لا يكفي امتلاك منتجات جيدة ضمن متجرك الإلكتروني لينجح عملك، إذ عليك أيضًا عرضها بطريقة فعالة ضمن موقعك، ولحسن الحظ، فإن مكون ووكومرس "جميع المنتجات" يسمح لك بعرض كل منتجاتك ضمن شبكة أنيقة في أي صفحة أو مقال تريد.
سوف نشرح في هذا المقال كيفية عمل واستخدام مكون ووكومرس جميع المنتجات بالإضافة إلى توضيح كيفية إضافته لموقعك والاستفادة منه بأفضل صورة ممكنة.
كيفية إضافة مكون ووكومرس جميع المنتجات إلى مقال أو صفحة ووردبريس
يسمح لك مكون جميع المنتجات بعرض جميع منتجاتك ضمن شبكة احترافية مع إمكانية التصفح وخيارات الترتيب، لكن هذه الميزة متوفرة فقط إن كنت تستخدم إضافة ووكومرس التي توفر لك الوصول لمكونات ووكومرس الأخرى ضمن محرر المكونات.
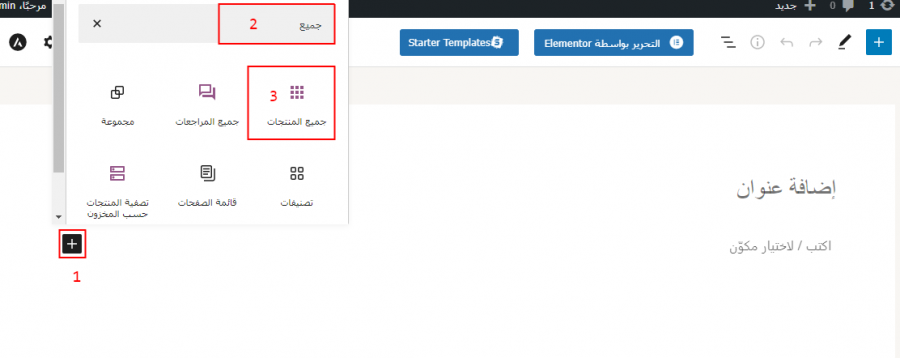
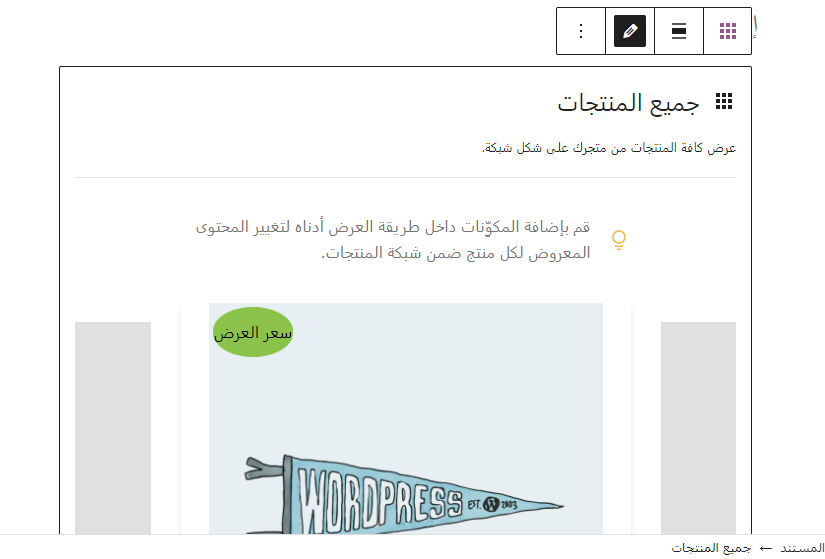
توجه إلى المقال أو الصفحة حيث تريد إضافة مكون جميع المنتجات، ثم اضغط على إشارة "+" لإضافة مكون جديد، واكتب ضمن حقل البحث " جميع المنتجات ".
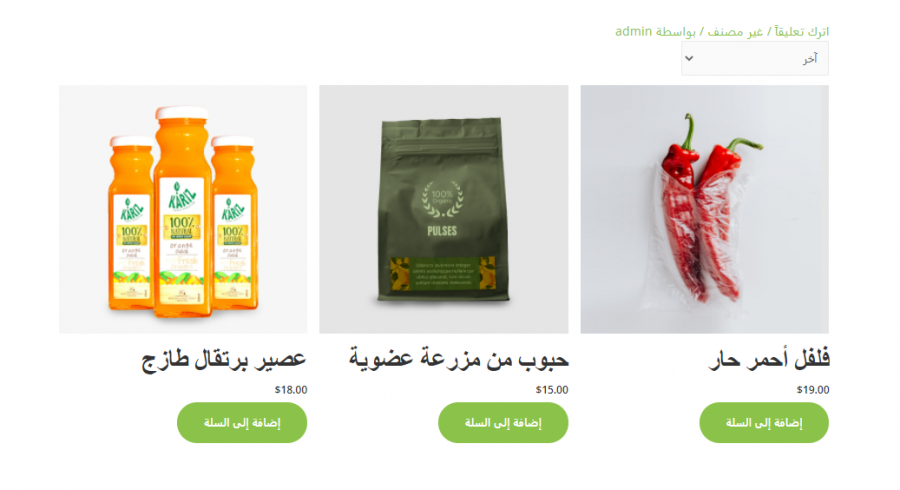
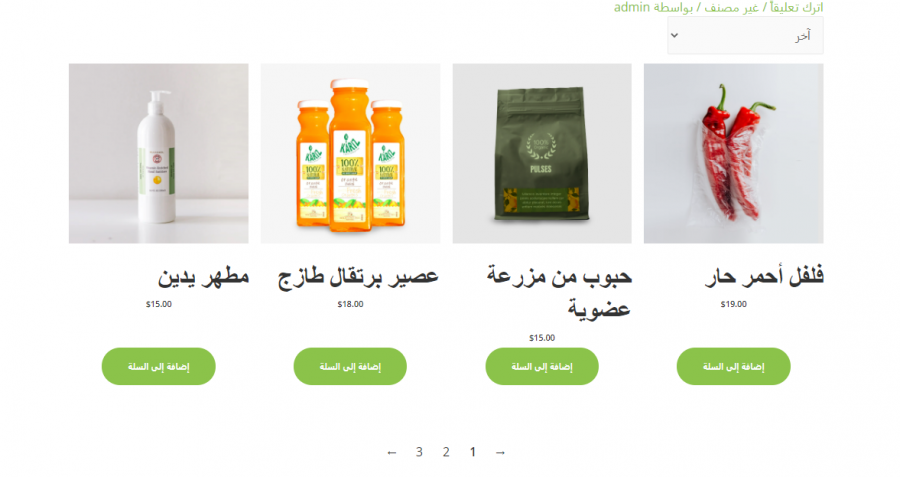
سوف تظهر لك قائمة كاملة بجميع منتجاتك بعد إضافتك لهذا المكون.
يعرض هذا المكون افتراضيًا ثلاث عناصر ضمن السطر، و9 عناصر ضمن الصفحة، كما أنه يعرض التفاصيل الرئيسية لكل منتج مثل الاسم والسعر والصورة وزر الشراء أو الإضافة للسلة، لكنك تستطيع تعديل مظهر الشبكة والعناصر التي تحتويها.
خيارات وإعدادات مكون ووكومرس جميع المنتجات
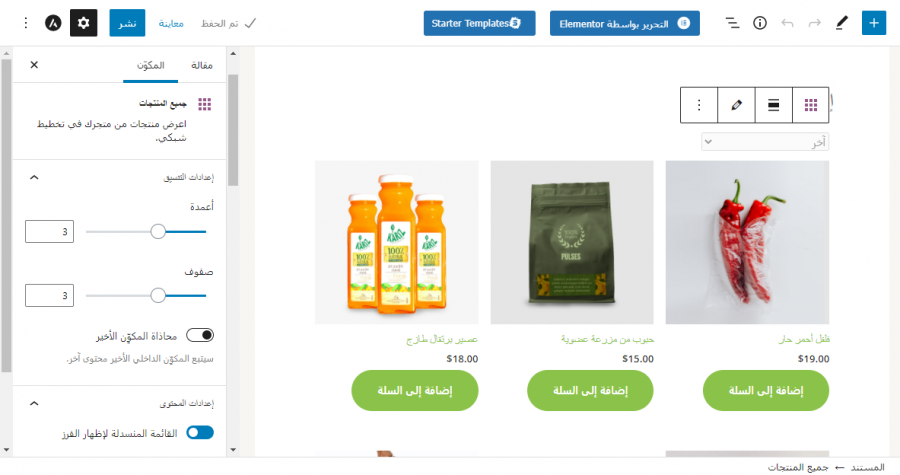
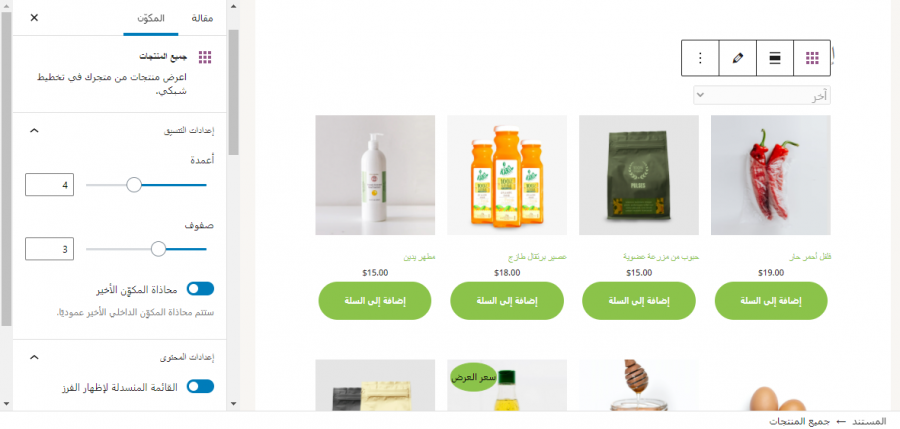
لنتعرف على الإعدادات الأساسية التي يوفرها مكون جميع المنتجات، وسوف نلقي نظرةً في البداية على خيارات تعديل مظهر الشبكة. سوف تظهر لك مجموعة من الإعدادات عند الضغط على المكون ضمن القائمة التي تظهر على يسار الصفحة.
تستطيع ضمن قسم "إعدادات التنسيق" اختيار عدد الصفوف والأعمدة التي ترغب بعرضها، كما أنك تستطيع تعيين المحاذاة للمكون الأخير، وفي مثالنا هو زر الشراء أو الإضافة إلى السلة.
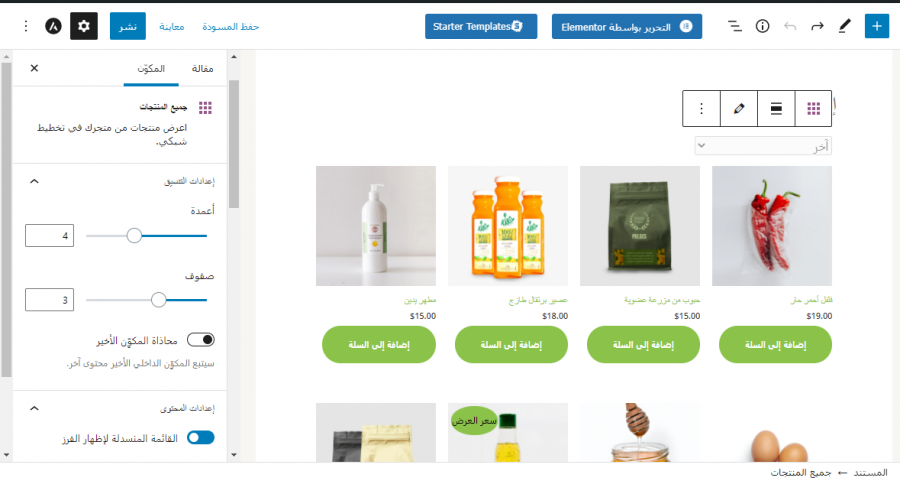
إليك ما يحدث عند تفعيل خيار "محاذاة المكون الأخير".
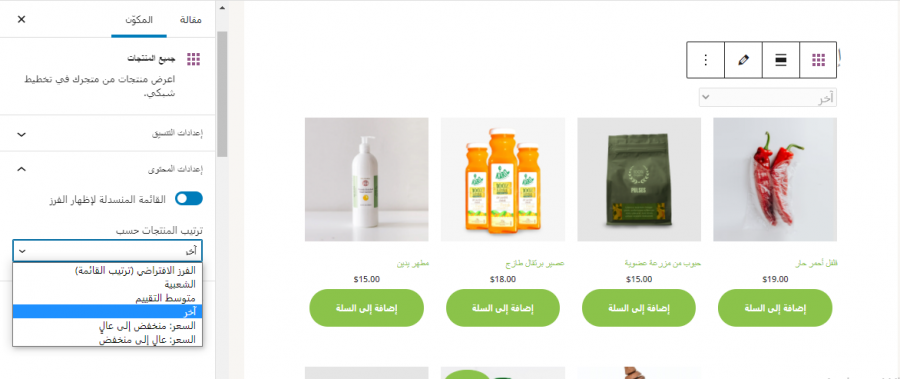
سوف تجد "إعدادات المحتوى" إن توجهت لأسفل القائمة الجانبية.
يتضمن هذا المكون افتراضيًا قائمةً منسدلةً تسمح للمستخدمين بترتيب المنتجات حسب الشعبية أو متوسط التقييم أو السعر أو غيرها، وتستطيع تعطيل هذه الميزة أو اختيار خيار ترتيب من القائمة المنسدلة أسفل الخيار "ترتيب المنتجات حسب".
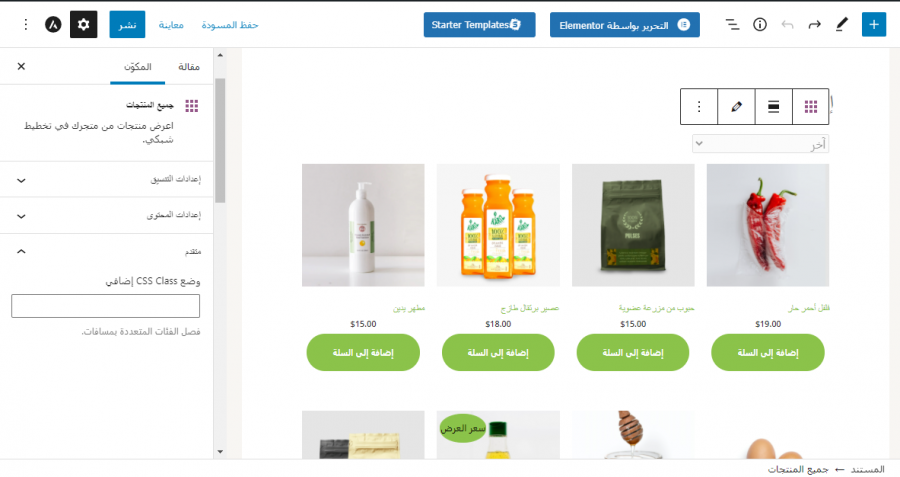
لننتقل الآن للقسم الأخير، وهو قسم "متقدم".
يسمح لك هذا القسم بإضافة أصناف CSS جديدة لهذا المكون، لكننا ننصحك باستخدام هذه الميزة فقط إن كنت تعلم كيفية استخدام صفحات CSS للتنسيق.
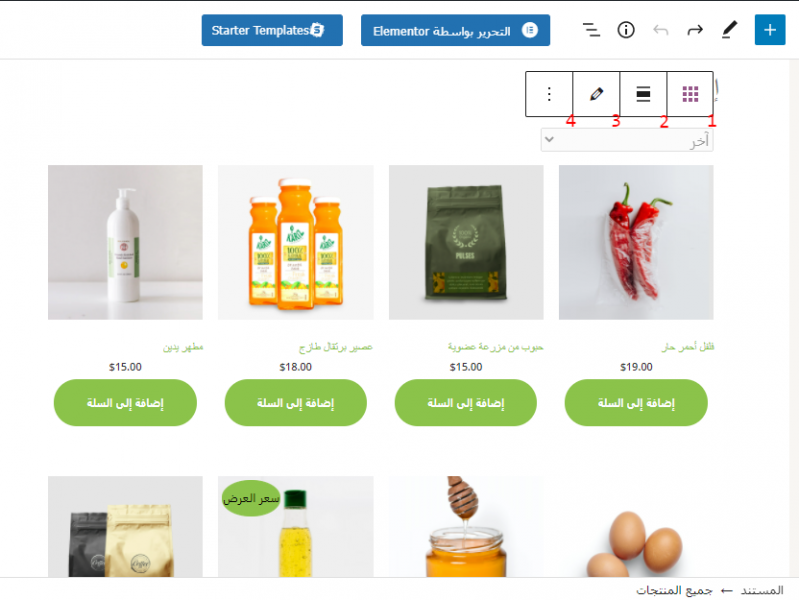
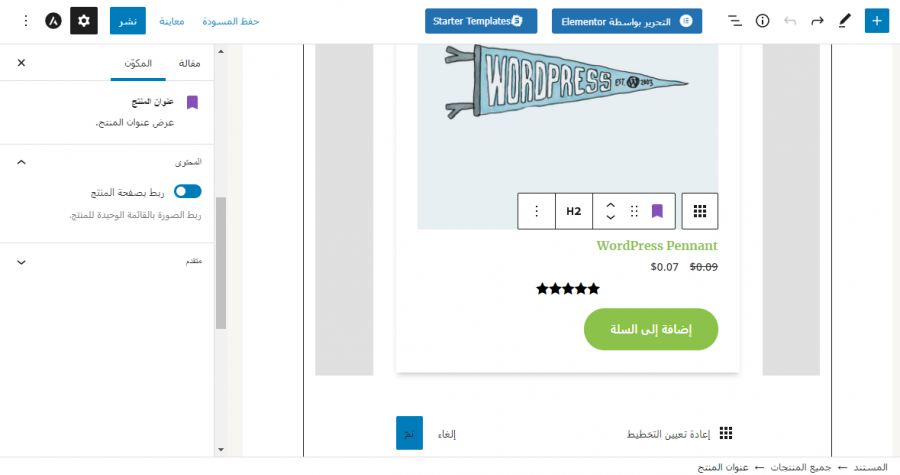
سوف ننتقل الآن لضبط العناصر ضمن الشبكة، فإن ضغطت مرةً أخرى على المكون، فسوف يظهر لك شريط أدوات يتضمن 4 إعدادات أساسية.
ألقِ نظرةً سريعةً عن وظيفة كل خيار:
- تغيير نوع أو نمط المكون: تستطيع تحويل المكون إلى مكون مجموعة أو أعمدة.
- تغيير المحاذاة: تستطيع اختيار عرض كامل أو عرض واسع.
- تحرير: يسمح لك هذا الخيار بتعديل العناصر ضمن المكون.
- الخيارات: تستطيع نسخ المكون أو وضعه ضمن مجموعة أو إضافته إلى المكونات القابلة، وذلك لإعادة الاستخدام أو إزالته.
عليك استخدام الخيار الثالث إن أردت تعديل المنتجات ضمن الشبكة، حيث يسمح لك هذا الخيار بالعمل على العناصر ضمن نمط المعاينة.
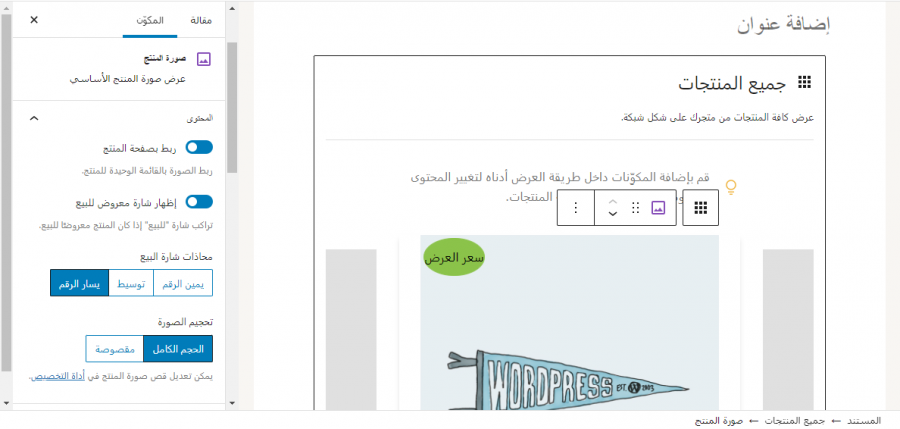
إن ضغطت على عنصر ضمن الشبكة مثل صورة المنتج، فسوف تظهر لك بعض الإعدادات الخاصة به ضمن القائمة على يسار الصفحة.
إذ تستطيع مثلًا ربط الصورة مع صفحة المنتج أو عرض شارة "معروض للبيع"، كما تستطيع اختيار محاذاة هذه الشارة وضبط حجم الصورة لحجم كامل أو مقصوصة. أيضًا تمتلك خيار إضافة مكونات ووكومرس أخرى، وذلك من خلال الضغط على إشارة "+" واختيار العنصر.
تستطيع تغيير موضع المكون باستخدام الأسهم لأعلى أو لأسفل ضمن شريط الأدوات، وإن أردت إزالة المكون، فكل ما عليك عمله هو الضغط على زر Delete ضمن لوحة المفاتيح (أو اختيار "إزالة المكون" من خيارات شريط الأدوات). اضغط على زر "تم" عندما تنتهي من إجراء تعديلاتك ضمن مكون جميع المنتجات؛ أما إن أردت إلغاء جميع التعديلات، فعليك اختيار "إعادة تعيين التخطيط".
أفضل النصائح لاستخدام فعال لمكون ووكومرس جميع المنتجات
يوفر مكون جميع المنتجات طريقةً فعالةً لعرض جميع منتجاتك في مكان واحد، لكن هناك بعض الأمور التي عليك أخذها في الحسبان عند استخدام هذا المكون، إذ عليك مثلًا إبقاء معلومات المنتج الذي تعرضه أقل ما يمكن بالرغم من رغبتك في إضافة المزيد من عناصر ووكومرس ضمن مكون جميع المنتجات، فعرض العديد من التفاصيل يُمكنه إبعاد العديد من العملاء المحتملين، لذا يُنصح باستخدام التفاصيل الأساسية مثل اسم المنتج وسعره.
أيضًا عليك التأكد من أن كل عنصر مرتبط بصفحة المنتج الخاصة به، وهكذا فإن العملاء المهتمين بالمنتج سوف يتوجهون لصفحة المنتج للتعرف على المزيد من المعلومات عنه عند الضغط عليه.
ننصح أخيرًا بعرض بضع عناصر فقط في كل مرة.
وذلك لأن إغراق الصفحة بعدد غير منتهٍ من صفوف المنتجات يُمكن أن يُتعب المستخدمين، ويمكن أن يؤثر سلبًا على زمن تحميل صفحتك الذي يمكن أن يحدد التجربة العامة لمستخدم موقعك.
الأسئلة الأكثر تكرارا حول مكون ووكومرس جميع المنتجات
تحدثنا في هذا المقال حتى الآن عن جميع الأساسيات لاستخدام مكون ووكومرس جميع المنتجات، لكن ربما ما زال لديك بعض الأسئلة التي بحاجة لإجابات، لذا ألقِ نظرةً على أكثر الأسئلة المتكررة من قِبل مستخدمي ووردبريس حول هذا المكون.
- هل أستطيع تحديث تفاصيل المنتج من مكون جميع المنتجات؟: لسوء الحظ فإن إجابة هذا السؤال هي: "لا، لا تستطيع"، إذ أن هذا المكون يسمح لك فقط باختيار تفاصيل المنتج التي تريد عرضها، لكن إن أردت تحديث سعر منتج ما أو أي معلومات أخرى مرتبطة بالمنتج، فعليك التوجه إلى صفحة المنتجات والبحث عن هذا المنتج وتحريره.
- هل أستطيع استثناء بعض المنتجات من العرض ضمن هذا المكون أو تعيين عدد المنتجات المعروض؟: كما يُشير اسم المكون، فهو مُستخدم لعرض جميع منتجات ووكومرس، وحاليًا لا يوجد خيار لاستثناء بعض المنتجات أو تعيين عدد المنتجات المعروضة ضمنه.
- هل توجد ميزة بحث ضمن هذا المكون؟: يستطيع المستخدم ضمن مكون جميع المنتجات ترتيب العناصر الموجودة ضمنه بطرق مختلفة لكنه لا توجد ضمن هذا المكون ميزة البحث عن المنتجات التي يعرضها، وهنا تستطيع استخدام مكون ووكومرس البحث عن منتج لمساعدة الزوار على إيجاد ما يبحثون عنه بسهولة.
الخلاصة
يسمح لك مكون ووكومرس جميع المنتجات عرض كامل منتجات موقعك في أي مكان ضمن هذا الموقع، كما تستطيع تعيين عدد العناصر المعروضة ضمن الصفحة واختيار معلومات المنتج التي تريد عرضها، لكن لتجنب حصول المستخدمة على تجربة ضعيفة، عليك عرض التفاصيل المهمة للمنتج فقط مثل الاسم والسعر، وفي حال أراد المستخدمون معرفة مزيد من التفاصيل عن المنتج يستطيعون زيارة الصفحة الخاصة به.
ترجمة -وبتصرّف- للمقال How to Use the All Products WooCommerce Block لصاحبه Will Morris.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.