يمكننا تحسين تجربة المستخدم وتطويرها من خلال اتباع بعض الممارسات الجيدة، إضافةً إلى فهم التحديات التي تواجه مصممي تجربة المستخدم وابتكار الحلول التي تساعد على تجاوز هذه التحديات. سنناقش في مقالنا هذا بعض الممارسات والتحديات المهمة في تصميم تجربة المستخدم للأجهزة المحمولة، علاوةً على كيفية إيجاد علاقة عمل قوية مع المطورين.
ما المقصود بتصميم تجربة المستخدم للأجهزة المحمولة؟
أشارت مقالة حديثة على موقع TechCrunch إلى أن التجارة الإلكترونية عبر الأجهزة المحمولة شكلت حوالي ثلث إجمالي المبيعات عبر الإنترنت خلال فترات الأعياد لعام 2018، ووفقًا لتقرير نُشر على موقع Digital Trends، فإن 5 مليارات شخص حول العالم كان لديهم هواتف محمولة عام 2017، كما أعلنت جوجل Google في أحد تقاريرها أنها تستخدم فهرسة الأجهزة المحمولة أولًا لأكثر من نصف صفحات الويب في نتائج البحث.
يعتمد الأشخاص على أجهزتهم المحمولة يوميًا للتواصل والتجارة الإلكترونية وتصفح المحتوى والعمل، إضافةً إلى إجراء المعاملات المصرفية واستخدام خرائط جوجل لمعرفة الاتجاهات. علاوةً على ذلك، يستخدم الناس مجموعةً متنوعةً من الأجهزة المحمولة، مثل الهواتف المحمولة والساعات الذكية والأجهزة اللوحية والحواسيب المحمولة وغيرها.
يشير تصميم تجربة المستخدم للأجهزة المحمولة إلى منح المستخدمين تجارب إيجابية أثناء استخدامهم للأجهزة المحمولة أو التطبيقات والخدمات التي تعمل على هذه الأجهزة. يركز تصميم تجربة المستخدم للأجهزة المحمولة على الكفاءة وقابلية الاكتشاف.
بالنسبة لمصممي تجربة المستخدم، تمثل الاتجاهات الحديثة في تصميم الأجهزة المحمولة تحديات وفرص كبيرة، ومن ناحية أخرى، يجب علينا أن نأخذ في الحسبان تنوع الأجهزة والطرائق التي تُستخدم بها هذه الأجهزة، الأمر الذي يفتح لنا آفاقًا جديدةً من مجالات تصميم تجربة المستخدم، بغية تقديم تجارب إيجابية لجيل جديد من المستخدمين.
أفضل ممارسات تصميم تجربة المستخدم للأجهزة المحمولة
في الحقيقة، تُعَد مهنة تصميم تجربة المستخدم للأجهزة المحمولة من المهن الصعبة، لأن هناك الكثير من الأشياء التي يتعين علينا أخذها في الحسبان، بما في ذلك القائمة المتزايدة للأجهزة المحمولة، وأساليب تفاعل الأشخاص معها، وحقيقة أن الأشخاص يبحثون عن تجارب سلسة وممتعة عبر جميع أنواع الأجهزة.
نصائح جوجل في تصميم تجربة المستخدم للأجهزة المحمولة
في عام 2015، نشرت جوجل Google بعض الممارسات المهمة لتصميم تجربة المستخدم للأجهزة المحمولة استنادًا إلى البحث الداخلي، وعملت جوجل مؤخرًا على تحديث هذه النصائح بهدف تحسينها. يمكن تنزيل جميع النصائح على شكل ملف PDF، والتي من الجيد الاحتفاظ بها في متناول اليد لأي مشروع تصميمي للأجهزة المحمولة.
إرشادات الواجهة البشرية من شركة Apple
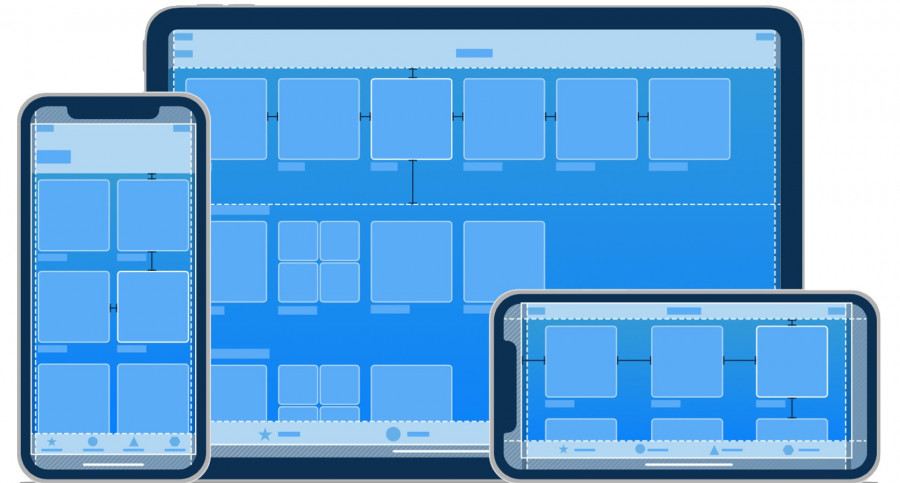
من الموارد الرائعة الأخرى التي يجب أن تظل في متناول اليد هي إرشادات الواجهة البشرية المقدمة من شركة آبل Apple لتصميمات الأجهزة المحمولة، فهي إرشادات مهمة وسهلة القراءة وتتخللها أفضل الممارسات والنصائح في تصميم تجربة المستخدم للأجهزة المحمولة، إضافةً إلى أسلوب شركة آبل الخاص في مبادئ التصميم، لذا يمكن لمصممي الأجهزة المحمولة الاعتماد على هذه الإرشادات التي تُعَد مصدرًا رائعًا لتقديم تجارب مستخدم عالية الجودة.
ممارسات أخرى جيدة لتصميم تجربة المستخدم للأجهزة المحمولة
سنقدم فيما يلي بعض الممارسات المهمة في تصميم تجربة المستخدم للأجهزة المحمولة، والتي قد لا تكون معروفة جيدًا مثل ممارسات جوجل Google، ولكنها لا تقل أهميةً عنها، لذا ينبغي لمصممي تجارب الأجهزة أن يأخذوها في الحسبان، وإليك فيما يلي تلك الممارسات:
- أبحاث تجربة المستخدم: في مرحلة معينة، قد يرغب المصممون في العمل مباشرةً على تصميم نماذج العمل الحقيقية أو النماذج الأولية، لكن في الواقع، من الأفضل أن تُجرى أبحاث تجربة المستخدم أولًا، فهي خطوة مهمة ولا يمكن التقليل من شأنها. تذكر دائمًا أن أفكارك ورؤيتك للعمل كمصمم قد تختلف كليًا عن رؤية ونظرة المستخدم، ومنه يجب أن تعتمد تجربة المستخدم الإيجابية على بحث متكامل يشمل جميع حالات تجربة المستخدم.
- التخلص من الفوضى: لقد عانينا جميعًا من التوتر الناجم عن ازدحام سطح المكتب، لذا تخيل تلك الفوضى وهي موجودة على جهاز محمول، حيث يمكن لكل زر أو صورة أو جزء من المحتوى أن يجعل الأشياء أكثر تعقيدًا. من الجيد التخلص من جميع الأشياء غير الضرورية في واجهة المستخدم في الأجهزة المحمولة. اسعَ دائًا إلى تحقيق البساطة في تصميمك، ولكن ليس على حساب قابلية الاستخدام الجيدة.
- تحديد الأولويات: يميل المصممون إلى إضافة أكبر عدد ممكن من المزايا، فهم يشعرون أن التخلي عن ميزة ما يمكن أن يقلل من مستوى تجربة المستخدم، لكن الواقع عكس ذلك، حيث يجب على المصممين التركيز على المزايا المهمة بناءً على الأهداف الأساسية، كما يجب تحسين التصميم من خلال تحليل المزايا الأكثر استخدامًا، ثم بذل الجهد في جعل هذه المزايا بديهية وممتعة.
- أهداف اللمس: يمكن للمستخدمين أن يغضبوا ويبدأوا في ضرب أجهزتهم المحمولة عندما ينقرون على شيء ما ولا يستجيب، فقد وجدت دراسة أُجريت في معهد MIT للتكنولوجيا أن معظم المستخدمين الغاضبين كانوا ينقرون على هدف لمس صغير جدًا، لذلك، احرص على ترك مسافة بين عناصر التحكم والأزرار والروابط وأي شيء يمثل هدفًا يمكن لمسه، ويجب ألا تقل هذه المسافة عن 7-10 مم، وهو متوسط عرض أطراف الأصابع. من الجيد أيضًا التأكد من وجود مسافات كافية بين عناصر واجهة المستخدم.
- كتابة النصوص بطريقة مفهومة: تعتمد معظم المهام التي يفعلها المستخدمون على استهلاك المحتوى، لذلك، احرص على اختيار أشكال خطوط جيدة مع وضعها بأحجام مناسبة، مما يساعد على توفير تجربة سلسة عبر جميع أنواع الأجهزة المحمولة. يوصى باستخدام أحجام خطوط لا تقل عن 11 للتقليل من إجهاد عيون المستخدمين.
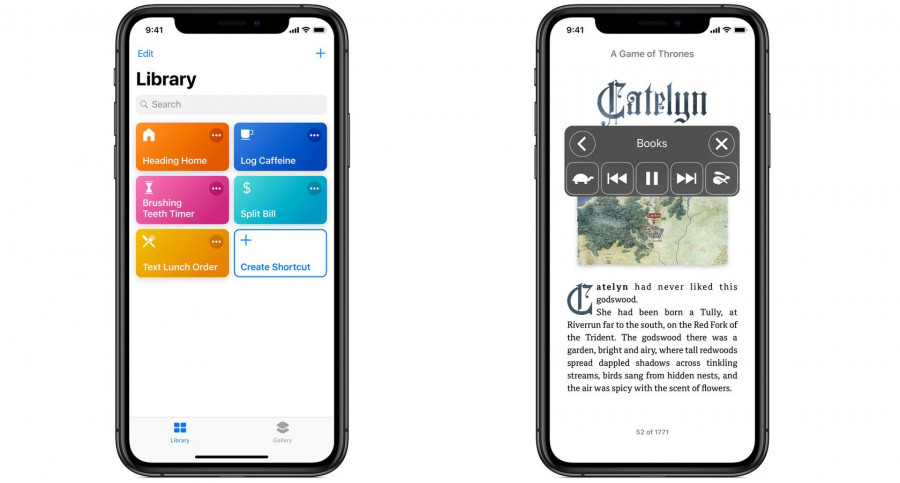
- إمكانية الوصول: يُعَد هذا الجانب من أكثر الجوانب التي يتجاهلها مصممو تجربة تجربة المستخدم، ولا سيّما مصممو تجربة المستخدم للأجهزة المحمولة، لذلك، يجب أن تضع نصب عينيك أن حوالي 15% من سكان العالم يعانون من أحد أشكال الإعاقة. في الصورة المرفقة مثال على إمكانية الوصول، إذ توفر شركة آبل Apple في أجهزتها المحمولة مزايا عديدة تحسن من إمكانية الوصول، مثل الاختصارات الصوتية والمساعدة على قراءة المحتوى.
تحديات تصميم تجربة المستخدم للهواتف المحمولة
يهدف جميع مصممي تجربة المستخدم إلى تقديم تجارب ممتعة والوصول إلى تصميمات رائعة تحقق كلاً من قابلية الاكتشاف (وهي فهم المستخدم للإجراءات الممكنة) وفهم المنتج (أي الكيفية التي يُفترض من خلالها استخدام المنتج). تفرض الأجهزة المحمولة بعض التحديات لعملية تصميم تجربة المستخدم، وذلك بسبب الحجم الصغير للشاشة وإمكانية التنقل أثناء استخدام الأجهزة وطبيعة الأجواء التي تُستخدم فيها هذه الأجهزة، فضلًا عن الكثير من التحديات التي سنناقشها فيما يلي.
التخزين
عند التعامل مع تطبيقات الأجهزة المحمولة، يجب على المصممين أن يراعوا فكرة أنه ليس لدى جميع المستخدمين مساحة تخزين كبيرة. على النقيض من تطبيقات الويب، تستهلك تطبيقات الهواتف المحمولة مساحة تخزين مباشرة من ذاكرة الجهاز، وهذا ما يؤثر في تصميم تجربة المستخدم، حيث يفرض قيودًا محتملة على جودة الفيديو والصوت والصور التي يمكن استخدامها.
يتوقع المستخدمون من مصممي تطبيقات الأجهزة المحمولة أن يراعوا قيود التخزين لديهم، لذا يجب عليك بصفتك مصممًا لتجربة المستخدم أن تأخذ قرارات صعبة فيما يجب الاحتفاظ به وما يجب حذفه من التطبيق، وفي حال أجبرت المستخدمين على اتخاذ هذه الخيارات، فسينعكس ذلك سلبًا على تجربة المستخدم.
الشاشات والتحكم
من التحديات الأخرى التي يجب مواجهتها في تصميم تجربة المستخدم هو حجم الشاشة وعناصر التحكم على الأجهزة المحمولة.
اقتباسيتحدث جاكوب نيلسن Jakob Nielsen المستشار في قابلية الاستخدام حول شاشات الهواتف المحمولة الصغيرة قائلًا: "يمكن تشبيه القراءة من شاشات الهواتف المحمولة بالقراءة من الثقوب الصغيرة للأبواب، حيث تزيد عبء تحصيل المعرفة وتجعل الفهم ضعيفًا".
أفضل طريقة للتعامل مع الشاشات وأدوات التحكم هي التخلص من أكبر قدر ممكن من الفوضى، حاول أن تعيد هيكلة المعلومات، وانتبه إلى مناطق وصول الإبهام، وقلل من عدد النقرات المطلوبة من المستخدم، ولا سيّما مع مواقع التجارة الإلكترونية، وانتبه إلى عملية تسجيل الدخول التي غالبًا ما تكون محبطة.
تحديات البيئة
هناك بعض العوامل البيئية التي يجب مراعاتها في تصميم تجربة المستخدم للأجهزة المحمولة، فعلى سبيل المثال، يخضع المستخدمون للكثير من حالات انقطاع الاتصال بالإنترنت، لذا يجب مراعاة هذه المواقف في تجربة المستخدم الإجمالية. يجب أن تفكر في كيفية إعادة المستخدمين إلى المكان الذي وصلوا إليه سابقًا، دون أن يضطروا إلى البدء من جديد.
علاوةً على ذلك، يجب أن تأخذ العوامل المشتتة في الحسبان، لأنه غالبًا ما يستخدم الأشخاص هواتفهم المحمولة أو أجهزتهم اللوحية وهم في بيئة صاخبة أو مزدحمة تجعل من الصعب عليهم التركيز مع أجهزتهم. يجب أن تفكر في كيفية ضمان تجربة مستخدم جيدة عندما تتنافس عوامل التشتيت على جذب انتباه المستخدم.
طريقة حمل الناس لأجهزتهم المحمولة
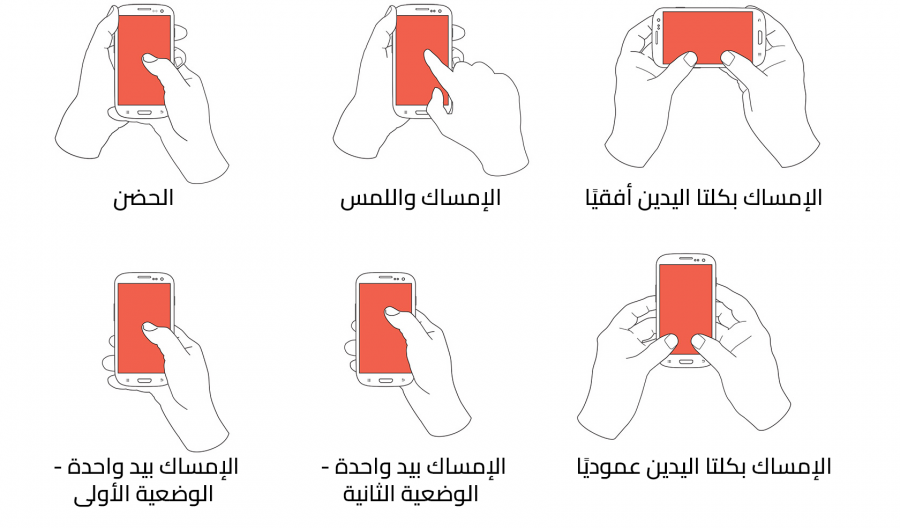
هناك تحدي آخر يجب على جميع المصممين أن يكونوا على قدر كافٍ من الوعي تجاهه، وهو الكيفية التي يمسك بها الأشخاص هواتفهم المحمولة، فوفقًا لبحث أجراه ستيفن هوبر Steven Hoober وذُكر في الجزء الثاني من كتاب Design for Fingers, Touch, and People، فقد اكتُشف أن الأشخاص يتفاعلون مع أجهزتهم المحمولة بطرق مختلفة اعتمادًا على كيفية حملهم لها، وهذا ما يؤثر على تصميم تجربة المستخدم.
يحمل الناس أجهزتهم المحمولة بطرق متعددة ويغيرون أماكنهم من وقت إلى آخر، مما يؤدي إلى اختلاف الإصبع أو الأصابع التي يستخدمونها، كما تتأثر الكيفية التي يتفاعلون من خلالها مع واجهة المستخدم في تطبيقات الهواتف المحمولة، وإذا نظرت إلى الصورة أدناه، فستلاحظ أن المستخدمين يفضلون النقر على وسط الشاشة ولا يرغبون النقر فوق العناصر القريبة جدًا من حواف الشاشة، ولذلك، تؤثر الطريقة التي يحمل بها الأشخاص هواتفهم المحمولة على تصميم تجربة المستخدم.
فيما يلي بعض النصائح الإضافية لتحسين تجربة المستخدم في الأجهزة المحمولة:
- تصميم يتناسب مع جميع المستخدمين ومع جميع أنواع الأجهزة باختلاف أحجام الشاشات.
- تصميم يتناسب مع جميع الطرق المختلفة التي يتفاعل بها الأشخاص مع أجهزتهم.
- مراعاة أن المستخدمين يفضلون النقر على وسط الشاشة في معظم الحالات، لذا يجب وضع الإجراءات الرئيسية في النصف الأوسط إلى ثلثي الشاشة.
- التأكد من أن الأصابع عامةً والإبهام خاصةً لا يحجبون المحتوى.
- يجب أن تكون العناصر القابلة للتحديد كبيرة بما يكفي للنقر عليها بسهولة.
العمل مع المطورين
سواءً كنت تعمل في بيئة عمل مع مصممين رائعين أم لم تكن كذلك، فإن المسؤول عن تفسير وتنفيذ التصميمات بعناية هم المطورون، لذا من المهم حقًا بناء علاقة عمل قوية مع المطورين من خلال اتباع بعض الممارسات المجربة والحقيقية، مما يساعد على تنفيذ التصميمات على النحو المنشود، وفيما يلي بعض الاقتراحات والنصائح.
نماذج العمل
عند إعداد النماذج وتسليمها، حاول أن تجعل أسماء الملفات بسيطة ومتسقة ووصفية، سيوفر ذلك على المطورين الكثير من الوقت والجهد. من الجيد أيضًا إنهاء جميع التعديلات على النماذج قبل مشاركتها مع المطورين حتى يتلقوا نسخة واحدة فقط من كل شاشة. نصيحة أخرى لتوفير الوقت، وهي اختبار جميع التفاعلات على النماذج الأولية حتى تعمل بنجاح فيما بعد. تُعَد أداة InVision وأداة Marvel من الأدوات الجيدة لمشاركة نماذج العمل مع المطورين.
النسخ
في بعض الحالات، يكون هناك الكثير من النسخ المختلفة عن النماذج الطبيعية والتي يجب مشاركتها مع المطورين، وفي الصورة التالية طريقة جيدة وبسيطة لمشاركة النماذج مع المطورين.
كما رأينا أعلاه، يفيد "سياق الحالة" التي تشاركه مع المطورين على فهم الوقت الذي يجب أن تظهر فيها الرسالة للمستخدم أو تختفي. يجب أن يعلم المطور ما يجري حوله حتى لا يضطر إلى التخمين، حيث أن "الرسالة" هي النسخة الفعلية التي ستظهر للمستخدم. لا يرغب المطورون في أن يكونوا مؤلفي نصوص، ووظيفتك كمصمم هي أن تجعل الأمور سهلة عليهم قدر الإمكان.
التواصل مع المطورين
يحب المصممون برامجهم وأدواتهم، لدرجة أنهم قد ينسون التقاط هاتفهم وبدء مكالمة فيديو مع المطورين أو التحدث إليهم عن طريق مكالمة صوتية، أو حتى الذهاب إليهم ومخاطبتهم على أرض الواقع، وهذا ما قد يشكل حاجزًا يعيق التفاهم والتواصل بين المصممين والمطورين.
سيساعدك التواصل مع المطورين والاجتماع معهم على توفير الكثير من الوقت بعد تسليم التصميم، لأنه يمكن طرح الأسئلة ومناقشة أي جزئيات أو أفكار على الفور. يتجاهل الكثير من المصممين هذه الخطوات، مما قد يؤثر في جودة العمل النهائي، ولكن إذا كان هذا التواصل جزءًا من عملية التسليم العادية، فسيقدر الجميع الوقت الذي تخصصه.
الخلاصة
منذ بضع سنوات، وتحديدًا في عام 2016، حدث التغير الكبير في عالم الإنترنت، حيث تفوق عدد المستخدمين الذين يصلون إلى شبكة الإنترنت من خلال الأجهزة المحمولة على عدد المستخدمين الذي يصلون إلى الإنترنت من خلال الحاسوب المكتبي.
أضحى الاعتماد المتزايد على الهاتف المحمول وانتشار الأنواع المختلفة من الأجهزة المحمولة تحديًا كبيرًا لمصممي تجربة المستخدم، وللأسباب السابقة، من المهم لمصممي تجربة المستخدم الالتزام بمجموعة من ممارسات التصميم الجيدة وفهم التحديات التي تفرضها الأجهزة المحمولة وتوفير علاقة عمل سلسة مع المطورين، إذ تُعَد الأمور السابقة من العوامل الرئيسية التي تساعد على إنشاء تصميمات مميزة لتجربة المستخدم.
ترجمة -وبتصرّف- للمقال Mobile UX Design Constraints, Best Practices, and Working With Developers لصاحبه Shane Ketterman.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.