هذا الدّرس يفترض بأنّك قمت بتنصيب WooCommerce وقمت بجملة من الإعدادات الأولية عليه. إذا لم تقم بذلك بعد فأنصحك بقراءة الدّرس الأول قبل مواصلة القراءة.

إعدادات المنتجات Products
هناك الكثير من الإعدادات المهمة في هذا التبويب. فمنه ستقوم بتحديد كيفية قياس أبعاد المنتجات، كيفية عرضها، كيفية الجرد وتتبّع المخزون، بالإضافة إلى تعيين إعدادات المنتجات القابلة للتنزيل.
لنبدأ بالتبويب الفرعي الأول، اذهب إلى:
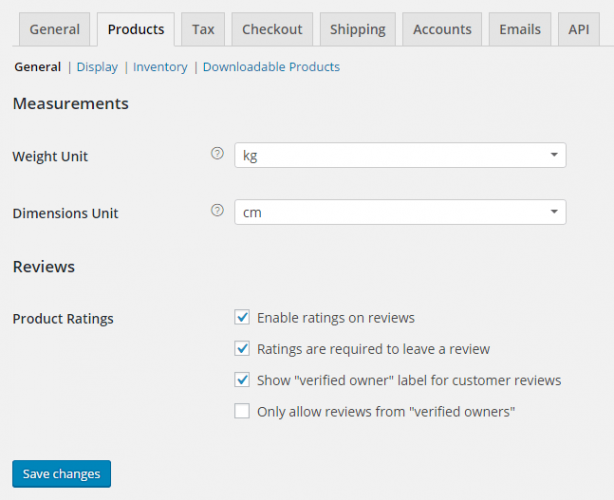
Dashboard > WooCommerce > Products > General
من حقلي Weight Unit، و Dimensions Unit حدّد وحدات قياس الوزن والحجم على التوالي.
يمكنك أيضًا تفعيل تقييم المنتج مع المراجعة بتأشير الخيار Enable rating on reviews. وعند تأشيره ستظهر ثلاثة خيارات إضافية:

قم بتأشير الخيار Ratings are required to leave a review إذا كنت ترغب في عدم تمكين المستخدم من إضافة مراجعة إلا بعد أن يقوم بتقييم المنتج. والخيار Show "Verified Owner" label for customer reviews لإضافة علامة "Verified Owner" (مشترٍ موثوق) مع مراجعة المشتري. والمشتري الموثوق هو الذي قام بتسجيل الدخول باستخدام حساب وشراء المنتج. وإذا كنت لا ترغب في السماح بإضافة مراجعات سوى بواسطة المشترين الموثوقين قم بتأشير الخيار Only allow reviews from verified owners.
بعد الانتهاء انقر Save Changes لحفظ التغييرات.
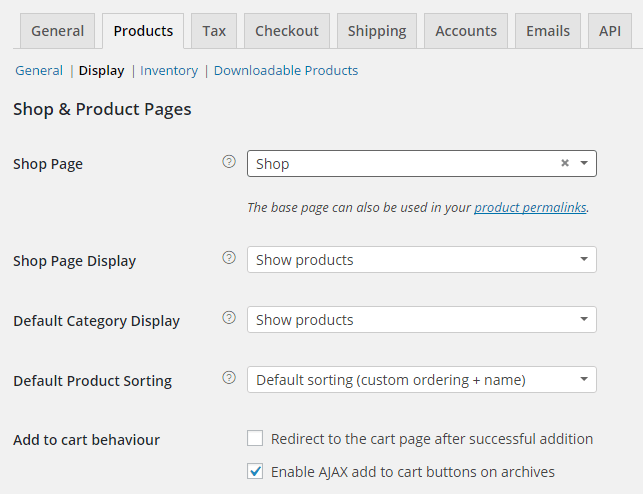
لننتقل الآن إلى تبويب Display الفرعي:

- من قائمة Shop Page حدّد الصفحة التي تريدها أن تكون الصفحة الافتراضية لمتجرك. وليس من الضروري أن تكون صفحة المتجر التي قام WooCommerce بإنشائها عند التثبيت. وبإمكانك تخطي هذه الخطوة إن كنت ترغب في استخدام طريقة أخرى لعرض المنتجات.
- من قائمة Shop Page Display حدّد فيما إذا كنت ترغب في عرض جميع المنتجات Show Products، عرض الفئات والفئات الفرعية فقط Show categories and subcategories، أو عرض كليهما.
- من قائمة Default Category Display حدّد فيما إذا كنت ترغب في عرض جميع المنتجات Show Products، عرض الفئات الفرعية Show subcategories، أو عرض كليهما.
- من قائمة Default Product Sorting حدّد كيفية فرز المنتجات. والخيارات المتوفرة هي الفرز الافتراضي بترتيب مخصص + الاسم Default Sorting، الفرز حسب رواج المنتج Popularity، حسب متوسط التقييم Average Rating، حسب الأحدث Most Recent، أو حسب السعر (تصاعديًا/تنازليًا) Price.
- الخيارات التالية هي خاصة بأسلوب الإضافة إلى السلة. حدّد الخيار Redirect to cart page after successful addition إذا كنت تريد توجيه المستخدم تلقائيًا إلى صفحة السلة عند إضافة منتج، أو الخيار Enable AJAX add to cart buttons on archives لإضافة المنتج إلى سلة المشتري دون مغادرة صفحة المتجر.
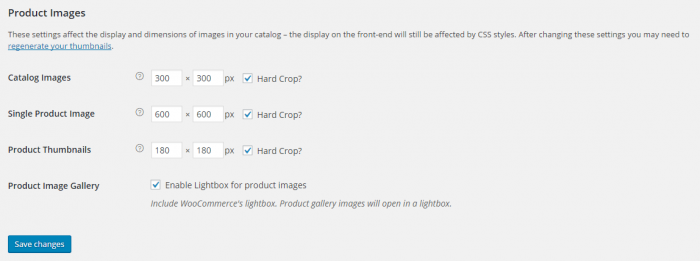
لننتقل إلى مجموعة صور المنتجات Product Images:
من المهم ضبط هذه الإعدادات بصورة صحيحة، لأننا نريد أن تكون هذه الإعدادات متطابقة مع أحجام الصور التي يستوعبها القالب الذي تستخدمه.
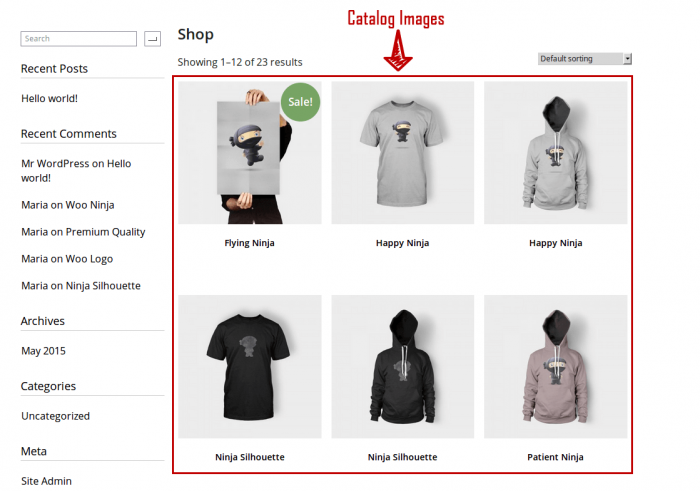
أحجام صور الكتالوج Catalog Image Sizes هي التي تُستخدم على صفحة متجرك، أو صفحة الأرشيف لأي منتج. وبصورة عامة أي صفحة تعرض قائمة من المنتجات ستستخدم حجم الصورة هذا:
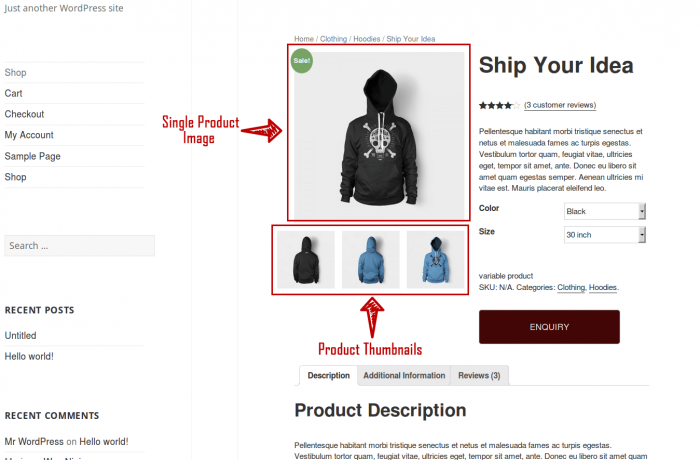
أما صورة المنتج المفرد Single Product Image فهي تلك التي تشاهدها عندما تنقر على المنتج لعرضه بصفحة مفردة على المتجر، أو الصورة التي اخترتها لتمثل المنتج featured image عندما قمت بإنشائه:
وأخيرًا Product Thumbnails هي الصور المصغّرة التي تظهر تحت صورة المنتج المفرد لكل منتج (كما موضحة في الصورة أعلاه).
قم بتحديد أحجام هذه الصور من الحقول الخاصة بها.
بالإضافة إلى ذلك، يمكنك تأشير الخيار Enable Lightbox for product images لعرض الصورة بشكل أكبر عند النقر عليها في المتجر.
انقر Save Changes لحفظ التغييرات، ثم انتقل إلى تبويب Inventory:
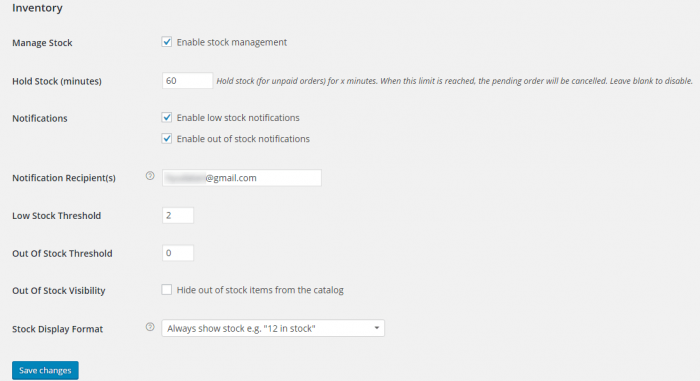
إذا كنت لا تقوم بتتبّع المخزون لا تقم بتأشير الخيار Enable stock management، فبكل الأحوال سيكون عديم الفائدة. أما ذا كنت تقوم بذلك قم بتأشيره، ثم حدّد الفترة الزمنية لإلغاء الطلبات غير المدفوعة بإدخال الزمن بالدقائق في حقل Hold Stock. سيتم إلغاء الطلب غير المدفوع تلقائيًا بعد انتهاء الفترة الزمنية المحدّدة. يمكنك ترك الحقل فارغًا إذا لم تكن ترغب في تفعيل هذا الخيار.
الخطوة التالية هي تحديد فيما إذا كنت تريد استلام تنبيهات حول المنتجات التي قارب مخزونها على الانتهاء Enable low stock notification أو التي نفد مخزونها Enable out of stock notification عبر رسالة إلى عنوان البريد الإلكتروني الذي تحدّده في حقل (Notification Recipient(s.
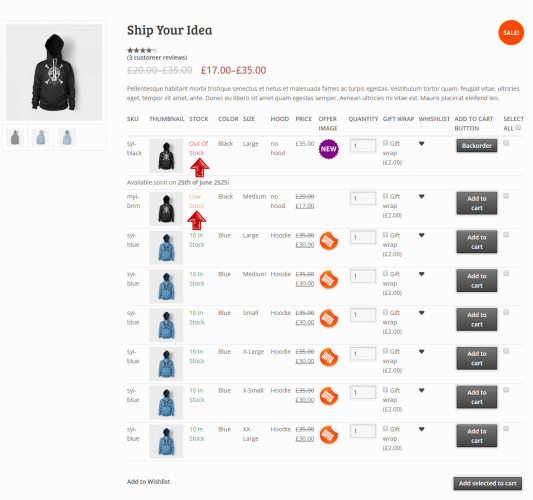
بعدها قم بإدخال عدد المنتجات الذي يبدأ منه إشعار المخزون القليل في حقل Low Stock Threshold، وعدد المنتجات الذي يبدأ منه إشعار المخزون النافد في حقل Out of Stock Threshold. وستظهر هذه الإشعارات على الواجهة الأمامية لموقعك على المنتجات التي قارب مخزونها على النفاد أو نفدت بالفعل:
وأخيرًا قم بتأشير الخيار Hide out of stock items from the catalog لإخفاء المنتجات التي نفد مخزونها من الكتالوج، وحدّد طريقة عرض مخزون المنتج على الصفحة من قائمة Stock Display Format.
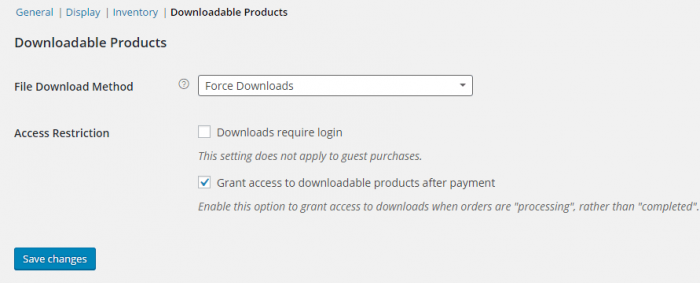
انقر على Save Changes وانتقل إلى تبويب المنتجات القابلة للتنزيل Downloadable Products:
من هذا التبويب تتحكم في كيفية توفير الملفات القابلة للتنزيل للمشترين.
هناك ثلاثة خيارات لطريقة تنزيل الملفات يمكنك تحديدها من قائمة File Download Method. عند تحديد الخيار الأول Force Downloads ستقوم بتمكين تحميل الملفات عبر سكربت PHP، وستكون هذه الملفات غير متاحة لغير المشترين، بالإضافة إلى إخفاء الروابط المباشرة. لكن إذا كانت لديك ملفات كبيرة الحجم أو خادوم ضعيف، قد تواجه مشاكل Timeout عند استخدام هذه الطريقة.
الخيار الثاني X-Accel-Redirect/X-Sendfile ، وهو الأكثر فعالية ويستخدم خادوم Apache للتنزيل، مما يوفّر لك أداء أفضل، كما أنّ ملفاتك سيتم حمايتها بواسطة ملف htaccess.
أما عند تحديد الخيار الأخير Redirect Only سيقوم رابط التنزيل بتوجيه المستخدم إلى الملف، وستكون الملفات غير محمية من الوصول الخارجي. ولذلك هذه الطريقة هي الأقل أمنًا في حال قام المستخدم بمشاركة رابط التنزيل.
ملاحظة: يفضّل أن تستخدم أغلب المتاجر إحدى الطريقتين، الأولى أو الثانية، لحماية الملفات من الوصول الخارجي. ويمكن استخدام الطريقة الثالثة فقط في حالة واجهتك مشاكل، أو إذا كنت لا تمانع في عدم حماية التنزيلات.
وأخيرًا، قم بتأشير الخيار Downloads require login لإجبار المستخدم على تسجيل الدخول قبل أن يقوم بتنزيل المنتج الذي قام بشرائه، علما أنّ هذا الخيار لا يطبّق إذا قمت بتفعيل خيار Guest Checkout، إذ أنّه عند تفعيل هذا الخيار سيستلم المشتري رابط التنزيل على البريد الإلكتروني الذي قام بإدخاله عند الطلب. ثم قم بتأشير الخيار Grant access to downloadable products after payment إذا كنت ترغب في تمكين المستخدم من الوصول إلى التنزيلات عندما تكون الطلبات قيد التجهيز Processing بدلًا من كونها مكتملة Completed.
انقر Save Changes لحفظ التغييرات.



















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.