انتشر هذا الأسلوب في التصميم مؤخرًا عبر مواقع التصميم العالمية وبات عدد من المصممين يستخدمونه في إنشاء تصاميم فضائية مميزة لإبراز مهاراتهم أو لاستخدامه في التصميم الإعلاني أو الطباعي على حد سواء لذلك نرى Nina Geometrieva قد استخدمته في تصميمها بعنوان Meteor.

المصدر: Nina Geometrieva
وكذلك Filip Benda الذي استخدم هذا الأسلوب لتصميم واجهة موقع معرض أعماله.

المصدر: Filip Benda
وأيضًا صمم Simonas Mačiulis تصميمًا بعنوان النظام الشمسي باستخدام الأسلوب ذاته

المصدر: Simonas Mačiulis
ولهذا سنتطرق في هذا الدرس لكيفية التصميم بهذا الأسلوب باستخدام برنامج أدوبي إليستريتور.
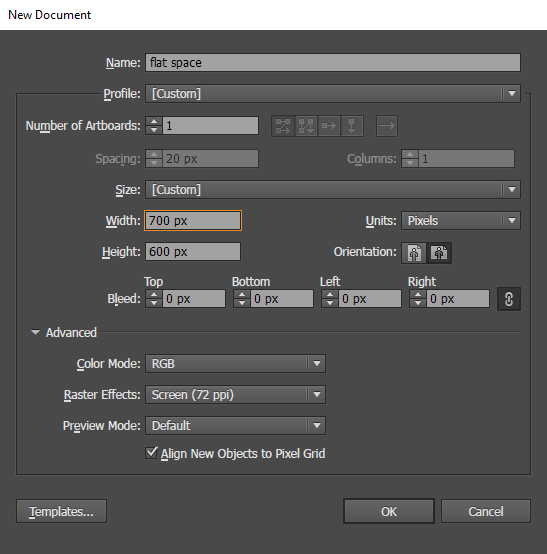
ابدأ مستندًا جديدًا بحجم 700 في 600 بكسل

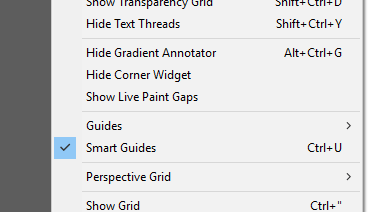
قبل البدء سنحتاج إلى تفعيل الأدلّة الذكية لتسهيل مهمة التصميم حيث ستساعدك هذه الأدلّة على مطابقة الأشكال بسهولة أكبر. اذهب إلى القائمة
View > Smart Guides
تأكد من أنها مفعلة بوجود إشارة الصح بجانبها.

وحتى تبدأ العمل كمصمم محترف يجب أن تحدد لوحة ألوان التصميم الذي ستعمل عليه، ويمكن القيام بهذه الخطوة قبل أو بعد التصميم، ولكنني سأبدأ بتجهيز لوحة ألوان التصميم هنا قبل البدء بالتصميم للحصول على نظام ألوان موحد للعمل ولهذا استخدم أداة المستطيلات  وارسم مع الاستمرار بالضغط على مفتاح
وارسم مع الاستمرار بالضغط على مفتاح Shift مربعًا صغيرًا خارج لوح الرسم ثم ألغِ لون الحدود ولوّن المربع باللون الأحمر الداكن.
Quoteإن الاستمرار بالضغط على مفتاح
Shiftأثناء رسم المستطيل سينتُج عنه مستطيل متساوي الأضلاع أي المربع
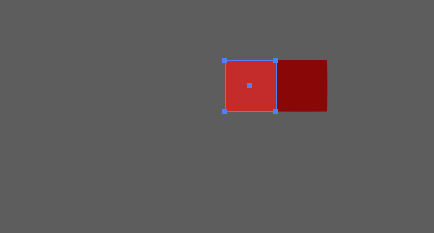
الآن استخدم أداة التحديد  ثم استمر بالنقر على مفتاح
ثم استمر بالنقر على مفتاح Alt أثناء سحب نسخة عن المربع إلى الجانب ومع الاستعانة بالأدلة الذكية ضع المربع الجديد بجانب القديم تمامًا. لوّن المربع الجديد بلون أحمر فاتح.

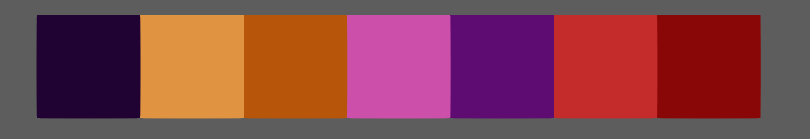
ولتكرار العملية وإنشاء عدة نسخ جديدة بذات الطريقة المتّبعة اضغط على الاختصار Ctrl+D عدّ’ مرّات ليتم إنشاء مجموعة مربعات جديدة إلى نفس الاتجاه وبنفس المسافة والترتيب. أضف ألوانًا جديدة إلى هذه المربعات كما في الصورة.
إذا أردت استخدام ذات الألوان فيمكنك نسخ هذه الصورة ولصقها ضمن المستند الذي تعمل عليه بجانب لوح الرسم.

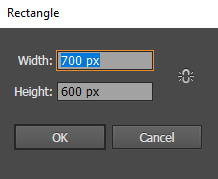
استخدم أداة المستطيلات  من شريط الأدوات لرسم مستطيل بكامل حجم لوح الرسم ليكون خلفية التصميم. انقر مرة واحدة باستخدام هذه الأداة على لوح الرسم لتظهر لك نافذة تحديد حجم المستطيل المراد رسمه. ضع حجم العمل ذاته 700 في 600 بكسل. ثم اضغط OK.
من شريط الأدوات لرسم مستطيل بكامل حجم لوح الرسم ليكون خلفية التصميم. انقر مرة واحدة باستخدام هذه الأداة على لوح الرسم لتظهر لك نافذة تحديد حجم المستطيل المراد رسمه. ضع حجم العمل ذاته 700 في 600 بكسل. ثم اضغط OK.

سينتج عن ذلك مستطيل بحجم العمل ولكنه لا يغطي مساحة العمل بشكل صحيح، لذلك استخدم أداة التحديد  وبالاستعانة بالأدلة الذكية المفعّلة حرّك المستطيل ليغطي كامل مساحة العمل. ثم لوّنه بلون داكن وهو اللون الأخير من جهة اليسار في لوحة الألوان.
وبالاستعانة بالأدلة الذكية المفعّلة حرّك المستطيل ليغطي كامل مساحة العمل. ثم لوّنه بلون داكن وهو اللون الأخير من جهة اليسار في لوحة الألوان.
تستطيع الحصول على اللون ذاته عبر استخدام أداة ماصة الألوان  .
.
Quoteبما أن هذا التصميم ليس تقليديًا فنحن لن نستخدم اللون الأسود للفضاء بل سنستخدم أي لون داكن من درجات الرمادي، الأزرق أو الأرجواني.
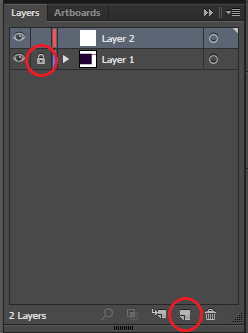
افتح لوحة الطبقات بالاختصار F7 وقم بإنشاء طبقة جديدة من خلال النقر على أيقونة Create New Layer أسفل اللوحة ثم انقر بجانب الطبقة الأولى التي تحوي الخلفية ولوحة الألوان لإظهار رمز القفل وبذلك نكون قد أقفلنا الطبقة ولم نستطيع تعديلها أو تحريكها حتى نزيل إشارة القفل من جديد.
Quoteتفيد عملية قفل الطبقة في تجنب تحديد عناصرها في كل مرة تقوم بتحديد عناصر أخرى فوقها.
والآن سنقوم بإنشاء الشكل المتموّج الذي بداخل الكويكبات. استخدم أداة المستطيلات  لرسم مستطيل نحيف عرضيًا.
لرسم مستطيل نحيف عرضيًا.

ثم استخدم أداة التحديد  مع الاستمرار بالضغط على مفتاح
مع الاستمرار بالضغط على مفتاح Alt لسحب نسخة عن المستطيل نحو الأسفل وبالاستعانة بالأدلة الذكية اجعل المستطيل الجديد ملاصق للقديم.

اضغط على الاختصار Ctrl+D عدة مرات لتكرار عملية النسخ عدة مرات.

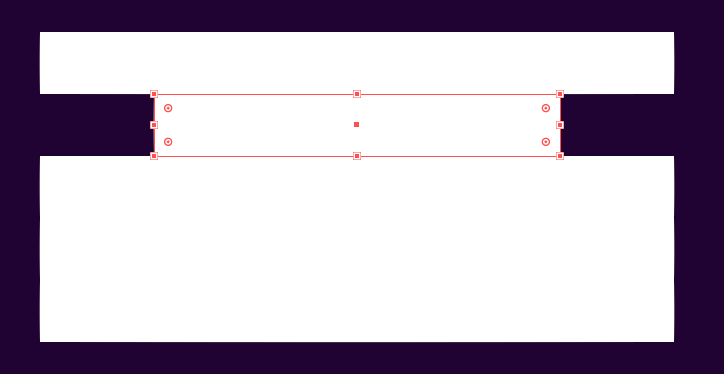
حدّد المستطيل الثاني من الأعلى لنقوم بتغيير عرضه. في حال لم تظهر أدوات حدود المستطيل لتعديل الحجم اضغط على الاختصار Shift+Ctrl+B حتى تظهر لك تلك الأدوات المساعدة.

والآن استمر بالضغط على مفتاح Alt أثناء النقر على المربع الصغير على أحد جانبي المستطيل وسحبه للداخل وذلك لتصغير عرض المستطيل بشكل متناظر.

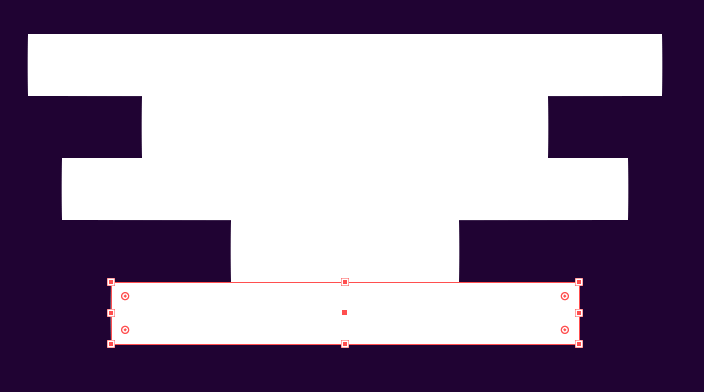
عدّل الآن على باقي المستطيلات بحيث تصبح متفاوتة في حجم العرض لكل منها.

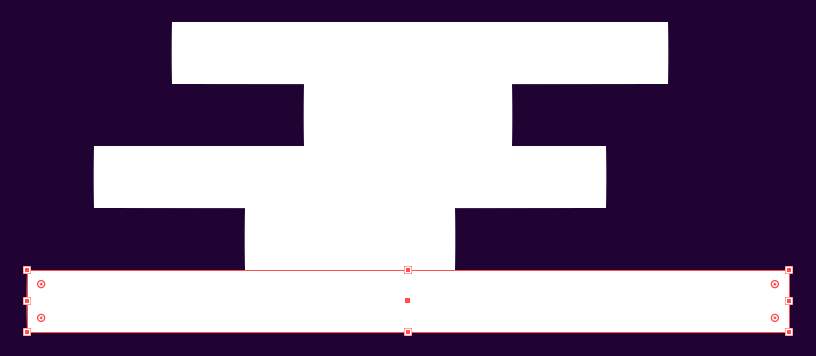
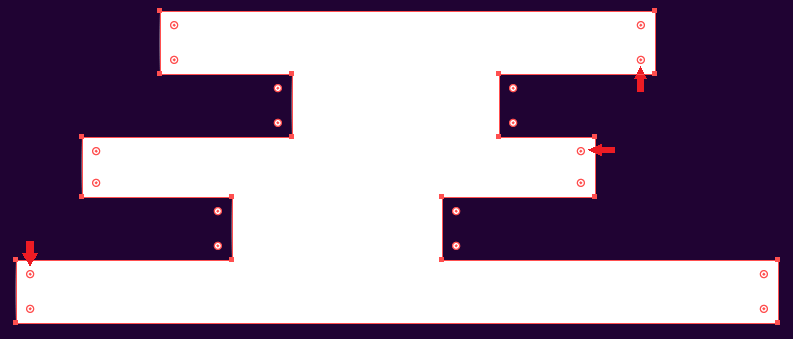
والآن حرّك بعضا المستطيلات إلى اليمين وأخرى إلى اليسار بحيث تكون غير متناسقة.استمر بالضغط على مفتاح Shift أثناء التحريك للمحافظة على ثبات المحور الأفقي.

اضغط على الاختصار Shift+Ctrl+F9 لإظهار لوحة Pathfinder. حدّد جميع المستطيلات ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيد جميع المستطيلات في شكل واحد.
اختر أداة التحديد المباشر  ثم حدّد الشكل ولاحظ ظهور أدوات تدوير الزوايا.
ثم حدّد الشكل ولاحظ ظهور أدوات تدوير الزوايا.
Quoteتتميز أداة التحديد المباشر عن أداة التحديد العادي بأن السهم ذو لون أبيض
بينما أداة التحديد العادية بلون أسود
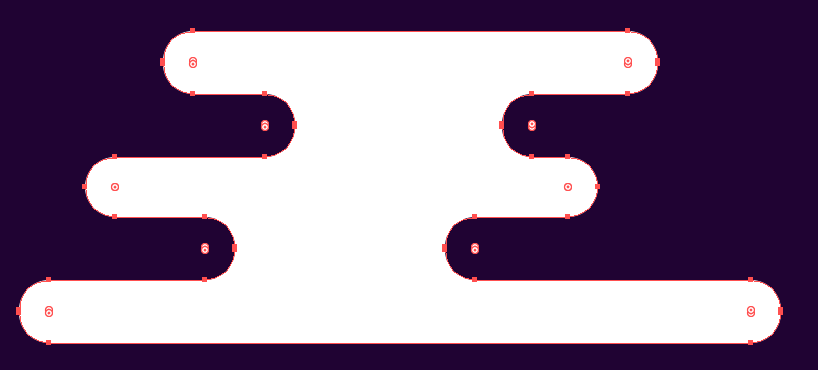
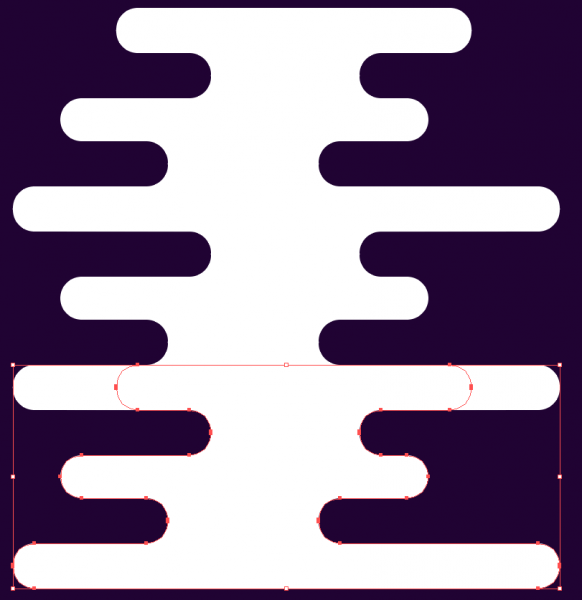
انقر على أداة تدوير الزوايا الموجودة ضمن الشكل الجديد ثم اسحبها إلى أقصى درجة لتتحوّل الزوايا المضلعة للشكل إلى زوايا مستديرة.

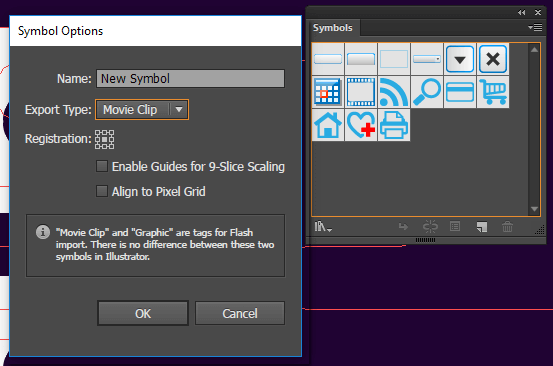
سنحتاج إلى هذا الشكل في تصميم العديد من العناصر ضمن هذا التصميم لذلك سنقوم بحفظه كرمز ضمن لوحة الرموز Symbols. افتح لوحة الرموز بالاختصار Shift+Ctrl+F11 ثم اسحب هذا الشكل إلى داخل لوحة الرموز لتظهر نافذة حفظ رمز جديد حيث يمكنك تسمية هذا الرمز وتحديد بعض من خصائصه، اترك كل شيء في النافذة على حاله وانقر OK.

أصبح هذا الشكل (السحابة الفضائية) ضمن لوحة الرموز. احذف الشكل الأصلي ثم اسحب هذا الشكل إلى لوح الرسم. اختر أداة التحديد  ثم استمر بالضغط على
ثم استمر بالضغط على Alt+Shift أثناء سحب نسخة عنه للأسفل، استعن بالأدلة الذكية لجعل الشكل الجديد ملاصق للشكل الأساسي.

كرّر العملية بسهولة عبر الضغط على الاختصار Ctrl+D وبذلك يتم إنشاء نسخة جديدة بذات الطريقة أسفل الشكل الأخير.
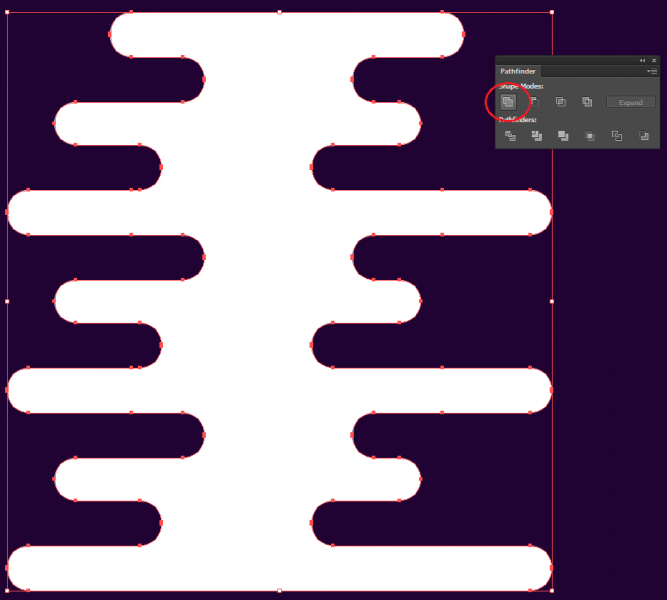
حدّد جميع هذه الأشكال ثم انقر على الخيار Unite من لوحة Pathfinder لتوحيدها معًا في شكل واحد.
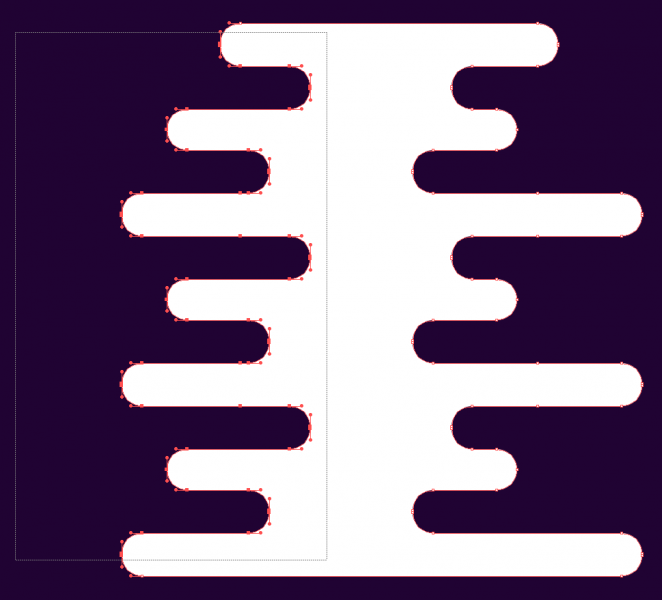
اختر أداة التحديد المباشر  ثم حدّد النقاط في الجهة اليسرى من الشكل باستثناء أعلى نقطة وأسفل نقطة في تلك الجهة.
ثم حدّد النقاط في الجهة اليسرى من الشكل باستثناء أعلى نقطة وأسفل نقطة في تلك الجهة.
احذف هذه النقاط بالضغط على مفتاح Delete لتبقى الجهة اليسرى بخط مستقيم مشطوب.
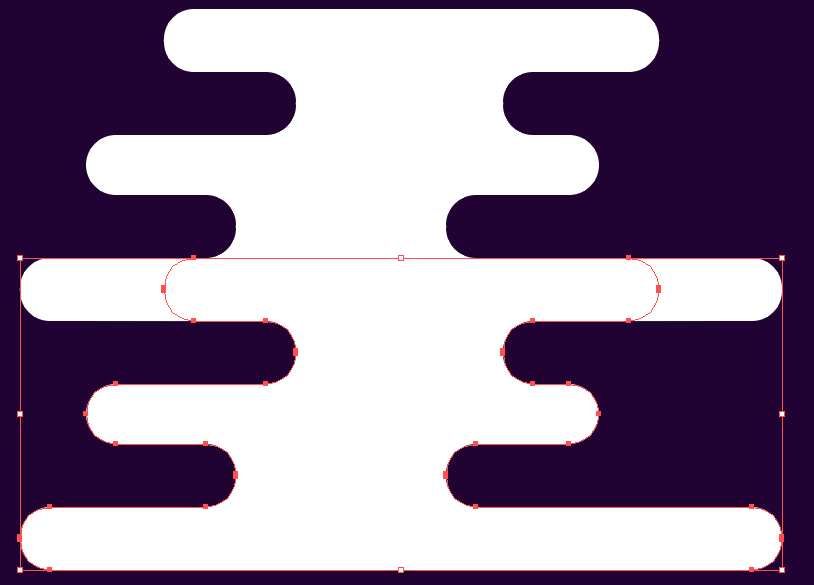
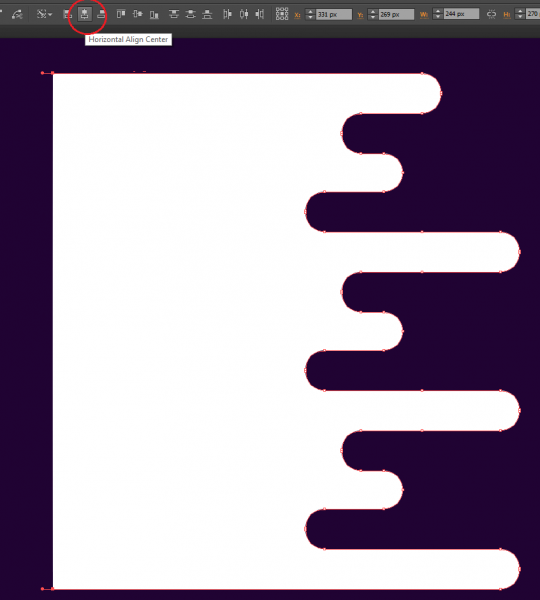
حدّد النقطة العلوية في الجهة اليسرى ثم استمر بالضغط على مفتاح Shift وانقر على النقطة السفلية من ذات الجهة ثم حاذِهما أفقيًا عبر النقر على خيار المحاذاة الأفقية في شريط الأدوات العلوي.
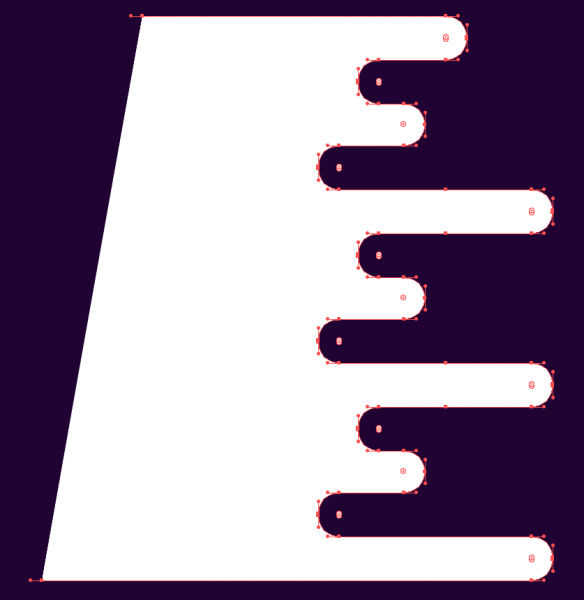
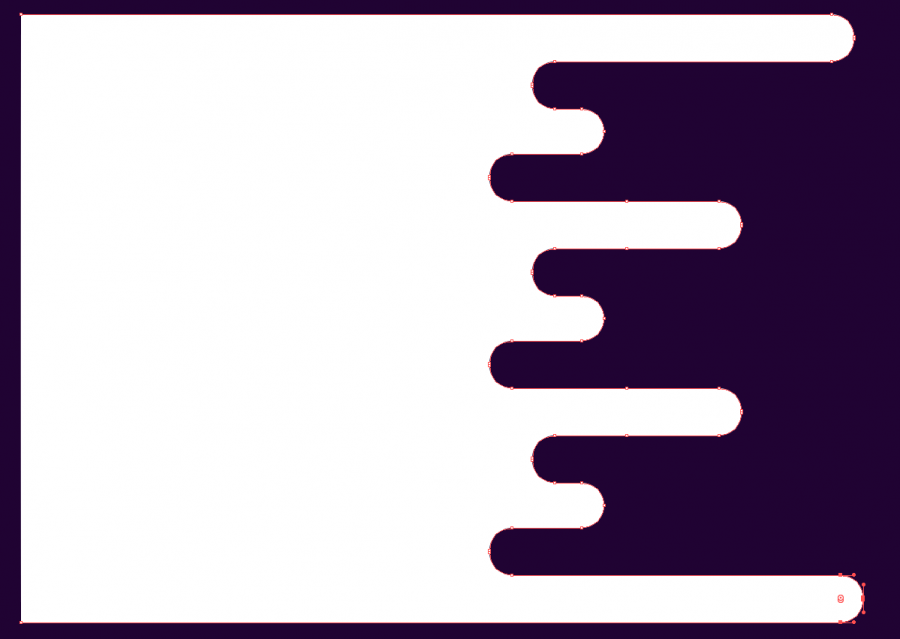
حدّد نقاط دائرة رأس العلوية من الجهة اليمنى للشكل ثم اسحبها نحو اليمين مسافة طويلة. كرّر العملية ذاتها مع دائرة الرأس السفلية.
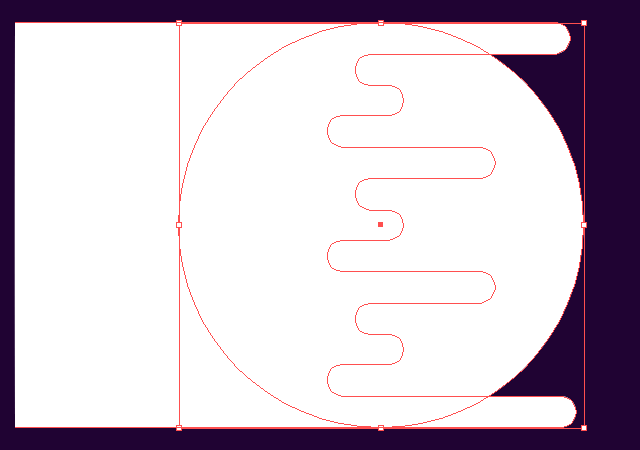
استخدم أداة رسم الأشكال البيضوية  لرسم دائرة تغطي الجزء الأيمن المتعرج من الشكل وذلك عبر الاستمرار بالضغط على
لرسم دائرة تغطي الجزء الأيمن المتعرج من الشكل وذلك عبر الاستمرار بالضغط على Shift أثناء سحب الشكل لنحصل على دائرة مثالية. عدّل بحجم الدائرة وحرّكها لتغطي الجزء الأيمن من شكل السحابة مع مطابقة أعلى وأسفل نقطتين من الدائرة مع أعلى وأسفل نقطتين من السحابة (استعن بالأدلة الذكية).

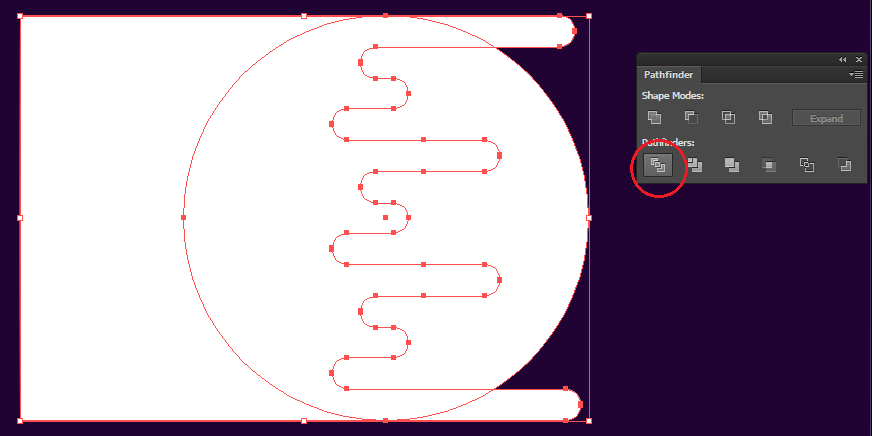
حدّد الشكلين ثم انقر على الخيار Divide من لوحة Pathfinder ليتم تقطيع الأشكال إلى أشكال أصغر بحسب تقاطع حدود الأشكال معًا.

حدّد كل ماهو خارج إطار الدائرة ثم احذفه بالضغط على المفتاح Delete.

حدّد الجانب الأيمن من الدائرة ثم استخدم أداة ماصة الألوان  واختر لونًأ من لوحة الألوان الخاصة بالتصميم، أنا اخترت الأحمر الفاتح. ولوّن الجانب الأيسر بالأحمر الداكن بذات الطريقة.
واختر لونًأ من لوحة الألوان الخاصة بالتصميم، أنا اخترت الأحمر الفاتح. ولوّن الجانب الأيسر بالأحمر الداكن بذات الطريقة.

ارسم دائرة جديدة وحاذِها بواسطة أدوات المحاذاة في شريط الأدوات العلوي أفقيًا وعموديًا مع الدائرة القديمة واجعلها أكبر حجمًا بشكل طفيف جدًّا ثم لوّنها باللون الأبيض.

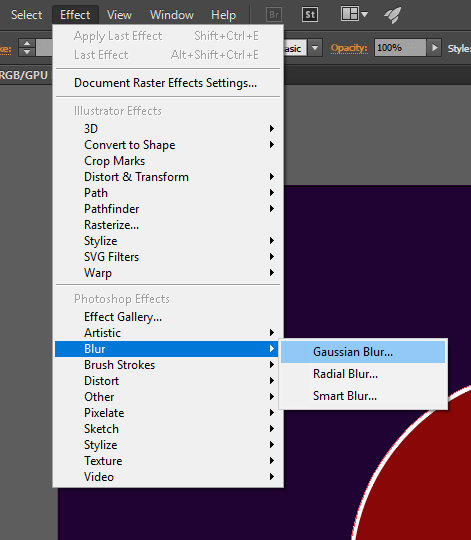
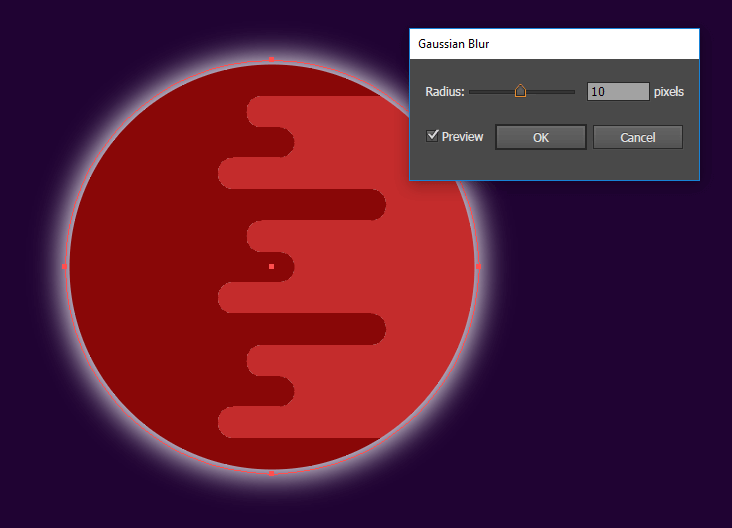
حدّد الدائرة البيضاء الكبيرة واذهب إلى القائمة
Effect > Blur > Gaussian Blur

ضمع القيمة 10 لنصف القطر. وبذلك يكتمل لدينا شكل الكويكب مع تأثير الهالة المحيطة به.

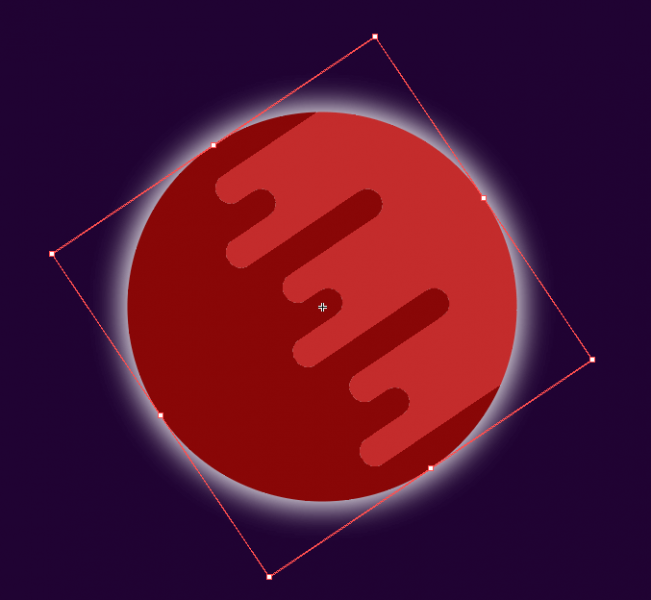
حدّد شكل الكويكب ثم ضع المؤشر بالقرب من أحد الزوايا ليتغير شكله إلى سهمين معقوفين وذلك استعدادًا لتدوير الشكل ثم دوّر الشكل لنحو 40 درجة.
حدّد شكل الكويكب ثم اسحبه إلى لوحة الرموز ليصبح رمزًا نستطيع استخدامه فيما بعد.

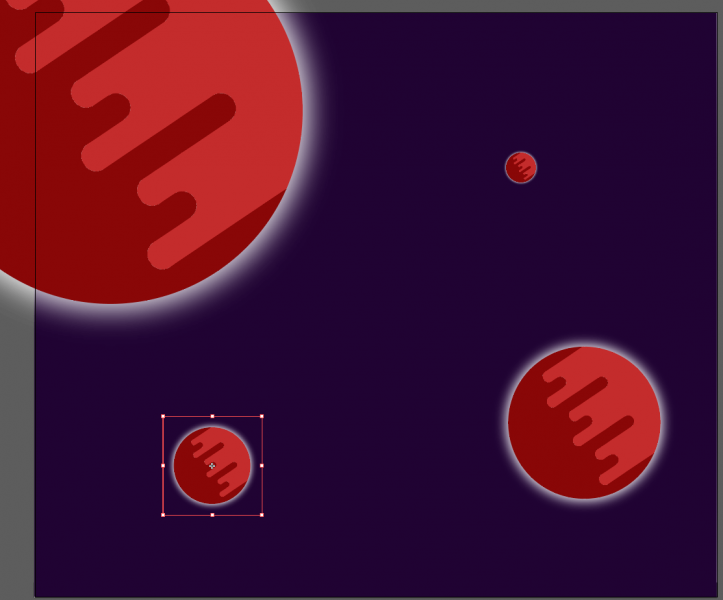
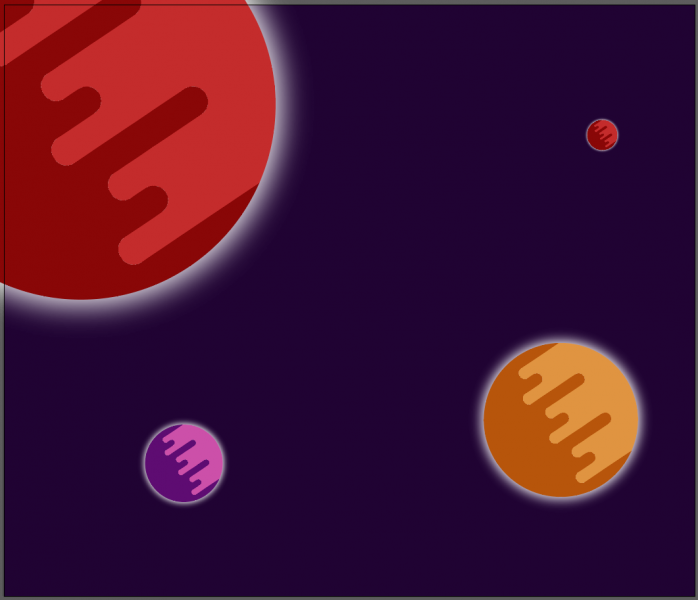
احذف شكل الكويكب ثم اسحب رمزه من لوحة الرموز عدة مرات لإنشاء مجموعة كويكبات (كواكب) ثم عدّل بأحجامها ومواضعها بشكل عشوائي.
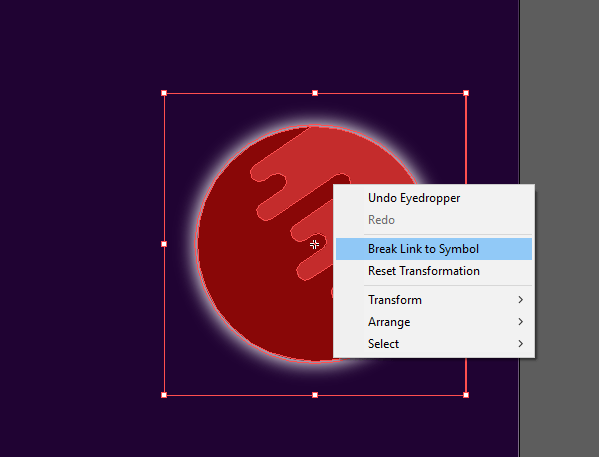
حدّد أحد الكويكبات ثم انقر بالزر الأيمن عليه واختر Break Link to Symbol.

ثم أعد تلوين الكويكب بنسق ألوان جديدة من لوحة الألوان. بما أننا جعلنا اللون الفاتح إلى اليمين والداكن إلى اليسار في التصميم الأولي للكويكب الأول فمن الأفضل الاستمرار على ذات التنسيق لبقية الكويكبات حتى يظهر تناسق بالنسبة لمسألة الإضاءة والظلال. كرّر العملية السابقة بالضغط بالزر الأيمن على الكويكب التالي وعدّل ألوانها جميعًا.
سنتابع في الجزء الثاني تصميم النجوم والمذنب والنص الرئيسي للتصميم.
مصادر الأمثلة
- تصميم Meteor للمصممة Nina Geometrieva
- تصميم Space Portfolio Website | Hero للمصمم Filip Benda
- تصميم Solar System Illustration للمصمم Simonas Mačiulis
تم التعديل في بواسطة zahershullar




























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.