لدى المصممين بضع ثوانٍ فقط لجذب انتباه مستخدمي الهاتف المحمول قبل أن يغادروا تطبيقهم أو موقعهم الإلكتروني. يساعدك اتباع مبادئ تصميم تجربة المستخدم للهواتف المحمولة على تقديم تجربة مستخدم مميزة.
صحيح أن هناك بعض المبادئ الأساسية للتصميم الجيد، ولكن هناك بعض الجوانب التي يجب أن تُؤخد في الحسبان اعتمادًا على وسيط هذا التصميم، فعلى سبيل المثال، تختلف مبادئ التصميم للبرامج المصممة للحواسيب المحمولة عن المنتجات التي تُصمم للهواتف المحمولة، وحتى ضمن فئة التصميم للهواتف المحمولة، تختلف مبادئ تصميم تجربة المستخدم لتطبيق عن مبادئ تصميم تجربة المستخدم لموقع إلكتروني.
عندما يحمّل المستخدمون أحد التطبيقات، فإنهم لا يريدون فقط نسخة الهاتف المحمول من الموقع الإلكتروني، لكنهم يريدون البحث عن تجربة فريدة تعوضهم عن الوقت الذي أمضوه في تنزيل التطبيق، إضافةً إلى مساحة التخزين التي يشغلها التطبيق على هواتفهم، لذلك، لا يتردد المستخدمون في حذف تطبيق لا يجدونه مفيدًا، فحسب الإحصائيات، فإن 75% من التطبيقات التي يحملها المستخدمون تُفتَح لمرة واحدة فقط.
في الحقيقة، لا يمكنك تجاهل التصميم للهواتف المحمولة، إذ يبلغ عدد الأشخاص الذين يصلون إلى الإنترنت من خلال هواتفهم المحمولة وأجهزتهم اللوحية أكثر من عدد الأشخاص الذين يصلون إلى الإنترنت من خلال الحواسيب المكتبية، لذا لم يَعُد تجاهل هؤلاء المستخدمين شيئًا يمكن لمصممي تجربة المستخدم تبريره، ومن المهم التفكير في أفضل ممارسات تجربة المستخدم في كل خطوة من خطوات عملية التصميم للهواتف المحمولة.
منح المستخدم الأولوية
ينبغي على المصممين أن يراعوا هذا الجانب دون أدنى شك، ففي أي مشروع تصميمي، يجب أن يأتي المستخدم أولاً قبل أي شيء آخر، كما تُعَد احتياجات المستخدم أكثر أهميةً على الهواتف المحمولة، فإذا لم يلبي المصممون هذه الاحتياجات، فسينتقل المستخدمون بسرعة كبيرة إلى المواقع الإلكترونية أو التطبيقات المنافسة.
تسهيل عملية التنقل
يجب أن يكون التنقل عبر مواقع وتطبيقات نسخة الهواتف أكثر سهولةً مما هو عليه في مواقع نسخة الحواسيب، حيث يحتاج مستخدمو الهواتف المحمولة إلى أن يكونوا قادرين على تحديد كيفية التنقل عبر التطبيق أو الموقع الإلكتروني على الفور، ويمكن تحقيق ذلك من خلال أنماط التصميم المشهورة، إضافةً إلى الرموز التي يمكن التعرف عليها، مثل رمز "الصفحة الرئيسية" للشاشة الرئيسية، أو رمز "فقاعة دردشة" للمراسلة وما إلى ذلك.
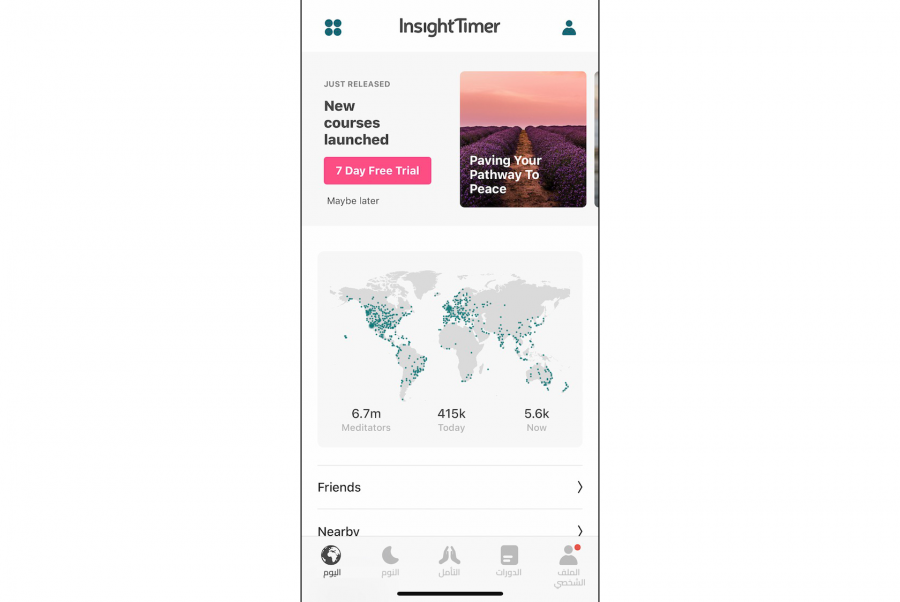
في الصورة أدناه مثال على الرموز التي تساعد على التنقل، إذ يشير رمز القمر إلى النوم، ويشير رمز الكفين المتقابلين إلى "التأمل"، والعديد من الرموز الأخرى التي وُضِع تحتها تسميتها، وهذا ما يجعل الاستخدام أكثر سهولة.
إذا كان على المستخدمين التفكير في كيفية التنقل ضمن التطبيق أو الموقع الإلكتروني، فمن المرجح أن ينسحبوا من الموقع أو يغلقوا التطبيق ليبحثوا عن حل أبسط.
تقديم تجربة سلسة عبر مختلف الأجهزة
سواءً كان المستخدم يصل إلى المحتوى من خلال تطبيق الهاتف المحمول أو من خلال الموقع الإلكتروني عبر الهاتف أو حتى من خلال الموقع الإلكتروني عبر الحواسيب، فإنه يجب أن يكون الانتقال بين استخدام هذه الأجهزة سلسًا.
يجب أن تتشابه عناصر التصميم مع بعضها البعض، فعلى سبيل المثال، ليس من الصائب أن يستخدم المصممون اللون الأزرق في تصميم التطبيق واللون الأحمر في تصميم الموقع الإلكتروني، إذ تكمن أهمية التجربة السلسة في تسهيل المهام على المستخدمين، إضافةً إلى بناء الثقة مع العلامة التجارية.
التركيز على أهداف المستخدم
من المحتمل أن تختلف الأهداف التي يريد المستخدم تحقيقها بين تطبيق الهاتف المحمول والموقع الإلكتروني، فعلى سبيل المثال، في تطبيق أحد المطاعم، من المرجح أن يرغب الزائر في أداء عدد قليل من المهام فقط، مثل عرض القائمة أو إجراء حجز أو الحصول على اتجاهات الموقع الجغرافي، ففي معظم الحالات، لن يبحث المستخدمون عن السجل الكامل للنشاط التجاري على هواتفهم المحمولة، لذا يمكنك إخفاء هذا النوع من المحتوى في القوائم الفرعية.
فكر في ما يريد المستخدم القيام به فعليًا على تطبيق الهاتف، فمن الأخطاء الشائعة التي يقع بها المصممون هي طلبهم تسجيل الدخول لأداء أي مهمة أساسية أو ثانوية، وهذه ليست خطوةً حكيمةً، إذ يجب أن تطلب تسجيل الدخول للمهام الأساسية فقط، فعلى سبيل المثال، تطلب التطبيقات المصرفية تسجيل الدخول في حال كنت تريد تحويل مبلغًا ماليًا أو التحقق من الرصيد، لكنها لن تطلب على الأرجح تسجيل الدخول من أجل المهام البسيطة، مثل العثور على موقع أقرب آلة صرافة.
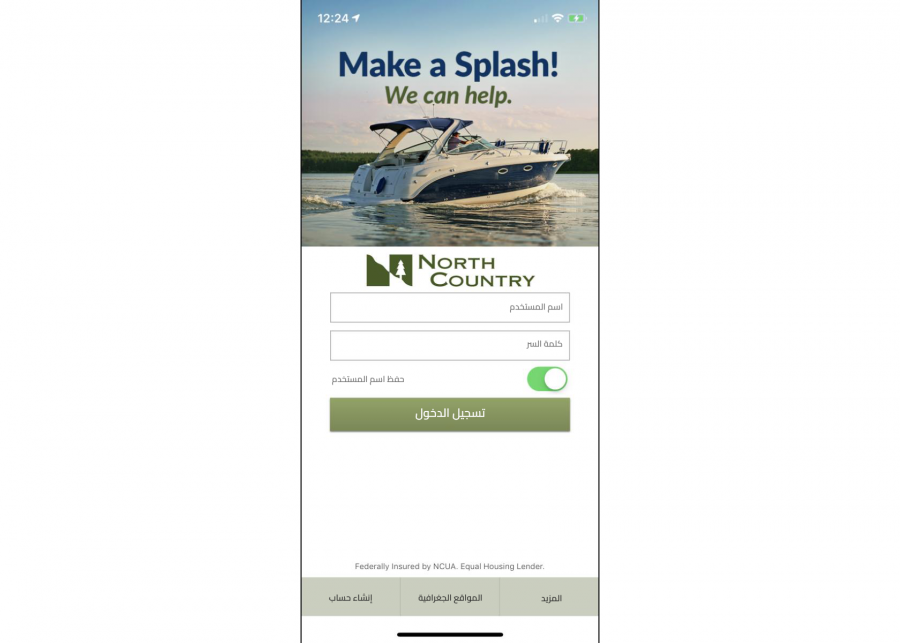
سيساعدك تسهيل الوصول إلى مزايا التطبيق على تحسين تجربة المستخدم، وفي الصورة أدناه مثال على هذه الخطوة، حيث يسمح اتحاد الائتمان المحلي للمستخدمين بالبحث عن المواقع الجغرافية دون تسجيل الدخول أولًا.
تخصيص المحتوى حسب المستخدم
يُعَد التخصيص أمرًا أساسيًا لتحسين تجربة المستخدم في تطبيقات الهواتف المحمولة، فهو يساعد على تقديم المحتوى المناسب للمستخدمين، ومن ثم تحقيق الأهداف التسويقية، لذا فإن التخصيص يصب في مصلحة المستخدمين ومالكي التطبيقات معًا.
يهدف التخصيص إلى تقديم المحتوى الذي يبحث عنه المستخدمون، ويُبعد عنهم المحتوى الذي لا يرغبونه، مما يساعد على التخلص من عوامل التشتيت، إضافةً إلى تسهيل عمليات الشراء والتأكد من تزامن الرسائل التسويقية مع احتياجات المستخدم.
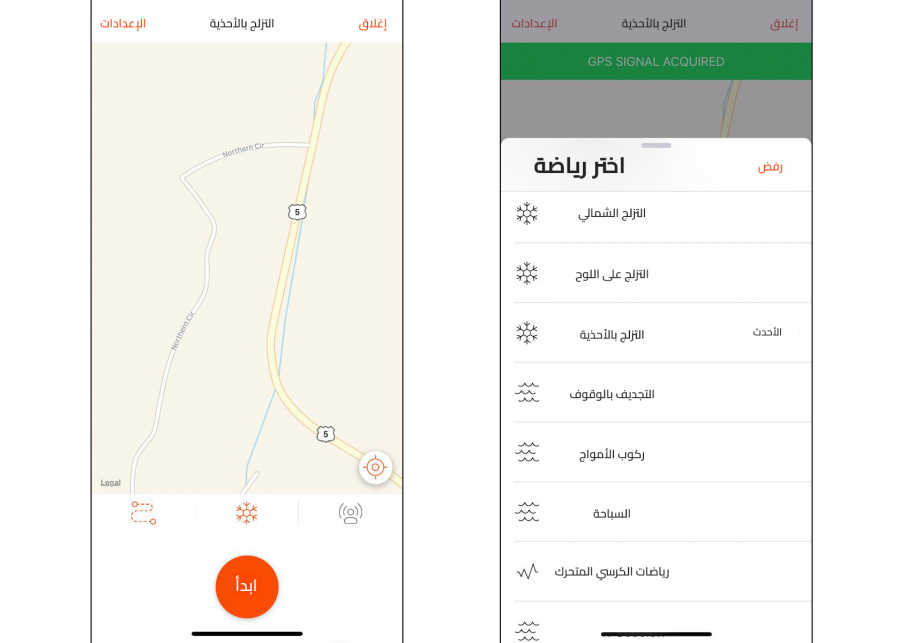
فعلى سبيل المثال، يحمل تطبيق اللياقة البدنية Strava تلقائيًا أحدث أنواع الرياضة التي يتابعها المستخدم، ولكنه يجعل من السهل أيضًا التبديل بين الرياضات، من خلال وضع الخيارات الأكثر احتمالاً في الأعلى.
على الرغم من كل الإيجابيات السابقة للتخصيص، لكن يجب أن تكون حذرًا عند التعامل معه، لأن الكثير من التخصيص يمكن أن يكون فخًا يسهل الوقوع فيه، حيث يجب أن يتوافق مستوى التخصيص مع مستوى ثقة المستخدم بالتطبيق والشركة.
يشعر بعض الأشخاص بالقلق أو الغرابة عندما يعرض التطبيق أو الموقع إعلانات عن شيء كانوا يفكرون فيه أو يتحدثون عنه ولكنهم لم يبحثوا عنه أبدًا، إذ يظن المستخدمون أنك تتجسس عليهم وتنتهك خصوصياتهم، لأنهم لا يعرفون الطبيعة التنبؤية لخوارزميات الإعلان المتقدمة، لذلك احرص على أن يتقارب مستوى التخصيص مع مستوى ثقة المستخدم بالتطبيق.
تسهيل المهام
عندما يزور المستخدمون موقعًا إلكترونيًا أو تطبيقًا على هاتف محمول، فإنهم يريدون إكمال المهمة الحالية في أسرع وقت ممكن، ويرتبط هذا الأمر في مدى قدرة المصمم على تسريع عملية إكمال المهام قدر الإمكان، ويمكن تحقيق ذلك من خلال التخلص من كل الأمور غير الضرورية.
فعلى سبيل المثال، تقدم العديد من تطبيقات ومواقع التجارة الإلكترونية الآن خيار المسح الضوئي بالكاميرا لإدخال معلومات بطاقة الائتمان، عوضًا عن كتابة رقم البطاقة، إذ يمكن للمتسوقين توجيه الكاميرا إلى بطاقتهم الائتمانية، ليعمل التطبيق على قراءة الرقم تلقائيًا.
إضافةً إلى المثال السابق، يجب أن تساعد المستخدم على إدخال البيانات من خلال تحديد نوع الإدخال في حقول النموذج، فعلى سبيل المثال، عندما يكون المطلوب من المستخدم هو ملء عنوان البريد الإلكتروني، فيمكن أن تعرض له الرمز @ أو الرمز "com." على شاشة لوحة المفاتيح الرئيسية.
الإعداد الجيد
يُعَد الإعداد الجيد أمرًا ضروريًا لتطبيقات الأجهزة المحمولة، لكن تعريف كلمة "جيد" يختلف اختلافًا كبيرًا بين أنواع التطبيقات المختلفة، إذ تحتاج التطبيقات التي يسهل استخدامها مثل قوائم المهام أو متصفحات الويب إلى الحد الأدنى من الإعداد. كل ما يحتاجه معظم المستخدمين للبدء هو شاشتان تدلان على مزايا التطبيق الفريدة.
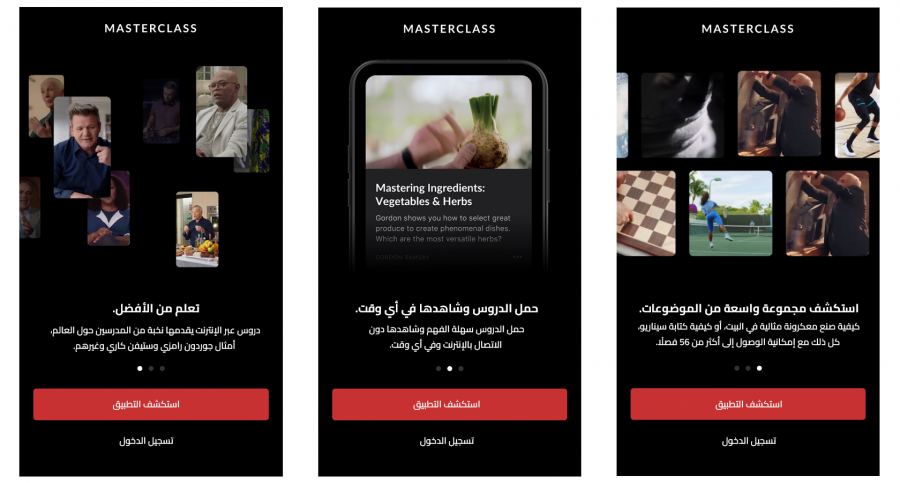
فعلى سبيل المثال، يتمتع تطبيق ماستر كلاس Masterclass بإعداد ممتاز للمستخدمين الجدد، إذ يعرض التطبيق بعض المزايا الرئيسية للمستخدمين، مع منحهم خيار رؤية المزيد أو تسجيل الدخول.
لكن تحتاج التطبيقات الأكثر تعقيدًا -مثل تطبيقات الخدمات المالية أو إدارة المشاريع- إلى مزيد من الإعداد الشامل.
استخدام الإيماءات المشهورة
يجب على مصممي تطبيقات الهواتف المحمولة أن يفكروا في الإيماءات المشهورة التي اعتاد الناس على استخدامها على هواتفهم، فعلى سبيل المثال، اعتاد جميع الناس على تقريب إصبعي الإبهام والسبابة مع الضغط على الشاشة لتكبيرها، لذا فقد أصبحت هذه الإيماءات سهلة الاستخدام لمعظم الأشخاص ويجب اعتمادها في التصميم ما أمكن ذلك.
في الحالات التي يقرر فيها المصمم تغيير إيماءة مشهورة اعتاد الناس عليها، فمن المهم توجيه المستخدمين وإخبارهم بهذا التغيير، إما أثناء عملية تعريف المستخدمين الجدد بالتطبيق أو عند ظهور حالة الاستخدام لأول مرة.
التصميم لمخطط شاشات الهواتف المحمولة
لا يختلف التصميم لمخطط شاشات الهواتف المحمولة كثيرًا عن التصميم لأنواع أخرى من الشاشات، ولكن هناك بعض الجوانب التي يجب على المصممين أخذها في الحسبان.
أحد أهم تلك الجوانب التي يجب مراعاتها هي المسافة بين أهداف شاشة اللمس، ففي حين أنه يمكن للفأرة النقر بدقة عالية على شاشة الحاسوب، فإنه لا يمكن لأطراف الأصابع أن تنقر بدقة عالية، لذا يجب أن تبعد الأهداف عن بعضها البعض من 7 إلى 10 مم على شاشة الهواتف، مما يسمح لطرف الإصبع بالنقر على الهدف دون الحاجة إلى التصويب بحذر شديد.
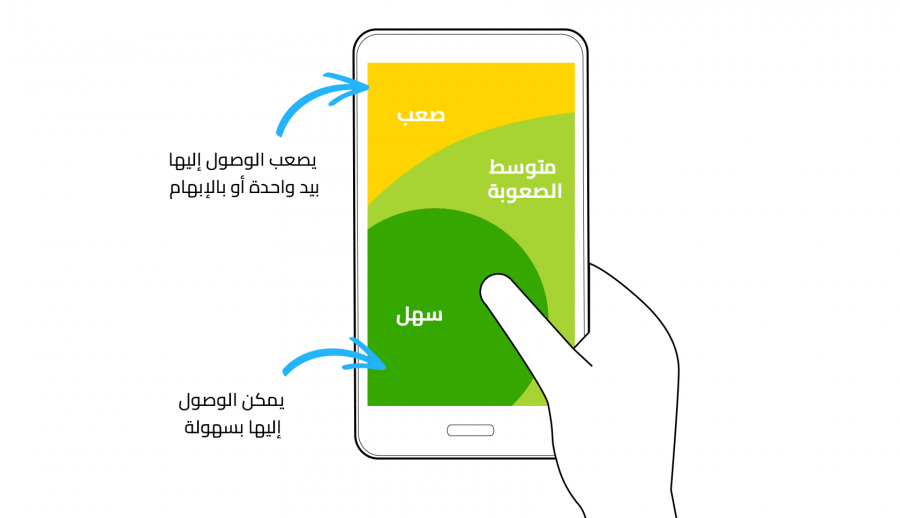
ومن الجوانب الأخرى التي يجب أخذها في الحسبان هو وضع عناصر التصميم في نطاق وصول الأصابع، ولا سيما نطاق الإبهام، وهي منطقة شاشة الهاتف التي يمكن الوصول إليها بسهولة باستخدام الإبهام عندما يمسك الشخص هاتفه بيد واحدة. يُعَد وضع غالبية المحتوى التفاعلي -لا سيّما عبارات الدعوة لاتخاذ إجراء CTA- في هذه المنطقة أمرًا حيويًا لخلق تجربة مستخدم إيجابية.
تصميم بسيط
من المهم التخلص من أكبر قدر ممكن من الفوضى في تصميمات الهواتف المحمولة، فالتقليلية هي صديقة مصمم تطبيقات الهواتف المحمولة، لأن محاولة أخذ كل الأشياء الموجودة في واجهة الاستخدام في جهاز الحاسوب وحشرها في شاشة هاتف أصغر بكثير من شاشة الحاسوب سيجعل التصميم سيئًا وفوضويًا.
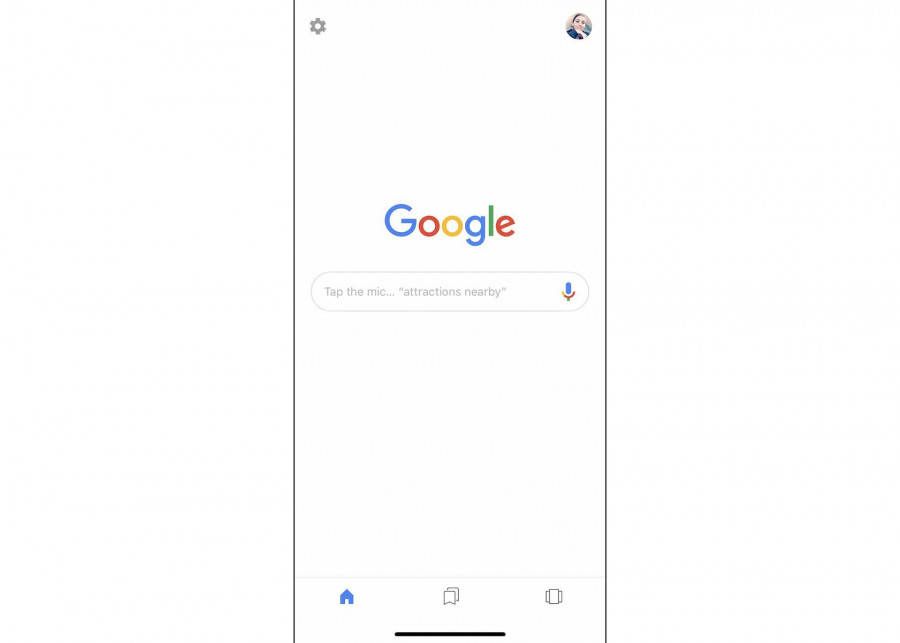
يمكنك إنشاء واجهة استخدام أكثر بساطةً وسهولةً من خلال التركيز على الأهداف والقضاء على أي عنصر غير ضروري للمستخدمين، علاوةً على تقليل خيارات التنقل، ويمكن أن تساعدك القوائم والقوائم الفرعية على تحقيق ذلك، وأحد الأمثلة التي يمكن طرحها على التصميمات البسيطة هو تصميم تطبيق جوجل، والذي يتميز بتصميم مبسط يستبعد جميع العناصر غير الضرورية.
أثناء التخلص من الفوضى التي تظهر على الشاشة، يجب على المصممين التأكد من عدم إغفال بعض جوانب التصميم الرئيسية. أحد هذه الجوانب هو الحرص على اختيار ألوان متباينة بين عناصر التصميم المختلفة، ففي الكثير من الأحيان، ينظر الأشخاص إلى أجهزتهم المحمولة في ظروف غير مثالية، لذا يمكن لبعض التأثيرات مثل أشعة الشمس الساطعة أن تُصعّب رؤية العناصر على الشاشة، وسيساعد التباين العالي في هذه الحالة على جعل العناصر أكثر وضوحًا.
الاهتمام بسرعة التحميل
على الرغم من توفر بيانات 4G وانتشارها على نطاق واسع، لكن ما تزال شبكات الهاتف المحمولة أبطأ من خدمات wifi، وفي أجزاء كثيرة من العالم، لا توجد بيانات 4G، لذا يضطر مستخدمو الهواتف المحمولة إلى الاعتماد على شبكة 3G أو سرعة بيانات أبطأ.
يجب أن تأخذ في الحسبان أنه ليس لدى جميع الأشخاص اتصالات سريعة، مما يعني أنه يجب تسريع عملية تحميل المواقع الإلكترونية وتطبيقات الهواتف المحمولة. ومن الإستراتيجيات التي يمكن اتباعها في تسريع تحميل التطبيقات هي إضافة المحتوى الأساسي ضمن حجم تخزين التطبيق، مما يساعد على تجنب تحميل هذا المحتوى في كل مرة يُفتح فيها التطبيق.
علاوةً على ذلك، يجب تحميل المحتوى عند الضرورة فحسب، كما يجب توقع المحتوى المطلوب وتحميله مسبقًا، ليكون جاهزًا عندما يحتاجه المستخدم، مما يساعد على تحسين تجربة المستخدم، ويمكن القول بأنها عملية موازنة بين عدم تحميل المحتوى الذي لن يُستَخدم والتحميل المسبق للمحتوى الذي من المحتمل أن يحتاجه المستخدمون فيما بعد.
تتمثل إحدى طرائق إنشاء وهم السرعة وتهدئة المستخدمين الذين نفد صبرهم في استخدام عناصر نائبة حتى انتهاء تحميل المحتوى، فعلى سبيل المثال، يقوم تطبيق فيسبوك Facebook بتحميل إطار ملمع بمجرد فتح التطبيق، مع الاحتفاظ بمساحة للمنشورات التي يجري تحميلها. تشير هذه الشاشة الانتقالية للمستخدمين إلى حدوث شيء ما بالمحتوى قبل الانتهاء من تحميله.
تقديم النصائح للمستخدمين
يتمثل أحد الجوانب المهمة في تجربة المستخدم الجيدة في إعطاء النصائح للمستخدمين خلال تنفيذهم المهام على تطبيقات الهواتف المحمولة، وتُعَد الرسوم المتحركة وردود الفعل اللمسية والصوتية من طرائق تقديم النصائح.
يُعَد تقديم إرشادات اللمس عند تنفيذ إجراءات معينة أمرًا شائعًا في ألعاب الهواتف المحمولة وكذلك مع رسائل الأخطاء. علاوةً على ذلك، تحظى الإرشادات الصوتية بشعبية كبيرة على جميع أنواع التطبيقات، ومع ذلك، لا ينبغي للمصممين الاعتماد على الإرشادات الصوتية لأن الكثير من الأشخاص يبقون هواتفهم صامتةً في الكثير من الأوقات.
تقليل حجم البيانات المطلوب إدخالها
من الممارسات الرئيسية المهمة لتحسين تجربة المستخدم للهواتف المحمولة هي تقليل حجم البيانات المطلوب إدخالها، فكلما زادت البيانات التي يتعين على الشخص إدخالها في التطبيق، زاد احتمال تخليه عن المهمة.
قد لا يكون ملء نموذج بأربعة أو خمسة حقول أمرًا محبطًا لمستخدم الحواسيب المحمولة أو المكتبية، ولكن إذا نظرنا إلى مستخدمي الهواتف المحمولة، فقد تكون هذه الحقول الأربعة أو الخمسة كافيةً لإبعاد المستخدم، وخاصةً إذا لم يتمكن من رؤية الهدف من هذه الخطوات، لذلك، احرص على عدم الإكثار من الحقول المطلوب ملؤها، وذلك من خلال التخلص من الحقول غير المهمة.
من الوسائل المفيدة التي يمكنك اتباعها لتسريع عملية تسجيل الدخول هي منح الأشخاص خيار استخدام معلومات أحد حساباتهم الحالية، مثل حسابهم على فيسبوك أو جوجل أو تويتر، فعندما يتمكن المستخدم من النقر على زر "السماح بالوصول" بدلاً من ملء نموذج كامل لتسجيل حساب جديد، فسيفعل ذلك على الأرجح. لكن لا تعتمد على هذه الطريقة كخيار وحيد دون منحهم إمكانية التسجيل العادي، لأنه ما يزال بعض المستخدمين غير واثقين من ربط حساباتهم ولديهم الاستعداد لملء نموذج كامل.
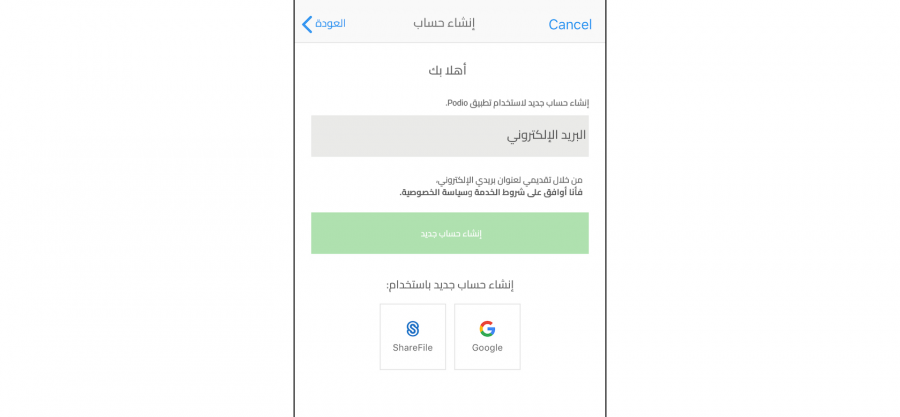
فعلى سبيل المثال، يتيح تطبيق إدارة المشاريع Podio للمستخدمين الجدد إمكانية التسجيل باستخدام حساب جوجل Google أو ShareFile.
في الختام
يساعد اتباع مبادئ تصميم تجربة المستخدم للهواتف المحمولة على تقديم تجربة مستخدم مميزة للأشخاص الذين يزورون المواقع والمتاجر الإلكترونية أو يستخدمون تطبيقات الهواتف المحمولة، وتذكر أنه ليس لدى المصممين سوى بضع ثوانٍ لجذب انتباه المستخدمين قبل أن يغادروا الموقع أو التطبيق.
تتحسن تصميمات الهواتف المحمولة وتتطور باستمرار، ولم يَعُد بالإمكان تصنيف تصميمات الهواتف المحمولة على أنها مهام ثانوية، إذ يحتاج المصممون في وقتنا الحالي إلى تخصيص الكثير من الوقت والتفكير والموارد لإنشاء تصميمات مميزة.
ترجمة -وبتصرّف- للمقال Mobile UX Design Principles لصاحبته Cameron Chapman.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.