سنشرح اليوم خامس مبادئ التّصميم المرئي وآخرها، والمتعلّقَ بكيفيّة تنظيم عناصر التّصميم ومنحها معنى، دون إضافة عناصر جديدة. الفكرة بسيطة لكنّها تؤثّر في كلّ ما تراه من حولك يوميًّا.

سنودّع اليوم بطّاتنا المطاطيّة الّتي رافقتنا في دروسنا السّابقة، ولكنّ ليس قبل أن تشرح لنا اثنين من أهمّ مبادئ التّصميم المرئيّ.
فهرس سلسلة مدخل إلى تجربة المستخدم:
- مدخل إلى تجربة المستخدم User Experience
- فهم ودراسة المستخدمين في مجال تجربة المستخدم
- دراسة الشريحة المستهدفة في مجال تجربة المستخدم
- كيفية التصميم للأجهزة المختلفة
- هندسة المعلومات في تجربة المستخدم
- تعرف على أنماط التصميم في مجال تجربة المستخدم
- أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم
- تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم
- مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم
- التكرار ومخالفة الأنماط في مجال تجربة المستخدم
- المحاذاة والقرب في مجال تجربة المستخدم (هذا الدرس)
- تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم
- أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف
- تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم
- الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم
- استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه
- كيف تغير الخبرة من تجربة المستخدم؟
- تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين
- تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم
- اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم
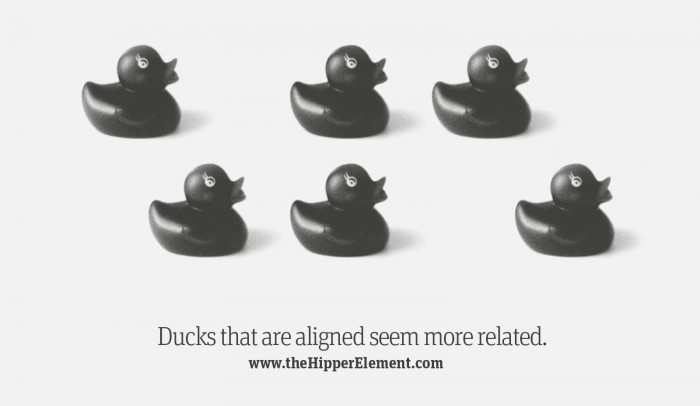
المحاذاة (Alignment)
تبدو البطّات القريبة مرتبطة ببعضها.
نرى في الصّورة السابقة مجموعة من 6 بطّات جميلة، ونرى كذلك الكثير من العلاقات فيما بينها، وذلك بسبب كيفيّة مُحاذاتها:
- نرى صفّين
- نرى البطّتين في أقصى اليمين وأقصى اليسار على أنّهما "منفصلتان"
- تبدو البطّتان في الوسط أكثرها "انتظامًا"
- تبدو كلّ البطّات متّجهة باتّجاه واحد
- إن كنت ترى حركةً، فإن البطّة في أقصى اليسار تبدو متأخّرة عن رفيقاتها
- إن كنت ترى حركةً، فإن البطّة في أقصى اليمين تبدو وكأنّها تقود رفيقاتها
جميع البطّات متطابقة، والاختلاف في إدراكنا يعود إلى أسلوب مُحاذاتها.
يمكن مُحاذاة الأزرار المتشابهة الوظيفة، كما يمكن مُحاذاة مستويات مُختلفة من المستوى، أو تنظيم المعلومات في شبكة من الصّفوف والأعمدة لإيصال معنىً مُعقّد.
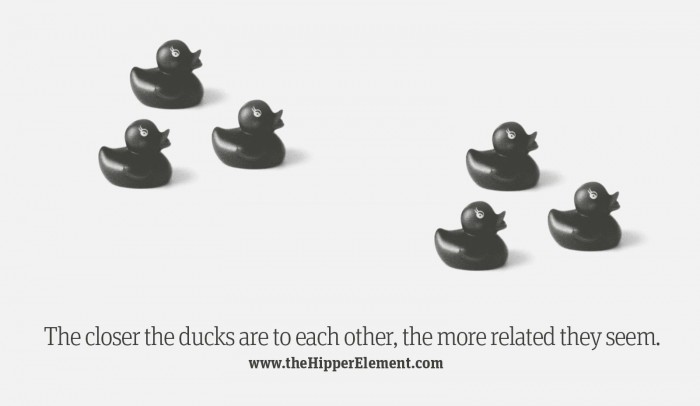
القرب (Proximity)
كلّما كانت البطّات أقرب إلى بعضها، بدت أكثر ارتباطًا.
قرب الشيء أو بُعده عن شيء آخر يعطي انطباعًا عن مدى ارتباط هذين الشيئين.
في الصّورة الثّانية نُشاهد 6 بطّات متماثلة ولكنّها لم تُحاذَ أفُقيًّا أو شاقوليًّا، ولكنّنا نُدرك وجود مجموعتين، إذ تبدو البطّات في كلّ مجموعة مرتبطة معًا كفريق أو عائلة، ولا شيء يُسبّب هذا الإحساس سوى قربها.
في تصميماتك، اجعل العناصر المرتبطة فيما بينها أقرب بعضها من بعض، وأبعدها عن العناصر غير المرتبطة. مثلًا: عنوان وشرح مُختصر وزرّ (كدعوة لشراء أو تنزيل تطبيق)، هذه العناصر يجب أن تكون مُتقارَبة بحيث ينظر لها المستخدم على أنّها مجموعة، وهذا يُعفي المُستخدم من عناء قراءة كامل النّص لكي يدرك ارتباطه بالزّرّ.
سنتعرّف في الدّروس القادمة على أنواع أنماط التّصميم والتّراتب المرئي (Visual Hierarchy).
ترجمة بتصرّف للدّرس Alignment & Proximity من سلسلة Daily UX Crash Course لصاحبها Joel Marsh.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.