تتكون أي صفحة ويب كما هو معروف من الترويسة وجسم الصفحة والتذييل، وتحتوي عادةً الترويسة على شعار الموقع وقائمة تحوي روابط لأهم الصفحات في الموقع وفي بعض الأحيان قد تجد مربع بحث ورقم للتواصل إضافة إلى روابط لصفحات التواصل الاجتماعي.
أما التذييل فيكون عادة مقسم لثلاث أو أربع أقسام تحتوي روابط لمجموعة من الصفحات الهامة للموقع ولكن أقل أهمية من الروابط التي توجد في قائمة الترويسة، مثل صفحة الخصوصية وصفحة من نحن وصفحة شروط الاستخدام بينما القائمة الرئيسية قد تحوي رابط الصفحة الرئيسية والمتجر والمدونة وربما تصنيفات المنتجات…الخ
يختلف محتوى جسم الصفحة تبعا للصفحة فمثلًا الصفحة الرئيسية إن كانت لمتجر إلكتروني فسوف تحتوي على عروض على بعض المنتجات وعروض لأفضل وأهم المنتجات التي تكون مرتبة وجذابة للعين بينما الصفحة الرئيسية لمدونة سوف تحتوي على أهم وأحدث المقالات الموجودة ضمن الموقع، أما إذا كانت الصفحة صفحة منتج فإن محتواها سوف يكون صور للمنتج ووصف له إضافة إلى سعره وطرق الشحن والشراء.
يتم تعديل أجزاء صفحات مواقع ووردبريس ومتاجر ووكوميرس وتخصيصها بعدة طرق بحسب نوع القالب المستخدم من بينها الاعتماد على خيارات تخصيص القالب أو كتابة أكواد برمجية مخصصة أو استخدام استخدام إضافات مساعدة، وسوف نشرح في مقال اليوم طريقة تعديل القوائم الموجودة في ترويسة وتذييل متجر ووردبريس يستخدم قالب استرا المجاني باستخدام محرر المكونات الافتراضي في ووردبريس Gutenberg والإضافة المعززة له Spectra.
كيفية إضافة وتعديل القوائم في ووردبريس
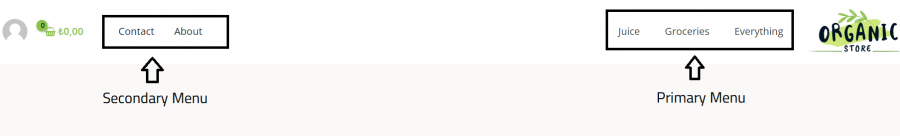
عملنا في مقال سابق على إنشاء متجر من خلال تثبيت ووردبريس على خدمة إدارة الاستضافات السحابية Cloudways أو على خادم محلي وتثبيت إضافة ووكوميرس عليه، وبعدها عملنا على شرح طريقة تثبيت قالب مناسب لمتجرنا الإلكتروني واستيراد أحد التصاميم الجاهزة التي يقدمها في الدرس الخامس. وسوف نعتمد في شرحنا الآن على ذات الموقع والذي كانت قائمته الرئيسية تتضمن العناصر الموضحة في الصورة التالية.

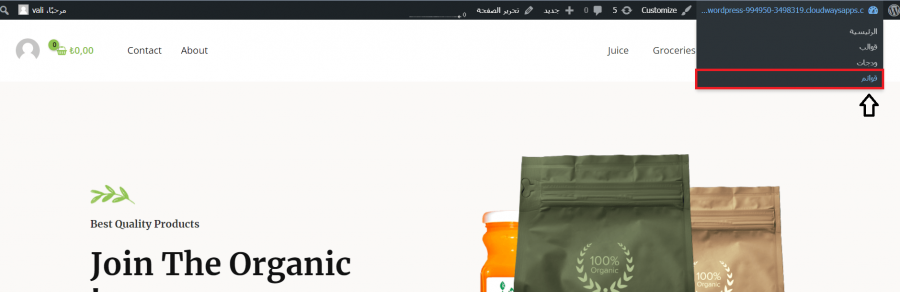
تستطيع التحكم بالقوائم الموجودة ضمن ووردبريس من لوحة التحكم وللوصول لها يوجد طريقتان، الأولى تُستخدم في حال كنت تتصفح الموقع كمسؤول من الواجهة الأمامية، ضع مؤشر الفأرة فوق اسم الموقع في الشريط الأسود أقصى اليمين لتظهر لك قائمة صغيرة تحتوي عدة خيارات أحدها "قوائم"، اضغط عليه لتصل إلى لوحة التحكم بالقوائم.

الطريقة الثانية تُستخدم في حال كنت ضمن لوحة تحكم ووردبريس، في هذه الحالة عليك التوجه لقسم "مظهر" ومنه اختيار تبويب "قوائم"للوصول للوحة النحكم بالقوائم.
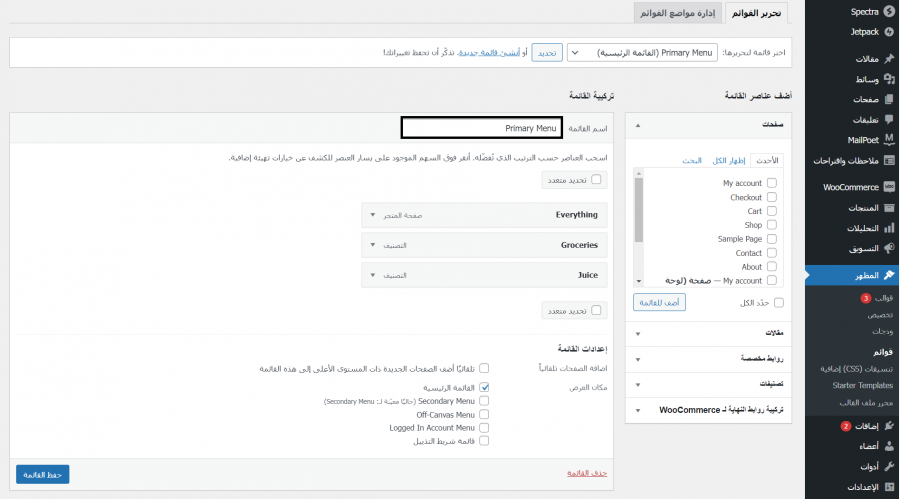
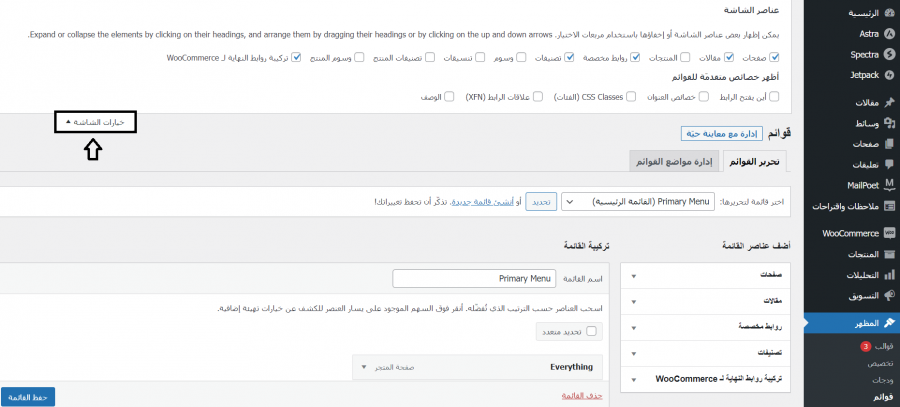
تتألف لوحة التحكم بالقوائم من قسمين هما "تحرير القوائم" و"إدارة مواضع القوائم". القسم الأول هو الأهم فمن خلاله يمكن التحكم أيضا بمكان ظهور القائمة. لاحظ في الجزء الأيمن يوجد "أضف عناصر القائمة" وهو المكان الذي تستطيع عبره إضافة ما تريد للقائمة من روابط صفحات، مقالات، منتجات، تصنيفات، وسوم وروابط مخصصة أما الجزء الأيسر "تركيبة القائمة" فهو يُستخدم لترتيب عناصر القائمة التي أضفتها أو حذف عناصر لست بحاجة لها بعد الآن.

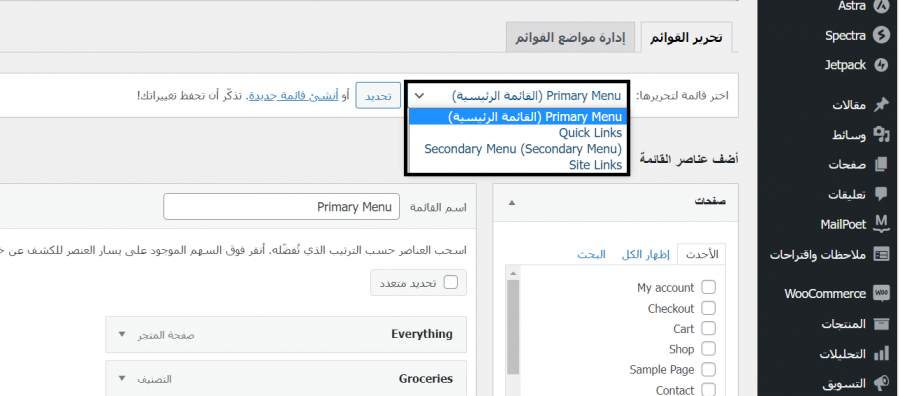
القائمة التي كنت أحررها في الصورة السابقة تُدعى "Primary Menu" قد يكون لقائمتك اسم آخر فالاسم هنا يستخدم للدلالة على وظيفة القائمة، كما يمكنك اختيار قائمة مختلفة لتحريرها من خلال "اختر قائمة لتحريرها" ثم الضغط على "تحديد" بعد اختيار القائمة المناسبة.

لاحظ في الصورة السابقة تجد عبارة (القائمة الرئيسية) بجانب اسم القائمة Primary Menu وهذا يعني أن هذه القائمة مُسندة للقائمة الرئيسية وانتبه أنه بالرغم من أن ترجمة الاسم تدل على أنها القائمة الرئيسية إلا أنَّ هذا غير كافي بل يجب إسناد صفة قائمة رئيسية لها لتكون كذلك وذلك من تبويب "إدارة مواضع القوائم" في الأعلى أو من خلال خيار مكان العرض الظاهر في قسم "إعدادات القائمة" في أسفل الصفحة.
إذّا تحديد موقع القائمة يتم من خلال "إدارة مواضع القوائم" أو من خلال "إعدادات القائمة" وتجدر الإشارة لأن الخيارات التي سوف تجدها هنا تختلف من قالب لآخر والقالب الحالي يدعم خمس مواضع للقائمة كما تسمح بعض القوالب أيضًا باختيار قائمة مختلفة لأجهزة الجوال.
أعلى النافذة من جهة اليسار سوف تجد "خيارات الشاشة"، اضغط عليها لتظهر لك خيارات إضافية للقوائم غير مفعلة مثل إضافة أقسام جديدة لـ "أضف عناصر القائمة" أو إضافة ميزات لكل عنصر ضمن القائمة مثل CSS Classes (تسمح هذه بتعديل تصميم عنصر القائمة مثل اللون، الخط، الحجم …الخ لا حاجة لها كمستخدم عادي لووردبريس).

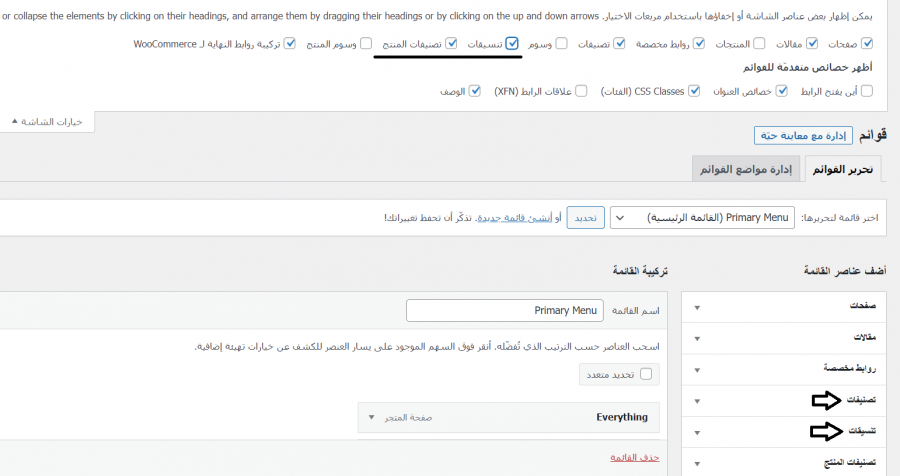
بعد تفعيل عدة خيارات سوف تجد أنَّ الخيارات التي يمكنك عبرها إضافة عناصر جديدة للقائمة قد زادت.

إنشاء قائمة جديدة في ووردبريس
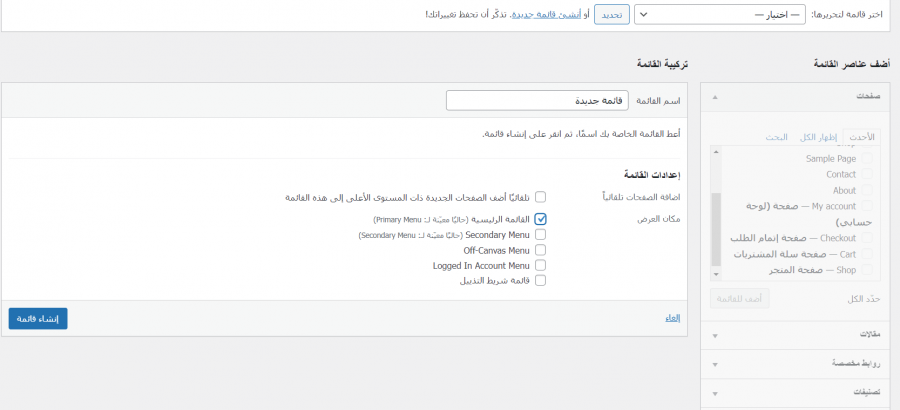
اضغط بداية على خيار "أنشئ قائمة جديدة" ثم ضمن قسم "تركيبة القائمة" أدخل اسم لقائمتك وقم بتسميتها باسم خاص وليكن "قائمة جديدة” واضغط بعدها على "إنشاء قائمة" وبذلك تكون انتهيت من عملية إنشاء قائمة جديدة وفارغة.

لإضافة عناصر جديدة للقائمة عليك تحديدها من قسم "أضف عناصر القائمة" والضغط على زر "أضف للقائمة" ليظهر بعد ذلك في قسم "تركيبة القائمة" حيث تستطيع ترتيب العناصر كما تريد وبناء قوائم فرعية ضمن القائمة الرئيسية من خلال سحب العناصر كما هو مبين في الصورة التالية. في الوضع الحالي المبين في الصورة فإن العنصر Shop يتفرع عنه قائمة فرعية بعنصرين هما Groceries و Juice سأضيف كذلك عناصر About و Cart و Sample Page لهذه القائمة.
من "إعدادات القائمة" سوف أسند هذه القائمة للقائمة الرئيسية وبعدها اضغط على "حفظ القائمة".
الآن توجه للصفحة الرئيسية للموقع أو صفحة أخرى لتجد أن القائمة الرئيسية قد تغيرت وأصبح مكانها القائمة الجديدة التي أنشأتها بدل القائمة السابقة.
لاحظ من الصورة أنه عند تحريك مؤشر الفأرة فوق Shop سوف تظهر القائمة الفرعية، ويمكنك إنشاء العديد من القوائم المتداخلة ولكن عادة يُكتفى بقائمة فرعية من الدرجة الثانية..
كيفية تعديل الترويسة Header في ووردبريس
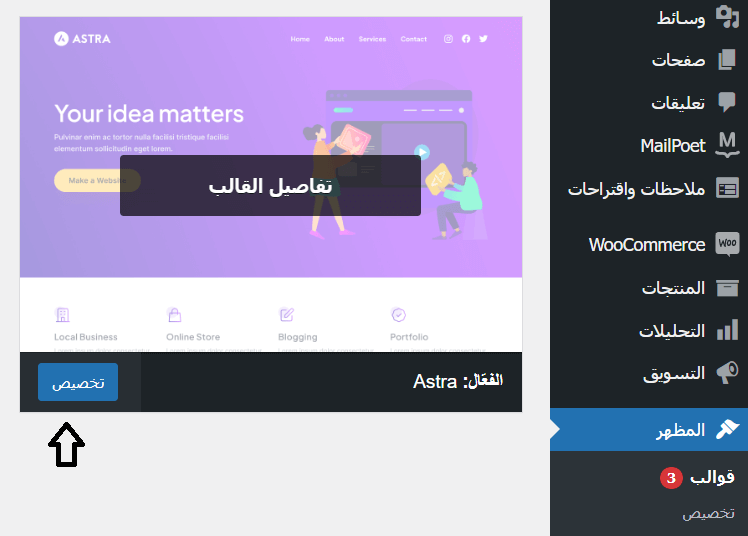
تختلف طريقة تعديل الترويسة من قالب لآخر فبعض القوالب تستطيع تعديل الترويسة من خلال الزر "تخصيص" الظاهر فوق اسم القالب مباشرةً أو من خلال الخيار "خصائص القالب" التي تجدها في تيويب "مظهر" في لوحة التحكم أو من خلال النقر فوق خيار Customize الظاهر على شريط المسؤول عند تصفح الواجهة الأمامية للموقع.

مهما كان القالب الذي تستخدمه يمكنك التعرف على كيفية التعامل معه من خلال ملفات التوثيق الخاصة به أو ربما مقاطع فيديو على يوتيوب يوفرها فريق برمجة القالب لشرح أغلب الأقسام الرئيسية المهمة بالقالب.
تستطيع تعديل الترويسة في القالب الحالي من "تخصيص" والتوجه لقسم باسم "Header Builder” (قد يختلف الاسم من قالب لآخر مثل هيدر أو الترويسة أو الشريط العلوي).
سوف تجد عدة تبويبات جميعها مستخدم للتحكم بالترويسة ومحتواها، على سبيل المثال يمكنك من التبويب Site Title & Logo تغيير شعار الموقع وحجم الشعار وكتابة سطر الوصف للموقع، ولا تنسى النقر فوق زر "نشر” لحفظ التغييرات التي أجريتها على الترويسة.
لاحظ كذلك أنه بإمكانك تفعيل هذه الترويسة في أجهزة "سطح المكتب" أو "الجوال" أو "سطح المكتب والجوال". أيضا تستطيع اختيار شعار مختلف لأجهزة Retina (هي نوع شاشات خاص بأجهزة آبل يمتلك ضعف كثافة البكسلات) لذلك يستخدم شعار بضعف الأبعاد لهذه الأجهزة.
انتقل الآن لتبويب "القائمة الرئيسية" الذي يسمح لك بالتحكم بعناصر القائمة الرئيسية مثل وضع لون خلفية أو إضافة تأثير عند المرور فوق عناصرها بالماوس أو التحكم بشكل القوائم الفرعية من حدود وطريقة عرض.
كانت أبرز الأمور التي يمكنك من خلالها تخصيص قالبك، طبعًا النسخة المدفوعة من القالب توفر خيارات جاهزة أكبر وخيارات تحكم أوسع.
كيفية تعديل التذييل Footer في ووردبريس
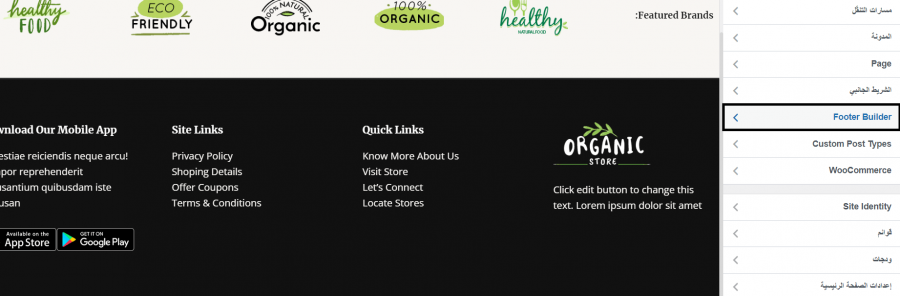
تختلف الطريقة من قالب لآخر وذلك خاضع لما وفره فريق مطوري القالب من خيارات لتخصيص التذييل، تسمح لك معظم القوالب بتعديل التذييل من خلال نافذة "تخصيص" والتي تجد ضمنها تبويب باسم "التذييل" أو "الفوتر" أو "شريط التذييل" أو "Footer Builder" كما هو الحال في قالبنا.

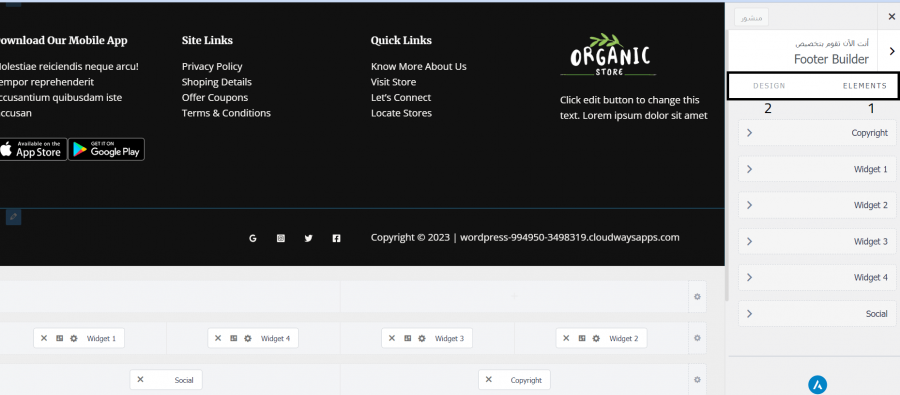
اضغط على تبويب "Footer Builder" ليظهر لك تبويبان هما "Elements" و"Design"، الأول للتحكم بالعناصر والودجات المستخدمة وهي أربعة ويمكن اختيارها وتعديلها من خلال تبويب "ودجات" في قسم "مظهر" من لوحة تحكم ووردبريس (سأتكلم عنها بعد قليل). والثاني للتحكم بتصميم العناصر مثل لون الخلفية والهوامش ومسافة التباعد بين العناصر.

على سبيل المثال سنغير عبارة حقوق النشر من خلال النقر فوق قسم Copyright وتخصيص العبارة وفق ما يناسب موقعنا.
عند التوجه لـ "ودجات" ضمن قسم "مظهر" من لوحة التحكم، ستجد محتوى كل ودجت من ودجات التذييل ويمكنك أن تعدلها كما تريد وتضيف ما تريد لها من كتل سواء تلك التي يوفرها لك محرر الكتل الافتراضي أو إضافة Spectra .
على سبيل المثال سأحذف كافة العناصر الموجودة في قسم "Footer Builder Widget1" وأضيف لها المكون Counter وهو عنصر مميز توفره إضافة Spectra لعرض الإحصائيات ويمكنك استخدامه في متجرك لعرض وعدد المنتجات وسنوات الخبرة وعدد العملاء وأي بيانات عددية أخرى وأخصصه كما هو موضح في الصورة التالية.
لا تنسى النقر على زر تحديث أعلى الصفحة لحفظ التغييرات التي أجريتها على الودجات.
خاتمة
أخيرًا ننوه أنَّ هذا المقال كان نظرة سريعة حول بعض خيارات التخصيص والتعديل الممكن أن تواجهك أثناء بدء افتتاح متجرك الإلكتروني وعليك التعامل معها بصورة مباشرة وببساطة، وسوف نشرح في المقال القادم من السلسلة إلى طرق الدفع ونتعلم معًا أشهر وسائل الدفع الإلكترونية وكيفية ربطها مع متجر ووكوميرس ببساطة.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.