موضوع هذا المقال معني بإدراك العين للتصميمات، فعندما نتعلم كيفية إدراك العين البشرية ستتحسن قدرتنا على ترتيب عناصر التصميم بفاعلية أكبر. يخضع محتوى تنسيق أي صفحة رقمية لتسلسل محدد، إذ توجد الترويسات Headers أعلى النص الأساسي، بينما توجد القوائم على الشاشة في الأعلى أو الأسفل أو اليمين أو اليسار عادةً. يحاول المصممون تنظيم المحتوى بحيث تكون الأولوية لظهور الجزء الأهم من أي صفحة أولًا، ثم يُدرجون باقي المحتوى مرتبًا من الأكثر إلى الأقل أهمية.
يُقصد بالتسلسل Hierarchy ترتيب المحتوى وفق الأهمية. ويُستخدم أيضًا لإبراز العلاقة بين أجزاء المحتوى عند وجودها. يحدد المستخدمون التسلسل المرئي Visual Hierarchy للتطبيق أو الموقع الإلكتروني، إذ تُعطى الأولوية للعنصر الذي يجذب العين أولًا، ثم يأتي كل عنصر يجذب الانتباه بشكل ثانوي للعنصر السابق له.
مبادئ التسلسل
تتلقى الحواسيب المعلومات على شكل بيانات، بينما تتلقاها العين البشرية مرئيًا، وبالتالي نخضع للميول الفطرية لأعيننا البشرية. قد تتذكر المواد التي كنا نقرأها في الطفولة وما تحويه من صور كثيرة وكتابة بخطوط كبيرة. كنا نفهمها سواء كانت قصصًا مصورة أو دفاتر تلوين أو قصصًا قصيرة، وذلك لفهمنا الرسوم التوضيحية وتتبعنا تسلسل الأحداث مع الاستعانة بالنصوص البسيطة سهلة القراءة.
يتأثر إدراكنا للمعلومات بعدة عوامل تسهم في كيفية ترتيب تسلسل المحتوى ضمن التنسيق Layout. لخص جونز Jones عام 2011 العوامل المؤثرة على التسلسل بالتالي:
الحجم
يزداد جذب العنصر للانتباه بزيادة حجمه بالنسبة للعناصر الأصغر. تذكر عناوين الصحف، تكتب الصحف العنوان بخط كبير للإشارة إلى محتوى باقي النص المكتوب بخط أصغر، إذا كان النص لخبر عاجل مثلًا ستتجه عينك إلى العنوان مباشرةً، لاحظ كيف يبرز العنوان ويدفعك لمعرفة المزيد حوله.
اللون
تجذب الألوان الزاهية الانتباه أكثر من الألوان الباهتة غالبًا. نستخدم جمعيًا أقلام التمييز لتحديد بعض الأفكار أثناء الدراسة من مفكرة مطبوعة بالأبيض والأسود. يبرز اللون الأصفر أكثر من الأبيض لأنه أكثر إشراقًا وإشباعًا، ثم تجذب الألوان الأغمق انتباه العين بعد الألوان الزاهية، ثم الدرجات الأفتح، لأنها تبدو بعيدة وباهتة. أما الألوان الأقل جذبًا للانتباه فهي الدرجات الرمادية والباهتة من الألوان. تخيّل مثلًا أنك تمشي في يوم ضبابي وتحاول العثور على أصدقائك، يرتدي أحدهم سترة واقية واضحة، ستلاحظه أولًا، ثم ستجد صديقك الذي يرتدي معطفًا مطريًا خمريًا تاليًا. وسيصعب إيجاد صاحبة المعطف الطويل الفاتح. وقد لا تلاحظ وجود صديقكم الرابع بينما هو يقف بجانبكم لأنه لسوء الحظ يرتدي سترة رمادية اللون مع بنطال رياضي باللون ذاته.
التباين
تجذب الألوان المتباينة جيّدًا الانتباه أكثر من الألوان قليلة التباين. يساعدك التباين على إبراز العناصر الأهم في تصميمك. كل شيء نسبي، تخيل أنك تريد إنشاء تصميم مبني على خطة مهندس معماري للمجمعات السكنية العالية، إذ ترغب بعرض المباني المضاءة وجيدة التهوية وصديقة البيئة فوق سطح الأرض، ولكنك ترغب أيضًا بعرض الأساسات العميقة المتينة وموقف السيارات الموجود تحت الأرض. عند تقسيم تصميمك بهذا الأسلوب ستلفت الأنظار إلى ميزات المعيشة المبهجة للشقق الموجودة بجانب الغابة. هكذا يكون تصميم الجزء السفلي (التذييل Footer) حيث تظهر فائدة البنية وأمانها ويحفز التسلسل تفاعل المستخدم.
المحاذاة
تنظم المُحاذاة عناصر التصميم. يحدد وضع المحتوى أولًا ثم عمود الشريط الجانبي الأولوية للقارئ. نتوقع أن نجد المعلومات المهمة مثل أزرار تسجيل الدخول في الزاوية العلوية اليُسرى من الصفحة، وينطبق الكلام السابق على المجلات أيضًا. عندما نبحث عن جملة مقتبسة من مقابلة مثلًا، إذ يريد الكاتب تسليط الضوء على كلام المُتحدث، يكون للاقتباس تسلسل مرئي يجذب انتباهنا أولًا لأنه مكتوب بخط أكبر وخارج عن محاذاة باقي النص.
التكرار
تمنح أساليب التكرار المشاهد إحساسًا بارتباط أجزاء المحتوى. عند تغيير الأسلوب الرتيب لنص مكتوب إلى نص باللون الأحمر سيصرف النص المميز الانتباه إليه عن المحيط المألوف. تعد الارتباطات التشعبية Hyperlinks مثالًا آخر؛ عندما تزور صفحة تحوي الكثير من الكلمات المكتوبة باللون الأزرق وتحتها خط، تعلم مباشرةً أنها مُتجاوبة ويمكنك النقر عليها للانتقال إلى صفحات أخرى.
التقارب
يدل قرب عناصر التصميم من بعضها على ارتباطها. يمكننا فصل عناصر القائمة بمسافة فارغة، ويمكن تقريب العناوين من أول فقرة من المعلومات، يوضح هذا التقارب أن عناصر القائمة منفصلة رغم ارتباطها نسبيًا وأن العناوين مرتبطة بالمحتوى التالي لها.
المساحة البيضاء
يمكنك استغلال المساحات حول المحتوى لجذب الانتباه إلى أجزاء محددة منه، لا يُشترط أن تكون المساحة البيضاء بيضاء وقد تأخذ أي لون. تخيل الجهد الذي يمكن أن توفّره عليك. لهذه المسافات وظيفتان فهي تسهّل على العين استقبال المعلومات، وتترك لها مجالًا للتركيز على كل جزء من المعلومات مثلًا على كل فقرة.
البنية والأسلوب
يساعد استخدام البُنى والأساليب في ترتيب أهمية المحتوى أيضًا. فهي تعطي مظهرًا عامًا للتصميم تمامًا كالخطوط. تخيل العمل على مشروعين حيث يريد وكيلا سفر صفحتي هبوط لنشر عروض منتجعاتهما. يملك أحد المُنتجعين طابع الشاطئ وللآخر طابع البُحيرة. نعرض في منتجع الشاطئ خلفية لصورة مقربة للماء الصافي أعلى الرمال البيضاء الجميلة، كانت النتيجة مُرضية، إلا أننا حين حاولنا تكرار الأسلوب السابق مع مُنتجع البُحيرة ظهرت كثير من الحصى والحجارة الكبيرة الداكنة من خلال المياه الزجاجية الصافية وكانت هذه الُبنية مُشتتة لاحتوائها على تفاصيل أكثر من بنية الرمال الناعمة.
اقتباستحتاج التصاميم الجذابة لعلم النفس.
تؤكد تقارير كوبنهاجن تزايد المصممين ولا سيما مصممي المواقع المدركين لأهمية إشراك المستخدمين مباشرة. يؤدي الاطلاع البسيط على علم النفس الغرض.
أنماط التسلسل المرئي
توجد أنماط شائعة للتسلسل المرئي سواء في الصفحات المطبوعة أو الرقمية. تستند هذه الأنماط إلى حركات العين الفطرية عند النظر إلى صفحة جديدة. تُقرأ اللغة الإنجليزية مثلًا من اليسار إلى اليمين، وبالتالي لقرّائها نمط معين لمسح صفحة تحوي نصًا، بينما لقرّاء اللغة العربية نمط مختلف لأن اللغة العربية تُقرأ من اليمين إلى اليسار.
من المهم فهم معالجة المستخدمين للمعلومات قبل اعتماد نمط التسلسل المرئي. سنطرح تاليًا أسلوبين شائعين للقراءة باللغة الإنجليزية من اليسار إلى اليمين.
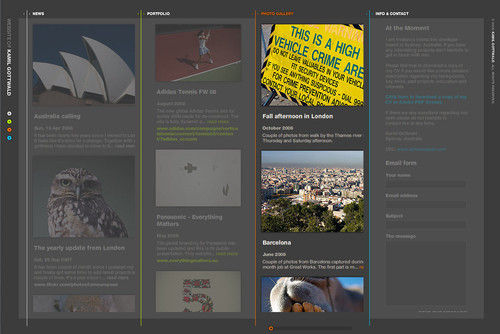
النمط Z
يُستخدم النمط Z للمسح البصري بكثرة في مواقع الإنترنت التي تحوي نصوصًا قليلة مثل مواقع الإعلانات المصغرة للخدمات أو المنتجات دون إدراج معلومات كثيرة. يرى المستخدم أن نصوص الصفحة قليلة وتبدأ عينه بمسحها من أعلى اليسار أفقيًا حتى أعلى اليمين ثم تُلقي نظرة سريعة على المحتوى بشكل مائل إلى أسفل اليسار قبل الانتقال أفقيًا إلى أسفل اليمين.
يمكنك الاستفادة من هذا النمط عندما تضع المعلومات الأهم على امتداد الخط Z الذي تتبعه العين أثناء مشاهدة الصفحة، أي لديك أربع نقاط مرتبطة بثلاثة خطوط تشكل حرف Z.
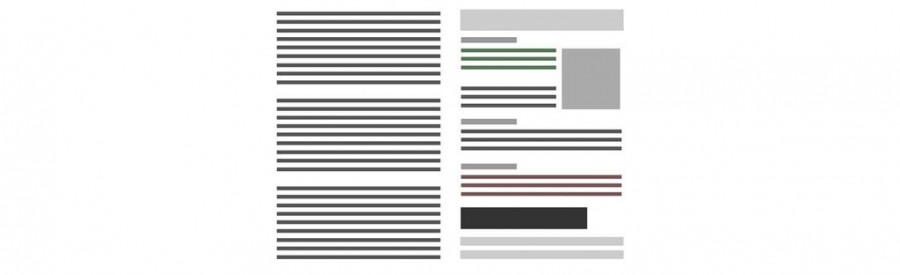
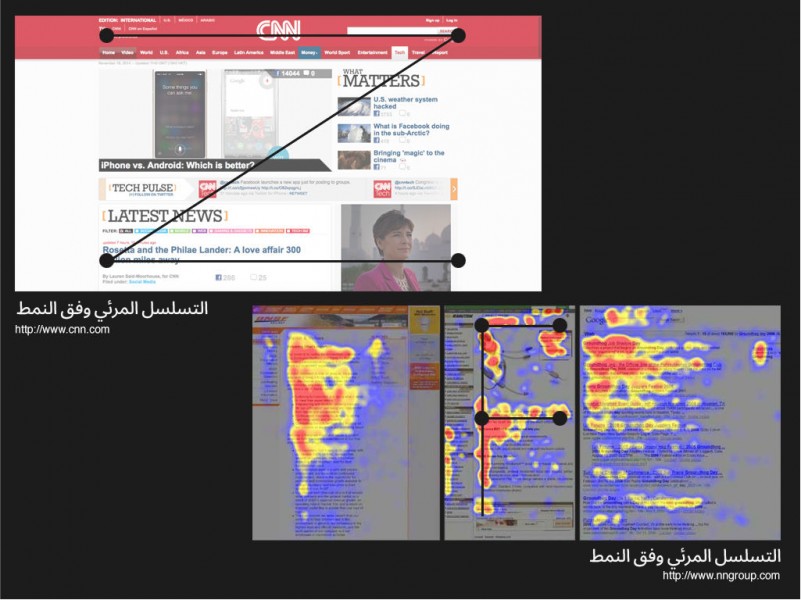
النمط F
يستخدم المصممون النمط F عادة في المواقع التي تحوي نصوص كثيرة أو مقاطع فيديو.
يمسح المستخدمون المحتوى وفقًا للنمط F من اليسار إلى اليمين على طول الجزء العلوي، ثم يعودون لمسح الجانب الأيسر من أعلى الصفحة إلى الأسفل بحثًا عن عناصر مرئية للمعلومات المطلوبة ثم يُكملون المسح من اليسار إلى اليمين بعد أن يجدوا العنصر الذي يبحثون عنه، ويكررون العملية السابقة حتى يصلوا إلى نهاية الصفحة. وطبعًا نقلب حرف F أفقيًا ونتابع من اليمين إلى اليسار في حالة المواقع العربية.
ينتج عن المسح وفق هذا النمط مخطط يشبه الحرف F، كالموضح في الصورة الموجودة في بداية المقال.
يمكن استخدام النمطين Z وF في صفحات موقع إلكتروني واحد. قد تصمم صفحة رئيسية واضحة موافقة للنمط Z، ثم يمكنك عرض المزيد من البيانات وفق النمط F عندما يتعمق المستخدم ضمن الموقع.
الخلاصة
يمنحنا التسلسل المرئي ترتيبًا لتسهيل فهم التصميم. نريد ترتيب الترويسات والقوائم وفقًا لأهميتها حيث نحدد ما يريده المستخدمون وإلى ماذا نريد توجيههم. يعالج المستخدمون المعلومات بصريًا، ويدركون العناصر وفق ترتيب المصمم لأولويتها باستخدامه:
- الحجم: تجذب العناصر الأكبر الانتباه أولًا.
- اللون: تجذب الألوان الزاهية الانتباه قبل الألوان الباهتة.
- التباين: تجذب الاختلافات الواضحة بين العناصر الانتباه إلى العنصر الأكثر إشراقًا.
- المحاذاة: يتوقع المستخدمون إيجاد عناصر معينة في أماكنها المُعتادة.
- التكرار: تجذب العناصر المُكررة انتباه المستخدم مثل الأجزاء الملونة من النص.
- التقارب: يشير تقريب العناصر المرتبطة من بعضها إلى وجود علاقة بينها، مثل وضع العنوان بجانب النص المرتبط به.
- المساحة البيضاء: إن إضافة مسافات فارغة حول العناصر يميزها إلى مجموعات منفصلة من المعلومات.
- البنية والأسلوب: يجذب استخدام البنى Textures والأساليب Styles الأنظار كما يضيف طابعًا على التصميم.
تُقرأ التصاميم في العالم الغربي وفق نمطين للتسلسل المرئي:
- النمط Z: يميل المستخدمون لمسح التصاميم التي لا تحوي الكثير من التفاصيل من أعلى اليسار إلى أعلى اليمين، ثم ينتقلون وفق خط مائل إلى أسفل اليسار ثم أفقيًا إلى أسفل اليمين.
- النمط F: نمسح التصاميم الحاوية على نصوص كثيرة بدءًا بالأعلى من اليسار إلى اليمين، ثم من اليسار إلى الأسفل بحثًا عن المعلومات التي نرغب بمعرفتها. ثم عند مصادفتها نكمل المسح من اليسار إلى اليمين.
يمكنك الاعتماد على عين المستخدم واستخدام هذه الأنماط لزيادة تأثير تصميماتك. خذ كل العوامل السابقة بالحسبان أثناء التخطيط لتصميمك. قد تقرر استخدام عدة أنماط معًا، بما في ذلك دمج النمطين Z وF. تذكر أنك توجه تصميمك للمستخدمين، وفقًا لجهازهم المستخدم والتصميم الذي قد يرغبون برؤيته على الإنترنت.
ترجمة -وبتصرّف- للمقال Visual Hierarchy: Organizing content to follow natural eye movement patterns لصاحبه Mads Soegaard.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.