بالتأكيد لا تريد أن تُعيقك أي قيود عندما تريد شراء منتج من الإنترنت -بغض النظر عن ماهيته-، أو الدخول إلى منصة التجارة الإلكترونية التي تتعامل معها. فقط تخيّل كيف ستكون تجربة استخدامك إذا أتاح لك متجر إلكتروني خيارات محدودةً لتختار منها عند مطالبتك بإدخال بيانات الاتصال بك، وماذا ستقول إذا بدأ متصفح فايرفوكس Firefox في عرض مدخلات لنموذج شكوى إلكتروني بناءً على توقع المتصفح لما يخيّب ظنك؟ عندها يُعَد الحل التصميمي واضحًا تمامًا، إذ يمكنك أن تُقيم النموذج التصميمي تقييمًا سلبيًا. لذا فبناءً على ما سبق، سنلقي في هذا المقال نظرةً فاحصةً على المزايا والنقاط الواجب مراعاتها عند إضافة حقول إدخال قابلة للتعديل تسمح لمستخدميك بالتحكم التام.
المشكلات التصميمية
لا بد أنك تطلب من المستخدمين إدخال بيانات، لكن لا يمكن لأحد أن يتنبأ بإجابات المستخدمين سواهم، هذا إلى جانب أنه لا يمكن أن تطلب منهم تحديد خيار من قائمة مقيّدة ومحددة مسبقًا، لذا يحتاج المستخدمون إلى الشعور بالحرية في إعداد المدخلات بعبارتهم، وإذا فشلت في منحهم هذه الحرية (مثل تقييدهم بخيار واحد من عشرة أو عشرين لوضع علامة بجانبه)، فإن ذلك يعني أنّ مؤسستك لا تُراعي تفرّد المستخدمين.
وبما أن كل مستخدم متفرّد، فسوف يشعر بمزيد من التقدير إذا أُتيحت له الوسائل التي تُبرز هذا التميز، ومن المرجح أن يزيد تفاعل جميع المستخدمين إذا منحتهم هذه الفرصة لأهميتها من حيث تسريع الاتصال بين المستخدم والمؤسسة، لذا علينا أن نضرب مثالًا لنفهم هذه النقطة ونتأملها سويًا، تخيل عالَمًا موازيًا لا يستطيع فيه الشخص إدخال البيانات من الشاشة مباشرةً، لكن يجب عليه بدلًا من ذلك التنقل مثلًا عبر سلسلة من القوائم المنسدلة، فإذا كان اسمه محمد حسن، فلا بُد أن يتنقل بين سبع قوائم منسدلة (أو ثمانية إذا أضفنا الفراغ بين الاسمين)، وذلك ليختار الحرف الأول م، فالثاني ح، ثم الثالث م، وهكذا. لنفترض أيضًا أنك تحليت بالصبر على ذلك في كل مرة لمجرد إدخال بيانات عبر الإنترنت، وتخيّل كم من الوقت تظل في قمة تركيزك.
الحلول التصميمية
أحد هذه الحلول هو تزويد المستخدمين بحقول إدخال قابلة للتعديل يستطيعون تمييزها بوضوح عن بقية الشاشة، وذلك حتى يعرفوا أن الحقول التي يمكنهم إدخال البيانات فيها تختلف عن الخلفية غير القابلة للتعديل، ويمكن لفت انتباه المستخدم فورًا ليحدد كمية المعلومات التي يجب إدخالها، من خلال تعيين حقول إدخال بيضاء (أو فاتحة اللون) على خلفية داكنة.
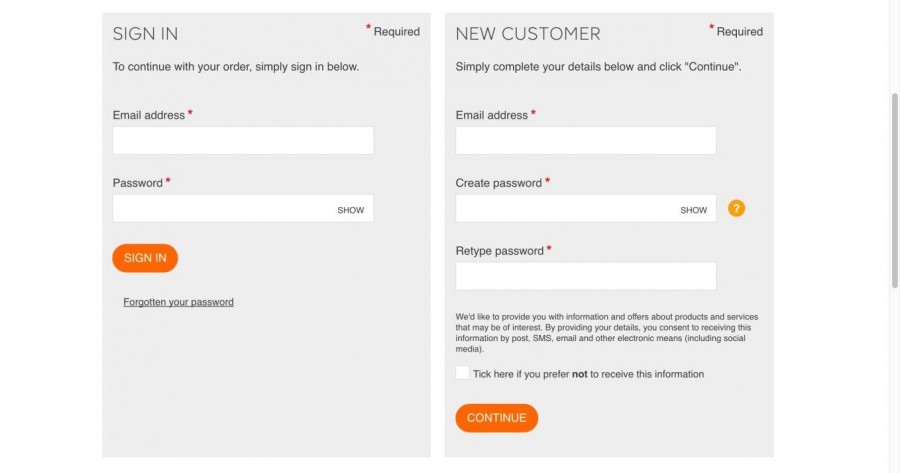
يختار عميل متجر بي آند كيو الإلكتروني B&Q online DIY store، ما بين تسجيل الدخول أو إنشاء حساب باستخدام حقول الإدخال القابلة للتعديل، فإذا ألغيت تلك الحقول، فقد يعجز المستخدمون عن إنشاء ملف شخصي. هل يمكنك أن تتخيل مدى صعوبة محاولة تعريف نفسك وتحديد هويتك من خلال ملء خانات تَحقُّق؟
سبب اختيار تصميم نماذج حقول الإدخال
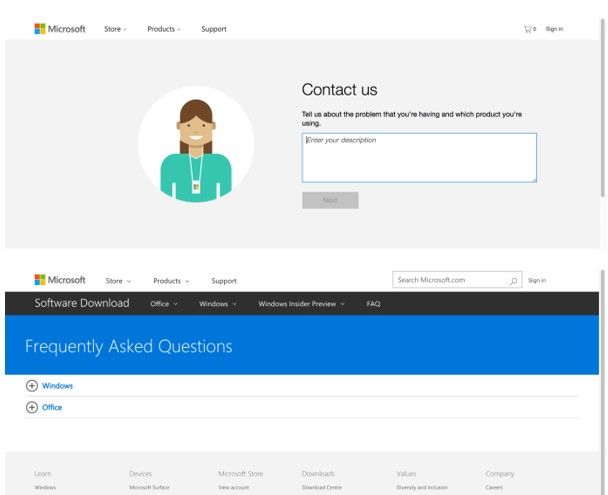
تُعَد حقول الإدخال من العناصر الأساسية لتصميم واجهة المستخدم، وتوفر للمستخدمين وسائل لإدخال ردود غير مُوحدة، كما تُستخدم في مواقف متباينة، لكن معظم الناس قد صادفوها عند إدخال بياناتهم وعناوين التوصيل على منصات التجارة الإلكترونية، أو عند إرسال استفسارات إلكترونية (ارجع للصورة التوضيحية السابقة).
لقد انتشرت حقول الإدخال القابلة للتعديل في كل واجهات المستخدم الرسومية حتى عرفها كل مستخدم تقريبًا وعلم كيفية التفاعل معها، لكن يجب التأكد من تطبيق هذه الحقول بطريقة تُمكن المستخدمين من التعرف عليها وإدخال بياناتهم بسهولة، وإلا فقد يتجاهلها المستخدمون أو يحتارون حتى يتمكنوا من إدخال الردود المطلوبة، لذا لا يُستغنى عن حقول الإدخال القابلة للتعديل في حالات متعددة، لكن أي تصميم غير مناسب يمكن أن يؤثر سلبًا على تجربة المستخدم، إذ يمكن مثلًا لأي شخص استكمل بيانات مجموعة معينة من حقول الإدخال التي تظهر على الشاشة -سواءٌ كان ذلك لتقديم طلب توظيف أو لاستكمال بيانات استبانة أو غير ذلك- أن يحكي عما انتابه من إحباط بعد أن كان يظن إتمام مهمة إدخال البيانات، وعندما نقر على زر "إتمام"، ظهرت له علامة تعجب حمراء أعلى الصفحة ورسالة "لا يبدو أنك ملأت جميع الحقول، الرجاء إعادة المحاولة".
إذا كانت لديك مجموعة محددة من الردود المحتملة، فيمكنك أن تستخدم قائمةً منسدلةً أو قائمةً متحركةً، مما يوفر على المستخدمين إمكانية إدخال اختياراتهم يدويًا، فمثلًا تغطي "د." و"السيد" و"السيدة" و"الآنسة" جميع الخيارات المتعلقة بلقب ونوع المستخدم، لكن ماذا لو أراد المستخدم أن يطلق على نفسه لقب "دكتور جامعي" أو "رجل دين"؟ في بعض الأحيان، يسمح المصممون للمستخدمين بإدخال بياناتهم بحرية، ونُتيح لهم أيضًا قائمةً من المدخلات المحتملة، مما يسمح للمستخدمين بإدخال ما يشاؤون من خيارات طالما لا يحتاجون إلى مساعدة، أو البحث في القائمة أولًا إذا فعلوا ذلك. ولحل هذه المشكلة يمكن السماح للمستخدم بالنقر على خيار "أخرى" من القائمة، وإتاحة حقل لكتابة اللقب الذي يريده/تريده.
تستخدم شركة مايكروسوفت Microsoft حقول إدخال قابلةً للتعديل تساعد المستخدم في إيجاد حلول للمشكلات، كما تسمح للمستخدمين بتصفح قائمة الأسئلة المتكررة FAQs التي قد تُجيب عن استفساراتهم، ولسوء الحظ لا ترتبط هاتان الاستراتيجيتان للحصول على إجابات، ولا تَظهران في نفس الموقع، مما يعني أنّ المستخدم قد يتشتت بسبب اضطراره للتنقل بين مجالات تتطلب تركيزًا.
قبل أن نُكمل كلامنا، بينما نُراعي مزيدًا من المعايير لتصميم سلسلة مدروسة جيدًا من حقول الإدخال لتظهر على الشاشة أمام المستخدم، يمكننا الاستشهاد ببعض أقوال العراب الأكبر للحاسوب تشارلز باباج Charles Babbage، عالم الرياضيات والفيلسوف والمخترع ومهندس الميكانيكا البريطاني:
اقتباسالأخطاء التي تحدث بسبب نقص البيانات أقل بكثير من تلك التي تحدث بسبب انعدام البيانات.
أفضل الممارسات لتطبيق حقول الإدخال
يمكنك تطبيق حقول الإدخال من خلال التالي:
- أنشئ حقول إدخال متنوعةً حسب حاجة المستخدم، فمثلًا هل يجب على المستخدم إدخال اسمه أو عنوانه أو اسم مؤسسته أو كلمة مفتاحية للبحث أو وصف لشكوى؟
- حدد المعلومات المُراد إدخالها لكل خانة إدخال على حدة، فمثلًا، هل الإدخال ردًا مفتوحًا على سؤال معقد؟ في هذه الحالة، يجب أن يكون الحقل أكبر من الردود القصيرة المُخصصة لبيانات الاتصال.
- اختر لونًا لحقل الإدخال يتناسب مع لون شاشة الخلفية، وذلك حتى يظهر حقل الإدخال القابل للتعديل بوضوح، وضع حدًا حول كل حقل إدخال، بحيث يتوافق أيضًا مع اعتبارات اللون العامة ولون الشاشة، وذلك لمساعدة المستخدم على التمييز بين الحقول القابلة للتعديل والأخرى غير القابلة للتعديل من واجهة المستخدم.
- عيّن تسميات مناسبةً لكل حقل من حقول الإدخال، مثل "اسمك الأول" و"السطر الأول من العنوان" و"الرسالة"، واكتب التسميات مقابل حقول الإدخال، واترك فراغًا صغيرًا بين كل حقل إدخال، وذلك للتأكد من أنّ المستخدم يعرف مُسمى الحقل الذي يجب إدخال البيانات فيه.
- يمكنك استخدام خط أسود عمودي مرئي بشكل متقطع، وذلك ليحصل المُستخدم على بعض الملاحظات المفيدة عندما ينقر على حقل إدخال معين، وهو نفس المؤشر الذي تراه عند الكتابة على مستندات وورد Word، وبهذه الطريقة سوف تزود المستخدم بالملاحظات فورًا حول آخر حقل أدخل البيانات فيه أو الموضع الذي سيظهر فيه النص عندما يبدأ الكتابة.
حقول الإدخال ومشاكلها المحتملة
هناك ثلاثة اعتبارات رئيسية عند تطبيق حقول الإدخال في واجهة مستخدمك، هي: اللون والحجم والترتيب.
اللون
يجب أن يكون المستخدم قادرًا على تحديد الحقول القابلة للتعديل والأخرى غير القابلة للتعديل أمامه على الشاشة، ومن أجل تحفيز المستخدمين للتعرف بسرعة على حقول الإدخال، نستخدم ألوانًا للحقول القابلة للتعديل تختلف عن ألوان الحقول غير القابلة للتعديل في واجهة المستخدم، ويظهر حقل الإدخال عادةً باللون أبيض، بينما تظهر باقي الصفحة الإلكترونية رماديةً أو بلون آخر مختلف (تمامًا مثل نموذج جهة الاتصال بالموقع الإلكتروني لشركة مايكروسوفت، ونموذج التسجيل في متجر بي آند كيو المُوضح أعلاه)، لكن بعض المصممين يستخدمون ببساطة نفس اللون للشاشة كلها، ولا مشكلة إذا كانت حقول الإدخال محددةً بوضوح بحد داكن وكان لون الشاشة أبيض؛ بينما قد تكون مشكلةً مستعصيةً إذا كانت واجهة المستخدم تظهر بأي لون آخر وكانت حدود الحقول غير واضحة.
يسمح الاختيار المناسب من الألوان بتبادل الألوان قبالة بعضها البعض لتحقيق الوضوح التام وتوجيه عين المستخدم نحو حقل يمثل بؤرة الاستهداف، ويتمثل "التأمين" الجيد في توفير إيماءات، مثل مؤشر وامض وإشارات رمادية.
الحجم
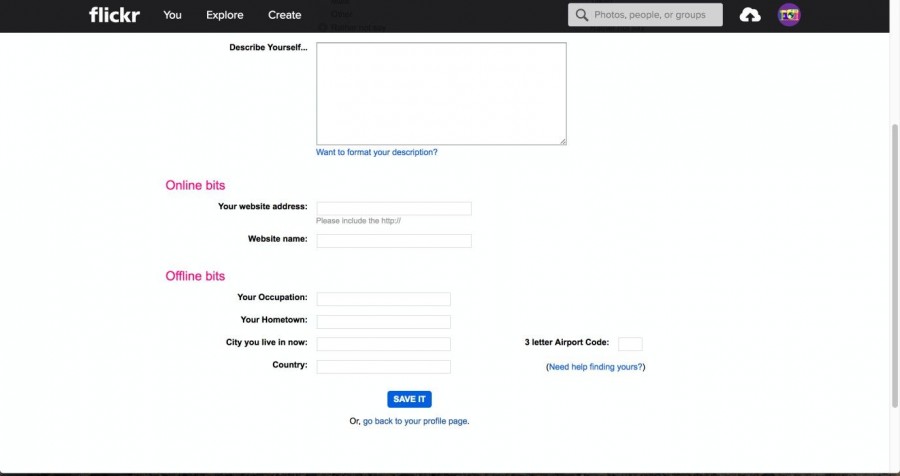
يجب أن يوفر حقل الإدخال للمستخدم مؤشرًا ضمنيًا حسب المعلومات المطلوبة، فأكبر حقل إدخال مثلًا في نموذج الويب المرفق في الأدنى، هو حقل "اوصف نفسك"، والذي يشير إلى السماح للمستخدمين بإدخال معلومات متعددة موازنةً بالحقول الموالية، ويسمح هذا الإجراء للمستخدمين أيضًا بعرض المحتويات السابقة من رسالتهم لأنها تدخل مزيدًا من المعلومات؛ وإذا كان حقل الإدخال بنفس حجم حقل الإدخال التالي، مثل "اسم الموقع" و"اسم البلد"، فسيضطر المستخدمون إلى التراجع باستمرار وتعليق تقدمهم للتحقق مما كتبوه سابقًا، وربما يساعد حجم الحقل المستخدمين في معرفة ما إذا كانوا قد أدخلوا البيانات الصحيحة، كما توضح الصفحات الإلكترونية التي تتطلب إدخال عدد محدد من الأرقام أو الحروف.
وعند إدخال بيانات بطاقة الائتمان، سيعرف المستخدم أنه لم ينته بعد إلا إذا استكمل بيانات كل حقول الإدخال، لكن تذكر أنّ استخدام سلسلة معقدة (مثل نموذج تطبيق) بها العديد من الحقول المتقاربة -وخاصةً الصغيرة منها- مع ضرورة التمرير بالفأرة، قد يُحدِث هفوات ويُضعف تجربة المستخدم عندما يحدد النظام البيانات المفقودة في حقل معين، لا سيما إذا لم تكن قد صممته لنقل المستخدم مباشرةً إلى حقل/حقول المشكلة.
الترتيب
ترتبط حقول الإدخال بتسميات محددة، لذا قد يختلط الأمر على المستخدم عندما يبتعد حقل الإدخال كثيرًا عن مسماه أو يقترب تمامًا من مسمى حقل آخر، لذا تبرُز أهمية ترتيب حقول الإدخال ومسمياتها لتحسين التحديد الفوري لكل حقل على حدة دون منع الكشف عن حقل آخر عند الانتقال إليه. وفي سياق منع الارتباك، يجب ضمان أنّ واجهة المستخدم ليست عشوائيةً، لذا تأكد من ترتيب حقول الإدخال ومسمياتها بترك مسافة بينية صغيرة بدلًا من تجميعها معًا لتوفير مساحة بالصفحة، واترك حيزًا مناسبًا يقل دون مبالغة قد تُسبب إجهادًا.
تسمح صفحة الملف الشخصي في موقع فليكر Flickr للمستخدمين بتعريف أنفسهم وإدخال بيانات الاتصال بهم بحرية، ولا يستخدم الموقع سوى خط رمادي رفيع لتمييز حقول الإدخال القابلة للتعديل عن الخلفية، ولا ريب أنّ هذا التصميم جيد في جوهره، لكن يمكن زيادة "التفاعل" بإظهار حدود الحقول ملونةً.
الخلاصة
تُعَد حقول الإدخال القابلة للتعديل نهجًا فعّالًا يُتيح للمستخدمين حرية التحكم وإدخال بياناتهم خلال إنجاز مهامهم، وعلى الرغم من بساطة ووضوح الشاشة التي تحتوي على عدد قليل من هذه الحقول، فهناك علم (وفن) لتحسين تجربة المستخدم، ويتطلب تطبيق هذه الحقول مراعاة اللون والحجم والترتيب أثناء التصميم، وذلك لتتمكن من إنشاء واجهات سهلة الاستخدام وتجارب جيدة للمستخدمين تضمن زيادة التفاعل مع مؤسستك.
ترجمة -وبتصرّف- للمقال Giving Your Users Freedom with Editable Input Fields.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.