هل تساءلت يومًا ما الذي يجعل تصميمًا ما رائعًا؟ سوف تتعرَّف من خلال هذا المقال على العناصر الستَّة للتصميم، وكذلك على العنصر السابع المقترح لعصر التصميم الرقميّ. سوف نحلِّل الأساسيَّات ونشرح لك كيفيَّة استخدامها بكفاءةٍ في عملك.
ما هي عناصر التصميم؟
إن عناصر التصميم لها تأثير على كيفيَّة تصوُّر العمل، وتنفيذه، واستخدامه، وهي موجودة في أي تصميم بغض النظر عن المهارة، أو الذوق، أو النمط.
في كتابه "الفن كتجربة" (Art As Experience)، خلص الفيلسوف وعالم النفس الأمريكي جون ديوي إلى أن كل ما يصمِّمه الفنّانون والمصمّمون له تأثير ضخم على تجارب الناس اليوميّة. من أجل تحليل عناصر التصميم، علينا أن نتَّبع نصيحته السديدة:
اقتباسحتى تفهم الجمال في صُوَرِه العليا والمقبولة، يجب أن تبدأ من عناصره الأساسية، من الأحداث والمشاهد التي تجذب العين والأذن — جون ديوي، فيلسوف وعالم نفس أمريكي
بعبارة أخرى: ابدأ بالأساسيَّات.
البِنية (Form)
لكل شيء بِنية، بصورة أو بأخرى. حين نتحدث عن البنية، نحن لا ركز على محتواها، لكن على البِنية ذاتها.
البِنَى ثلاثيَّة الأبعاد، ومنها نوعان: هندسيّة (من صنع الإنسان)، وطبيعيّة (عضوية). البِنَى الرقميّة أو الماديّة يمكن قياسها بالطول والعرض والعمق. يمكن تكوين البنية عن طريق تجميع أشكال، ويمكن تعزيزها باللون أو الملمس. قد تكون إما للزينة أو للمنفعة، طبقًا لاستخدامها.
بالنسبة للتصميم الرقمي، تعد البِنية هي العنصر الذي تصمِّم من أجله. لذا، إذا كنت تصمِّم جهاز هاتف محمول، فالهاتف هو البِنية.
الشكل (Shape)
تتكون كل الأشياء من أشكال، وكل عناصر التصميم ما هي إلا أشكال. قد تكون الأشكال داخل بِنية. على سبيل المثال، الزر على موقع الإنترنت هو شكل يعيش في داخل الحاسوب (وهو البنية).
الشكل هو جسم ثنائيّ الأبعاد أو ثلاثيّ الأبعاد، وهو يتميَّز عن الحيِّز الملاصق له لأنه محدَّد بحدود فاصلة. قد يشغل الشكل مناطق مختلفة من الفراغ، وقد تكون له عناصر أخرى، كالخط، أو اللون، أو الملمس أو الحركة. ومثله مثل البنية، قد يكون الشكل هندسيًا أو عضويًا.
الأشكال الهندسيّة هي التي ترسم باستخدام مسطرة أو فرجار أو أداة رقمية، وتكون دقيقة للغاية، مثل الرسوم المعمارية. يمكن صنعها عن طريق برامج الحاسوب أو باليد، وهي منظمة ومحكومة. أما الأشكال العضوية، فهي التي توجد في الطبيعة أو ترسم باليد، بلا أدوات، وهي عكس الأشكال الهندسية. وكثيرًا ما تبدو طبيعية أو ناعمة. هذا لا يعني أنها تكون أقل تعقيدًا. تأمل الأشكال التي تراها على سطح قطعة الخشب، إنها معقدة، لكنها ليست دقيقة هندسيًا.
مع ظهور التصميم باستخدام الحاسوب، أصبح مفهوم "الرسم اليدويّ" مشوّشًا. لكن طالما أنها ترسم باليد الحرّة، دون أدوات هندسيّة، يمكن رسم الأشكال العضويّة بالماوس، أو القلم الرقميّ أو الجهاز اللوحيّ.
الخطّ (Line)
الخطّ هو من أهم العناصر الأساسيّة للتصميم، وهو غالبًا ما يكون نقطة البداية لجميع أنواع التعبير الفنيّ. ودائمًا ما يمتاز بالطول، أكثر من السمك، وقد يكون متقطعًا، أو متصلًا، أو ضمنيّا. قد يكون الخطّ رأسيًا، قطريًا، أفقيًا، أو منحنيًا. وتتخذ الخطوط أشكالًا وسماكات ومواضع واتجاهات وكثافات متعدِّدة.
تتكون الخطوط من نقاط، وتتكون الأشكال من خطوط. قد يحتوي الخطّ على عناصر أخرى، مثل اللون، والملمس، والحركة. رغم بساطته، يستطيع الخطّ أن يتحكّم في أفكار المشاهد ومشاعره، ويقود عينه عبر المساحة.
في التصميم الرقمي، عادة ما يستخدم الخطّ في احتواء أو تقسيم المساحات بصريًا. على سبيل المثال، قد يكون لشريط التنقّل لفصلها عن المحتوى.
الملمس (Texture)
الملمس هو نوعية السطح المدركة لعمل فني. لديه القدرة على جذب عين المشاهد إلى الشكل أو تحويلها عنه، ويمكن تطبيقه على الخطوط والأشكال والبنى.
الملمس نوعان: حسي وبصري. الملمس الحسيّ ثلاثي الأبعاد ويمكن لمسه. المثال الأوضح هو لحاء الشجر، فحين تلمسه تستطيع أن تشعر بكل المرتفعات والمنخفضات على سطحه، والمناطق الناعمة والخشنة. أما صورة نفس اللحاء فهي تعد ملمسًا بصريًا، يمكن رؤيته ولا يمكن لمسه.
في مجال التصميم الرقميّ، لا توجد حتى الآن شاشات لمس تحاكي الملمس الحسيّ. لذلك، علينا الاكتفاء بالملمس البصري.
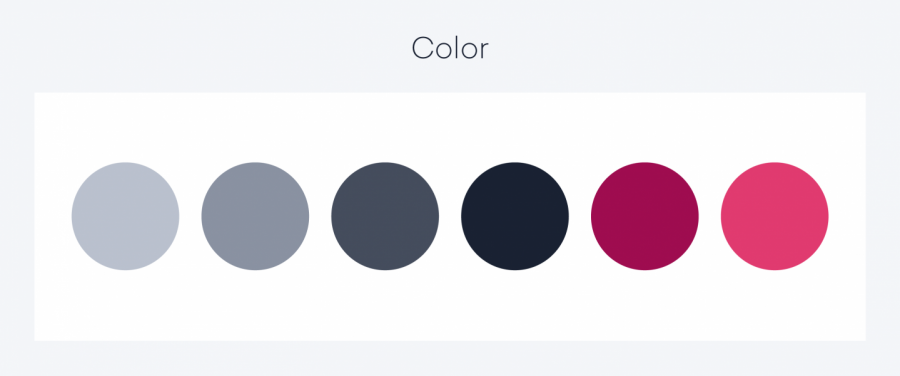
اللون (Colour)
اللون هو من أكثر العناصر التي يصعب التحكم بها، ومن أكثرها صعوبة على الفهم. لكن الأساسيّات سهلة نسبيًا.
يساعد اللون على تنظيم التصميم والتأكيد على مناطق معينة أو أفعال معينة. مثل العناصر الأخرى، للون بعض الخواص المختلفة: الدرجة، الإشباع، والسطوع. بخلاف العناصر الأخرى، ليس من الضروري استخدام اللون دائمًا. فقد يكون التصميم خاليًا من الألوان (صحيح أن الأبيض والأسود لونان، لكنك بالتأكيد تفهم المغزى). يمكن استخدام الألوان بقدر ضئيل، أو بكثافة وتنوع كبير، ولكن أفضل نتيجة تكون في وجود لون مهيمن ولون مساعد.
ترتبط الدرجة بطول موجي معين للضوء في الطيف المرئي، وهو خليط من الألوان الأساسيّة، الأحمر والأخضر والأزرق. كل درجة لها إشباع زاهٍ أو باهتٍ. السماوي، والأزرق الفاتح، والكحلي، والأزرق الملكي، كلها درجات من الأزرق، لكل منها شدة مختلفة. يمكن للون أيضًا أن يكون على الجانب الفاتح أو الداكن من الطيف.
رغم أن الألوان عالمية، إلا أن لها دلالات مختلفة في الثقافات المختلفة. على سبيل المثال، يرمز اللون الأبيض للنقاء في بعض الثقافات، بينما يرمز للموت في ثقافات أخرى.
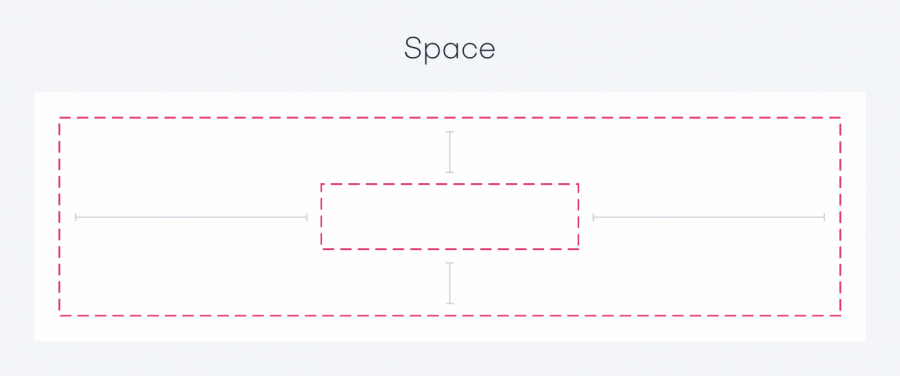
الفراغ (Space)
يحتل شكل أو بنية مكان في الفراغ. بِعدِّه عنصرًا من عناصر التصميم، يعرَّف بأنه المساحة أعلى وأسفل وحول الجسم.
قد يكون الجسم في الفراغ ثنائيّ الأبعاد أو ثلاثيّ الأبعاد. في التصميم ثنائيّ الأبعاد، يمكن تكوين الفراغ عن طريق خلق خداع بصريّ للبعد الثالث على مساحة مسطحة. يساعد الظل والتظليل وتباين الأحجام على تحديد مكان الجسم في الفراغ. على سبيل المثال، يمكن رسم ظل للزر حتى يبدو أقرب للمستخدم.
الفراغ، مثله مثل اللون، هو عنصر لا يستخدم بالضرورة في كل تصميم. لكنه حين يستخدم يكون أداة قوية لإبراز الشكل.
الحركة (Movement)
العنصر السابع المقترح في عصر التصميم الرقميّ هو الحركة.
في أساليب التصميم الكلاسيكيّة أو الثابتة، يمكن أن تكون الحركة ضمنيّة، لكن الأجسام لا يمكنها التحرك. يمكن تطبيق الحركة على الخطوط والأشكال والبنى وملامس الأسطح، حتى أن الأجسام يمكن تحريكها في الفراغ. هذا مفيد بشكل خاص لأنه يسمح للبنى أو الأشكال الخاصة بك بأن تكون لها شخصية أو تحكي قصة. على سبيل المثال، في صورة ثابتة يستطيع رسم الكاريكاتير الإيحاء بالحركة باستخدام خطوط حركيّة أو مناطق مشوشة. يمكن أيضًا تطبيق الحركة على الخبرات الماديّة، حيث يتفاعل المستخدمون مع الفراغ.
لقد اكتسبت الحركة شعبيةً في التطبيقات والواجهات لأنها تمكن المصمِّمين من خلق خط زمنيّّ أو تسلسل للأحداث لإخفاء الانتقالات أو شاشات التحميل. إذا قام المستخدم بالنقر على زر ما، قد يتحرك الزر وتنزلق الصفحة التالية لتحل محل الحالية. يسمح هذا للمصمم بأن يحافظ على انشغال المستخدم عن طريق الرسوم المتحركة أو إعطائهم إشارة حين يتفاعلون مع جزء ما من الواجهة.
لماذا يجب عليك أن تفهم عناصر التصميم الأساسيّة؟
يجب أن يدرك المصمم الماهر جيدًا العناصر التي عليه استخدامها ومتى يستخدمها. يعطيه هذا أيضًا القدرة على تقييم وتحليل التصاميم الأخرى، والنظر إلى التصميم من ناحية عناصره الأولية، مما يساعدك على إدراك سبب اتخاذ المصمم قرارًا معينًا في عمله.
مترجم بتصرف عن المقال Elements of design




















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.