معينة من التصميم وإضفاء مزيد من الأهمية عليها. ويساعد استخدامها في التصميم على منح شعور ثلاثي الأبعاد للمسطحات والأشكال ثنائية الأبعاد التي تم استخدامها. النمط الأنماط هي عملية تكرار لعنصر أو لأكثر من عناصر التصميم بحيث ترتّب بشكل تكراري منسّق مع بعضها البعض، حيث أن النمط السلس هو الذي يتحد فيه كل عنصر داخل التصميم (بغض النظر عن عدد مرات تكراره) لتشكيل وحدة كاملة. هذا النوع من الأنماط شائع جدّا في الخلفيات على صفحات الويب والتطبيقات، كما أنها تحظى بشعبية كبيرة في تصميم السجاد وورق الجدران والأقمشة. نمط أوراق منقوش - الصورة بواسطة Gordon Johnson من موقع Pixabay عندما تفكر في استخدام الأنماط في تصميم الويب أو التطبيق، سترغب في التفكير في مدى تعقيد النمط. على الرغم من أنه قد يبدو فكرة جيدة أن تقوم بتكرار صورة واحدة كخلفية، إلا أن ذلك قد يجعل قراءة نصٍّ مضافٍ فوق النمط أكثر صعوبة. يمكن أن يؤدي استخدام هذه الأنماط إلى تحسين تجربة المستخدم، فضلاً عن تصميم المنتج النهائي ومظهره، ولكن يجب استخدامها بحكمة لتجنب التصميم المعقد أو التصميم غير الجذاب. القيمة القيمة (Value) هي كيف تبدو المنطقة الفاتحة أو المظلمة في التصميم ومدى التدرج اللوني بينها. حيث تصف القيمة نطاق الإضاءة والظلام للون، فهي كل ما يمتد مما هو أحلك من السواد إلى ما هو أنصع من البياض. وعند استخدامه بطريقة صحيحة فإنه يُبرز كلًا من العمق والتباين والتركيز في التصميم. هذا المفهوم مهم للمصممين ليس فقط في اختيار اللون البسيط ولكن أيضًا لأن القيمة تحدد الأشكال وتخلق الأوهام المكانية. كصورة القطط التالية، حيث تبدو القطة إلى اليمين أفتح لونًا من سواها ما يمنح الشعور بأن هذه القطة إما شقراء اللون أو أنها خلف كتلة ضبابية أو أنها أكثر بعدًا عنا من القطة إلى اليسار. القيمة في التصميم سيقرّبك فهم الألوان من المثالية والاحترافية في التصميم، لكن معرفة كيفية عمل القيمة سيأخذك إلى أبعد من ذلك. تقدّم التصميمات الفاتحة والأقل قيمة تأثيرًا وشعورًا مختلفًا عن التصميمات الداكنة وتحتاج إلى عين خبيرة لملاحظة الاختلافات وتحديد الأفضل منها. فإذا تعلمت استخدام القيم بالطريقة الصحيحة، عندها ستضيف عمقًا وتباينًا وتركيزًا هائلًا لتصميمك. تلعب معرفة القيمة دورًا كبيرًا عندما تريد التعبير عن وهم الحركة أو إحضار عنصر إلى التركيز البؤري الحاد للتصميم بينما يتلاشى عنصر آخر في الخلفية. الحجم الحجم يشير إلى المقياس النسبي لعنصر التصميم بالمقارنة مع عنصر آخر، فلا يوجد مقياس لشيء واحد حتى يتم رؤيته موازنة بشيء آخر. يمكن أن يؤثر الحجم على المعنى والنبرة والتكوين الكامل للتصميم، فالحجم مسؤول عن إنشاء تسلسل هرمي مرئي بين عناصر التصميم بحيث توجّه المشاهدين إلى العناصر التي يجب أن ينظروا إليها، وترتيب النظر إليها، والأهم الذي يجب التركيز عليه. تذكّر أن تفكر في السبب الذي يدفعك للتلاعب بالأحجام، لماذا تجعل هذا العنصر أكبر من الآخر؟ لماذا يظهر هذا الكائن في المقدمة وذاك الكائن في الخلفية؟ يجب أن ترتبط الإجابة دائمًا بالرسالة العامة لتصميمك. الأحجام حتى النصوص تتأثر أهميتها بالحجم، فالعناوين الرئيسية هي الأكبر حجمًا تليها العناوين الثانوية وهكذا، وهذا يدل على توجيه اهتمام المشاهد إلى أهمية النص كونه عنوانًا بمستوىً معين عن نصوص متن الفقرات. وكلما زاد حجم عنصر ما موازنة بالعناصر المحيطة به في التصميم ازدادت أهميته وازداد التركيز عليه أكثر، إلا أن هذه القاعدة ليست صحيحة على الدوام فيمكن إبراز العنصر الأصغر حجمًا للتركيز عليه من خلال تطبيق مبدأ التباين عليه وسنتعرّف على مبادئ التصميم في المقال التالي. الحجم في التصميم (ويبرز فيها الحيوان بالحجم الصغير ويحصل على النسبة الأعلى من التركيز بهدف الدلالة على البرنامج التالي ومحتواه) صورة لقناة Nat Geo Channel بواسطة Juan Bautista Fittipaldi تحت ترخيص المشاع CC BY-ND 3.0 كما يمكن استخدام الأحجام لمنح الشعور بمدى قرب وبعد العناصر ظاهريًا بالنسبة للمشاهد. ويستخدم هذا العنصر أيضًا لتوجيه انتباه المشاهد بشكل تدريجي إلى فكرة معينة عبر ترتيب أحجام العناصر تباعًا. كل ذلك يجعل الحجم أحد أهم العناصر في تصميم الرسوميات. العمق يؤدي إنشاء العمق في تصميم الرسوميات إلى شعور المشاهد بوجود عالم كامل على الشاشة أو في الصفحة، يمنح العمق إحساسًا بأن التصميم يستمر في التقدم، ويمتد إلى اللانهاية والذي يمنح التصميم مزيدّا من الواقعية، وهو أيضًا أكثر إثارة من الناحية المرئية. ويُعرَّف إدراك العمق بأنه القدرة البصرية على إدراك العالم من خلال ثلاثة أبعاد وهي الارتفاع والطول والعمق والذي يمثّل الاتجاه من الشاشة أو الصفحة إلى ما ورائها بخط وهمي ومتعامد مع البعدين الآخرين. فالعمق إذًا هو القدرة على منح هذا الإحساس بالبعد والمسافة داخل التصميم. رسم شعاعي بسيط يستخدم عنصري الحجم والقيمة لإضفاء الشعور بالعمق وأن التصميم يستمر عميقًا نحو الداخل الصورة بواسطة OpenClipart-Vectors من موقع Pixabay ويرتبط هذا العنصر بشكل أساسي بعنصري الحجم والقيمة، إذ أن مسألة التلاعب بأحجام العناصر تمنح الشعور بمدى قرب العناصر أو بعدها وهو ما يمنح الإحساس بالعمق، كما يمكن استخدام تداخل العناصر مع بعضها، مع مراعاة التلاعب بمستوى الشفافية من خلال طبقات متفاوتة لإنشاء الإحساس بالعمق أيضًا. ومن الممكن إضافة العمق إلى التصميم باستخدام عناصر الملمس (الخامة) والظلال. لذلك يعد عنصر العمق مثالًا رائعًا على تكامل استخدام العناصر مع بعضها البعض. المنظور يُعرّف المنظور بأنه أسلوب تصوير الأحجام والعلاقات المكانية في تصميم ثنائي الأبعاد بغية إضافة البعد الثالث إليها وتحويلها إلى ثلاثية أبعاد. ويرتبط هذا العنصر ارتباطًا وثيقًا بعنصري الحجم والعمق، لأن التصميم الذي يحوي منظورًا معينًا يضم بالضرورة عناصر بأحجام متدرجة وإظهار العمق ضمن التصميم. ويعتبر المنظور هو الأداة التي نستخدمها للإشارة إلى العمق. رسم تخطيطي يوضح المنظور الصورة بواسطة Clker-Free-Vector-Images من موقع Pixabay وحتى إن كان المنظور مرتبطًا بالحجم والعمق، فإنه يضيف إلى هذين العنصرين مسألة زاوية الرؤية أيضًا. فلا يكفي التلاعب بالأحجام واستنتاج العمق لتكوين منظور مشهد ما، إذ يتوجب على المصمم أن يكون أكثر دقة في التلاعب بالأحجام والعمق من مختلف الزوايا لمنح المشهد زاوية رؤية معينة تختلف من تصميم لآخر. وهذا ما يضفي مزيدًا من الاحترافية والروعة لأي تصميم، وينقله لمستوى جديد من تقنيات التصميم. المساحة (الفراغ)، المسافة والإطار تعد المساحة جزءًا مهمًا من أي تصميم رسومي جيد، وهي المنطقة المحيطة بالعناصر في التصميم، والتي تُستخدم لفصل المعلومات أو تجميعها باستخدام مسافات مدروسة. يجب أن تتعلم كيفية استخدام هذه المساحة وتلك المسافات بشكل فعّال لتحديد الأهمية وتوجيه العين إلى المكان الذي تريده. في فن التصميم، يُطلق على المساحة البيضاء اسم المساحة السلبية، والتي تُستخدم لربط أو فصل أو تعظيم العلاقة بين العناصر المكونة للتصميم. يمكن أيضًا استخدام المساحة بفاعلية لإعطاء وهم العمق أو الأبعاد المتعددة للمشاهد. تصميم تجريدي بسيط يوضح استغلال المساحات العامة في التصميم وخصوصًا المحيطة بالكائن في الوسط تصميم Posters بواسطة Warsheh تحت ترخيص المشاع CC BY-NC-ND 3.0 وعلى عكس عناصر التصميم الأخرى التي يمكن استخدامها في أجزاء مختلفة من التصميم، توجد مساحة في كل جزء من تصميمك. ومع ذلك، هناك طرق يمكنك من خلالها استخدام المساحة ومعالجتها لإنتاج تأثيرات بصرية مختلفة قادرة على تعزيز ما تحاول نقله في عملك. وإطار التصميم هو المساحة المحيطة بالمكونات ذات الأهمية في التصميم، بغض النظر إن كان ذلك الإطار مجرد مساحة بيضاء أو ملونة أو حتى أجزاء معينة من الصورة غير مهمة. ومثلها كمثل صورة مجموعة من الأشجار تحيط بمبنىً في المنتصف عندها تكون مساحة تلك الأشجار إطارًا لذلك التصميم ولتلك الصورة. صورة تصميم إطار بالاستعانة بالإطار الطبيعي للصورة المتمثل بالأشجار الصورة بواسطة Niklas Tinner من موقع Unsplash النصوص والخطوط ويطلق عليها اسم فن أسلوب الطباعة أو مصطلح التيبوغرافي (Typography)، وهي فن ترتيب الحروف والنصوص بطريقة تجعل النسخة مقروءة وواضحة وجذابة بصريًا للقارئ، ويتضمن العمل على هذا العنصر أسلوب الخط ومظهره وهيكله، والذي يهدف إلى إثارة مشاعر معينة ونقل رسائل محددة. فأسلوب الطباعة هي ما يجعل النص ينبض بالحياة، وهذا العنصر مستخدم في كل مكان، إنه موجود في الكتب، وعلى المواقع الإلكترونية، وحتى في الحياة اليومية في لافتات الشوارع، والملصقات التحذيرية، وعبوات المنتجات. وهذه مجموعة من المواقع على الإنترنت التي أتقنت توظيف أسلوب الطباعة بشكل ممتاز وأوصلت الرسالة المطلوبة. أسلوب الطباعة في موقع 1MD | Creative Studio أسلوب الطباعة في موقع Chris Wilhite Design أسلوب الطباعة في موقع Tomas Bata University in Zlín أسلوب الطباعة في موقع The Next Rembrandt أسلوب الطباعة في موقع Vito Salvatore - Interactive Art Director يعد فن أسلوب الطباعة أكثر من مجرد اختيار خطوط جميلة وتنسيقها، فهو عنصر حيوي في تصميم واجهة المستخدم. والاستخدام الجيد لهذا العنصر سينتج تسلسلاً هرميًا مرئيًا قويًا، ويوفّر توازنًا رسوميًا لموقع الويب، ويضبط الأسلوب العام للتصميم. يجب أن يقوم هذا العنصر بتوجيه الجمهور، ويحسّن قابلية القراءة وإمكانية الوصول، ويضمن تجربة مستخدم ممتازة. الصور والرسوميات الصور هي أدوات اتصال فعّالة للغاية، سواء كانت لأشياء حقيقية أو أشخاص أو أماكن، أو أكثر تجريدية. فالصور تمتلك قوة تواصلية أكبر من العناصر الأخرى، فكما يقول المثل "الصورة تساوي ألف كلمة". تساعد الصور في إنشاء اتصال مع النص ويمكن أن توضح المعلومات المقدمة في التصميم عن طريق إضافة المعنى وإحضار الارتباطات. ومع ذلك، فإن الصورة وحدها لا تكفي لتكون ذات مغزى، ويتغير معناها اعتمادًا على الطريقة التي يتم استخدامها بها. ففي الاستخدام الصحيح، يمكن حتى للصورة المجردة مثل الدائرة الصفراء أن تبرز في ذهن المشاهد كشمس. توظيف الصور في تصميم المواقع - الصورة من موقع Exposure والرسومات عبارة عن صور ورسوم مدمجة مع بعضها لإبراز مفهوم معين أو رسالة ما. وهي عادة ما تكون بسيطة إلى أقصى درجة بغية وصف الموضوع المطروح، ونرى ذلك في الرموز والعلامات التجارية. توظيف الرسوميات في تصميم المواقع - الصورة لموقع Skupos خاتمة هذه هي أهم العناصر الأساسية لتصميم الرسوميات والتي يتألف منها كل تصميم، يجب فهمها واستخدامها بطريقة سليمة لإنتاج تصاميم احترافية توصل الرسالة وتحقق الهدف من التصميم بأفضل أسلوب ممكن، وسنتطرق في المقال التالي إلى مبادئ تصميم الرسوميات وهي التي ستساعدك على نقل تصاميمك إلى مستوى آخر متفوق ومتميز، حيث يجب تطبيق هذه المبادئ على عناصر التصميم التي تعرفنا عليها في هذا المقال.1 نقطة
-
يتشابه إطلاق الشركات مع البقاء على قيد الحياة في جوانب عدّة، فإما أن تجد عملاء يدفعون لك، أو تفشل شركتك وتموت فكرتك. يضعك النظر إلى عملك بهذه الطريقة (الحادة) ضمن الحالة الذهنية الصحيحة، من الممتع أن تحلم بما ستفعله حين تمتلك إيراداتٍ وأرباحًا بالملايين، ولكن إن عجزت عن جذب عملائك القلائل ليدفعوا لك، فلن تُتاح لك فرصة بيع العميل رقم 1000 أو 10000. إذن، كيف يمكنك بناء الطلب؟ وكيف تجد عملاء؟ لا توجد إجابة بسيطة، ولكن مفتاح النجاح يكمن في إيجاد آلية لتوليد الطلب يمكن تكرارها. ما هو توليد الطلب؟ لا شكّ أنك سمعت بمصطلح «توليد الطلب» (Demand generation) الذي طُرح كعبارة رنانة مرتبطة بالشركات الناشئة، لكن نحتاج لتعريف واضح للمصطلح قبل أن نبدأ. توليد الطلب هو خلق أنظمة تعمل على زيادة وعي عملائك المستهدفين بمنتجك وخلق سوق. يُمكننا تفصيل التعريف ضمن عدة عناصر لجعله أكثر وضوحًا: المنتجات: الأشياء الملموسة التي تبيعها. العملاء: الأشخاص الذين يشترون منتجك. الأنظمة: مزيج من الأشخاص والعمليات والتكنولوجيا التي يمكن استخدامها مرارًا وتكرارًا. الوعي: إدراك كيانك وما تفعله شركتك. الطلب: الاهتمام بما تفعله شركتك، والقيمة التي تقدمها. يتباين نظام توليد الطلب الذي تُنشئه بحسب نوع المنتج الذي تبيعه والعملاء المستهدفين. ومع ذلك، هناك قوالب مشتركة بين الأنظمة، ولا بدّ من تذكرها دومًا. 1. انطلق من وجهة نظر مُحددة شركتك موجودة لحل مشكلة. ربما ظهرت كبيان مشكلة مثل "البريد الإلكتروني مكلف للغاية" أو "بات إيجاد سيارة أجرة أمرًا صعبًا للغاية". أو مع انطلاقة صيحة جديدة مثل "الذكاء الصنعي" أو "البلوك تشين". بغض النظر عن السبب، لا بدّ من امتلاك شركتك غاية من وجودها إلى جانب رغبتك في جني الكثير من المال. 2. حدد موقعك اسأل نفسك عن المستفيد من منتجك، وهي طريقة أخرى للسؤال عن صفات عميلك الحقيقية. ما إن تمتلك الإجابات، سيصبح بمقدورك تحديد القيمة الفعلية التي تقدمها شركتك للعميل، وما يميزك عن منافسيك. فيما يلي مثال عن شركة خيالية: بالاعتماد على الاسئلة أعلاه، سنفصّل العبارة السابقة لنحصل على ما يلي: ما هو المنتج؟ مجرفة ذكية. من هو العميل؟ مزارعو البصل. ما القيمة المُضافة بالنسبة لهم؟ توفير الوقت من خلال تسريع زراعة أسرع. ما الذي يجعل المنتج أفضل من الطريقة القديمة؟ تقليل آلام أسفل الظهر قياسًا بالمجارف التقليدية. 3. افهم عميلك لا قيمة لأفضل استراتيجيات التسويق في العالم إن لم يرَ أحد رسالتك. والطريقة الوحيدة للتأكد من رؤية عملائك لها هي بفهم سلوكياتهم وطريقة تفكيرهم. يمكن لبحث السوق أن يكون سريعًا ومجانيًا تقريبًا، لذا فقيامك بواجبك في البداية سيوفرعليك الكثير من العمل الإضافي لاحقًا. كلما كنت أكثر تحديدًا بشأن عميلك المستهدف، أصبح فهم كيفية الوصول إليه والرسالة التي يجب استخدامها أسهل. بالعودة لمثالنا التخيلي، فمزارعي البصل هم شريحة أصغر وبسلوكيات مختلفة موازنةً بأصحاب المنازل الذين يفضلون أداء المهام بأنفسهم. مما يعني أن احتياجاتهم وعاداتهم مُحددة أكثر، وهذا ما يمنحك ميزة كبيرة (عبر تضييق نطاق الإجابات عن الأسئلة التالية التي تحتاج إلى طرحها): كيف يشتري عملائي المستهدفين منتجات مُشابهة؟ أين يجتمع عملائي المستهدفون مع أشخاص يُشبهونهم؟ من أين يحصل عملائي المستهدفون على المعلومات على الصعيد الشخصي؟ من أين يحصلون على معلوماتهم على الصعيد المهني؟ عمّن يبحثون؟ بمن يثقون؟ أي أوقات السنة هو الأكثر أهمية بالنسبة لهم؟ كلما كنت أكثر تحديدًا، كان ذلك أفضل. إن زار كل مزارع بصل في العالم مؤتمر البصل السنوية (OnionCon)، فعليك إذن تدّوين ذلك مع ذكر أسماء المحاضرين خلال السنوات الماضية. وإذا كانوا جميعًا يستمعون إلى برنامج OnionPod، فيتوجب عليك تدوين ذلك أيضًا والاستماع للأرشيف لاكتشاف الموضوعات التي يناقشونها. 4. انشئ طرائقًا للوصول إلى جمهورك هذا بسيط: تخيّل كل الطرق التي يمكنك من خلالها الوصول إلى جمهورك ثم اكتب كل فكرة ضمن قائمة طويلة. في هذه المرحلة، لا ضير من تسجيل كل فكرة تخطر في بالك -كبيرة كانت أم صغيرة- حيث سنُقيّم جدواها لاحقًا. دونك بعض الطرق للوصول إلى مزارعي البصل: شراء مساحات إعلانية في مؤتمر OnionCon أو برنامج OnionPod الإعلان عبر الفيسبوك على أساس الاهتمام: البصل. الاستعانة بإعلانات غوغل أدوردز مستهدفين كلمة "مجرفة". إرسال عينات لجميع المتحدثين في مؤتمر OnionCon. بعد الانتهاء من ذلك، سنصل إلى الحقيقة المرّة: الأرقام. 5. اربح (على الورق) على غرار ابتكار الأفكار، يتميز إنشاء نماذج بسيطة من المنتج -لمساعدتك على تحديد الأولويات والنقاط التي تتطلب التركيز- بانخفاض التكلفة والسرعة والسهولة. ويتضمن القيام بذلك دراسة المسارات والخطوات المختلفة التي قد يتخذها العملاء لشراء منتجك، متبوعةً ببعض الحسابات الأساسية. إليك مثالًا على فكرتنا لرعاية حلقة من برنامج OnionPod، والذي يتقاضى 1000$ لقاء الإعلان: عدد مستمعي البرنامج: 25000. بفضل الإعلان، يزور 2% من المستمعين (500 شخص) موقعك الإلكتروني. يشتري 2% من هؤلاء الزوار (10 أشخاص) مجرفة. ومع 100$ لكل مجرفة، ستبلغ مبيعاتك 1000$. والآن، بعد خصم جميع تكاليف صناعة هذا المجرفة (أجور التصنيع، مصاريف التخزين، وغيرها) ستتكون لديك فكرة تقريبية عما إذا كانت رعاية البرنامج فكرة مربحة تستحق المتابعة. كما أن ذلك سيُشكل فرصة رائعة للتفكير في طرق التحسين. للقيام بذلك، عليك صياغة نظرية من النتائج، بحيث يمكن للأخيرة أن تتغير إذا حسّنت عنصرًا معين من استراتيجيتك. ربما بإنشاء إعلان أفضل ورفع نسبة زائري موقعك من مستمعي OnionPod لـ 5 ٪، أو بزيادة سعر المجرفة لرفع ربحية كل عملية بيع. أثناء تنسيقك لهذه العوامل في نموذجك، ستتعلم بسرعة ما إذا كانت حساباتك دقيقة أم لا. صُغ افتراضاتك المتحفظة وطبّقها بكل صرامة على كل تكتيك تفكر فيه. ومع ذلك لا تنسق خلف الأرقام، فهذا عمل وليس دينًا. عندما يكون مسار التسويق صحيحًا، فيتوجب عليك تصنيف كل فكرة من خلال عاملين: الصعوبة (التكلفة، وقت التنفيذ، الجدوى) والتأثير (الإيرادات، الربح، العملاء الذين حصلت عليهم). في المراحل المختلفة لنمو شركتك، ستتحسن أشياء عدة: ربما تكون الآن عملية جذب العملاء، ولكن لاحقًا ستكون الربحية. تحتاج نظامًا واحدًا فقط لتعمل تحتاج الشركات الكبرى للعديد من أنظمة توليد الطلب ذات الخصائص المختلفة للربحية والاستحواذ التي تعمل معًا لتحقيق النمو. لكنك لا تحتاج إلى مثل هذا النظام المعقد (حتى الآن)، لذلك ركز على إيجاد نظام يعمل فحسب. عندما تجد استراتيجية فعّالة، طبّقها بقدر استطاعتك. وفي كل مرة تضعها قيد التنفيذ، ستزيل المعوقات وتزيد من تأثيرها. ستساعدك قناة توليد الطلب الأولى هذه -عندما تعمل بشكل صحيح- على البقاء في السوق لفترة كافية للتفكير في الفكرة الكبيرة التالية. ويمكنك الرجوع إلى قائمة الأفكار الطويلة (وإضافة اختبار جديد إلى هذا المزيج) كلما احتجت لزيادة نمو شركتك. ترجمة -وبتصرف- للمقال SaaS marketing 101: marketing for growth and survival لصاحبه BRIAN KOTLYAR1 نقطة